میتوانید برنامههای Android XR را با استفاده از OpenXR، APIهای Android بومی یا WebXR بسازید. توصیه های طراحی بصری که در این صفحه ذکر شده است صرف نظر از اینکه کدام پلتفرم را انتخاب می کنید اعمال می شود.
برای برنامههای Unity، OpenXR یا WebXR : شما آزاد هستید که از هر زبان طراحی که انتخاب میکنید پیروی کنید. اگرچه کتابخانه Material Design فقط برای برنامههای Android قابل دسترسی است، اما همچنان میتوانید توصیههای طراحی آن را برای کمک به اعمال رنگها، فاصله، مقیاس، دکمهها و تایپوگرافی دنبال کنید.
برای برنامههای اندروید : برنامههای دوبعدی موبایل یا برنامههای Android با صفحهنمایش بزرگ میتوانند از قابلیتهای Full Space با کار توسعه بسیار کمی بهره ببرند. برای تأثیر XR بالا، استفاده از رابط کاربری فضایی را در نظر بگیرید. برای ایجاد تجربه ای فراگیرتر از برنامه، می توانید مدل ها و محیط های سه بعدی را نیز به برنامه خود اضافه کنید.
میتوانید زبان طراحی برنامههای اندروید موجود را در Android XR حفظ کنید. برای برنامههای جدید یا طراحیهای مجدد، دستورالعملهای طراحی متریال را برای اندازه رابط کاربری، دسترسی، تایپوگرافی، طرحهای رنگی و اجزا دنبال کنید، که به برنامه شما مزایای طراحی و قابلیت استفاده آشنا و اثبات شده اندروید را میدهد.
اگر برنامه اندروید خود را با استفاده از کتابخانه Material Design 3 میسازید، میتوانید به راحتی رفتارهای رابط کاربری فضایی را به اجزا و طرحبندیهای تطبیقی آن اضافه کنید.
چگونه طراحی بصری برنامه خود را آزمایش کنیم
آزمایش طراحی بصری برنامه شما برای اطمینان از تجربه کاربری راحت و در دسترس بسیار مهم است. در اینجا نحوه آزمایش در پلتفرم ها و محیط های مختلف XR آورده شده است.
از شبیه سازها، شبیه سازها و دستگاه های واقعی استفاده کنید
- اگر در حال توسعه یک برنامه Android هستید، برنامه خود را در شبیه ساز Android XR آزمایش کنید. این به شما کمک می کند تا مشکلات بالقوه را شناسایی کنید و بدون دستگاه فیزیکی سریع آن را تکرار کنید.
چک لیست تست طراحی بصری
- هر حرکت یا انیمیشنی را آزمایش کنید تا مطمئن شوید که باعث بیماری حرکت نمی شود. انتقال صاف، نرخ فریم پایدار و حرکت قابل پیش بینی را بررسی کنید.
- گذرگاه را در تنظیمات دنیای واقعی امتحان کنید تا مطمئن شوید عناصر مجازی با محیط فیزیکی ترکیب می شوند.
- برنامه خود را در شرایط نوری مختلف از جمله محیط های روشن و کم نور آزمایش کنید.
- خوانایی متن را در فواصل و زوایای مختلف بررسی کنید.
- طرح رنگ را برای دسترسی و راحتی ارزیابی کنید.
بازخورد کاربران را جمع آوری کنید
آزمایش کاربر را برای شناسایی مناطقی که برای بهبود وجود دارد انجام دهید. شامل کاربرانی با سطوح مختلف تجربه XR و توانایی های بصری برای یک چشم انداز جامع.
اهداف در اندروید XR
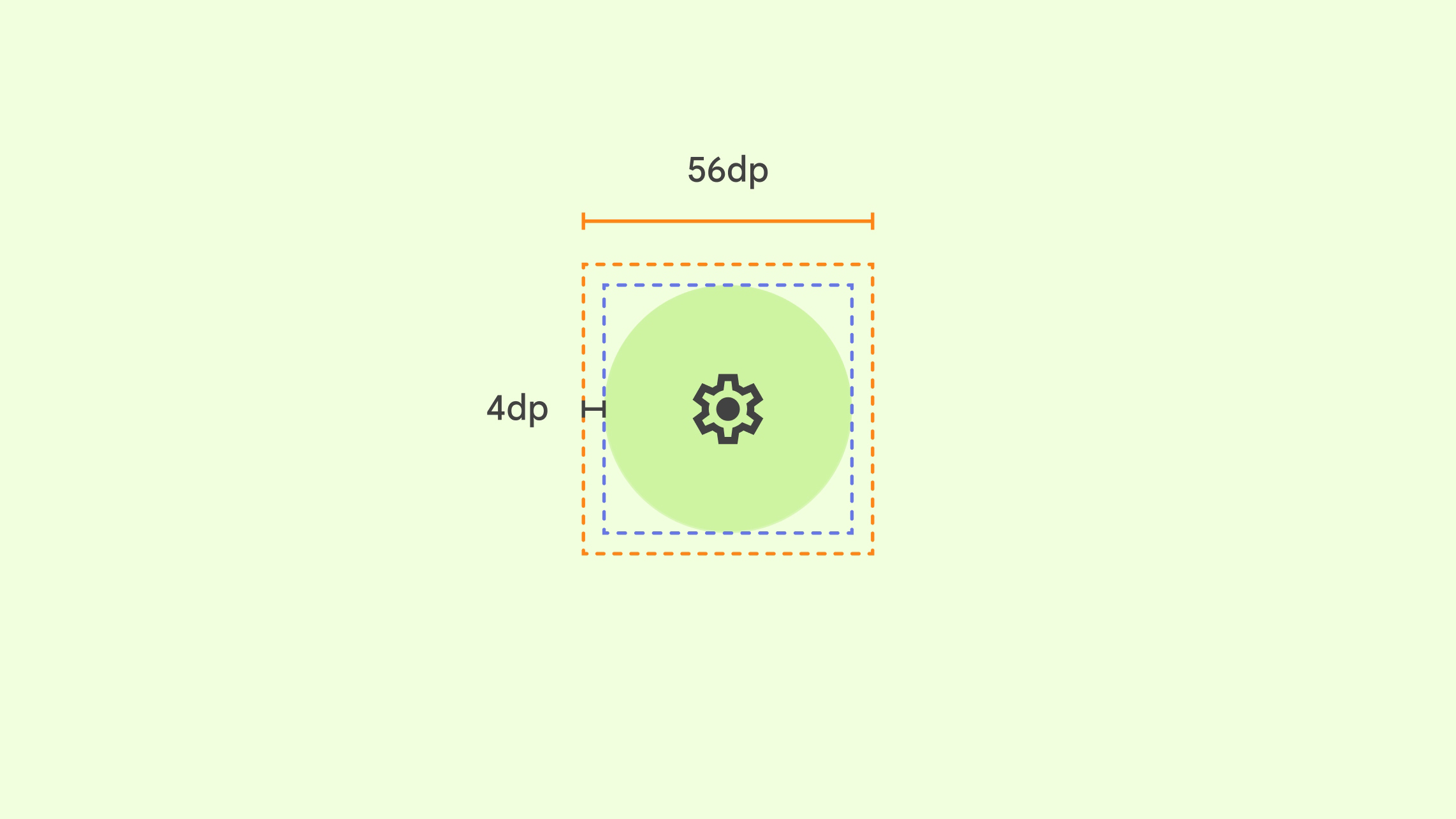
در یک برنامه XR، یک هدف، ناحیه قابل لمس یا اشاره است که کاربران با آن تعامل دارند. اهداف بزرگتر دقت، راحتی و قابلیت استفاده را افزایش می دهند. برای اینکه برنامه خود را در دسترس قرار دهید، دستورالعمل های طراحی متریال را دنبال کنید. آنها با برنامه های Android، Unity، OpenXR و WebXR کار خواهند کرد. اگر برنامه شما قبلاً از توصیههای طراحی متریال پیروی میکند، اندازههای هدف شما حداقل را برآورده میکند، اگرچه 56dp بهینه است.

همه عناصر رابط کاربری تعاملی باید در نظر بگیرند:
- هدف پیشنهادی: 56dp x 56dp یا بزرگتر
- توان بصری (نماد): 48dp x 48dp یا بزرگتر
- افست بین هدف و توان بصری: 4dp
- برای تعاملات دقیق، اهداف نشانگر عناصر مختلف رابط کاربری نباید با هم همپوشانی داشته باشند
- مقیاس هدف و نماد با ظرف یا برچسب والد، در صورت نیاز.
مطمئن شوید که حالت های شناور را اضافه کرده اید
برای افزایش دسترسی، حالتهای شناور و فوکوس را علاوه بر حالتهای تعاملی اساسی برای اجزای تعاملی، اضافه کنید. وضعیتهای شناور میتوانند برای همه مفید باشند، و به ویژه برای کاربرانی که برای انتخاب عناصر رابط کاربری به ورودیهای اشارهگر متکی هستند، بسیار مهم است.
وضعیتهای شناور نقش مهمی در فعال کردن عملکرد ردیابی چشم در سیستم دارند . با این حال، هنگامی که ردیابی چشم فعال است، حالت های شناور برای محافظت از حریم خصوصی کاربر و جلوگیری از به اشتراک گذاری داده ها برای برنامه غیر قابل دسترسی است. این سیستم یک حالت برجسته فقط قابل مشاهده برای کاربر ترسیم می کند تا بفهمد کدام مؤلفه های رابط کاربری قابل تعامل هستند.
فاصله بین اهداف
طراحی متریال حداقل 8dp فاصله بین اهداف، از جمله دکمه ها را توصیه می کند. این فاصله تضمین می کند که کاربران به راحتی می توانند بین عناصر تعاملی تمایز قائل شوند و از انتخاب تصادفی اجتناب کنند.
فاصله خاص بین دکمه ها بسته به زمینه و اندازه آنها می تواند متفاوت باشد. برخی از عواملی که باید در نظر گرفته شوند:
- اندازه دکمه : دکمه های بزرگتر ممکن است برای حفظ وضوح بصری به فضای بیشتری بین آنها نیاز داشته باشند.
- گروهبندی دکمهها : دکمههایی که از نظر عملکردی نزدیک به هم مرتبط هستند را میتوان نزدیکتر به هم گروهبندی کرد، در حالی که دکمههای غیرمرتبط باید جدایی بیشتری داشته باشند.
- چیدمان : طرح کلی صفحه می تواند بر فاصله بین دکمه ها تأثیر بگذارد. برای مثال، فاصله دکمهها در نوار ابزار ممکن است نزدیکتر از دکمههای موجود در یک گفتگو باشد.
اندازه و مقیاس پانل
Android XR طوری طراحی شده است که برنامه شما را راحت، خوانا و در دسترس مخاطبان وسیعی قرار دهد. برای یک تجربه بهینه، Android XR از 0.868 dp-to-dmm استفاده می کند.

اگر از پنل ها استفاده می کنید، برنامه XR شما به احتمال زیاد از یک صفحه نمایش فیزیکی دورتر از کاربر است. در نظر بگیرید که کاربر از هدست استفاده می کند. برای راحتی مطلوب، محتوای اصلی را در یک میدان دید 41 درجه قرار دهید تا کاربران مجبور نباشند سر خود را برای تعامل حرکت دهند.
توصیه ها
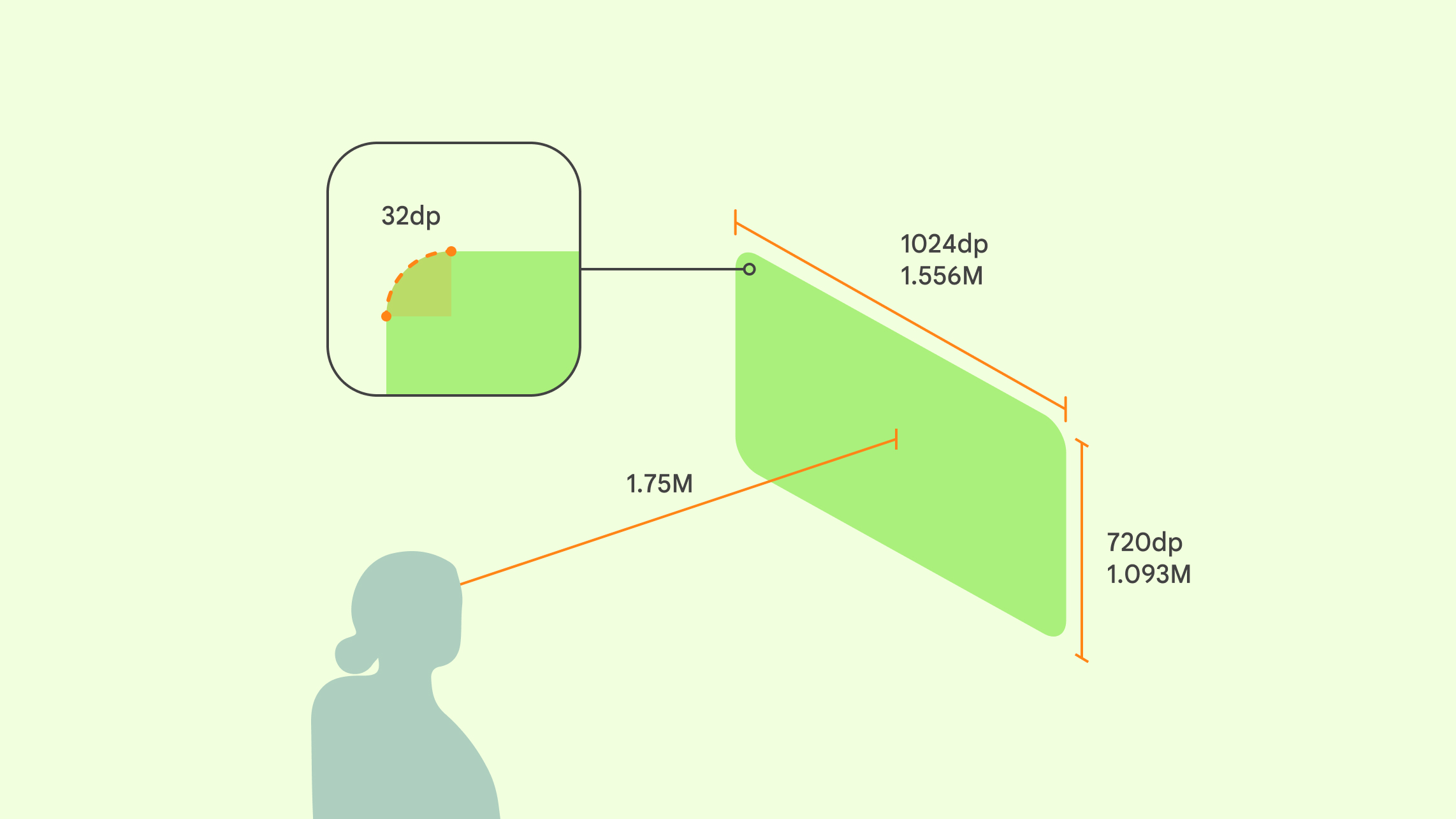
- پانل ها دارای گوشه های گرد 32dp هستند. می توانید این پیش فرض را لغو کنید.
رفتارهای عمق پانل
- Home Space : برنامهها در فاصله 1.75 متری کاربر راهاندازی میشوند و توسعهدهندگان نمیتوانند آن را لغو کنند.
- فضای کامل : بهطور پیشفرض، برنامهها در همان موقعیتی که در Home Space بودند اجرا میشوند. شما می توانید از منطق فضایی برای قرار دادن پانل ها بر اساس موقعیت کاربر استفاده کنید، اگرچه ما فاصله پرتاب 1.75 متر را توصیه می کنیم.
هنگامی که یک برنامه 1.75 متر از کاربر فاصله دارد :
- 1024dp به عنوان 1556.24 میلی متر درک می شود
- 720dp به عنوان 1093.66 میلی متر درک می شود
- 1 متر در واقعیت فیزیکی = 1 متر در XR
دکمه ها و آیکون ها
اگر یک برنامه اندروید موجود دارید، نیازی به طراحی اجزای خاص برای Android XR ندارید. دستورالعملهای طراحی متریال را برای دکمهها و نمادها دنبال کنید. اگر برنامه Unity، OpenXR یا WebXR دارید، میتوانید دکمهها و نمادهای خود را همانطور که هست نگه دارید یا از طراحی متریال الهام بگیرید.
اگر تصمیم دارید دکمه ها یا آیکون های خود را بسازید، فرم های ساده، خطوط تمیز، اشکال اصلی و پالت رنگ محدود را انتخاب کنید. از طراحی های بیش از حد دقیق خودداری کنید. آنها را مقیاس پذیر و خوانا در رزولوشن های مختلف و فواصل مشاهده کنید. برای دسترسی، از کنتراست کافی بین مؤلفه و پسزمینه آن اطمینان حاصل کنید و توضیحات متنی یا نکات ابزار را برای کاربران دارای صفحهخوان یا سایر فناوریهای کمکی ارائه دهید.
رنگ ها
Android XR از سیستم رنگی Material Design پیروی می کند تا از یک رابط کاربری سازگار و از نظر بصری جذاب اطمینان حاصل کند. برای ایجاد یک سبک بصری همهجانبه متناسب با XR، با کنتراست کافی طراحی کنید، پالت متعادلی را انتخاب کنید، از رنگهایی استفاده کنید که برای افرادی که کمبود بینایی رنگ دارند، استفاده کنید و از ترکیبهای نامطلوب که میتواند باعث خستگی یا بیحسی چشم شود، اجتناب کنید.

تم های تیره و روشن در XR
از تم های تیره و روشن همانطور که در یک برنامه تلفن همراه اندروید استفاده می کنید استفاده کنید. کاربران میتوانند بین تمهای تیره و روشن در Android XR جابهجا شوند و سبک بصری را انتخاب کنند که به بهترین وجه مطابق با ترجیحات فردی آنها باشد.
درباره طرح های رنگی Material Design بیشتر بیاموزید .
تایپوگرافی XR
خوانایی قلم برای تجربه کاربری راحت در XR بسیار مهم است. توصیه می کنیم از گزینه های typescale با اندازه فونت 14dp یا بزرگتر و وزن فونت معمولی یا بالاتر برای خوانایی بهتر استفاده کنید.
برای ایجاد برنامه ای که استفاده از آن آسان باشد، دستورالعمل تایپوگرافی Material Design را دنبال کنید.

بهترین روش ها برای تایپوگرافی در XR
- اندازه برای فواصل متغیر : به یاد داشته باشید که کاربران در حال حرکت و مشاهده متن از مکان های مختلف هستند. اطمینان حاصل کنید که اندازه فونت به اندازه کافی بزرگ است که از راه دور خوانده شود.
- قرار دادن متن در میدان دید طبیعی کاربر : این کار از حرکت بیش از حد سر و فشار گردن جلوگیری می کند.
- عمق و مقیاس را در نظر بگیرید : از نشانه های عمق و مقیاس برای ایجاد سلسله مراتب در فضای سه بعدی استفاده کنید.
- مطمئن شوید متن در پس زمینه کاربر خوانا است : وزن های سنگین تر کنتراست بیشتری را ارائه می دهند. بسته به رنگ، نور و پیچیدگی محیط تنظیم کنید.
- از تایپوگرافی قابل تطبیق استفاده کنید : پنل ها ممکن است خیلی نزدیک، خیلی دور و در زوایای دید ناخوشایند از نظر کاربر باشند.
- محدود کردن متن متصل به اجسام متحرک : این امر می تواند باعث بیماری حرکت شود.
تایپوگرافی قابل دسترس در XR
- فونت ها را برای خوانایی انتخاب کنید : فونت هایی با حروف واضح در اندازه های کوچک و فواصل دور اولویت بندی کنید.
- از متن جمله استفاده کنید : خواندن متن جمله ساده تر از متن بزرگ است.
- طول خط را محدود کنید : برای بهبود خوانایی، طول خطوط کوتاهتر را هدف بگیرید.
- انتخاب رنگهای در دسترس : از ترکیب رنگهایی استفاده کنید که برای کاربران با تفاوت بینایی رنگ خوانا باشد.
- از ازدحام بیش از حد خودداری کنید : به متن فضای تنفسی کافی بدهید.
- اجازه دادن به مقیاس متن : به کاربران اجازه دهید اندازه متن را مطابق با نیازهای فردی خود تنظیم کنند.
OpenXR™ و لوگوی OpenXR علائم تجاری متعلق به The Khronos Group Inc. هستند و به عنوان یک علامت تجاری در چین، اتحادیه اروپا، ژاپن و بریتانیا ثبت شده اند.

