![]()
टीयर 2 — बड़ी स्क्रीन वाले ऐप्लिकेशन की क्वालिटी से जुड़े दिशा-निर्देश, जो आपके ऐप्लिकेशन को बड़ी और छोटी स्क्रीन के लिए तैयार करते हैं.

बड़ी स्क्रीन के लिए ऑप्टिमाइज़ किए गए ऐप्लिकेशन, बड़ी स्क्रीन वाले डिवाइसों के बड़े डिसप्ले का फ़ायदा लेते हैं. इससे, उपयोगकर्ताओं को बेहतर और दिलचस्प अनुभव मिलता है.
ऑप्टिमाइज़ किए गए ऐप्लिकेशन, रिस्पॉन्सिव/अडैप्टिव लेआउट के साथ बनाए जाते हैं. ये लेआउट, पोर्ट्रेट और लैंडस्केप ओरिएंटेशन, मल्टी-विंडो मोड, और डिवाइस के फ़ोल्ड किए गए और फ़ोल्ड किए बिना इस्तेमाल किए जाने वाले स्टेटस के हिसाब से होते हैं. नेविगेशन रेल और ड्रॉअर, यूज़र इंटरफ़ेस को बेहतर बनाते हैं. इससे उपयोगकर्ता को बेहतर अनुभव मिलता है. इसके लिए, बटन, टेक्स्ट फ़ील्ड, और डायलॉग जैसे एलिमेंट को डाइनैमिक तौर पर फ़ॉर्मैट किया जाता है और उनकी पोज़िशन तय की जाती है.
बड़ी स्क्रीन के लिए ऑप्टिमाइज़ किए गए ऐप्लिकेशन, कीबोर्ड नेविगेशन, कीबोर्ड शॉर्टकट, माउस और ट्रैकपैड ज़ूम, "राइट क्लिक", और कर्सर घुमाने की सुविधा के साथ काम करते हैं.
क्या करें और क्या न करें

यह करें
- दो पैनल वाले लेआउट बनाना
- ग्रिड और कॉलम लेआउट का इस्तेमाल करना
- नेविगेशन बार को नेविगेशन रेल और ड्रॉअर से बदलना
- एक से ज़्यादा गतिविधियों वाले लेगसी ऐप्लिकेशन में, गतिविधि एम्बेड करने की सुविधा का इस्तेमाल करना
- कीबोर्ड, माउस, और ट्रैकपैड की बेहतर सुविधाएं मिलती हैं

यह न करें
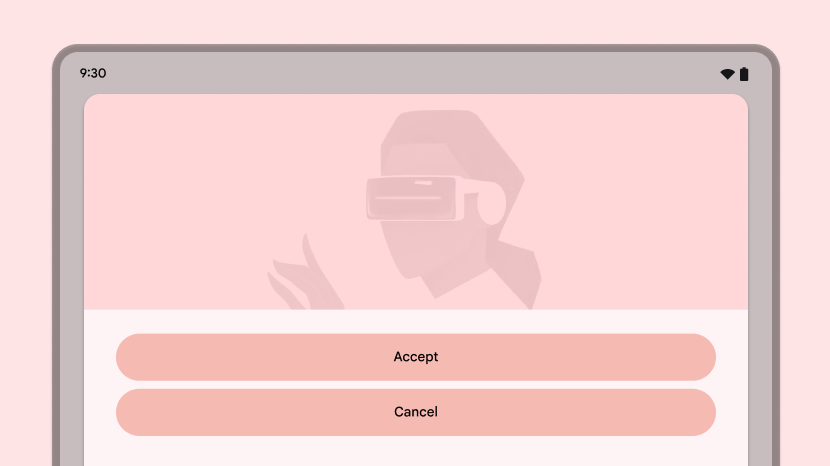
- अतिरिक्त जगह भरने के लिए, यूज़र इंटरफ़ेस (यूआई) एलिमेंट (टेक्स्ट फ़ील्ड, बटन, डायलॉग) को बड़ा करना
- इमेज को स्ट्रेच या काटना
- पैनल या शीट को पूरी चौड़ाई में दिखाना
दिशा-निर्देश
अपने ऐप्लिकेशन को बड़ी स्क्रीन के लिए ऑप्टिमाइज़ करने के लिए, टीयर 2 के दिशा-निर्देशों का पालन करें.
यूज़र एक्सपीरियंस
सभी तरह के डिवाइसों पर, सभी साइज़ की स्क्रीन के साथ काम करते हैं. साथ ही, रिस्पॉन्सिव/अडैप्टिव लेआउट का इस्तेमाल करके, उपयोगकर्ताओं को बेहतर अनुभव देते हैं.
LS-U1 से LS-U4 तक के दिशा-निर्देश
क्या
ऐप्लिकेशन के लेआउट, बड़ी स्क्रीन के डाइमेंशन के मुताबिक हों. ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में ये शामिल हैं:
- बेहतर नेविगेशन रेल और ड्रॉअर
- विंडो के साइज़ में बदलाव के हिसाब से काम करने वाले ग्रिड लेआउट
- कॉलम लेआउट
- बड़ी स्क्रीन पर डिफ़ॉल्ट रूप से खुलने वाले ट्रेलिंग-एज पैनल
दो पैनल वाले लेआउट, बड़ी स्क्रीन की जगह का फ़ायदा लेते हैं. कई गतिविधियों वाले ऐप्लिकेशन, गतिविधि को एम्बेड करने की सुविधा लागू करते हैं, ताकि एक साथ कई पैनल वाले लेआउट बनाए जा सकें.
टच टारगेट (स्क्रीन के वे हिस्से जहां छूने पर कोई कार्रवाई होती है) बड़े और आसानी से पहुंचने लायक हों. इंटरैक्टिव ड्रॉबल पर फ़ोकस किया जा सकता है.
क्यों
बड़ी स्क्रीन वाले डिवाइसों में कई तरह के फ़ॉर्म फ़ैक्टर शामिल होते हैं. जैसे, टैबलेट, फ़ोल्ड किए जा सकने वाले डिवाइस, और ChromeOS डिवाइस. डिसप्ले के साइज़ अलग-अलग होते हैं. डिवाइसों का इस्तेमाल अक्सर लैंडस्केप ओरिएंटेशन में किया जाता है.
कैसे
यूज़र एक्सपीरियंस की खास जानकारी देखें.
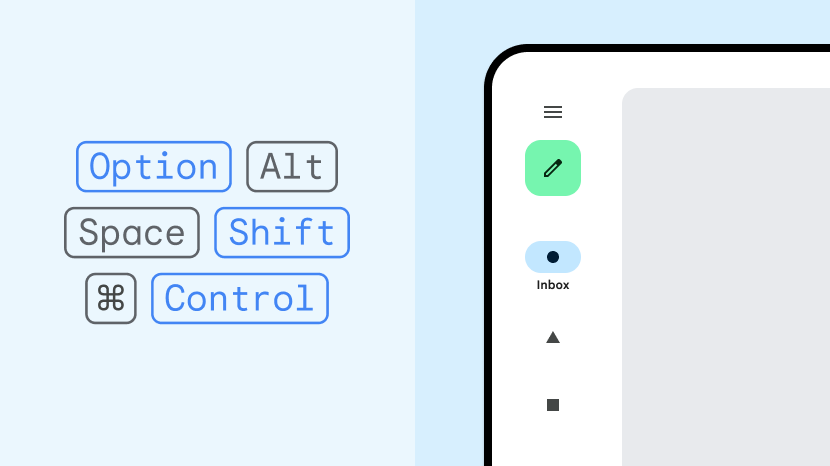
कीबोर्ड, माउस, और ट्रैकपैड
ऐप्लिकेशन को इस्तेमाल करने और उपयोगकर्ता की संतुष्टि बढ़ाने के लिए, बाहरी हार्डवेयर इनपुट डिवाइसों के साथ काम करें.
LS-I3 से LS-I9 तक के दिशा-निर्देश
क्या
ऐप्लिकेशन में कीबोर्ड, माउस, और ट्रैकपैड इनपुट के लिए बेहतर सहायता मिलती है. विकल्पों के मेन्यू को माउस और ट्रैकपैड के राइट क्लिक (माउस का दूसरा बटन या दूसरा टैप) से ऐक्सेस किया जा सकता है. माउस स्क्रोल व्हील और ट्रैकपैड पर पिंच करके, ऐप्लिकेशन के कॉन्टेंट को ज़ूम किया जा सकता है. यूज़र इंटरफ़ेस (यूआई) एलिमेंट में कर्सर घुमाने पर दिखने वाली स्थितियां होती हैं.
क्यों
कीबोर्ड, माउस, और ट्रैकपैड जैसे डिवाइसों को अक्सर बड़ी स्क्रीन वाले डिवाइसों से कनेक्ट किया जाता है. आम तौर पर, ChromeOS डिवाइसों में पहले से कीबोर्ड और ट्रैकपैड मौजूद होता है. उपयोगकर्ता, कीबोर्ड शॉर्टकट, माउस के कई बटन, माउस स्क्रोल व्हील, और ट्रैकपैड जेस्चर का इस्तेमाल करने के आदी होते हैं.
कैसे
कीबोर्ड, माउस, और ट्रैकपैड की खास जानकारी देखें.

