本文档将引导您逐步了解如何在 Android Studio 中使用 Android XR 模拟器和布局检查器来构建 XR 应用。
Android Studio 包含以下 XR 功能:
- Android XR 模拟器
- 布局检查器中的 XR 支持

Android XR 模拟器
Android XR 模拟器提供虚拟化 XR 设备,以便在 Android Studio 中测试和调试 XR 应用。它可模拟 XR 设备,让您在 3D 空间环境中体验应用。这样一来,您就可以在早期开发阶段构建应用,而无需使用实体硬件,从而简化工作流程并加快迭代速度。
如果您是首次将模拟器与 Android Studio 搭配使用,不妨查看 Android 模拟器的常规文档。
启动 Android XR 模拟器
安装 Android XR 模拟器后,在设备管理器中点击相应设备的 Run 按钮。

XR 模拟器控件
当 Android XR 模拟器加载时,请注意右下角的菜单。 您可以通过此菜单选择各种用于模拟器互动的控件。

启用鼠标和键盘
模拟器支持通过鼠标和键盘输入进行互动。在模拟器中与系统或 Android 应用互动时,请确保已选择互动图标。

完成此操作后,您就可以通过将鼠标悬停在模拟器窗口上,开始与虚拟空间中的各种元素互动。
在虚拟环境中查看和移动
Android XR 模拟器会在虚拟 3D 环境中渲染应用及其内容。使用以下控件可更改视图方向、旋转、平移、推拉和重置:

|
旋转:拖动鼠标,使视图朝相应方向旋转 |

|
平移:拖动鼠标可向上、向下和左右移动。这样就可以从不同角度查看模拟器内容了 |

|
轨道式变焦:拖动鼠标可拉近或拉远视图中的对象 |

|
重置:点击此按钮可将模拟器恢复为默认视图 |
您还可以使用以下键盘快捷键在虚拟环境中移动。如需在使用鼠标和键盘输入时使用这些快捷键,请按住 Option 键 (macOS) 或 Alt 键 (Windows)。
- W(或向上键):在当前视图中向前移动。
- A:(或向左键):向左侧步进。
- S:(或向下键):向后移动。
- D:(或向右键):向右侧身。
- 问:垂直向下移动。
- E:向上垂直移动。
启用直通模式
模拟器顶部的菜单包含用于启用或停用模拟透传环境的选项。

启用后,透视模式将显示模拟的室内环境。使用此模式可在混合现实中测试应用。

其他模拟器控件

|
电源:模拟设备开机或关机 |


|
音量:模拟音量控制 |


|
屏幕截图:截取或录制设备的当前状态 |



|
Android 三按钮控制:模拟“返回”“主屏幕”和“概览”按钮 |
问题排查
查看版本说明,了解任何已知问题和解决方法。
如果您遇到的问题不是已知问题,请查看支持页面,了解如何获取帮助和报告问题。
提供崩溃报告或 bug 报告有助于我们更好地了解问题。屏幕截图和录制内容还可提供所需的其他详细信息。本部分中的说明介绍了如何上传崩溃报告以及如何使用 adb 生成 bug 报告。
将 Android Studio 布局检查器与 XR 应用搭配使用
开始构建空间面板和轨道器后,您可以使用 Android Studio 布局检查器检查布局。如果您不熟悉 Layout Inspector,请参阅我们的布局调试指南。
如需将布局检查器与 Android XR 应用搭配使用,请按以下步骤操作:
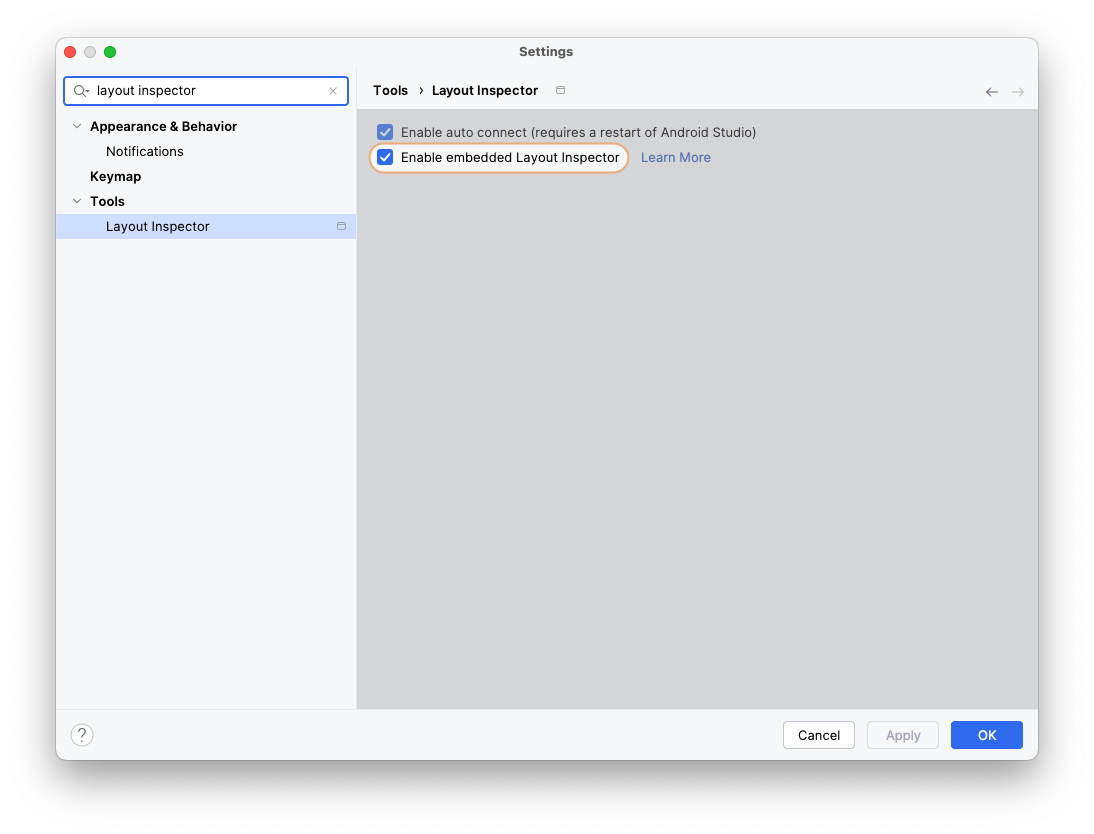
在 Android Studio 中打开项目后,确保已启用嵌入式布局检查器。

运行应用。
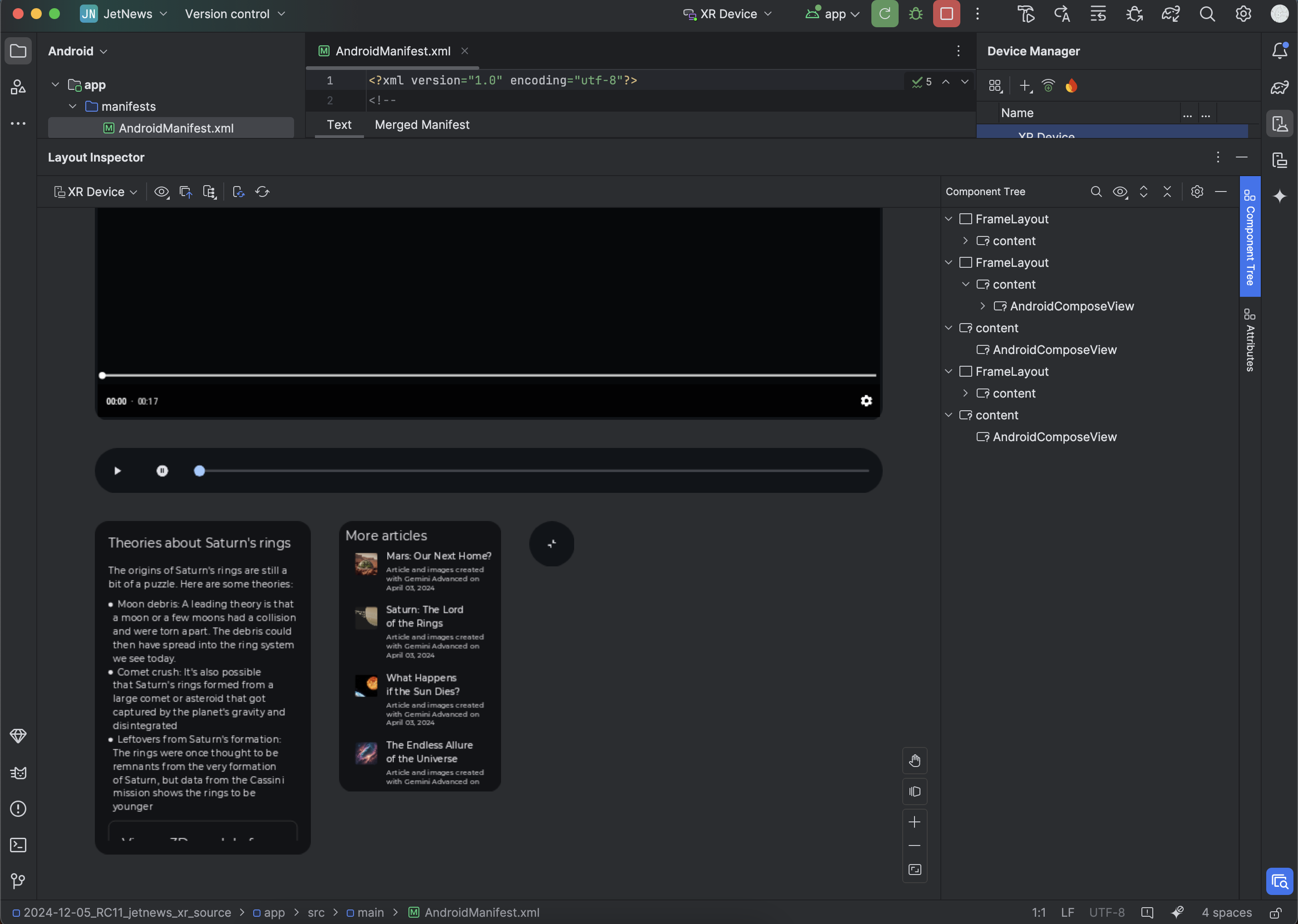
应用部署完成后,选择 Tools > Layout Inspector。
此布局检查器将在嵌入式窗口中打开。几秒钟后,左侧会显示预览,右侧会显示组件树。 轨道广告和面板广告会以单独的对象形式显示在主要内容下方。

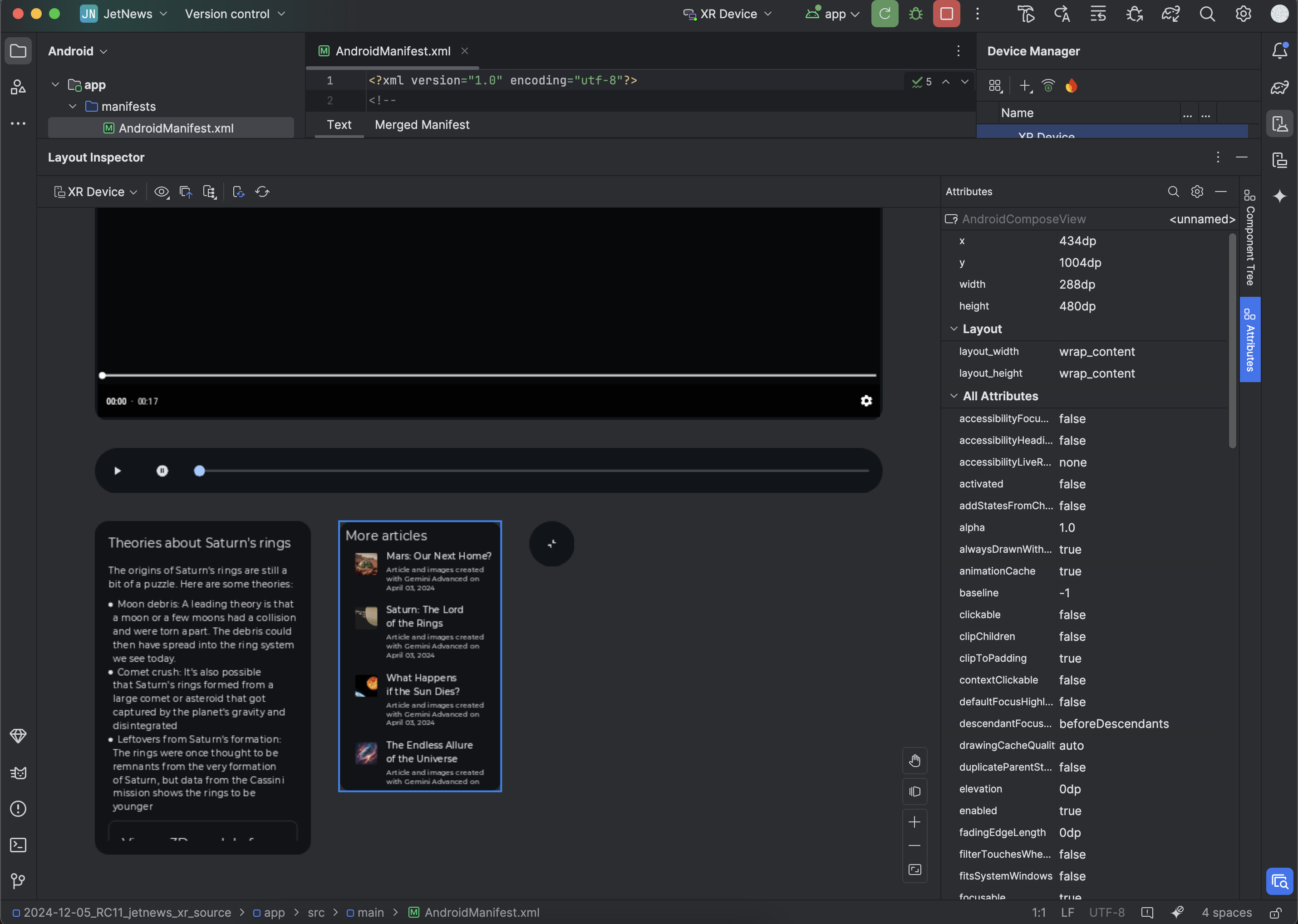
现在,您可以在模拟器中与应用互动。如果您想检查任何组件,请在预览中或组件树中点击该组件。
您可以点击右下角的“属性”标签页来查看组件属性。

启用使用情况统计信息,帮助改进 Android Studio for XR
请考虑启用使用情况统计信息并发送反馈,以帮助我们改进这些工具。由于这是 Android Studio 的 Canary 版,因此许多功能仍在开发中。
依次点击设置 > 外观和行为 > 系统设置 > 数据分享,并确保已选择发送使用情况统计信息。

OpenXR™ 和 OpenXR 徽标是 The Khronos Group Inc. 拥有的商标,已在中国、欧盟、日本和英国注册为商标。
