Jetpack XR SDK 包含为 Android XR 设备构建沉浸式体验和增强现实体验所需的所有工具和库。
打造完全沉浸式体验
面向专用高保真设备,例如 XR 头戴设备和有线 XR 眼镜。使用 Kotlin 和 Compose 等新一代 Android 开发工具,以及 Java 和 View 等上一代工具。您可以将界面空间化、加载和渲染 3D 模型,并从语义上了解现实世界。
如果您已在 Android 上拥有移动应用或大屏应用,Jetpack XR SDK 可通过空间化现有布局并利用 3D 模型和沉浸式环境增强体验,将您的应用带入全新维度。如需了解有关空间化现有 Android 应用的建议,请参阅我们的质量指南。
打造增强型实用体验
目标是打造轻巧时尚的 AI 眼镜。使用现代 Android 开发工具,例如 Kotlin 和 Jetpack Compose Glimmer。使用有助于将应用体验从手机投射到 AI 眼镜的 API。
使用 Jetpack 库
Jetpack XR SDK 库提供了一个全面的工具包,用于构建丰富的沉浸式体验、轻量级的增强现实体验以及介于两者之间的所有体验。以下库是 Jetpack XR SDK 的一部分:
- Jetpack Compose for XR:以声明方式构建利用 Android XR 空间功能的空间界面布局。
- 适用于 XR 的 Material Design:使用可适应 XR 的 Material 组件和布局进行构建。
- Jetpack SceneCore:使用 3D 内容构建和操纵 Android XR 场景图。
- 适用于 Jetpack XR 的 ARCore:利用感知功能将数字内容带入现实世界。
- Jetpack Compose Glimmer:一个用于构建增强型 Android XR 体验的界面工具包,针对显示 AI 眼镜进行了优化。
- Jetpack Projected:可帮助实现从手机到 AI 眼镜的投影应用体验的 API。
开发者预览版期间的 API 开发
Jetpack XR SDK 库是 Android XR 开发者预览版的一部分,这些 API 仍在开发中。如需了解已知问题,请参阅库版本说明:
- Jetpack Compose for XR 版本说明
- ARCore for Jetpack XR 版本说明
- Jetpack SceneCore 版本说明
- XR 运行时版本说明
- Jetpack Compose Glimmer 版本说明
- Jetpack 预计版本说明
如果您遇到上述列表中未列出的问题,请报告 bug 或提交反馈。
Jetpack Compose for XR
适用的 XR 设备:XR 头戴设备、有线 XR 眼镜
借助 Jetpack Compose for XR,您可以运用熟悉的 Compose 概念(例如行和列)在 XR 中创建空间界面布局,无论您是将现有的 2D 应用移植到 XR 还是从头开始创建新的 XR 应用,都可以使用这些概念。
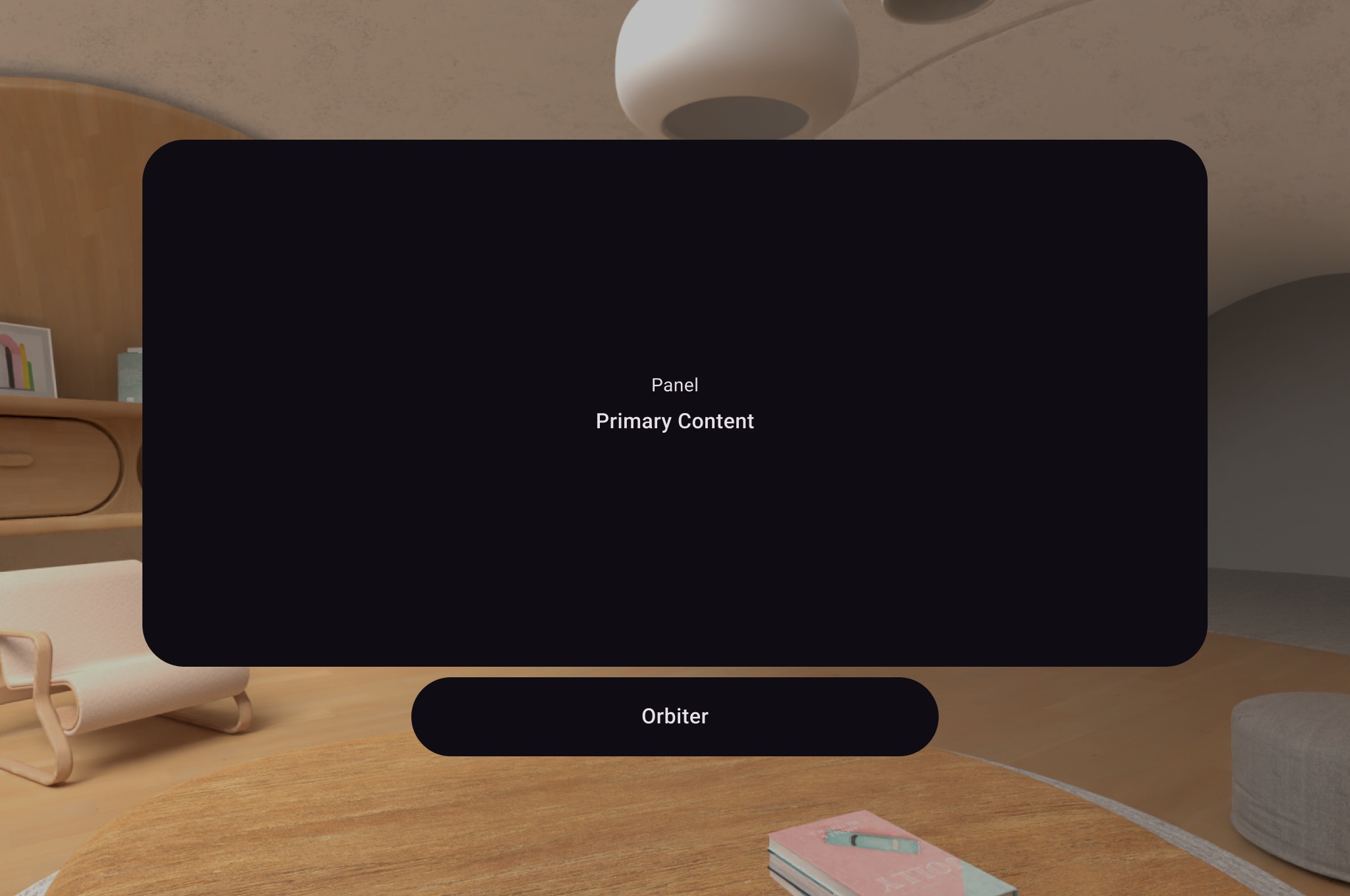
此库提供子空间可组合项,例如空间面板和轨道器,可让您将现有的基于 2D Compose 或视图的界面放置在空间布局中。
如需详细指导,请参阅使用 Jetpack Compose for XR 开发界面。

Compose for XR 引入了 Volume 子空间可组合项,可让您相对于界面放置 SceneCore 实体(例如 3D 模型)。
了解如何使现有 Android 应用实现空间化,或查看 API 参考文档了解更多详细信息。
适用于 XR 的 Material Design
适用的 XR 设备:XR 头戴设备、有线 XR 眼镜
Material Design 提供可适应 XR 的组件和布局。例如,如果您使用自适应布局进行构建,并使用 EnableXrComponentOverrides 封装容器将依赖项更新为最新的 Alpha 版,则每个窗格都会放置在 SpatialPanel 中,而导航栏则会放置在 Orbiter 中。详细了解如何为 XR 实现 Material Design。
Jetpack SceneCore
适用的 XR 设备:XR 头戴设备、有线 XR 眼镜
借助 Jetpack SceneCore 库,您可以放置和排列由实体定义的 3D 内容,使其相对于彼此和您的环境。借助 SceneCore,您可以:
Jetpack SceneCore 库还支持对使用视图构建的应用进行空间化处理。如需了解详情,请参阅我们的视图使用指南。
如需了解更详细的信息,请参阅 API 参考文档。
适用于 Jetpack XR 的 ARCore
适用的 XR 设备:XR 头戴设备、有线 XR 眼镜、AI 眼镜
ARCore for Jetpack XR 库的灵感源自现有的 ARCore 库,可提供将数字内容与现实世界融合的功能。该库包含运动跟踪、持久锚点、命中测试和平面识别功能,并提供语义标签(例如地面、墙壁和桌面)。此库利用由 OpenXR 提供支持的底层感知堆栈,可确保与各种设备兼容,并有助于保障应用在未来继续可用。
如需了解详情,请参阅使用 ARCore for Jetpack XR。
Jetpack Compose Glimmer
适用的 XR 设备:AI 眼镜
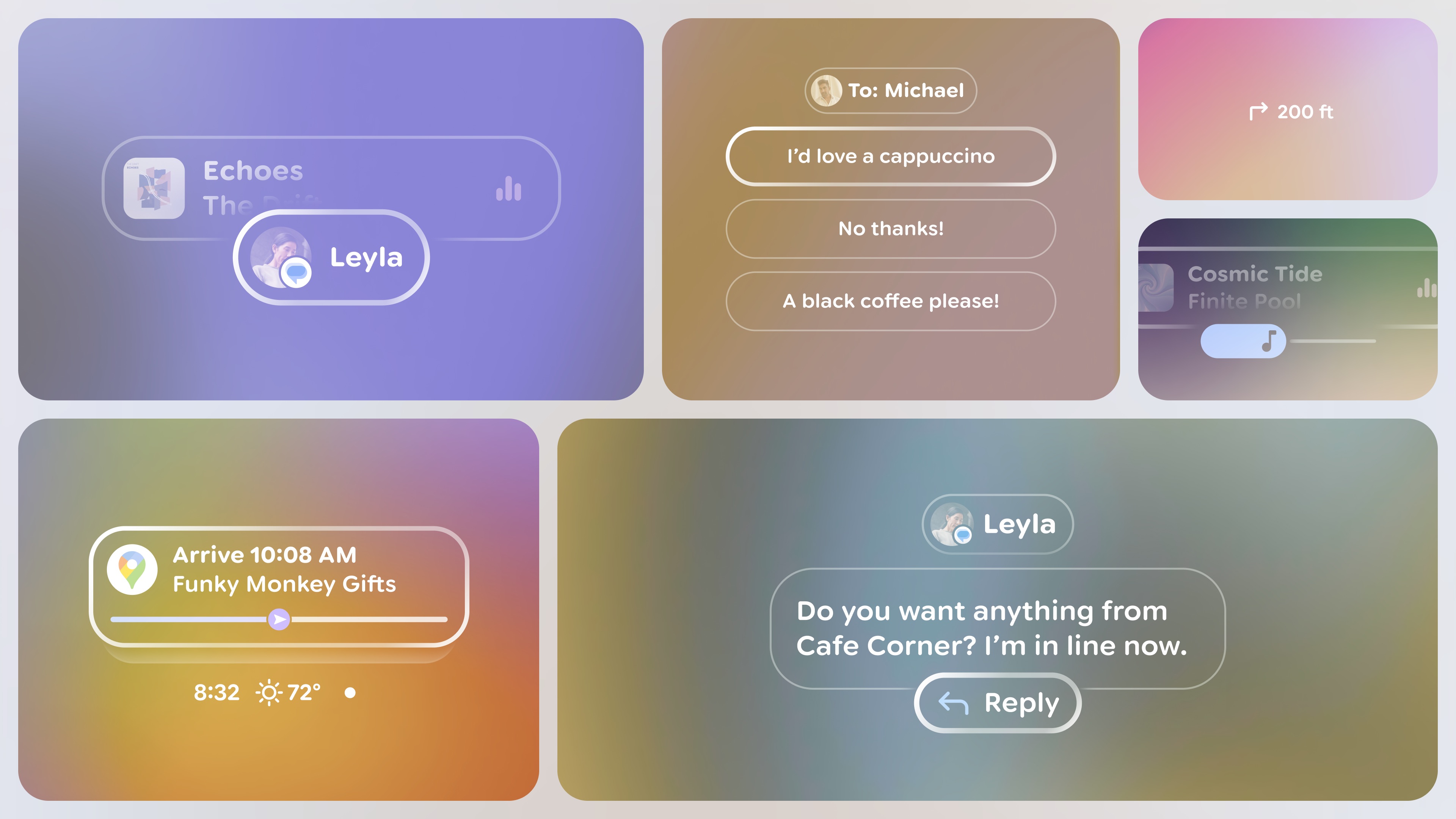
Jetpack Compose Glimmer 是一款用于构建增强型 Android XR 体验的界面工具包,专为显示 AI 眼镜而优化。为全天佩戴的设备打造美观、简约且舒适的界面。
- 注重一览无余和清晰易读:与手机不同,主画布是透视显示屏,因此是透明的。Jetpack Compose Glimmer 提供眼镜专用主题、简化的调色板和排版,让您的内容易于阅读、快速处理且不会分散注意力。
- 针对穿戴式设备特有的互动进行了优化:我们针对用户使用眼镜的方式优化了互动模型。Jetpack Compose Glimmer 组件具有清晰的焦点状态,例如优化的轮廓,而不是分散注意力的涟漪效果,并且可以处理常见的物理输入,例如点按、在框架上滑动,当然还有语音。
- 使用熟悉的声明性界面模式:由于 Jetpack Compose Glimmer 完全基于 Jetpack Compose 构建,因此您可以运用自己已知的有关在 Android 中构建声明性界面的所有知识。我们提供一整套核心的预构建可组合函数,例如 Text、Icon、Button 和 TitleChip 等专用组件,所有这些函数和组件都针对眼镜环境进行了优化。

Jetpack Projected
适用的 XR 设备:AI 眼镜
当您为 AI 眼镜构建应用时,您的应用会在配套的宿主设备(例如 Android 手机)上运行,该设备会投射应用的 XR 体验。Jetpack Projected 可让这些 Android 主机设备与 AI 眼镜通信(如果主机设备具有 XR 投射功能)。
- 访问投影设备硬件:与投影设备(AI 眼镜)关联的设备上下文。此投影上下文可提供对投影设备硬件(例如摄像头)的访问权限。专门为在 AI 眼镜上显示而创建的专用 activity 已经可以作为投影上下文发挥作用。如果应用的另一部分(例如电话 activity 或服务)需要访问 AI 眼镜硬件,则可以获取投影的 context。
- 简化权限请求:AI 眼镜遵循标准 Android 权限模型,其中包含眼镜专用权限,必须在运行时请求这些权限,您的应用才能访问设备硬件(例如摄像头)。权限帮助程序可简化手机和 AI 眼镜界面上的这些权限请求机制,从而提供一致的请求体验。
- 检查设备和显示功能:检查投影设备是否具有显示功能以及显示屏的状态,以呈现视觉内容。根据设备的功能调整应用。例如,如果设备没有显示屏或显示屏处于关闭状态,您可能需要提供更多音频上下文。
- 访问应用摄像头操作:您的应用可以访问用户摄像头操作,例如在视频串流应用中开启或关闭摄像头。
OpenXR™ 和 OpenXR 徽标是 The Khronos Group Inc. 拥有的商标,已在中国、欧盟、日本和英国注册为商标。




