
12L は、大画面での Android 12 の性能をさらに高める特別な新機能です。大画面に合わせてシステム UI を最適化して改良し、マルチタスクをさらに強力かつ直感的にしました。また、アプリの互換性サポートを改善して、デフォルトでも美しく表示されるようにしました。また、いくつかのデベロッパー API も追加されています。
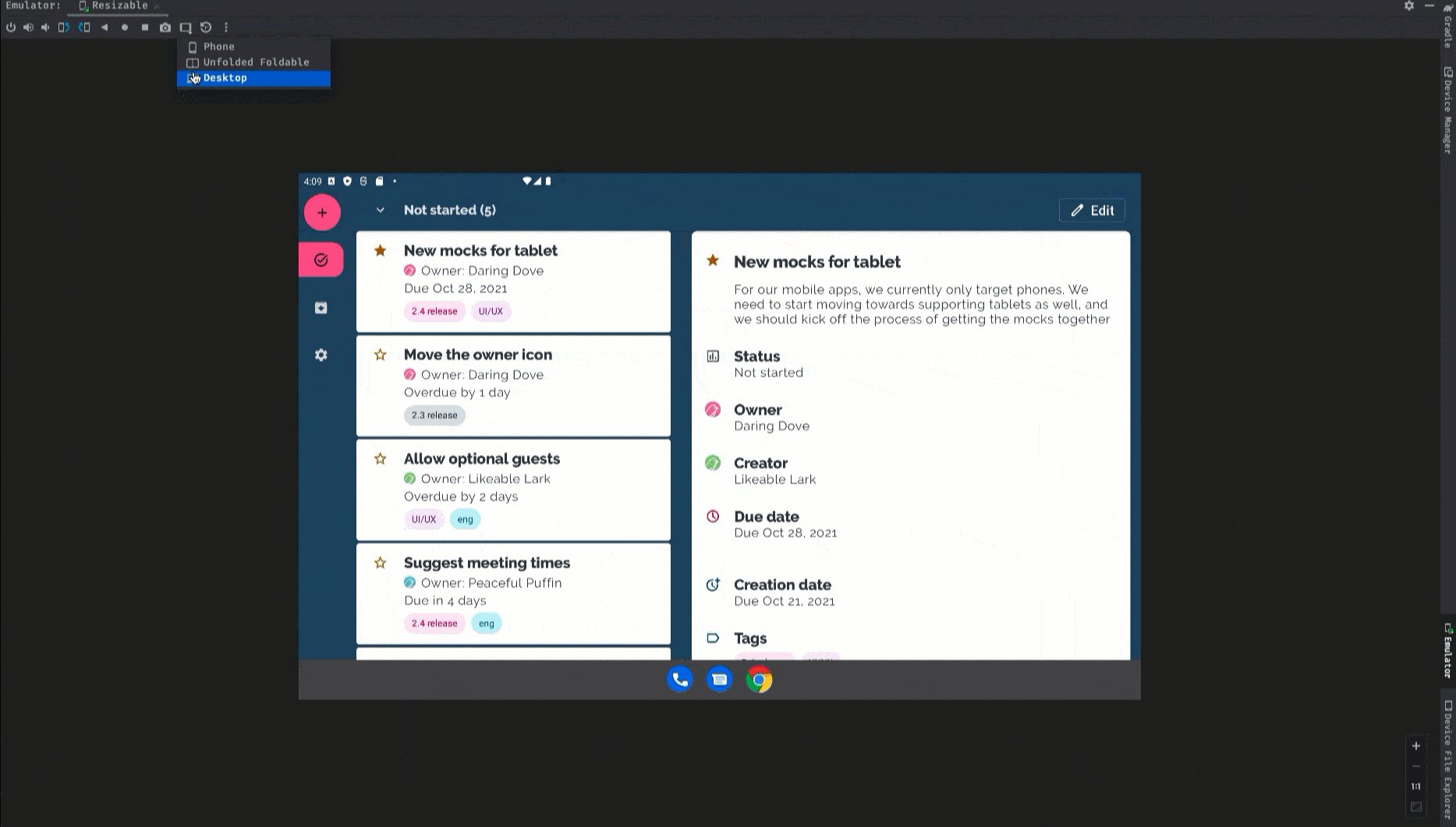
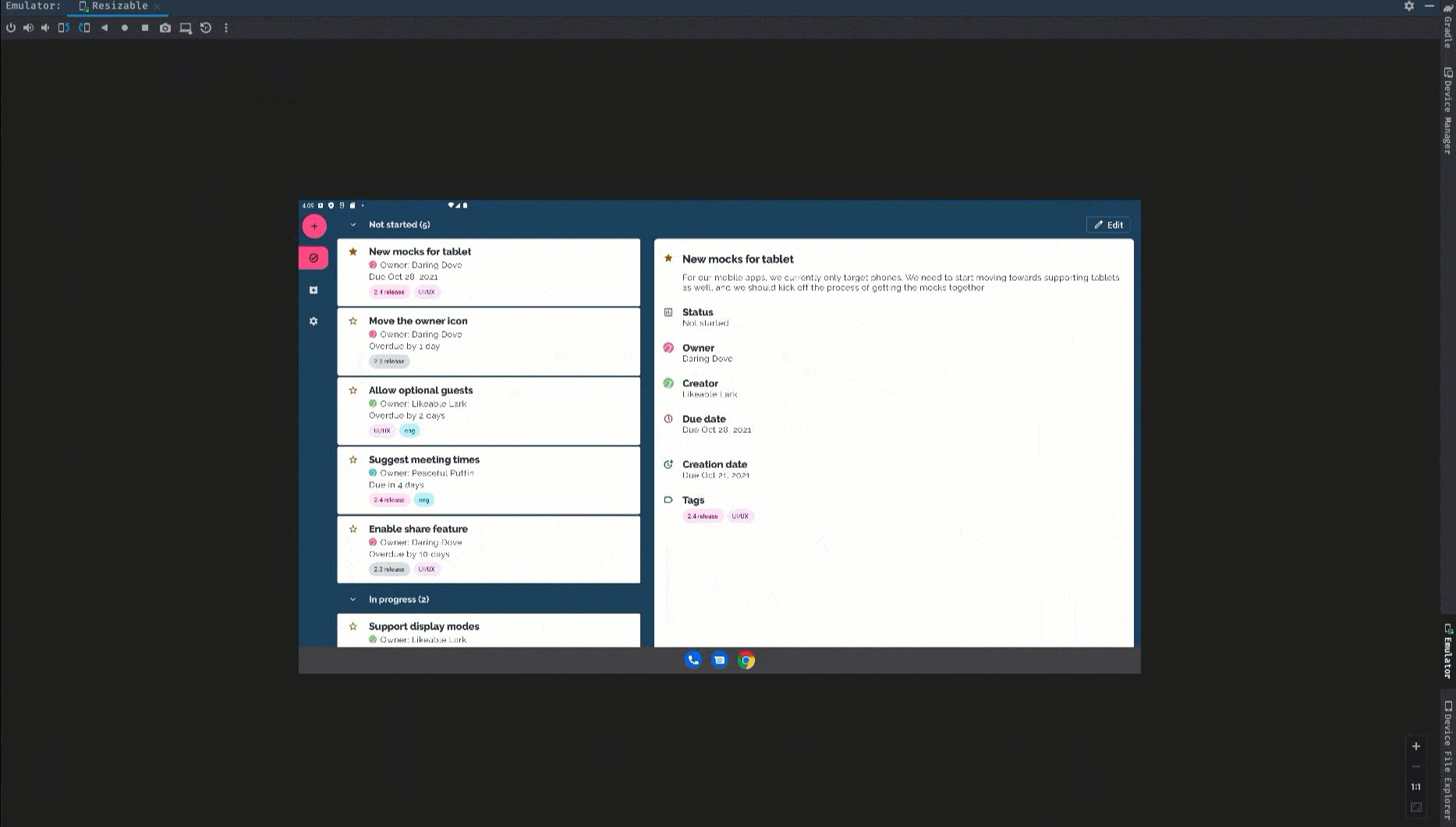
まず、12L エミュレータをダウンロードするか、パートナー デバイスで 12L を入手します。
こちらで新機能をご覧ください。
大画面向けに最適化された OS
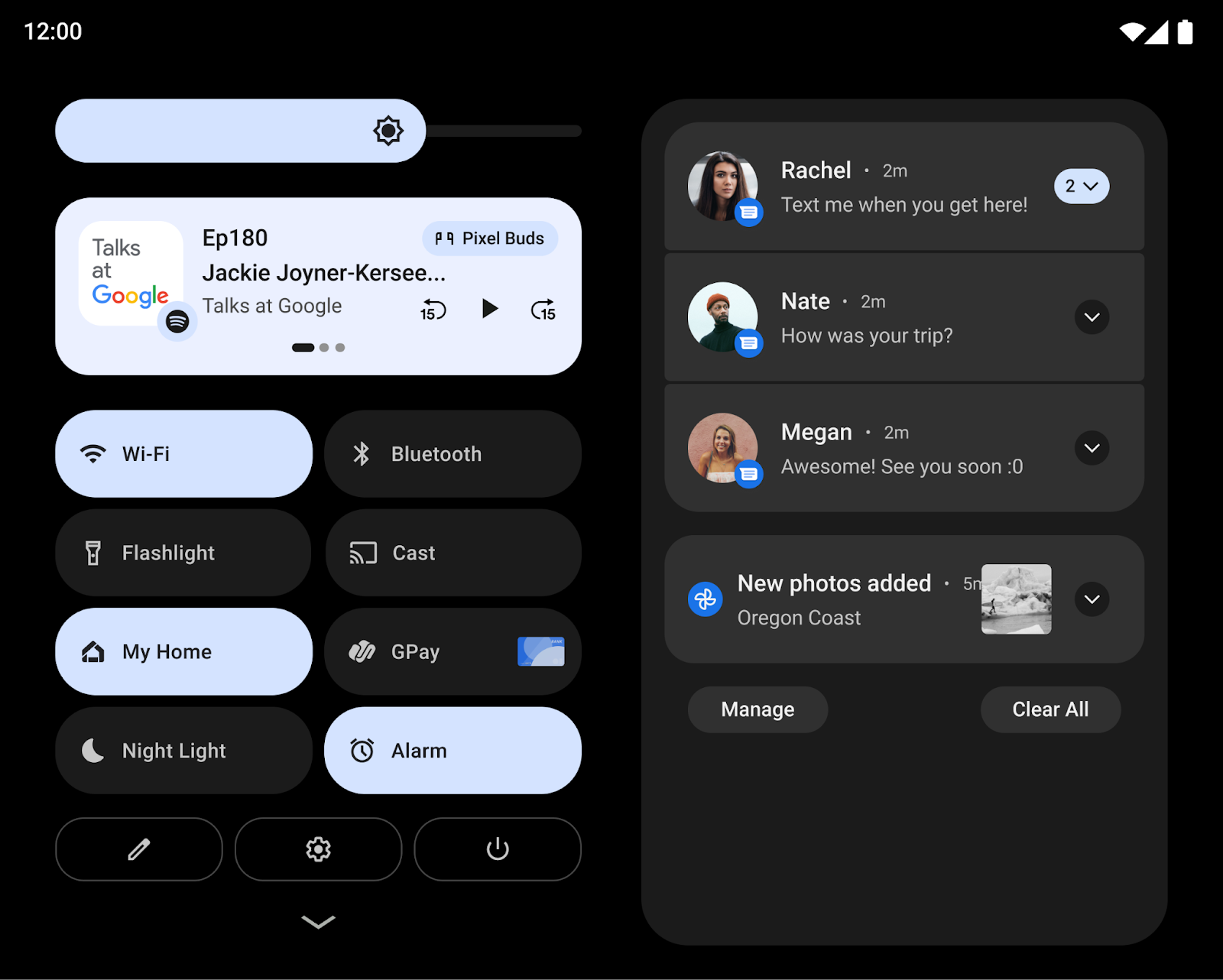
12L ではシステム UI の改良により、通知、クイック設定、ロック画面、概要、ホーム画面などが、大画面でも美しく簡単に表示されるようになっています。
大画面では、通知シェードがスペースを効果的に利用して、クイック設定と通知が新たに 2 列のレイアウトで表示されます。ロック画面でも 2 列の大きなレイアウトを使用して通知と時計をハイライト表示するほか、設定などのシステムアプリも最適化されています。

大画面での重要な操作を容易にすることも重視しました。たとえば、タブレットのロック画面のパターンと PIN コントロールが画面の端に表示され、簡単にアクセスできるようになりました。また、画面の反対側をタップするだけで、PIN / パターン コントロールをその位置に表示できます。
折りたたみ式デバイスについては、ホーム画面のグリッドを最適化し、折りたたみと展開の切り替えをスムーズにして、ユーザーが外部の 1 画面から展開した大きな画面にシームレスに移行できるようにしました。これにより、ユーザーの選択の柔軟性を維持しながら連続性が強化されました。
デベロッパー向け: メディア プロジェクションの変更
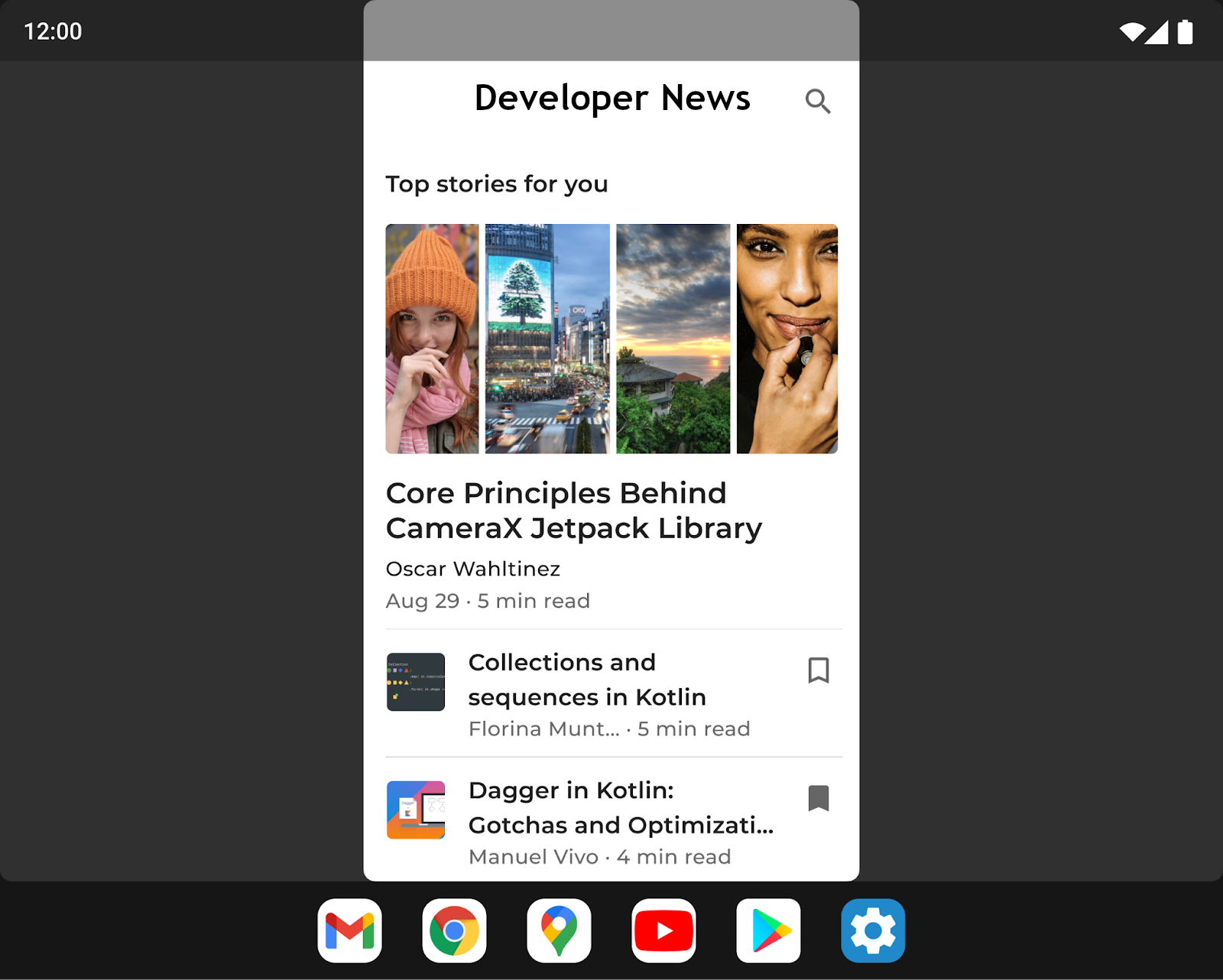
12L 以降では、サーフェスで仮想ディスプレイをレンダリングする際に、ImageView の centerInside オプションと同様のプロセスを使用して、仮想ディスプレイがサーフェスに合わせてスケーリングされます。
この新しいスケーリング方法により、適切なアスペクト比を維持しながら、サーフェス画像のサイズを最大化することで、テレビや他の大型ディスプレイに画面をキャストしやすくなります。
詳しくは、大画面でのメディア プロジェクションをご覧ください。
パワフルで直感的なマルチタスク
大画面のタブレット、Chromebook、折りたたみ式デバイスは、マルチタスクに使用されることが多くなっています。12L の新しい生産性向上機能により、マルチタスクがさらに強力かつ直感的になります。
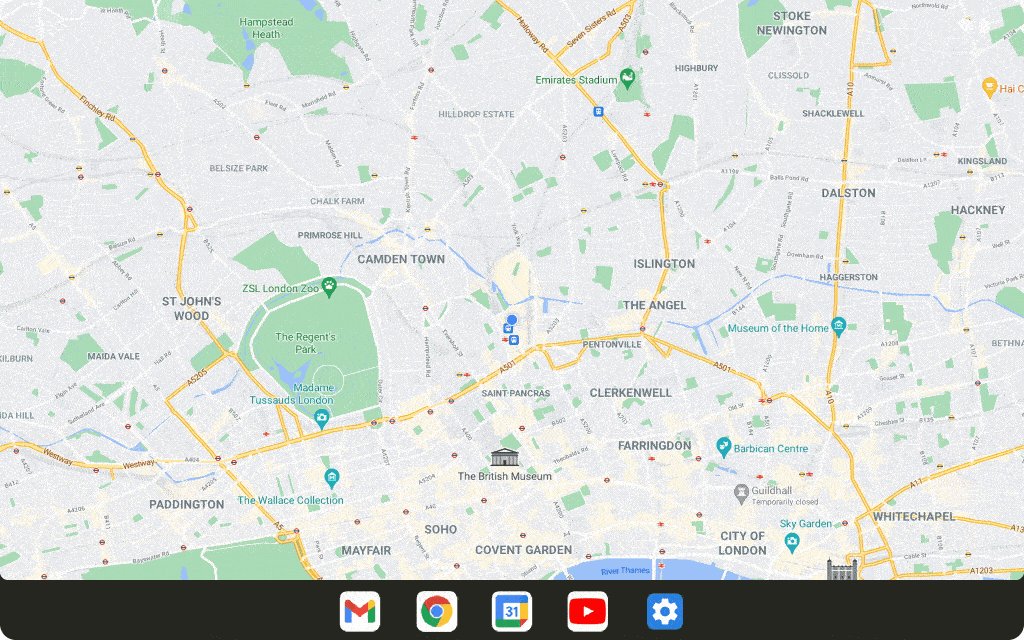
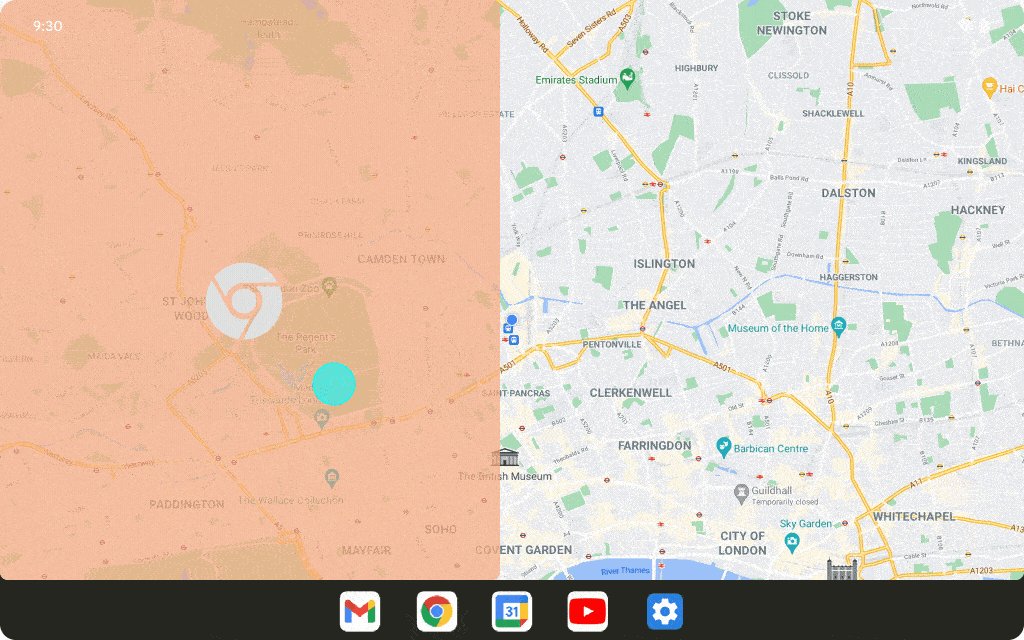
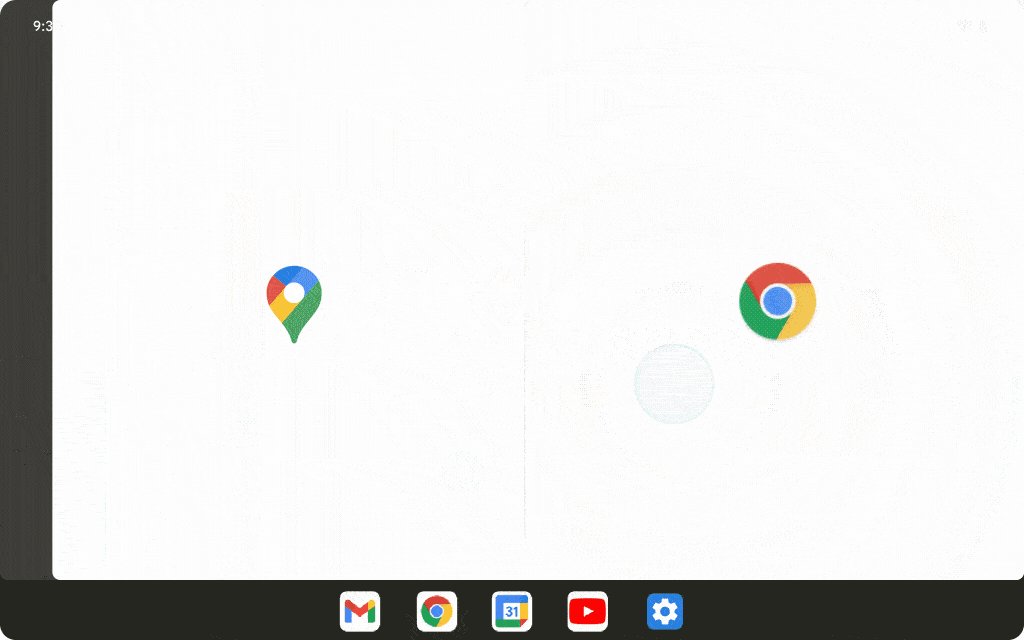
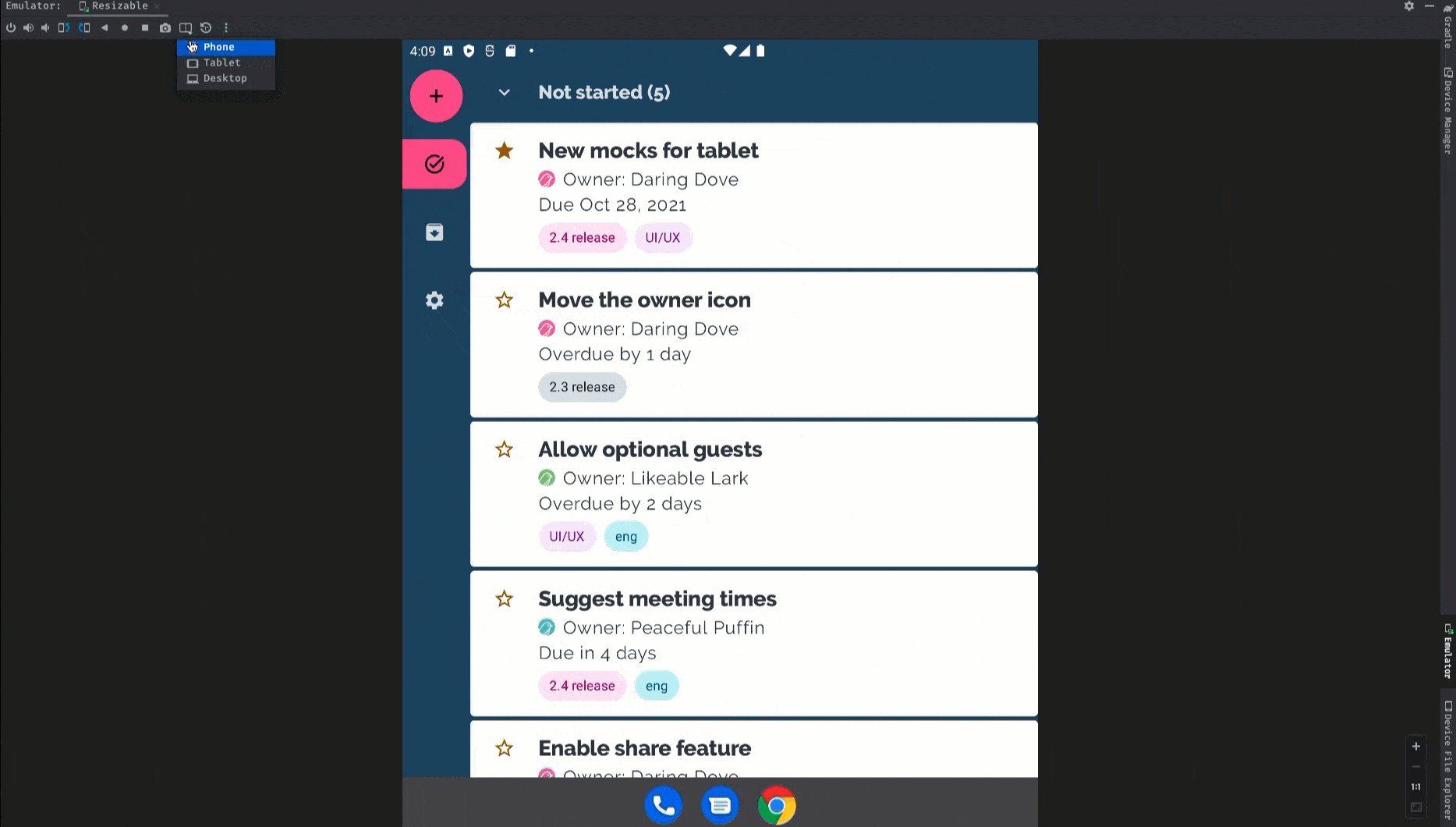
12L では、アプリの起動と切り替えが簡単になる新しいタスクバーが導入されています。ジェスチャーを使用すれば、タスクバーがさらに便利になります。ドラッグ&ドロップで分割画面モードに切り替えられ、上にスワイプすればホームに戻ります。ジェスチャー ナビゲーションでは、クイック スイッチ ジェスチャーによって、最近使ったアプリをすばやく切り替えることができます。タスクバーを長押しすれば、表示 / 非表示をいつでも切り替えられます。

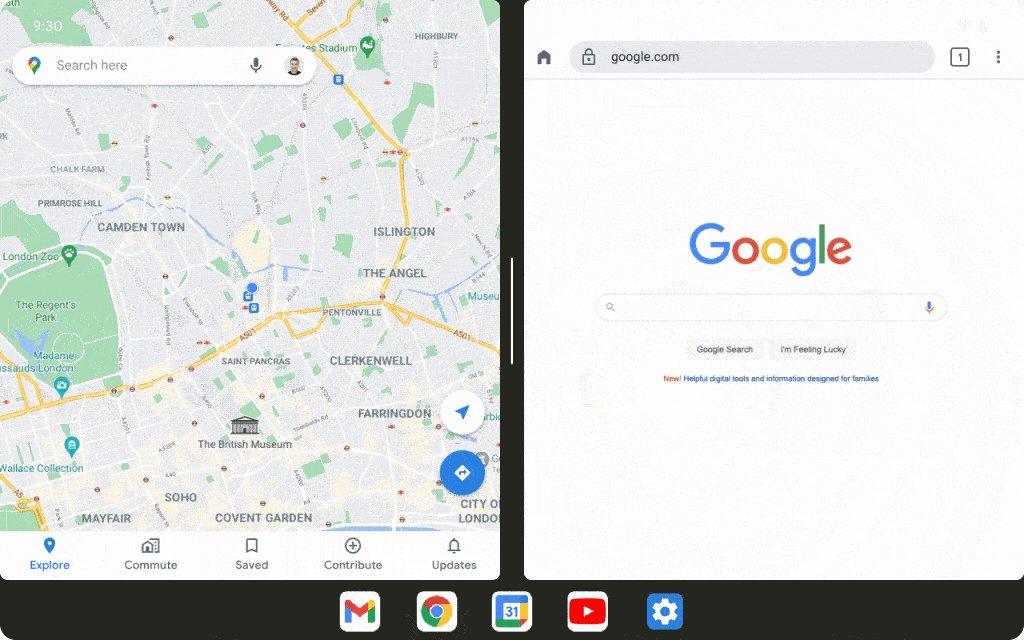
分割画面モードでアプリを実行する方法はマルチタスクでは一般的です。12L では分割画面の検出と使用がこれまでになく簡単になっています。ユーザーは、お気に入りのアプリをタスクバーから分割画面に直接ドラッグ&ドロップできるようになりました。また、概要画面の新しい分割アクションによって、タップするだけで分割画面モードを開始することができます。
分割画面をよりシームレスに使用できるように、Android 12 以降では、サイズ変更可能かどうかに関係なく、すべてのアプリからマルチウィンドウ モードに移行できるようになっています。
デベロッパー向け: 分割画面モードでアプリをテストする
分割画面モードが使いやすくなり、Android 12 ではすべてのアプリを分割画面モードにすることが可能になったことから、アプリを分割画面モードでテストすることを強くおすすめします。
デベロッパー向け: インセット サイズの動的な変更を処理する
12L ではインセット関連の新しい API は導入されませんが、新しいタスクバーがインセットとしてアプリにレポートされます。
ジェスチャー ナビゲーションと併用すると、タスクバーを動的に非表示または表示できます。アプリがすでにインセット情報を使用して UI を描画している場合は、アプリが再開状態になったときにインセットのサイズが変化する可能性があることを考慮する必要があります。このような場合は、システムバー インセットで説明されているように、アプリで setOnApplyWindowInsetsListener を呼び出して、インセットのディメンションの変更を処理する必要があります。
互換性の向上
多くのアプリがすでに大画面デバイス向けに最適化され、レスポンシブ レイアウト、マルチウィンドウ モードのサポート、画面サイズとデバイスの形状の変化に影響を受けない連続性といった優れたエクスペリエンスを提供しています。
まだ最適化されていないアプリのために、Google では互換モードのビジュアルと安定性を改善することで、ユーザーに優れたエクスペリエンスを提供し、デフォルトの状態でもアプリを美しく表示できるようにしました。

レターボックス表示用の UI を改善して、デバイス メーカーがオーバーレイ設定を通じてさまざまなオプションをカスタマイズできるようにしました。たとえば、デバイス メーカーはアプリのアスペクト比の設定、アプリ ウィンドウでの角丸の適用、ステータスバーの透明度の設定が可能になっています。
デベロッパー向け: 互換モードでアプリを確認する
アプリが画面サイズやデバイスの形状の変化に合わせて最適化されていない場合は、互換モードで起動することがあります。12L の互換モードでアプリをテストして、アプリが適切に表示されて機能するか、確認することをおすすめします。
詳しくは、デバイスの互換モードをご覧ください。
大画面向けのその他のアップデートとリソース
大画面での Google Play の変更点
タブレット、折りたたみ式デバイス、ChromeOS デバイスで最適なアプリを見つけやすくするために、Google Play では、使用中のデバイス向けに最適化されたアプリがハイライト表示されるようになりました。
各アプリの品質を大画面アプリの品質に関するガイドラインに基づいて評価する新しいチェックを追加し、デバイスに最適なアプリを見つけられるようにしています。アプリが大画面向けに最適化されていない場合、大画面のユーザーにはアプリの Play ストアの掲載情報ページに注意書きが表示され、使用中のデバイスに最適なアプリを見つけることができるようになっています。
また、2021 年 8 月に発表されたとおり、Google Play は、大画面専用アプリのレーティングを導入する予定です。これにより、ユーザーが大画面デバイスでのアプリの動作を評価できるようになります。
Jetpack WindowManager によるアクティビティの埋め込み
アクティビティの埋め込みでは、大画面の広い表示領域を利用して、リスト / 詳細パターンなど複数のアクティビティを一度に表示できます。アプリのリファクタリングはほとんどありません。XML 構成ファイルを作成するか、Jetpack WindowManager API 呼び出しを行うことで、アプリのアクティビティを上下または左右に並べて表示できます。その他はシステムによって処理され、作成した構成に基づいて表示方法が決定されます。アプリが複数のアクティビティを使用している場合は、アクティビティの埋め込みを試してみることをおすすめします。詳細については、アクティビティの埋め込みをご覧ください。
デバイスの向きのリクエスト
標準のスマートフォンとは異なり、折りたたみ式デバイスやタブレットは横向きにも縦向きにも使用されます。タブレットは横長の位置にドッキングされているのが一般的ですが、折りたたみ式デバイスは折りたたまれた向きに合わせた配置になります。
アプリによっては、縦向きまたは横向きに固定することを想定し、デバイスの向きにかかわらず、向きが変わることを望まない場合があります(screenOrientation マニフェストをご覧ください)。これは 12L でも引き続きサポートされますが、デバイス メーカーには、優先する向きに対するアプリのリクエストをオーバーライドするという選択肢もあります。
Android 12(API レベル 31)以上では、指定されている向きにかかわらず、デバイス メーカーが個々のデバイス画面(折りたたみ式デバイスのタブレット サイズ画面など)を設定できます。縦向きのアプリでディスプレイが横向きである場合、縦向きのレターボックス表示にすることが可能です。仕様を無視することで、Android は、常にアプリの向きを維持しながらアスペクト比は固定してアプリを表示するというデベロッパーの意図に沿いつつ、アプリのユーザビリティを最適に保つことができます。
ただし、最適なユーザー エクスペリエンスを実現するには、レスポンシブ レイアウトでアプリを設計し、600 dp を超えるデバイスの縦向きと横向きの両方で使用できる画面スペースを、フルに活用できるようにします。
アプリの準備
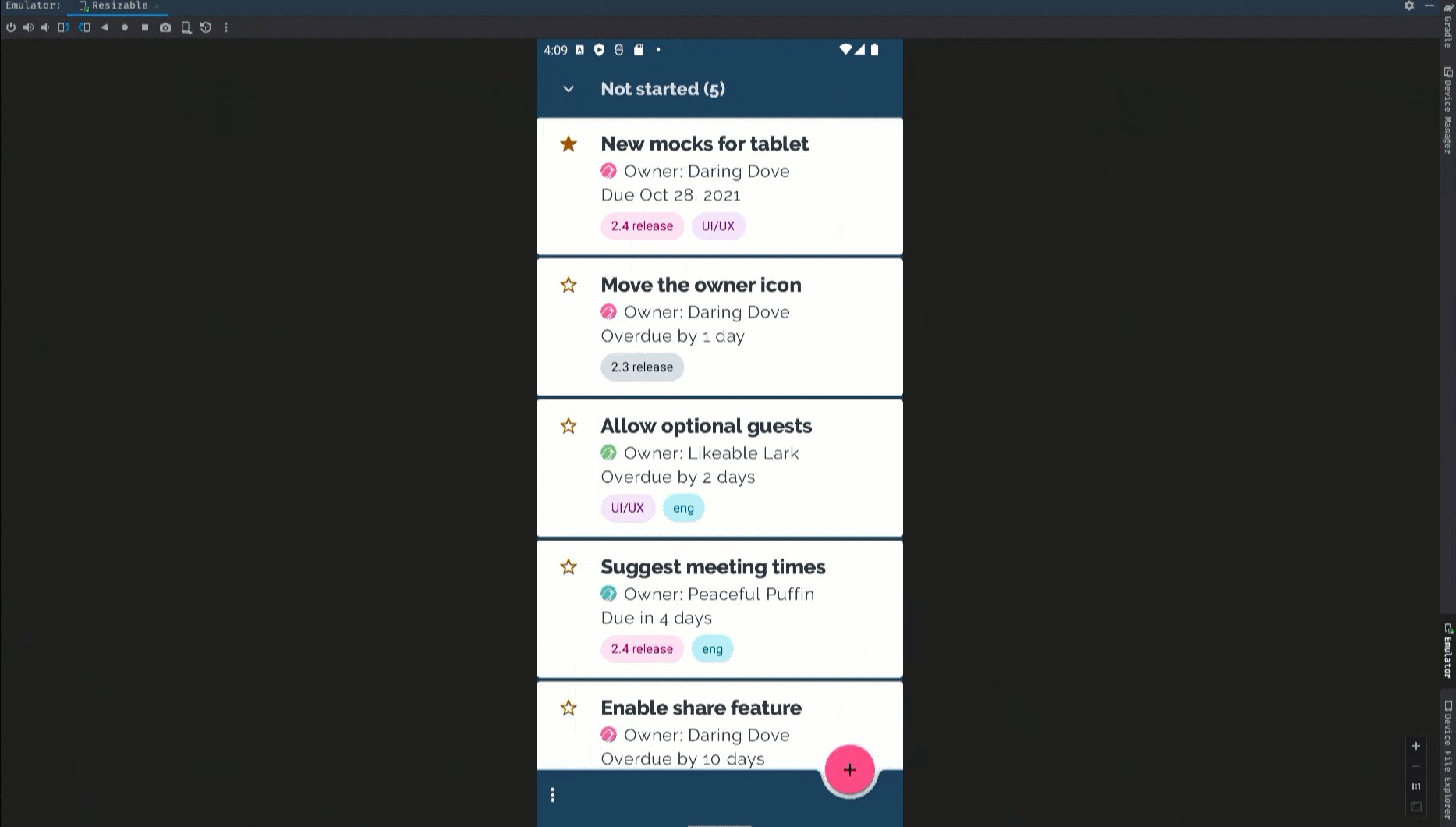
12L で機能追加される大画面デバイスが増加している今こそ、大画面向けにアプリをテストして最適化するときです。
まずは、12L エミュレータをセットアップするか、パートナー デバイスで 12L を入手してください。大画面向けの最新のシステム UI の変更を確認できるほか、タスクバーや分割画面モードでアプリを試したり、互換モードでアプリをテストしたりできるほか、Jetpack WindowManager API を使用したアクティビティの埋め込みを試すこともできます。

大画面向けの開発を始めたばかりの場合は、大画面と折りたたみ式デバイスに関するガイドを確認して、最新のデバイスで優れたエクスペリエンスを構築する最新のガイダンスと手法をご覧ください。
テスト項目
12L の仮想デバイスを作成したら、一般的な大画面ユースケースでアプリをテストして、アプリが想定どおりに応答することを確認します。以下に、大画面向けのアプリの最適化に役立つ関連リソースへのリンクとともに、推奨項目をいくつか示します。
| テスト項目 | リソース |
|---|---|
|
画面サイズ、デバイスの形状、回転 デバイスの形状の変化(折りたたみ式デバイスを広げる、テーブルトップ モードにするなど)によって画面サイズが変わった場合に、アプリがどう応答するかを確認します。また、それぞれの状態でデバイスを回転させて、アプリが最適な応答を行うかを確認してください。 |
ドキュメント サンプル Codelab 技術セッション |
|
タスクバーの操作と分割画面モード タスクバーを大画面に表示したときのアプリの応答を確認します。アプリの UI がタスクバーによってカットされたりブロックされたりしていないことを確認します。タスクバーを使用して分割画面モードとマルチウィンドウ モードの切り替えを試し、またアプリと他のアプリをすばやく切り替えるテストを行います。 アプリの向きが固定されていて、サイズ変更できない場合は、レターボックスなどの互換性モードによる調整にアプリがどのように反応するかを確認します。 |
ドキュメント サンプル 技術セッション |
|
マルチウィンドウ モード
大画面(600 dp 以上)のマルチウィンドウ モードで、特に
アプリで
アプリで |
ドキュメント サンプル 技術セッション |
|
メディア プロジェクション アプリでメディア プロジェクションを使用している場合は、大画面デバイスでメディアの再生、ストリーミング、キャストを行う際のアプリの反応を確認します。折りたたみ式デバイスでのデバイスの形状の変化も考慮する必要があります。 |
ドキュメント サンプル 技術セッション |
|
カメラ プレビュー カメラアプリについて、アプリがマルチウィンドウ モードまたは分割画面モードの画面の一部に制限されている場合に、カメラ プレビュー UI が大画面でどのように反応するかを確認します。また、折りたたみ式デバイスの形状の変化にアプリが対応しているかも確認します。 |
ドキュメント |

