
12L è un rilascio di funzionalità speciali che migliorano ulteriormente Android 12 sui grandi schermi. Abbiamo ottimizzato e perfezionato l'interfaccia utente del sistema per gli schermi di grandi dimensioni, reso il multitasking più potente e intuitivo e migliorato il supporto della compatibilità per le app, in modo che abbiano un aspetto migliore per impostazione predefinita. Abbiamo anche aggiunto una serie di API per sviluppatori.
Puoi iniziare scaricando l'emulatore 12L o installando 12L su un dispositivo partner.
Ecco le novità.
Un sistema operativo ottimizzato per schermi grandi
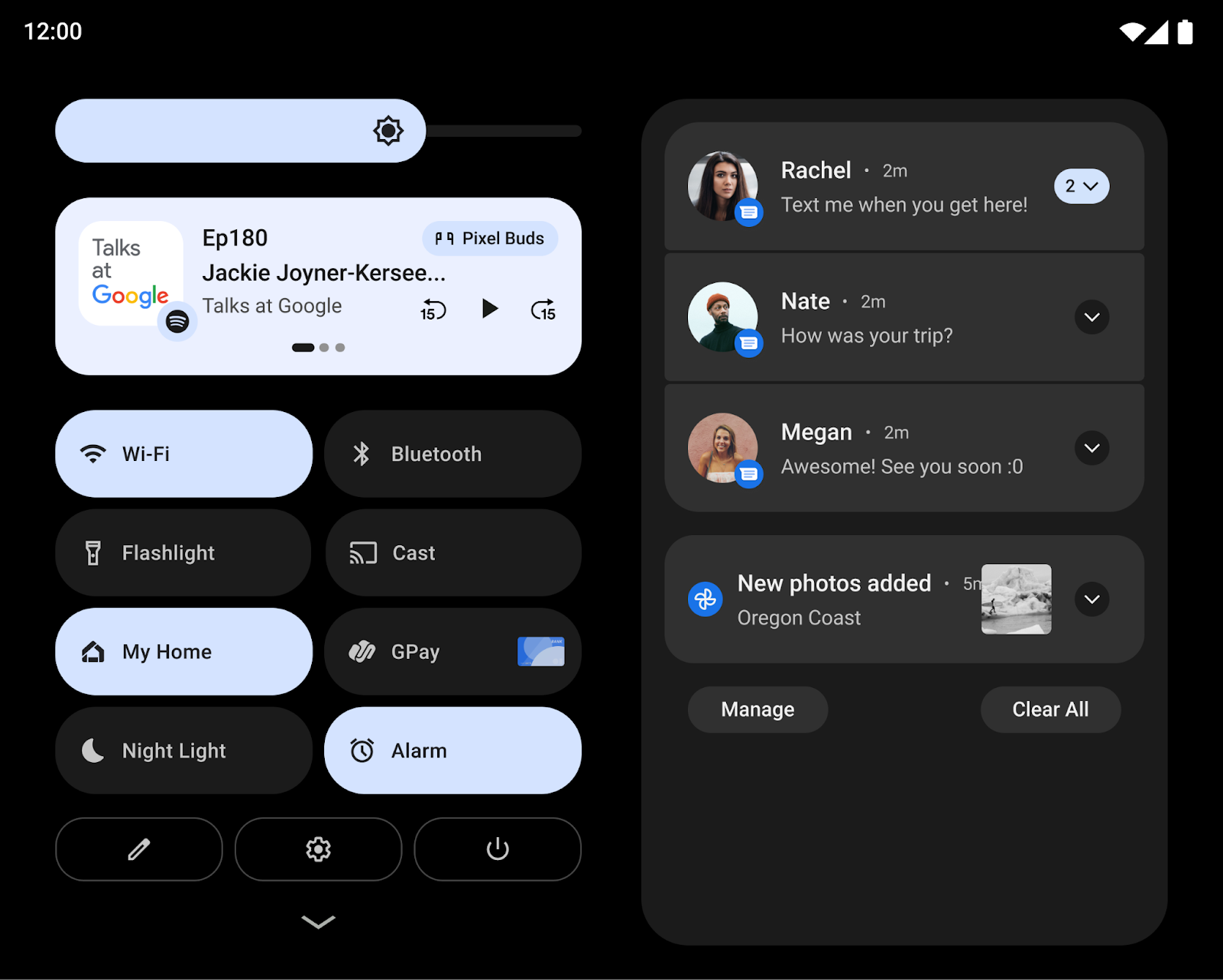
12L perfeziona l'UI di sistema per renderla più bella e facile da usare su schermi grandi, in notifiche, impostazioni rapide, schermata di blocco, panoramica, schermata Home e altro ancora.
Sugli schermi di grandi dimensioni, l'area delle notifiche sfrutta al meglio lo spazio e mostra le Impostazioni rapide e le notifiche in un nuovo layout a due colonne. Anche la schermata di blocco ricorre a un layout più ampio a due colonne per mettere in evidenza notifiche e orologio, e le app di sistema come Impostazioni sono ottimizzate.

Ci siamo anche concentrati sul semplificare le interazioni chiave sugli schermi più grandi. Ad esempio, i controlli del PIN e della sequenza della schermata di blocco sui tablet vengono ora visualizzati a lato dello schermo, così sono più facili da raggiungere, e gli utenti possono semplicemente toccare l'altro lato dello schermo per posizionarli lì.
Per i dispositivi pieghevoli, abbiamo ottimizzato la griglia della schermata Home e perfezionato la transizione di apertura e chiusura, in modo che gli utenti passino senza problemi da una singola schermata esterna a quella più grande aperta, rafforzando la continuità e preservando le loro scelte.
Per gli sviluppatori: modifica della proiezione dei contenuti multimediali
A partire da Android 12L, quando il display virtuale viene visualizzato sulla superficie, viene scalato per adattarsi alla superficie utilizzando un processo simile all'opzione centerInside di ImageView.
Il nuovo approccio di scalabilità migliora la trasmissione dello schermo su televisori e altri display di grandi dimensioni massimizzando le dimensioni dell'immagine della superficie e garantendo le proporzioni corrette.
Per maggiori dettagli, vedi Proiezione di contenuti multimediali su schermi di grandi dimensioni.
Multitasking potente e intuitivo
Gli utenti spesso svolgono più attività contemporaneamente quando utilizzano gli schermi più grandi di tablet, Chromebook e dispositivi pieghevoli. In 12L, le nuove funzionalità di produttività rendono il multitasking ancora più potente e intuitivo.
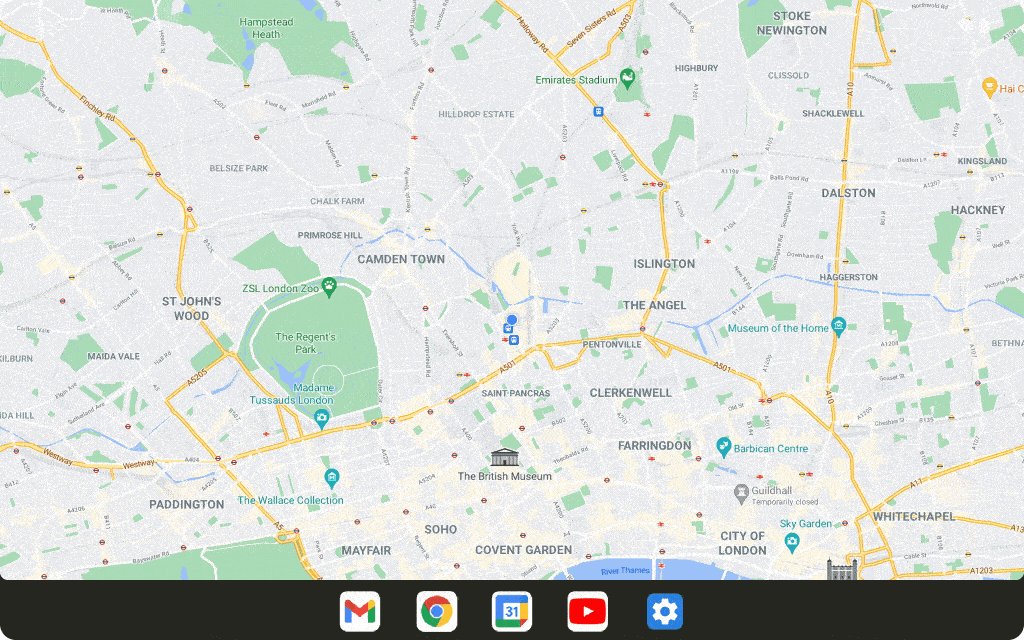
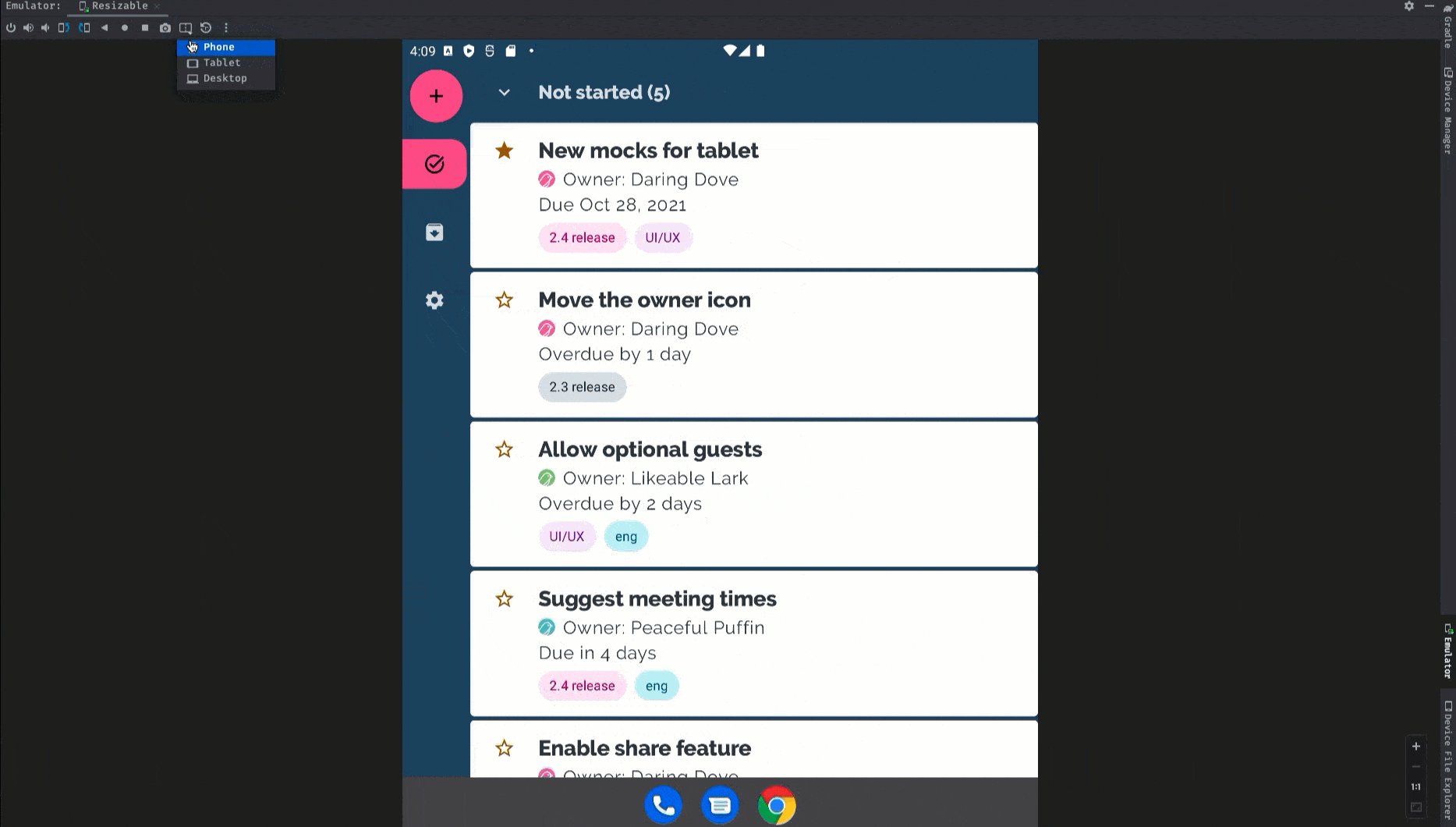
12L aggiunge una nuova barra delle app che semplifica l'avvio e il passaggio da un'app all'altra al volo. I gesti rendono l'utilizzo della barra delle app ancora più veloce, con il trascinamento per attivare la modalità schermo diviso e lo scorrimento verso l'alto per tornare alla schermata Home. Nella navigazione tramite gesti, un gesto di cambio rapido consente agli utenti di scorrere le app recenti. Gli utenti possono mostrare o nascondere la barra delle app in qualsiasi momento con una pressione prolungata.

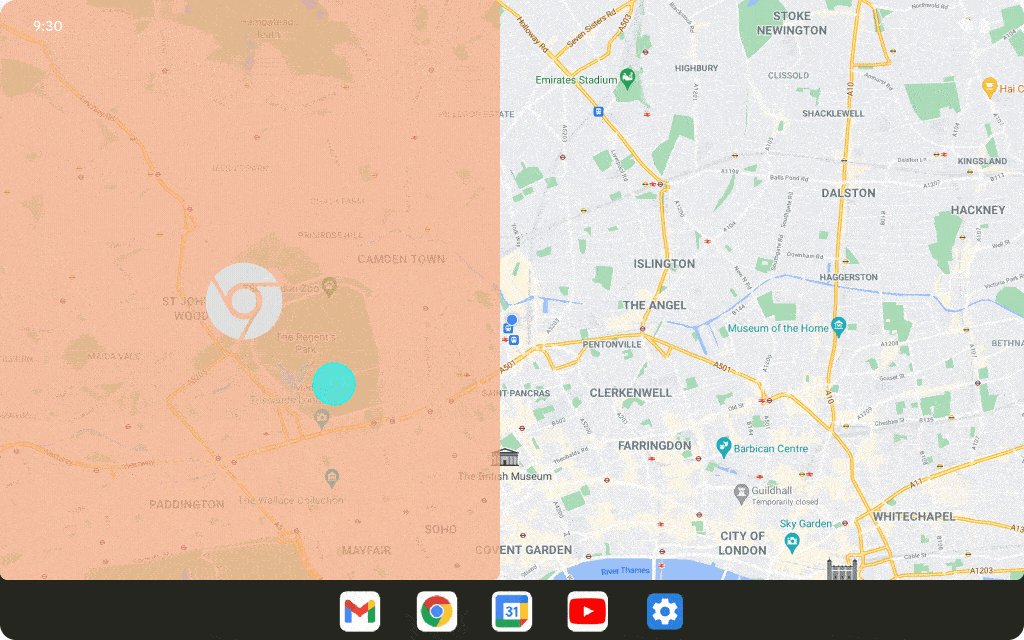
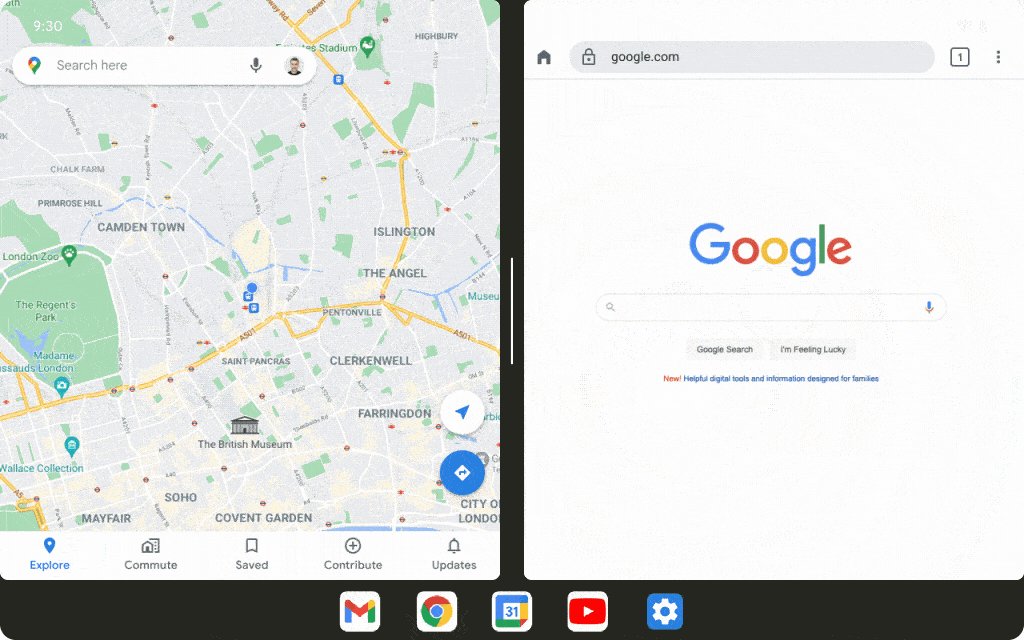
L'esecuzione di app in modalità schermo diviso è un modo diffuso di fare multitasking e in 12L abbiamo reso lo schermo diviso più facile che mai da scoprire e utilizzare. Ora gli utenti possono trascinare le loro app preferite in schermo diviso direttamente dalla barra delle app oppure possono utilizzare una nuova azione "Dividi" nella panoramica per avviare la modalità schermo diviso con un tocco.
Per rendere l'esperienza di schermo diviso più coerente per gli utenti, Android 12 e versioni successive consentono a tutte le app di entrare in modalità multi-finestra, indipendentemente dal fatto che siano ridimensionabili.
Per gli sviluppatori: testare le app in modalità schermo diviso
Con la modalità schermo diviso che sta diventando più accessibile e con la modifica apportata ad Android 12 che consente agli utenti di avviare tutte le app in modalità schermo diviso, ti consigliamo vivamente di testare le tue app in questa modalità.
Per gli sviluppatori: gestire le modifiche dinamiche delle dimensioni degli inset
La nuova barra delle app viene segnalata alle applicazioni come un riquadro, anche se 12L non introduce una nuova API per i riquadri.
Se utilizzata con la navigazione tramite gesti, la barra delle app può essere nascosta e mostrata
in modo dinamico. Se la tua app utilizza già le informazioni sull'inset per disegnare la sua UI,
deve tenere conto della possibilità che le dimensioni dell'inset
possano cambiare mentre l'app è nello stato ripristinato. In questi casi, la tua app deve
chiamare setOnApplyWindowInsetsListener
e gestire le modifiche alle dimensioni dell'inset come descritto in
Inset delle barre di sistema.
Esperienza di compatibilità migliorata
Molte app sono già ottimizzate per i dispositivi con schermi di grandi dimensioni e offrono esperienze straordinarie grazie a layout reattivi, supporto della modalità multi-finestra, continuità tra le dimensioni dello schermo e le modifiche alla postura del dispositivo e altro ancora.
Per le app non ancora ottimizzate, abbiamo apportato miglioramenti visivi e di stabilità alla nostra modalità di compatibilità per offrire una migliore esperienza agli utenti e migliorare l'aspetto di queste app per impostazione predefinita.

Abbiamo migliorato l'interfaccia utente per il letterbox rendendo personalizzabili diverse opzioni dai produttori di dispositivi tramite le configurazioni di overlay. Ad esempio, i produttori di dispositivi ora possono configurare le proporzioni dell'app, applicare angoli arrotondati alla finestra dell'app e impostare la trasparenza della barra di stato.
Per gli sviluppatori: controlla le app in modalità di compatibilità
Se la tua app non è ancora ottimizzata per adattarsi alle modifiche delle dimensioni dello schermo e della postura del dispositivo, potrebbe essere avviata in modalità compatibilità. Ti consigliamo di testare la tua app con le modalità di compatibilità di 12L per assicurarti che l'aspetto e il funzionamento siano corretti.
Per maggiori dettagli, vedi Modalità di compatibilità del dispositivo.
Altri aggiornamenti e risorse per schermi grandi
Modifiche a Google Play su schermi grandi
Per consentire agli utenti di trovare più facilmente le migliori esperienze app su tablet, pieghevoli e dispositivi ChromeOS, Google Play include modifiche per mettere in evidenza le app ottimizzate per i loro dispositivi.
Sono stati aggiunti nuovi controlli per valutare la qualità di ogni app in base alle nostre norme sulla qualità delle app per schermi di grandi dimensioni per garantire che vengano visualizzate le migliori app possibili su questi dispositivi. Quando un'app non è ottimizzata per schermi di grandi dimensioni, gli utenti con schermi di grandi dimensioni ora vedono un avviso nella pagina della scheda dell'app del Play Store per aiutarli a trovare le app che funzioneranno meglio sul loro dispositivo.
Play introdurrà anche valutazioni delle app specifiche per schermi di grandi dimensioni, come annunciato ad agosto 2021, in modo che gli utenti possano valutare il funzionamento della tua app sui loro dispositivi con schermi di grandi dimensioni.
Incorporamento di attività con Jetpack WindowManager
L'incorporamento delle attività ti consente di sfruttare l'area di visualizzazione aggiuntiva degli schermi di grandi dimensioni mostrando più attività contemporaneamente, ad esempio per il pattern elenco-dettagli, e richiede un refactoring minimo o nullo della tua app. Puoi determinare come la tua app visualizza le attività, una accanto all'altra o impilate, creando un file di configurazione XML o effettuando chiamate API Jetpack WindowManager. Il sistema gestisce il resto, determinando la presentazione in base alla configurazione che hai creato. Se la tua app utilizza più attività, ti consigliamo di provare l'incorporamento delle attività. Per saperne di più, consulta Incorporamento dell'attività.
Richiesta di orientamento del dispositivo
A differenza degli smartphone standard, i dispositivi pieghevoli e i tablet vengono spesso utilizzati sia in orientamento orizzontale che verticale. I tablet vengono spesso agganciati in posizione orizzontale, mentre i dispositivi pieghevoli possono essere orientati in base alla piega.
Alcune app richiedono un orientamento fisso in verticale o orizzontale e si aspettano di
rimanere nel loro orientamento preferito indipendentemente dall'orientamento del
dispositivo (vedi l'attributo
screenOrientation del manifest). Sebbene sia ancora supportata in 12L, i produttori di dispositivi hanno la
possibilità di ignorare la richiesta dell'app per un orientamento preferito.
In Android 12 (livello API 31) e versioni successive, i produttori di dispositivi possono configurare i singoli schermi del dispositivo (ad esempio lo schermo di dimensioni di un tablet di un pieghevole) in modo che ignorino la specifica dell'orientamento e forzino un'app in modalità Ritratto a essere presentata in verticale, ma con bande nere sui display orizzontali. Ignorando la specifica, Android può soddisfare meglio l'intenzione dello sviluppatore di presentare sempre un'app con un formato fisso, mantenendo l'orientamento dell'app per un'usabilità ottimale.
Tuttavia, per un'esperienza utente ottimale, progetta le tue app con layout reattivi che sfruttino appieno lo spazio dello schermo disponibile sia in orientamento verticale che orizzontale su schermi più grandi di 600 dp.
Preparare le app
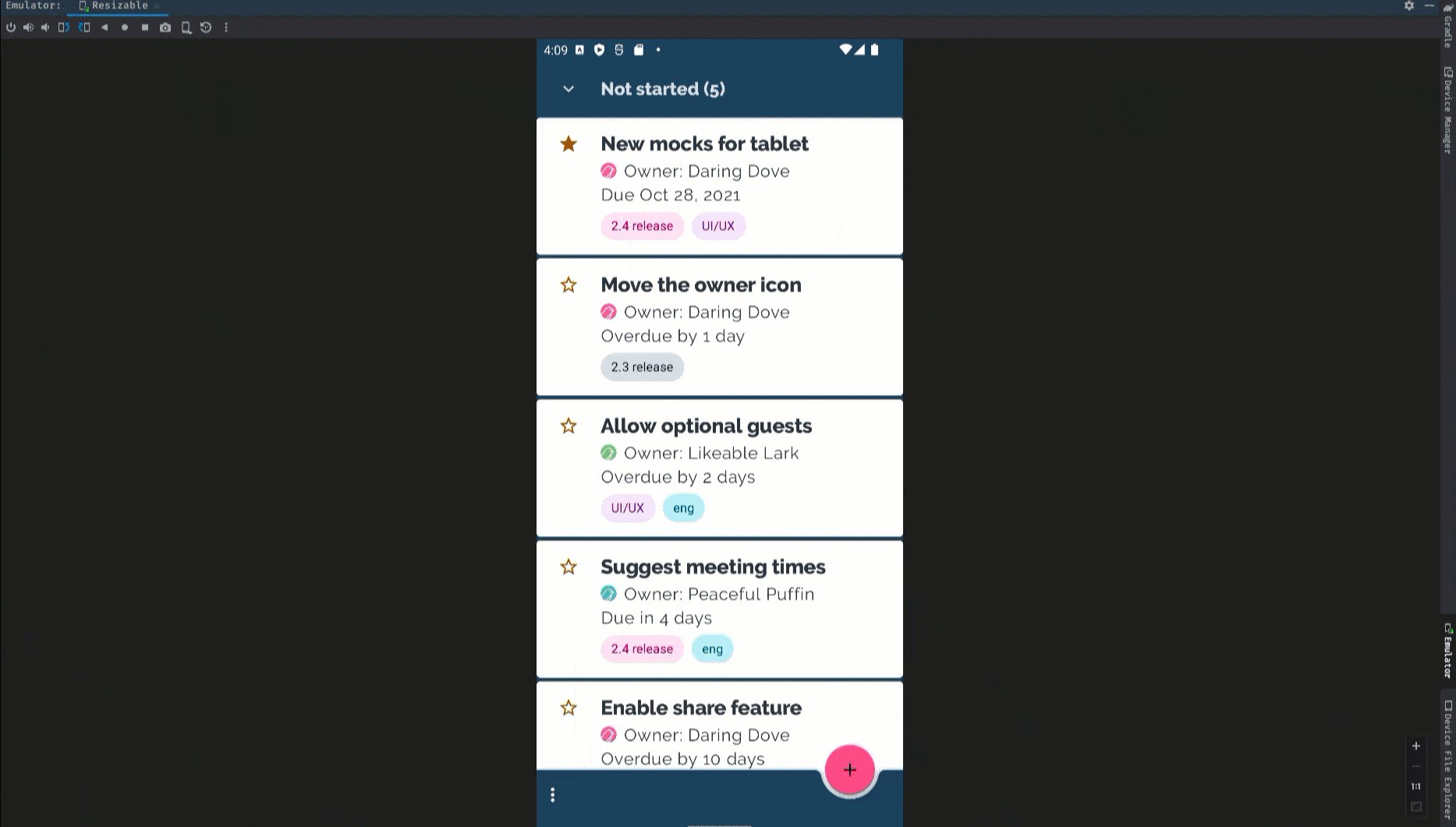
Man mano che la funzionalità 12L viene implementata su un numero sempre maggiore di dispositivi con schermi di grandi dimensioni, ora è il momento di testare le tue app e ottimizzarle per questi schermi.
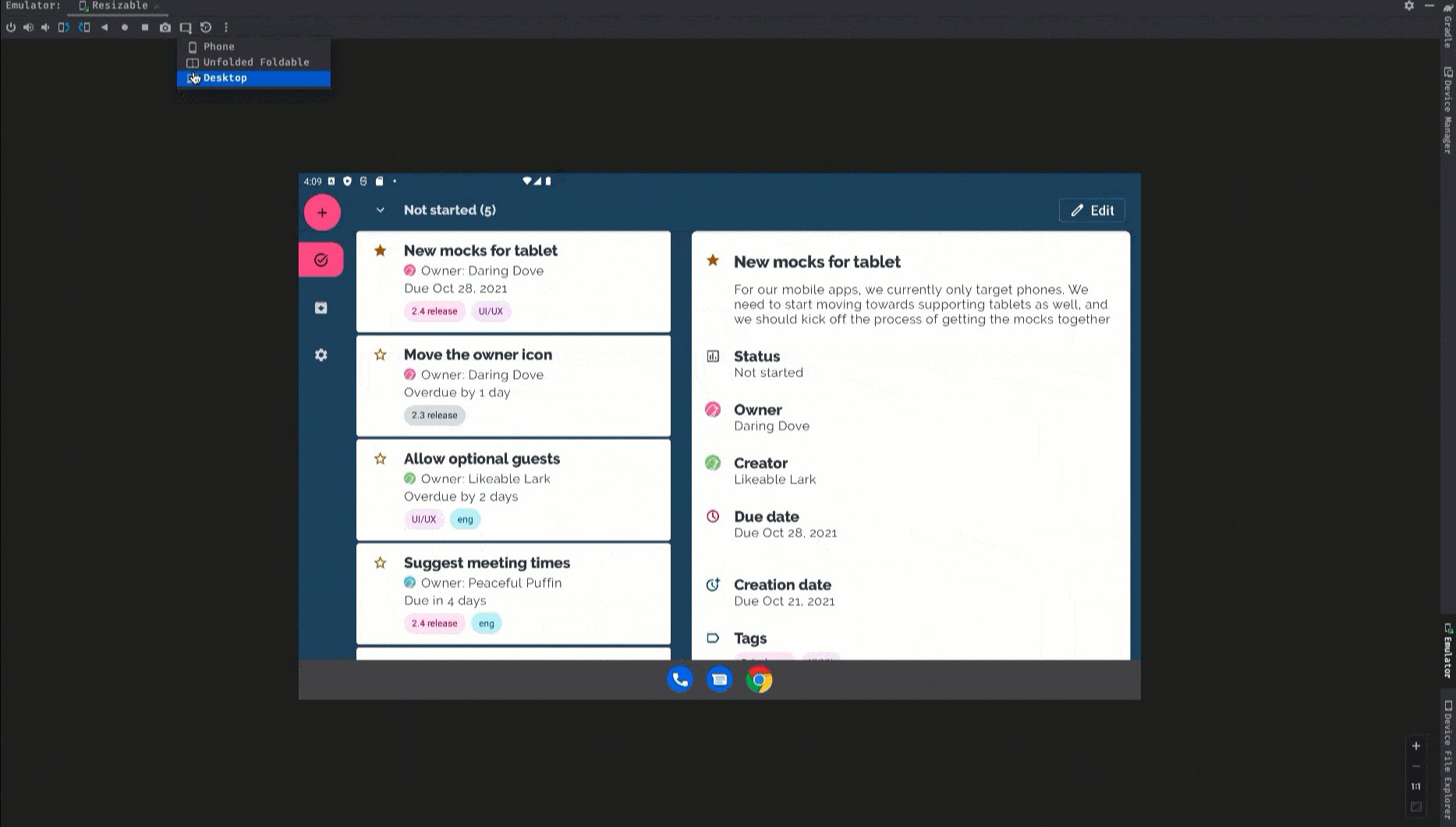
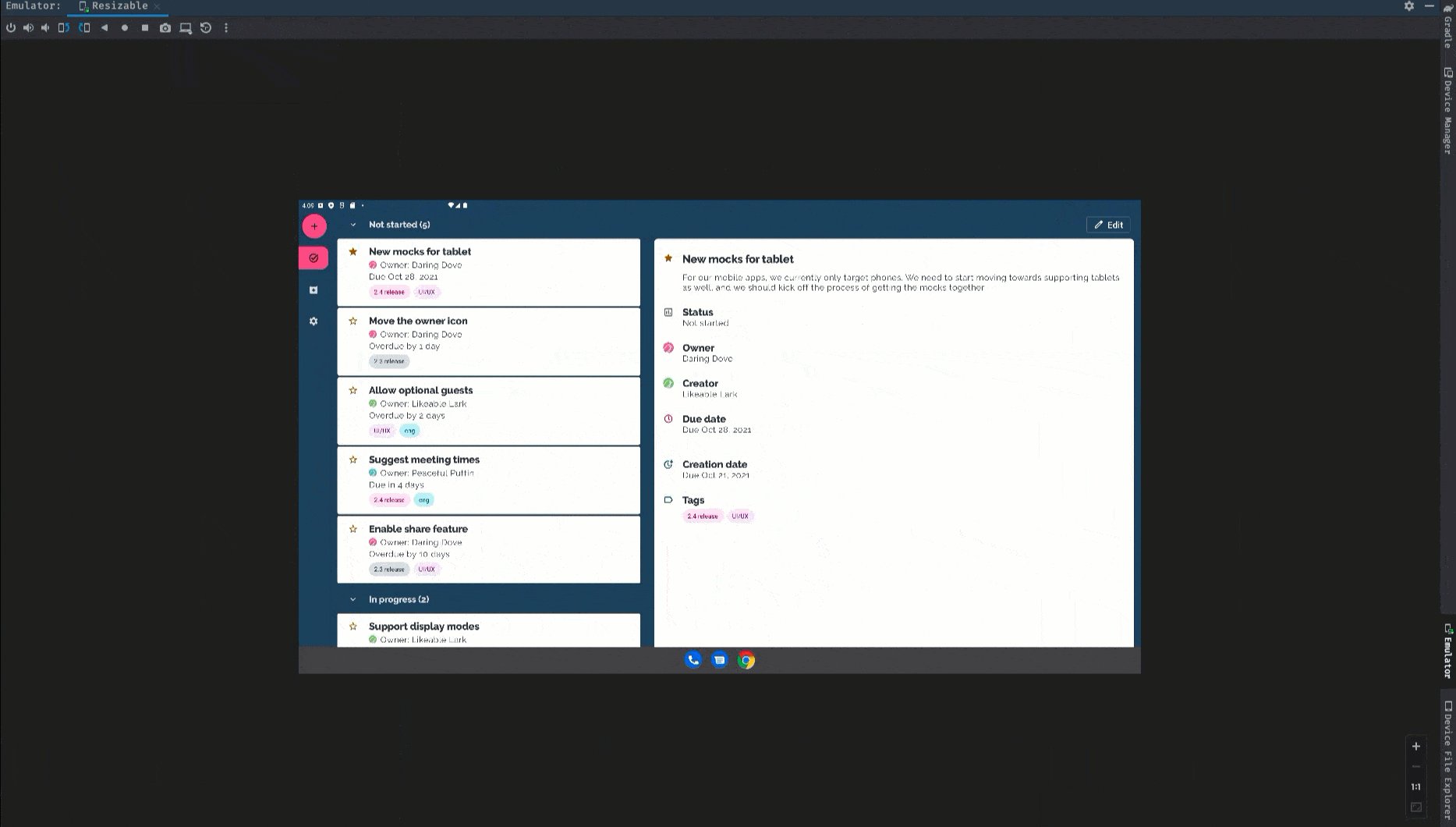
Puoi iniziare configurando l'emulatore 12L o scaricando 12L su un dispositivo partner. Potrai visualizzare le ultime modifiche all'interfaccia utente di sistema per schermi di grandi dimensioni, provare le tue app con la barra delle app e la modalità schermo diviso, testare la tua app in modalità compatibilità e persino provare l'incorporamento delle attività con le API Jetpack WindowManager.

Se hai appena iniziato a sviluppare per schermi di grandi dimensioni, consulta le guide Schermi di grandi dimensioni e pieghevoli per leggere le indicazioni e le tecniche più recenti per creare esperienze straordinarie su questi dispositivi.
Cosa testare
Dopo aver creato dispositivi virtuali per 12L, ti consigliamo di testare la tua app con alcuni casi d'uso comuni per schermi di grandi dimensioni per assicurarti che risponda come previsto. Ecco alcune aree consigliate, con link a maggiori dettagli sulle risorse correlate che possono aiutarti a ottimizzare la tua app per schermi di grandi dimensioni:
| Cosa testare | Risorse |
|---|---|
|
Dimensioni dello schermo, postura e rotazione del dispositivo Controlla come risponde la tua app quando le dimensioni dello schermo cambiano a causa delle modifiche alla postura del dispositivo (ad esempio quando si apre un dispositivo pieghevole o quando lo si mette in modalità da tavolo). Prova anche a ruotare il dispositivo in ciascuno di questi stati per assicurarti che l'app risponda in modo ottimale. |
Documentazione Esempi Codelab Technical talks |
|
Interazione con la barra delle app e modalità schermo diviso Controlla la risposta della tua app quando viene visualizzata con la barra delle app su schermi di grandi dimensioni. Verifica che l'interfaccia utente della tua app non sia tagliata o bloccata dalla barra delle app, prova a entrare e uscire dalle modalità schermo diviso e multi-finestra utilizzando la barra delle app e prova a passare rapidamente dalla tua app ad altre app utilizzando la barra delle app. Se la tua app ha un orientamento fisso e non è ridimensionabile, controlla come risponde alle modifiche della modalità di compatibilità, ad esempio il letterbox. |
Documentazione Esempi Technical talks |
|
Modalità Multi-finestra
Verifica la risposta dell'app quando viene eseguita in modalità multi-finestra su schermi
di grandi dimensioni (sw >= 600 dp), soprattutto se l'app imposta
Se la tua app imposta
Se la tua app utilizza API Display come
|
Documentazione Esempi Technical talks |
|
Proiezione media Se la tua app utilizza la proiezione dei contenuti multimediali, controlla come risponde durante la riproduzione, lo streaming o la trasmissione di contenuti multimediali su dispositivi con schermi di grandi dimensioni. Assicurati di tenere conto anche delle modifiche alla postura del dispositivo sui dispositivi pieghevoli. |
Documentazione Esempi Technical talks |
|
Anteprima della videocamera Per le app fotocamera, controlla come risponde l'interfaccia utente di anteprima della fotocamera su schermi di grandi dimensioni quando l'app è limitata a una parte dello schermo in modalità multi-finestra o schermo diviso. Controlla anche come risponde la tua app quando cambia la postura di un dispositivo pieghevole. |
Documentazione |

