En esta página, se enumeran las funciones nuevas que se presentan en las versiones preliminares de Android Studio. Las compilaciones preliminares proporcionan acceso anticipado a las funciones y mejoras más recientes de Android Studio. Puedes descargar estas versiones preliminares aquí. Si encuentras un problema mientras usas una versión preliminar de Android Studio, avísanos. Tus informes de errores nos ayudan a mejorar Android Studio.
Para conocer las novedades sobre las versiones preliminares de Android Studio, incluida una lista de las correcciones destacadas de cada una, consulta las Actualizaciones de la versión en el blog de Android Studio.
Versiones actuales de Android Studio
En la siguiente tabla, se enumeran las versiones actuales de Android Studio y sus respectivos canales.
| Versión | Canal |
|---|---|
| Android Studio Meerkat | 2024.3.1 | Estable |
| Complemento de Android para Gradle 8.9.0 | Estable |
| Actualización de funciones de Android Studio Meerkat | 2024.3.2 | Canary |
Compatibilidad con las vistas previas del complemento de Android para Gradle
Cada versión preliminar de Android Studio se publica junto con una versión correspondiente del complemento de Android para Gradle (AGP). Las versiones preliminares de Studio deberían funcionar con cualquier versión estable compatible de AGP. Sin embargo, si usas una versión preliminar de AGP, debes usar la versión preliminar correspondiente de Studio (por ejemplo, Android Studio Chipmunk Canary 7 con AGP 7.2.0-alpha07). Los intentos de usar versiones divergentes (por ejemplo, Android Studio Chipmunk Beta 1 con AGP 7.2.0-alpha07) causarán un error de sincronización, lo que generará un mensaje para actualizar a la versión correspondiente de AGP.
Para obtener un registro detallado de las bajas y las eliminaciones de la API del complemento de Android para Gradle, consulta las actualizaciones de la API del complemento de Android para Gradle.
Actualización de funciones de Android Studio Meerkat | 2024.3.2
Las siguientes son funciones nuevas de la actualización de funciones de Android Studio Meerkat | 2024.3.2.
Para ver qué se corrigió en esta versión de Android Studio, consulta los errores cerrados.
Gemini en Android Studio ahora admite archivos adjuntos de imágenes multimodales
Ahora puedes adjuntar imágenes directamente a tus instrucciones de Gemini en Android Studio. Obtén estadísticas instantáneas sobre diagramas técnicos complejos o usa simulaciones de diseño para generar los esqueletos de código correspondientes. Esta integración fluida del contexto visual en tu flujo de trabajo asistido por IA desbloquea nuevos niveles de eficiencia y creatividad.

Prueba y desarrolla con la copia de seguridad y el restablecimiento de apps
Garantizar que la Copia de seguridad y el restablecimiento de Android funcionen correctamente en tu app es un aspecto fundamental para garantizar que los usuarios sigan interactuando con tu app después de cambiar a un dispositivo nuevo o restablecer desde la nube. Sin embargo, probar si la copia de seguridad y el restablecimiento de datos funcionan para tu app puede ser difícil.
La función Meerkat Feature Drop de Android Studio te brinda formas de generar una copia de seguridad de tu app y restablecerla en otro dispositivo. Esto puede ser útil para probar si tu app se comporta como se espera cuando se restablecen datos de la app de un dispositivo a otro o desde una copia de seguridad en la nube, o si deseas una forma más rápida de configurar un dispositivo de prueba con los datos que necesitas para desarrollar y depurar tu app.
Genera una copia de seguridad
Para generar un archivo de copia de seguridad, haz lo siguiente:
- Implementa una versión de depuración de tu app en un dispositivo conectado
- Usa una de las siguientes acciones para generar una copia de seguridad:
- En la ventana Running Device, haz clic en la acción Backup App Data de la barra de herramientas.
- Selecciona Run > Backup App Data en la barra de menú principal.
- En la pestaña Device Explorer > Processes, haz clic con el botón derecho en el proceso de la app y selecciona Backup App Data.
- En el cuadro de diálogo que aparece, haz lo siguiente:
- Confirma el ID de la aplicación para la que deseas generar una copia de seguridad.
- Selecciona si quieres generar una copia de seguridad de dispositivo a dispositivo, en la nube o en la nube (sin encriptar).
- Confirma el nombre y la ubicación de la copia de seguridad que deseas guardar. De forma predeterminada, la copia de seguridad se guarda en el directorio raíz del proyecto de Android Studio actual.

Genera una copia de seguridad para tu app.
- Haz clic en Ok cuando Android Studio te pregunte si puede detener la app. Para generar la copia de seguridad, Android Studio debe detener el proceso de la app.
Puedes ver las copias de seguridad que generas en la ventana de herramientas Project > Android, en el nodo Backup Files.
Restablece los datos de la app
Para restablecer los datos de la app, haz lo siguiente:
- Implementa tu app en el dispositivo conectado. La app debe tener el mismo ID de aplicación que el archivo de copia de seguridad que deseas restablecer en el dispositivo.
- Navega a una de las siguientes acciones y haz clic en ella:
- En la ventana Running Device, haz clic en la acción Restore App Data de la barra de herramientas y selecciona un archivo de copia de seguridad del historial reciente o haz clic en Browse.
- Navega a Run > Restore App Data en la barra de menú principal.
- En la pestaña Device Explorer > Processes, haz clic con el botón derecho en el proceso de la app y selecciona Restore App Data.
- En la ventana de herramientas Project > Android, haz clic con el botón derecho en una copia de seguridad en el nodo Backup Files y selecciona Restore App Data.
- Si corresponde, selecciona una copia de seguridad del historial reciente o haz clic en Explorar… para seleccionar un archivo de copia de seguridad que se restablecerá desde el almacenamiento local.
Como alternativa, puedes incluir un archivo de copia de seguridad como parte de una configuración de ejecución, de modo que la implementación de la app también restablezca los datos de la app desde un archivo de copia de seguridad. Para hacerlo, sigue estos pasos:
- Navega a Run > Edit Configurations…* en la barra de menú principal.
- Selecciona una configuración de ejecución de la app y navega a Opciones de restablecimiento.

Restaura las opciones en una configuración de ejecución. - Para restablecer una app desde una copia de seguridad, marca la casilla junto a Restaurar el estado de la app.
- Selecciona un archivo de copia de seguridad del historial reciente o explora y selecciona el archivo de copia de seguridad del almacenamiento local.
- Si solo quieres restablecer los datos de la app en una instalación nueva, marca la casilla junto a Only restore on fresh apk install. Esta opción puede ser útil si vas a implementar en un nuevo dispositivo de prueba y deseas restablecer datos para ayudar en la depuración y el desarrollo de la app.
- Haz clic en Aceptar para guardar la configuración de ejecución.
- Implementa tu app con la configuración de ejecución para probar el restablecimiento de los datos de la app a un dispositivo conectado.
Compatibilidad con íconos temáticos
Para garantizar que el ícono de tu app se vea lo mejor posible cuando los usuarios habiliten "Íconos de temas" en las opciones para desarrolladores de Android 13, la versión Canary 1 de la actualización de funciones de Meerkat de Android Studio | 2024.3.2 ahora te permite obtener una vista previa de cómo se verá tu ícono con el nuevo algoritmo de temas.
Para tener un control total sobre la apariencia de tu ícono, debes proporcionar tu propio ícono temático. Para ello, agrega una capa monocromática personalizada. Sin embargo, incluso si aún no lo hiciste, puedes usar esta nueva herramienta de vista previa para obtener una idea de cómo se verá tu ícono y detectar posibles problemas de contraste de color.

Cambio de directorios de configuración de Android Studio
A partir de Meerkat Feature Drop Canary 2, Android Studio usa las mismas configuraciones de usuario en las versiones Canary, beta y estables. Como resultado, se quitó "Versión preliminar" de la ruta de acceso del directorio de configuración de Android Studio en las versiones Canary y beta.
Además, para permitir que las versiones de lanzamiento de funciones se ejecuten de forma simultánea con las versiones de actualización de la plataforma, agregamos una microversión a la ruta de acceso del directorio de configuración. Por ejemplo, se usa AndroidStudio2024.3.2 en lugar de AndroidStudio2024.3.
Consulta Cómo importar y exportar configuraciones del IDE si quieres importar configuraciones de forma manual.
Biblioteca de instrucciones
Gemini en la nueva función de biblioteca de instrucciones de Android Studio mejora la productividad, ya que te permite guardar y administrar instrucciones que se usan con frecuencia. Accede a la biblioteca de instrucciones desde Configuración > Gemini > Biblioteca de instrucciones para almacenar y recuperar instrucciones. También puedes hacer clic con el botón derecho en una instrucción del chat para guardarla y usarla más tarde. Para aplicar una instrucción guardada, haz clic con el botón derecho en el editor y navega a Gemini > Biblioteca de instrucciones para aplicarla. Este flujo de trabajo optimizado elimina la necesidad de volver a escribir instrucciones de uso frecuente, lo que ahorra tiempo y esfuerzo a los desarrolladores.

Compatibilidad con XR de Android Studio disponible
Lanzamiento de funciones de Meerkat de Android Studio | 2024.3.2 incluye compatibilidad para desarrolladores que crean experiencias envolventes con Jetpack XR. Esta versión presenta herramientas para ayudarte a experimentar, implementar y depurar aplicaciones de XR con mayor eficiencia.
- Plantilla de XR: Inicia tu desarrollo de XR con una nueva plantilla de proyecto diseñada específicamente para Jetpack XR. Esto proporciona una base sólida con código para comenzar tu recorrido de desarrollo de XR.
- XR Emulator: Prueba tus aplicaciones de RA sin necesidad de hardware físico. Crea un emulador de visores de XR independiente con el Administrador de AVD para obtener una vista previa de tus experiencias y depurarlas en un entorno virtual.
- Inspector de diseño para XR: Depurar y optimizar tus diseños de IU de Compose en el entorno de XR El Inspector de diseño ahora admite aplicaciones de XR, proporciona estadísticas sobre la estructura de tu app y te ayuda a identificar posibles problemas.
La compatibilidad con XR de Android Studio aún se encuentra en sus primeras etapas, y tenemos muchas más funciones emocionantes planificadas. Comparte tus comentarios y envía solicitudes de funciones para ayudarnos a definir el futuro del desarrollo de XR en Android Studio.
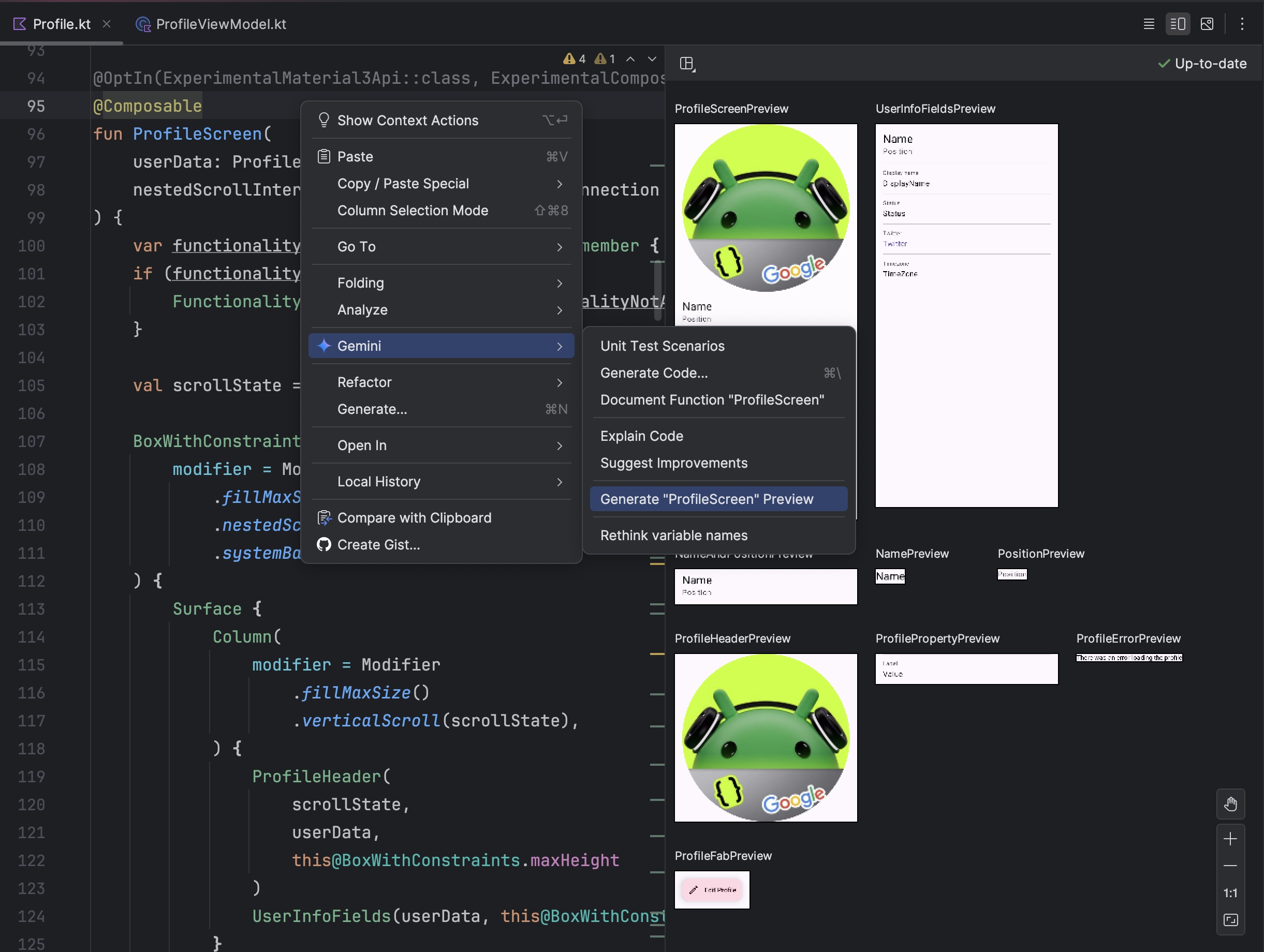
Genera vistas previas de elementos componibles con Gemini
Las vistas previas de elementos componibles te ayudan a visualizar tus elementos componibles durante el tiempo de diseño en Android Studio. Para que te resulte más fácil incluir datos simulados como parámetros de vista previa, Android Studio ahora admite una función experimental: la generación de vistas previas de Compose con Gemini.
Para acceder a esta herramienta, haz clic con el botón derecho en cualquier elemento componible y navega a Gemini > Generar vista previa de "<Nombre del elemento componible>". Si el archivo actual no tiene ninguna vista previa, haz clic con el botón derecho y navega a Gemini > Generate Compose Preview.
Si bien es posible que el código generado por Gemini no sea perfecto cada vez, ayuda a proporcionar un punto de partida valioso para acelerar tu flujo de trabajo de desarrollo.
Tus comentarios son fundamentales para ayudarnos a mejorar la precisión y hacer que esta integración sea un recurso aún más potente para los desarrolladores de Android.

Herramienta de prueba de capturas de pantalla de la vista previa de Compose
Usa la herramienta de pruebas de capturas de pantalla de la vista previa de Compose para probar tus IUs de Compose y evitar regresiones. La nueva herramienta te ayuda a generar informes HTML que te permiten detectar visualmente cualquier cambio en la IU de tu app. Obtén más información en Pruebas de capturas de pantalla de la vista previa de Compose.

