本页列出了 Android Studio 预览版中引入的新功能。 预览版 build 可让您抢先体验 Android Studio 中的最新功能和改进。您可以下载这些预览版。 如果您在使用 Android Studio 预览版时遇到任何问题,请告知我们。您的错误报告有助于我们改进 Android Studio。
Canary 版包含正在积极开发中的最新功能,并且经过了小范围测试。虽然您可以使用 Canary build 进行开发,但请注意,功能可能会添加或更改。候选版本 (RC) 是 Android Studio 的下一个版本,几乎已准备好发布稳定版。下一个版本的功能集已稳定。如需了解 Android Studio 版本命名,请参阅 Android Studio 版本名称。
如需了解 Android Studio 预览版发布的最新资讯(包括每个预览版中的重要修正的列表),请参阅 Android Studio 博客中的版本更新。
当前版本的 Android Studio
下表列出了当前版本的 Android Studio 及其各自的渠道。
| 版本 | 频道 |
|---|---|
| Android Studio Otter 2 功能更新 | 2025.2.2 | 稳定版 |
| Android Gradle 插件 8.13.2 | 稳定版 |
| Android Studio Otter 3 功能更新 | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary 版 |
与 Android Gradle 插件预览版的兼容性
每个 Android Studio 预览版都会随附相应版本的 Android Gradle 插件 (AGP) 一起发布。Studio 的预览版应可与任何兼容的稳定版 AGP 搭配使用。不过,如果您使用的是 AGP 预览版,则必须使用相应的 Studio 预览版(例如,Android Studio Chipmunk Canary 7 与 AGP 7.2.0-alpha07)。尝试使用不同的版本(例如,Android Studio Chipmunk Beta 1 与 AGP 7.2.0-alpha07)会导致同步失败,并提示您更新到相应版本的 AGP。
如需查看废弃和移除的 Android Gradle 插件 API 的详细日志,请参阅 Android Gradle 插件 API 更新。
Studio Labs
借助 Studio Labs,您可以在 Android Studio 的稳定版中试用最新的 AI 实验性功能,从而更快地将我们的 AI 辅助功能集成到您的开发工作流程中。如需了解详情,请参阅 Studio Labs。
以下是目前在 Studio 实验室中提供的功能。
| 功能 | 说明 | 文档 |
|---|---|---|
| Compose 预览生成 | Gemini 可以自动为特定可组合函数或文件中的所有可组合函数生成 Compose 预览,包括预览参数的模拟数据。 | 生成 Compose 预览 |
| 转换界面 | 使用自然语言直接从 Compose 预览面板更新应用界面。 | 转换界面 |
| Android Studio 学习路线 | 使用自然语言描述端到端测试的步骤和断言。 | Android Studio 学习路线 |
Android Studio Otter 3 功能更新 | 2025.2.3
以下是 Android Studio Otter 3 功能更新 | 2025.2.3 中的新功能。
如需了解此版 Android Studio 中已修复的问题,请参阅已解决的问题。
Studio Labs 中的 Android Studio 学习之旅
在 Android Studio Otter 3 功能更新中,Android Studio 的“历程”将作为一项实验性功能移至 Studio Labs,您可以通过 Studio Labs 菜单在 Android Studio 的 RC 版和稳定版中使用该功能。
如需了解详情,请参阅 Studio Labs。
智能体模式下的界面开发
Android Studio 中的 Gemini 现在已更深入地集成到 Compose 预览中的界面开发工作流程中,可帮助您更快地从设计过渡到高质量的实现。这些新功能旨在协助您完成从初始代码生成到迭代、优化和调试的各个阶段,并提供与您的工作相关的入口点。
如果您对这些功能有任何反馈意见或遇到任何问题,请提交 bug。
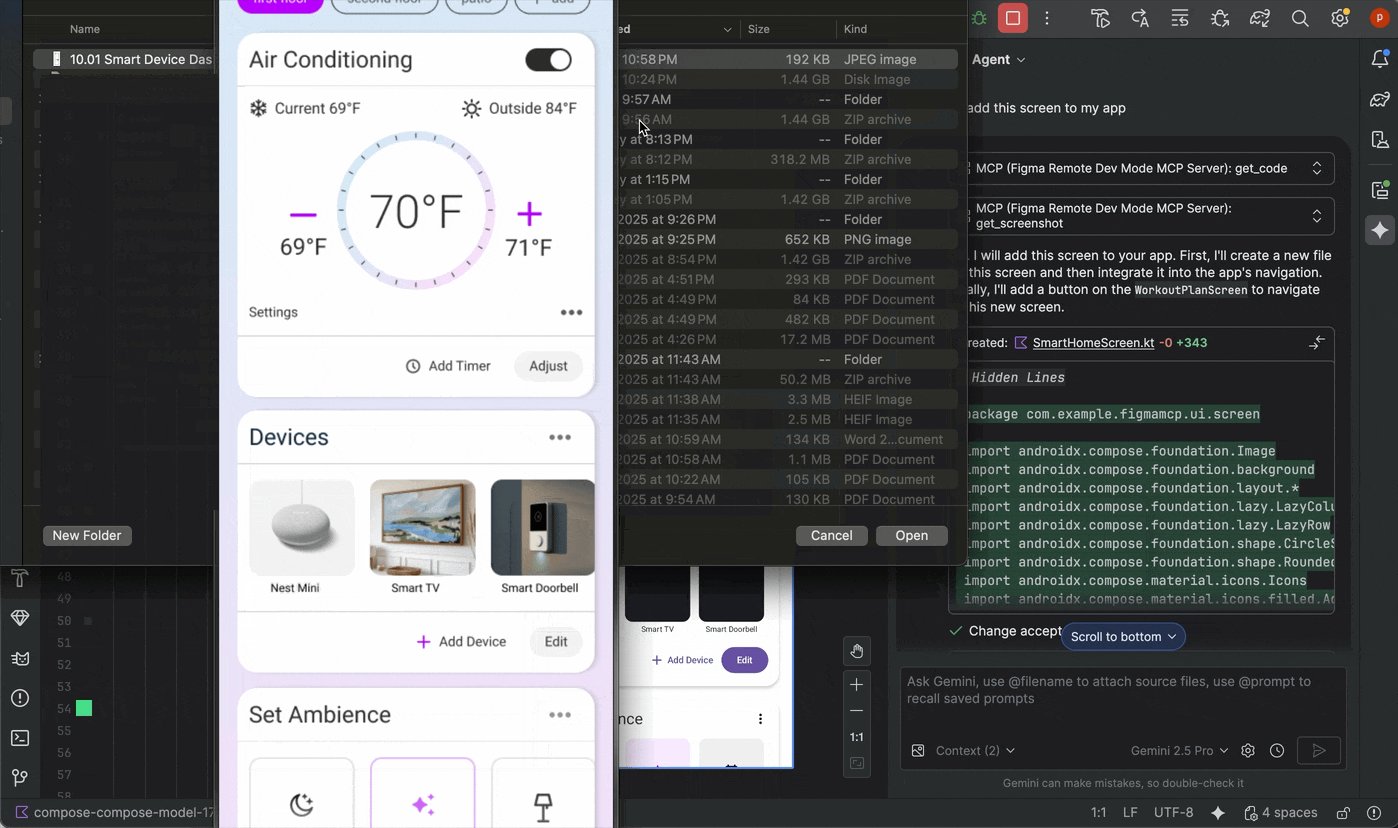
根据设计模拟创建新的界面
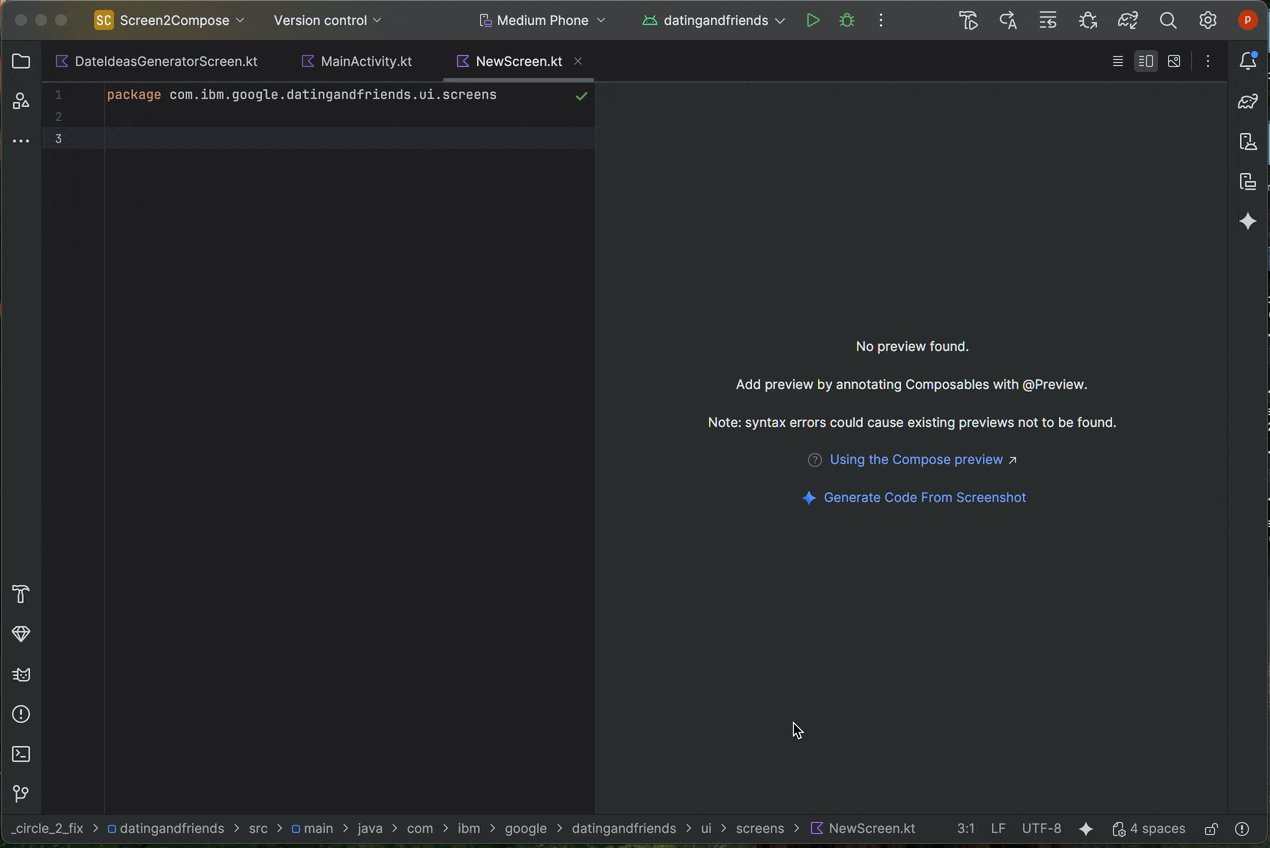
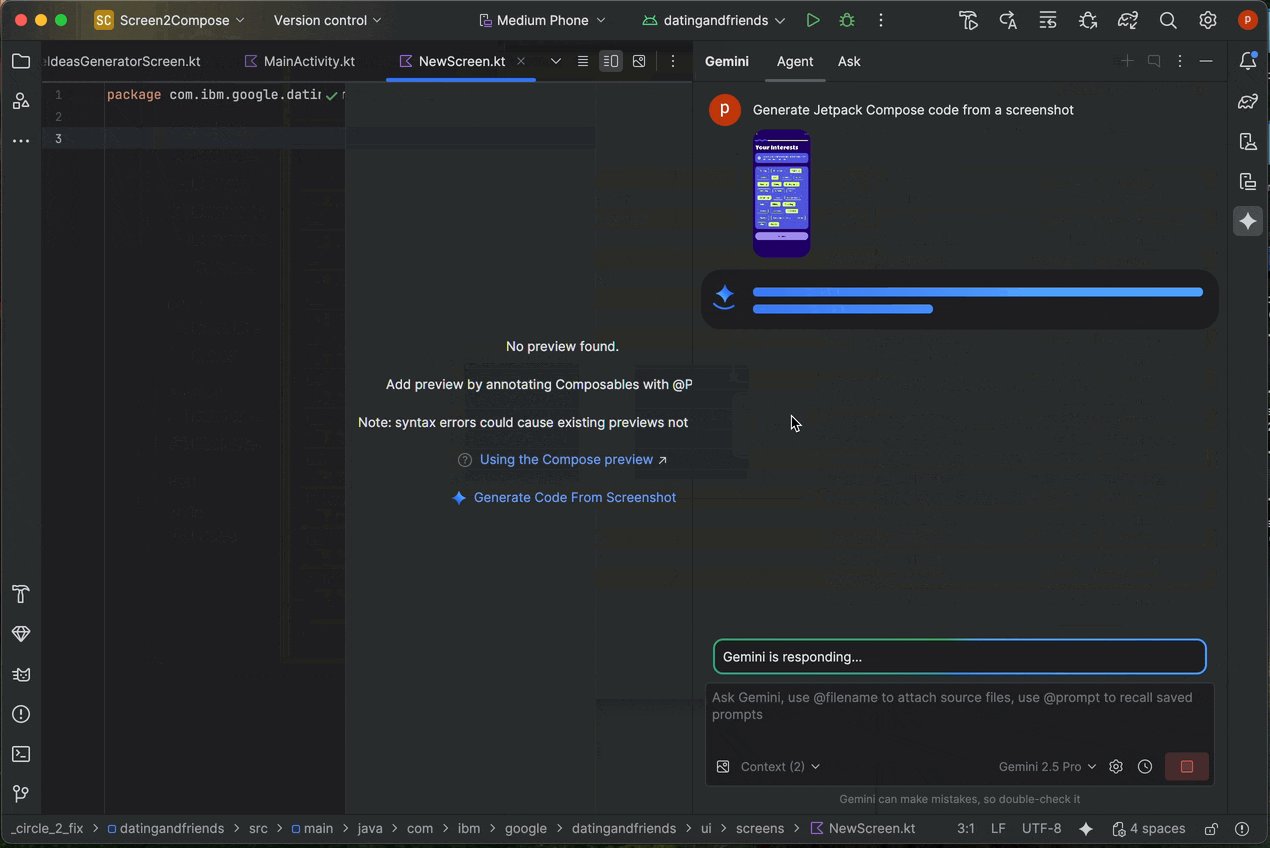
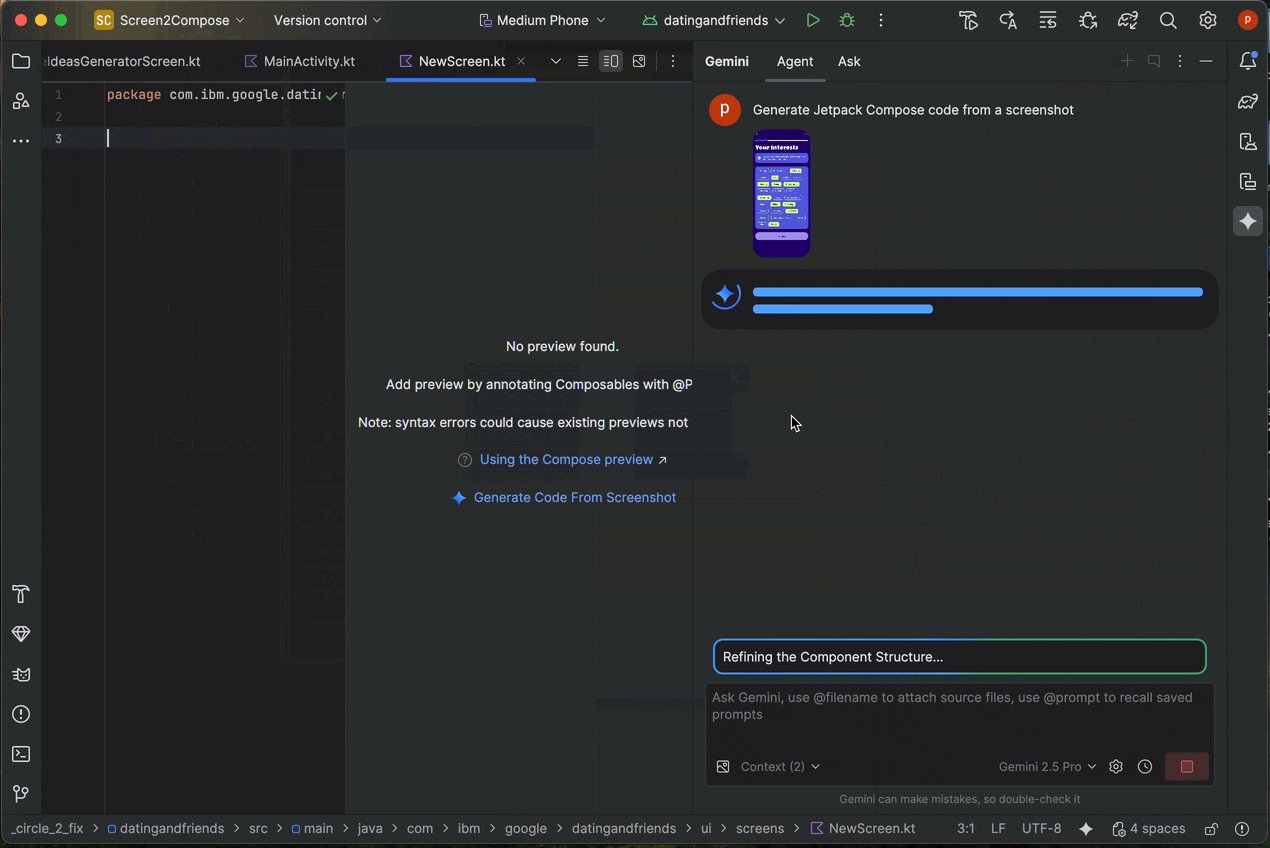
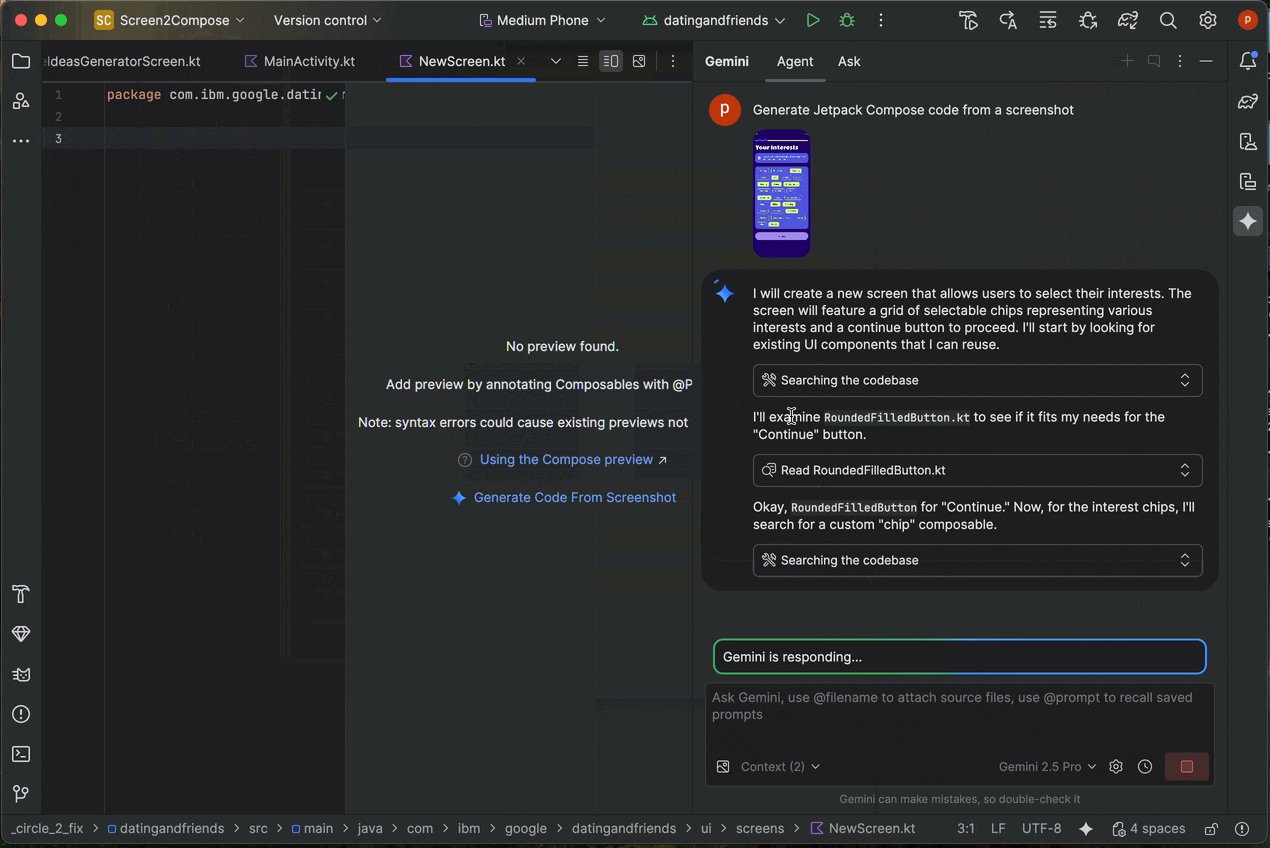
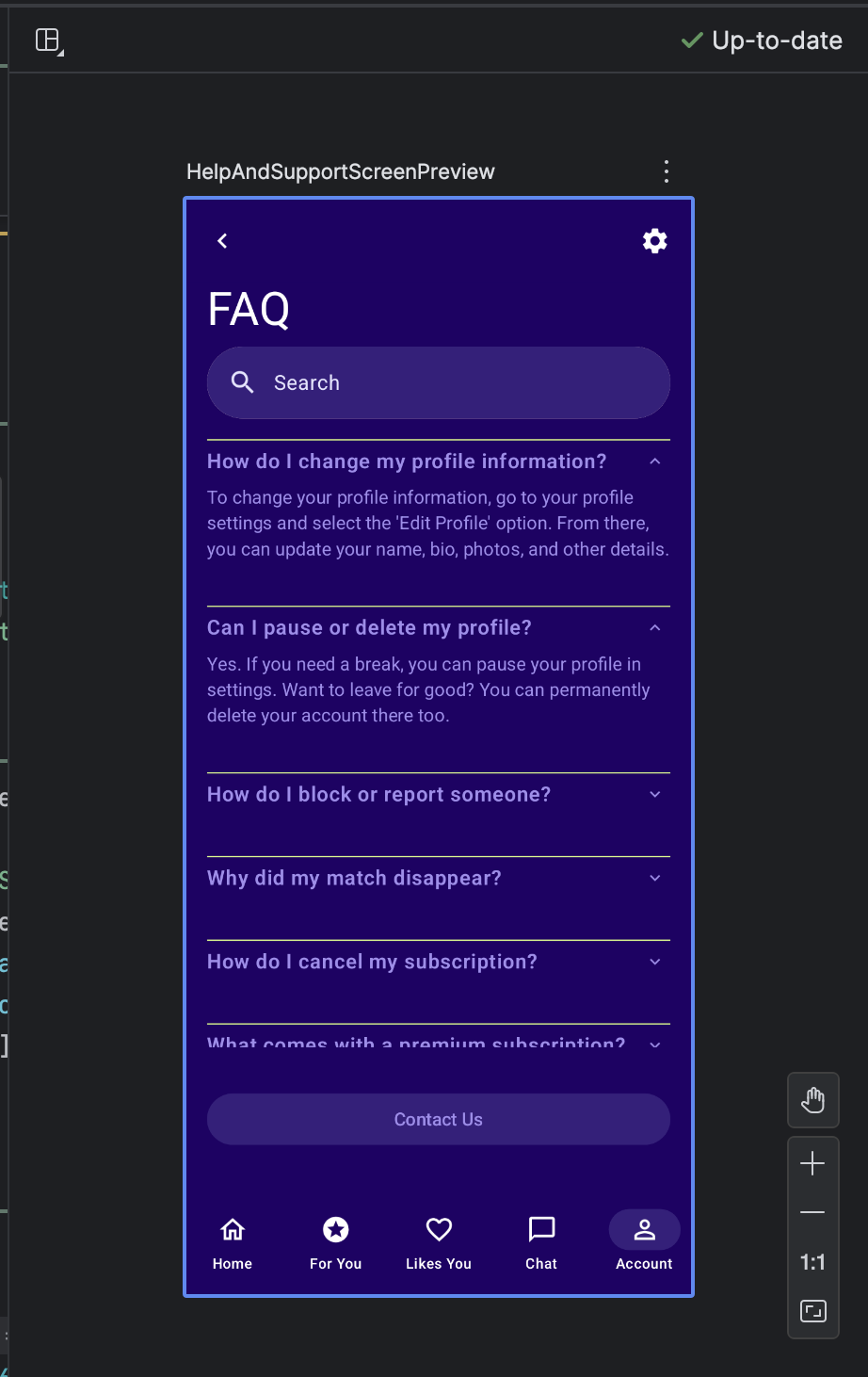
为了加快界面开发流程的启动速度,您现在可以直接从设计模拟生成 Compose 代码。在没有现有预览的文件中,点击“预览”面板中的根据屏幕截图生成代码。Gemini 将使用提供的图片生成初始实现,从而省去从头开始编写样板代码的麻烦。


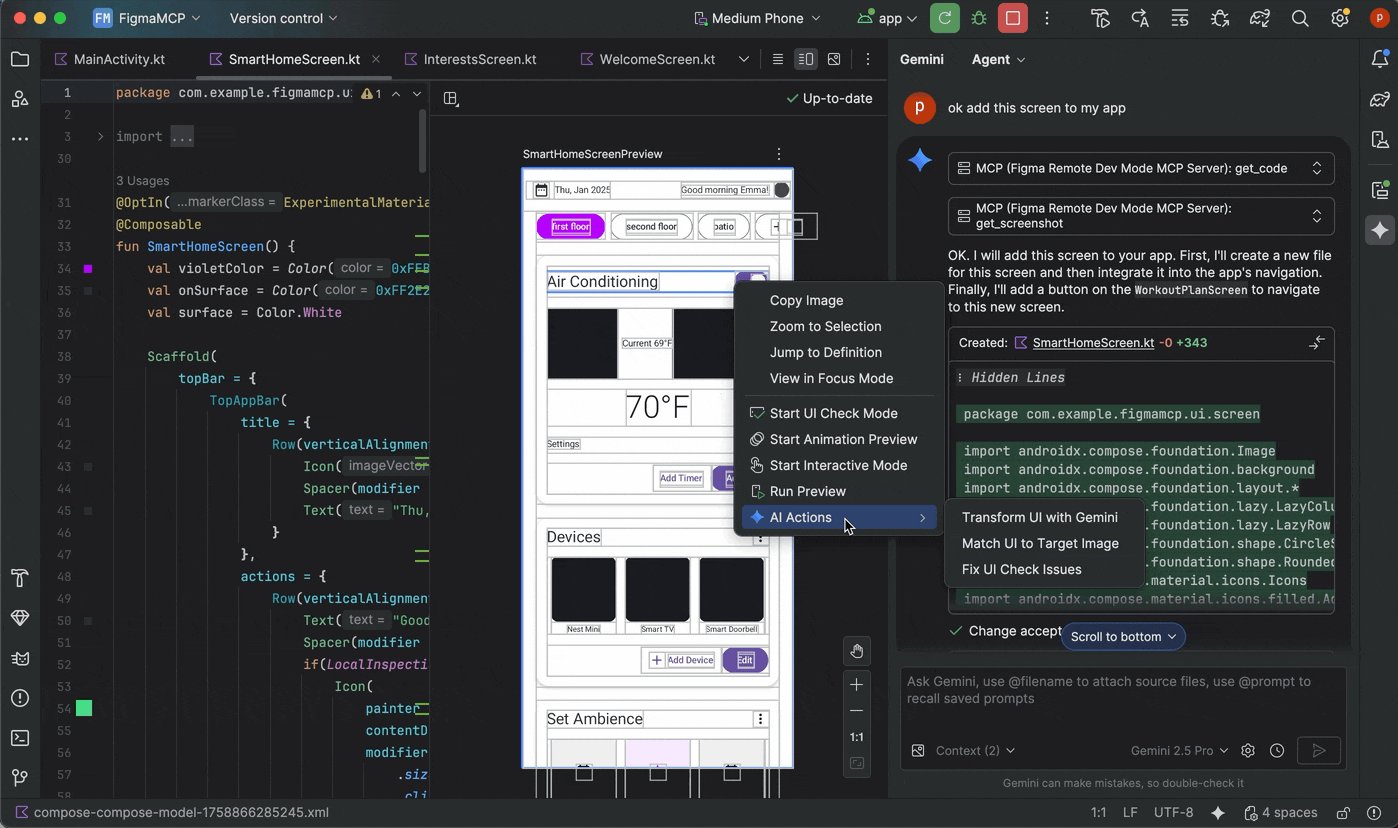
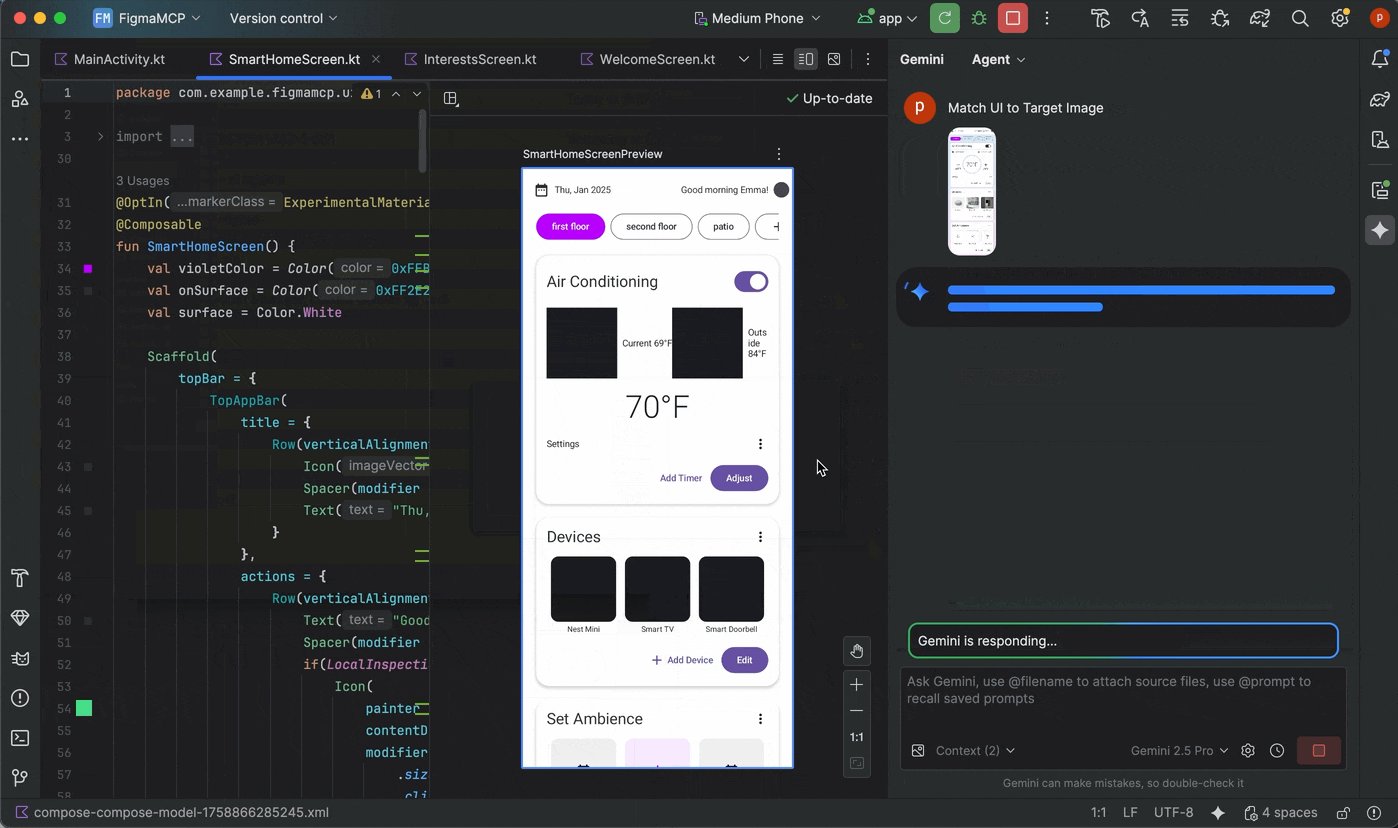
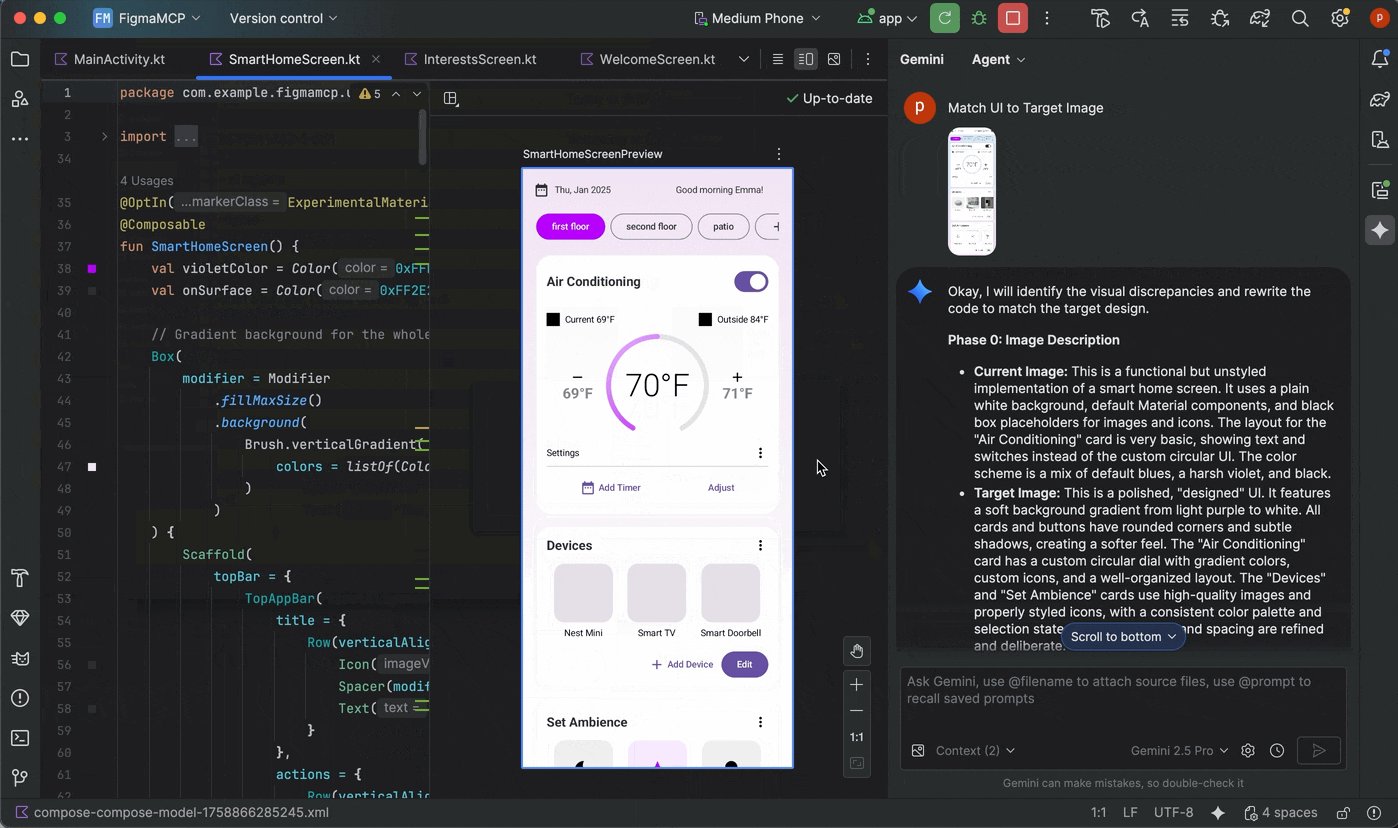
使界面与目标图片相匹配
完成初始实现后,您可以对其进行迭代优化,使其达到像素级完美。右键点击您的 Compose 预览,然后依次选择 AI 操作 > 将界面与目标图片相匹配。这样一来,您就可以上传参考设计,然后让代理建议代码更改,以使界面尽可能贴合该设计。

使用自然语言迭代界面
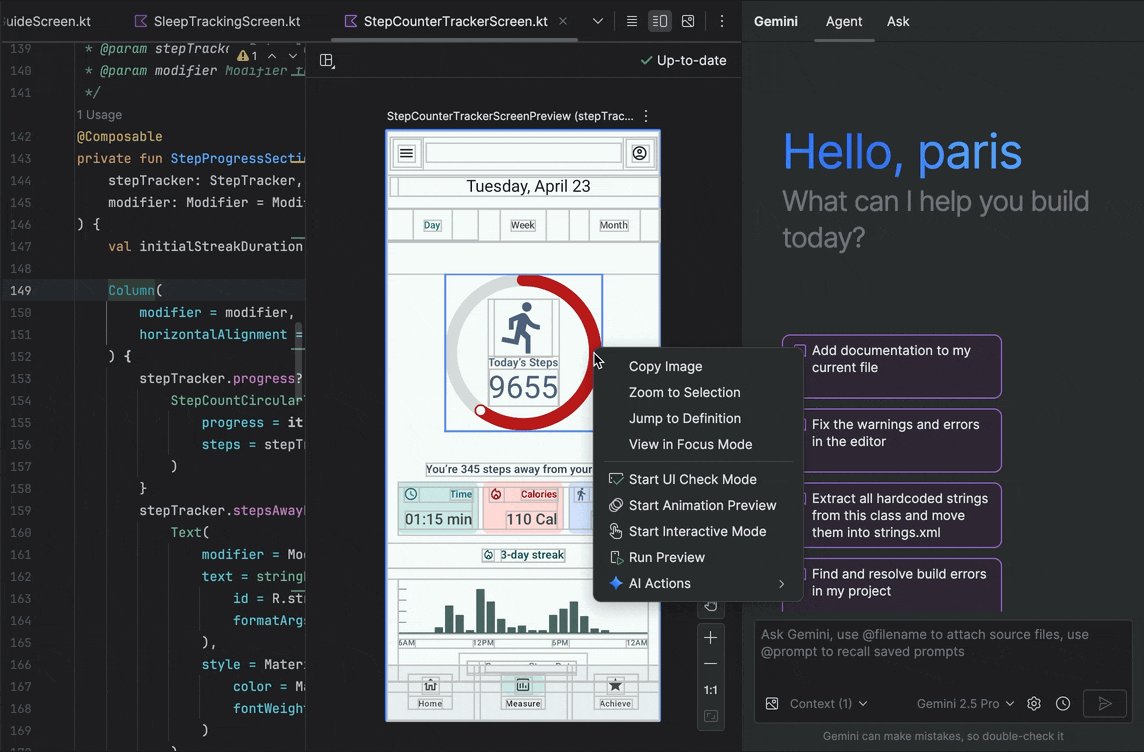
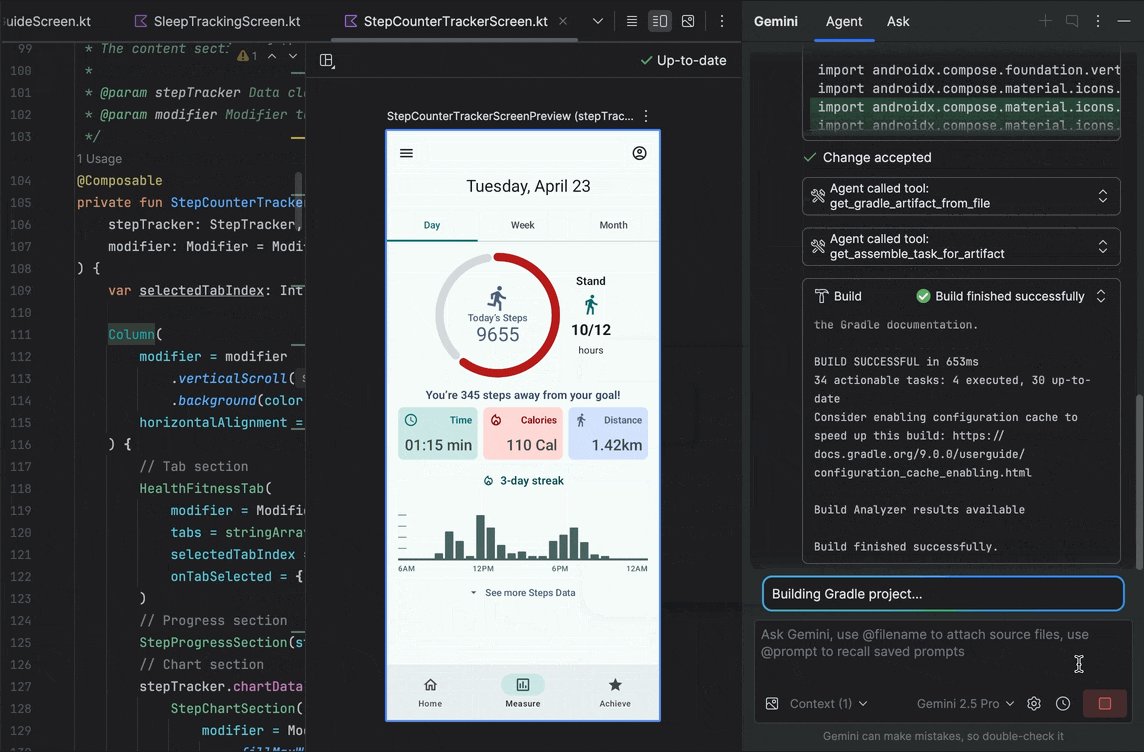
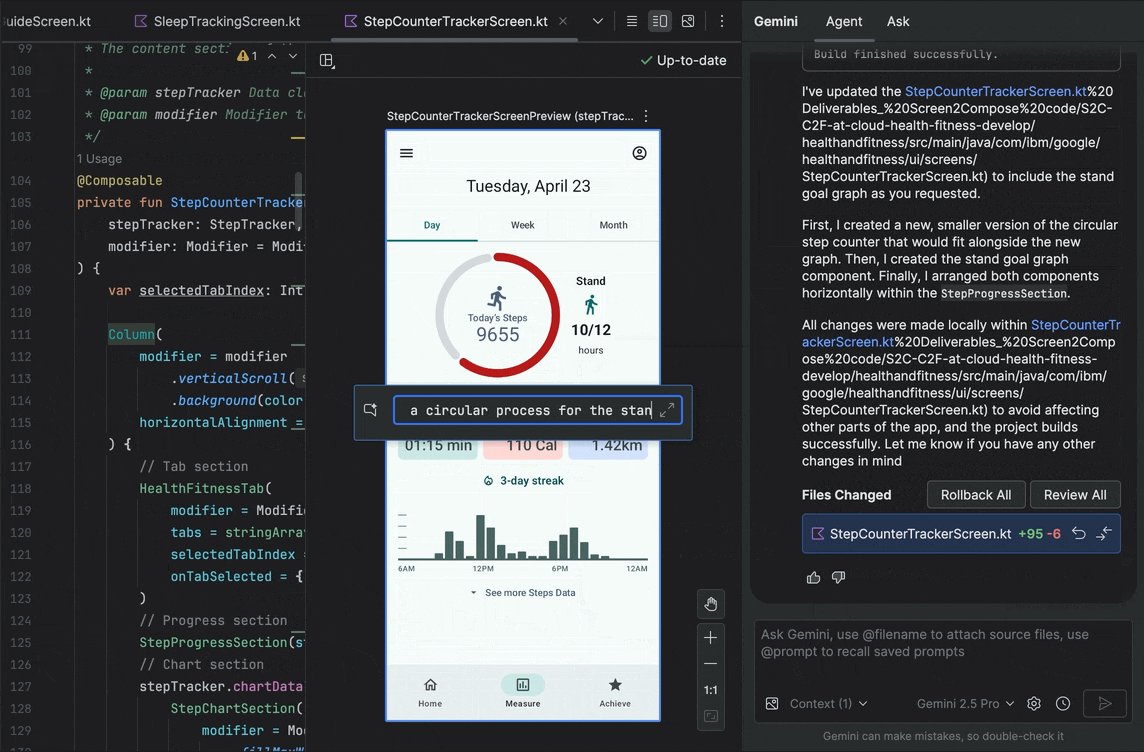
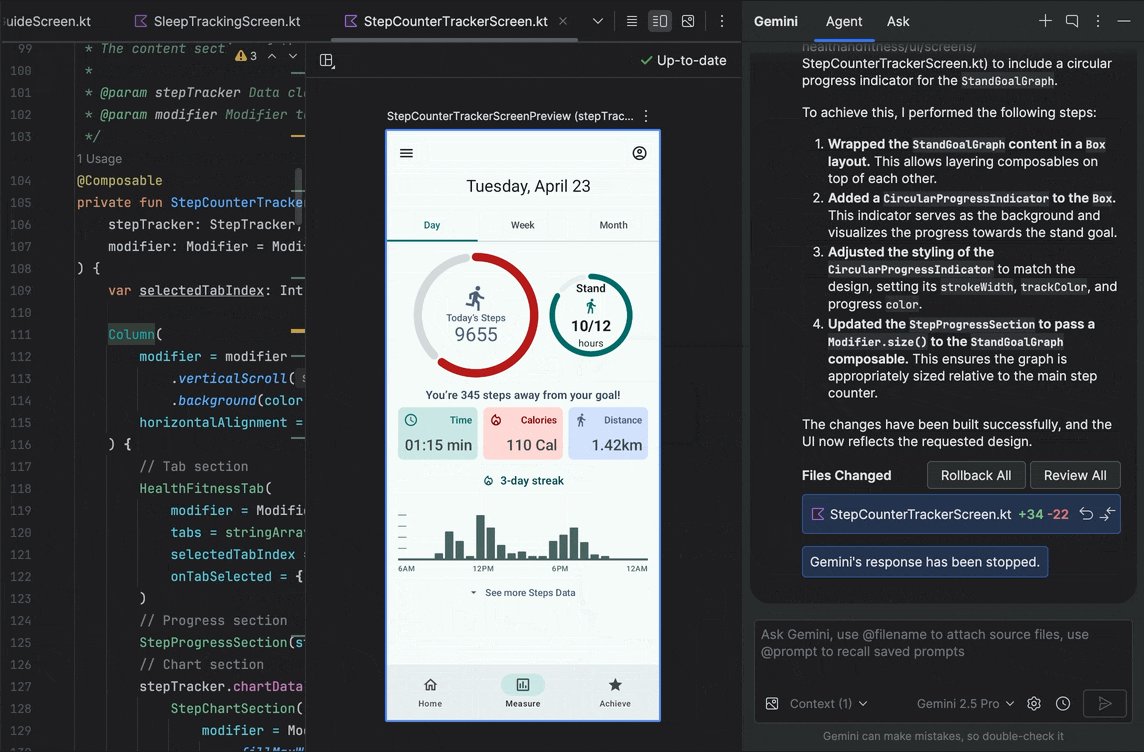
如需进行更具体或更具创意的更改,请右键点击预览,然后依次选择 AI 操作 > 转换界面。此功能现在利用了代理模式,因此更加强大和准确。升级后,您可以使用自然语言提示修改界面,例如“将按钮颜色更改为蓝色”或“在此文本周围添加内边距”,Gemini 将应用相应的代码修改。

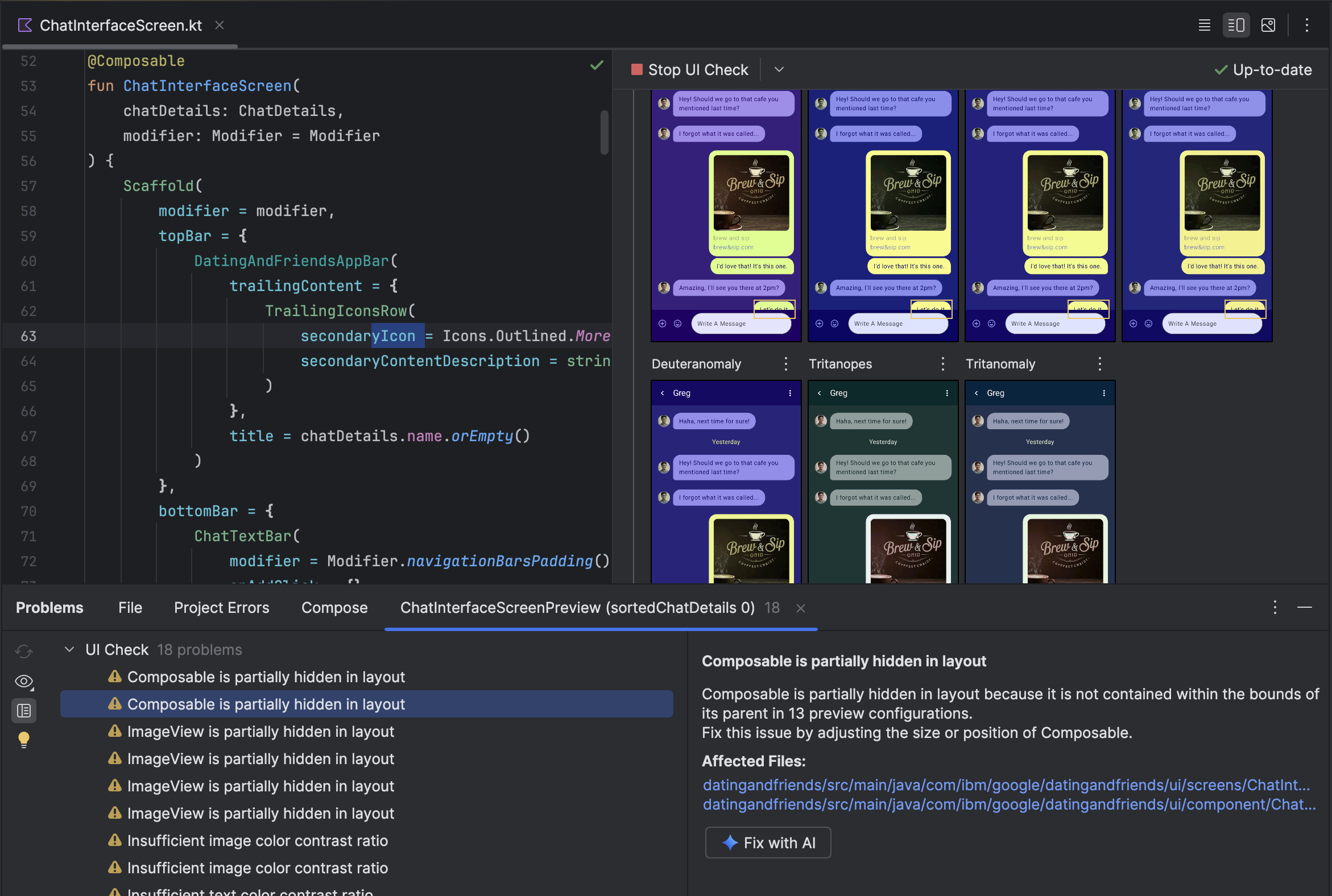
查找并修正界面质量问题
验证界面是否优质且更易于访问是至关重要的最后一步。依次选择 AI 操作 > 修复所有界面检查问题,即可审核界面是否存在常见问题,例如无障碍功能问题。然后,该代理会提出并应用修复措施来解决检测到的问题。


您还可以在 Compose 界面检查模式下使用使用 AI 修复按钮来找到相同的功能:

除了迭代界面之外,Gemini 还可以帮助您简化开发环境。
如需加快设置速度,您可以:
生成撰写预览:此功能现已由 AI 智能体增强,可提供更准确的结果。在包含可组合函数但没有 @Preview 注释的文件中工作时,您可以右键点击可组合函数,然后依次选择 Gemini > 生成 [可组合函数名称] 预览。现在,代理会更好地分析您的可组合项,以生成具有正确参数的必要样板,从而帮助验证是否已成功添加渲染的预览。

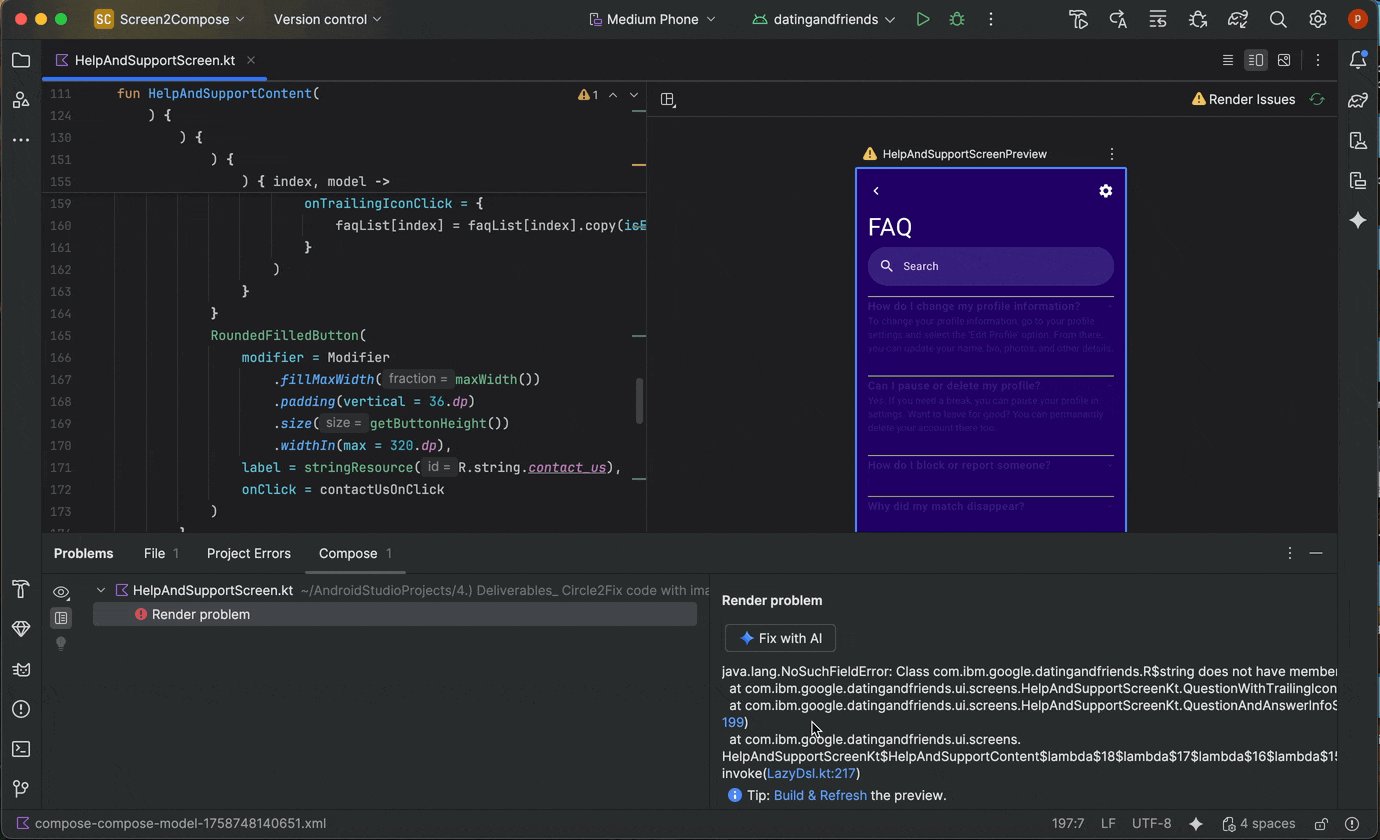
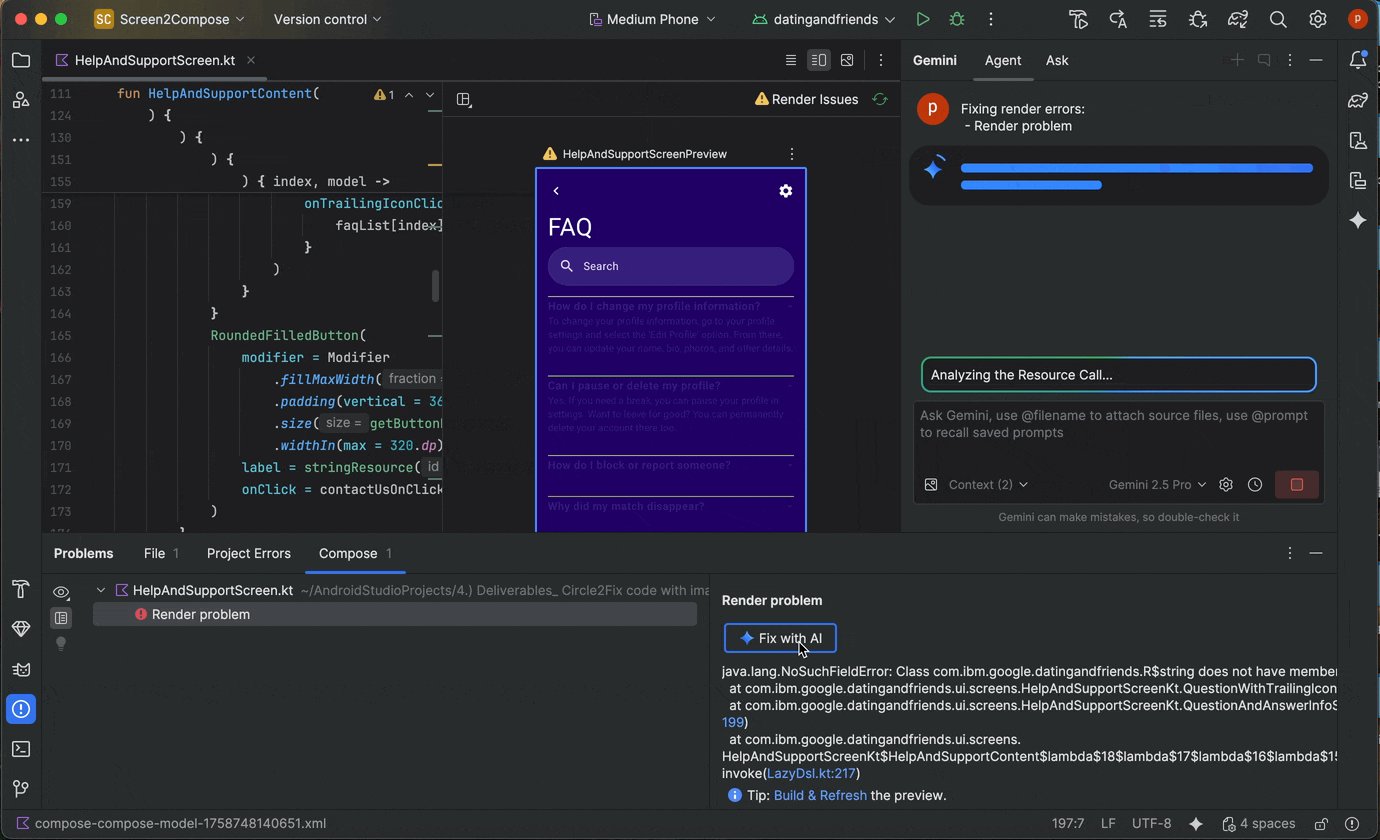
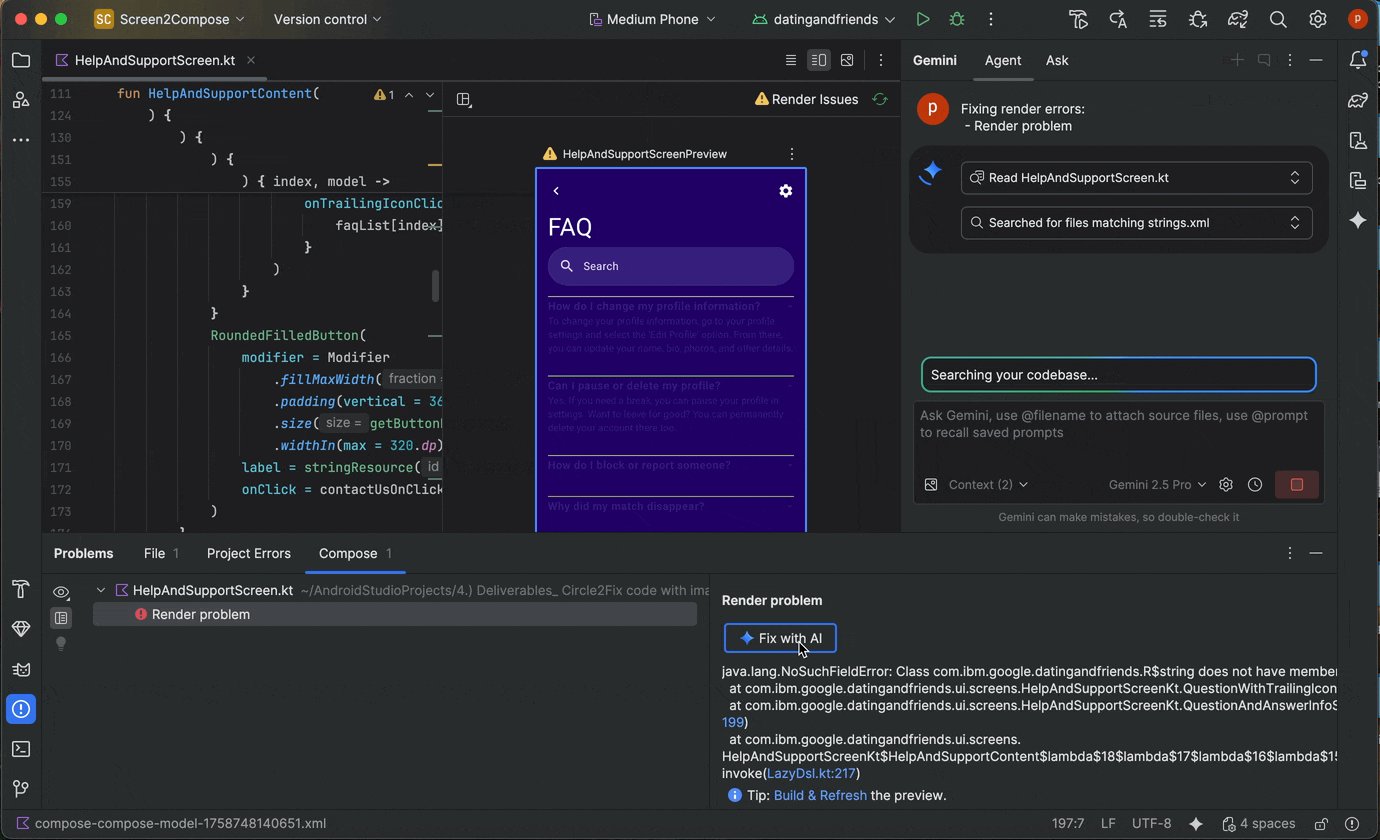
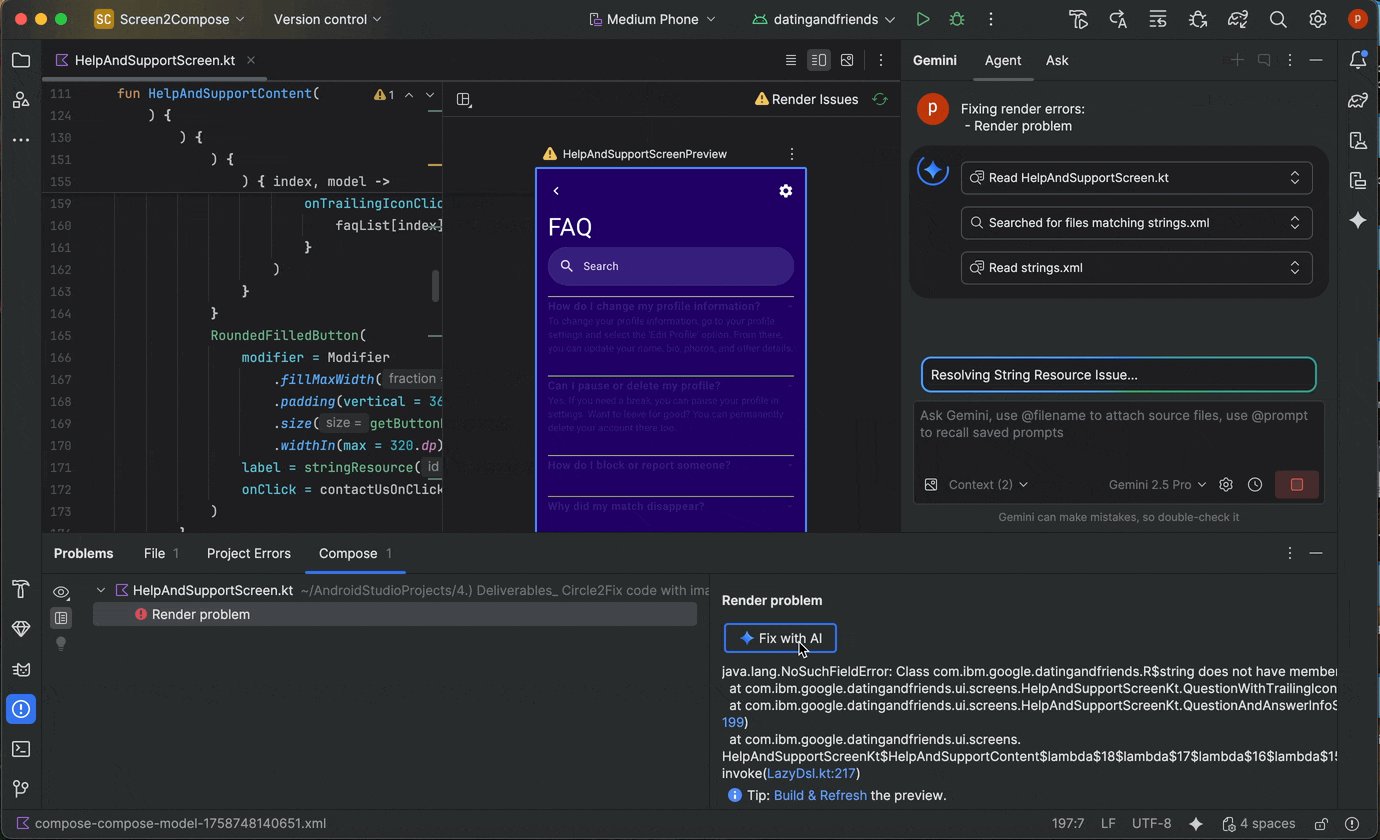
生成 Compose 预览的入口点 修复预览渲染错误:如果 Compose 预览无法渲染,Gemini 现在可以帮助您进行调试。使用代理分析错误消息和代码,找出根本原因并应用修复。

使用“AI 修复”功能修复预览渲染错误
管理与 Gemini 的多个对话串
现在,您可以将 Android Studio 中与 Gemini 的对话整理成多个线程。这样一来,您就可以在多个正在进行的任务之间切换,并搜索对话记录。为每个任务使用单独的线程还可以将 AI 的上下文范围限制为仅当前主题,从而提高回答质量。
如需发起新话题,请点击新对话图标  。如需查看对话历史记录,请点击最近的对话图标
。如需查看对话历史记录,请点击最近的对话图标  。
。

您的对话记录会保存到您的账号中,因此,如果您必须退出账号或切换账号,那么在返回时可以从上次中断的地方继续对话。
使用本地模型
借助 Android Studio Otter 3 Feature Drop,您可以选择为 IDE 的 AI 功能提供支持的大语言模型 (LLM)。

模型必须位于本地计算机上,如果您互联网连接受限或对 AI 模型的使用有相关限制,或者您只是想尝试使用开源研究模型,那么这种方式非常有利。
本地模型可替代 Android Studio 中内置的 LLM 支持。不过,Android Studio 中的 Gemini 通常可提供最佳 Android 开发体验,因为 Gemini 经过 Android 调整,并且支持 Android Studio 的所有功能。借助 Gemini,您可以选择各种模型来完成 Android 开发任务,包括免费的默认模型或通过付费 Gemini API 密钥访问的模型。
如需支持本地模型,您需要在本地计算机上安装 LLM 提供方(例如 LM Studio 或 Ollama),并选择兼容的模型。
使用远程模型
Android Studio 使您能够使用远程模型来支持其 AI 功能。
如需使用远程模型,请在 Android Studio 的设置中配置远程模型提供程序。为提供方、API 端点网址和 API 密钥提供名称。配置提供方后,您可以从 AI 聊天窗口中的模型选择器中选择远程模型。

如需了解详情,请参阅使用远程模型。
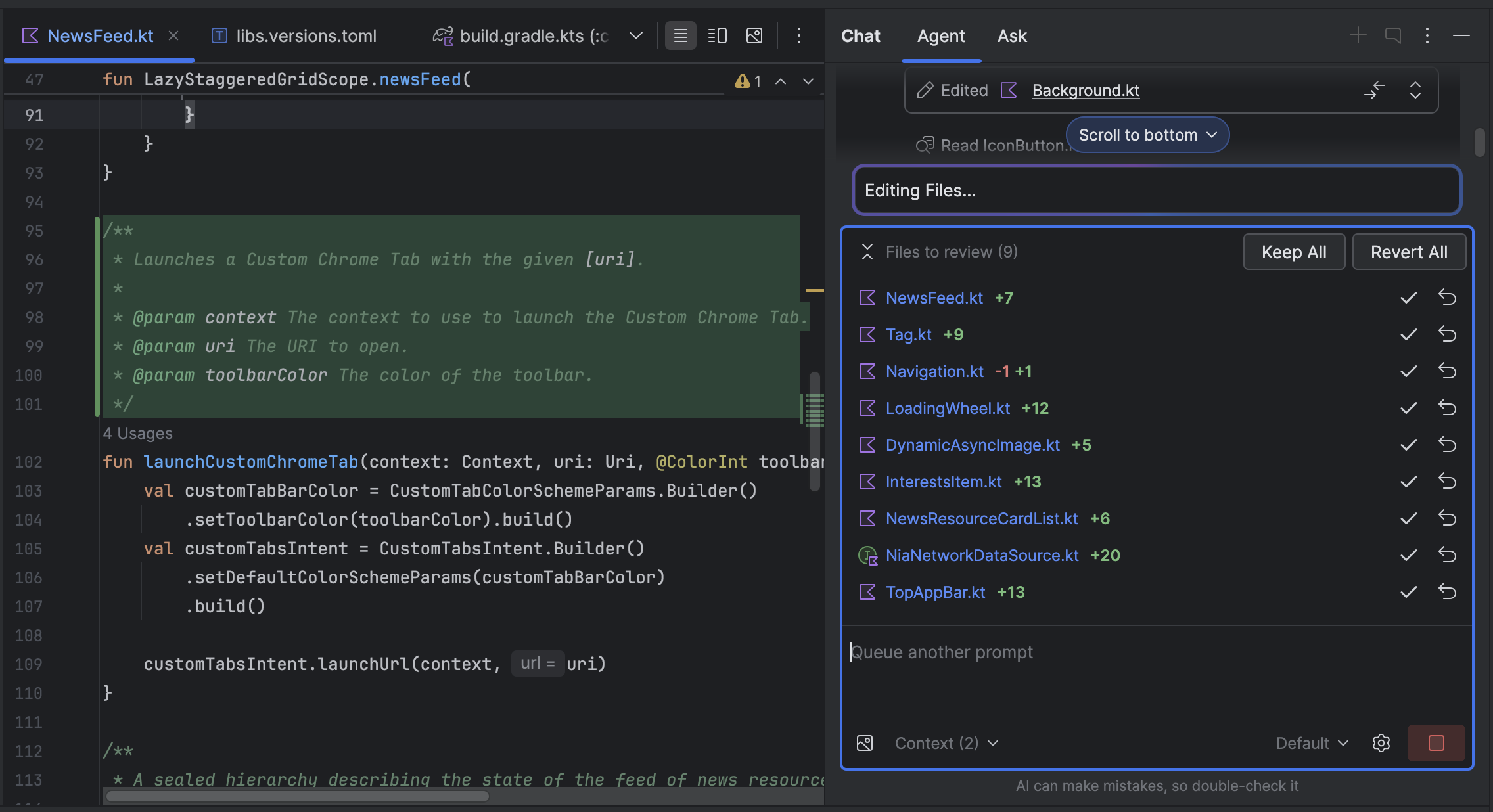
使用“更改”抽屉查找和查看更改
您现在可以使用“更改”抽屉栏查看和管理 AI 代理所做的更改。当代理对您的代码库进行更改时,请在待检查的文件中查看已编辑的文件。然后,您可以单独或一起保留或还原这些更改。点击抽屉中的单个文件,即可在编辑器中查看代码差异,并根据需要进行优化。借助“更改”抽屉,您可以跟踪智能体在聊天期间所做的修改,并重新查看特定更改,而无需滚动浏览对话历史记录。

请注意,如果代理设置为要求您修改文件,您需要接受更改,才能在“更改”抽屉中看到相应更改。因此,您需要选择不询问是否要修改文件,才能在“更改”抽屉中一次显示多个文件。您可以随时在客服人员选项
 中切换此设置。
中切换此设置。

自动 Logcat 回溯
在 Android Studio Otter 3 功能更新和 AGP 9.0 中,当 R8 处于启用状态 (minifyEnabled = true) 时,Logcat 会自动重新追踪堆栈轨迹。
由于经过 R8 处理的代码可能会发生各种更改,因此堆栈轨迹不再引用原始代码。例如,行号以及类和方法的名称可能会发生变化。以前,为了使用原始堆栈轨迹进行调试,开发者必须使用 R8 的 retrace 命令行工具。
借助 AGP 9.0,Android Studio 会自动重新追踪堆栈轨迹,以便您直接在 Android Studio 中查看原始堆栈轨迹,无需执行额外操作,从而在启用 R8 时改善调试体验。
支持远程 MCP 服务器
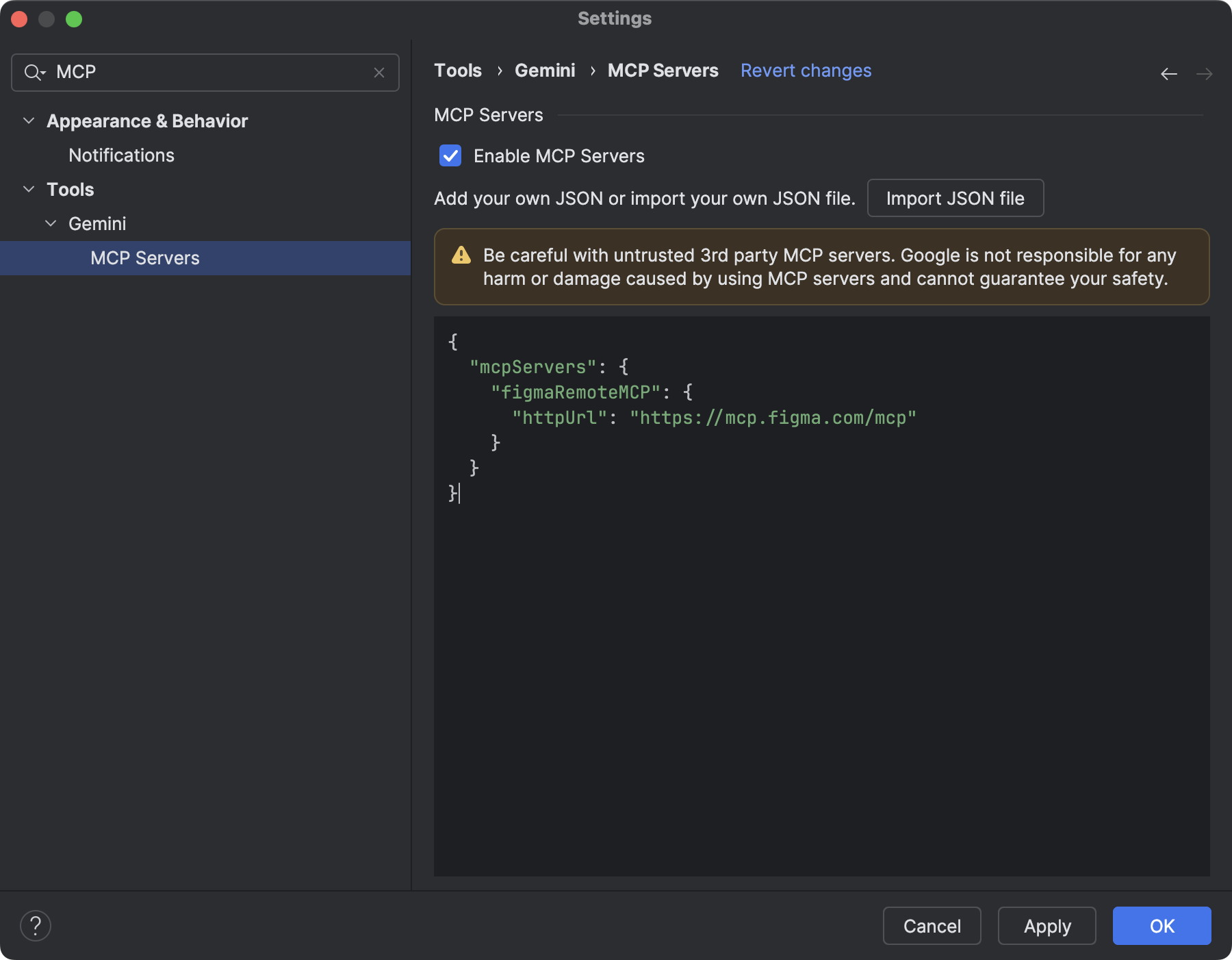
从 Android Studio Otter 1 Canary 3 开始,您可以使用 Android Studio 连接到远程 MCP 服务器。借助远程 MCP 服务器,Android Studio 中的 Gemini 代理可以访问外部工具和资源,您无需自行安装和维护服务器,从而减少了工作量。例如,您可以连接到 Figma 的远程 MCP 服务器,以便在不安装 Figma 桌面应用的情况下连接到 Figma 文件。如需详细了解如何添加 MCP 服务器,请参阅添加 MCP 服务器。

设备互动工具
Android Studio 中的 AI 代理现在可以使用各种工具将应用部署到已连接的设备、检查当前屏幕上显示的内容、拍摄屏幕截图、检查 Logcat 中的错误,以及通过 adb shell input 与正在运行的应用互动。这样,代理就可以帮助您进行涉及重新运行应用、检查错误以及验证特定更新是否成功完成(例如,通过拍摄和查看屏幕截图)的更改或修复。

Android Studio Panda | 2025.3.1
以下是 Android Studio Panda | 2025.3.1 中的新功能。
如需了解此版 Android Studio 中已修复的问题,请参阅已解决的问题。
利用 AI 创建新项目
利用生成式 AI 的强大功能,加快 Android 开发工作流程。 从 Android Studio Otter 1 Canary 5 开始,AI 代理可让您在几分钟内将想法转化为应用原型。
该代理能够生成各种多屏应用:
- 单屏应用:构建具有静态界面布局的基本应用。
- 多页面应用:创建可在屏幕之间进行基本导航的应用。
- AI 增强型应用:集成 Gemini API 以添加生成式 AI 功能。
- 集成公共 API 的应用:构建可显示来自公共 API 的数据的应用。
如需使用项目设置代理,请执行以下操作:
- 启动 Android Studio。
在 Welcome to Android Studio 界面上选择 New Project(或在项目中依次选择 File > New > New Project)。

开始新项目。 选择用 AI 创作。

选择项目模板或使用 Gemini 创建应用。 在文本输入字段中输入提示,然后点击下一步。

用于设置新项目的对话框。 为应用命名,然后点击 Finish 以开始生成流程。
根据您的提示,Android Studio 中的 Gemini 会为您的应用生成结构化方案。您批准该方案后,代理会开始自主生成循环,以配置和构建您的应用。
使用 AI 智能体更新依赖项
升级依赖项可能是一项复杂且耗时的任务。从 Android Studio Otter 1 Canary 5 开始,AI 代理可自动执行并简化依赖项升级流程,从而消除繁琐的工作并提高项目可维护性。只需点击几下,您就可以无缝升级所有依赖项并获得最新版本的好处,从而专注于构建高质量的应用。

如需使用 AI 代理更新依赖项,请执行以下操作之一:
- 点击 Refactor(或在编辑器或项目视图中点击右键)> Update dependencies。
在
libs.versions.toml文件中,将光标悬停在带有下划线的版本上,点击随即显示的显示上下文操作 菜单,然后点击使用 Gemini 更新所有库。
菜单,然后点击使用 Gemini 更新所有库。
在此过程中,代理会提供升级计划的简要概览,以便您逐步监控进度并在应用所有更改之前进行审核。代理会迭代执行构建流程,解决升级过程中出现的任何构建错误。您可以随时查看、接受或回滚更改,也可以随时停止代理。
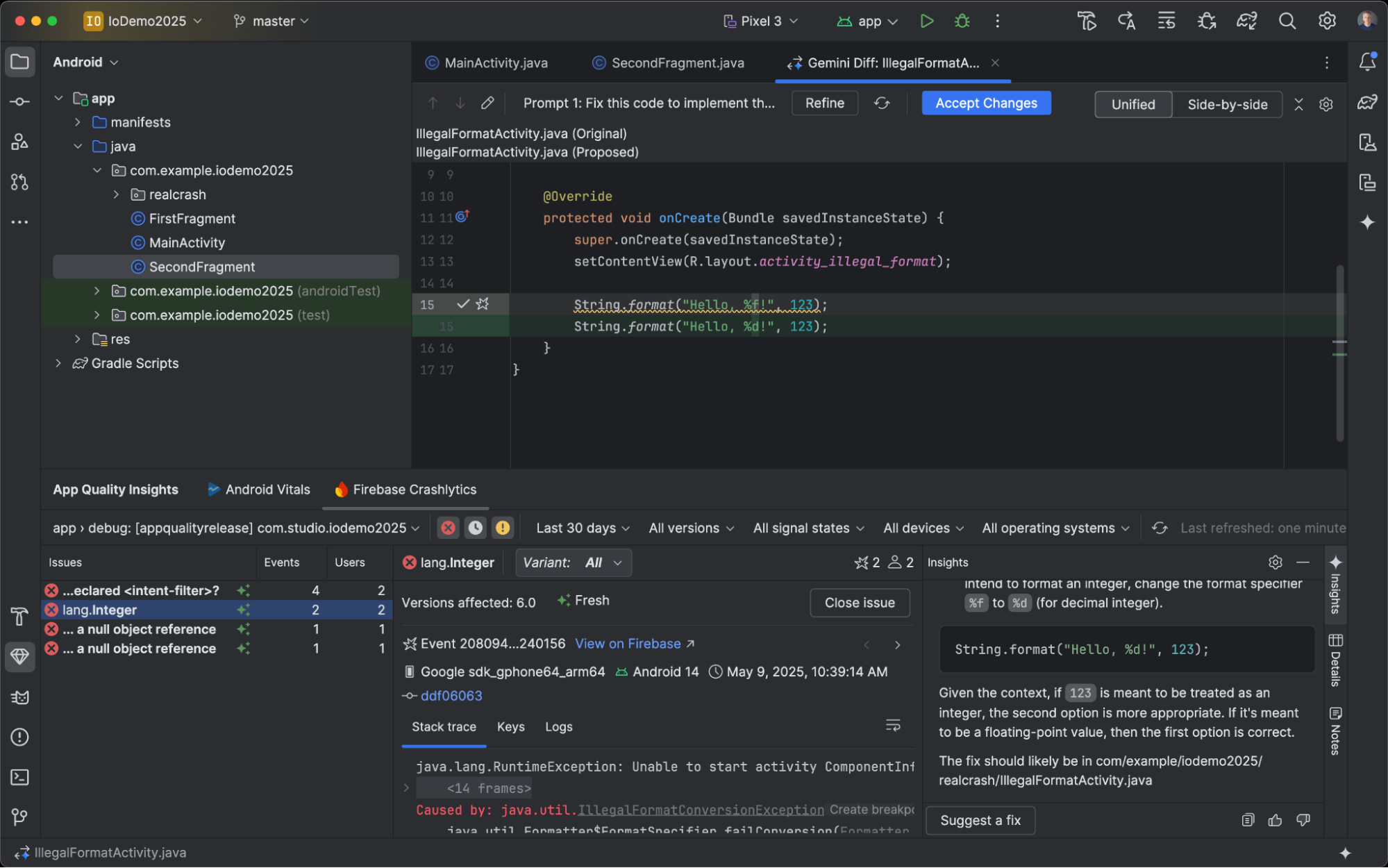
针对崩溃问题的建议修复
在 Android Studio Meerkat 功能更新中,我们针对 App Quality Insights 工具窗口中报告的崩溃推出了 Gemini 洞见。现在,Android Studio 可以使用 Gemini 分析崩溃数据和您的源代码,以建议潜在的修复方案。在“App Quality Insights”工具窗口中选择一个崩溃问题后,前往数据分析标签页,然后在 Gemini 为该崩溃问题生成数据分析后,点击建议修复。然后,Gemini 会生成建议的代码更改,您可以在编辑器差异标签页中查看并接受这些更改。

Compose 预览版屏幕截图测试工具
使用 Compose 预览版屏幕截图测试工具测试您的 Compose 界面并防止出现回归问题。借助此新工具,您可以生成 HTML 报告,直观地检测应用界面中的任何变化。如需了解详情,请参阅 Compose 预览版屏幕截图测试。
Android Studio 性能分析器中的 LeakCanary
Android Studio Panda 直接在 Android Studio Profiler 中集成 LeakCanary,作为一项专用任务。

Android Studio 中的 LeakCanary 性能分析器任务可主动将内存泄漏分析从设备转移到开发机器,从而在泄漏分析阶段显著提升性能(与设备端泄漏分析相比)。
此外,内存泄漏分析现在已在 IDE 中实现情境化,并与源代码完全集成,可提供跳转到来源等功能以及其他有用的代码关联,从而大幅减少调查和修复内存泄漏所需的摩擦和时间。您还可以复制整个内存泄漏分析,以便使用 Gemini 进行进一步处理。这可以显著提高开发阶段的工作效率并改进工作流程。

Asset Studio 中的单色图标支持
Android Studio Narwhal 功能更新 2025.1.3 Canary 2 及更高版本简化了主题化应用图标的创建。在 Android 13(API 级别 33)及更高版本中,用户可以选择使用带主题的应用图标,这些图标会根据用户设备的壁纸和主题进行调整。
为了支持此功能,Android Studio 将新的单色图标选项直接集成到 Image Asset Studio 向导中。创建自适应应用图标时,除了现有的前景和背景标签页之外,您现在还会看到一个专用的单色标签页。您可以单独提供单色应用图标(请参阅设计规范),也可以允许 Android Studio 默认重复使用自适应图标的前景图层作为单色图层。
您可以通过 Resource Manager 访问 Image Asset Studio,也可以右键点击项目目录,然后依次前往 New > Image Asset。
选择 Launcher icons (Adaptive and Legacy) 作为图标类型,即可看到新的单色标签页。
导入图标后,您可以预览带主题的应用图标。

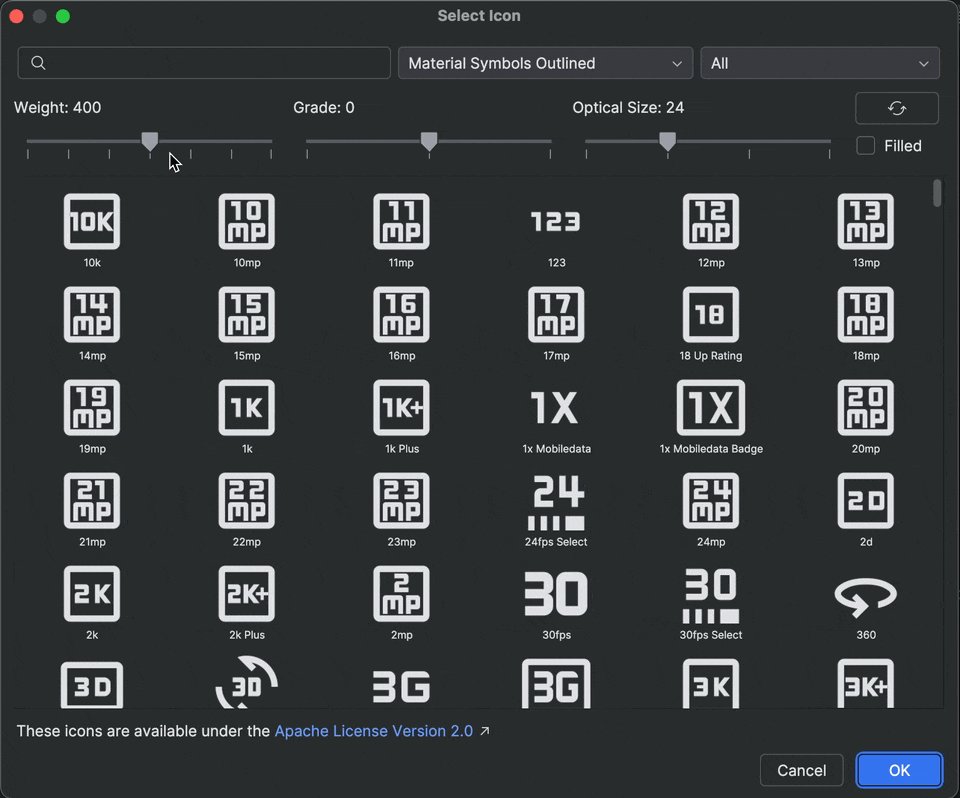
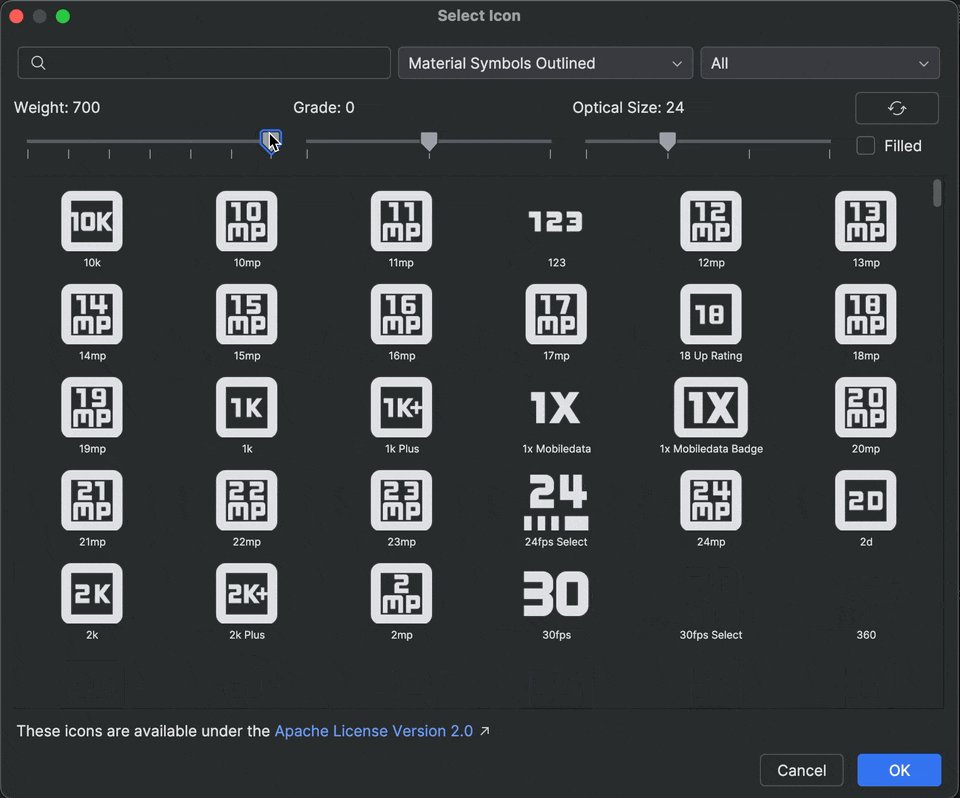
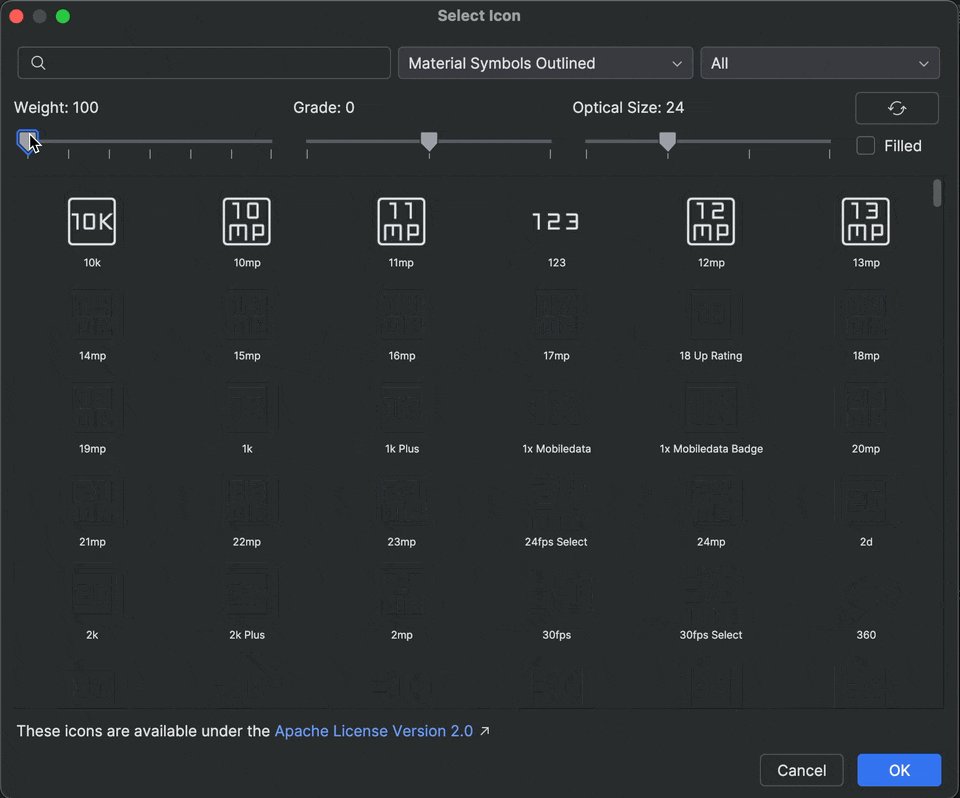
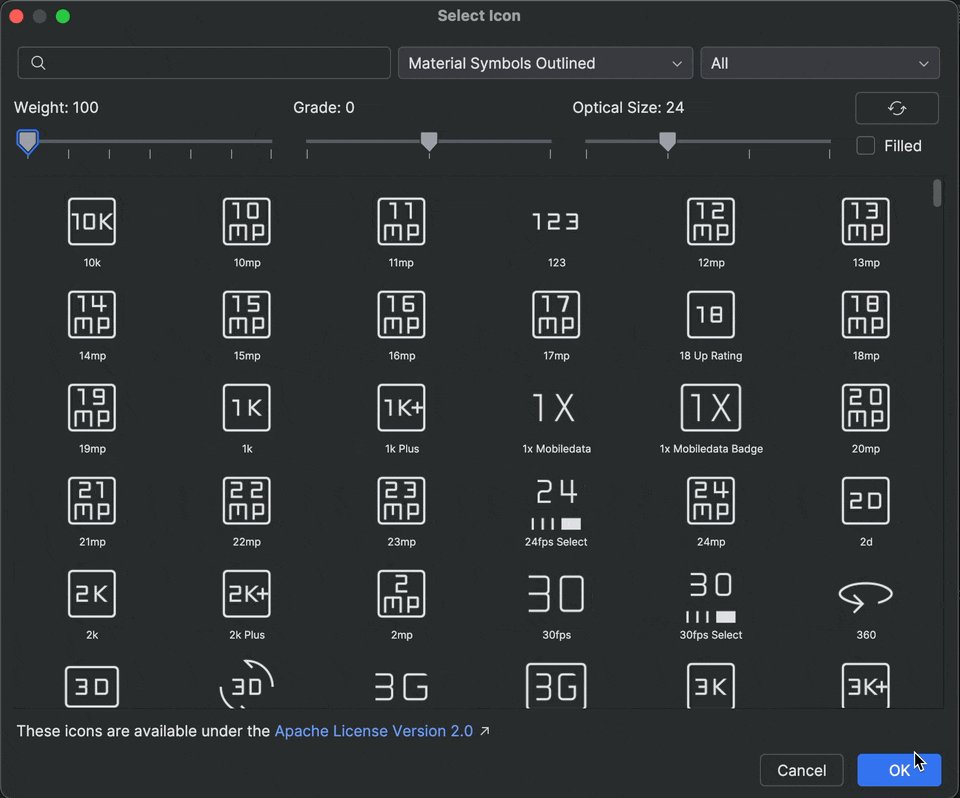
Android Studio 中的 Material 符号支持
使用 Android Studio Otter 2 Feature Drop 在应用中添加和自定义最新的 Material 符号。Vector Asset Studio 现已与 Google Fonts 中的 Material Symbols 库完全集成,让您可以在 IDE 中直接访问完整目录。
现在,您可以直接在 Studio 中自定义图标属性(例如粗细、坡度和光学尺寸),以完美契合您的设计。在最新的 Canary 版中试用一下吧!

通过 Gradle 守护程序 JVM 条件简化 JDK 管理
为了简化 Gradle build 的 JDK 管理,Android Studio 现在默认对新项目使用 Gradle 守护程序 JVM 标准。借助此功能,Gradle 可以自动检测您机器上安装的与项目兼容的 JDK,以执行 Gradle build,或者在本地找不到所需 JDK 时通过下载来自动配置所需的 JDK。此功能已在 Gradle 9.2.0 中稳定。
这可通过多种方式简化项目设置并改进 JDK 管理:
- 更少的设置错误:您不再需要安装特定的 JDK 才能导入和构建项目,这减少了因 JDK 选择无效而导致的设置相关错误。
- 一致的 build:Gradle build 的 JDK 选择不仅在不同机器之间保持一致,而且在 IDE 和命令行之间也保持一致,从而防止生成多个对性能产生不利影响的 Gradle Daemon。
对于使用兼容 Gradle 版本的现有项目,Android Studio 会显示一条通知,其中提供了一个选项,可将项目定义的 Gradle JDK 配置自动迁移到 Daemon JVM 条件,同时保持相同的规范。

