如需向初次使用的用户展示如何充分利用您的应用,请在应用启动时显示新手入门信息。下面是一些新手入门信息示例:
- 显示有关用户首次访问频道应用时有哪些频道可用的详细信息。
- 提醒用户关注您的应用中值得注意的功能。
- 说明用户首次使用应用时需要执行或建议执行的所有步骤。
Leanback androidx 库提供用于显示初次使用的用户信息的 OnboardingSupportFragment 类。本指南介绍了如何使用 OnboardingSupportFragment 类来呈现应用首次启动时所显示的介绍信息。
OnboardingSupportFragment 采用 TV 界面最佳实践,以与 TV 界面样式匹配且易于在 TV 设备上导航的方式显示信息。

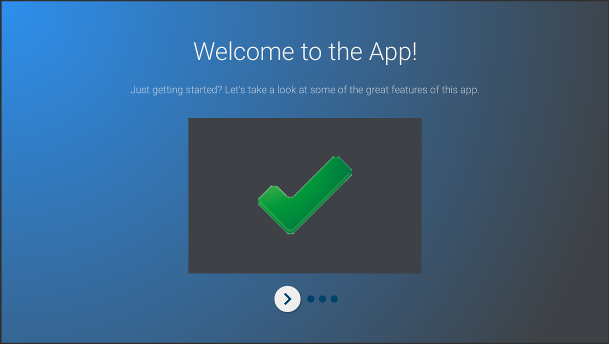
图 1. 示例 OnboardingSupportFragment。
OnboardingSupportFragment 并不适合所有用例。如果您需要添加需要用户输入的界面元素(如按钮和字段),请勿使用 OnboardingSupportFragment。此外,不要将 OnboardingSupportFragment 用于用户定期执行的任务。最后,如果您需要显示需要用户输入的多页界面,请考虑使用 GuidedStepSupportFragment。
添加 OnboardingSupportFragment
如需向应用添加 OnboardingSupportFragment,请实现一个扩展 OnboardingSupportFragment 类的类。可以使用 activity 的布局 XML 或以编程方式将此 fragment 添加到 activity。确保 activity 或 fragment 使用派生自 Theme_Leanback_Onboarding 的主题背景,如自定义主题背景部分中所述。
在应用主 activity 的 onCreate() 方法中,使用指向 OnboardingSupportFragment 父 activity 的 Intent 调用 startActivity()。这有助于确保您的 OnboardingSupportFragment 在应用启动时立即显示。
为确保 OnboardingSupportFragment 仅在用户首次启动您的应用时显示,请使用 SharedPreferences 对象跟踪用户是否已查看 OnboardingSupportFragment。定义一个在用户查看完 OnboardingSupportFragment 后更改为 true 的布尔值。请在主 activity 的 onCreate() 方法中检查此值,并仅在值为 false 时启动 OnboardingSupportFragment 父 activity。
以下示例展示了 onCreate() 的替换项,该替换项会检查 SharedPreferences 值,如果未设置为 true,则会调用 startActivity() 以显示 OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
PreferenceManager.getDefaultSharedPreferences(this).apply {
// Check if we need to display our OnboardingSupportFragment
if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java))
}
}
}
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
// Check if we need to display our OnboardingSupportFragment
if (!sharedPreferences.getBoolean(
MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(new Intent(this, OnboardingActivity.class));
}
}
在用户查看 OnboardingSupportFragment 后,请使用 SharedPreferences 对象将其标记为已查看。为此,请替换 OnboardingSupportFragment 中的 onFinishFragment(),并将 SharedPreferences 值设置为 true,如以下示例所示:
Kotlin
override fun onFinishFragment() {
super.onFinishFragment()
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
PreferenceManager.getDefaultSharedPreferences(context).edit().apply {
putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true)
apply()
}
}
Java
@Override
protected void onFinishFragment() {
super.onFinishFragment();
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
SharedPreferences.Editor sharedPreferencesEditor =
PreferenceManager.getDefaultSharedPreferences(getContext()).edit();
sharedPreferencesEditor.putBoolean(
COMPLETED_ONBOARDING_PREF_NAME, true);
sharedPreferencesEditor.apply();
}
添加 OnboardingSupportFragment 页面
OnboardingSupportFragment 可在一系列有序页面中显示内容。添加 OnboardingSupportFragment 后,您需要定义初始配置页面。每个页面都可以具有标题、说明和多个可包含图片或动画的子视图。

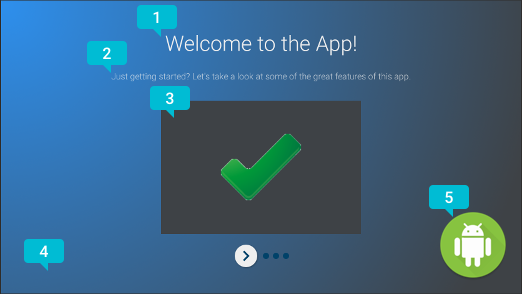
图 2. OnboardingSupportFragment 页面元素。
图 2 展示了一个示例页面,其中用标注标出了您的 OnboardingSupportFragment 可以提供的可自定义页面元素。页面元素包括:
- 页面标题。
- 页面说明。
- 页面内容视图,本例中是一个简单的绿色对勾标记。 此视图是可选的。此视图展示了网页详情。例如,您可以添加一张屏幕截图,突出显示页面所介绍的应用功能。
- 页面背景视图,本例中为一个简单的蓝色渐变背景。此视图始终呈现在页面上其他视图的后面。此视图是可选的。
- 页面前景视图,本例中为一个徽标。此视图始终呈现在网页所有其他视图的前面。此视图是可选的。
首次创建 OnboardingSupportFragment 或将其附加到父 activity 时初始化页面信息,因为系统会在创建 fragment 的视图时请求页面信息。您可以在类构造函数或 onAttach() 的替换项中初始化页面信息。
替换以下各种方法,它们会向系统提供页面信息:
getPageCount()会返回OnboardingSupportFragment中的页数。getPageTitle()会返回所请求页码的标题。getPageDescription()会返回所请求页码的说明。
替换以下各种方法,以提供可选的子视图来显示图片或动画:
onCreateBackgroundView()会返回您创建用作背景视图的View;如果不需要背景视图,则返回 null。onCreateContentView()会返回您创建用来充当内容视图的View;如果不需要内容视图,则返回 null。onCreateForegroundView()会返回您创建用作前景视图的View;如果不需要前景视图,则返回 null。
系统会将您创建的 View 添加到页面布局中。以下示例会替换 onCreateContentView() 并返回 ImageView:
Kotlin
private lateinit var contentView: ImageView
...
override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? {
return ImageView(context).apply {
scaleType = ImageView.ScaleType.CENTER_INSIDE
setImageResource(R.drawable.onboarding_content_view)
setPadding(0, 32, 0, 32)
contentView = this
}
}
Java
private ImageView contentView;
...
@Override
protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) {
contentView = new ImageView(getContext());
contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
contentView.setImageResource(R.drawable.onboarding_content_view);
contentView.setPadding(0, 32, 0, 32);
return contentView;
}
添加初始徽标屏幕
您的 OnboardingSupportFragment 可以在启动时显示用于介绍应用的可选徽标屏幕。如果您希望将 Drawable 显示为徽标屏幕,请在 OnboardingSupportFragment 的 onCreate() 方法中使用 Drawable 的 ID 调用 setLogoResourceId()。系统会淡入并短暂显示 Drawable,然后在显示 OnboardingSupportFragment 的第一页之前淡出 Drawable。
如果您要为徽标屏幕提供自定义动画,而不是调用 setLogoResourceId(),请替换 onCreateLogoAnimation() 并返回用于呈现自定义动画的 Animator 对象,如以下示例所示:
Kotlin
public override fun onCreateLogoAnimation(): Animator =
AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override
public Animator onCreateLogoAnimation() {
return AnimatorInflater.loadAnimator(getContext(),
R.animator.onboarding_logo_screen_animation);
}
自定义页面动画
在显示 OnboardingSupportFragment 的第一个页面时,以及当用户导航到其他页面时,系统会使用默认动画。您可以通过替换 OnboardingSupportFragment 中的方法来自定义这些动画。
如需自定义在第一页上显示的动画,请替换 onCreateEnterAnimation() 并返回 Animator。以下示例会创建一个在水平方向上缩放内容视图的 Animator:
Kotlin
override fun onCreateEnterAnimation(): Animator =
ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f)
.setDuration(ANIMATION_DURATION)
Java
@Override
protected Animator onCreateEnterAnimation() {
Animator startAnimator = ObjectAnimator.ofFloat(contentView,
View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION);
return startAnimator;
}
如需自定义用户导航到其他页面时使用的动画,请替换 onPageChanged()。在 onPageChanged() 方法中,创建用于移除上一页并显示下一页的 Animator 对象,将它们添加到 AnimatorSet 中,然后播放相应的集合。以下示例使用淡出动画来移除上一页、更新内容视图图片,并使用淡入动画显示下一页:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f)
.setDuration(ANIMATION_DURATION)
.apply {
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
mContentView.setImageResource(pageImages[newPage])
}
})
}
// Create a fade-in animation for nextPage
val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f)
.setDuration(ANIMATION_DURATION)
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet().apply {
playSequentially(fadeOut, fadeIn)
start()
}
}
Java
@Override
protected void onPageChanged(final int newPage, int previousPage) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
Animator fadeOut = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION);
fadeOut.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mContentView.setImageResource(pageImages[newPage]);
}
});
// Create a fade-in animation for nextPage
Animator fadeIn = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION);
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet set = new AnimatorSet();
set.playSequentially(fadeOut, fadeIn);
set.start();
}
如需详细了解如何创建 Animator 对象和 AnimatorSet 对象,请参阅
属性动画概览。
自定义主题
任何 OnboardingSupportFragment 实现都必须使用 Theme_Leanback_Onboarding 主题或继承自 Theme_Leanback_Onboarding 的主题。通过执行以下操作之一,为 OnboardingSupportFragment 设置主题:
- 设置
OnboardingSupportFragment的父 activity 以使用所需的主题。以下示例展示了如何设置一个 activity 来在应用清单中使用Theme_Leanback_Onboarding:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
通过在自定义 activity 主题中使用
LeanbackOnboardingTheme_onboardingTheme属性,在父 activity 中设置主题。将此属性指向只有 activity 中的OnboardingSupportFragment对象使用的另一个自定义主题。如果您的 activity 已在使用自定义主题,并且您不想将OnboardingSupportFragment样式应用于 activity 中的其他视图,请使用此方法。 - 替换
onProvideTheme()并返回所需的主题。如果多个 activity 使用您的OnboardingSupportFragment,或者父 activity 无法使用所需的主题,请使用此方法。 以下示例会替换onProvideTheme()并返回Theme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

