
Sistem desain adalah kumpulan keputusan desain yang dapat digunakan kembali dan dinyatakan sebagai panduan, komponen, dan pola. Sistem dapat dipecah menjadi primitif desain terkecil: hal-hal seperti warna, jenis, atau bentuk yang digabungkan menjadi bagian-bagian komponen yang lebih kompleks. Misalnya, ikon dan label teks membentuk komponen tombol, sedangkan beberapa tombol dan permukaan membentuk kartu. Sistem desain juga dilengkapi dengan serangkaian panduan yang terdiri dari keputusan desain yang ada seputar komponen dan pola.
Desain Material adalah sistem desain open source yang dikembangkan oleh Google untuk membantu Anda membuat produk menarik yang berfokus pada pengguna. Material 3 adalah iterasi terbaru dari Desain Material.
Komponen Desain Material
Desain Material menyediakan array komponen yang didukung kode yang merupakan elemen penyusun interaktif untuk membuat antarmuka pengguna. Komponen ini dapat diatur ke dalam lima kategori berdasarkan tujuannya: tindakan, pemuatan (containment), navigasi, pemilihan, dan input teks.
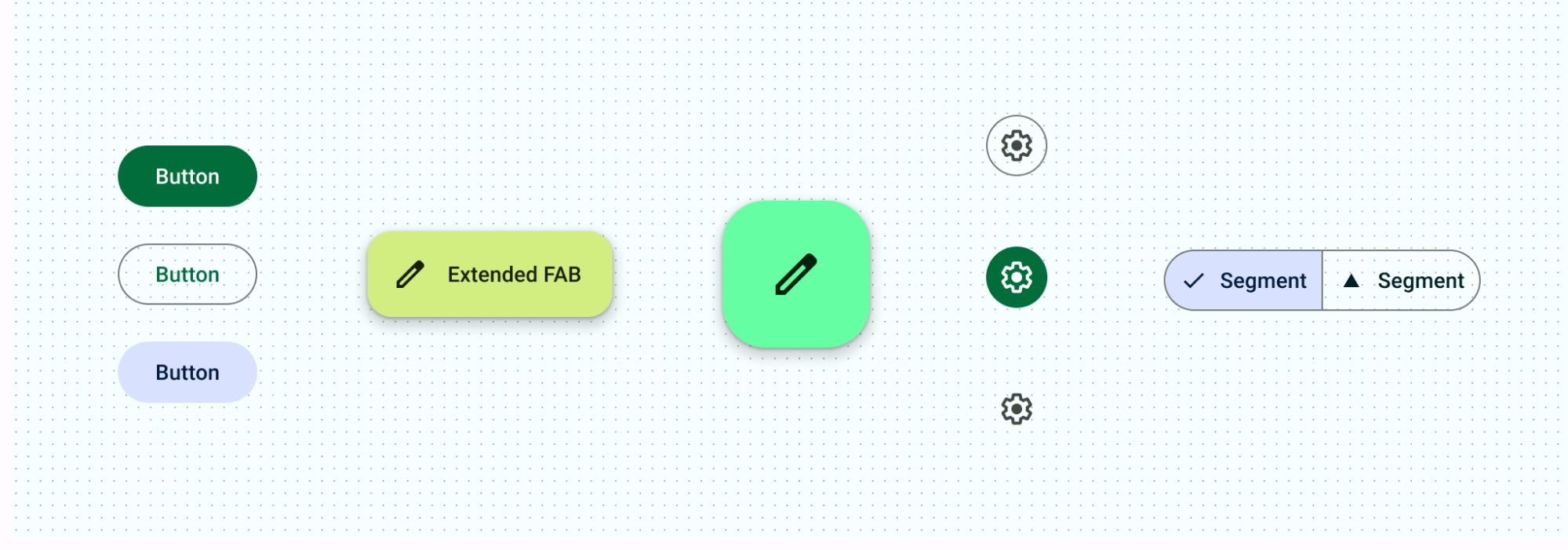
Komponen tindakan
Komponen tindakan membantu orang mencapai tujuan.
Material memiliki beberapa jenis tombol untuk membantu menentukan prioritas tindakan dan interaksi dalam berbagai konteks. Mulai dari FAB atau FAB yang diperluas untuk tindakan utama, mendukung tombol ikon, hingga memilih opsi dengan tombol tersegmentasi.

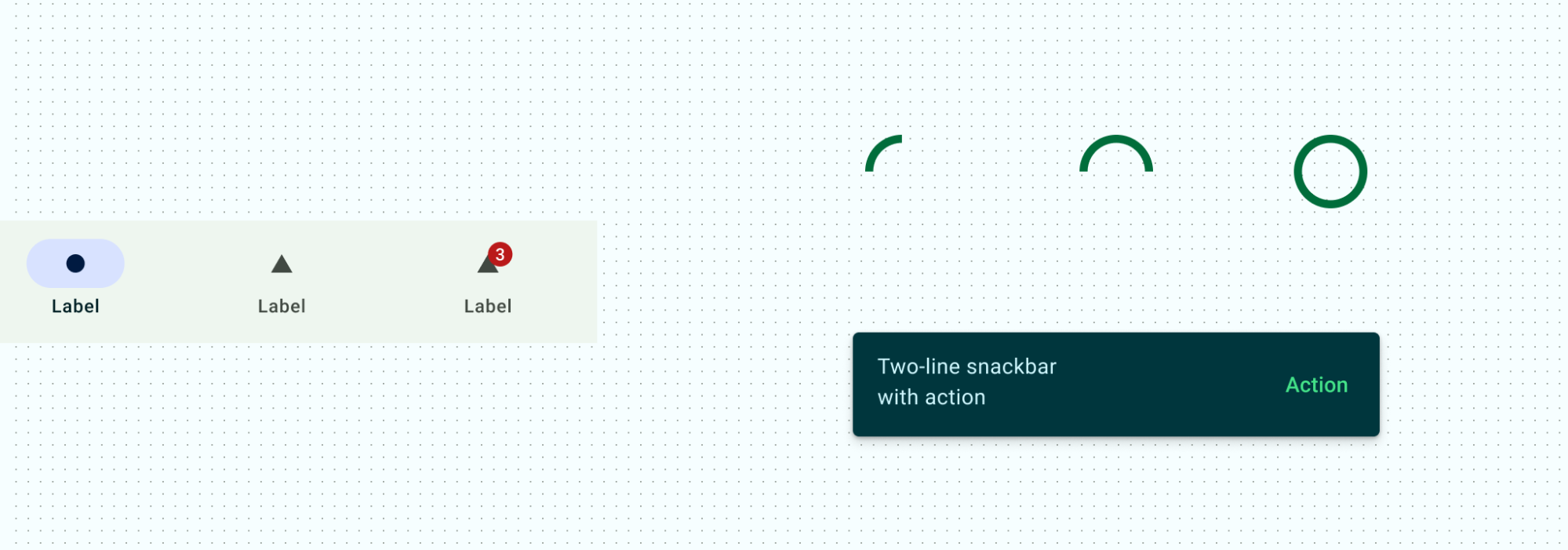
Komponen komunikasi
Komponen komunikasi memberikan informasi yang bermanfaat, dengan memberi tahu pengguna dengan badge, menginformasikan status melalui indikator progres, dan memberikan pesan proses singkat dengan snackbar.

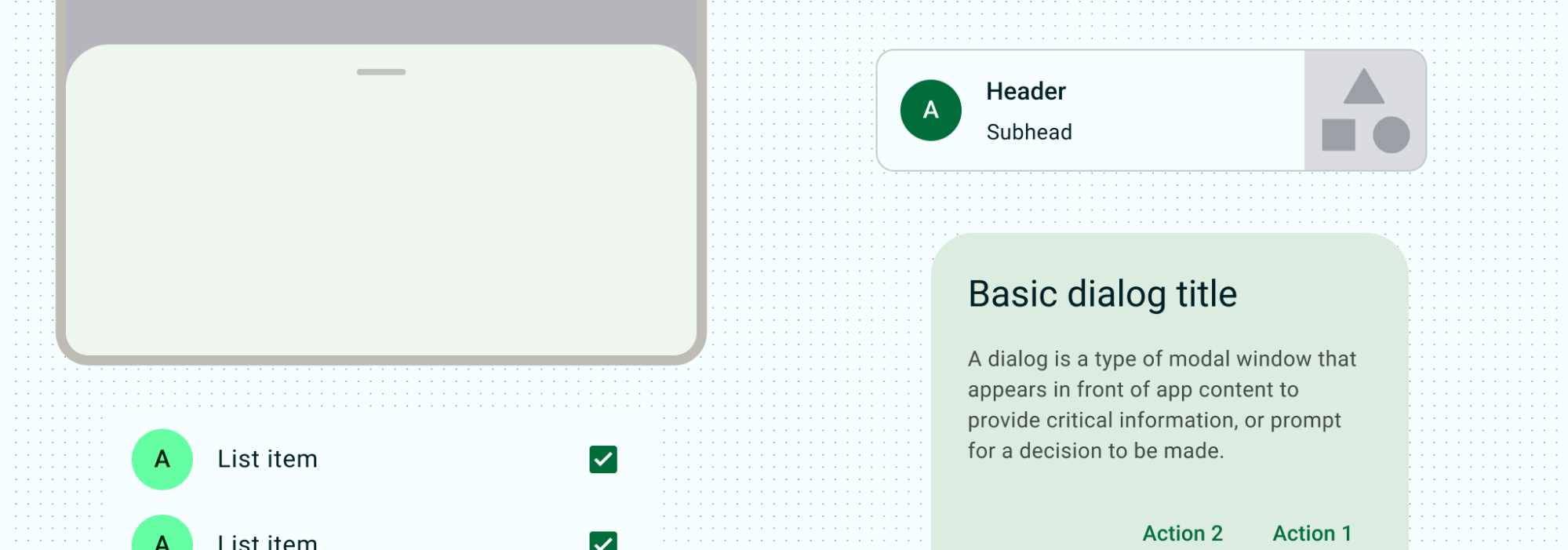
Komponen {i>containment<i}
Komponen {i>containment<i} menyimpan informasi dan tindakan, termasuk komponen lainnya seperti tombol, menu, atau {i>chip<i}. Sebagian besar komponen Material menggunakan penampung eksplisit, mengelompokkan konten dan tindakan terkait dengan objek visual: kartu, dialog, sheet bawah, sheet samping, carousel, dan tooltip. Daftar dapat diberikan dengan pembatasan implisit atau eksplisit dengan menampilkan pembagi yang terlihat. Komponen ini memberikan pola umum untuk menampilkan kelompok konten.

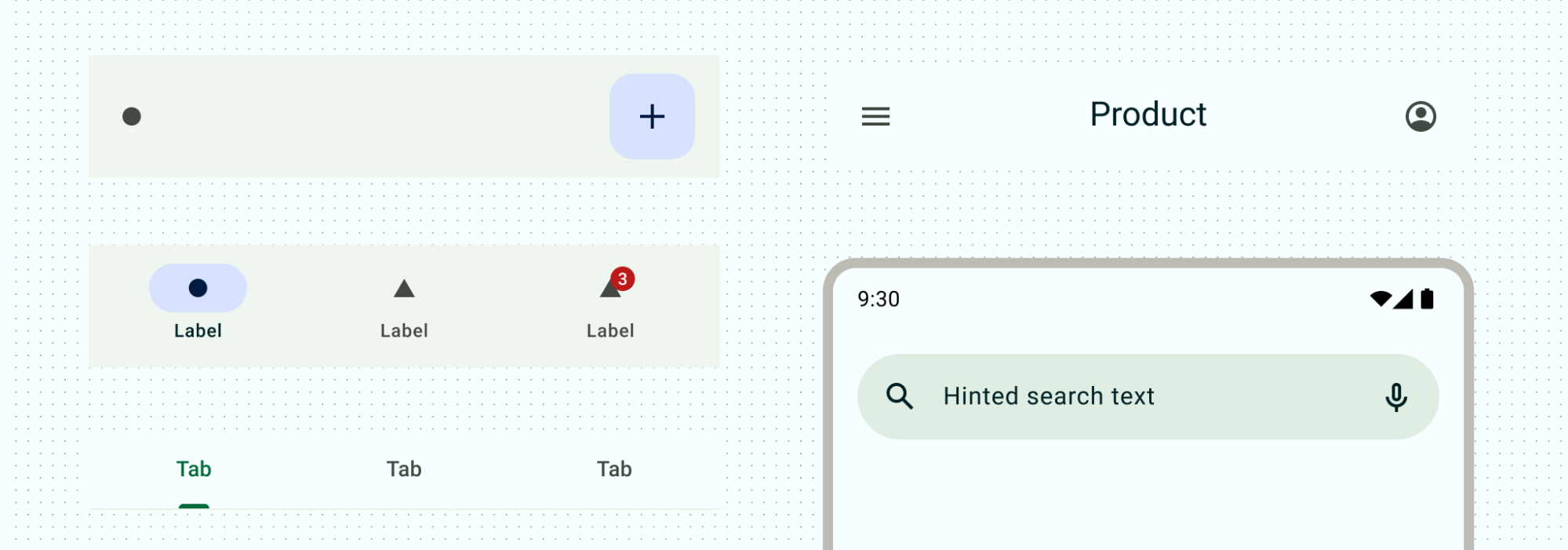
Komponen navigasi
Komponen navigasi membantu pengguna bergerak melalui UI. Untuk perangkat seluler, menu navigasi atau panel navigasi berisi tujuan navigasi utama Anda. Tab, panel aplikasi bawah, dan panel aplikasi atas memberikan berbagai cara untuk membuka informasi dan tindakan pendukung. Baca selengkapnya tentang cara bekerja dengan navigasi dalam tata letak Anda.

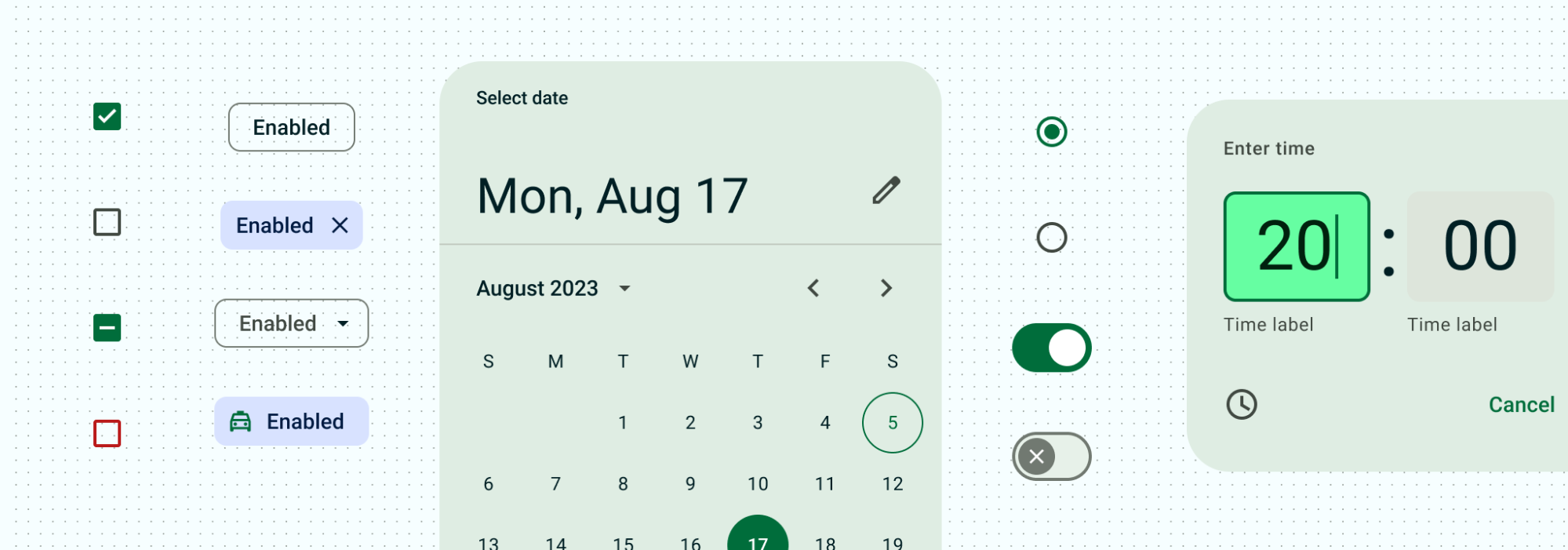
Komponen pilihan
Komponen pilihan memungkinkan orang menentukan pilihan. Baik membuat formulir dengan kotak centang dan tombol pilihan, memfilter menggunakan chip, maupun mengalihkan setelan dengan tombol dan penggeser, komponen pemilihan memungkinkan pengguna mengontrol dan memasukkan keputusan mereka.

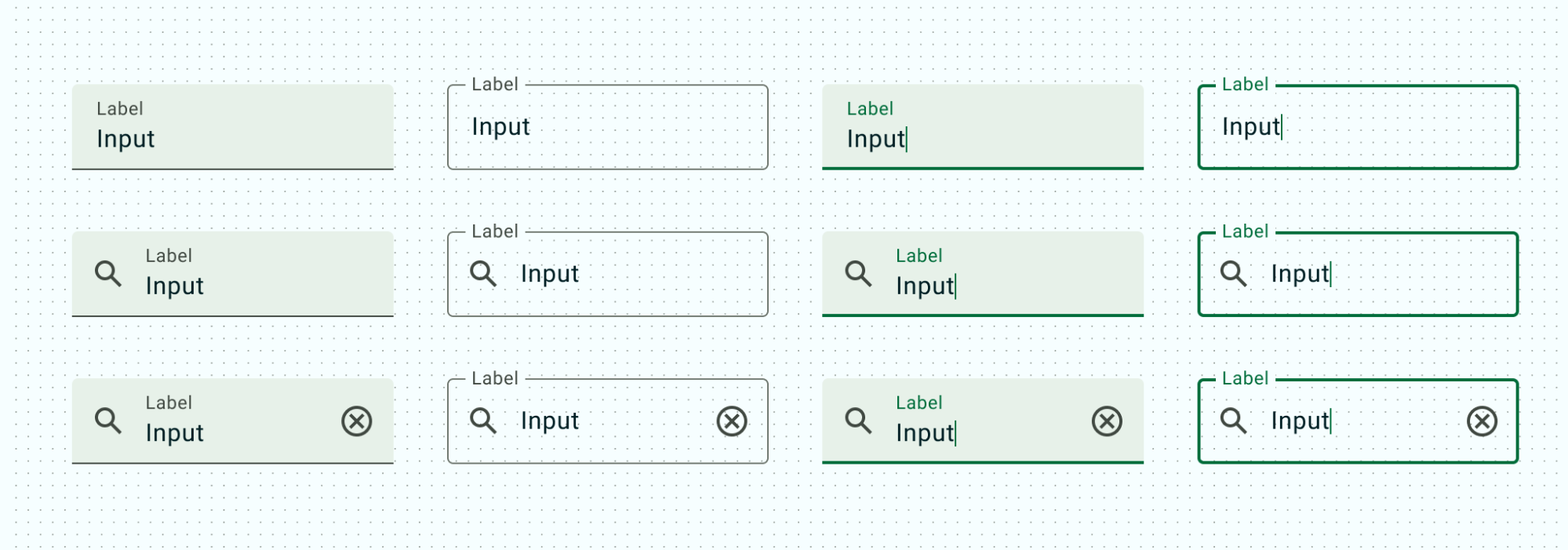
Komponen input teks
Komponen input teks memungkinkan orang memasukkan dan mengedit teks. Kolom teks memungkinkan pengguna memasukkan teks ke dalam UI.

Sistem desain untuk Compose
Baca Sistem desain di Compose untuk mengetahui detail tentang cara menggunakan Compose agar menerapkan sistem desain dengan lebih lancar dan memberi aplikasi Anda tampilan dan nuansa yang konsisten dengan tema, komponen, dan aspek sistem desain lainnya.

