构建 Android XR 差异化应用时,您可能需要使用空间界面将内容放置在用户的实际或虚拟环境中。您可以将应用拆分为空间面板、轨道器,并添加空间高度(本页面中对此进行了详细介绍)。您还可以在设计中加入空间视频。
空间面板
空间面板是 Android XR 应用的基本构建块。您可以使用这些功能在无限显示屏上打造差异化的 XR 体验,让内容在用户的空间中展开。空间面板可用作界面元素、互动式组件和沉浸式内容的容器。

了解界面如何缩放和移动
空间面板会根据与用户的距离自动调整大小。这种动态缩放可确保界面元素在从不同距离观看时仍清晰可辨且可互动。尺寸保持在 0.75 米到 1.75 米之间。然后,缩放率会以每米 0.5 米的速度增长,并且元素会显得更小。
为避免与系统界面发生冲突,请遵守默认面板移动限制:
- 最小深度:距离用户 0.75 米
- 深度上限:距离用户 5 米
用户可以放大或缩小空间面板,使其足够大,无论距离用户有多远,都能看清楚。当用户移动空间面板时,Android XR 会自动缩放其大小。
空间面板尺寸
Android XR 旨在让您的应用舒适、清晰且易于大众使用。为了获得最佳体验,系统使用 0.868 dp 到 dmm 的比例。 与在手机或平板电脑上查看应用相比,用户在头戴式设备上查看应用时,应用会显得更远,因此应用必须更大,以便于用户轻松使用。
在“全空间”模式下,空间面板没有最小尺寸限制,但由于物理限制,最大尺寸为 2560dp x 1800dp。

空间面板的放置位置
在“全空间”模式下,您可以在透传和虚拟环境中确定面板放置位置。当用户从主屏幕切换到全屏幕时,元素会保持在相同的可预测位置,除非您分配了自定义位置。

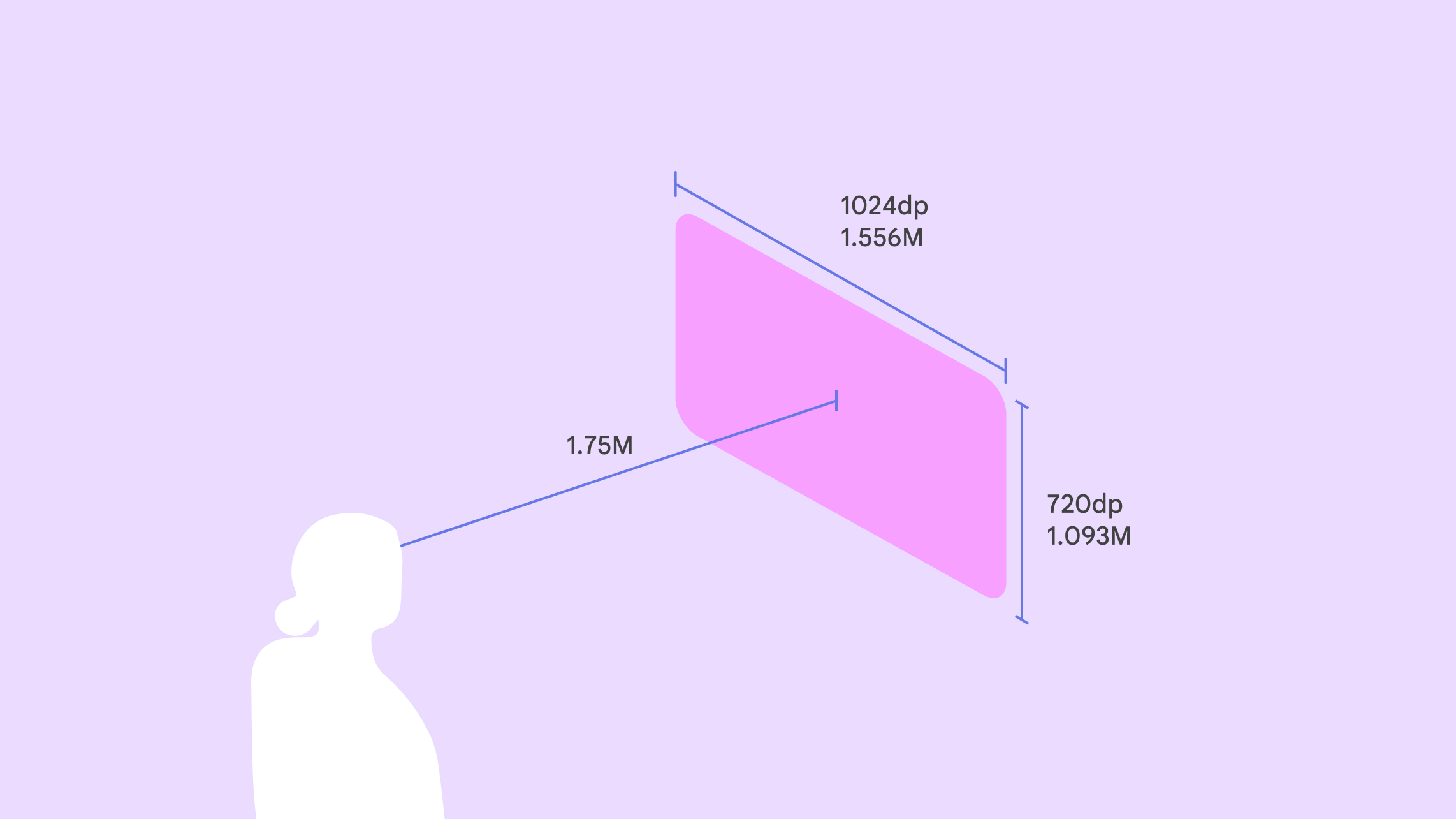
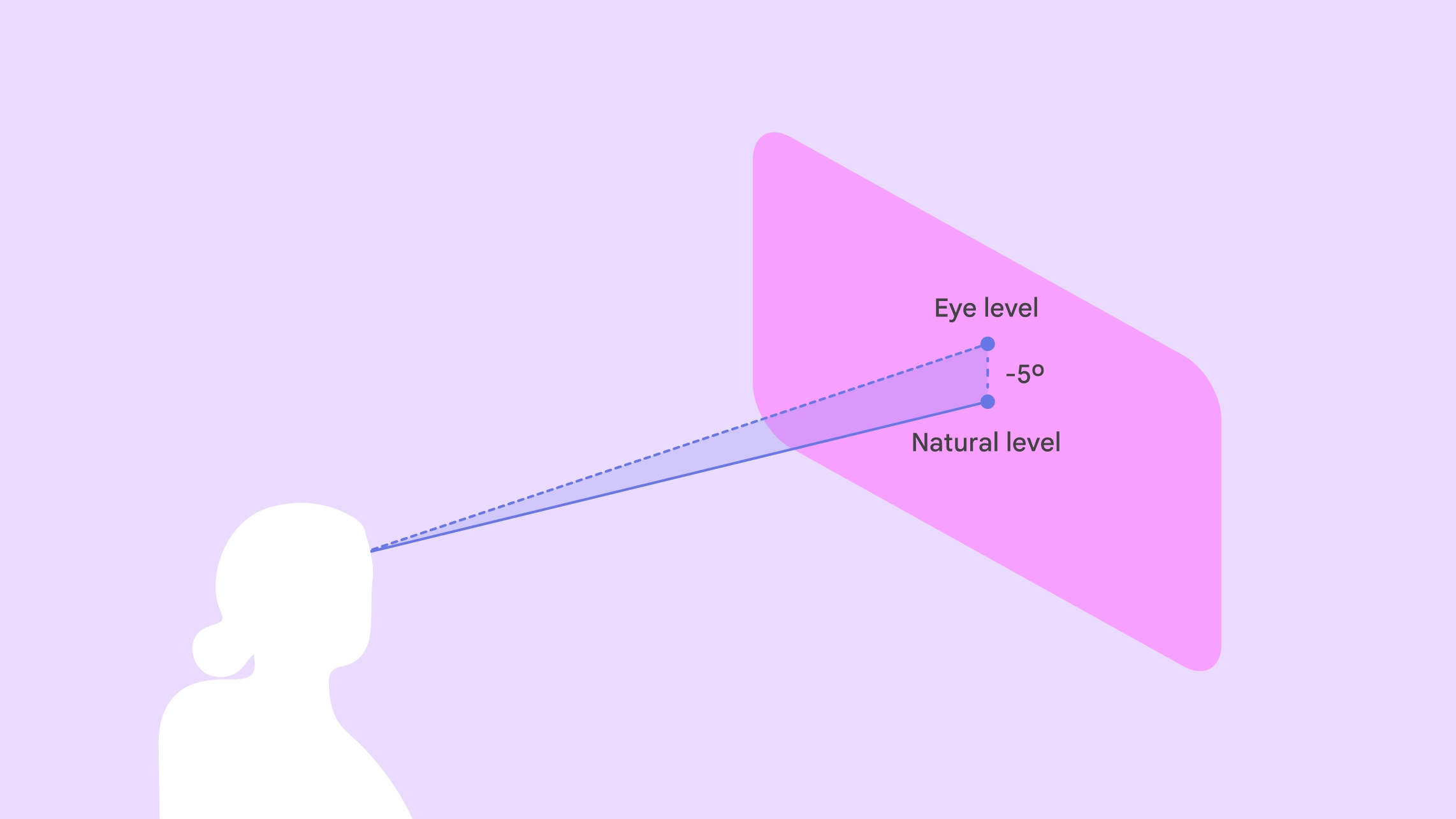
将面板中心点从用户视线处生成,距离为 1.75 米。 将面板的垂直中心放置在用户视线以下 5° 的位置,以最大限度地提高舒适度,因为用户往往会向下看。

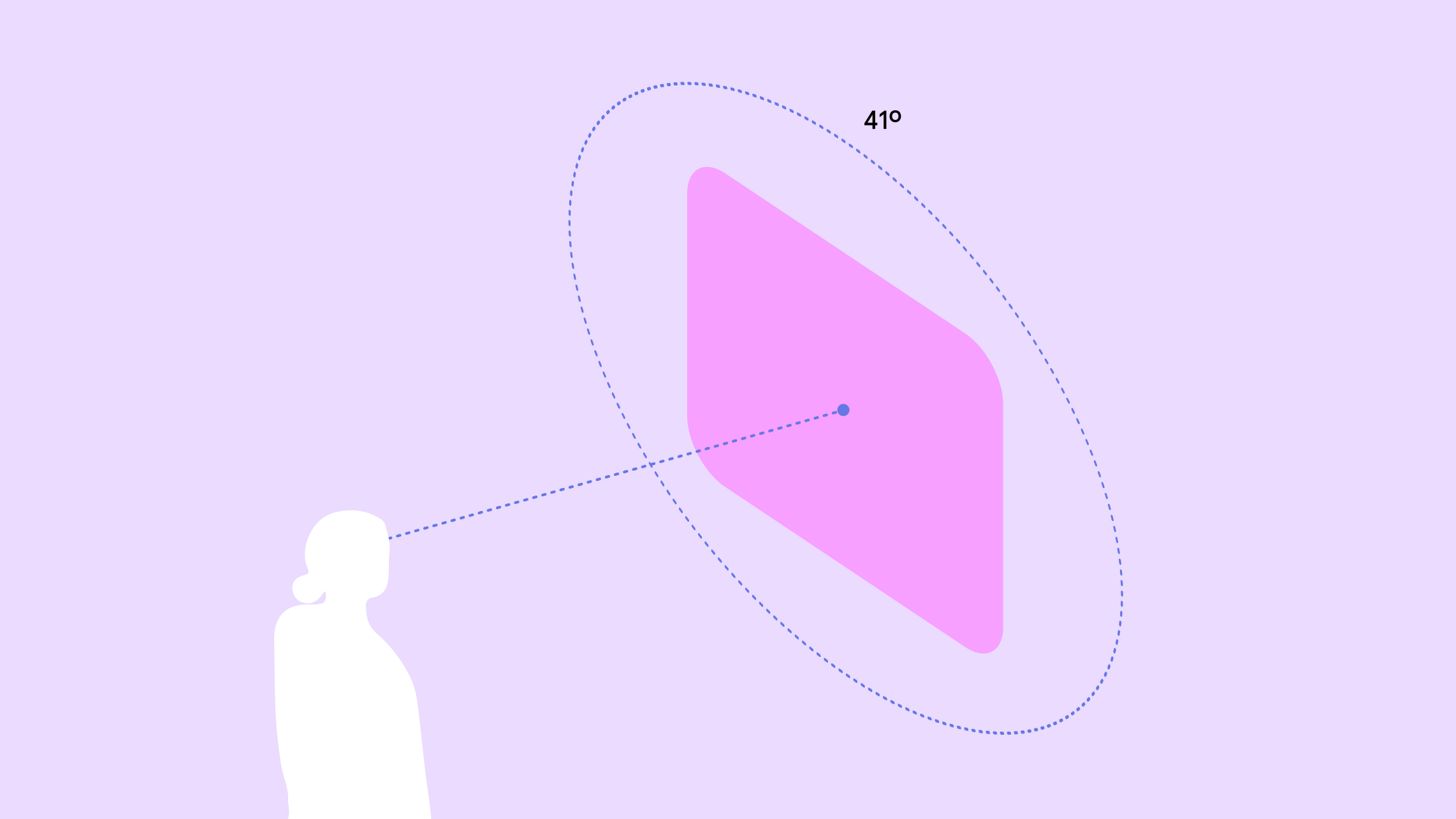
为了获得最佳舒适度,请将内容放置在用户视野中心 41° 的区域内。 这样可以确保清晰可见,并最大限度地减少头部或身体过度移动的需要。
用户可以在聊天室中移动,而聊天室面板会保持原位。
Android XR 包含现成的交互模式,可让用户轻松操控元素并简化开发流程。用户可以移动元素以适应其个人空间。您可以配置移动和调整大小行为。
为了帮助用户相对于其空间中的真实对象放置界面元素,您可以允许用户将空间面板锚定到现实世界中的特定位置,例如地板、椅子、墙壁、天花板或桌子。锚定仅适用于透传模式。
为了让用户感到稳定且有方向感,您可以允许用户将空间面板锚定到现实世界中的特定位置,例如地板、椅子、墙壁、天花板或桌子。锚定仅适用于透传模式。
创建自己的空间布局
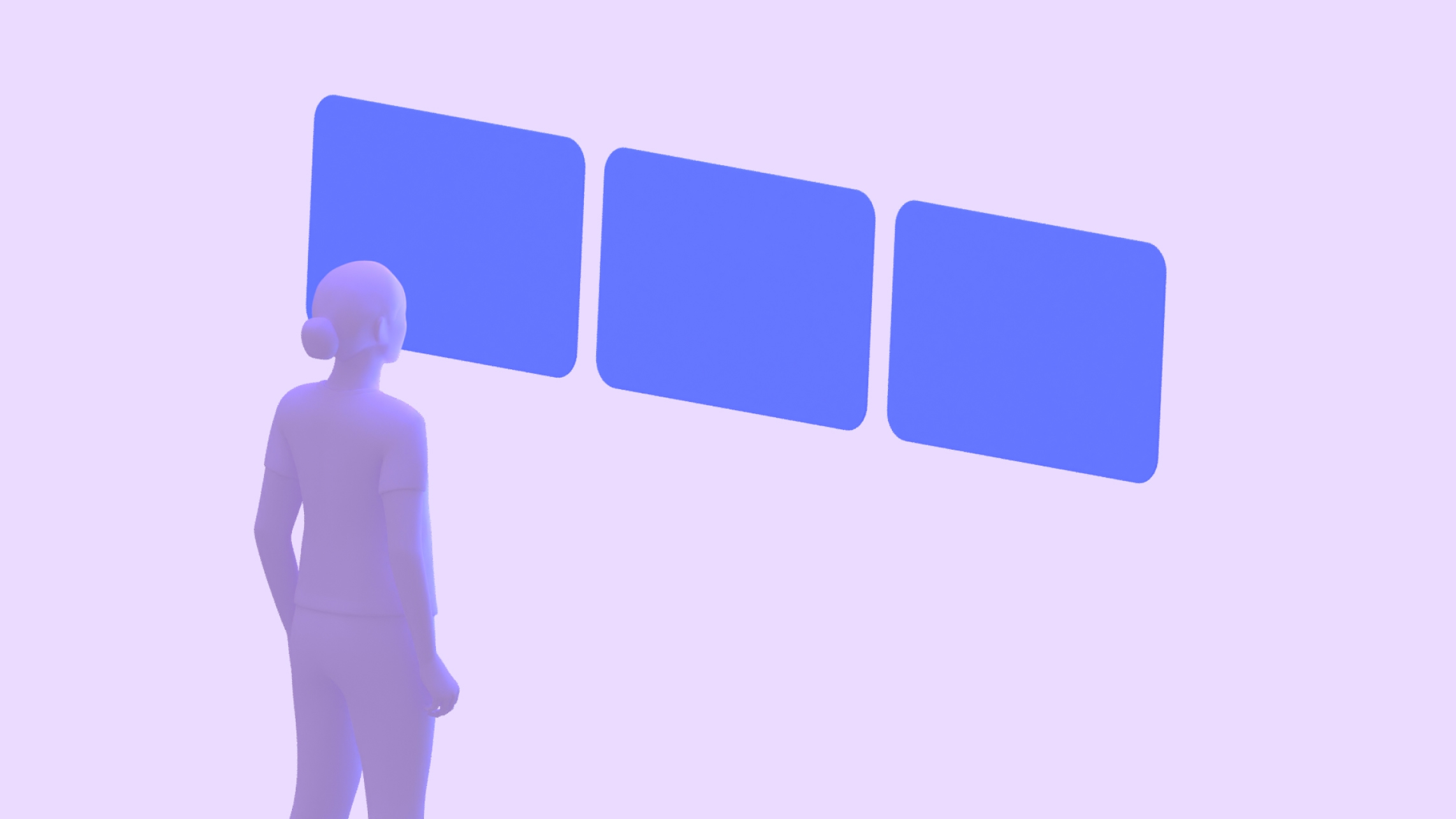
您可以按自己选择的任何布局将应用分解为多个空间面板。空间界面 API 不会限制面板数量。其中包括能够创建包含行和列的布局,以及平行和曲线行。空间面板位置可以是特定位置,也可以是任意位置。了解如何开发空间界面布局。

平行行布局

曲线行布局

任意位置布局
空间视频
空间视频可以为您的内容增添立体感和沉浸感。您可以将其作为单视图或立体视频纳入到设计中,以在平面、180 度半球形或 360 度球形表面上显示。
轨道器
轨道器是浮动界面元素,通常用于控制空间面板和其锚定的其他实体中的内容。借助这些功能,您可以为内容留出更多空间,让用户能够在主要内容保持可见的情况下快速访问功能。借助 Orbiter,您可以灵活地集成现有界面组件或创建新的界面组件。
应谨慎使用 Orbiter,并仔细考虑用户需求和意图。大量的空间化界面元素可能会导致内容疲劳,并因过多竞争性操作而让用户感到不知所措。建议调整一些关键的导航组件,例如侧边导航栏或导航栏。

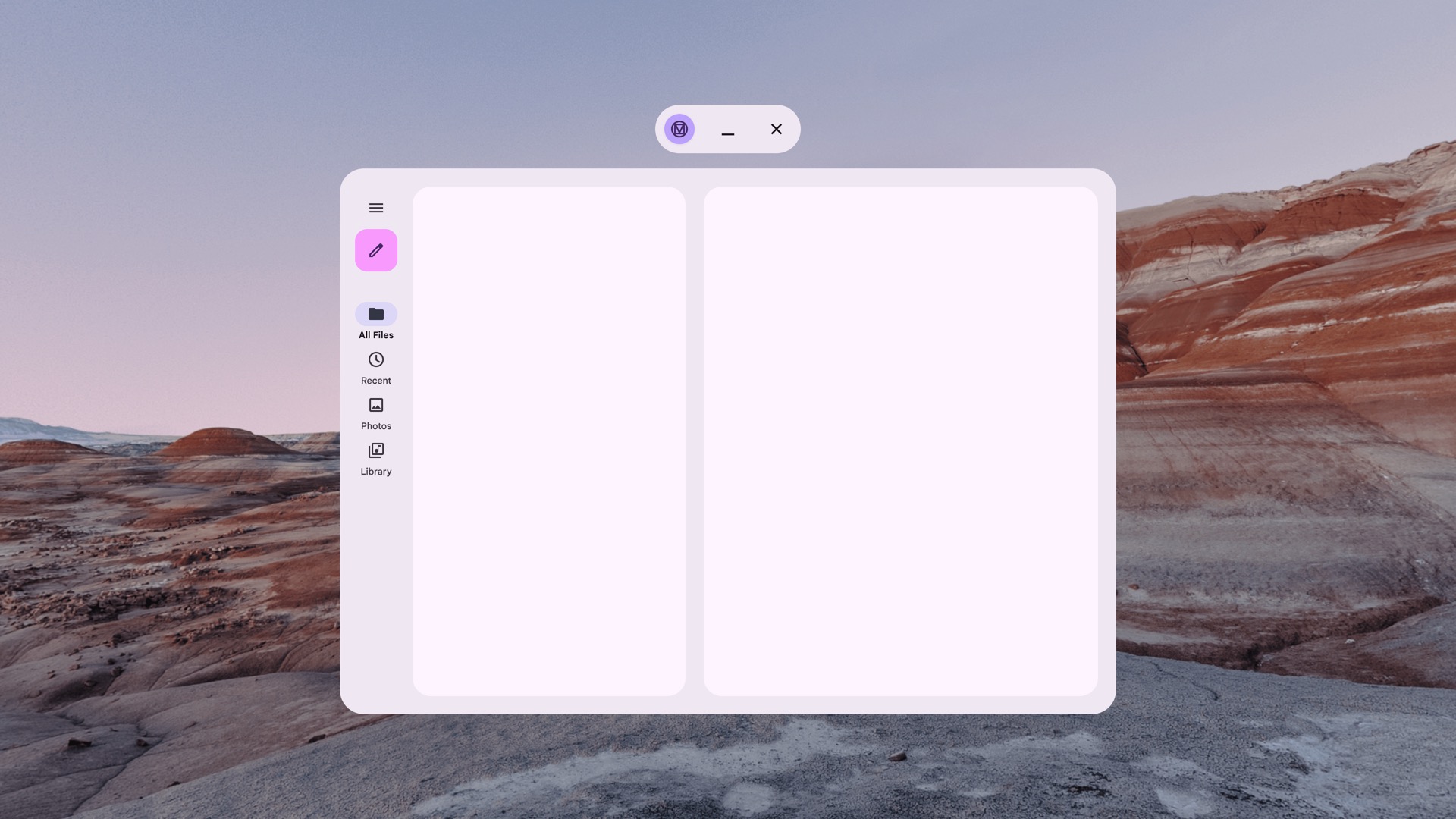
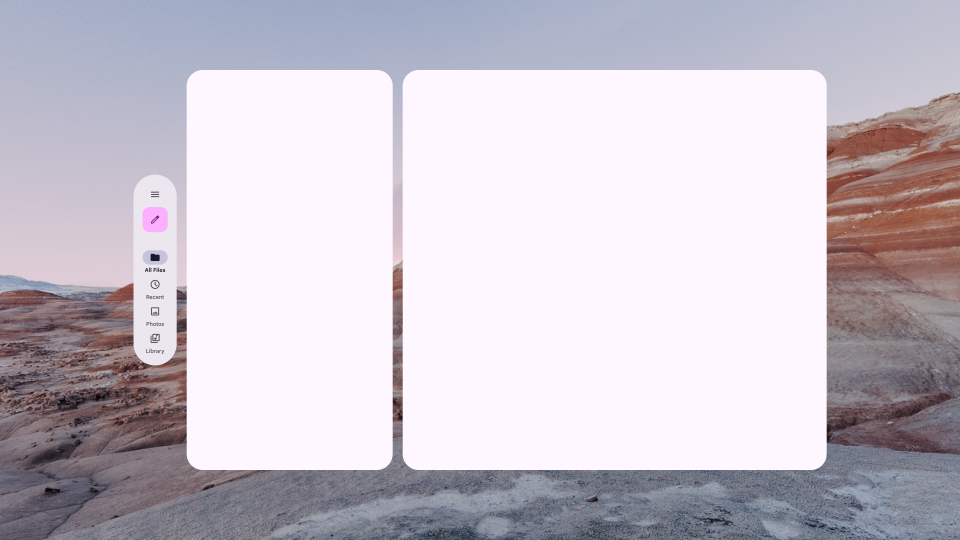
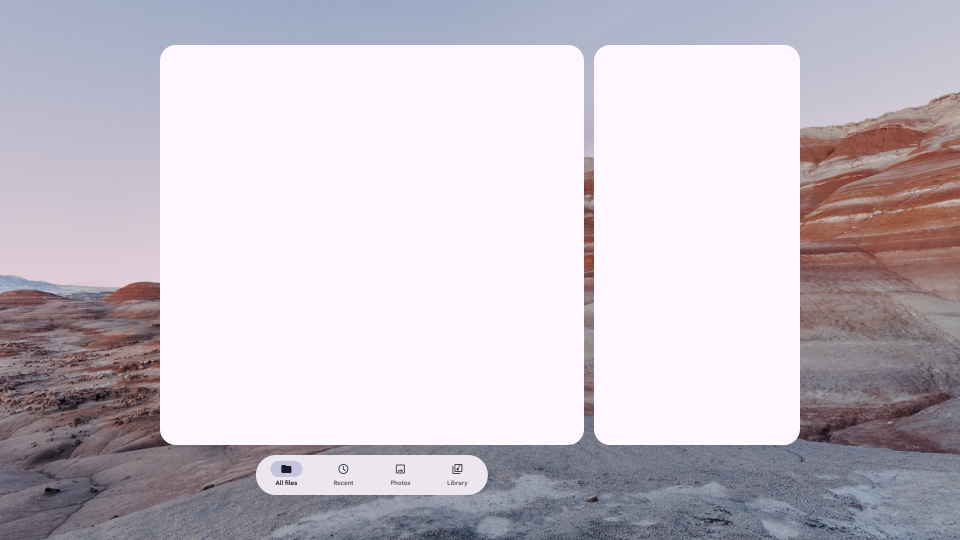
主屏幕聊天室中采用 Material Design 的非空间化导航栏

全空间中采用 Material Design 的空间导航栏

主屏幕聊天室中采用 Material Design 的非空间化导航栏

全空间中采用 Material Design 的空间导航栏
指南
- 调整面板的内边距,以确定其 flex 或百分比位置。
- 确定轨道器的偏移量。建议的视觉距离为 20dp。
- 如有需要,请使用空间海拔级别调整轨道器海拔级别。默认情况下,它们的 Z 深度为 15dp。
- 调整面板大小时,大小可以是固定的,也可以是灵活的。
- 确定您是否希望 Orbiter 动态展开即可适应内容。
应避免的设计模式
- 避免重叠超过轨道器大小的 50%。
- 避免将轨道器放置得离空间面板太远。
- 请勿使用绝对 X 或 Y 坐标。
- 避免使用过多的轨道器。
空间高度
为组件添加空间高度后,该组件会显示在 Z 轴上方空间面板上。这有助于吸引用户的注意力、创建更好的层次结构并提高可辨性。
| 空间海拔级别 | 组件 | DP |
|---|---|---|
| 0 | 未分配 | .1dp |
| 1 | Orbiter | 16dp |
| 2 | 未分配 | 24dp |
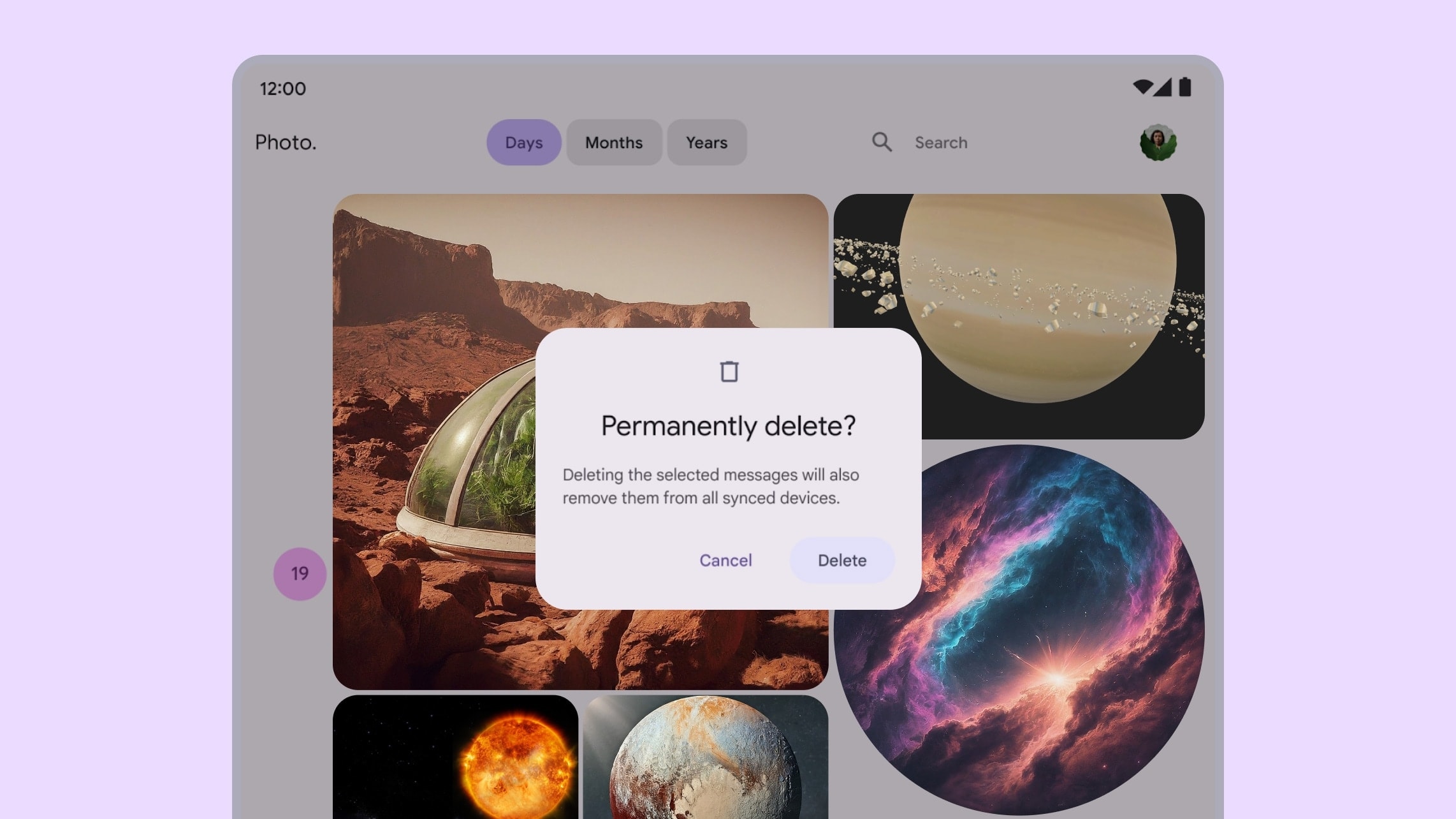
| 3 | SpatialPopup | 32dp |
| 4 | 未分配 | 40dp |
| 5 | SpatialDialog | 56dp |

大屏设备应用中的 Material Design 对话框
Android XR 中使用空间高度的对话框

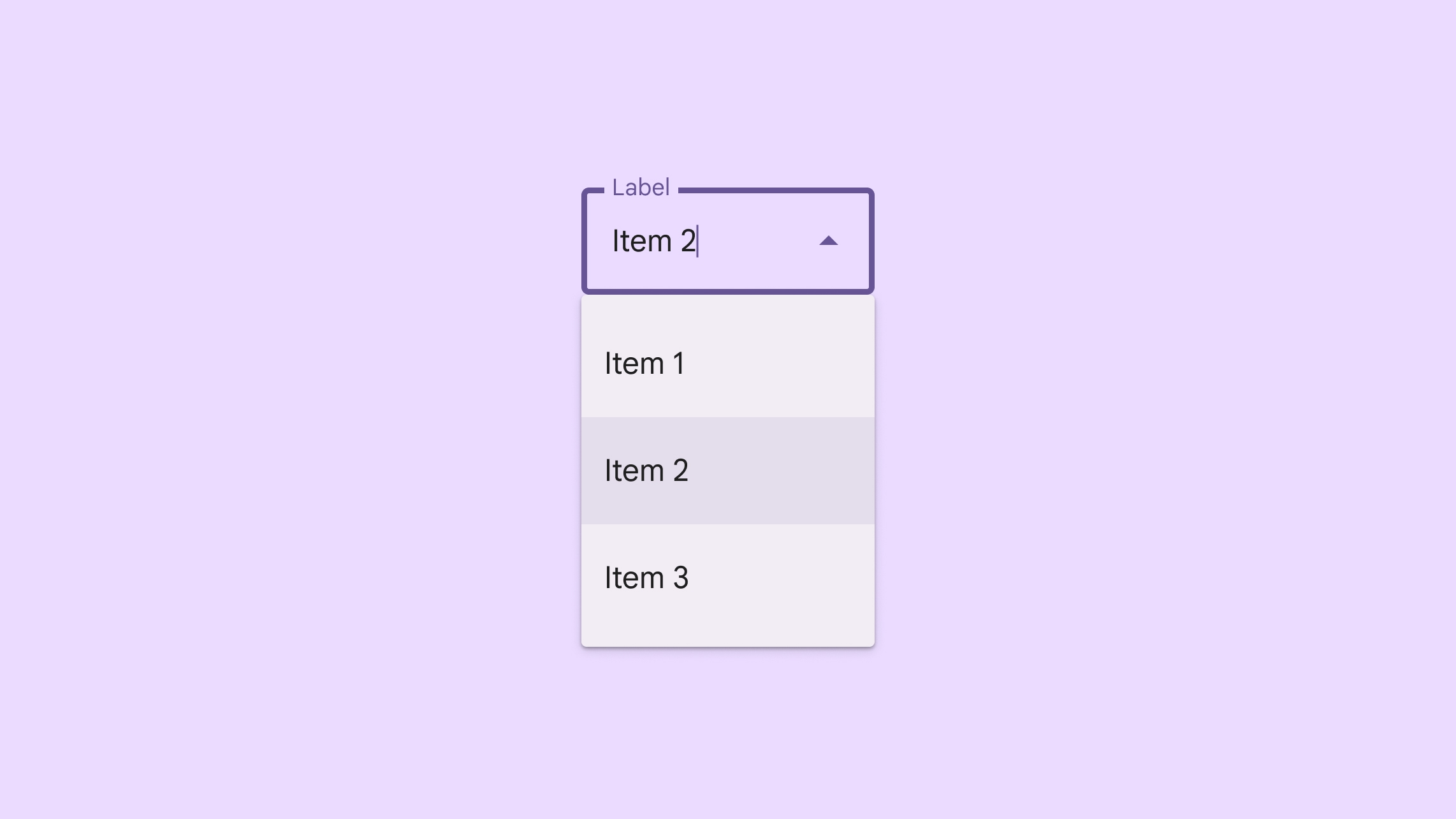
大屏应用中的 Material Design 下拉菜单
在 Android XR 中使用高度的下拉菜单
应避免的设计模式
- 避免对底部动作条和侧边动作条等大区域和平面进行空间化或提升。
- 避免使用可滚动内容提升界面元素。
设计较大的目标尺寸
在 XR 应用中,目标是用户可与之互动的可指向区域。Android XR 遵循 Material Design 的目标准则,并建议使用较大的目标以提高精确度、舒适度和易用性。
确保排版易于访问
在 XR 中,易辨识的字体对于舒适的用户体验至关重要。我们建议使用字号为 14dp 或更大、字体粗细为正常或更高的类型比例选项,以提高易读性。
如果您的现有应用遵循 Material Design 准则,则已针对 Android XR 进行了优化。您可以根据 Material Design 定义新应用的排版。
使用 Material Design 组件和布局
在设计 Android XR 应用时,充分利用 Material Design 的组件库和自适应布局。这些互动式构建块有助于加快开发速度,让您可以专注于核心功能和创新。
适用于 XR 的 Material Design 通过空间界面行为增强了 Material 3 组件和自适应布局。这些功能可以让您的应用在平台上呈现时更具原生感,并优化空间。
您还可以将现有界面组件放置在轨道器中并应用空间高度,以实现空间化,如本页所述。
 下载 Material 3 Design Kit 即可开始使用。
下载 Material 3 Design Kit 即可开始使用。
