
Un sistema de diseño es una colección de decisiones de diseño reutilizables expresadas como orientación, componentes y patrones. El sistema se puede dividir en primitivas de diseño más pequeñas: elementos como color, tipo o forma, que se compilan en piezas de componentes más grandes y complejas. Por ejemplo, un ícono y una etiqueta de texto conforman un componente de botón, mientras que varios botones y una superficie conforman una tarjeta. Los sistemas de diseño también vienen con un conjunto de orientación compuesta por estas decisiones de diseño existentes en torno a los componentes y patrones.
Material Design es un sistema de diseño de código abierto desarrollado por Google para ayudarte a crear productos atractivos enfocados en el usuario. Material 3 es la iteración más reciente de Material Design.
Componentes de Material Design
Material Design proporciona un array de componentes respaldados por código que son componentes básicos interactivos para crear una interfaz de usuario. Estos componentes se pueden organizar en cinco categorías según su propósito: acción, contención, navegación, selección y entrada de texto.
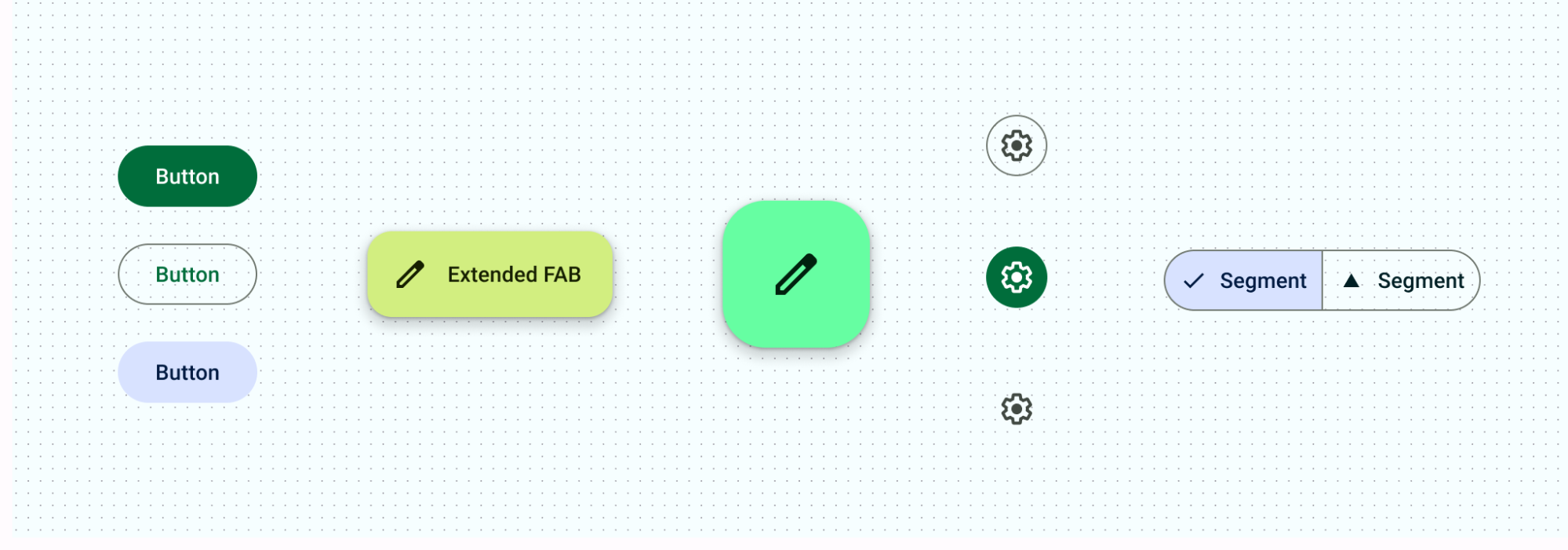
Componentes de la acción
Los componentes de la acción ayudan a las personas a lograr un objetivo.
Material tiene varios tipos de botones para ayudar a definir la prioridad de las acciones y la interacción en diferentes contextos. Desde BAF o BAF extendidos para acciones principales y compatibilidad con botones de íconos hasta selección de opciones con botones segmentados.

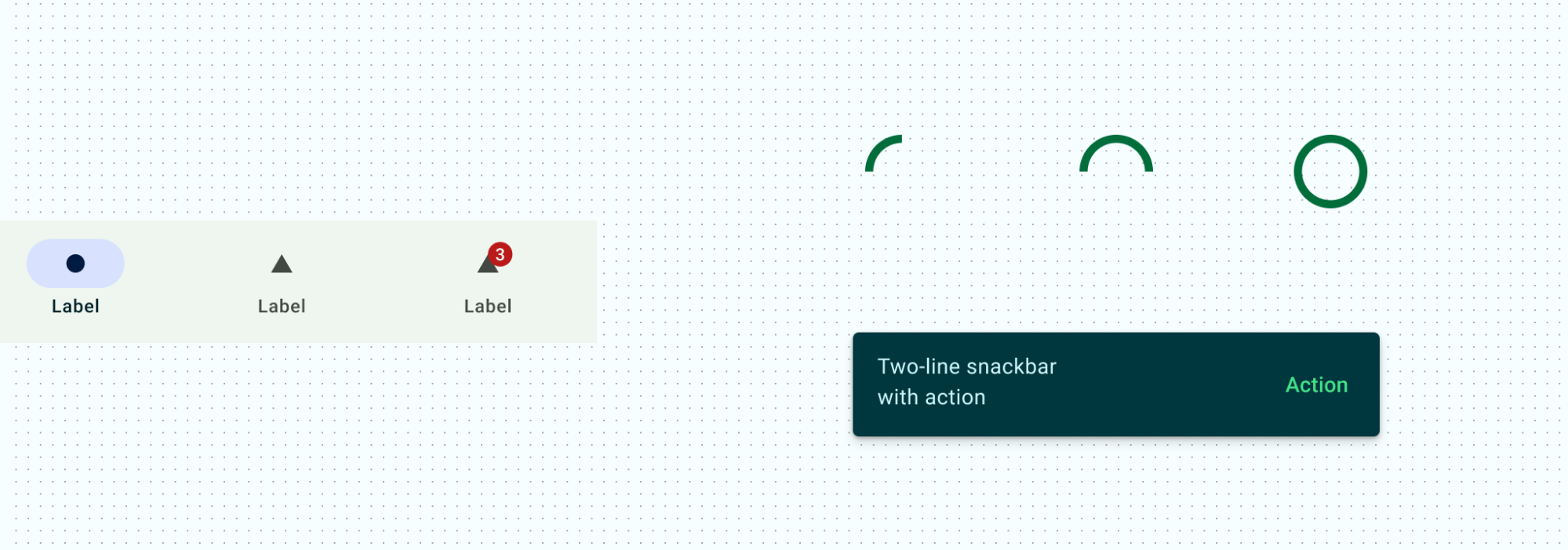
Componentes de comunicación
Los componentes de comunicación proporcionan información útil, ya que alertan a los usuarios con insignias, informan sobre el estado a través de indicadores de progreso y proporcionan mensajes breves del proceso con barras de notificaciones.

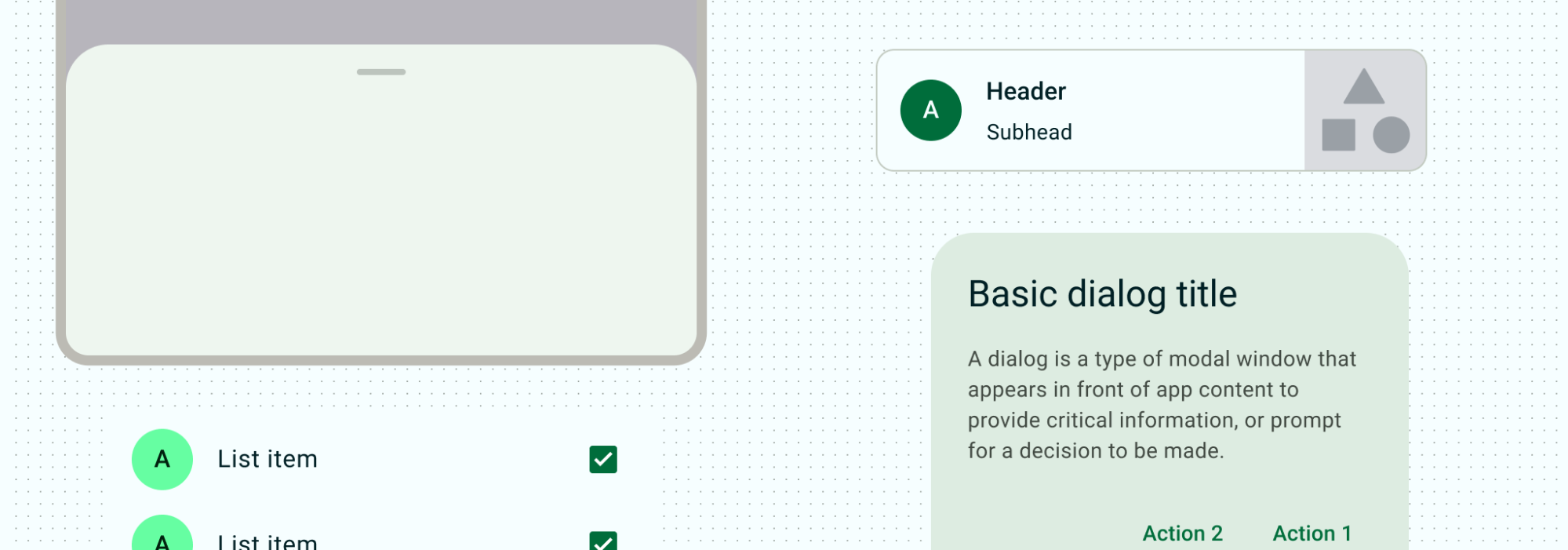
Componentes de la contención
Los componentes de contención contienen información y acciones, incluidos otros componentes, como botones, menús o chips. La mayoría de los componentes de Material usan contención explícita y agrupan contenido y acciones relacionados con objetos visuales: tarjetas, diálogos, hojas inferiores, hojas laterales, carruseles y información sobre la herramienta. Las listas se pueden proporcionar con contención implícita o explícita si se muestran divisores visibles. Estos componentes proporcionan patrones comunes para mostrar grupos de contenido.

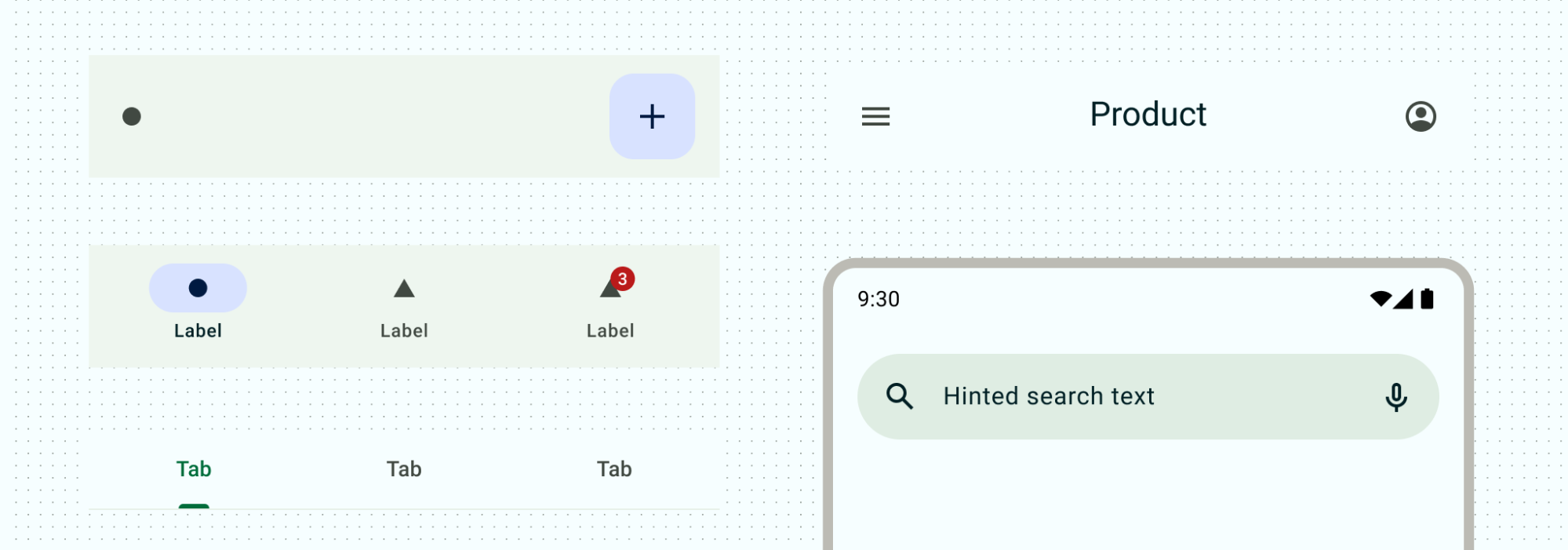
Componentes de Navigation
Los componentes de navegación ayudan a las personas a moverse por la IU. En dispositivos móviles, la barra de navegación o el panel lateral de navegación contienen los destinos de navegación principales. Las pestañas, la barra inferior de la app y la barra superior de la app ofrecen diferentes maneras de navegar por la información y las acciones complementarias. Obtén más información sobre cómo trabajar con la navegación en tus diseños.

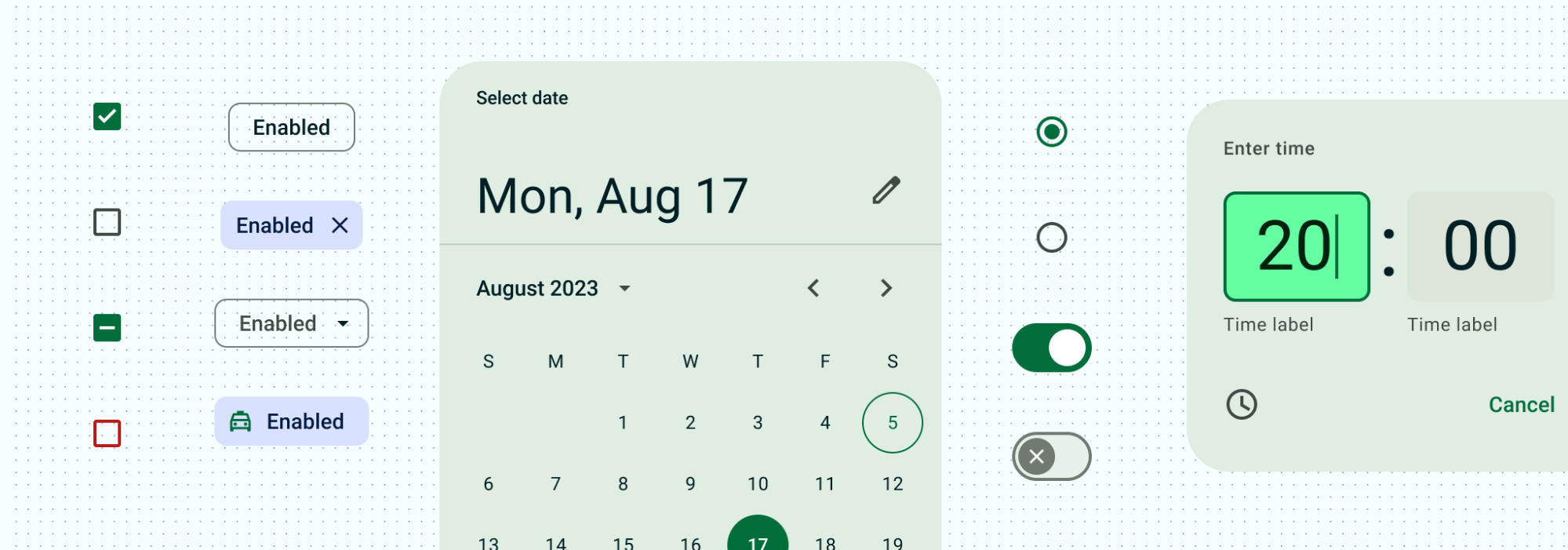
Componentes de selección
Los componentes de selección permiten a las personas especificar opciones. Ya sea que compiles un formulario con casillas de verificación y botones de selección, filtres con chips o actives o desactives la configuración con interruptores y controles deslizantes, los componentes de selección permiten a los usuarios ingresar sus decisiones y controlarlas.

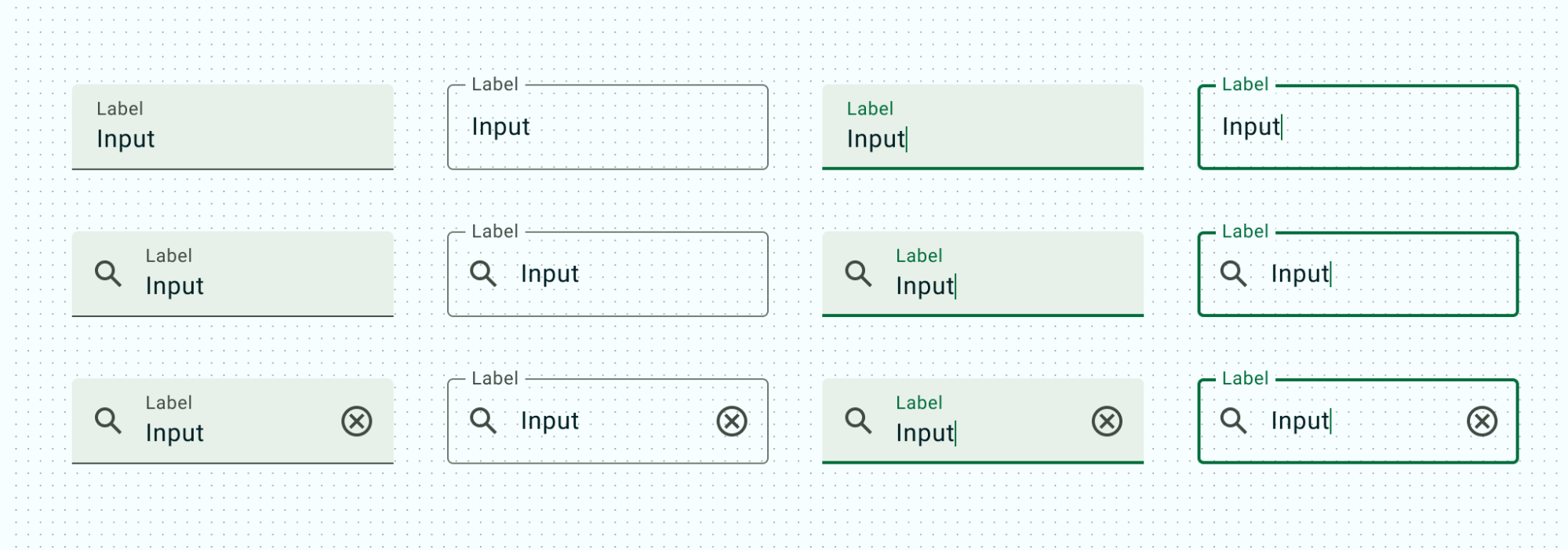
Componentes de entrada de texto
Los componentes de entrada de texto permiten que las personas ingresen y editen texto. Los campos de texto permiten a los usuarios ingresar texto en una IU.

Cómo diseñar sistemas para Compose
Lee Cómo diseñar sistemas en Compose a fin de obtener detalles para usar Compose a fin de implementar un sistema de diseño con mayor facilidad y darle a tu app un aspecto coherente con los temas, los componentes y otros aspectos del sistema de diseño.

