
12L, Android 12'yi büyük ekranlarda daha da iyi hale getiren özel bir özellik güncellemesidir. Büyük ekranlar için sistem kullanıcı arayüzünü optimize edip iyileştirdik, çoklu görev deneyimini daha güçlü ve sezgisel hale getirdik ve uygulamaların varsayılan olarak daha iyi görünmesi için uyumluluk desteğimizi geliştirdik. Ayrıca bir dizi geliştirici API'si de ekledik.
12L emülatörünü indirerek veya iş ortağı cihazında 12L'yi edinerek başlayabilirsiniz.
Yeniliklere göz atın.
Büyük ekranlar için optimize edilmiş bir işletim sistemi
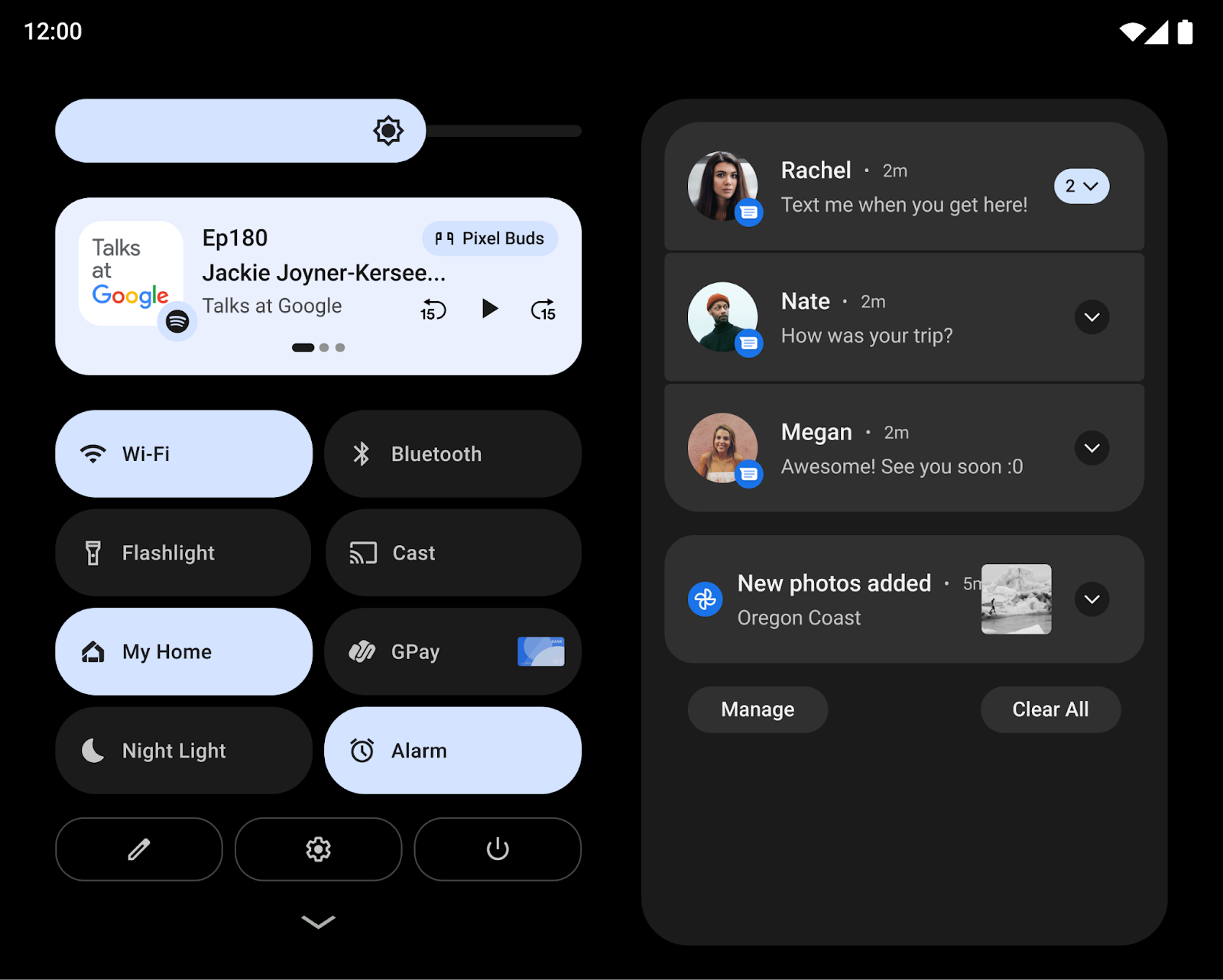
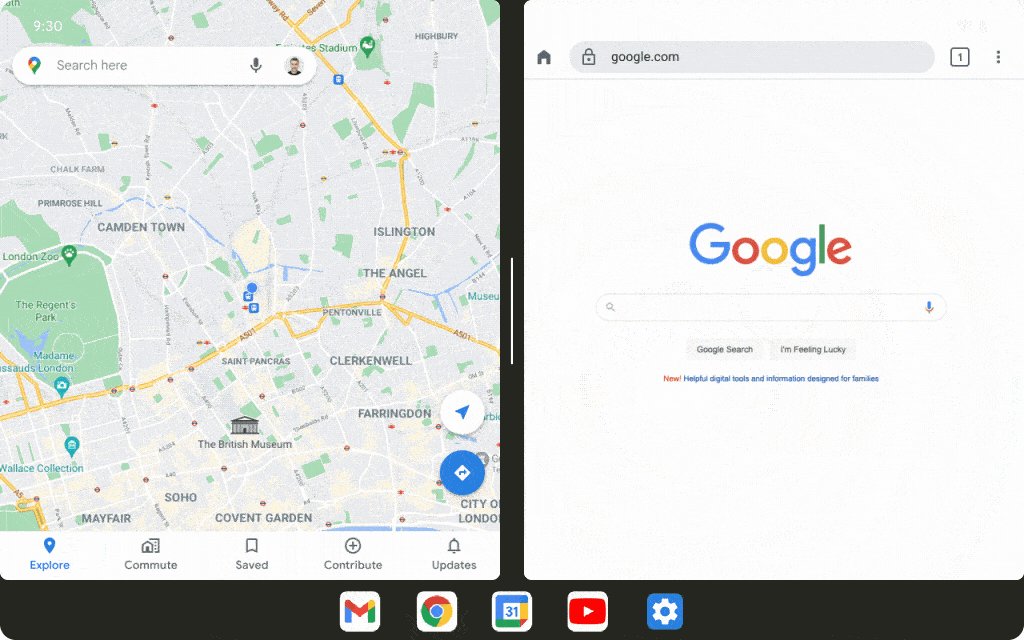
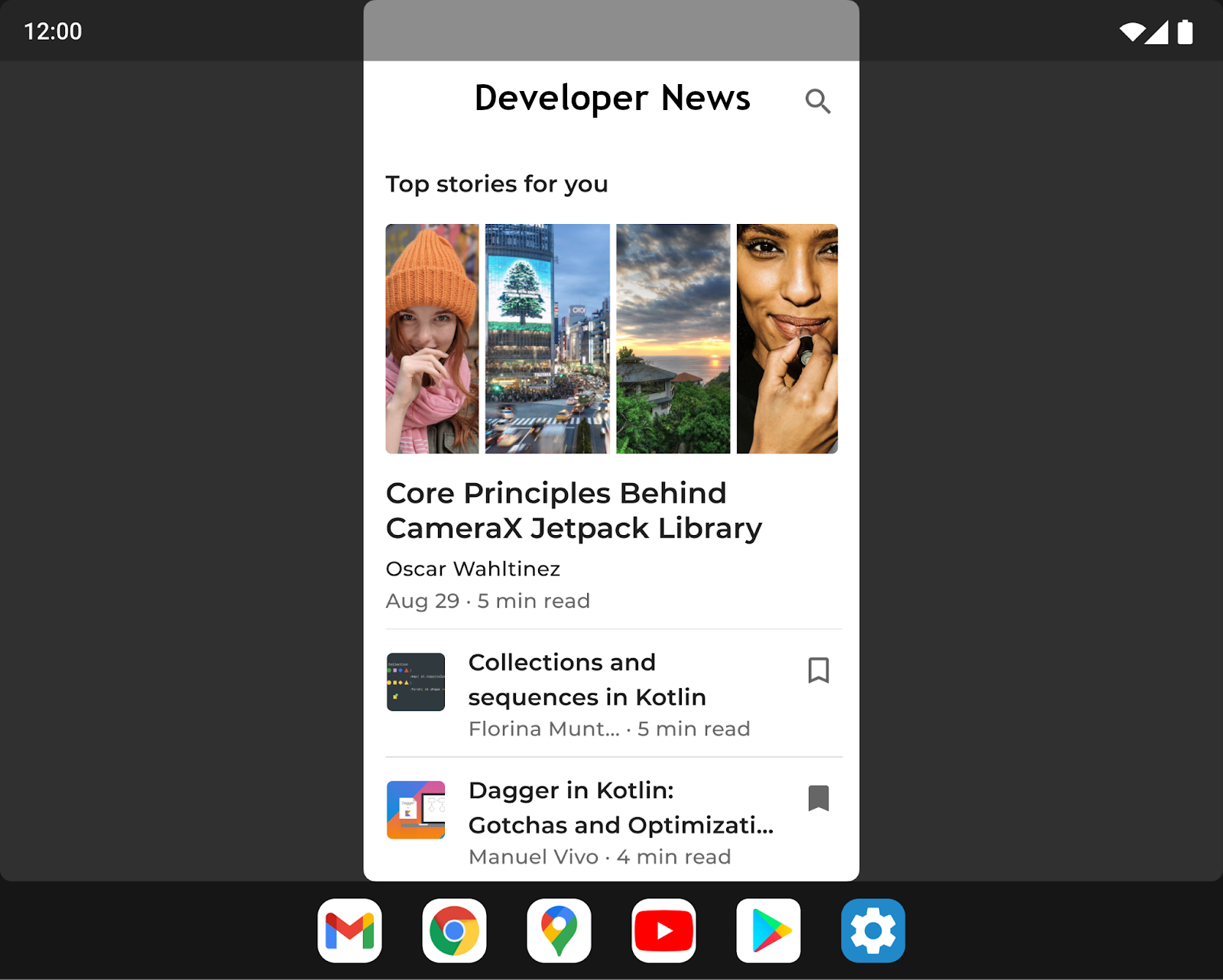
12L, sistem kullanıcı arayüzünü iyileştirerek bildirimler, hızlı ayarlar, kilit ekranı, genel bakış, ana ekran ve daha pek çok yerde büyük ekranlarda daha güzel ve kolay kullanılabilir hale getiriyor.
Büyük ekranlarda bildirim gölgesi, Hızlı Ayarlar ve bildirimleri yeni bir iki sütunlu düzende göstererek alandan yararlanır. Kilit ekranında da bildirimleri ve saati vurgulamak için daha büyük iki sütunlu bir düzen kullanılır. Ayarlar gibi sistem uygulamaları da optimize edilmiştir.

Ayrıca, büyük ekranlarda temel etkileşimleri kolaylaştırmaya da odaklandık. Örneğin, tabletlerdeki kilit ekranı deseni ve PIN kontrolleri artık daha kolay erişim için ekranın kenarında gösteriliyor. Kullanıcılar, PIN/desen kontrollerini bu tarafa getirmek için ekranın diğer tarafına dokunabilir.
Katlanabilir cihazlarda, kullanıcıların tek bir dış ekrandan daha büyük olan katlanmamış ekrana sorunsuz bir şekilde geçiş yapabilmesi için ana ekran ızgarasını optimize ettik ve katlama-açma geçişini iyileştirdik. Böylece, kullanıcıların tercihlerini korurken sürekliliği de sağladık.
Geliştiriciler için: Medya projeksiyonundaki değişiklik
12L'den itibaren, sanal ekran yüzeyde oluşturulduğunda ImageView seçeneğinin centerInside seçeneğine benzer bir işlem kullanılarak yüzeye sığacak şekilde ölçeklendirilir.
Yeni ölçeklendirme yaklaşımı, yüzey görüntüsünün boyutunu en üst düzeye çıkarırken doğru en boy oranını sağlayarak ekran yansıtma özelliğinin televizyonlarda ve diğer büyük ekranlarda daha iyi çalışmasını sağlar.
Daha fazla bilgi için Büyük ekranlarda medya yansıtma başlıklı makaleyi inceleyin.
Güçlü ve sezgisel çoklu görev
Kullanıcılar genellikle tabletlerin, Chromebook'ların ve katlanabilir cihazların daha büyük ekranlarını kullanırken çoklu görev yapar. 12L'deki yeni üretkenlik özellikleri, çoklu görevleri daha da güçlü ve sezgisel hale getiriyor.
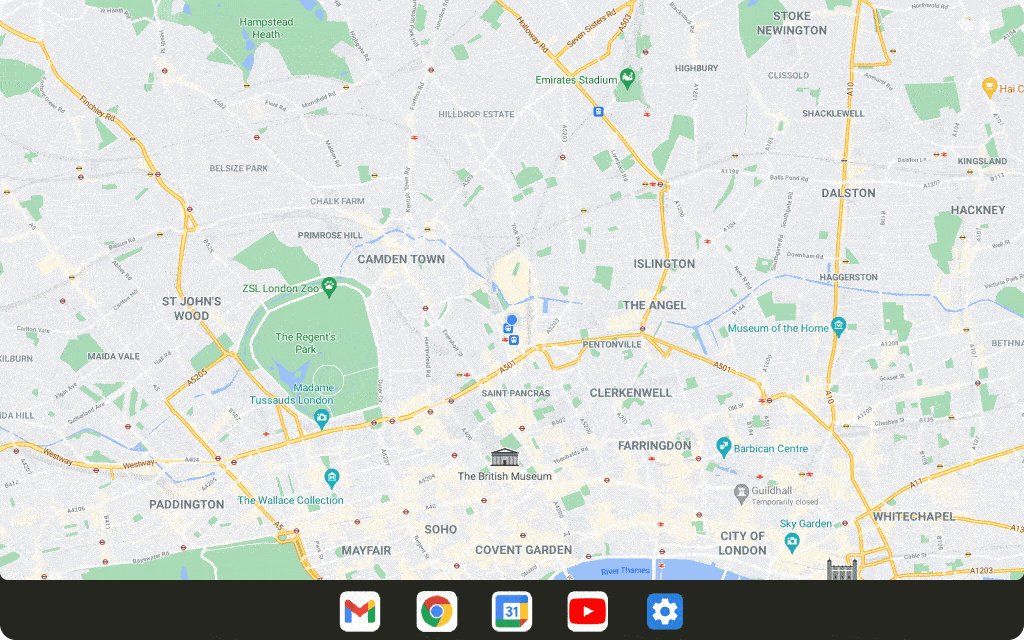
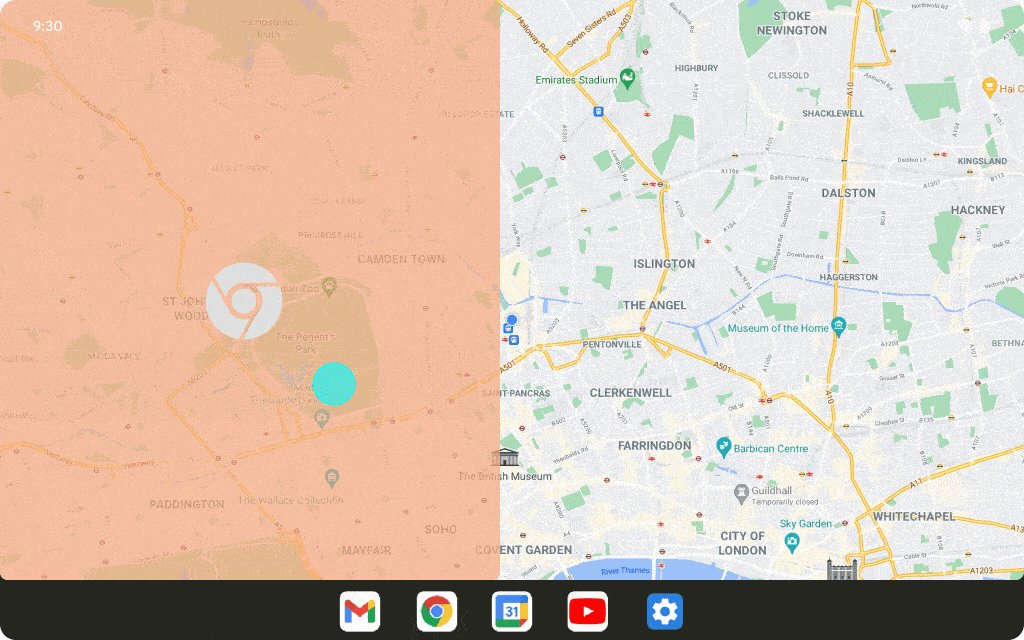
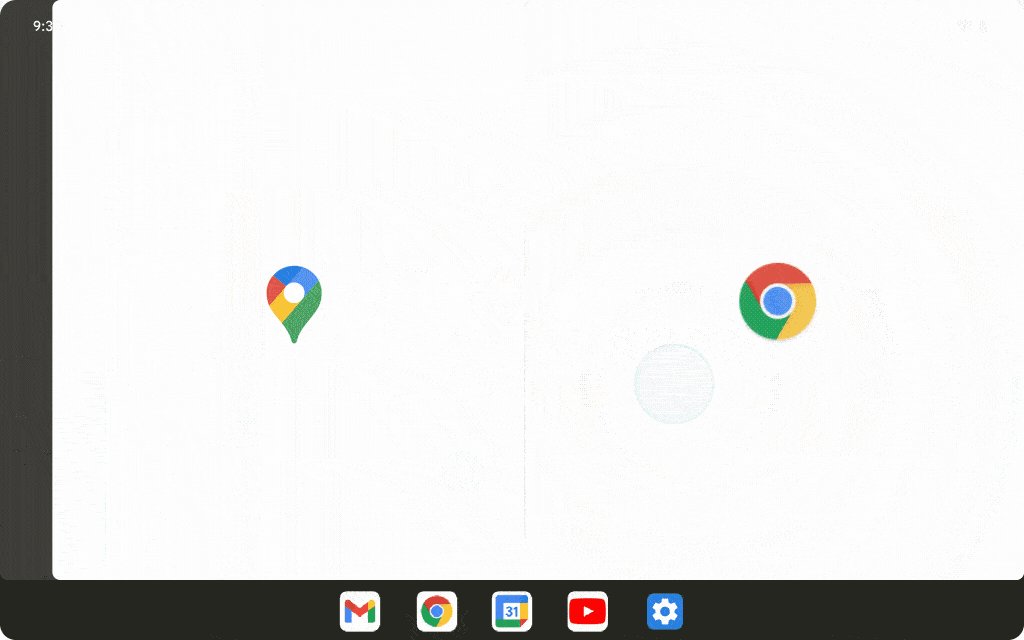
12L, uygulamaları anında başlatıp değiştirmeyi kolaylaştıran yeni bir görev çubuğu ekler. Hareketler sayesinde görev çubuğunu daha da hızlı kullanabilirsiniz. Bölünmüş ekran moduna girmek için sürükleyip bırakma, ana ekrana gitmek için yukarı kaydırma hareketini kullanabilirsiniz. Hareketle gezinme özelliğinde, hızlı geçiş hareketi kullanıcıların son uygulamalar arasında geçiş yapmasına olanak tanır. Kullanıcılar uzun basarak görev çubuğunu istediği zaman gösterebilir veya gizleyebilir.

Uygulamaları bölünmüş ekran modunda çalıştırmak, popüler bir çoklu görev yöntemidir. 12L'de bölünmüş ekranı keşfetmeyi ve kullanmayı her zamankinden daha kolay hale getirdik. Kullanıcılar artık en sevdikleri uygulamaları doğrudan görev çubuğundan bölünmüş ekrana sürükleyip bırakabilir veya genel bakışta yeni bir "Böl" işlemi kullanarak bölünmüş ekran modunu tek dokunuşla başlatabilir.
Bölünmüş ekranın kullanıcılar için daha tutarlı bir deneyim olması amacıyla Android 12 ve sonraki sürümlerde, yeniden boyutlandırılabilir olup olmadıklarına bakılmaksızın tüm uygulamaların çok pencereli moda girmesine izin verilir.
Geliştiriciler için: Uygulamalarınızı bölünmüş ekran modunda test etme
Bölünmüş ekran modunun daha erişilebilir hale gelmesi ve Android 12'deki değişiklikle kullanıcıların tüm uygulamaları bölünmüş ekranda başlatabilmesi nedeniyle, uygulamalarınızı bölünmüş ekran modunda test etmenizi önemle tavsiye ederiz.
Geliştiriciler için: İç kısım boyutlarındaki dinamik değişiklikleri işleme
12L yeni bir inset API'si sunmamasına rağmen yeni görev çubuğu, uygulamalara inset olarak bildirilir.
Hareketle gezinme özelliğiyle kullanıldığında görev çubuğu dinamik olarak gizlenebilir ve gösterilebilir. Uygulamanız, kullanıcı arayüzünü çizmek için zaten yerleştirme bilgilerini kullanıyorsa uygulama devam ettirilen durumdayken yerleştirmenin boyutunun değişebileceğini göz önünde bulundurması gerekir. Bu gibi durumlarda, uygulamanızın setOnApplyWindowInsetsListener işlevini çağırması ve Sistem çubuğu yerleşimleri bölümünde açıklandığı şekilde yerleşim boyutlarındaki değişiklikleri işlemesi gerekir.
İyileştirilmiş uyumluluk deneyimi
Birçok uygulama, büyük ekranlı cihazlar için optimize edilmiştir ve duyarlı düzenler, çok pencereli mod desteği, ekran boyutu ve cihaz duruşu değişikliklerinde süreklilik gibi özelliklerle harika deneyimler sunar.
Henüz optimize edilmemiş uygulamalar için, kullanıcıların daha iyi bir deneyim yaşamasını sağlamak ve bu uygulamaların varsayılan olarak daha iyi görünmesini sağlamak amacıyla uyumluluk modumuzda görsel ve kararlılık iyileştirmeleri yaptık.

Cihaz üreticilerinin yer paylaşımı yapılandırmaları aracılığıyla çeşitli seçenekleri özelleştirmesine olanak tanıyarak letterboxing için kullanıcı arayüzünü iyileştirdik. Örneğin, cihaz üreticileri artık uygulama en boy oranını yapılandırabilir, uygulama penceresine yuvarlak köşeler uygulayabilir ve durum çubuğu şeffaflığını ayarlayabilir.
Geliştiriciler için: Uygulamalarınızı uyumluluk modunda kontrol etme
Uygulamanız henüz ekran boyutu ve cihaz duruşu değişikliklerine uyum sağlayacak şekilde optimize edilmediyse uyumluluk modunda başlatılabilir. Uygulamanızın düzgün göründüğünden ve çalıştığından emin olmak için 12L uyumluluk modlarıyla test etmenizi öneririz.
Daha fazla bilgi için Cihaz uyumluluk modu başlıklı makaleye bakın.
Büyük ekranlar için daha fazla güncelleme ve kaynak
Büyük ekranlarda Google Play'deki değişiklikler
Google Play, kullanıcıların tabletlerinde, katlanabilir cihazlarında ve ChromeOS cihazlarında en iyi uygulama deneyimlerini bulmalarını kolaylaştırmak için cihazları için optimize edilmiş uygulamaları öne çıkaracak değişiklikler içerir.
Bu cihazlarda mümkün olan en iyi uygulamaları sunmak için her uygulamanın kalitesini büyük ekran uygulama kalite yönergelerimize göre değerlendirmek üzere yeni kontroller eklendi. Büyük ekranlar için optimize edilmemiş uygulamaların Play Store giriş sayfalarında, büyük ekran kullanıcılarına cihazlarında en iyi şekilde çalışacak uygulamaları bulmalarına yardımcı olacak bir bildirim gösterilir.
Play, Ağustos 2021'de duyurulduğu gibi büyük ekranlara özel uygulama puanlarını da kullanıma sunuyor. Böylece kullanıcılar, uygulamanızın büyük ekranlı cihazlarında nasıl çalıştığını puanlayabilecek.
Jetpack WindowManager ile etkinlik yerleştirme
Etkinlik yerleştirme, Liste-Ayrıntı kalıbında olduğu gibi birden fazla etkinliği aynı anda göstererek büyük ekranların ekstra görüntüleme alanından yararlanmanızı sağlar ve uygulamanızda çok az yeniden düzenleme yapmanızı veya hiç yapmamanızı gerektirir. Bir XML yapılandırma dosyası oluşturarak veya Jetpack WindowManager API çağrıları yaparak uygulamanızın etkinliklerini nasıl göstereceğini (yan yana veya üst üste) belirleyebilirsiniz. Sistem, oluşturduğunuz yapılandırmaya göre sunuyu belirleyerek geri kalan işlemleri yapar. Uygulamanızda birden fazla etkinlik kullanılıyorsa etkinlik yerleştirmeyi denemenizi öneririz. Daha fazla bilgi için Etkinlik yerleştirme başlıklı makaleyi inceleyin.
Cihaz yönü isteği
Katlanabilir cihazlar ve tabletler, standart telefonların aksine hem yatay hem de dikey yönde sıkça kullanılır. Tabletler genellikle yatay konumda yerleştirilirken katlanabilir cihazlar katlanma şekillerine göre yönlendirilebilir.
Bazı uygulamalar dikey veya yatay yönde sabit bir yönlendirme ister ve cihazın yönü ne olursa olsun tercih ettikleri yönde kalmayı bekler (bkz. screenOrientation manifest özelliği). Bu özellik 12L'de hâlâ destekleniyor olsa da cihaz üreticileri, uygulamanın tercih edilen yön isteğini geçersiz kılabilir.
Android 12 (API düzeyi 31) ve sonraki sürümlerde cihaz üreticileri, tek tek cihaz ekranlarını (ör. katlanabilir cihazların tablet boyutundaki ekranı) yön belirtimini yoksayacak ve dikey moddaki bir uygulamayı yatay ekranlarda dikey ancak mektup kutusu şeklinde sunulacak şekilde yapılandırabilir. Android, spesifikasyonu yoksayarak uygulamayı her zaman sabit bir en boy oranıyla sunma ve optimum kullanılabilirlik için yönlendirme amacını daha iyi karşılayabilir.
Ancak en iyi kullanıcı deneyimi için uygulamalarınızı, 600 dp'den büyük ekranlarda hem dikey hem de yatay yönlerde kullanılabilen ekran alanından tam olarak yararlanan duyarlı düzenlerle tasarlayın.
Uygulamalarınızı hazırlama
12L özellik güncellemesi giderek daha fazla büyük ekranlı cihaza sunulurken uygulamalarınızı test etme ve büyük ekranlar için optimize etme zamanı geldi.
12L emülatörünü ayarlayarak veya iş ortağı cihazında 12L'yi edinerek başlayabilirsiniz. Büyük ekranlara yönelik en son sistem kullanıcı arayüzü değişikliklerini görebilir, uygulamalarınızı görev çubuğu ve bölünmüş ekran moduyla deneyebilir, uygulamanızı uyumluluk modunda test edebilir ve hatta Jetpack WindowManager API'leri ile etkinlik yerleştirmeyi deneyebilirsiniz.

Büyük ekran geliştirme konusunda yeniyseniz bu cihazlarda harika deneyimler oluşturmayla ilgili en son rehberlik ve teknikleri öğrenmek için Büyük Ekranlar ve Katlanabilir Cihazlar kılavuzlarına göz atın.
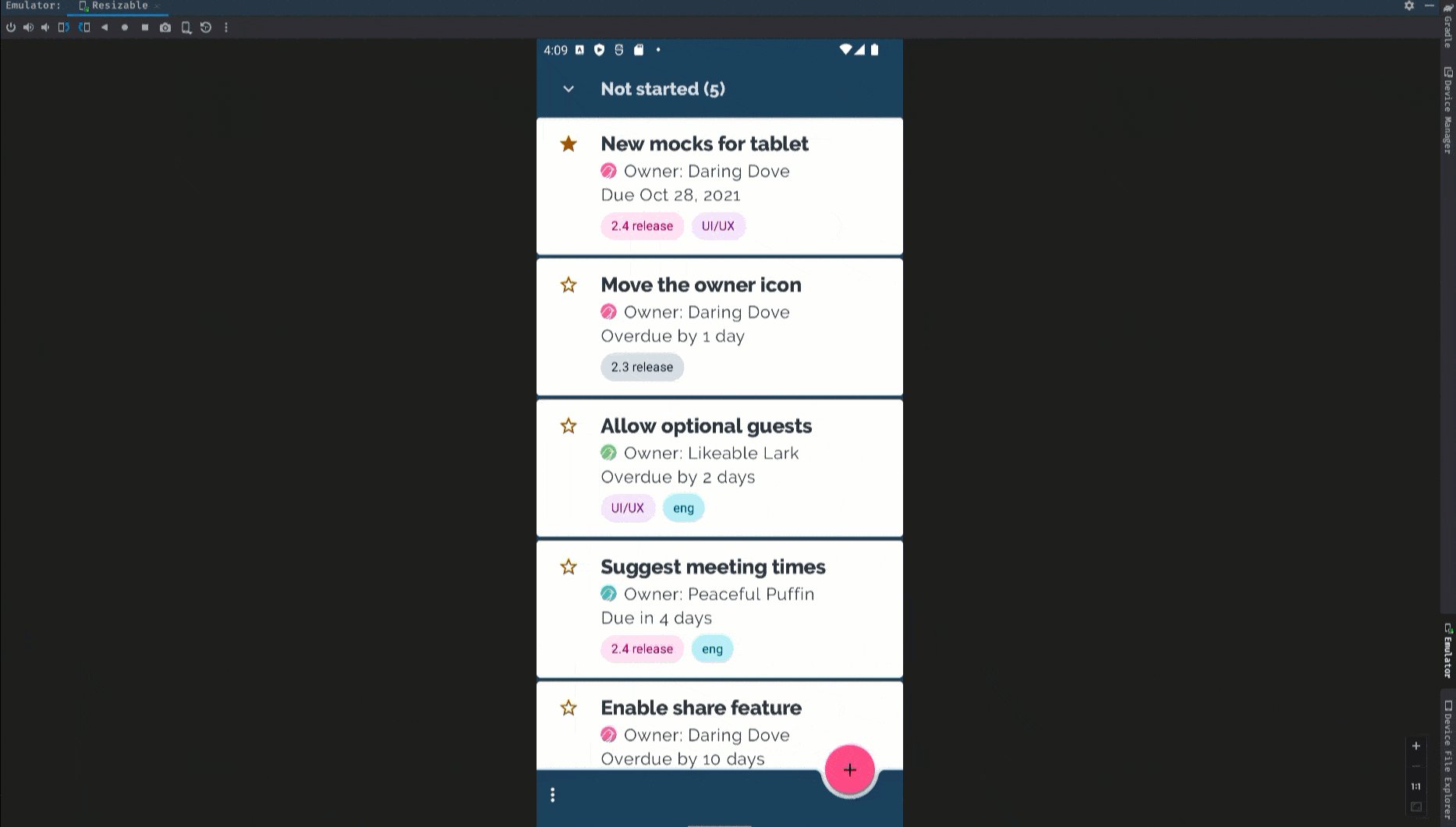
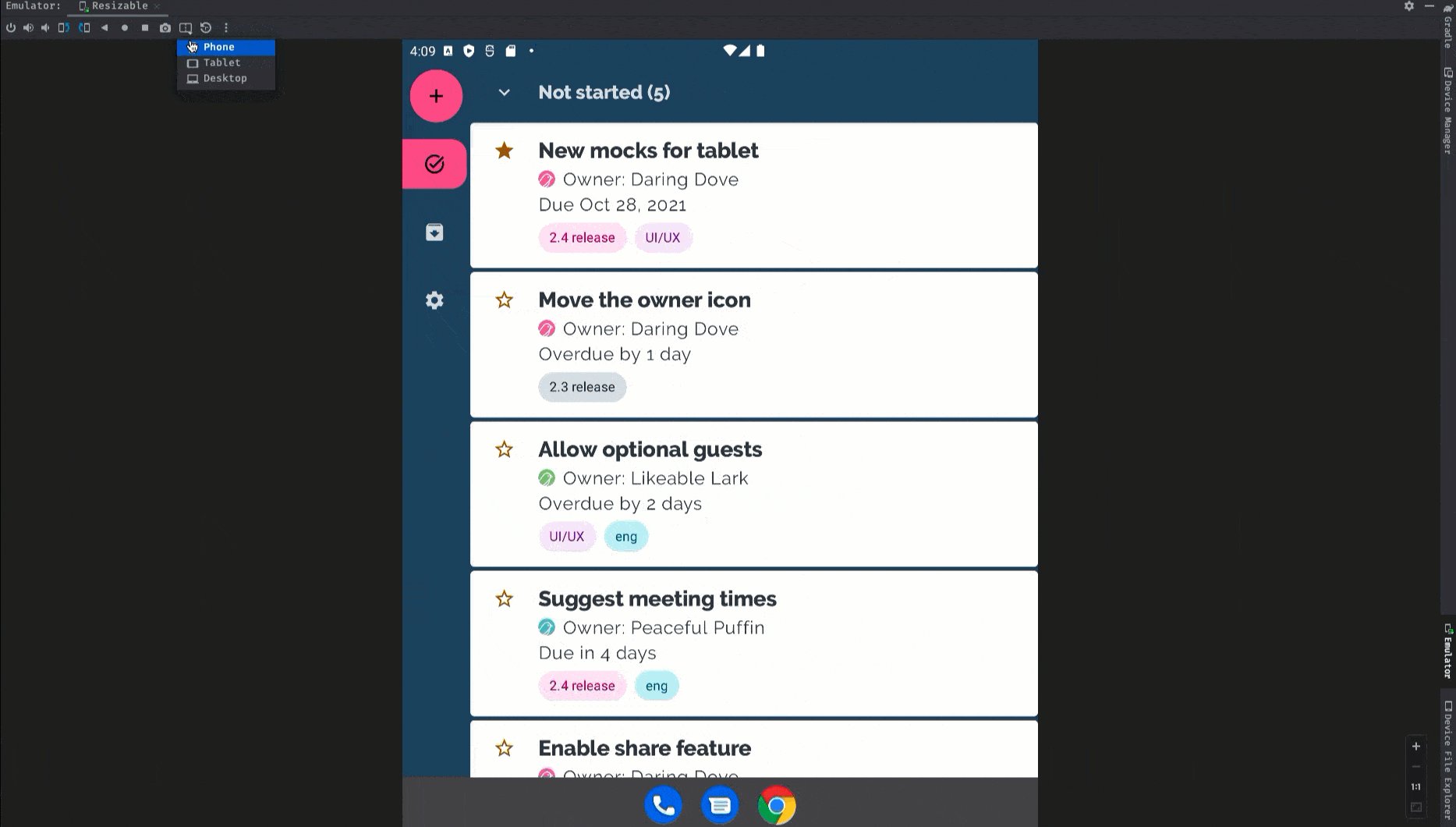
Neleri test edebilirsiniz?
12L için sanal cihazlar oluşturduktan sonra, uygulamanızın istediğiniz şekilde yanıt verdiğinden emin olmak için uygulamanızı bazı yaygın büyük ekran kullanım alanlarında test etmeniz gerekir. Uygulamanızı büyük ekranlar için optimize etmenize yardımcı olabilecek ilgili kaynaklar hakkında daha fazla bilgi içeren bağlantılarla birlikte önerilen bazı alanları aşağıda bulabilirsiniz:
| Neleri test edebilirsiniz? | Kaynaklar |
|---|---|
|
Ekran boyutları, cihaz duruşu ve döndürme Cihaz duruşu değişiklikleri (ör. katlanabilir bir cihazı açma veya katlanabilir bir cihazı masa üstü moduna alma) nedeniyle ekran boyutu değiştiğinde uygulamanızın nasıl yanıt verdiğini kontrol edin. Uygulamanızın en iyi şekilde yanıt verdiğinden emin olmak için cihazı bu durumların her birinde döndürmeyi de deneyin. |
Belgeler Örnekler Codelabs Teknik sohbetler |
|
Görev çubuğu etkileşimi ve bölünmüş ekran modu Uygulamanızın, büyük ekranlarda görev çubuğuyla birlikte görüntülendiğinde nasıl yanıt verdiğini kontrol edin. Uygulamanızın kullanıcı arayüzünün görev çubuğu tarafından kesilmediğinden veya engellenmediğinden emin olun. Görev çubuğunu kullanarak bölünmüş ekran ve çoklu pencere modlarına girip çıkmayı deneyin. Görev çubuğunu kullanarak uygulamanız ve diğer uygulamalar arasında hızlıca geçiş yapmayı test edin. Uygulamanızın sabit bir yönü varsa ve yeniden boyutlandırılamıyorsa uygulamanızın, mektup kutusu gibi uyumluluk modu ayarlamalarına nasıl yanıt verdiğini kontrol edin. |
Belgeler Örnekler Teknik sohbetler |
|
Çoklu pencere modu
Uygulamanızın, özellikle
Uygulamanız
Uygulamanızda |
Belgeler Örnekler Teknik sohbetler |
|
Medya projeksiyonu Uygulamanız medya projeksiyonunu kullanıyorsa uygulamanızın büyük ekranlı cihazlarda medya oynatırken, yayınlarken veya aktarırken nasıl yanıt verdiğini kontrol edin. Katlanabilir cihazlarda cihaz duruşu değişikliklerini de hesaba kattığınızdan emin olun. |
Belgeler Örnekler Teknik sohbetler |
|
Kamera önizlemesi Kamera uygulamalarında, uygulamanız çok pencereli veya bölünmüş ekran modunda ekranın bir bölümüyle sınırlandırıldığında kamera önizleme kullanıcı arayüzünüzün büyük ekranlarda nasıl yanıt verdiğini kontrol edin. Ayrıca, katlanabilir bir cihazın duruşu değiştiğinde uygulamanızın nasıl yanıt verdiğini de kontrol edin. |
Belgeler |
