
デザイン システムは、ガイダンス、コンポーネント、パターンとして表現される、再利用可能な設計上の決定事項の集まりです。システムは、色、タイプ、シェイプなど、より小さな設計のプリミティブに分解できます。これらの要素がより大きく複雑なコンポーネントの一部になります。たとえば、アイコンとテキストラベルがボタン コンポーネントを構成し、複数のボタンとサーフェスがカードを構成します。デザイン システムには、コンポーネントとパターンに関する既存の設計上の決定事項で構成される一連のガイダンスも付属しています。
マテリアル デザインは、Google が開発したオープンソースのデザイン システムであり、ユーザーを重視した美しいプロダクトの作成に役立ちます。マテリアル 3 はマテリアル デザインの最新のイテレーションです。
マテリアル デザイン コンポーネント
マテリアル デザインには、ユーザー インターフェースを作成するためのインタラクティブな構成要素である、コードベースのコンポーネントの配列が用意されています。これらのコンポーネントは、目的に基づいて、アクション、包含、ナビゲーション、選択、テキスト入力の 5 つのカテゴリに分類できます。
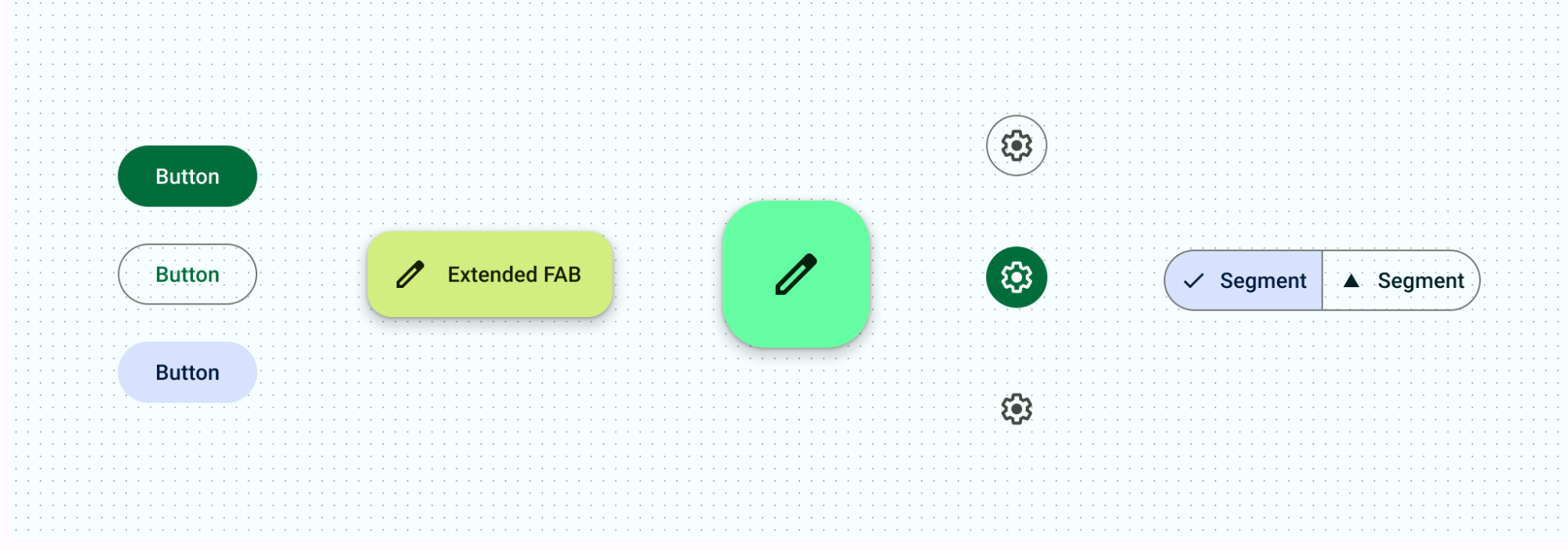
アクション コンポーネント
アクション コンポーネントは目的を達成するうえで役立ちます。
マテリアルには、さまざまなコンテキストでのアクションと操作の優先度を定義するのに役立つ、複数のタイプのボタンがあります。主要アクション用の FAB または拡張 FAB から、アイコンボタンのサポート、分割されたボタンを使用したオプションの選択など。

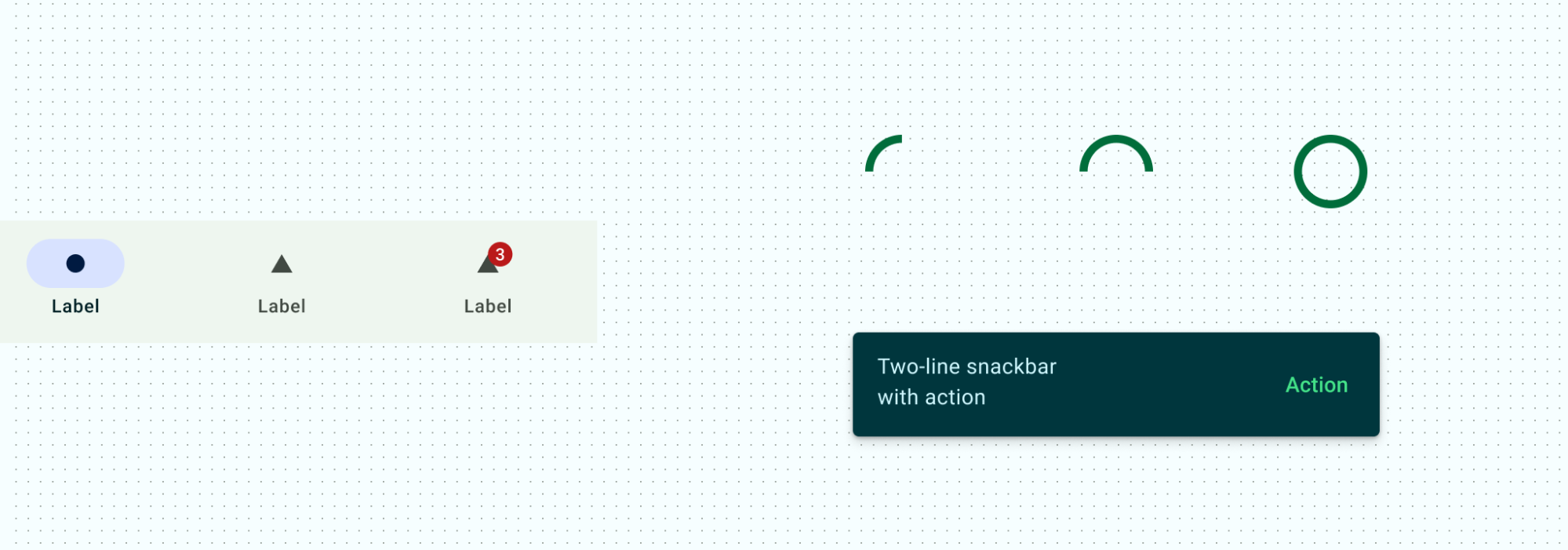
通信のコンポーネント
通信コンポーネントは有用な情報を提供します。たとえば、ユーザーにバッジをアラートしたり、進行状況インジケーターを使用してステータスを通知したり、スナックバーを使用して簡単なプロセス メッセージを表示したりします。

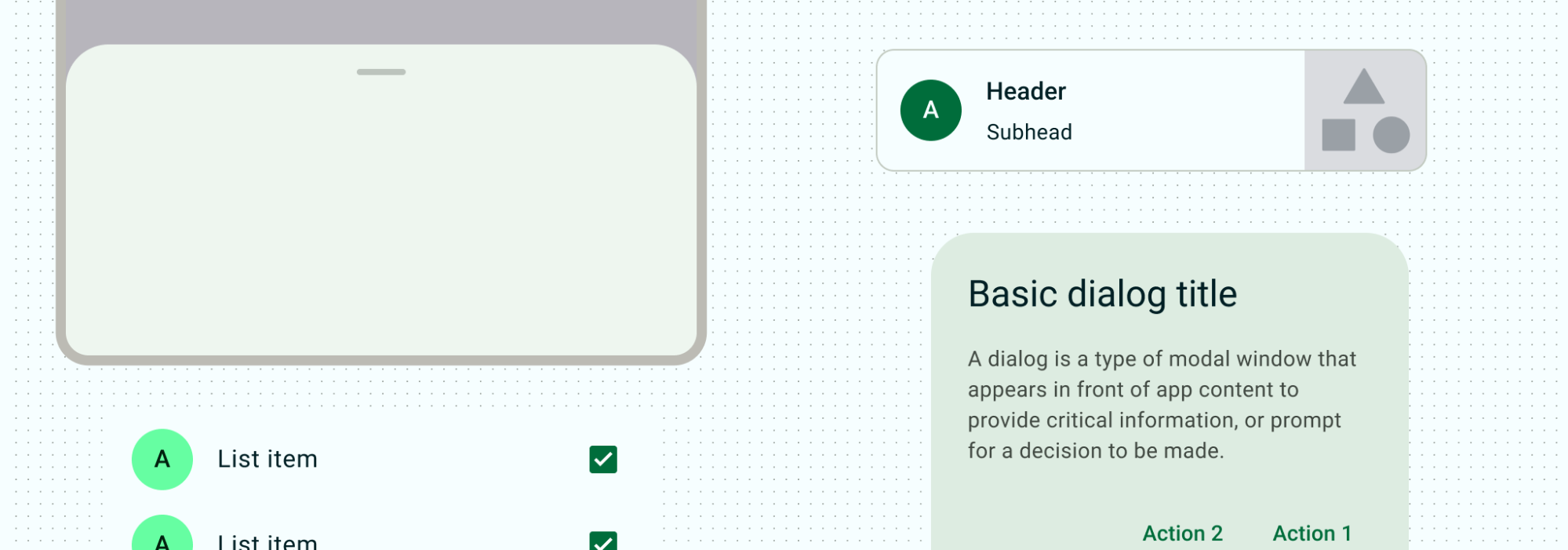
包含コンポーネント
包含コンポーネントは、ボタン、メニュー、チップなどの他のコンポーネントを含む情報とアクションを保持します。ほとんどのマテリアル コンポーネントは明示的な包含を使用し、関連するコンテンツとアクションをビジュアル オブジェクト(カード、ダイアログ、ボトムシート、サイドシート、カルーセル、ツールチップ)でグループ化します。リストは、暗黙的に包含することも、可視分割線を表示することで明示的に提供することもできます。これらのコンポーネントは、コンテンツ グループを表示するための共通のパターンを提供します。

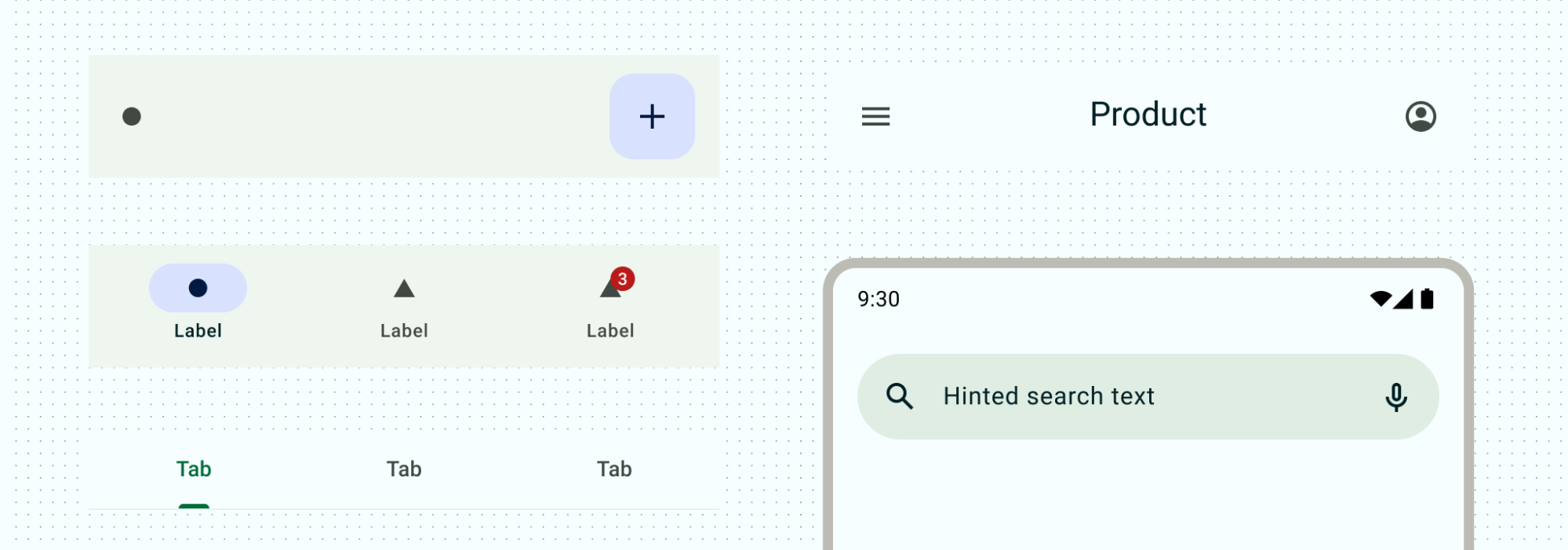
Navigation コンポーネント
Navigation コンポーネントは、ユーザーが UI 間を移動する際に便利です。モバイルの場合、ナビゲーション バーまたはナビゲーション ドロワーにメインのナビゲーション デスティネーションが含まれます。タブ、ボトム アプリバー、トップ アプリバーでは、サポートする情報やアクションをさまざまな方法でナビゲートできます。レイアウト内でナビゲーションを使用する方法について詳しくは、こちらをご覧ください。

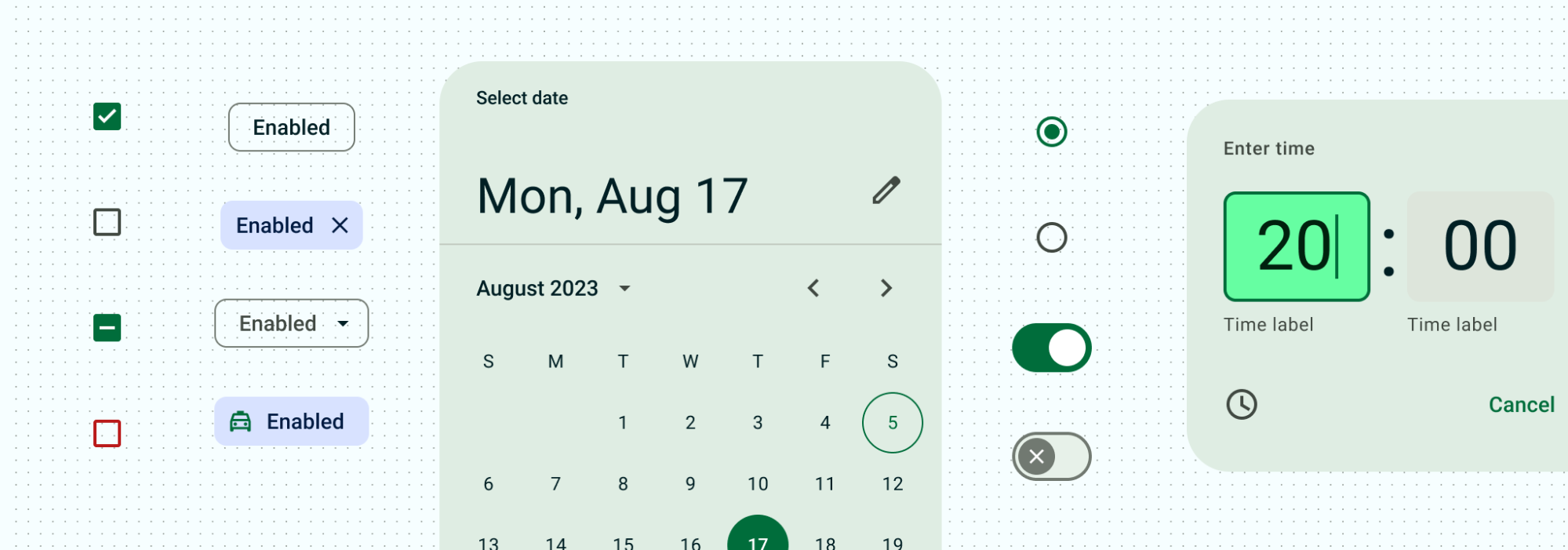
選択コンポーネント
選択コンポーネントを使用すると、ユーザーは選択肢を指定できます。チェックボックスとラジオボタンを使用したフォームの作成、チップを使用したフィルタリング、スイッチとスライダーによる設定の切り替えなど、選択コンポーネントを使用すると、ユーザーは意思決定を制御および入力できます。

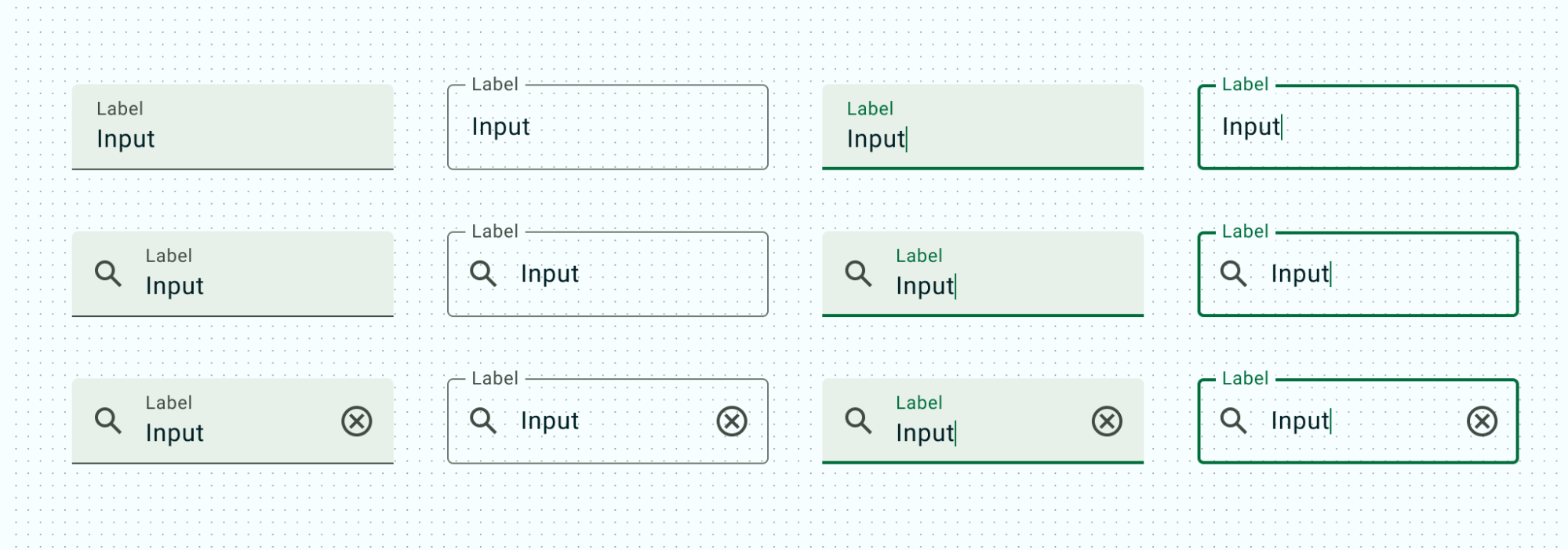
テキスト入力コンポーネント
テキスト入力コンポーネントを使用すると、テキストの入力と編集ができます。テキスト フィールドを使用すると、ユーザーは UI にテキストを入力できます。

Compose のデザイン システム
Compose を使用してデザイン システムをよりスムーズに実装し、テーマ設定、コンポーネント、その他のデザイン システムのアプリの外観に一貫性を持たせる方法については、Compose でのデザイン システムをご覧ください。

