
12L הוא חבילת תכונות מיוחדת שמשפרת את Android 12 במסכים גדולים. ביצענו אופטימיזציה של ממשק המשתמש של המערכת למסכים גדולים, שיפרנו את התמיכה בריבוי משימות כך שהיא תהיה יעילה ואינטואיטיבית יותר, ושיפרנו את התמיכה בתאימות של אפליקציות כדי שהן ייראו טוב יותר כברירת מחדל. הוספנו גם כמה ממשקי API למפתחים.
כדי להתחיל, אפשר להוריד את האמולטור 12L או להוריד את 12L למכשיר של שותף.
מה חדש?
מערכת הפעלה שעברה אופטימיזציה למסכים גדולים
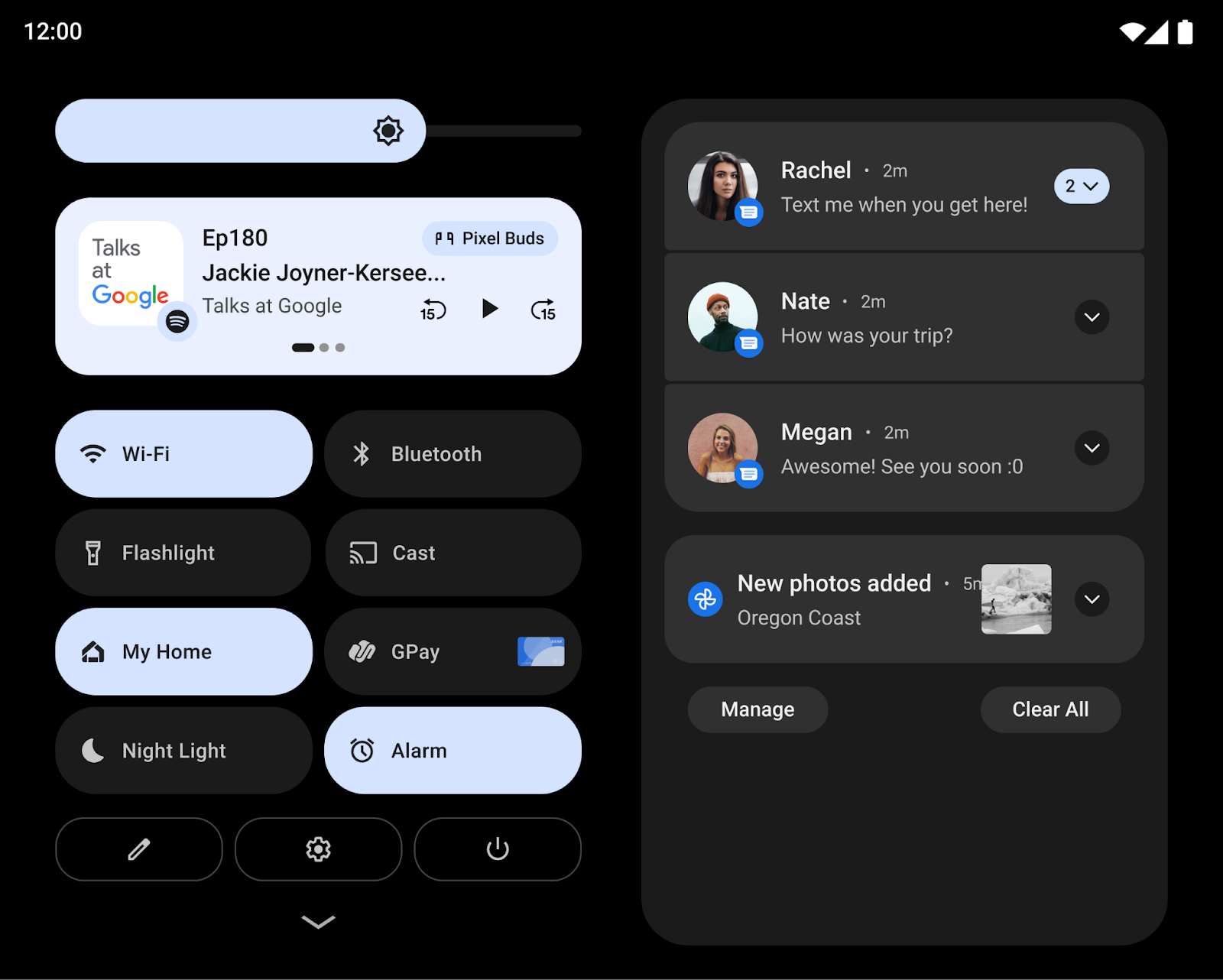
12L משפר את ממשק המשתמש של המערכת כדי להפוך אותו ליפה יותר וקל יותר לשימוש במסכים גדולים – בהתראות, בהגדרות המהירות, במסך הנעילה, בתצוגה הכללית, במסך הבית ועוד.
במסכים גדולים, התריס מנצל את המרחב ומציג את ההגדרות המהירות וההתראות בפריסה חדשה של שתי עמודות. במסך הנעילה נעשה שימוש גם בפריסה רחבה יותר של שתי עמודות כדי להבליט את ההתראות והשעון, ואפליקציות מערכת כמו 'הגדרות' גם הן עוברות אופטימיזציה.

התמקדנו גם בשיפור האינטראקציות העיקריות במסכים גדולים יותר. לדוגמה, ההגדרות של קוד האימות ושל התבנית במסך הנעילה בטאבלטים מוצגות עכשיו בצד המסך כדי שיהיה קל יותר להגיע אליהן, והמשתמשים יכולים פשוט להקיש על הצד השני של המסך כדי להעביר את ההגדרות של קוד האימות או התבנית לצד הזה.
במכשירים מתקפלים, ביצענו אופטימיזציה לרשת של מסך הבית ושיפרנו את המעבר בין מצב מקופל למצב פתוח, כך שהמשתמשים יכולים לעבור בצורה חלקה ממסך חיצוני יחיד למסך גדול יותר במצב פתוח, ולשמור על הרציפות בלי לפגוע בבחירות שלהם.
למפתחים: שינוי בהקרנת מדיה
החל מ-12L, כשמבצעים רינדור של התצוגה הווירטואלית על פני השטח, התצוגה הווירטואלית עוברת שינוי גודל כדי להתאים לשטח באמצעות תהליך שדומה לאפשרות centerInside של ImageView.
הגישה החדשה לשינוי גודל משפרת את ההטלה למסכים גדולים כמו טלוויזיות, כי היא מאפשרת למקסם את גודל התמונה תוך שמירה על יחס הגובה-רוחב הנכון.
פרטים נוספים זמינים במאמר בנושא הקרנת מדיה במסכים גדולים.
ריבוי משימות יעיל ואינטואיטיבי
משתמשים לרוב מבצעים כמה משימות בו-זמנית כשהם משתמשים במסכים הגדולים יותר של טאבלטים, מכשירי Chromebook ומכשירים מתקפלים. ב-12L, תכונות חדשות לשיפור הפרודוקטיביות הופכות את הריבוי-משימות ליעיל ואינטואיטיבי עוד יותר.
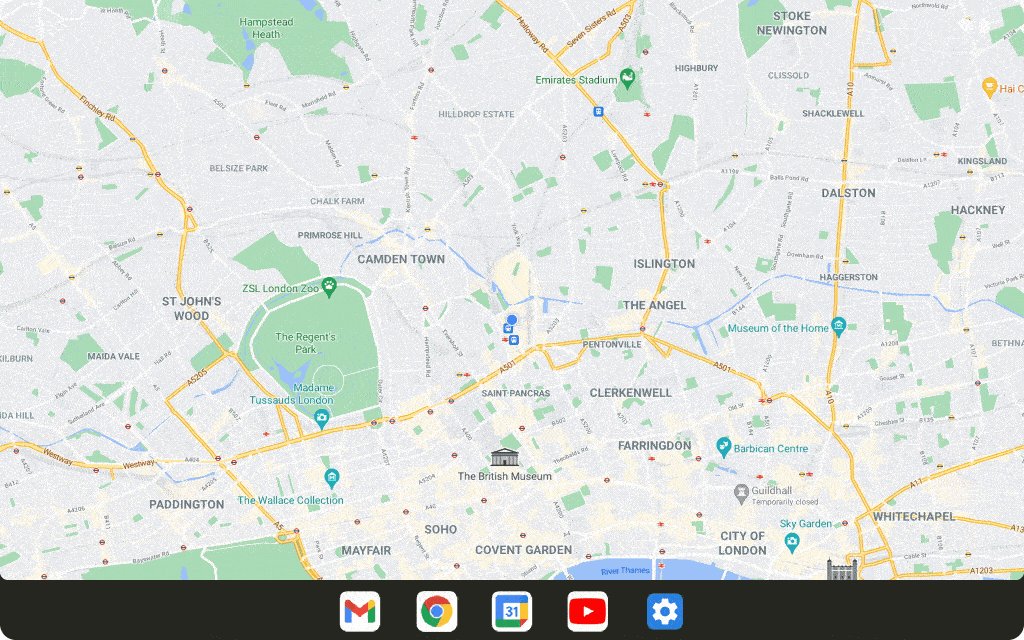
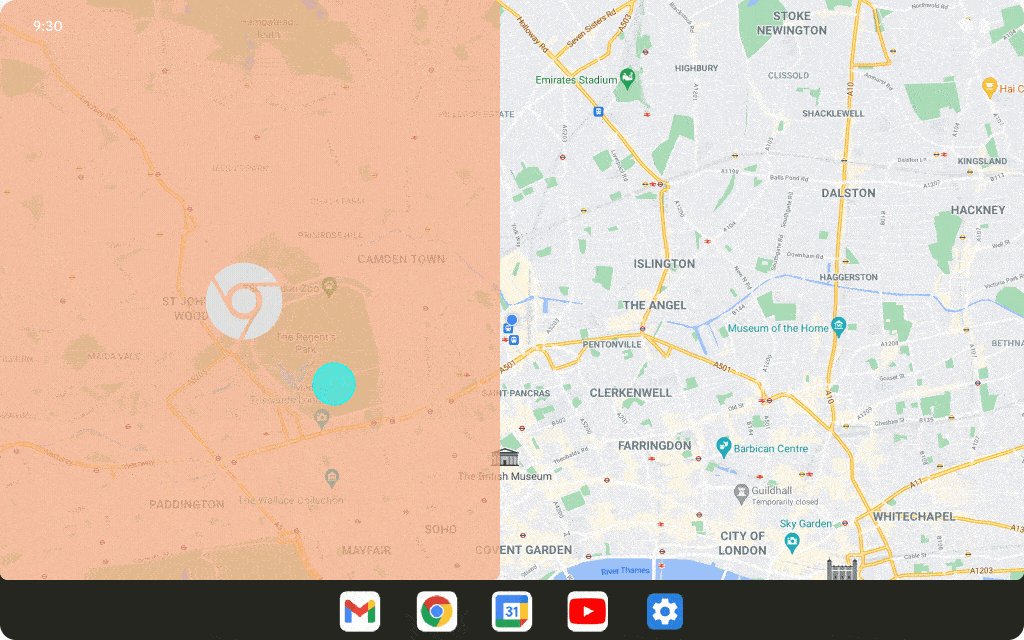
ב-12L נוסף סרגל אפליקציות חדש שמקל על הפעלת אפליקציות ועל המעבר ביניהן תוך כדי עבודה. התנועות מאפשרות להשתמש בסרגל האפליקציות אפילו מהר יותר. אפשר לגרור ולשחרר כדי להיכנס למצב מסך מפוצל, ולהחליק למעלה כדי לעבור למסך הבית. בניווט באמצעות מחוות, מחוות החלפה מהירה מאפשרת למשתמשים לעבור בין האפליקציות האחרונות. המשתמשים יכולים להציג או להסתיר את סרגל המשימות בכל שלב בלחיצה ארוכה.

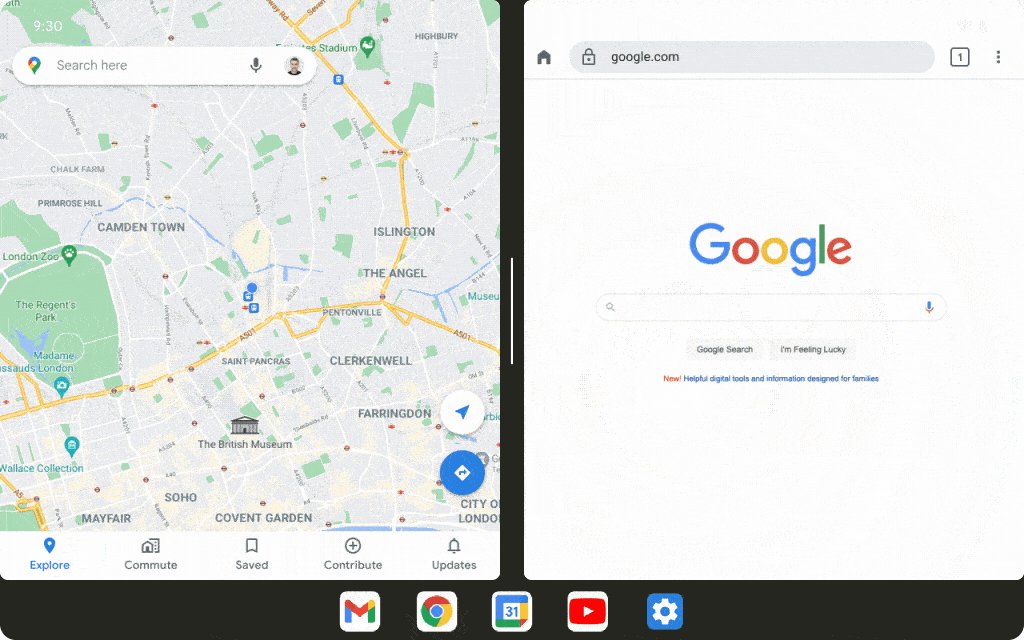
הפעלת אפליקציות במצב מסך מפוצל היא דרך פופולרית לבצע כמה משימות בו-זמנית, וב-12L הפכנו את המסך המפוצל לקל יותר לשימוש. המשתמשים יכולים עכשיו לגרור ולשחרר את האפליקציות המועדפות שלהם למסך מפוצל ישירות מסרגל האפליקציות, או להשתמש בפעולה החדשה 'פיצול' בתצוגה הכללית כדי להתחיל מצב מסך מפוצל בהקשה.
כדי להפוך את חוויית השימוש במסך המפוצל לעקבית יותר עבור המשתמשים, ב-Android 12 ובגרסאות מתקדמות יותר כל האפליקציות יכולות להיכנס למצב ריבוי חלונות, בלי קשר לאפשרות שינוי הגודל שלהן.
למפתחים: בדיקת האפליקציות במצב מסך מפוצל
מצב מסך מפוצל נהיה נגיש יותר, וב-Android 12 יש שינוי שמאפשר למשתמשים להפעיל את כל האפליקציות במסך מפוצל. לכן, אנחנו ממליצים מאוד לבדוק את האפליקציות שלכם במצב מסך מפוצל.
למפתחים: טיפול בשינויים דינמיים בגדלים של שוליים פנימיים
סרגל המשימות החדש מדווח לאפליקציות כחלק פנימי, למרות ש-12L לא כולל API חדש של חלק פנימי.
כשמשתמשים בניווט באמצעות תנועות, אפשר להסתיר את סרגל האפליקציות ולהציג אותו באופן דינמי. אם האפליקציה כבר משתמשת במידע על השוליים כדי לצייר את ממשק המשתמש שלה,
היא צריכה לקחת בחשבון את האפשרות שגודל השוליים ישתנה בזמן שהאפליקציה במצב 'הפעלה מחדש'. במקרים האלה, האפליקציה צריכה לקרוא ל-setOnApplyWindowInsetsListener ולטפל בשינויים בממדי השוליים הפנימיים כמו שמתואר במאמר שוליים פנימיים של סרגלי מערכת.
חוויית תאימות משופרת
הרבה אפליקציות כבר עברו אופטימיזציה למכשירים עם מסך גדול ומציעות חוויה נהדרת באמצעות פריסות רספונסיביות, תמיכה במצב ריבוי חלונות, המשכיות בשינויים בגודל המסך ובמצב המכשיר ועוד.
באפליקציות שעדיין לא עברו אופטימיזציה, שיפרנו את המראה ואת היציבות של מצב התאימות כדי לספק חוויה טובה יותר למשתמשים ולשפר את המראה של האפליקציות כברירת מחדל.

שיפרנו את ממשק המשתמש של התכונה 'הוספת פסים שחורים' על ידי הוספת מספר אפשרויות להתאמה אישית על ידי יצרני המכשירים באמצעות הגדרות שכבת-על. לדוגמה, יצרני מכשירים יכולים עכשיו להגדיר את יחס הגובה-רוחב של האפליקציה, להחיל פינות מעוגלות על חלון האפליקציה ולהגדיר את השקיפות של סרגל המצב.
למפתחים: בדיקת האפליקציות במצב תאימות
אם האפליקציה שלכם עדיין לא עברה אופטימיזציה כדי להתאים את עצמה לשינויים בגודל המסך ובמצב המכשיר, יכול להיות שהיא תופעל במצב תאימות. מומלץ לבדוק את האפליקציה במצבי תאימות ל-12L כדי לוודא שהיא נראית ופועלת בצורה תקינה.
מידע נוסף מופיע בקטע מצב תאימות למכשיר.
עדכונים ומשאבים נוספים למסכים גדולים
שינויים ב-Google Play במסכים גדולים
כדי להקל על אנשים למצוא את חוויית השימוש הטובה ביותר באפליקציות בטאבלטים, במכשירים מתקפלים ובמכשירי ChromeOS, אנחנו מבצעים שינויים ב-Google Play כדי להבליט אפליקציות שעברו אופטימיזציה למכשירים האלה.
הוספנו בדיקות חדשות כדי להעריך את איכות כל אפליקציה בהתאם להנחיות האיכות לאפליקציות למסכים גדולים, כדי לוודא שאנחנו מציגים את האפליקציות הכי טובות במכשירים האלה. אם אפליקציה לא מותאמת למסכים גדולים, משתמשים עם מסכים גדולים יראו עכשיו הודעה בדף האפליקציה ב-Play Store, שתעזור להם למצוא אפליקציות שיפעלו בצורה הכי טובה במכשיר שלהם.
בנוסף, אנחנו משיקים ב-Play דירוגים של אפליקציות שמותאמים למסכים גדולים, כפי שפרסמנו באוגוסט 2021, כדי שהמשתמשים יוכלו לדרג את האופן שבו האפליקציה פועלת במכשירים שלהם עם מסכים גדולים.
הטמעת פעילויות באמצעות Jetpack WindowManager
הטמעת פעילויות מאפשרת לכם לנצל את שטח התצוגה הנוסף של מסכים גדולים על ידי הצגת כמה פעילויות בו-זמנית, למשל בדפוס List-Detail, והיא לא דורשת שינוי משמעותי באפליקציה. אתם קובעים איך הפעילויות באפליקציה יוצגו – זו לצד זו או זו מעל זו – על ידי יצירת קובץ הגדרות XML או על ידי ביצוע קריאות ל-API של Jetpack WindowManager. המערכת מטפלת בכל השאר, וקובעת את המצגת על סמך ההגדרה שיצרתם. אם האפליקציה שלכם משתמשת בכמה פעילויות, מומלץ לנסות הטמעה של פעילויות. מידע נוסף זמין במאמר בנושא הטמעת פעילות.
בקשה לקביעת כיוון המכשיר
בניגוד לטלפונים רגילים, בטאבלטים ובטלפונים מתקפלים משתמשים לעיתים קרובות גם במצב אופקי וגם במצב אנכי. לרוב, מכשירי טאבלט מחוברים למעמד במצב אופקי, ומכשירים מתקפלים יכולים להיות מוצבים בהתאם לקיפול שלהם.
חלק מהאפליקציות מבקשות כיוון קבוע לאורך או לרוחב, ומצפות להישאר בכיוון המועדף שלהן ללא קשר לכיוון המכשיר (ראו את מאפיין המניפסט screenOrientation). התכונה הזו עדיין נתמכת ב-12L, אבל יצרני המכשירים יכולים לבטל את הבקשה של האפליקציה להעדפת כיוון מסוים.
ב-Android 12 (רמת API 31) ומעלה, יצרני מכשירים יכולים להגדיר מסכים נפרדים במכשיר (כמו מסך בגודל טאבלט במכשיר מתקפל) כך שיתעלמו מהגדרת הכיוון ויציגו אפליקציה במצב לאורך, אבל עם פסים שחורים בצדדים במסכים לרוחב. אם מתעלמים מהמפרט, מערכת Android יכולה להציג את האפליקציה ביחס גובה-רוחב קבוע, כפי שהמפתח התכוון, ועדיין לשמור על כיוון האפליקציה כדי להבטיח שימושיות אופטימלית.
עם זאת, כדי לספק את חוויית המשתמש הטובה ביותר, מומלץ לעצב את האפליקציות עם פריסות דינמיות שמנצלות את כל שטח המסך שזמין גם במצב אנכי וגם במצב אופקי במסכים גדולים מ-600dp.
הכנת האפליקציות
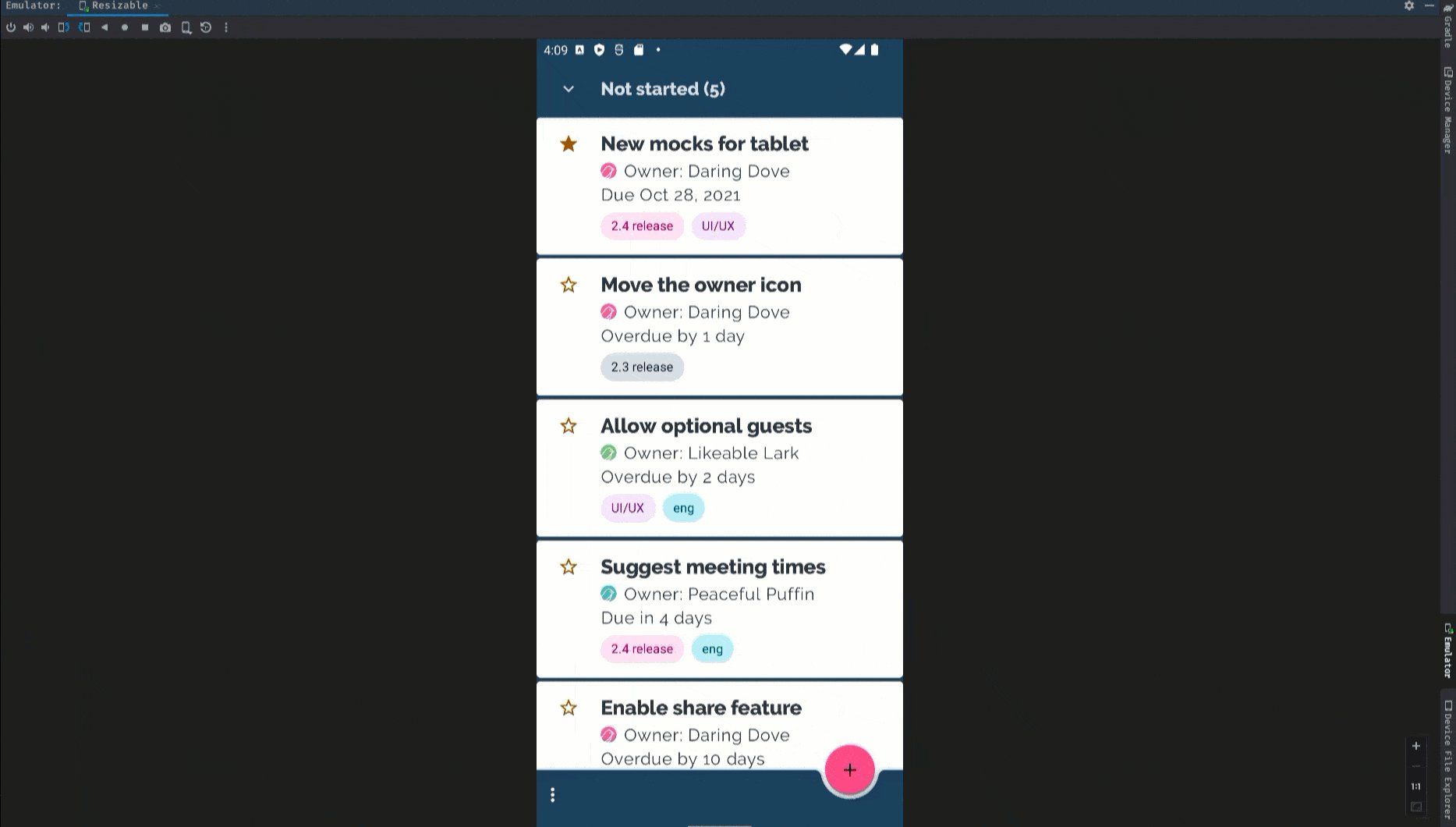
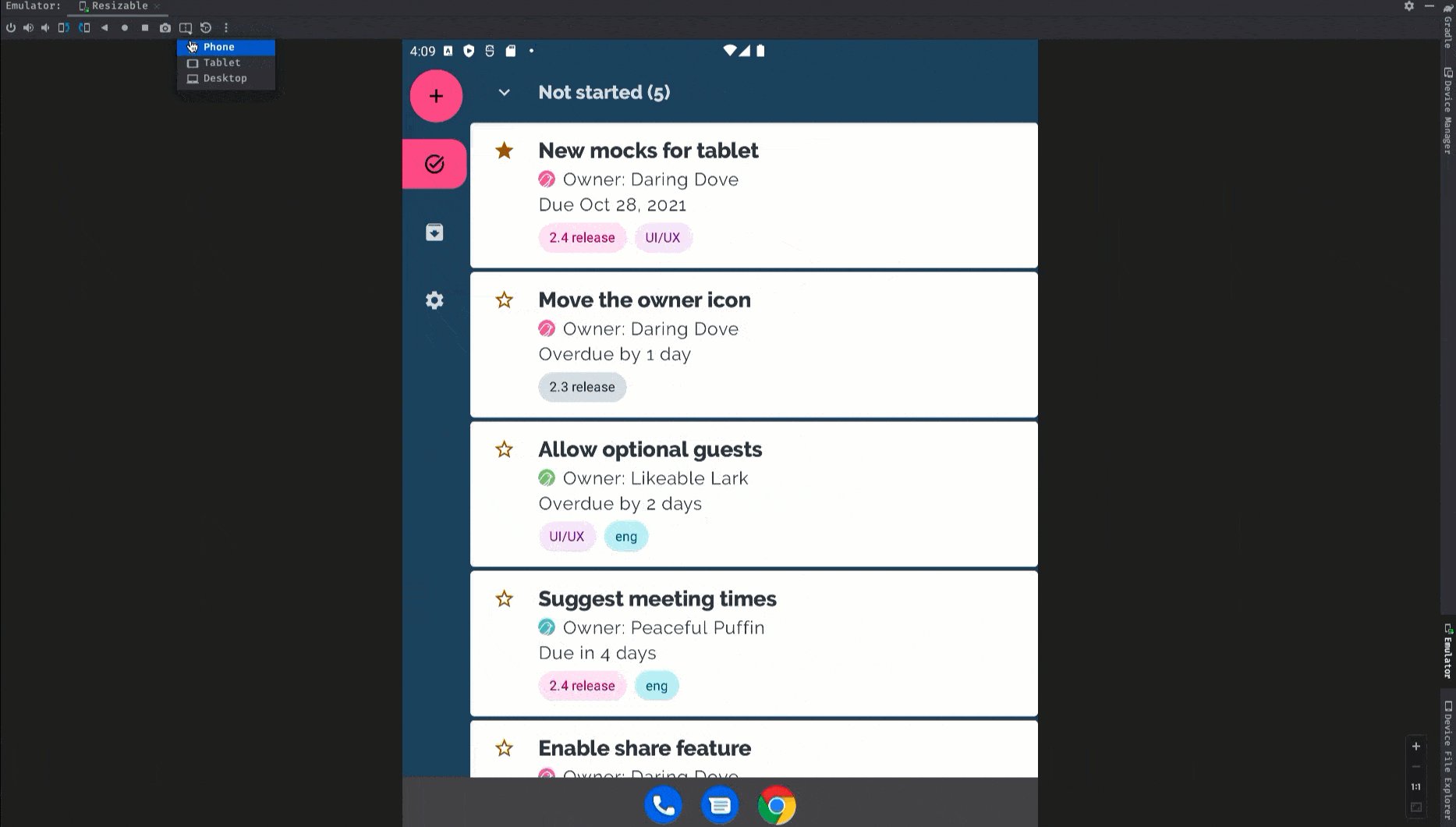
תכונות חדשות של 12L מתווספות לעוד ועוד מכשירים עם מסכים גדולים, ולכן עכשיו זה הזמן לבדוק את האפליקציות שלכם ולבצע בהן אופטימיזציה למסכים גדולים.
כדי להתחיל, אפשר להגדיר את האמולטור 12L או להוריד את 12L למכשיר של שותף. תוכלו לראות את השינויים האחרונים בממשק המשתמש של המערכת למסכים גדולים, לנסות את האפליקציות שלכם עם סרגל המשימות ומצב מסך מפוצל, לבדוק את האפליקציה במצב תאימות ואפילו לנסות הטמעה של פעילות באמצעות ממשקי ה-API של Jetpack WindowManager.

אם אתם רק מתחילים לפתח למסכים גדולים, כדאי לעיין במדריכים בנושא מסכים גדולים ומכשירים מתקפלים כדי לקרוא את ההנחיות והטכניקות העדכניות ליצירת חוויות נהדרות במכשירים האלה.
מה כדאי לבדוק
אחרי שיוצרים מכשירים וירטואליים ל-12L, כדאי לבדוק את האפליקציה באמצעות כמה תרחישי שימוש נפוצים במסכים גדולים כדי לוודא שהאפליקציה מגיבה כמו שרוצים. ריכזנו כאן כמה תחומים מומלצים, עם קישורים לפרטים נוספים על מקורות מידע שיכולים לעזור לכם לבצע אופטימיזציה של האפליקציה למסכים גדולים:
| מה כדאי לבדוק | משאבים |
|---|---|
|
גדלים של מסכים, מצב המכשיר וסיבוב בודקים איך האפליקציה מגיבה כשגודל המסך משתנה בגלל שינויים במצב המכשיר (למשל, פתיחה של מכשיר מתקפל או העברה של מכשיר מתקפל למצב 'על משטח, מסך למעלה'). כדאי גם לנסות לסובב את המכשיר בכל אחד מהמצבים האלה כדי לוודא שהאפליקציה מגיבה בצורה אופטימלית. |
מסמכי תיעוד דוגמאות Codelabs הרצאות טכניות |
|
אינטראקציה עם סרגל המשימות ומצב מסך מפוצל בודקים איך האפליקציה מגיבה כשצופים בה עם סרגל האפליקציות במסכים גדולים. בודקים שהממשק של האפליקציה לא נחתך או נחסם על ידי סרגל האפליקציות, מנסים להיכנס למצב מסך מפוצל ולצאת ממנו וגם למצב ריבוי חלונות באמצעות סרגל האפליקציות, ובודקים אם אפשר לעבור במהירות בין האפליקציה לבין אפליקציות אחרות באמצעות סרגל האפליקציות. אם האפליקציה שלכם כוללת כיוון קבוע ולא ניתן לשנות את גודל החלון שלה, כדאי לבדוק איך האפליקציה מגיבה להתאמות של מצב התאימות, כמו הוספת פסים שחורים בצדדים. |
מסמכי תיעוד דוגמאות הרצאות טכניות |
|
מצב ריבוי חלונות
בודקים איך האפליקציה מגיבה כשמריצים אותה במצב ריבוי חלונות במסכים גדולים (sw >= 600dp), במיוחד אם האפליקציה מגדירה את
אם האפליקציה שלכם מגדירה את הערך
אם האפליקציה שלכם משתמשת בממשקי Display API כמו
|
מסמכי תיעוד דוגמאות הרצאות טכניות |
|
הקרנת מדיה אם האפליקציה שלכם משתמשת בהקרנת מדיה, כדאי לבדוק איך האפליקציה מגיבה בזמן הפעלה, סטרימינג או העברה (cast) של מדיה במכשירים עם מסך גדול. חשוב גם לקחת בחשבון שינויים במצב המכשיר במכשירים מתקפלים. |
מסמכי תיעוד דוגמאות הרצאות טכניות |
|
תצוגה מקדימה של המצלמה באפליקציות של מצלמה, בודקים איך ממשק המשתמש של התצוגה המקדימה של המצלמה מגיב במסכים גדולים כשהאפליקציה מוגבלת לחלק מהמסך במצב ריבוי חלונות או מסך מפוצל. כדאי גם לבדוק איך האפליקציה מגיבה כשמשנים את המצב של מכשיר מתקפל. |
מסמכי תיעוד |

