Auf dieser Seite werden die verschiedenen Funktionen der Auto-App-Bibliothek beschrieben, mit denen Sie die Funktionen Ihrer App für detaillierte Streckeninformationen implementieren können.
Navigationsunterstützung im Manifest deklarieren
Ihre Navigations-App muss die androidx.car.app.category.NAVIGATION
Kategorie „Car App“ im Intent-Filter ihrer CarAppService deklarieren:
<application>
...
<service
...
android:name=".MyNavigationCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.NAVIGATION"/>
</intent-filter>
</service>
...
</application>
Navigationsabsichten unterstützen
Mit einer Vielzahl von Intent-Formaten können Navigations-Apps mit anderen Apps wie POI-Apps und Sprachassistenten zusammenarbeiten.
Wenn Sie diese Intent-Formate unterstützen möchten, müssen Sie zuerst die Unterstützung deklarieren, indem Sie Intent-Filter in das Manifest Ihrer App einfügen. Der Speicherort dieser Intent-Filter hängt von der Plattform ab:
- Android Auto: Manifest-Element
<activity>für dieActivity, das zum Bearbeiten der Intent-Aktion verwendet wird, wenn ein Nutzer Android Auto nicht verwendet. - Android Automotive OS: Im Manifest-Element
<activity>für dieCarAppActivity.
Lesen und verarbeiten Sie dann die Intents sowohl in den onCreateScreen()- als auch in den onNewIntent()-Callbacks in der Session-Implementierung Ihrer App.
Erforderliche Formate für Intents
Damit Ihre App die Qualitätsanforderung NF-6 erfüllt, muss sie Navigationsabsichten verarbeiten.
Optionale Intent-Formate
Sie können auch die folgenden Intent-Formate unterstützen, um die Interoperabilität Ihrer App weiter zu verbessern:
Auf die Navigationsvorlagen zugreifen
Navigations-Apps können auf die folgenden Vorlagen zugreifen, die eine Oberfläche im Hintergrund mit der Karte und während der aktiven Navigation detaillierte Wegbeschreibungen anzeigen.
NavigationTemplate: Beim aktiven Navigieren werden auch eine optionale Informationsmeldung und Reisezeitangaben angezeigt.MapWithContentTemplate: Eine Vorlage, mit der eine App Kartenkacheln mit Inhalten (z. B. einer Liste) rendern kann. Die Inhalte werden in der Regel als Overlay über den Kartenkacheln gerendert. Die Karte ist sichtbar und stabile Bereiche passen sich an die Inhalte an.
Weitere Informationen dazu, wie Sie die Benutzeroberfläche Ihrer Navigations-App mithilfe dieser Vorlagen entwerfen, finden Sie unter Navigations-Apps.
Damit Ihre App auf die Navigationsvorlagen zugreifen kann, muss sie in der Datei AndroidManifest.xml die Berechtigung androidx.car.app.NAVIGATION_TEMPLATES deklarieren:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.NAVIGATION_TEMPLATES"/>
...
</manifest>
Für das Zeichnen von Karten ist eine zusätzliche Berechtigung erforderlich.
Zur Vorlage „MapWithContentTemplate“ migrieren
Ab API-Level 7 der Car App API werden die MapTemplate, PlaceListNavigationTemplate und RoutePreviewNavigationTemplate nicht mehr unterstützt. Verworfene Vorlagen werden weiterhin unterstützt. Wir empfehlen jedoch dringend, zu MapWithContentTemplate zu migrieren.
Die Funktionen dieser Vorlagen können mithilfe der MapWithContentTemplate implementiert werden. Die folgenden Snippets dienen als Beispiele:
MapTemplate
Kotlin
// MapTemplate (deprecated) val template = MapTemplate.Builder() .setPane(paneBuilder.build()) .setActionStrip(actionStrip) .setHeader(header) .setMapController(mapController) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( PaneTemplate.Builder(paneBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(mapController) .build()
Java
// MapTemplate (deprecated) MapTemplate template = new MapTemplate.Builder() .setPane(paneBuilder.build()) .setActionStrip(actionStrip) .setHeader(header) .setMapController(mapController) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new PaneTemplate.Builder(paneBuilder.build()) .setHeader(header) build()) .setActionStrip(actionStrip) .setMapController(mapController) .build();
PlaceListNavigationTemplate
Kotlin
// PlaceListNavigationTemplate (deprecated) val template = PlaceListNavigationTemplate.Builder() .setItemList(itemListBuilder.build()) .setHeader(header) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( ListTemplate.Builder() .setSingleList(itemListBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController( MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build()
Java
// PlaceListNavigationTemplate (deprecated) PlaceListNavigationTemplate template = new PlaceListNavigationTemplate.Builder() .setItemList(itemListBuilder.build()) .setHeader(header) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new ListTemplate.Builder() .setSingleList(itemListBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(new MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build();
RoutePreviewNavigationTemplate
Kotlin
// RoutePreviewNavigationTemplate (deprecated) val template = RoutePreviewNavigationTemplate.Builder() .setItemList( ItemList.Builder() .addItem( Row.Builder() .setTitle(title) .build()) .build()) .setHeader(header) .setNavigateAction( Action.Builder() .setTitle(actionTitle) .setOnClickListener { ... } .build()) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( ListTemplate.Builder() .setSingleList( ItemList.Builder() .addItem( Row.Builder() .setTitle(title) .addAction( Action.Builder() .setTitle(actionTitle) .setOnClickListener { ... } .build()) .build()) .build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController( MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build()
Java
// RoutePreviewNavigationTemplate (deprecated) RoutePreviewNavigationTemplate template = new RoutePreviewNavigationTemplate.Builder() .setItemList(new ItemList.Builder() .addItem(new Row.Builder() .setTitle(title)) .build()) .build()) .setHeader(header) .setNavigateAction(new Action.Builder() .setTitle(actionTitle) .setOnClickListener(() -> { ... }) .build()) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new ListTemplate.Builder() .setSingleList(new ItemList.Builder() .addItem(new Row.Builder() .setTitle(title)) .addAction(new Action.Builder() .setTitle(actionTitle) .setOnClickListener(() -> { ... }) .build()) .build()) .build())) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(new MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build();
Navigationsmetadaten senden
Navigations-Apps müssen zusätzliche Navigationsmetadaten an den Host senden. Der Host verwendet die Informationen, um Informationen an die Haupteinheit des Fahrzeugs weiterzuleiten und zu verhindern, dass Navigationsanwendungen auf gemeinsame Ressourcen zugreifen.
Navigationsmetadaten werden über den NavigationManager-Autodienst bereitgestellt, der über den CarContext aufgerufen werden kann:
Kotlin
val navigationManager = carContext.getCarService(NavigationManager::class.java)
Java
NavigationManager navigationManager = carContext.getCarService(NavigationManager.class);
Navigation starten, beenden und anhalten
Damit der Host mehrere Navigations-Apps, Routing-Benachrichtigungen und Fahrzeugclusterdaten verwalten kann, muss er den aktuellen Navigationsstatus kennen. Wenn ein Nutzer die Navigation startet, rufe NavigationManager.navigationStarted auf.
Rufen Sie NavigationManager.navigationEnded auch auf, wenn die Navigation endet, z. B. wenn der Nutzer sein Ziel erreicht oder die Navigation abbricht.
Rufe NavigationManager.navigationEnded nur auf, wenn der Nutzer die Navigation beendet hat. Wenn Sie beispielsweise die Route mitten in einer Fahrt neu berechnen möchten, verwenden Sie stattdessen Trip.Builder.setLoading(true).
Gelegentlich benötigt der Host eine App, um die Navigation zu beenden, und ruft onStopNavigation in einem NavigationManagerCallback-Objekt auf, das von Ihrer App über NavigationManager.setNavigationManagerCallback bereitgestellt wird.
Die App darf dann keine Informationen zur nächsten Abbiegung mehr auf dem Clusterdisplay, keine Navigationsbenachrichtigungen und keine Sprachnavigation mehr senden.
Fahrtinformationen aktualisieren
Während der aktiven Navigation NavigationManager.updateTrip aufrufen
Die in diesem Aufruf bereitgestellten Informationen können vom Kombiinstrument und dem Heads-up-Display des Fahrzeugs verwendet werden. Je nach Fahrzeug werden dem Nutzer nicht alle Informationen angezeigt.
Auf der Desktop-Headunit (DHU) wird beispielsweise Step angezeigt, das Trip hinzugefügt wurde, aber nicht die Informationen zu Destination.
Auf dem Cluster-Display zeichnen
Für eine optimale Nutzererfahrung sollten Sie nicht nur grundlegende Metadaten auf dem Kombiinstrument des Fahrzeugs anzeigen. Ab der Car App API-Ebene 6 können Navigations-Apps eigene Inhalte direkt auf dem Kombiinstrument (in unterstützten Fahrzeugen) rendern. Dabei gelten die folgenden Einschränkungen:
- Die Cluster Display API unterstützt keine Eingabesteuerelemente
- Qualitätsrichtlinie für Auto-Apps
NF-9: Auf dem Kombiinstrument-Display sollten nur Kartenkacheln angezeigt werden. Optional kann auf diesen Kacheln eine aktive Navigationsroute angezeigt werden. - Die Cluster Display API unterstützt nur die Verwendung von
NavigationTemplate.- Im Gegensatz zu Hauptdisplays werden auf Clusterdisplays möglicherweise nicht immer alle
NavigationTemplateUI-Elemente wie detaillierte Wegbeschreibungen, ETA-Karten und Aktionen angezeigt. Kartenkacheln sind das einzige Element der Benutzeroberfläche, das immer angezeigt wird.
- Im Gegensatz zu Hauptdisplays werden auf Clusterdisplays möglicherweise nicht immer alle
Clusterunterstützung deklarieren
Damit die Hostanwendung weiß, dass Ihre App das Rendering auf Clusterdisplays unterstützt, müssen Sie dem <intent-filter> Ihrer CarAppService ein androidx.car.app.category.FEATURE_CLUSTER
<category>-Element hinzufügen, wie im folgenden Snippet gezeigt:
<application> ... <service ... android:name=".MyNavigationCarAppService" android:exported="true"> <intent-filter> <action android:name="androidx.car.app.CarAppService" /> <category android:name="androidx.car.app.category.NAVIGATION"/> <category android:name="androidx.car.app.category.FEATURE_CLUSTER"/> </intent-filter> </service> ... </application>
Lebenszyklus- und Statusverwaltung
Ab API-Level 6 bleibt der Lebenszyklusablauf der Auto-App unverändert. CarAppService::onCreateSession nimmt jetzt jedoch einen Parameter vom Typ SessionInfo an, der zusätzliche Informationen zur erstellten Session enthält, nämlich den Anzeigetyp und die unterstützten Vorlagen.
Apps können entweder dieselbe Session-Klasse verwenden, um sowohl den Cluster als auch das Hauptdisplay zu verwalten, oder displayspezifische Sessions erstellen, um das Verhalten auf jedem Display anzupassen (wie im folgenden Snippet gezeigt).
Kotlin
override fun onCreateSession(sessionInfo: SessionInfo): Session { return if (sessionInfo.displayType == SessionInfo.DISPLAY_TYPE_CLUSTER) { ClusterSession() } else { MainDisplaySession() } }
Java
@Override @NonNull public Session onCreateSession(@NonNull SessionInfo sessionInfo) { if (sessionInfo.getDisplayType() == SessionInfo.DISPLAY_TYPE_CLUSTER) { return new ClusterSession(); } else { return new MainDisplaySession(); } }
Es gibt keine Garantie dafür, wann oder ob das Clusterdisplay bereitgestellt wird. Es ist auch möglich, dass das Cluster-Session das einzige Session ist (z. B. wenn der Nutzer das Hauptdisplay zu einer anderen App gewechselt hat, während in Ihrer App aktiv navigiert wird). Die „Standard“-Vereinbarung besagt, dass die App die Kontrolle über das Clusterdisplay erst nach dem Aufruf von NavigationManager::navigationStarted erhält. Es ist jedoch möglich, dass der App das Cluster-Display angezeigt wird, während keine aktive Navigation stattfindet, oder dass es nie angezeigt wird. Ihre App muss diese Szenarien bewältigen, indem sie den Inaktivitätsstatus der Kartenkacheln Ihrer App rendert.
Der Host erstellt separate Binder- und CarContext-Instanzen pro Session. Das bedeutet, dass bei der Verwendung von Methoden wie ScreenManager::push oder Screen::invalidate nur die Session betroffen ist, von der aus sie aufgerufen werden. Apps sollten eigene Kommunikationskanäle zwischen diesen Instanzen erstellen, wenn eine Session-übergreifende Kommunikation erforderlich ist (z. B. mithilfe von Broadcasts, einem freigegebenen Singleton oder einer anderen Methode).
Clustersupport testen
Sie können Ihre Implementierung sowohl unter Android Auto als auch unter Android Automotive OS testen. Bei Android Auto wird dies dadurch erreicht, dass das Infotainmentsystem so konfiguriert wird, dass es ein sekundäres Cluster-Display emuliert. Bei Android Automotive OS emulieren die generischen Systembilder für API-Ebene 30 und höher ein Kombiinstrument-Display.
Reisezeit mit Text oder Symbol anpassen
Wenn Sie die Fahrtzeit mit Text, einem Symbol oder beiden Elementen anpassen möchten, verwenden Sie die Methoden setTripIcon oder setTripText der Klasse TravelEstimate.Builder. Mit TravelEstimate können Sie in NavigationTemplate optional Text und Symbole neben oder anstelle der geschätzten Ankunftszeit, der verbleibenden Zeit und der verbleibenden Entfernung festlegen.

Im folgenden Snippet werden setTripIcon und setTripText verwendet, um die Reisedauer anzupassen:
Kotlin
TravelEstimate.Builder(Distance.create(...), DateTimeWithZone.create(...)) ... .setTripIcon(CarIcon.Builder(...).build()) .setTripText(CarText.create(...)) .build()
Java
new TravelEstimate.Builder(Distance.create(...), DateTimeWithZone.create(...)) ... .setTripIcon(CarIcon.Builder(...).build()) .setTripText(CarText.create(...)) .build();
Detaillierte Routenführung
Detaillierte Routenbeschreibungen mit einer häufig aktualisierten Navigationsbenachrichtigung bereitstellen Damit Ihre Benachrichtigung auf dem Autodisplay als Navigationsbenachrichtigung behandelt wird, muss der Ersteller der Benachrichtigung Folgendes tun:
- Markiere die Benachrichtigung mit der Methode
NotificationCompat.Builder.setOngoingals in Bearbeitung. - Legen Sie die Kategorie der Benachrichtigung auf
Notification.CATEGORY_NAVIGATIONfest. - Maximieren Sie die Benachrichtigung mit einem
CarAppExtender.
Im Navigations-Widget unten auf dem Autodisplay wird eine Navigationsbenachrichtigung angezeigt. Wenn die Prioritätsstufe der Benachrichtigung auf IMPORTANCE_HIGH festgelegt ist, wird sie auch als wichtige Benachrichtigung angezeigt.
Wenn die Wichtigkeit nicht mit der Methode CarAppExtender.Builder.setImportance festgelegt wird, wird die Wichtigkeit des Benachrichtigungskanals verwendet.
Die App kann eine PendingIntent im CarAppExtender festlegen, die an die App gesendet wird, wenn der Nutzer auf das HUN oder das Bahn-Widget tippt.
Wenn NotificationCompat.Builder.setOnlyAlertOnce mit dem Wert true aufgerufen wird, wird eine Benachrichtigung mit hoher Wichtigkeit nur einmal im HUN angezeigt.
Das folgende Snippet zeigt, wie eine Navigationsbenachrichtigung erstellt wird:
Kotlin
NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) ... .setOnlyAlertOnce(true) .setOngoing(true) .setCategory(NotificationCompat.CATEGORY_NAVIGATION) .extend( CarAppExtender.Builder() .setContentTitle(carScreenTitle) ... .setContentIntent( PendingIntent.getBroadcast( context, ACTION_OPEN_APP.hashCode(), Intent(ACTION_OPEN_APP).setComponent( ComponentName(context, MyNotificationReceiver::class.java)), 0)) .setImportance(NotificationManagerCompat.IMPORTANCE_HIGH) .build()) .build()
Java
new NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) ... .setOnlyAlertOnce(true) .setOngoing(true) .setCategory(NotificationCompat.CATEGORY_NAVIGATION) .extend( new CarAppExtender.Builder() .setContentTitle(carScreenTitle) ... .setContentIntent( PendingIntent.getBroadcast( context, ACTION_OPEN_APP.hashCode(), new Intent(ACTION_OPEN_APP).setComponent( new ComponentName(context, MyNotificationReceiver.class)), 0)) .setImportance(NotificationManagerCompat.IMPORTANCE_HIGH) .build()) .build();
Aktualisieren Sie die TBT-Benachrichtigung regelmäßig bei Entfernungsänderungen, damit das Bahn-Widget aktualisiert wird und die Benachrichtigung nur als HUN angezeigt wird.
Sie können das Verhalten von HUN steuern, indem Sie die Wichtigkeit der Benachrichtigung mit CarAppExtender.Builder.setImportance festlegen. Wenn Sie die Wichtigkeit auf IMPORTANCE_HIGH festlegen, wird ein HUN angezeigt. Wenn Sie einen anderen Wert festlegen, wird nur das Schiene-Widget aktualisiert.
Inhalte von „PlaceListNavigationTemplate“ aktualisieren
Sie können Fahrern die Möglichkeit geben, Inhalte durch Tippen auf eine Schaltfläche zu aktualisieren, während sie Listen mit Orten durchsuchen, die mit PlaceListNavigationTemplate erstellt wurden.
Wenn Sie die Liste aktualisieren möchten, implementieren Sie die Methode onContentRefreshRequested der OnContentRefreshListener-Oberfläche und legen Sie mit PlaceListNavigationTemplate.Builder.setOnContentRefreshListener den Listener in der Vorlage fest.
Im folgenden Snippet wird gezeigt, wie der Listener in der Vorlage festgelegt wird:
Kotlin
PlaceListNavigationTemplate.Builder() ... .setOnContentRefreshListener { // Execute any desired logic ... // Then call invalidate() so onGetTemplate() is called again invalidate() } .build()
Java
new PlaceListNavigationTemplate.Builder() ... .setOnContentRefreshListener(() -> { // Execute any desired logic ... // Then call invalidate() so onGetTemplate() is called again invalidate(); }) .build();
Die Schaltfläche „Aktualisieren“ wird nur im Header der PlaceListNavigationTemplate angezeigt, wenn der Listener einen Wert hat.
Wenn der Nutzer auf die Schaltfläche „Aktualisieren“ klickt, wird die Methode onContentRefreshRequested deiner OnContentRefreshListener-Implementierung aufgerufen. Rufen Sie innerhalb von onContentRefreshRequested die Methode Screen.invalidate auf.
Der Host ruft dann die Methode Screen.onGetTemplate Ihrer App auf, um die Vorlage mit den aktualisierten Inhalten abzurufen. Weitere Informationen zum Aktualisieren von Vorlagen finden Sie unter Inhalte einer Vorlage aktualisieren. Solange die nächste von onGetTemplate zurückgegebene Vorlage vom selben Typ ist, wird sie als Aktualisierung gezählt und nicht auf das Vorlagenkontingent angerechnet.
Audionavigation
Damit Navigationsanweisungen über die Autolautsprecher abgespielt werden können, muss Ihre App den Audiofokus anfordern. Legen Sie als Teil Ihrer AudioFocusRequest die Nutzung auf AudioAttributes.USAGE_ASSISTANCE_NAVIGATION_GUIDANCE fest. Legen Sie außerdem die Fokusverstärkung auf AudioManager.AUDIOFOCUS_GAIN_TRANSIENT_MAY_DUCK fest.
Navigation simulieren
Damit die Navigationsfunktion Ihrer App überprüft werden kann, wenn Sie sie im Google Play Store einreichen, muss Ihre App den Rückruf NavigationManagerCallback.onAutoDriveEnabled implementieren. Wenn dieser Rückruf aufgerufen wird, muss Ihre App die Navigation zum ausgewählten Ziel simulieren, wenn der Nutzer mit der Navigation beginnt. Ihre App kann diesen Modus verlassen, sobald der Lebenszyklus der aktuellen Session den Status Lifecycle.Event.ON_DESTROY erreicht.
Sie können testen, ob Ihre Implementierung von onAutoDriveEnabled aufgerufen wird, indem Sie in einer Befehlszeile Folgendes ausführen:
adb shell dumpsys activity service CAR_APP_SERVICE_NAME AUTO_DRIVE
Das ist im folgenden Beispiel zu sehen:
adb shell dumpsys activity service androidx.car.app.samples.navigation.car.NavigationCarAppService AUTO_DRIVE
Standardmäßige Navigations-App für Autos
In Android Auto entspricht die Standard-Navigations-App für das Auto der zuletzt gestarteten Navigations-App des Nutzers. Die Standard-App empfängt Navigationsabsichten, wenn der Nutzer Navigationsbefehle über Assistant ausführt oder eine andere App eine Absicht sendet, um die Navigation zu starten.
Kontextbezogene Navigationshinweise anzeigen
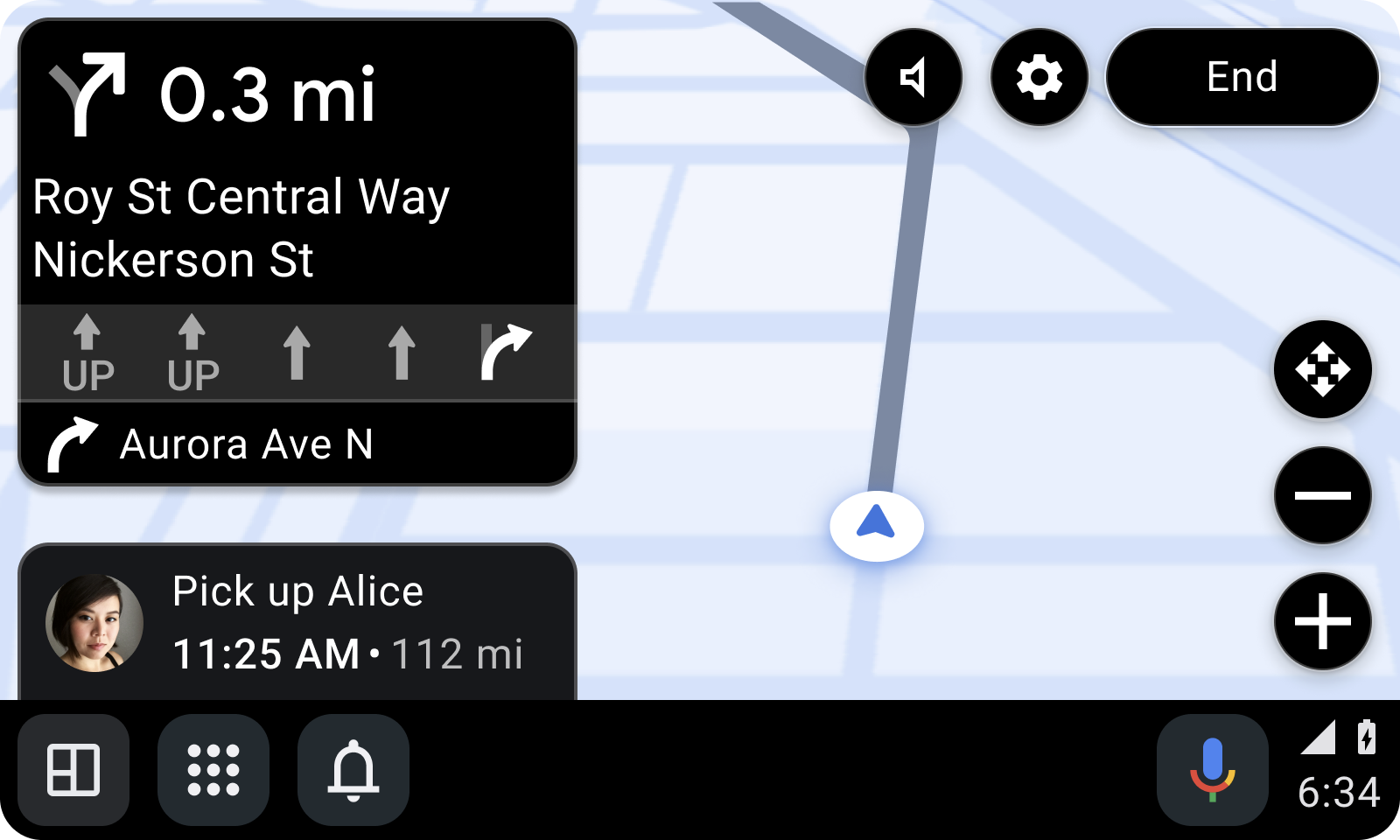
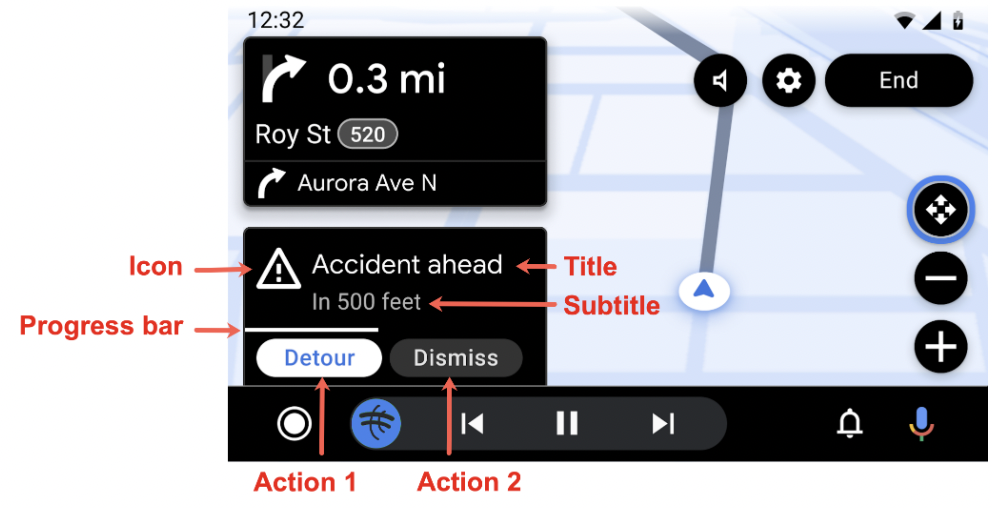
Alert zeigt dem Fahrer wichtige Informationen mit optionalen Aktionen an, ohne den Navigationsbildschirm zu verlassen. Für eine optimale Nutzererfahrung arbeitet Alert innerhalb des NavigationTemplate, um die Navigationsroute nicht zu blockieren und die Ablenkung des Fahrers zu minimieren.
Alert ist nur innerhalb der NavigationTemplate verfügbar.
Wenn Sie den Nutzer außerhalb des NavigationTemplate benachrichtigen möchten, können Sie eine wichtige Benachrichtigung (HUN) verwenden, wie unter Benachrichtigungen anzeigen beschrieben.
Mit Alert können Sie beispielsweise:
- Informieren Sie den Fahrer über eine Aktualisierung, die für die aktuelle Navigation relevant ist, z. B. eine Änderung der Verkehrslage.
- Fragen Sie den Fahrer nach aktuellen Informationen zur Navigation, z. B. zur Existenz einer Radarfalle.
- Schlagen Sie eine anstehende Aufgabe vor und fragen Sie, ob der Fahrer sie annimmt, z. B. ob er bereit ist, auf dem Weg jemanden mitzunehmen.
In seiner Grundform besteht ein Alert aus einem Titel und der Alert-Dauer. Die Dauer wird durch eine Fortschrittsanzeige dargestellt. Optional können Sie einen Untertitel, ein Symbol und bis zu zwei Action-Objekte hinzufügen.

Wenn eine Alert angezeigt wird, wird sie nicht in eine andere Vorlage übernommen, wenn die Interaktion des Fahrers dazu führt, dass die NavigationTemplate verlassen wird.
Sie bleibt in der ursprünglichen NavigationTemplate, bis die Alert abläuft, der Nutzer eine Aktion ausführt oder die Alert in der App geschlossen wird.
Benachrichtigung erstellen
Verwenden Sie Alert.Builder, um eine Alert-Instanz zu erstellen:
Kotlin
Alert.Builder( /*alertId*/ 1, /*title*/ CarText.create("Hello"), /*durationMillis*/ 5000 ) // The fields below are optional .addAction(firstAction) .addAction(secondAction) .setSubtitle(CarText.create(...)) .setIcon(CarIcon.APP_ICON) .setCallback(...) .build()
Java
new Alert.Builder( /*alertId*/ 1, /*title*/ CarText.create("Hello"), /*durationMillis*/ 5000 ) // The fields below are optional .addAction(firstAction) .addAction(secondAction) .setSubtitle(CarText.create(...)) .setIcon(CarIcon.APP_ICON) .setCallback(...) .build();
Wenn Sie auf die Alert-Schaltfläche zum Abbrechen oder Schließen reagieren möchten, erstellen Sie eine Implementierung der Schnittstelle AlertCallback.
Die AlertCallback-Anrufpfade sind:
Wenn die
Alertein Zeitlimit überschreitet, ruft der Host die MethodeAlertCallback.onCancelmit dem WertAlertCallback.REASON_TIMEOUTauf. Anschließend wird die MethodeAlertCallback.onDismissaufgerufen.Wenn der Fahrer auf eine der Aktionsschaltflächen klickt, ruft der Host
Action.OnClickListenerund dannAlertCallback.onDismissauf.Wenn
Alertnicht unterstützt wird, ruft der HostAlertCallback.onCancelmit dem WertAlertCallback.REASON_NOT_SUPPORTEDauf. Der Host ruftAlertCallback.onDismissnicht auf, daAlertnicht angezeigt wurde.
Dauer der Benachrichtigung konfigurieren
Wählen Sie eine Alert-Dauer aus, die den Anforderungen Ihrer App entspricht. Die empfohlene Dauer für eine NavigationAlert beträgt 10 Sekunden. Weitere Informationen finden Sie unter Navigationshinweise.
Benachrichtigung anzeigen
Wenn Sie eine Alert anzeigen möchten, rufen Sie die Methode AppManager.showAlert auf, die über die CarContext Ihrer App verfügbar ist.
// Show an alert
carContext.getCarService(AppManager.class).showAlert(alert)
- Wenn du
showAlertmit einemAlertaufrufst, dessenalertIdmit der ID des aktuell angezeigtenAlertübereinstimmt, passiert nichts. DieAlertwird nicht aktualisiert. Wenn Sie eineAlertaktualisieren möchten, müssen Sie sie mit einer neuenalertIdneu erstellen. - Wenn Sie
showAlertmit einerAlertaufrufen, derenalertIdsich von der aktuell angezeigtenAlertunterscheidet, wird die aktuell angezeigteAlertgeschlossen.
Benachrichtigung schließen
Ein Alert wird zwar aufgrund eines Zeitlimits oder einer Fahrerinteraktion automatisch geschlossen, Sie können es aber auch manuell schließen, z. B. wenn die Informationen veraltet sind.Alert Wenn du eine Alert schließen möchtest, rufe die Methode dismissAlert mit der alertId der Alert auf.
// Dismiss the same alert
carContext.getCarService(AppManager.class).dismissAlert(alert.getId())
Wenn Sie dismissAlert mit einem alertId aufrufen, das nicht mit dem aktuell angezeigten Alert übereinstimmt, passiert nichts. Es wird keine Ausnahme ausgelöst.

