![]()
TIER 1: Die höchste Qualitätsstufe der Qualitätsrichtlinien für Apps auf großen Bildschirmen.

APPS, DIE FÜR GROSSE BÜHNEN OPTIMIERT SIND, bieten eine Nutzererfahrung, die auf Geräten mit kleinen Bildschirmen nicht möglich ist.
Durch die unterschiedlichen Apps für große Displays sind Multitasking und Drag-and-drop praktisch und einfach. Differenzierte Apps unterstützen die einzigartigen Funktionen von faltbaren Geräten, z. B. die Nutzung im Tablet-Modus, und bieten so eine Nutzererfahrung, die andere Gerätetypen nicht bieten können.
Externe Tastaturen, Mäuse und Touchpads werden genauso unterstützt wie auf Desktop-Computern. Durch die umfassende Unterstützung von Eingabestiften ist der Eingabestift ein wesentlicher Bestandteil des Geräts.
Tipps

Dos
- Großes denken
- Benutzerdefinierte Layouts und Verhaltensweisen entwerfen
- App von anderen abheben

Don'ts
- Weniger akzeptieren
- Design nur für ein oder zwei Gerätetypen
- Lassen Sie Ihre App unauffällig sein
Richtlinien
Heben Sie sich mithilfe der Tier 1-Richtlinien von anderen Apps ab.
Multitasking und mehrere Instanzen
Mit Multitasking auf großen Bildschirmen können Nutzer produktiver arbeiten.
Was
Die App unterstützt alle Multitasking-Modi, einschließlich Multifenster, Multi-Instanz und Bild-im-Bild.
Warum
Große Displays bieten viel Platz, damit Nutzer mehrere Apps gleichzeitig verwenden können.
Wie
Weitere Informationen dazu, wie Sie Ihre App in den Multitasking-Modus aufnehmen, finden Sie in der Übersicht Multitasking und Mehrfachinstanzen.
Positionen und Status von faltbaren Geräten
Faltbare Geräte mit großem Bildschirm sind eine Kombination aus Smartphone und Tablet. Faltfunktionen wie die Tisch- und Buchposition bieten neue Möglichkeiten für die Nutzererfahrung.
Was
Die App unterstützt alle faltbaren Positionen, einschließlich der Tisch-, Buch- und Dual-Display-Position. Die App unterstützt auch Geräte mit zwei Bildschirmen.
Warum
Heben Sie sich von der Masse ab, indem Sie die einzigartigen Funktionen von faltbaren Geräten unterstützen.
Wie
In der Übersicht Zustände und Positionen für faltbare Geräte finden Sie weitere Informationen.
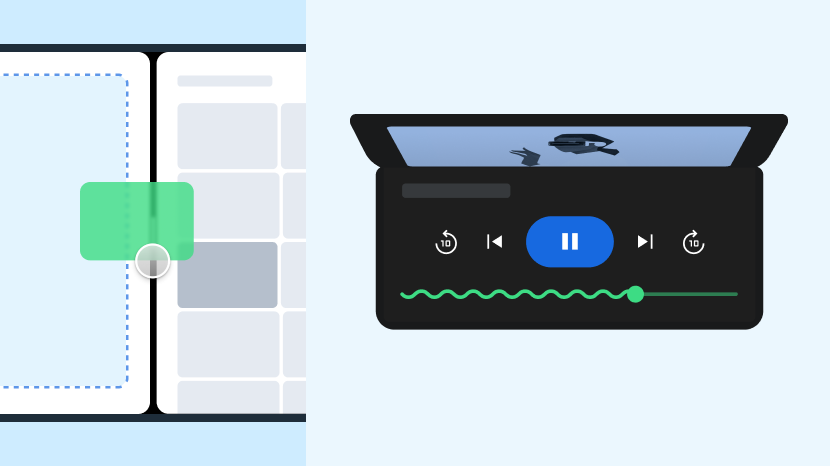
Drag-and-drop
Große Bildschirme eignen sich hervorragend für Drag-and-drop-Interaktionen – innerhalb einer App oder, unter Android 7.0 (API-Level 24) und höher, zwischen Apps im Mehrfenstermodus.
Richtlinie LS-D1
Was
Die App unterstützt Drag-and-drop innerhalb der App und zwischen anderen Apps mit Touchbedienung, Maus, Touchpad und Eingabestift.
Warum
Steigern Sie die Produktivität und Interaktion der Nutzer, indem Sie Ihrer App Drag-and-drop-Funktionen hinzufügen.
Wie
Weitere Informationen finden Sie in der Übersicht Drag-and-drop.
Tastatur, Maus und Touchpad
Bieten Sie vollständigen Support für externe Eingabegeräte.
Was
Die App bietet dieselben Tastenkürzel wie die Web- und Desktopversionen, einschließlich Strg + Klicken oder Strg + Tippen sowie Umschalttaste + Klicken oder Umschalttaste + Tippen für erweiterte Funktionen. Die App zeigt eine Bildlaufleiste für Inhalte an, die mit einer Maus oder einem Touchpad gescrollt werden. Nutzer können die Größe der UI-Steuerfelder mit einer Maus oder einem Touchpad ändern und neu konfigurieren. Wenn Sie den Mauszeiger oder den Touchpad-Cursor auf ein Element bewegen, werden Flyout-Menüs oder Kurzinfos aktiviert.
Warum
Bieten Sie Nutzern alle Eingabemöglichkeiten mit Tastatur, Maus und Touchpad.
Wie
Informationen zur Unterstützung erweiterter Eingabefunktionen finden Sie in der Übersicht unter Tastatur, Maus und Touchpad.
Stylus
Top-Apps unterstützen Geräte mit großem Display und Eingabestift. Mit einem Eingabestift können Nutzer mithilfe verschiedener Touch- und Gesteninteraktionen in Ihrer App zeichnen, schreiben, löschen und arbeiten.
Was
Die App unterstützt Eingabestifte für Zeichnen, Schreiben, Löschen, Drag-and-drop, Druckempfindlichkeit, Neigungserkennung und Handflächen- und Fingerabwehr.
Warum
Bieten Sie auf Premium-Geräten eine hervorragende Nutzererfahrung. Produktivität und Zufriedenheit der Nutzer steigern
Wie
Eine Anleitung zur erweiterten Unterstützung von Eingabestiften finden Sie in der Übersicht zu Eingabestiften.
Benutzerdefinierte Cursor
Kontext für Maus-, Touchpad- und Eingabestiftinteraktionen bereitstellen
Richtlinie LS-P1
Was
Die App zeigt benutzerdefinierte Cursor an, z. B. einen I-Beam für Text, Größenänderungs-Handle für skalierbare Bereiche und Verarbeitungssymbole.
Warum
Sorgen Sie für eine optimierte Nutzererfahrung, die sowohl ansprechend als auch produktiv ist.
Wie
Weitere Informationen finden Sie in der Übersicht über benutzerdefinierte Cursor.

