
Um sistema de design é uma coleção de decisões de design reutilizáveis expressas como orientações, componentes e padrões. O sistema pode ser dividido em menores primitivos de design: itens como cor, tipo ou forma, que se integram a partes de componentes complexos maiores. Por exemplo, um ícone e uma etiqueta de texto compõem um componente de botão, enquanto vários botões e uma superfície compõem um card. Os sistemas de design também vêm com um conjunto de orientações composto pelas decisões de design atuais em torno dos componentes e padrões.
O Material Design é um sistema de design de código aberto desenvolvido pelo Google para ajudar você a criar produtos incríveis e focados no usuário. O Material Design 3 é a iteração mais recente do Material Design.
Componentes do Material Design
O Material Design oferece uma matriz de componentes (link em inglês) baseados em código que são elementos básicos interativos para criar uma interface do usuário. Esses componentes podem ser organizados em cinco categorias com base na finalidade: ação, contenção, navegação, seleção e entrada de texto.
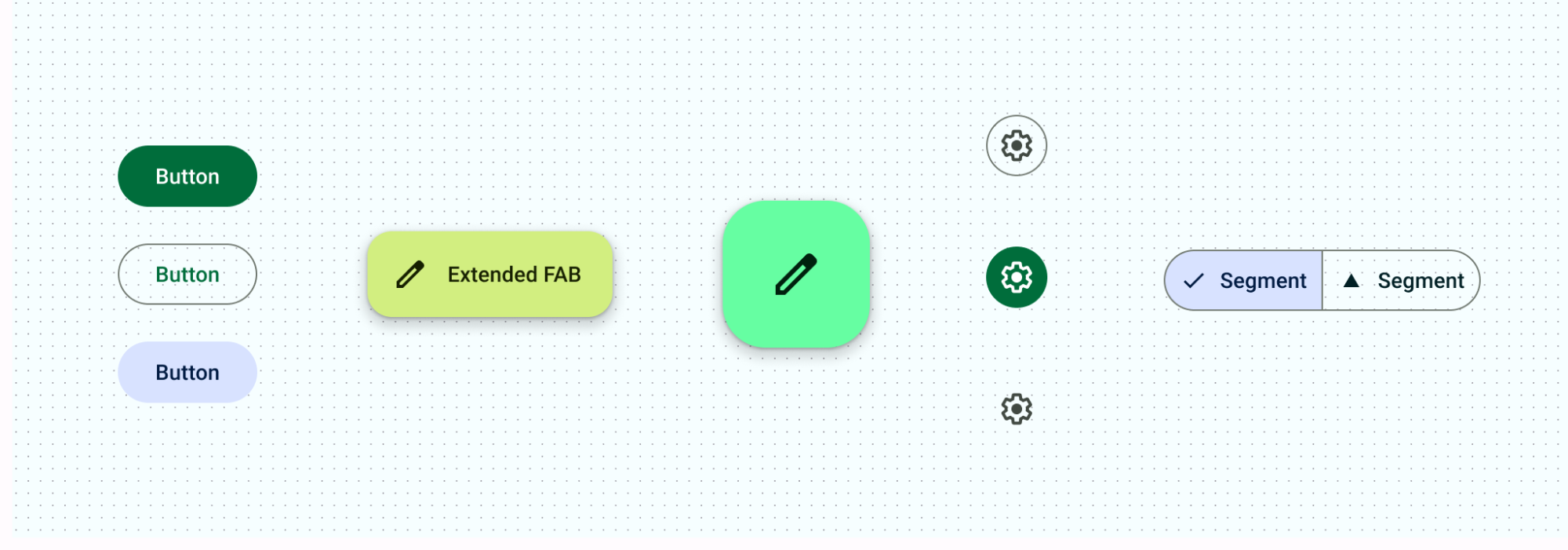
Componentes da ação
Os componentes de ação ajudam as pessoas a atingir um objetivo.
O Material Design tem vários tipos de botões para ajudar a definir a prioridade de ações e interação em diferentes contextos. De FABs ou FABs estendidos para ações principais a botões de ícone compatíveis e seleção de opções com botões segmentados.

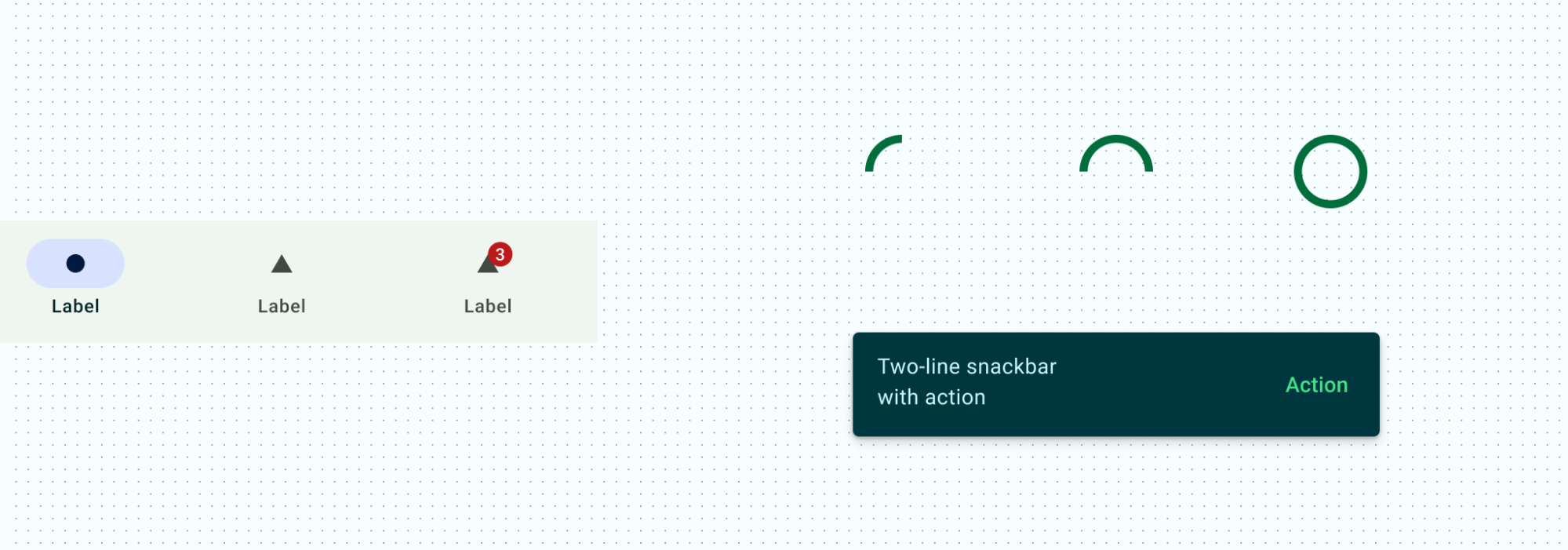
Componentes de comunicação
Os componentes de comunicação fornecem informações úteis alertando os usuários com selos, informando o status com indicadores de progresso e apresentando breves mensagens de processo com snackbars.

Componentes de contenção
Os componentes de contenção contêm informações e ações, incluindo outros componentes, como botões, menus ou ícones. A maioria dos componentes do Material Design usa contenção explícita, agrupando conteúdo e ações relacionados com objetos visuais: cards, caixas de diálogo, páginas inferiores, páginas laterais, carrosséis e dicas. As listas podem ser fornecidas com contenção implícita ou explícita, mostrando divisores visíveis. Esses componentes fornecem padrões comuns para a exibição de grupos de conteúdo.

Componentes de navegação
Os componentes de navegação ajudam as pessoas a se mover pela interface. Em dispositivos móveis, a barra de navegação ou a gaveta de navegação contém os destinos de navegação principais. As guias, a barra inferior de apps e a barra de apps superior oferecem maneiras diferentes de navegar pelas informações e ações de suporte. Leia mais sobre como trabalhar com a navegação nos seus layouts.

Componentes de seleção
Os componentes de seleção permitem que as pessoas especifiquem opções. Seja para criar um formulário com caixas de seleção e botões de opção, filtrar usando chips ou alternar configurações com interruptores e controles deslizantes, os componentes de seleção permitem que os usuários controlem e tomem decisões.

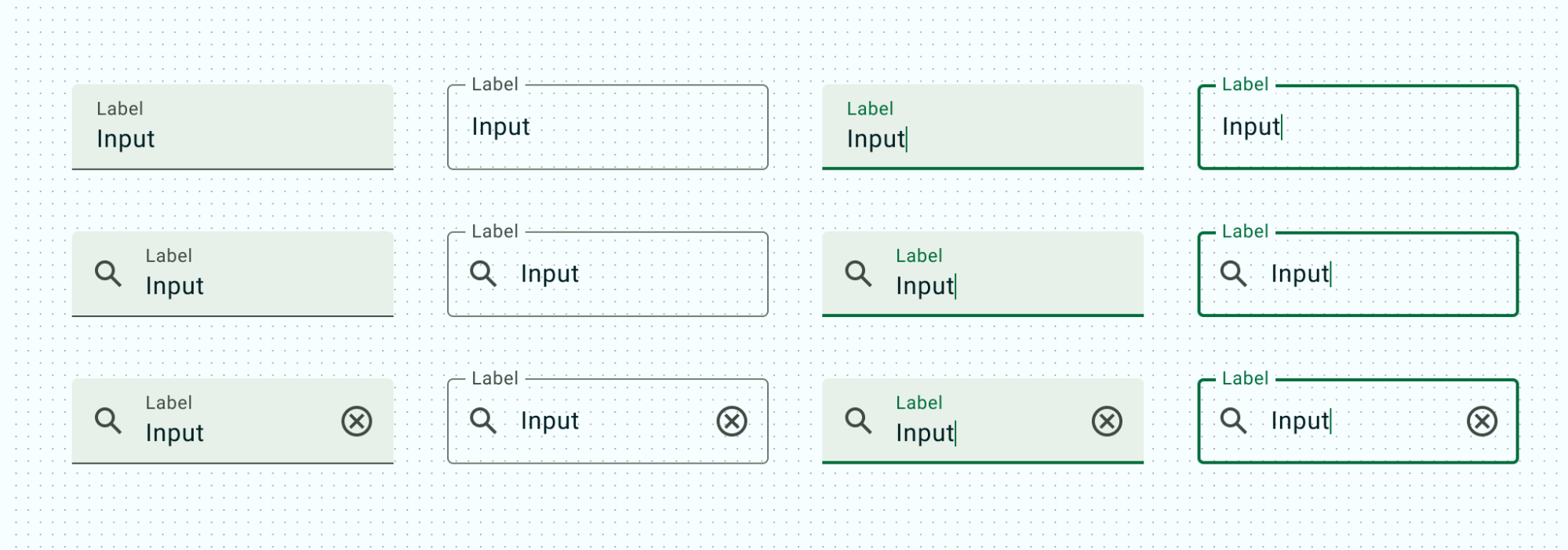
Componentes de entrada de texto
Com os componentes de entrada de texto, as pessoas podem inserir e editar texto. Os campos de texto permitem que os usuários insiram texto em uma interface.

Sistemas de design para o Compose
Leia Sistemas de design no Compose para ver detalhes sobre como usar o Compose para implementar um sistema de design com mais facilidade e dar ao app uma aparência consistente com temas, componentes e outros aspectos do sistema de design.

