针对大屏幕优化
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。

第 2 层级 - 遵循大屏设备应用质量指南,让应用支持各种尺寸的显示屏。

针对大屏幕进行了优化的应用可充分利用大屏幕设备的大显示屏,提供高效且极具吸引力的用户体验。
经过优化的应用采用响应式/自适应布局,这些布局可适应纵向和横向模式、多窗口模式以及设备折叠和展开状态。利用侧边导航栏和抽屉式导航栏改进界面,从而能够动态设置按钮、文本字段和对话框等元素的格式和位置,以提供最佳用户体验。
针对大屏设备进行了优化的应用支持键盘导航、键盘快捷键,以及鼠标和触控板缩放、“右键点击”和悬停行为。
正确做法和错误做法
- 创建双窗格布局
- 使用网格和列布局
- 将导航栏替换为侧边导航栏和抽屉式导航栏
- 在旧版多 activity 应用中使用 activity 嵌入功能
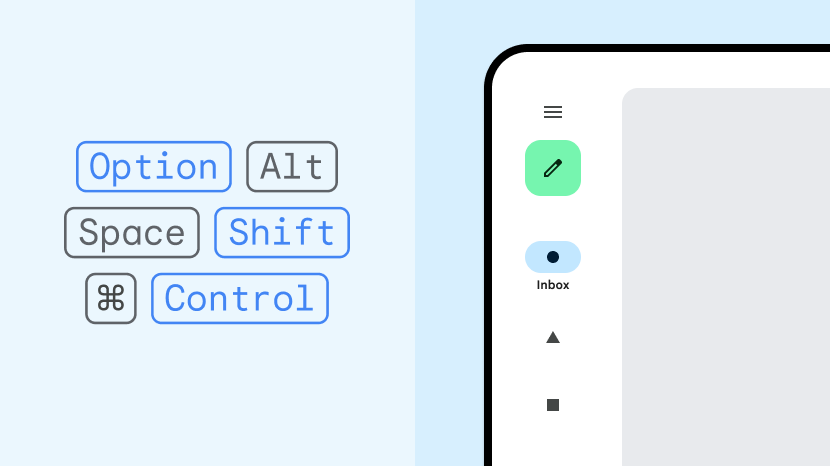
- 支持键盘、鼠标和触控板高级功能
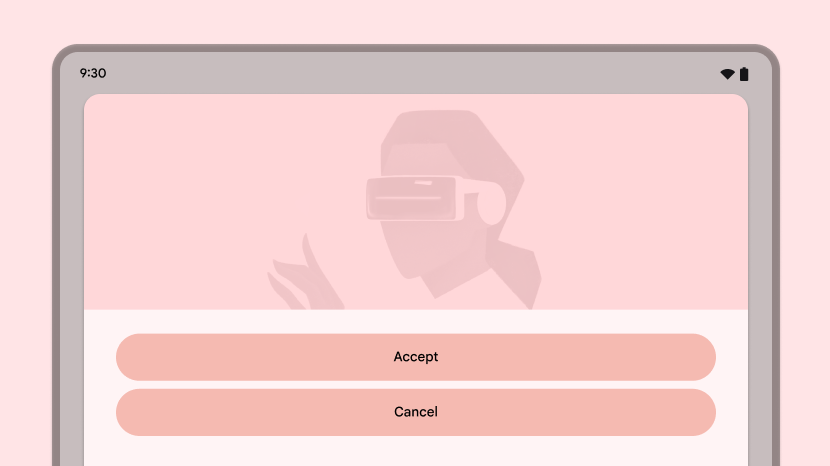
- 拉伸界面元素(文本字段、按钮、对话框)以填充多余的空间
- 拉伸或剪裁图片
- 将面板或工作表设为全宽
指南
请遵循第 2 层级指南,针对大屏设备优化应用。
采用响应式/自适应布局,支持各种尺寸设备上各种尺寸的屏幕,以提供最佳用户体验。
指南 LS-U1 至 LS-U4
内容
应用布局符合大屏幕尺寸要求。应用界面包括:
- 前缘侧边导航栏和抽屉式导航栏
- 可适应窗口大小变化的网格布局
- 列布局
- 后缘面板,在大屏幕上默认打开
双窗格布局可充分利用大屏幕空间。多 activity 应用实现 activity 嵌入,以并排创建 activity 的多窗格布局。
触摸目标较大且可以触及。交互式可绘制对象可聚焦。
原因
大屏设备涵盖各种设备规格,包括平板电脑、可折叠设备和 ChromeOS 设备。显示屏尺寸各不相同。设备通常(有时主要)采用横向模式。
支持外部硬件输入设备,以提高应用易用性和用户满意度。
指南 LS-I3 到 LS-I9
内容
应用增强了对键盘、鼠标和触控板输入的支持。用户可通过鼠标和触控板右键点击(辅助鼠标按钮或辅助点按)行为来访问选项菜单。还可以使用鼠标滚轮和在触控板上做双指张合手势来缩放应用内容。界面元素具有悬停状态。
原因
键盘、鼠标和触控板等外围设备通常连接到大屏设备。ChromeOS 设备通常具有内置键盘和触控板。用户已习惯使用键盘快捷键、多个鼠标按钮、鼠标滚轮和触控板手势。
本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-27。
[null,null,["最后更新时间 (UTC):2025-07-27。"],[],[]]
![]()