Android 15 offre aux développeurs de nouvelles fonctionnalités et API de qualité. Les sections suivantes résument ces fonctionnalités pour vous aider à vous familiariser avec les API associées.
Pour obtenir une liste détaillée des API ajoutées, modifiées et supprimées, consultez le rapport de différences des API. Pour en savoir plus sur les API ajoutées, consultez la documentation de référence des API Android. Pour Android 15, recherchez les API ajoutées au niveau d'API 35. Pour savoir dans quels domaines les changements de plate-forme peuvent affecter vos applications, consultez les modifications de comportement d'Android 15 pour les applications ciblant Android 15 et pour toutes les applications.
Appareil photo et médias
Android 15 inclut diverses fonctionnalités qui améliorent l'expérience de l'appareil photo et des contenus multimédias, et qui vous donnent accès à des outils et du matériel pour aider les créateurs à donner vie à leur vision sur Android.
Pour en savoir plus sur les dernières fonctionnalités et solutions pour les développeurs concernant les caméras et les contenus multimédias Android, consultez la conférence Créer des expériences multimédias et de caméras Android modernes de Google I/O.
Amplification luminosité faible
Android 15 introduit l'amplification de la luminosité, un mode d'exposition automatique disponible à la fois pour Camera 2 et l'extension de l'appareil photo en mode Nuit. L'amplification de la luminosité ajuste l'exposition du flux d'aperçu en cas de faible luminosité. Cela diffère de la façon dont l'extension d'appareil photo du mode Nuit crée des images fixes, car le mode Nuit combine une rafale de photos pour créer une seule image améliorée. Bien que le mode Nuit soit très efficace pour créer une image fixe, il ne peut pas créer un flux continu de frames, contrairement au mode Boost en faible luminosité. Ainsi, la fonctionnalité Boost en basse luminosité active les fonctionnalités de l'appareil photo, telles que:
- Fournir un aperçu amélioré des images pour que les utilisateurs puissent mieux cadrer leurs photos prises en basse luminosité
- Scanner des codes QR dans des conditions de faible luminosité
Si vous activez la fonctionnalité Boost en cas de faible luminosité, elle s'active automatiquement lorsque le niveau de luminosité est faible et se désactive lorsque la luminosité est plus élevée.
Les applications peuvent enregistrer le flux d'aperçu par faible luminosité dans le but d'éclaircir les vidéos.
Pour en savoir plus, consultez la section Amélioration en basse luminosité.
Commandes de la caméra dans l'application
Android 15 添加了一个扩展程序,可让您更好地控制支持的设备上的相机硬件及其算法:
Contrôle de la marge HDR
Android 15 choisit la plage dynamique appropriée pour les fonctionnalités de l'appareil sous-jacent et la profondeur de bits du panneau. Pour les pages contenant beaucoup de contenu SDR, comme une application de messagerie affichant une seule vignette HDR, ce comportement peut avoir un impact négatif sur la luminosité perçue du contenu SDR. Android 15 vous permet de contrôler la plage dynamique HDR avec setDesiredHdrHeadroom pour trouver un équilibre entre le contenu SDR et HDR.

Contrôle du volume

Android 15 引入了对 CTA-2075 响度标准的支持,可帮助您避免音频响度不一致,并确保用户在切换内容时不必不断调整音量。系统利用输出设备(头戴式耳机和扬声器)的已知特性以及 AAC 音频内容中提供的响度元数据,智能调整音频响度和动态范围压缩级别。
如需启用此功能,您需要确保 AAC 内容中提供响度元数据,并在应用中启用平台功能。为此,您可以通过使用关联的 AudioTrack 中的音频会话 ID 调用其 create 工厂方法来实例化 LoudnessCodecController 对象;这会自动开始应用音频更新。您可以传递 OnLoudnessCodecUpdateListener 来修改或过滤响度参数,然后再将其应用于 MediaCodec。
// Media contains metadata of type MPEG_4 OR MPEG_D
val mediaCodec = …
val audioTrack = AudioTrack.Builder()
.setSessionId(sessionId)
.build()
...
// Create new loudness controller that applies the parameters to the MediaCodec
try {
val lcController = LoudnessCodecController.create(mSessionId)
// Starts applying audio updates for each added MediaCodec
}
AndroidX media3 ExoPlayer 也将更新,以使用
LoudnessCodecController API,可实现无缝应用集成。
Appareils MIDI 2.0 virtuels
Android 13 添加了对使用 USB 连接 MIDI 2.0 设备的支持,这些设备使用通用 MIDI 数据包 (UMP) 进行通信。Android 15 将 UMP 支持扩展到了虚拟 MIDI 应用,使作曲应用能够像使用 USB MIDI 2.0 设备一样,将虚拟 MIDI 2.0 设备用作控制合成器应用的设备。
Décodage logiciel AV1 plus efficace

dav1d, le populaire décodeur logiciel AV1 de VideoLAN, est disponible pour les appareils Android qui ne prennent pas en charge le décodage AV1 en matériel. dav1d est jusqu'à trois fois plus performant que l'ancien décodeur logiciel AV1, ce qui permet de lire des vidéos AV1 HD pour plus d'utilisateurs, y compris sur certains appareils de milieu de gamme.
Votre application doit activer l'utilisation de dav1d en l'appelant par nom "c2.android.av1-dav1d.decoder". dav1d deviendra le décodeur logiciel AV1 par défaut lors d'une mise à jour ultérieure. Cette compatibilité est standardisée et rétroportée vers les appareils Android 11 qui reçoivent des mises à jour du système Google Play.
Productivité et outils pour les développeurs
Bien que la plupart de nos efforts pour améliorer votre productivité soient axés sur des outils tels qu'Android Studio, Jetpack Compose et les bibliothèques Android Jetpack, nous cherchons toujours des moyens de vous aider à concrétiser plus facilement votre vision sur la plate-forme.
Mises à jour OpenJDK 17
Android 15 将继续更新 Android 的核心库,以与最新 OpenJDK LTS 版本中的功能保持一致。
其中包含以下主要功能和改进:
- 改进了 NIO 缓冲区的使用体验
- 数据流
- 其他
math和strictmath方法 util软件包更新,包括顺序的collection、map和setDeflater中的ByteBuffer支持- 安全更新,例如
X500PrivateCredential和安全密钥更新
这些 API 会通过 Google Play 系统更新在搭载 Android 12(API 级别 31)及更高版本的 10 亿多部设备上更新,以便您以最新的编程功能为目标平台。
Améliorations apportées aux PDF
Android 15 apporte d'importantes améliorations au PdfRenderer
API. Les applications peuvent intégrer des fonctionnalités avancées telles que l'affichage
fichiers protégés par mot de passe, annotations, modification de formulaires,
recherche et sélection avec texte. PDF linéarisé
des optimisations sont prises en charge pour accélérer l'affichage des PDF locaux et réduire l'utilisation des ressources.
La bibliothèque PDF Jetpack utilise ces API pour simplifier l'ajout de PDF
à votre application.

PdfRenderer a été déplacé vers un module pouvant être mis à jour à l'aide de Google
mises à jour du système Play indépendamment de la version de la plate-forme, et nous acceptons
pour revenir à Android 11 (niveau d'API 30) en créant un
version de la surface d'API antérieure à Android 15, appelée
PdfRendererPreV
Améliorations apportées au changement de langue automatique
Android 14 a ajouté la reconnaissance multilingue sur l'appareil dans l'audio avec le basculement automatique entre les langues, mais cela peut entraîner la suppression de mots, en particulier lorsque les langues changent avec moins de pause entre les deux énoncés. Android 15 ajoute des commandes supplémentaires pour aider les applications à adapter ce changement à leur cas d'utilisation.
EXTRA_LANGUAGE_SWITCH_INITIAL_ACTIVE_DURATION_TIME_MILLIS limite le changement automatique au début de la session audio, tandis que EXTRA_LANGUAGE_SWITCH_MATCH_SWITCHES désactive le changement de langue après un nombre défini de changements. Ces options sont particulièrement utiles si vous prévoyez qu'une seule langue sera parlée pendant la session et qu'elle doit être détectée automatiquement.
Amélioration de l'API OpenType Variable Font
Android 15 améliore la facilité d'utilisation de la police variable OpenType. Vous pouvez créer
Une instance FontFamily à partir d'une police variable sans spécifier d'axes de pondération
avec l'API buildVariableFamily. Le moteur de rendu du texte remplace la valeur de l'axe wght pour qu'elle corresponde au texte affiché.
L'utilisation de l'API simplifie considérablement le code permettant de créer un Typeface:
Kotlin
val newTypeface = Typeface.CustomFallbackBuilder( FontFamily.Builder( Font.Builder(assets, "RobotoFlex.ttf").build()) .buildVariableFamily()) .build()
Java
Typeface newTypeface = Typeface.CustomFallbackBuilder( new FontFamily.Builder( new Font.Builder(assets, "RobotoFlex.ttf").build()) .buildVariableFamily()) .build();
Auparavant, pour créer le même Typeface, vous aviez besoin de beaucoup plus de code:
Kotlin
val oldTypeface = Typeface.CustomFallbackBuilder( FontFamily.Builder( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 400") .setWeight(400) .build()) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 100") .setWeight(100) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 200") .setWeight(200) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 300") .setWeight(300) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 500") .setWeight(500) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 600") .setWeight(600) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 700") .setWeight(700) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 800") .setWeight(800) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 900") .setWeight(900) .build() ).build() ).build()
Java
Typeface oldTypeface = new Typeface.CustomFallbackBuilder( new FontFamily.Builder( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 400") .setWeight(400) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 100") .setWeight(100) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 200") .setWeight(200) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 300") .setWeight(300) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 500") .setWeight(500) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 600") .setWeight(600) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 700") .setWeight(700) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 800") .setWeight(800) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 900") .setWeight(900) .build() ) .build() ).build();
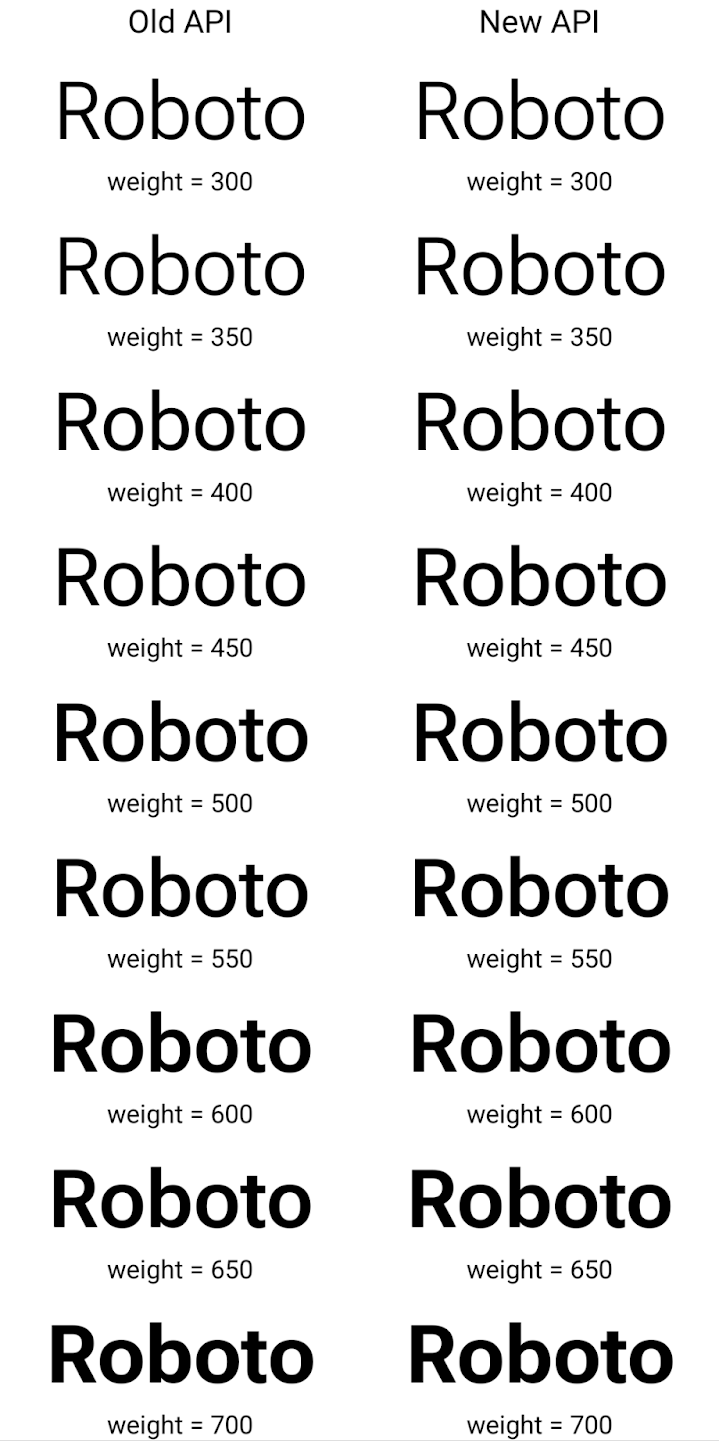
Voici un exemple de rendu d'un Typeface créé avec les anciennes et nouvelles API :

Dans cet exemple, le Typeface créé avec l'ancienne API n'est pas en mesure de créer des épaisseurs de police précises pour les instances Font 350, 450, 550 et 650. Le moteur de rendu utilise donc l'épaisseur la plus proche. Dans ce cas, 300 est affiché au lieu de 350, 400 au lieu de 450, etc. En revanche, le Typeface créé avec les nouvelles API crée dynamiquement une instance Font pour un poids donné. Les poids précis sont donc affichés pour 350, 450, 550 et 650 également.
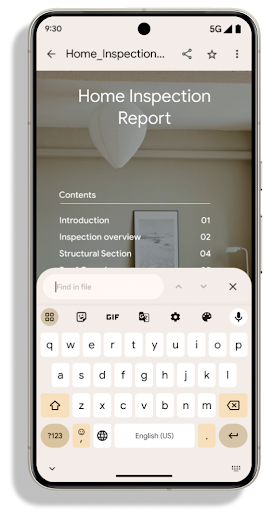
Contrôles précis des sauts de ligne
À partir d'Android 15, un TextView et le séparateur de ligne sous-jacent peuvent conserver la partie de texte donnée sur la même ligne pour améliorer la lisibilité. Vous pouvez profiter de cette personnalisation de la casse en utilisant la balise <nobreak> dans les ressources de chaîne ou createNoBreakSpan. De même, vous pouvez empêcher la césure des mots à l'aide de la balise <nohyphen> ou createNoHyphenationSpan.
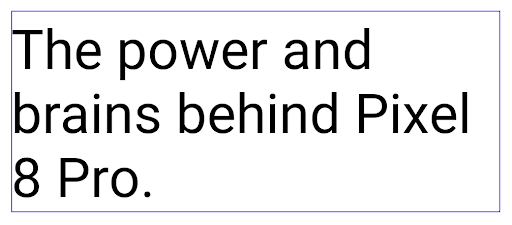
Par exemple, la ressource de chaîne suivante n'inclut pas de saut de ligne et s'affiche avec le texte "Pixel 8 Pro." qui se brise à un endroit indésirable:
<resources>
<string name="pixel8pro">The power and brains behind Pixel 8 Pro.</string>
</resources>
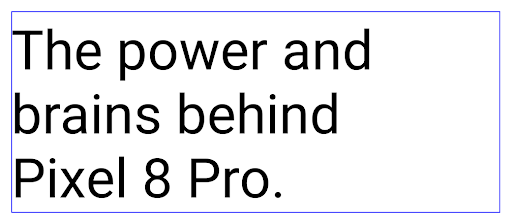
En revanche, cette ressource de chaîne inclut la balise <nobreak>, qui affiche la phrase "Pixel 8 Pro" et empêche les sauts de ligne:
<resources>
<string name="pixel8pro">The power and brains behind <nobreak>Pixel 8 Pro.</nobreak></string>
</resources>
La différence d'affichage de ces chaînes est illustrée dans les images suivantes:

<nobreak>.
<nobreak>.Archivage des applications
Android 和 Google Play 宣布支持最后的应用归档功能 年,这让用户可以通过移除部分内容来释放空间 通过 Android 应用发布的设备中不常用的应用 前往 Google Play 下载套装。Android 15 在操作系统级别支持应用归档和解压缩,让所有应用商店都能更轻松地实现归档和解压缩。
具有 REQUEST_DELETE_PACKAGES 权限的应用可以调用
PackageInstaller requestArchive 方法请求归档
已安装的应用软件包,这会移除 APK 和所有缓存的文件,但会保留
用户数据已归档的应用会通过 LauncherApps API 作为可显示的应用返回;用户会看到一个界面处理,以突出显示这些应用已归档。如果用户点按已归档的应用,负责安装的应用会收到解除归档请求,并且可以通过 ACTION_PACKAGE_ADDED 广播监控恢复过程。
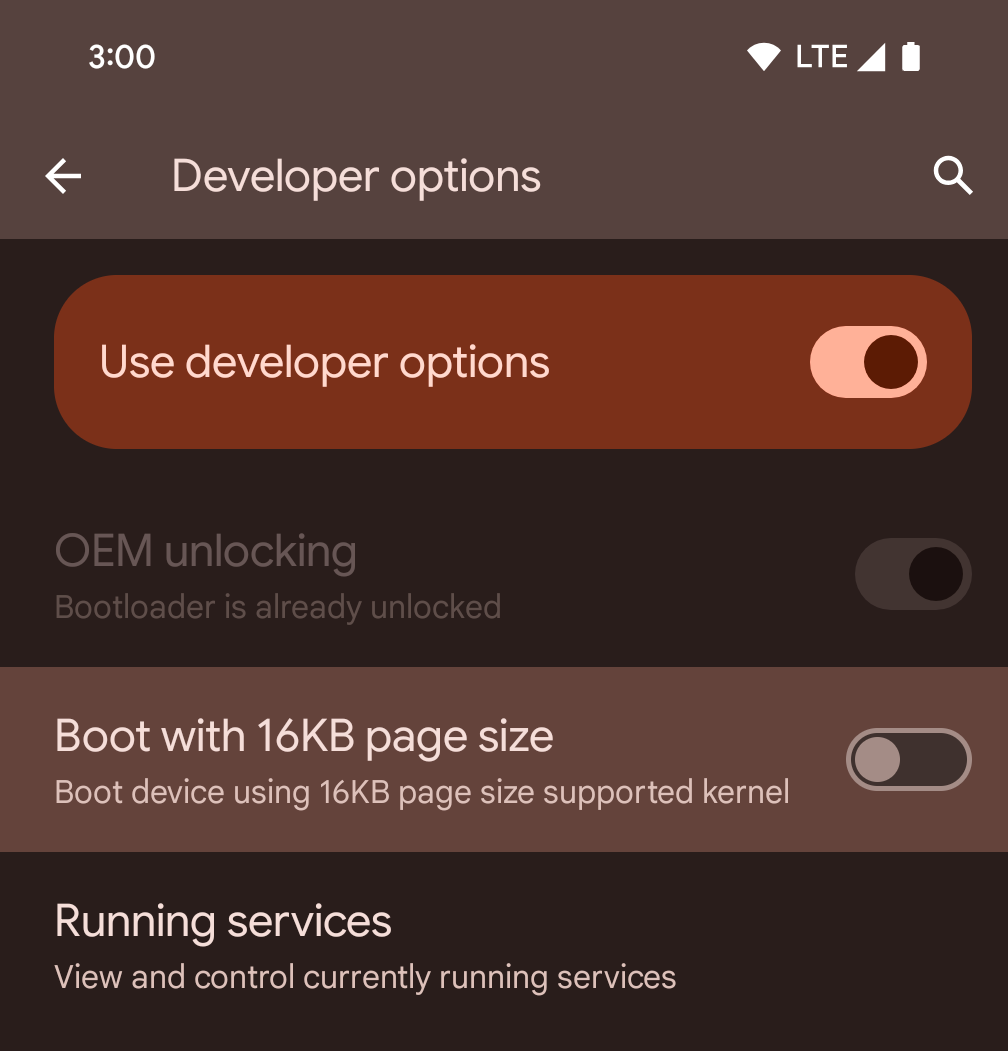
Activer le mode 16 ko sur un appareil à l'aide des options pour les développeurs

Activez l'option pour les développeurs Démarrer avec une page de 16 kB pour démarrer un appareil en mode 16 kB.
Dans les versions QPR d'Android 15, vous pouvez utiliser l'option pour les développeurs disponible sur certains appareils pour démarrer l'appareil en mode 16 Ko et effectuer des tests sur l'appareil. Avant d'utiliser l'option pour les développeurs, accédez à Paramètres > Système > Mises à jour logicielles et appliquez les mises à jour disponibles.
Cette option pour les développeurs est disponible sur les appareils suivants :
Pixel 8 et 8 Pro (avec Android 15 QPR1 ou version ultérieure)
Pixel 8a (avec Android 15 QPR1 ou version ultérieure)
Pixel 9, 9 Pro et 9 Pro XL (avec Android 15 QPR2 bêta 2 ou version ultérieure)
Graphiques
Android 15 apporte les dernières améliorations graphiques, y compris ANGLE et des ajouts au système graphique Canvas.
Moderniser l'accès au GPU d'Android

与早期相比,Android 硬件已经有了很大的进步。早期,核心操作系统在单个 CPU 上运行,并且使用基于固定功能流水线的 API 访问 GPU。从 Android 7.0(API 级别 24)开始,NDK 中就提供了 Vulkan® 图形 API,其较低级别的抽象更好地反映了现代 GPU 硬件,可更好地扩缩以支持多个 CPU 核心,并可降低 CPU 驱动程序开销,从而提升应用性能。所有现代游戏引擎都支持 Vulkan。
Vulkan 是 Android 与 GPU 的首选接口。因此,Android 15 包含 ANGLE 作为可选层,用于在 Vulkan 基础上运行 OpenGL® ES。改用 ANGLE 将标准化 Android OpenGL 实现,提高兼容性,在某些情况下还有助于提升性能。在 Android 15 中,您可以依次前往设置 -> 系统 -> 开发者选项 -> 实验性功能:启用 ANGLE,启用开发者选项,以便通过 ANGLE 测试 OpenGL ES 应用的稳定性和性能。
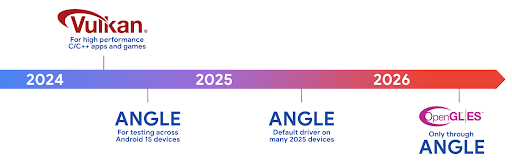
Android ANGLE on Vulkan 路线图

为了简化 GPU 堆栈,我们今后将在更多新设备上将 ANGLE 作为 GL 系统驱动程序提供,未来 OpenGL/ES 将只能通过 ANGLE 获得支持。尽管如此,我们计划继续在所有设备上支持 OpenGL ES。
建议的后续措施
使用开发者选项为 OpenGL ES 选择 ANGLE 驱动程序,然后测试您的应用。对于新项目,我们强烈建议您为 C/C++ 使用 Vulkan。
Améliorations apportées à Dessin
Android 15 poursuit la modernisation du système graphique Canvas d'Android avec des fonctionnalités supplémentaires:
Matrix44fournit une matrice 4x4 pour transformer les coordonnées à utiliser lorsque vous souhaitez manipuler le canevas en 3D.clipShadercroise le clip actuel avec le nuanceur spécifié, tandis queclipOutShaderdéfinit le clip sur la différence entre le clip actuel et le nuanceur, chacun traitant le nuanceur comme un masque alpha. Cela permet de dessiner efficacement des formes complexes.
Performances et batterie
Android continue de vous aider à améliorer les performances et la qualité de vos applications. Android 15 introduit des API qui permettent d'exécuter plus efficacement les tâches dans votre application, d'optimiser les performances de l'application et de recueillir des insights sur vos applications.
Pour découvrir les bonnes pratiques en matière d'efficacité de la batterie, le débogage de l'utilisation du réseau et de l'alimentation, et des informations détaillées sur la façon dont nous améliorons l'efficacité de la batterie pour les tâches en arrière-plan dans Android 15 et les versions récentes d'Android, consultez la conférence Améliorer l'efficacité de la batterie pour les tâches en arrière-plan sur Android de Google I/O.
API ApplicationStartInfo
在以前的 Android 版本中,应用启动一直是个谜。在应用中确定应用是从冷启动、温启动还是热启动状态启动很困难。您还很难了解应用在各种启动阶段(分叉进程、调用 onCreate、绘制第一个帧等)所花的时间。在 Application 类被实例化时,您无法知道应用是通过广播、content provider、作业、备份、启动完成、闹钟还是 Activity 启动的。
Android 15 上的 ApplicationStartInfo API 提供了所有这些功能,以及更多功能。您甚至可以选择在流程中添加自己的时间戳,以便在一个位置收集时间数据。除了收集指标之外,您还可以使用 ApplicationStartInfo 直接优化应用启动;例如,您可以消除在应用因广播而启动时在 Application 类中实例化与界面相关的库所带来的高昂开销。
Informations détaillées sur la taille de l'application
Depuis Android 8.0 (niveau d'API 26), Android inclut l'API StorageStats.getAppBytes, qui résume la taille installée d'une application en un seul nombre d'octets, qui correspond à la somme de la taille de l'APK, de la taille des fichiers extraits de l'APK et des fichiers générés sur l'appareil, tels que le code compilé à l'avance (AOT). Ce nombre n'est pas très révélateur de la façon dont votre application utilise l'espace de stockage.
Android 15 ajoute l'API StorageStats.getAppBytesByDataType([type]), qui vous permet d'obtenir des informations sur la façon dont votre application utilise tout cet espace, y compris les fractionnements de fichiers APK, le code lié à l'AOT et à l'accélération, les métadonnées dex, les bibliothèques et les profils guidés.
Profilage géré par l'application
Android 15 包含 ProfilingManager 类,可让您从应用内部收集性能分析信息,例如堆转储、堆分析报告、堆栈采样等。它使用提供的标记为您的应用提供回调,以标识输出文件,该文件将传递给应用的文件目录。该 API 会进行速率限制,以尽可能降低对性能的影响。
为了简化在应用中构建性能分析请求的过程,我们建议您使用 Core 1.15.0-rc01 或更高版本中的相应 Profiling AndroidX API。
Améliorations de la base de données SQLite
Android 15 引入了 SQLite API,这些 API 可公开底层 SQLite 引擎的高级功能,以解决可能在应用中出现的特定性能问题。将 SQLite 更新到版本 3.44.3。
开发者应参阅 SQLite 性能最佳实践 以便充分利用其 SQLite 数据库,尤其是在处理大型 或运行对延迟敏感的查询时
- 只读延迟事务:在发出
只读(不包括写入语句),请使用
beginTransactionReadOnly()和beginTransactionWithListenerReadOnly(SQLiteTransactionListener)发出只读的DEFERRED事务。此类事务 如果数据库处于 WAL 模式 与IMMEDIATE或EXCLUSIVE事务并发运行。 - 行数和 ID:添加了 API 以检索已更改的行数和 ID
行或最后插入的行 ID 而不发出额外的查询。
getLastChangedRowCount()会返回当前事务中最近的 SQL 语句插入、更新或删除的行数,而getTotalChangedRowCount()会返回当前连接的计数。getLastInsertRowId()返回最后一行的rowid以便在当前连接中插入 - 原始语句:发出原始 SQlite 语句,从而绕过便利 及其可能产生的任何额外处理开销。
Mises à jour du Framework de performances dynamiques Android
Android 15 poursuit notre investissement dans le Framework de performances dynamiques Android (ADPF), un ensemble d'API permettant aux jeux et aux applications haute performance d'interagir plus directement avec les systèmes d'alimentation et thermiques des appareils Android. Sur les appareils compatibles, Android 15 ajoute des fonctionnalités ADPF:
- Un mode d'économie d'énergie pour les sessions d'indices afin d'indiquer que leurs threads associés doivent privilégier l'économie d'énergie aux performances, ce qui est idéal pour les charges de travail en arrière-plan de longue durée.
- Les durées de travail du GPU et du CPU peuvent toutes deux être signalées dans les sessions d'indices, ce qui permet au système d'ajuster les fréquences du CPU et du GPU ensemble pour mieux répondre aux exigences de la charge de travail.
- Seuils de plage de température pour interpréter l'état de limitation thermique possible en fonction de la prévision de la plage de température.
Pour en savoir plus sur l'utilisation de l'ADPF dans vos applications et jeux, consultez la documentation.
Confidentialité
Android 15 inclut diverses fonctionnalités qui aident les développeurs d'applications à protéger la confidentialité des utilisateurs.
Détection des enregistrements d'écran
Android 15 adds support for apps to detect that they are being recorded. A callback is invoked whenever the app transitions between being visible or invisible within a screen recording. An app is considered visible if activities owned by the registering process's UID are being recorded. This way, if your app is performing a sensitive operation, you can inform the user that they're being recorded.
val mCallback = Consumer<Int> { state ->
if (state == SCREEN_RECORDING_STATE_VISIBLE) {
// We're being recorded
} else {
// We're not being recorded
}
}
override fun onStart() {
super.onStart()
val initialState =
windowManager.addScreenRecordingCallback(mainExecutor, mCallback)
mCallback.accept(initialState)
}
override fun onStop() {
super.onStop()
windowManager.removeScreenRecordingCallback(mCallback)
}
Fonctionnalités IntentFilter étendues
Android 15 builds in support for more precise Intent resolution through
UriRelativeFilterGroup, which contains a set of
UriRelativeFilter objects that form a set of Intent
matching rules that must each be satisfied, including URL query parameters, URL
fragments, and blocking or exclusion rules.
These rules can be defined in the AndroidManifest XML file with the
<uri-relative-filter-group> tag, which can optionally include an
android:allow tag. These tags can contain <data> tags that use existing data
tag attributes as well as the android:query and android:fragment
attributes.
Here's an example of the AndroidManifest syntax:
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<data android:scheme="http" />
<data android:scheme="https" />
<data android:host="astore.com" />
<uri-relative-filter-group>
<data android:pathPrefix="/auth" />
<data android:query="region=na" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:query="mobileoptout=true" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:fragmentPrefix="faq" />
</uri-relative-filter-group>
</intent-filter>
Espace privé
L'espace privé permet aux utilisateurs de créer un espace distinct sur leur appareil afin de tenir leurs applications sensibles loin des regards indiscrets, protégées par un niveau d'authentification renforcé. L'espace privé utilise un profil utilisateur distinct. Pour verrouiller son espace privé, l'utilisateur peut choisir le verrouillage de l'écran ou une méthode différente.
Les applications de l'espace privé se trouvent dans un conteneur dédié dans le lanceur d'applications et n'apparaissent pas dans les vues récentes, les notifications, les paramètres, ni dans d'autres applications lorsque l'espace privé est verrouillé. Le contenu généré et téléchargé par l'utilisateur (comme les contenus multimédias ou les fichiers) sur l'espace privé et l'espace principal ainsi que les comptes de chacun de ces espaces sont distincts. La Sharesheet du système et le sélecteur de photos peuvent être utilisés pour autoriser les applications à accéder au contenu des différents espaces lorsque l'espace privé est déverrouillé.
Les utilisateurs ne peuvent pas déplacer les applications existantes et leurs données vers l'espace privé. À la place, les utilisateurs sélectionnent une option d'installation dans l'espace privé pour installer une application à l'aide de la plate-forme de téléchargement d'applications de leur choix. Les applications de l'espace privé sont installées en tant que copies distinctes de celles de l'espace principal (nouvelles copies de la même application).
Lorsqu'un utilisateur verrouille l'espace privé, le profil est arrêté. Lorsque le profil est arrêté, les applications de l'espace privé ne sont plus actives et ne peuvent pas effectuer d'activités de premier plan ni d'activités en arrière-plan, y compris afficher des notifications.
Nous vous recommandons de tester votre application avec un espace privé pour vous assurer qu'elle fonctionne comme prévu, en particulier si elle appartient à l'une des catégories suivantes:
- Applications avec une logique pour les profils professionnels qui supposent que toutes les copies installées de leur application qui ne se trouvent pas dans le profil principal se trouvent dans le profil professionnel.
- Applications médicales
- Applications de lanceur d'applications
- Applications de plate-forme de téléchargement d'applications
Interroger la dernière sélection d'utilisateur pour l'accès aux photos sélectionnées
Les applications ne peuvent désormais mettre en avant que les photos et vidéos sélectionnées le plus récemment lorsqu'un accès partiel aux autorisations multimédias est accordé. Cette fonctionnalité peut améliorer l'expérience utilisateur pour les applications qui demandent fréquemment l'accès aux photos et aux vidéos. Pour utiliser cette fonctionnalité dans votre application, activez l'argument QUERY_ARG_LATEST_SELECTION_ONLY lorsque vous interrogez MediaStore via ContentResolver.
Kotlin
val externalContentUri = MediaStore.Files.getContentUri("external") val mediaColumns = arrayOf( FileColumns._ID, FileColumns.DISPLAY_NAME, FileColumns.MIME_TYPE, ) val queryArgs = bundleOf( // Return only items from the last selection (selected photos access) QUERY_ARG_LATEST_SELECTION_ONLY to true, // Sort returned items chronologically based on when they were added to the device's storage QUERY_ARG_SQL_SORT_ORDER to "${FileColumns.DATE_ADDED} DESC", QUERY_ARG_SQL_SELECTION to "${FileColumns.MEDIA_TYPE} = ? OR ${FileColumns.MEDIA_TYPE} = ?", QUERY_ARG_SQL_SELECTION_ARGS to arrayOf( FileColumns.MEDIA_TYPE_IMAGE.toString(), FileColumns.MEDIA_TYPE_VIDEO.toString() ) )
Java
Uri externalContentUri = MediaStore.Files.getContentUri("external"); String[] mediaColumns = { FileColumns._ID, FileColumns.DISPLAY_NAME, FileColumns.MIME_TYPE }; Bundle queryArgs = new Bundle(); queryArgs.putBoolean(MediaStore.QUERY_ARG_LATEST_SELECTION_ONLY, true); queryArgs.putString(MediaStore.QUERY_ARG_SQL_SORT_ORDER, FileColumns.DATE_ADDED + " DESC"); queryArgs.putString(MediaStore.QUERY_ARG_SQL_SELECTION, FileColumns.MEDIA_TYPE + " = ? OR " + FileColumns.MEDIA_TYPE + " = ?"); queryArgs.putStringArray(MediaStore.QUERY_ARG_SQL_SELECTION_ARGS, new String[] { String.valueOf(FileColumns.MEDIA_TYPE_IMAGE), String.valueOf(FileColumns.MEDIA_TYPE_VIDEO) });
Privacy Sandbox sur Android
Android 15 inclut les dernières extensions Android Ad Services, qui intègrent la dernière version de la Privacy Sandbox sur Android. Cette addition s'inscrit dans notre travail visant à développer des technologies qui améliorent la confidentialité des utilisateurs et permettent de créer des expériences publicitaires efficaces et personnalisées pour les applications mobiles. Pour en savoir plus sur les programmes Preview développeur et bêta de la Privacy Sandbox sur Android, consultez notre page dédiée.
Santé Connect
Android 15 集成了与 Health Connect by Android 相关的最新扩展程序。Health Connect by Android 是一个安全的集中式平台,可用于管理和共享应用收集的健康与健身数据。此次更新 增加了对健身、 营养、体表温度、训练计划等。
体表温度追踪功能让用户可以更精确地存储和分享体表温度 来自穿戴式设备或其他跟踪设备的体温数据。
训练计划是一种结构化的锻炼计划,可帮助用户实现健身目标。训练计划支持各种完成和表现目标:
如需详细了解 Android 中 Health Connect 的最新更新,请参阅 利用 Android 打造自适应体验 健康演讲。
Partager le contenu d'une appli sur l'écran
Android 15 est compatible avec le partage d'écran d'application afin que les utilisateurs puissent partager ou enregistrer uniquement une fenêtre d'application plutôt que l'intégralité de l'écran de l'appareil. Cette fonctionnalité, activée pour la première fois dans Android 14 QPR2, inclut des appels de retour MediaProjection qui permettent à votre application de personnaliser l'expérience de partage d'écran de l'application. Notez que pour les applications ciblant Android 14 (niveau d'API 34) ou version ultérieure, l'autorisation de l'utilisateur est requise pour chaque session de capture MediaProjection.
Expérience utilisateur et UI du système
Android 15 offre aux développeurs d'applications et aux utilisateurs plus de contrôle et de flexibilité pour configurer leur appareil en fonction de leurs besoins.
Pour savoir comment utiliser les dernières améliorations d'Android 15 afin d'améliorer l'expérience utilisateur de votre application, consultez la conférence Améliorer l'expérience utilisateur de votre application Android de Google I/O.
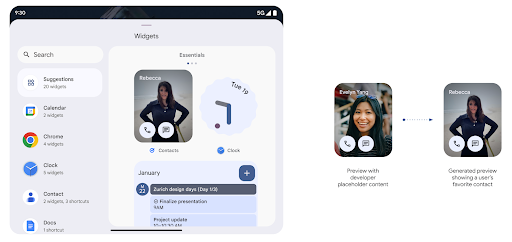
Aperçus de widgets plus riches avec l'API Generated Previews
Avant Android 15, le seul moyen de fournir des aperçus du sélecteur de widgets était de spécifier une ressource d'image ou de mise en page statique. Ces aperçus diffèrent souvent considérablement de l'apparence du widget réel lorsqu'il est placé sur l'écran d'accueil. De plus, les ressources statiques ne peuvent pas être créées avec Jetpack Glance. Un développeur Glance doit donc prendre une capture d'écran de son widget ou créer une mise en page XML pour obtenir un aperçu du widget.
Android 15 prend en charge les aperçus générés. Cela signifie que les fournisseurs de widgets d'application peuvent générer RemoteViews à utiliser comme aperçu du sélecteur au lieu d'une ressource statique.

API Push
Les applications peuvent fournir des aperçus générés via une API push. Les applications peuvent fournir des aperçus à tout moment de leur cycle de vie et ne reçoivent pas de demande explicite de la part de l'hôte. Les aperçus sont conservés dans AppWidgetService, et les hôtes peuvent les demander à la demande. L'exemple suivant charge une ressource de mise en page de widget XML et la définit en tant qu'aperçu:
AppWidgetManager.getInstance(appContext).setWidgetPreview(
ComponentName(
appContext,
SociaLiteAppWidgetReceiver::class.java
),
AppWidgetProviderInfo.WIDGET_CATEGORY_HOME_SCREEN,
RemoteViews("com.example", R.layout.widget_preview)
)
Le flux attendu est le suivant:
- Le fournisseur de widgets appelle
setWidgetPreviewà tout moment. Les aperçus fournis sont conservés dansAppWidgetServiceavec d'autres informations du fournisseur. setWidgetPreviewinforme les hôtes d'un aperçu mis à jour via le rappelAppWidgetHost.onProvidersChanged. En réponse, l'hôte du widget recharge toutes ses informations sur le fournisseur.- Lorsque l'hôte affiche un aperçu de widget, il vérifie
AppWidgetProviderInfo.generatedPreviewCategories. Si la catégorie choisie est disponible, il appelleAppWidgetManager.getWidgetPreviewpour renvoyer l'aperçu enregistré pour ce fournisseur.
Quand appeler le setWidgetPreview
Étant donné qu'il n'y a pas de rappel pour fournir des aperçus, les applications peuvent choisir d'envoyer des aperçus à tout moment lorsqu'elles s'exécutent. La fréquence d'actualisation de l'aperçu dépend du cas d'utilisation du widget.
La liste suivante décrit les deux principales catégories de cas d'utilisation d'aperçu:
- Fournisseurs qui affichent des données réelles dans leurs aperçus de widgets, comme des informations personnalisées ou récentes. Ces fournisseurs peuvent définir l'aperçu une fois que l'utilisateur s'est connecté ou a effectué la configuration initiale dans son application. Ensuite, ils peuvent configurer une tâche périodique pour mettre à jour les aperçus à la fréquence de leur choix. Il peut s'agir d'un widget photo, d'un widget agenda, d'un widget météo ou d'un widget d'actualités.
- Fournisseurs qui affichent des informations statiques dans des aperçus ou des widgets d'action rapide qui n'affichent aucune donnée. Ces fournisseurs peuvent définir des aperçus une seule fois, lors du premier lancement de l'application. Exemples de ce type de widget : widget d'actions rapides Drive ou widget de raccourcis Chrome.
Certains fournisseurs peuvent afficher des aperçus statiques dans le sélecteur de mode Hub, mais des informations réelles dans le sélecteur de l'écran d'accueil. Ces fournisseurs doivent suivre les consignes pour ces deux cas d'utilisation afin de définir des aperçus.
Picture-in-picture
Android 15 引入了画中画 (PiP) 方面的变更,确保实现 更流畅的过渡效果。对于在主界面上叠加界面元素的应用,这将非常有用,因为这些界面元素会进入 PiP。
开发者使用 onPictureInPictureModeChanged 回调来定义逻辑
用于切换叠加界面元素的可见性。此回调是
在画中画进入或退出动画播放完毕时触发。距离开始还有
Android 15 中,PictureInPictureUiState 类包含另一种状态。
在此界面状态下,以 Android 15(API 级别 35)为目标平台的应用将遵守
使用以下参数调用 Activity#onPictureInPictureUiStateChanged 回调:
isTransitioningToPip()。还有
在画中画模式下,有很多与应用无关的界面元素,
包含建议、
评分和标题当应用进入画中画模式时,请使用
onPictureInPictureUiStateChanged 回调以隐藏这些界面元素。当
应用从画中画窗口进入全屏模式,使用
onPictureInPictureModeChanged 回调以取消隐藏这些元素,如
请参阅以下示例:
override fun onPictureInPictureUiStateChanged(pipState: PictureInPictureUiState) {
if (pipState.isTransitioningToPip()) {
// Hide UI elements
}
}
override fun onPictureInPictureModeChanged(isInPictureInPictureMode: Boolean) {
if (isInPictureInPictureMode) {
// Unhide UI elements
}
}
不相关界面元素的快速可见性切换(适用于画中画窗口)有助于 确保画中画播放动画更流畅、无闪烁。
Règles "Ne pas déranger" améliorées
AutomaticZenRule permet aux applications de personnaliser la fonctionnalité Attention
Règles de gestion (Ne pas déranger) et décidez quand l'activer ou le désactiver
de l'IA générative. Android 15 améliore considérablement ces règles dans le but d'améliorer
l'expérience utilisateur. Les améliorations suivantes sont incluses:
- Ajout de types à
AutomaticZenRule, ce qui permet au système d'appliquer un traitement spécial à certaines règles. - Ajout d'une icône à
AutomaticZenRulepour rendre les modes plus reconnaissables. - Ajouter une chaîne
triggerDescriptionàAutomaticZenRulequi décrit les conditions selon lesquelles la règle doit être activée pour l'utilisateur. - Ajoutée(s)
ZenDeviceEffectsàAutomaticZenRule, ce qui permet aux règles de déclencher, par exemple, des niveaux de gris l'affichage, le mode Nuit ou la diminution de la luminosité du fond d'écran.
Définir VibrationEffect pour les canaux de notification
Android 15 支持为传入的通知设置丰富的振动,方法是
频道使用的是NotificationChannel.setVibrationEffect,因此
您的用户可以区分不同类型的通知
不需要看他们的设备
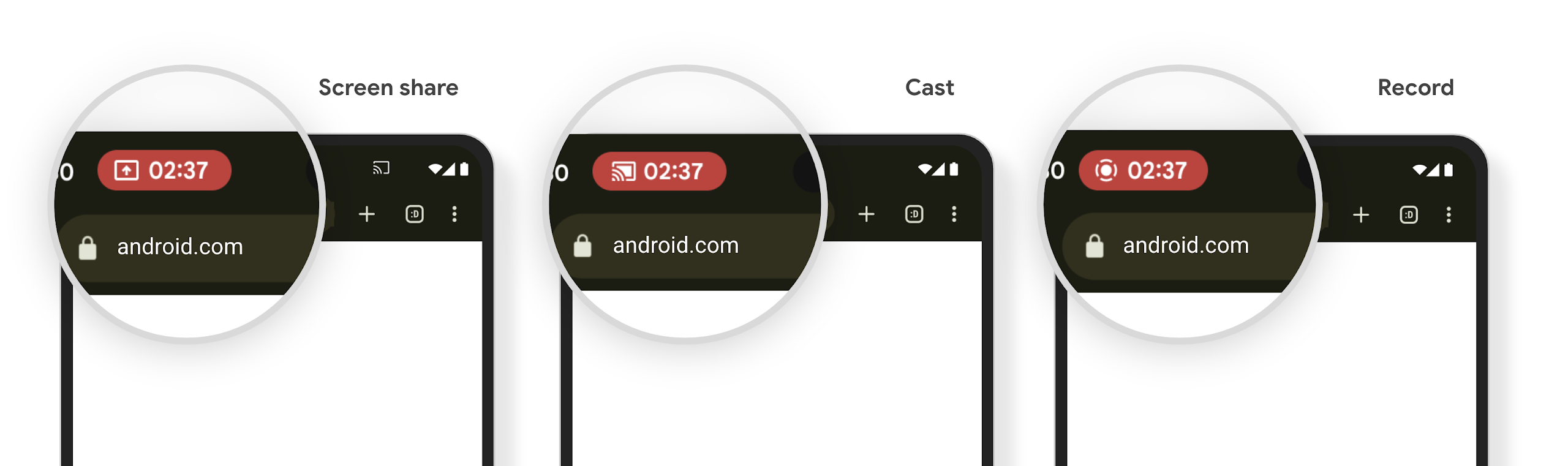
Chip de la barre d'état de la projection multimédia et arrêt automatique
La projection multimédia peut exposer des informations personnelles des utilisateurs. Un nouveau chip de barre d'état proéminent informe les utilisateurs de toute projection d'écran en cours. Les utilisateurs peuvent appuyer sur le chip pour arrêter la diffusion, le partage ou l'enregistrement de l'écran. De plus, pour une expérience utilisateur plus intuitive, toute projection d'écran en cours s'arrête désormais automatiquement lorsque l'écran de l'appareil est verrouillé.

Grands écrans et facteurs de forme
Android 15 permet à vos applications de tirer le meilleur parti des facteurs de forme d'Android, y compris les grands écrans, les appareils à clapet et les pliables.
Amélioration du multitâche sur grand écran
Android 15 offre aux utilisateurs de meilleurs moyens d'effectuer plusieurs tâches en même temps sur les appareils à grand écran. Pour Par exemple, les utilisateurs peuvent enregistrer leurs combinaisons d'applications en écran partagé préférées pour des accéder à la barre des tâches et l'épingler à l'écran pour passer rapidement d'une application à l'autre. Il est donc plus important que jamais de vous assurer que votre application est adaptative.
Google I/O propose des sessions sur la création d'applications Android adaptatives applications et Créer une interface utilisateur avec Material 3 bibliothèque adaptative et notre documentation peut vous aider. Concevoir pour les grands écrans.
Compatibilité avec l'écran de couverture
Votre application peut déclarer une propriété qu'Android 15 utilise pour permettre à votre Application ou Activity d'être présenté sur les petits écrans de couverture des appareils à clapet compatibles. Ces écrans sont trop petits pour être considérés comme des cibles compatibles pour les applications Android, mais votre application peut les prendre en charge, ce qui la rend disponible dans plus d'endroits.
Connectivité
Android 15 met à jour la plate-forme pour permettre à votre application d'accéder aux dernières avancées en matière de technologies de communication et sans fil.
Assistance par satellite
Android 15 继续扩大对卫星连接的平台支持,并包含一些界面元素,以确保在整个卫星连接环境中提供一致的用户体验。
应用可以使用 ServiceState.isUsingNonTerrestrialNetwork() 执行以下操作:
检测设备是否连接到卫星,让他们更清楚地了解
可能会导致完全网络服务不可用的原因此外,Android 15 支持短信和彩信应用以及预加载的 RCS 应用,以便使用卫星连接发送和接收消息。

Expériences NFC plus fluides
Android 15 is working to make the tap to pay experience more seamless and
reliable while continuing to support Android's robust NFC app ecosystem. On
supported devices, apps can request the NfcAdapter to enter
observe mode, where the device listens but doesn't respond to NFC
readers, sending the app's NFC service PollingFrame
objects to process. The PollingFrame objects can be used to auth
ahead of the first communication to the NFC reader, allowing for a one tap
transaction in many cases.
In addition, apps can register a filter on supported devices so they can be notified of polling loop activity, which allows for smooth operation with multiple NFC-aware applications.
Rôle Wallet
Android 15 引入了钱包角色,可与用户的首选钱包应用更紧密地集成。此角色会取代 NFC 默认的感应式付款设置。用户可以前往设置 > 应用 > 默认应用,管理钱包角色持有者。
在为在付款类别中注册的 AID 路由 NFC 感应式付款时,系统会使用钱包角色。点按操作始终会转到 Google 钱包角色持有者,除非有已注册相同 AID 的其他应用在前台运行。
此角色还用于确定“Google 钱包”快速访问功能块在启用后应显示在何处。将角色设为“无”时,“快速访问”功能块不可用,并且支付类别 NFC 点按仅传送到前台应用。
Sécurité
Android 15 vous aide à renforcer la sécurité de votre application, à protéger ses données et à offrir aux utilisateurs plus de transparence et de contrôle sur leurs données. Pour en savoir plus sur ce que nous faisons pour améliorer la protection des utilisateurs et protéger votre application contre les nouvelles menaces, consultez la conférence Safeguarding user security on Android de Google I/O.
Intégrer Credential Manager à la saisie automatique
À partir d'Android 15, les développeurs peuvent associer des vues spécifiques telles que les champs de nom d'utilisateur ou de mot de passe à des requêtes du Gestionnaire d'identifiants, ce qui facilite la fourniture d'une expérience utilisateur personnalisée lors du processus de connexion. Lorsque l'utilisateur met en surbrillance l'une de ces vues, une requête correspondante est envoyée au Gestionnaire d'identifiants. Les identifiants obtenus sont agrégés entre les fournisseurs et affichés dans les UI de remplacement de la saisie automatique, telles que les suggestions intégrées ou les suggestions déroulantes. La bibliothèque Jetpack androidx.credentials est le point de terminaison recommandé pour les développeurs. Elle sera bientôt disponible pour améliorer davantage cette fonctionnalité dans Android 15 et versions ultérieures.
intégrer l'inscription et la connexion en un seul geste aux invites biométriques ;
Le Gestionnaire d'identifiants intègre les invites biométriques aux processus de création et de connexion des identifiants, ce qui évite aux fournisseurs de gérer les invites biométriques. Par conséquent, les fournisseurs d'identifiants n'ont qu'à se concentrer sur les résultats des flux de création et d'obtention, complétés par le résultat du flux biométrique. Ce processus simplifié crée des identifiants plus efficaces et simplifiés. de création et de récupération.
Gestion des clés pour le chiffrement de bout en bout
Nous lançons E2eeContactKeysManager dans Android 15, qui facilite le chiffrement de bout en bout dans vos applications Android en fournissant une API au niveau de l'OS pour le stockage des clés publiques cryptographiques.
E2eeContactKeysManager est conçu pour s'intégrer à l'application de contacts de la plate-forme afin de permettre aux utilisateurs de gérer et de valider de manière centralisée les clés publiques de leurs contacts.
Vérification des autorisations sur les URI de contenu
Android 15 introduit un ensemble d'API qui effectuent des vérifications d'autorisation sur les URI de contenu:
Context.checkContentUriPermissionFull: effectue une vérification complète des autorisations sur les URI de contenu.- Attribut de fichier manifeste
ActivityrequireContentUriPermissionFromCaller: applique les autorisations spécifiées aux URI de contenu fournis au lancement de l'activité. - Classe
ComponentCallerpour les appelantsActivity: représente l'application qui a lancé l'activité.
Accessibilité
Android 15 ajoute des fonctionnalités qui améliorent l'accessibilité pour les utilisateurs.
Better Braille
Dans Android 15, TalkBack est compatible avec les écrans braille qui utilisent la norme HID via USB et Bluetooth sécurisé.
Cette norme, semblable à celle utilisée par les souris et les claviers, aidera Android à prendre en charge un plus grand nombre de plages braille au fil du temps.
Internationalisation
Android 15 ajoute des fonctionnalités qui complètent l'expérience utilisateur lorsqu'un appareil est utilisé dans différentes langues.
Police variable CJK
从 Android 15 开始,面向中文、日文和韩文 (CJK) 语言的字体文件 NotoSansCJK 现在是可变字体。可变字体为中日韩语言的创意排版提供了更多可能性。设计师可以探索更多样式的排版,并制作出以前难以实现或根本无法实现的视觉效果出色的布局。

Justification entre les caractères
从 Android 15 开始,可以通过
使用 JUSTIFICATION_MODE_INTER_CHARACTER。“字词间的理由”原为
最初是在 Android 8.0(API 级别 26)中引入的,
Justifications 功能为使用
例如中文、日语等。

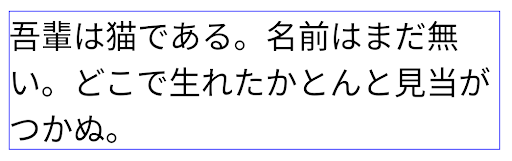
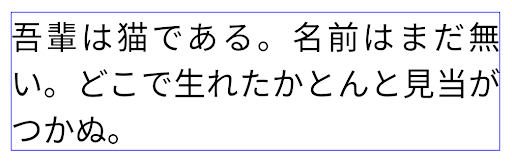
JUSTIFICATION_MODE_NONE 的日语文本布局。
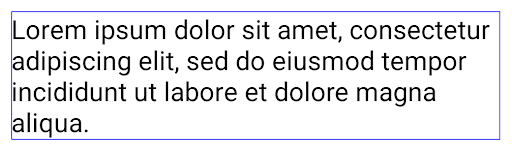
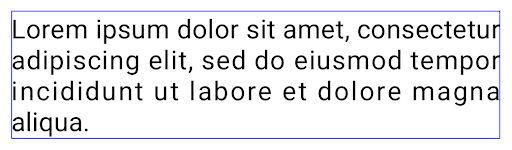
JUSTIFICATION_MODE_NONE 的英语文本布局。
JUSTIFICATION_MODE_INTER_WORD 的日语文本布局。
JUSTIFICATION_MODE_INTER_WORD 的英语文本布局。
JUSTIFICATION_MODE_INTER_CHARACTER 的日语文本布局。
JUSTIFICATION_MODE_INTER_CHARACTER 的英语文本布局。Configuration des retours à la ligne automatiques
Android 从以下语言开始支持基于短语的日语和韩语换行:
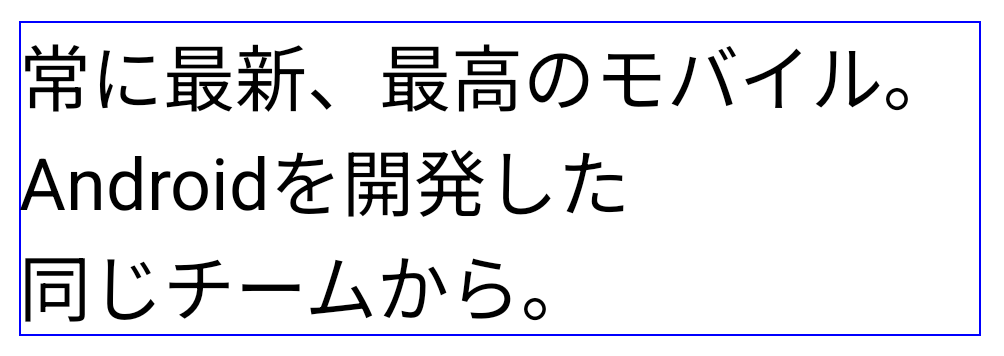
Android 13(API 级别 33)。不过,虽然基于短语的行分隔符可以提高短文本行的可读性,但对于长文本行,效果并不理想。在 Android 15 中,应用只能使用 LINE_BREAK_WORD_STYLE_AUTO 选项,针对短文本行应用基于短语的行分隔符。此选项会为文本选择最佳字词样式选项。
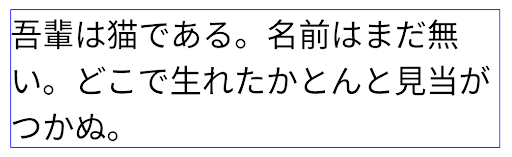
对于短文本行,则使用基于短语的换行符,功能相同
为 LINE_BREAK_WORD_STYLE_PHRASE,如
以下图片:

LINE_BREAK_WORD_STYLE_AUTO
应用基于短语的换行符,以提高文本的可读性。
这与应用
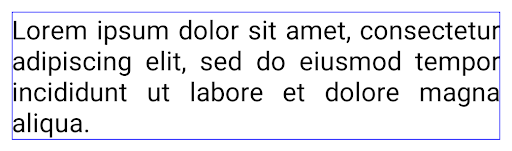
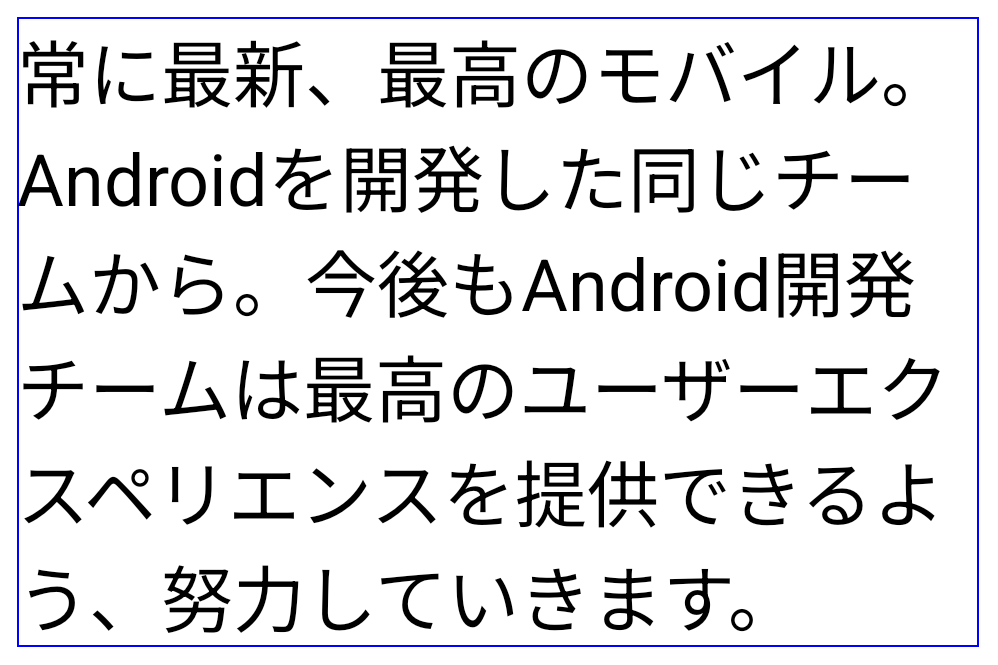
LINE_BREAK_WORD_STYLE_PHRASE。对于较长的文本行,LINE_BREAK_WORD_STYLE_AUTO 会使用 no
换行字词样式,
LINE_BREAK_WORD_STYLE_NONE,如
以下图片:

LINE_BREAK_WORD_STYLE_AUTO
应用不换行的字词样式,以提高文本的可读性。
这与应用
LINE_BREAK_WORD_STYLE_NONE。Police Hentaigana japonaise supplémentaire
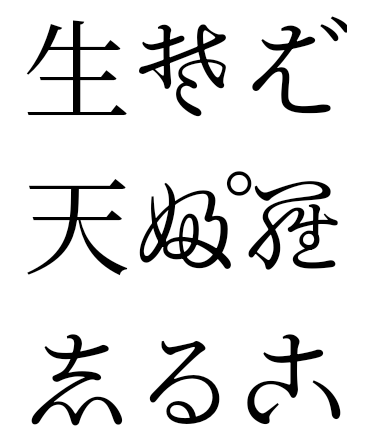
In Android 15, a font file for old Japanese Hiragana (known as Hentaigana) is bundled by default. The unique shapes of Hentaigana characters can add a distinctive flair to artwork or design while also helping to preserve accurate transmission and understanding of ancient Japanese documents.

VideoLAN 圆锥图标 版权所有 (c) 1996-2010 VideoLAN。任何人都可以使用此徽标或修改版徽标来提及 VideoLAN 项目或 VideoLAN 团队开发的任何产品,但这并不表示该项目对其表示认可。
Vulkan 和 Vulkan 徽标是 Khronos Group Inc.的注册商标。
OpenGL 是注册商标,OpenGL ES 徽标是 Hewlett Packard Enterprise 的商标,已获得 Khronos 的许可。
