
设计系统是一组可重复使用的设计决策,以指导、组件和模式表示。该系统可以拆分为最小的设计基元(颜色、字体或形状等),然后构建成更大的复杂组件部分。例如,一个图标和文本标签构成一个按钮组件,而多个按钮和一个表面构成一张卡片。设计系统还附带一套指南,其中包含有关组件和模式的现有设计决策。
Material Design 是 Google 开发的开源设计系统,旨在帮助您构建以用户为中心的精美产品。Material 3 是 Material Design 的最新版本。
Material Design 组件
Material Design 提供了一组由代码支持的组件,这些组件是用于创建界面的交互式构建块。根据用途,这些组件可以分为五个类别:操作、包含、导航、选择和文本输入。
操作组件
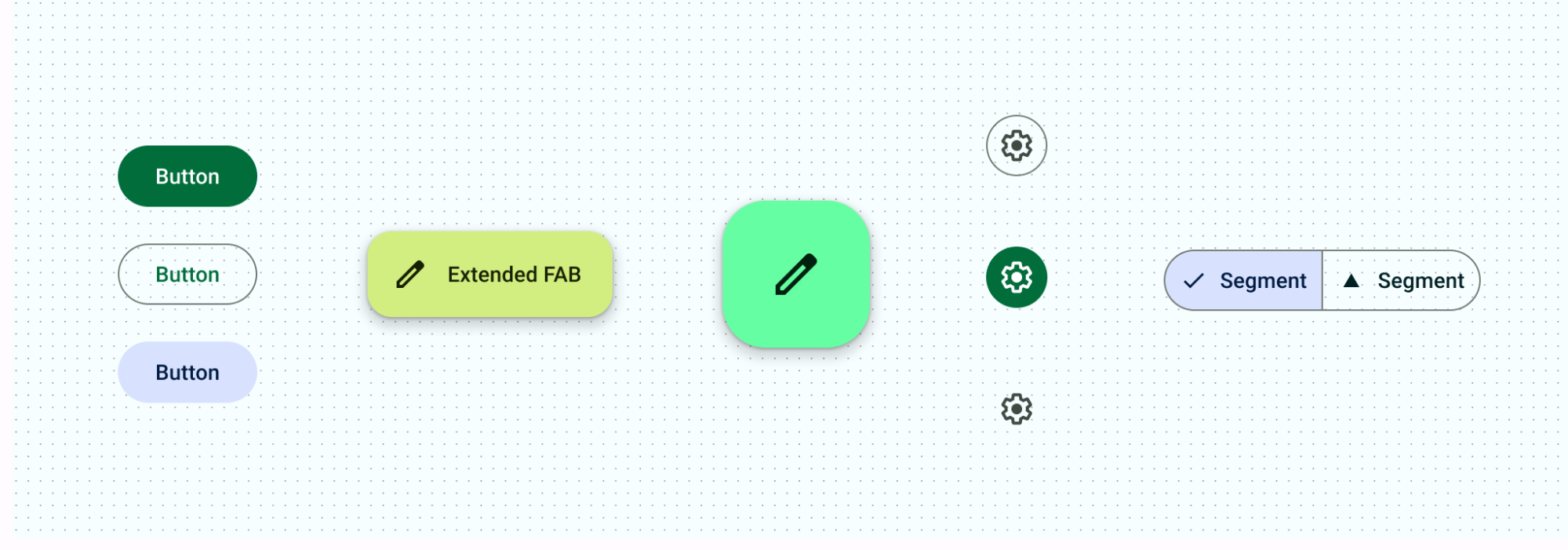
操作组件可帮助用户实现目标。
Material 具有多种类型的按钮,可帮助定义操作和互动在不同上下文中的优先级。从主要操作的悬浮操作按钮或扩展型 FAB,到支持图标按钮,再到使用细分按钮选择选项,不一而足。

通信组件
通信组件通过以下方式提供实用信息:使用标记提醒用户,通过进度指示器告知状态,以及通过信息提示控件提供简短的进程消息。

封闭式组件
包含式组件用于保存信息和操作,包括按钮、菜单或条状标签等其他组件。大多数 Material 组件使用显式包含机制,将相关内容和操作与视觉对象组合在一起:卡片、对话框、底部动作条、侧边动作条、轮播界面和提示。 提供列表时,可以采用隐式包含关系,也可以显示可见的分隔线来显式提供。这些组件提供了用于显示内容组的通用模式。

导航组件
导航组件可帮助用户在界面中移动。对于移动设备,导航栏或抽屉式导航栏包含您的主要导航目的地。标签页、底部应用栏和顶部应用栏提供了不同的方式来浏览支持信息和操作。详细了解如何在布局中使用导航功能。

选择组件
选择组件可让用户指定选项。无论是使用复选框和单选按钮构建表单、使用条状标签进行过滤,还是使用开关和滑块切换设置,选择组件都允许用户控制和输入他们的决定。

文本输入组件
文本输入组件可让用户输入和修改文本。文本字段:可让用户在界面中输入文本。

Compose 的设计系统
阅读 Compose 中的设计系统,详细了解如何使用 Compose 更顺畅地实现设计系统,并让应用与设计系统的主题、组件和其他方面保持一致的外观和风格。

