
GET_EXERCISE_OBSERVATION
Çoğu amaç için en iyi yanıt, basit bir yanıt, kısa ve öz kullanıcıya onay veya hızlı etkileşimli bir deneyim sunmaktır. Bir Google Asistan'da bu tür amaçları yerine getirmek için Android uygulama widget'ı.
Bu rehberde, widget'ları kullanarak Asistan kullanıcı sorgularını nasıl karşılayacağınız ve Uygulama İşlemleri ile Asistan için widget deneyiminizi iyileştirin Widget'lar Uzantı kitaplığı.
Avantajlar
Widget'lar, Android'e yerleştirilebilecek minyatür uygulama görünümleridir bir yüzey. Uygulama İşlemleri ile widget'larınızı Asistan'da görüntülenmeye uygun hale getirerek etkilerini görebilirsiniz:
- Keşif: Widget'ları kullanıcıların özelliklerine göre proaktif olarak görüntüleyin doğal dil sorguları kullanır.
- Etkileşim: Widget'ları eller serbest bağlamlarda görüntüleyin. Örneğin: Asistan, kilit ekranında ve açık olduğunda kişisel sonuçlar sağlar Android Auto.
- Saklama: Kullanıcıların gösterilen widget'ları sabitlemesine izin verin Asistan'ı kendi başlatıcılarına getirir. Sabitleme işlevi için Widget'lar Uzantı kitaplığı.
Asistan, widget'ları nasıl görüntüler?
Kullanıcılar Asistan'da widget'ları iki şekilde çağırabilir:
- Adını kullanarak açık bir şekilde widget isteme.
- Asistan'a şunu tetikleyen bir sorgu söyleyerek: yerleşik amaç (BII) veya özel amaç widget'ları nasıl karşılarsınız?
Uygunsuz çağrı
Kullanıcılar, yüklü herhangi bir uygulamanın widget'larını açıkça çağırmak için Asistan'dan istekte bulunabilir bazı bilgiler verebilirsiniz:
- "Ok Google, ExampleApp widget'ını göster."
- "ÖrnekUygulamadaki widget'lar."
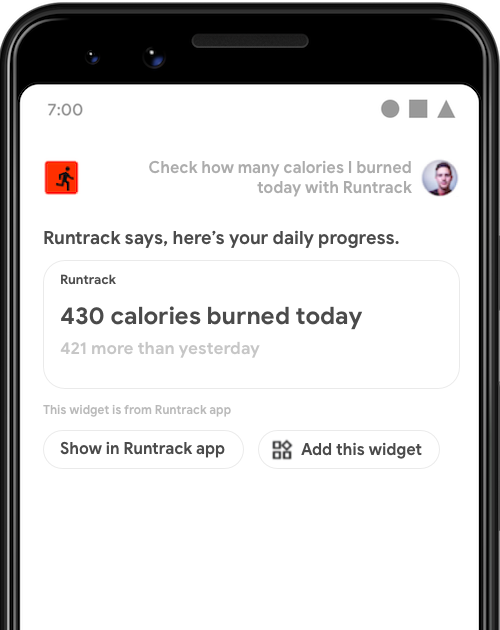
Asistan, bu widget'ları genel girişle gösterir: "ExampleApp diyor ki, widget gelsin." Asistan, istenen widget'ları yerel olarak döndürse de bu çağrı yöntemi ile uygulama geliştiricisinin herhangi bir işlem yapması gerekmez. Kullanıcının widget'la ilgili istekte bulunabilmesi için açık bilgiye sahip olması gerekir. Alıcı: daha basit hale getirmek için, bölüm.
Niyet karşılama
Widget'larınızı doğal görünüm yerine kullanarak bulmanızı kolaylaştırır
Kullanıcıların Asistan'da gerçekleştirdiği dil sorguları. Örneğin, bir
widget'ı kullanarak GET_EXERCISE_OBSERVATION BII'yi
"Ok Google, bu hafta üç kilometrede kaç kilometre koştum" diye sorarak
Örnek Uygulama?" Keşfi basitleştirmenin yanı sıra, widget'ları kullanarak
Uygulama İşlemleri şu avantajları sağlar:
- Parametre erişimi: Asistan, çıkarılan intent parametrelerini sağlar kullanıcı sorgusundan widget'ınıza uygulayabilirsiniz. özelleştirilmiş yanıtlar.
- Özel TTS girişleri: Bir metin okuma (TTS) dizesi sağlayabilirsiniz Asistan'ın widget'ınızı görüntülerken bunu duyurması için.
- Widget sabitleme: Asistan, widget'ın yanında bir Bu widget'ı ekle düğmesini görüntüler kullanıcıların widget'larınızı başlatıcılarına kolayca sabitlemelerini sağlar.
Widget karşılamayı uygulayın
Amaçlarınıza yönelik widget karşılamayı uygulamak için aşağıdaki adımları izleyin:
- Şu sayfada açıklanan adımları uygulayarak Android widget'ını uygulayın: Basit bir widget oluşturun.
- Uygulamanızın
shortcuts.xmlkaynak dosyasına<app-widget>öğesini, sipariş karşılama ayrıntıları ve BII<parameter>etiketleri. Güncelleme widget'ını kullanabilirsiniz. - Gerekli Widget Uzantısı kitaplığını ekleyin. Böylece Asistan, BII adlarını ve parametrelerini widget'larınıza iletir. Ayrıca, özel TTS tanıtımları ve widget sabitleme işlevi görür.
Aşağıdaki bölümde shortcuts.xml için <app-widget> şeması açıklanmaktadır.
Widget şeması
<app-widget> öğeleri, içinde karşılamalar olarak tanımlanır
shortcuts.xml öğesinde <capability> öğe. Şunlar gerekir:
özellikleri (isteğe bağlı olarak belirtilmediği sürece):
| "shortcuts.xml" etiketi | İçinde bulunduğu yer: | Özellikler |
|---|---|---|
<app-widget> |
<capability> |
|
<parameter> |
<app-widget> |
|
<extra> |
<app-widget> |
|
Widget şeması açıklaması
<app-widget>
Üst düzey widget karşılama öğesi.
Özellikler:
android:identifier: bu sipariş karşılamanın tanımlayıcısı. Bu değer,<app-widget>ve<intent>karşılama sürecinde benzersiz olmalıdır öğeleri<capability>içinde tanımlanır.android:targetClass:AppWidgetProvideriçin tam sınıf adı düşünmelisiniz.
<parametre>
BII parametresini, intent <parameter> değeriyle eşler. Sıfır veya
Her <app-widget> öğesi için daha fazla parametre. Asistan, sipariş karşılama sırasında
parametreleri, widget örneği için ekstraları anahtar/değer çiftleri olarak güncelleyerek geçirir,
şu biçimle:
- Anahtar: Parametre için tanımlanan
android:key. - Değer: BII'nin kullanıcının ses girişinden çıkardığı değer.
Bu ek özelliklere, ilgiligetAppWidgetOptions()
AppWidgetManager nesnesi; şu adı içeren bir Bundle döndürür:
tetikleyici BII'yi ve parametrelerini içerir. Görüntüleyin
Ayrıntılar için parametre değerlerini ayıklayın.
BII parametresi eşleştirme hakkında daha fazla bilgi için Parametre verileri ve eşleştirme.
<ekstra>
Şunun için özel bir TTS girişinin kullanıldığını belirten isteğe bağlı etiket widget'ı tıklayın. Bu etiket için aşağıdaki özellik değerleri gereklidir:
android:name:"hasTts"android:value:"true"
Örnek kod
shortcuts.xml dosyasından alınan aşağıdaki örnekte bir widget gösterilmektedir
için sipariş karşılama yapılandırması
GET_EXERCISE_OBSERVATION BII özelliği:
<capability android:name="actions.intent.GET_EXERCISE_OBSERVATION">
<app-widget
android:identifier="GET_EXERCISE_OBSERVATION_1"
android:targetClass="com.exampleapp.providers.exampleAppWidgetProvider"
android:targetPackage="com.exampleapp">
<parameter
android:name="exerciseObservation.aboutExercise.name"
android:key="exercisename">
</parameter>
<extra android:name="hasTts" android:value="true"/>
</app-widget>
</capability>
Birden fazla <app-widget> öğesi belirtebilir veya
Özellik başına <app-widget> ve <intent> öğe. Bu yaklaşım sayesinde
Farklı parametre kombinasyonlarına göre özelleştirilmiş bir deneyim sağlar
kullanıcılar tarafından sağlanır. Örneğin, kullanıcı bir ayrılma konumu belirtmezse
kullanıcılarınızı uygulamanızda, doğrulamalarını ve
alma ve bırakma konumlarını ayarlama seçenekleri. Bkz.
Daha fazla bilgi için yedek amaçlar bölümü
tanımlamayla ilgili daha fazla bilgi edinebilirsiniz.
Parametre değerlerini ayıklama
Aşağıdaki örnek AppWidgetProvider sınıfında özel işlev
updateAppWidget(),
widget seçenekleri Bundle:
Kotlin
package com.example.exampleapp //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension /** * Implementation of App Widget functionality. */ class MyAppWidget : AppWidgetProvider() { override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // There might be multiple widgets active, so update all of them for (appWidgetId in appWidgetIds) { updateAppWidget(context, appWidgetManager, appWidgetId) } } private fun updateAppWidget( context: Context, appWidgetManager: AppWidgetManager, appWidgetId: Int ) { val widgetText: CharSequence = context.getString(R.string.appwidget_text) // Construct the RemoteViews object val views = RemoteViews(context.packageName, R.layout.my_app_widget) views.setTextViewText(R.id.appwidget_text, widgetText) // Extract the name and parameters of the BII from the widget options val optionsBundle = appWidgetManager.getAppWidgetOptions(appWidgetId) val bii = optionsBundle.getString(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_BII) // "actions.intent.CREATE_TAXI_RESERVATION" val params = optionsBundle.getBundle(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_PARAMS) if (params != null && params.containsKey("dropoff")) { val dropoffLocation = params.getString("dropoff") // Build your RemoteViews with the extracted BII parameter // ... } appWidgetManager.updateAppWidget(appWidgetId, views) } }
Java
package com.example.exampleapp; //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension; /** * Implementation of App Widget functionality. */ public class MyAppWidget extends AppWidgetProvider { @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // There might be multiple widgets active, so update all of them for (int appWidgetId : appWidgetIds) { updateAppWidget(context, appWidgetManager, appWidgetId); } } private static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) { CharSequence widgetText = context.getString(R.string.appwidget_text); // Construct the RemoteViews object RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.my_app_widget); views.setTextViewText(R.id.appwidget_text, widgetText); // Extract the name and parameters of the BII from the widget options Bundle optionsBundle = appWidgetManager.getAppWidgetOptions(appWidgetId); String bii = optionsBundle.getString(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_BII); // "actions.intent.CREATE_TAXI_RESERVATION" Bundle params = optionsBundle.getBundle(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_PARAMS); if (params != null && params.containsKey(("dropoff"))){ String dropoffLocation = params.getString("dropoff"); // Build your RemoteViews with the extracted BII parameter // ... } appWidgetManager.updateAppWidget(appWidgetId, views); } }
Widget'lar Uzantı kitaplığı
Uygulama İşlemleri Widget'ları Uzantısı kitaplığı, uygulamanızın sesli Asistan deneyimleri oluşturun. Bu kitaplık sayesinde widget'larınız tetikleyici BII'den alınan önemli sipariş karşılama bilgileri (BII dahil) name ve kullanıcı sorgusundan çıkarılan intent parametreleridir.
Bu Maven kitaplığı, özel metin okuma (TTS) girişi sunmanıza olanak tanır Böylece Asistan, her widget için gösterilen içeriğin özetini duyurabilir. kullanıcılara görsel olarak sunulur. Ayrıca başlatıcı sabitlemeyi etkinleştirir. Kullanıcıların Asistan'da görüntülenen widget'ları başlatıcılarına kaydetmeleri kolay ekranları.
İlk olarak kitaplığın bağımlılıklar bölümüne
Uygulama modülünüz için build.gradle dosyası:
dependencies {
//...
implementation "com.google.assistant.appactions:widgets:0.0.1"
}
Özel tanıtımlar
Widget'lar Uzantı kitaplığını içe aktardıktan sonra özel TTS sağlayabilirsiniz
widget'larınız için tanıtımları kullanıma sunduk. Tanımınızı widget'a eklemek için
AppWidgetProvider, IDE'nizde sınıfı açın ve Widget'lar uzantısını içe aktarın
kitaplık:
Kotlin
import com.google.assistant.appactions.widgets.AppActionsWidgetExtension
Java
import com.google.assistant.appactions.widgets.AppActionsWidgetExtension;
Kotlin
package com.example.exampleapp //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension /** * Implementation of App Widget functionality. */ object MyAppWidget : AppWidgetProvider() { fun updateAppWidget( context: Context?, appWidgetManager: AppWidgetManager, appWidgetId: Int ) { val appActionsWidgetExtension = AppActionsWidgetExtension.newBuilder(appWidgetManager) .setResponseSpeech("Hello world") // TTS to be played back to the user .setResponseText("Hello world!") // Response text to be displayed in Assistant .build() // Update widget with TTS appActionsWidgetExtension.updateWidget(appWidgetId) // Update widget UI appWidgetManager.updateAppWidget(appWidgetId, views) } }
Java
package com.example.exampleapp; //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension; /** * Implementation of App Widget functionality. */ public class MyAppWidget extends AppWidgetProvider { static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) { AppActionsWidgetExtension appActionsWidgetExtension = AppActionsWidgetExtension.newBuilder(appWidgetManager) .setResponseSpeech("Hello world") // TTS to be played back to the user .setResponseText("Hello world!") // Response text to be displayed in Assistant .build(); // Update widget with TTS appActionsWidgetExtension.updateWidget(appWidgetId); // Update widget UI appWidgetManager.updateAppWidget(appWidgetId, views); } }
TTS stil önerileri
Özel widget'ınızı optimize etmek için aşağıdaki stil önerilerini kullanın TTS ve görüntülenen istemler.
| Öneri | Önerilen | Önerilmez |
|---|---|---|
KısaltmalarTTS istemlerinde kısaltma kullanın. Kısaltma sesi olmayan mesajlar yüz yüze ve robotik yapıdalar. Konuşulan kelimeler Mesela "yapılamaz" ve "yapmayın" kulağa cezalı ve sert gelebilir. |
ResponseSpeech (TTS)Maalesef rezervasyon bulamıyorum. ResponseTextMaalesef rezervasyon bulamıyorum. |
ResponseSpeech (TTS)Maalesef rezervasyon bulamıyorum. ResponseTextMaalesef rezervasyon bulamıyorum. |
VirgülÜç veya daha fazla öğeden oluşan listelerde seri virgül kullanarak anlaşılırlık sağlayın. Seri virgül olmazsa, listenizdeki her bir öğe şöyle olabilir: veya grup halinde okuyabilir. Örneğin, "fulyalar, papatyalar ayçiçekleri tasarlıyor." "papatyalar ve ayçiçekleri" kulağa bir araya geliyormuş gibi geliyor. "Nergisler, papatyalar ve ayçiçekleri"nde üçü de açık bir şekilde ayrıdır. |
ResponseSpeech (TTS)En popüler olanları sarı güller, nergisler, papatyalar ve ayçiçekleridir. ResponseTextEn popüler olanları sarı güller, nergisler, papatyalar ve ayçiçekleridir. |
ResponseSpeech (TTS)En popüler olanları sarı güller, nergisler, papatyalar ve ayçiçekleridir. ResponseTextEn popüler olanları sarı güller, nergisler, papatyalar ve ayçiçekleridir. |
SayılarGörsel içeriğin daha kolay okunabilmesi için metin yerine sayıları kullanın. |
ResponseSpeech (TTS)Tansiyonun 80'den 100'ün üzerinde. ResponseTextTansiyonun 100/80. |
ResponseSpeech (TTS)Tansiyonun 100/80. ResponseTextTansiyonun seksen yüz üstünde. |
SembollerGörsel içeriği zenginleştirmek için metin yerine özel simgeler kullanın. bir bakışta görülebilir. |
ResponseSpeech (TTS)Son alışverişin 24,65 liraydı. ResponseTextSon alışverişin 24,65 liraydı. |
ResponseSpeech (TTS)Son alışverişin yirmi dört dolar altmış beş sentti. ResponseTextSon alışverişin yirmi dört dolar altmış beş sentti. |
Şıklıklardan kaçınınNicelikler, yanıtların uzak ve resmi hissetmesini sağlar. Bunları bırakın ve samimi ve gayri resmî olması gerekir. |
ResponseSpeech (TTS)Siparişiniz teslim edildi. ResponseTextSiparişiniz teslim edildi. |
ResponseSpeech (TTS)Elbette, bunu söyleyebilirim. Siparişiniz teslim edildi. ResponseTextElbette, bunu söyleyebilirim. Siparişiniz teslim edildi. |
Ünlem işaretleri kullanmaktan kaçınınBağırıyor gibi algılanabilir. |
ResponseSpeech (TTS)Bugün 2,4 mil koştun. ResponseTextBugün 2,4 mil koştun. |
ResponseSpeech (TTS)Bugün 2,5 mil koştunuz! ResponseTextBugün 2,5 mil koştunuz! |
SüreRakam kullanın: "5:15", "beş-on beş" yerine veya "beşten çeyrek sonra" gibi. 12 saatlik biçim için ÖÖ veya ÖS'yi kullanın. |
ResponseSpeech (TTS)Teslimatınız 08:15'e kadar elinize ulaşacaktır. ResponseTextTeslimatın saat 08:15'te elinize ulaşacak. |
ResponseSpeech (TTS)Teslimatın bugün sabah 8'i geçtikten sonra 15 dakika içinde elinize ulaşacak. ResponseTextTeslimatın bugün sabah 8'i geçtikten sonra 15 dakika içinde elinize ulaşacak. |
Monologlardan uzak durmayınBilgilendirici olun ancak yanıtları kısa ve öz tutun. Ağır efor sarf etmeyin net bir kullanıcı faydası olmayan ayrıntılara yer verir. |
ResponseSpeech (TTS)Geçen ay 159 saat enerji kullandınız. ResponseTextGeçen ay 159 saat enerji kullandınız. |
ResponseSpeech (TTS)Enerji tasarrufu gezegen ve çevre için çok önemlidir. Geçen ay 159 saat enerji kullandınız. Bu ay 58 saat kullandınız enerji. ResponseTextEnerji tasarrufu gezegen ve çevre için çok önemlidir. Geçen ay 159 saat enerji kullandınız. Bu ay 58 saat kullandınız enerji. |
Kısa ve basit kelimeler kullanınEn geniş çekiciliği olan sade ve basit bir dil sayesinde herkes tarafından erişilebilir. insanlarla tanışma fırsatı buldum. |
ResponseSpeech (TTS)Son kan şekeri ölçümünün 126 oldu. ResponseTextSon kan şekeri ölçümünüz 126 mg/dL oldu. |
ResponseSpeech (TTS)Sondan bir önceki kan şekeri seviyesi 126'ydı. ResponseTextSondan bir önceki kan şekeri seviyesi 126'ydı. |
Launcher sabitleme
Widget'lar Uzantı kitaplığı, Bu widget'ı ekle düğmesinin gösterilmesini sağlar
Asistan'da widget'ınızla. Sabitlemeyi etkinleştirmek için aşağıdaki alıcıyı ekleyin
AndroidManifest.xml tanımı:
<application>
<receiver android:name="com.google.assistant.appactions.widgets.pinappwidget.PinAppWidgetBroadcastReceiver"
android:exported="false">
<intent-filter>
<action android:name="com.google.assistant.appactions.widgets.COMPLETE_PIN_APP_WIDGET" />
</intent-filter>
</receiver>
<service
android:name=
"com.google.assistant.appactions.widgets.pinappwidget.PinAppWidgetService"
android:enabled="true"
android:exported="true">
<intent-filter>
<action
android:name="com.google.assistant.appactions.widgets.PIN_APP_WIDGET" />
</intent-filter>
</service>
</application>
Envanter uygunluğu
Satır içi envanteri veya web envanterini destekleyen BBI'ler bu kapsamı genişletebilir. envanterinizin bir kısmını sunar.
Satır içi envanter
Örnek bir shortcuts.xml dosyasından alınan aşağıdaki kod,
START_EXERCISE BII özelliği
satır içi envanter ve widget karşılama için yapılandırıldı:
<capability
android:name="actions.intent.START_EXERCISE">
<app-widget
android:identifier="START_EXERCISE_1"
android:targetClass="com.example.exampleapp.StartExerciseAppWidgetProvider">
<parameter
android:name="exercise.name"
android:key="exerciseName"
app:shortcutMatchRequired="true">
</parameter>
</app-widget>
</capability>
<shortcut android:shortcutId="RunningShortcut">
<intent
android:action="android.intent.action.VIEW"
android:targetClass="com.example.exampleapp.StartExcerciseActivity" />
<capability-binding
android:capability="actions.intent.START_EXERCISE"
android:parameter="exercise.name"
android:value="running;runs" />
</shortcut>
Önceki örnekte, bir kullanıcı şu şekilde bu özelliği tetiklediğinde:
Asistan, "ÖrnekUygulama ile çalıştırmaya başla",
<app-widget> isteği karşılama aşağıdaki anahtar/değer çiftini içeriyor:
- Anahtar =
“exerciseName” - Değer =
“RunningShortcut”
Web envanteri
Örnek bir shortcuts.xml dosyasından alınan aşağıdaki kod,
web envanteri ve widget karşılama için etkinleştirildi:
<shortcuts>
<capability
android:name="actions.intent.START_EXERCISE">
<app-widget
android:identifier="START_EXERCISE_1"
android:targetClass="com.example.exampleapp.CreateTaxiAppWidgetProvider">
<parameter
android:name="exercise.name"
android:key="exerciseName"
android:mimeType="text/*">
<data android:pathPattern="https://exampleapp.com/exercise/.*" />
</parameter>
</app-widget>
</capability>
</shortcuts>
Uygulama İşlemlerini Test Etme
Google Asistan eklentisinin bir özelliği olan Uygulama İşlemleri Test Aracı'nı Android Studio'yu kullanarak widget'ları fiziksel veya sanal bir cihazda test edebilirsiniz. Kullanılacak aşağıdaki adımları uygulayın:
- Test cihazınızı, çalışan uygulamanıza bağlayın.
- Android Studio'da Araçlar > Uygulama İşlemleri > Uygulama İşlemleri Testi aracını kullanın.
- Önizleme oluştur'u tıklayın.
- Android Studio'yu kullanarak uygulamanızı test cihazınızda çalıştırın.
- Uygulama İşleminizi test etmek için test cihazınızdaki Asistan uygulamasını kullanın. Örneğin, şöyle bir şey diyebilirsin: "Ok Google, kaç kilometre koşmuşum Örnek Uygulama'da ne yapmalıyım?"
- Aşağıdaki işlemler için uygulamanızın davranışını gözlemleyin veya Android Studio hata ayıklayıcısını kullanın: istenen eylem sonucunu doğrulayabilirsiniz.
Kalite yönergeleri
Bu bölümde, projenizin her aşamasıyla ilgili olarak widget'larla entegre edebiliyorsunuz.
Widget'lardaki içerikler
- (Zorunlu) Widget'larınızda reklam göstermeyin.
- Widget içeriğinin amacının gerçekleştirilmesine odaklanmak. Şunları Yapmayın: tek bir widget ile birden fazla amacı yerine getirmeye çalışmak veya alakasız içerik eklemek.
Kimlik doğrulamayı işleme
- (Zorunlu) Kullanıcı işlemleri akışını tamamlamak için kullanıcı kimlik doğrulaması gerektiğinde kullanıcının uygulamada devam etmesi gerektiğini açıklayan bir widget döndürecektir. Google Asistan'daki satır içi kullanıcı kimlik doğrulaması Uygulama için desteklenmiyor İşlemler'i tıklayın.
- Kullanıcılar, uygulamanızın widget kullanarak veri göstermesine izin veriyorsa bir hata widget'ı görebilirsiniz.
Yedek amaçlar
(Zorunlu)
shortcuts.xmlhizmetinizde her zaman bir yedek sağlayın Ayrıca, uygulamanızın widget'ı yerine<intent>ne kadar önemli olduklarını gördük. Yedek intent, gerekli olmayan bir<intent>öğesidir<parameter>değerleri.Bu şekilde, Asistan aşağıdaki durumlarda bir işlemi gerçekleştirebilir: Kullanıcı sorgusu, diğer istek karşılamanın gerektirdiği parametreleri içermiyor özellikte tanımlanan öğelerdir. Bunun istisnası, Söz konusu özellik için gerekli parametrelerdir. Bu durumda, projenin tamamlanması gerekiyor.
Uygulamanızı ilgili ekrana açmak için yedek intent'i kullanın. değil.
Örnek bir shortcuts.xml dosyasından alınan aşağıdaki kod,
Bir birincili destekleyen <intent> yedekli <capability>
<app-widget> sipariş karşılama:
<shortcuts>
<capability
android:name="actions.intent.CREATE_TAXI_RESERVATION">
<!-- Widget with required parameter, specified using the "android:required" attribute. -->
<app-widget
android:identifier="CREATE_TAXI_RESERVATION_1"
android:targetClass="com.example.myapplication.CreateTaxiAppWidgetProvider">
<parameter
android:name="taxiReservation.dropoffLocation.name"
android:key="dropoff"
android:required="true">
</parameter>
</app-widget>
<!-- Fallback intent with no parameters required to successfully execute. -->
<intent
android:identifier="CREATE_TAXI_RESERVATION_3"
android:action="myapplication.intent.CREATE_TAXI_RESERVATION_1"
android:targetClass="com.example.myapplication.TaxiReservationActivity">
</intent>
</capability>
</shortcuts>
Google Play veri açıklaması
Bu bölümde, Google Ads son sürümü tarafından toplanan son kullanıcı verileri Widget'lar Uzantı kitaplığı.
Bu SDK, geliştirici tarafından sağlanan ve Google Asistan tarafından, Asistan'ın konuşmasını kullanarak kullanıcıya duyurulur teknolojisidir. Bu bilgiler Google tarafından saklanmaz.
Uygulama işlemleri de istemci uygulaması meta verilerini aşağıdaki amaçlarla toplayabilir:
- Farklı SDK sürümlerinin kullanım oranlarını izlemek için
- Uygulamalardaki SDK özelliklerinin kullanımını ölçmek için.
