
Система дизайна — это совокупность многократно используемых проектных решений, выраженных в виде рекомендаций, компонентов и шаблонов. Систему можно разбить на мельчайшие примитивы проектирования: такие вещи, как цвет, тип или форма, которые складываются в более крупные сложные компоненты. Например, значок и текстовая метка составляют компонент кнопки, а несколько кнопок и поверхность составляют карточку. Системы проектирования также поставляются с набором рекомендаций, состоящих из существующих проектных решений, касающихся компонентов и шаблонов.
Material Design — это система дизайна с открытым исходным кодом, разработанная Google, чтобы помочь вам создавать красивые продукты, ориентированные на пользователя. Material 3 — это последняя версия Material Design.
Компоненты материального дизайна
Material Design предоставляет набор компонентов с кодовой поддержкой, которые являются интерактивными строительными блоками для создания пользовательского интерфейса. Эти компоненты можно разделить на пять категорий в зависимости от их назначения: действие, сдерживание, навигация, выбор и ввод текста.
Компоненты действия
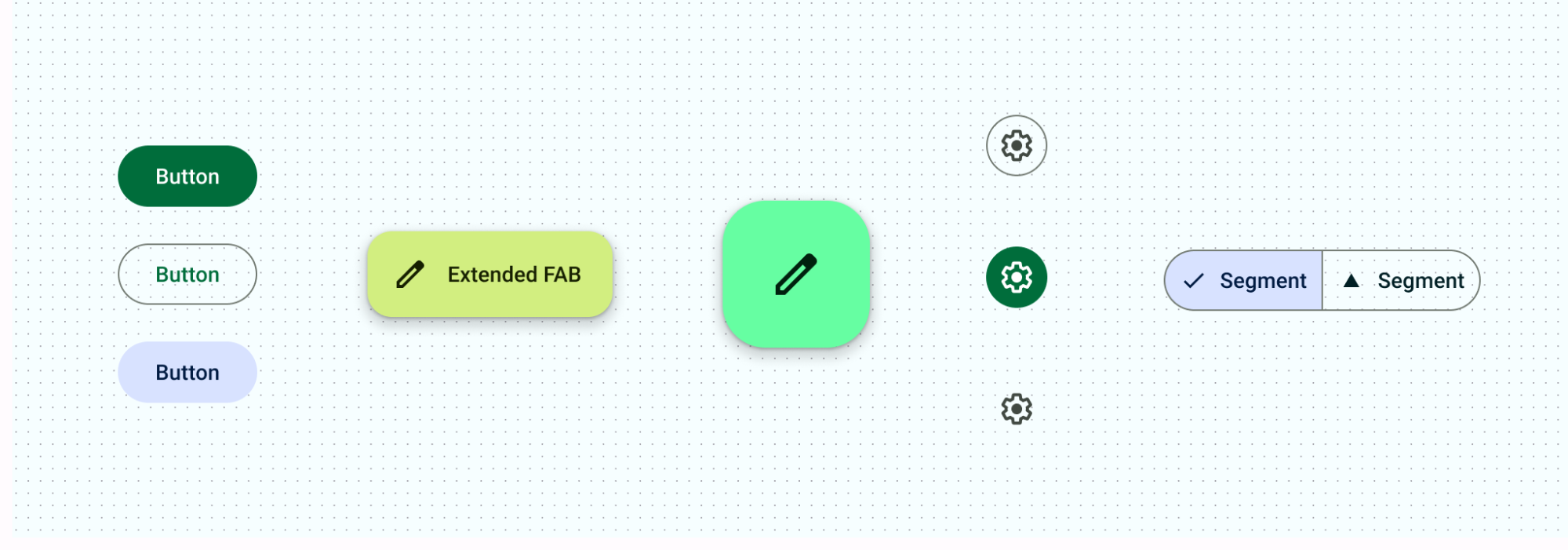
Компоненты действия помогают людям достичь цели.
Материал имеет несколько типов кнопок , помогающих определить приоритет действий и взаимодействия в разных контекстах. От FAB или расширенных FAB для основных действий до поддержки кнопок со значками и выбора параметров с помощью сегментированных кнопок .

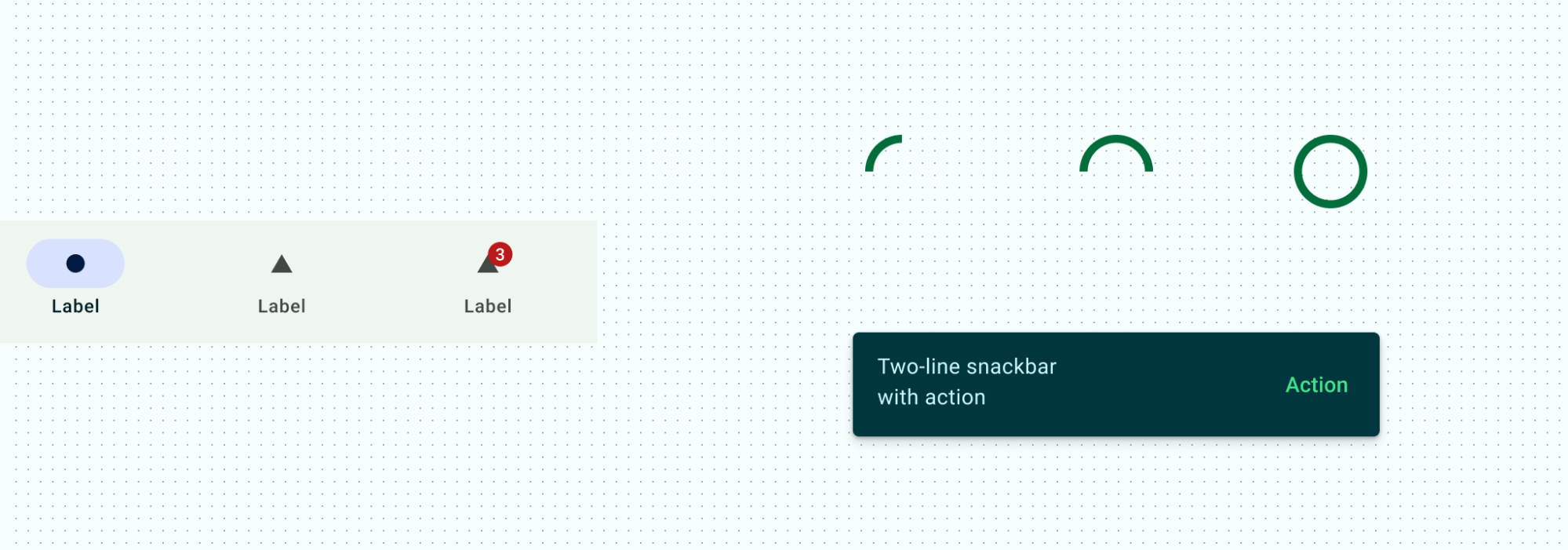
Коммуникационные компоненты
Коммуникационные компоненты предоставляют полезную информацию, предупреждая пользователей с помощью значков , информируя о статусе с помощью индикаторов прогресса и предоставляя краткие сообщения процесса с помощью закусочных .

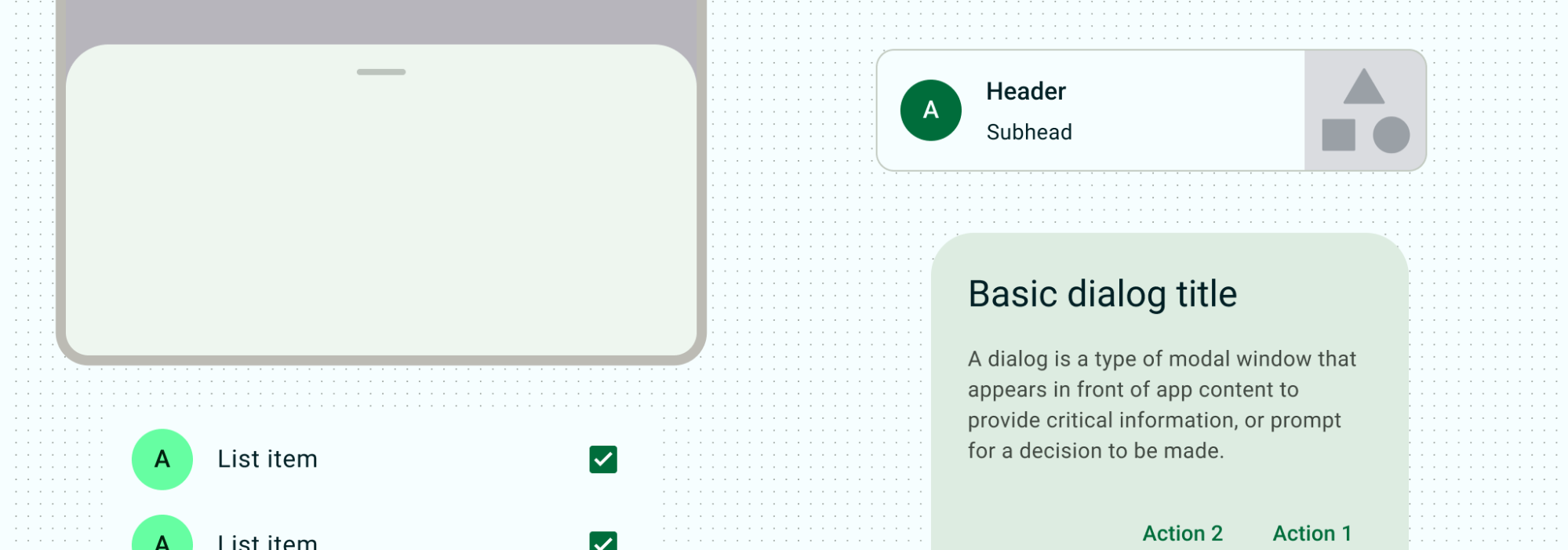
Компоненты защитной оболочки
Компоненты сдерживания содержат информацию и действия, включая другие компоненты, такие как кнопки, меню или чипы. Большинство компонентов Material используют явное включение, группируя связанный контент и действия с визуальными объектами: карточками , диалогами , нижними листами , боковыми листами , каруселями и подсказками . Списки могут предоставляться с неявным вложением или явным, показывая видимые разделители . Эти компоненты предоставляют общие шаблоны для отображения групп контента.

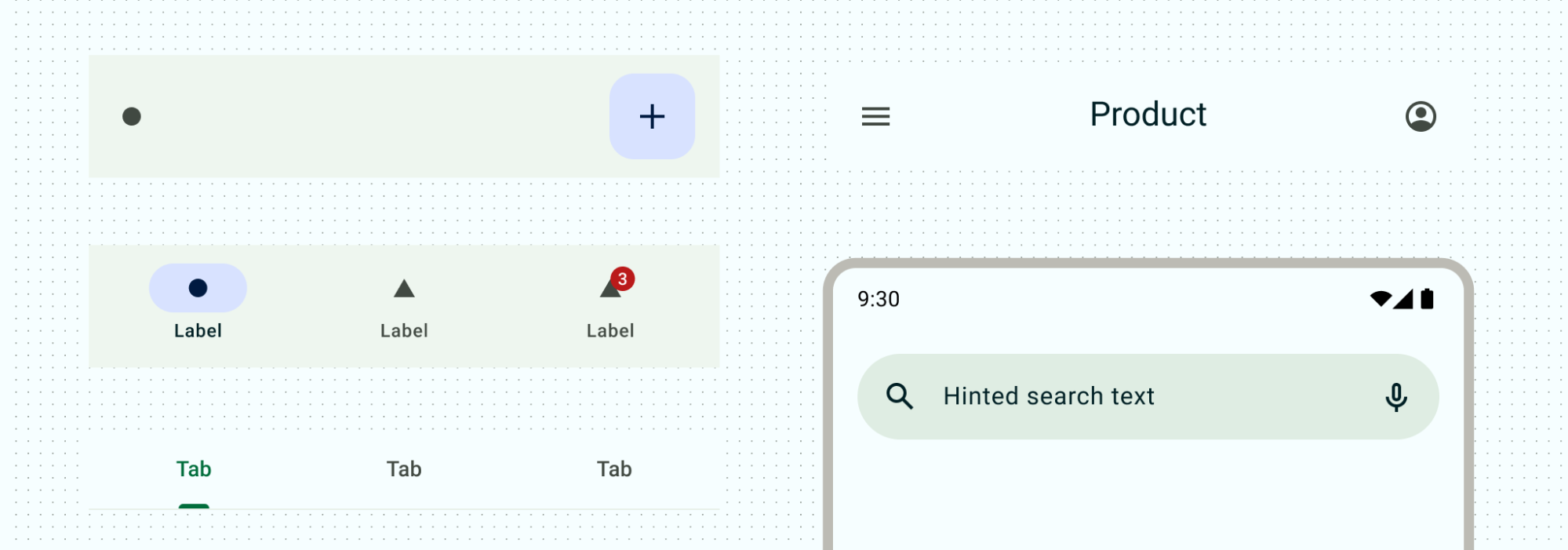
Компоненты навигации
Компоненты навигации помогают людям перемещаться по пользовательскому интерфейсу. На мобильных устройствах панель навигации или панель навигации содержат основные пункты назначения навигации. Вкладки , нижняя и верхняя панель приложения предоставляют различные способы навигации по вспомогательной информации и действиям. Узнайте больше о том, как работать с навигацией в макетах .

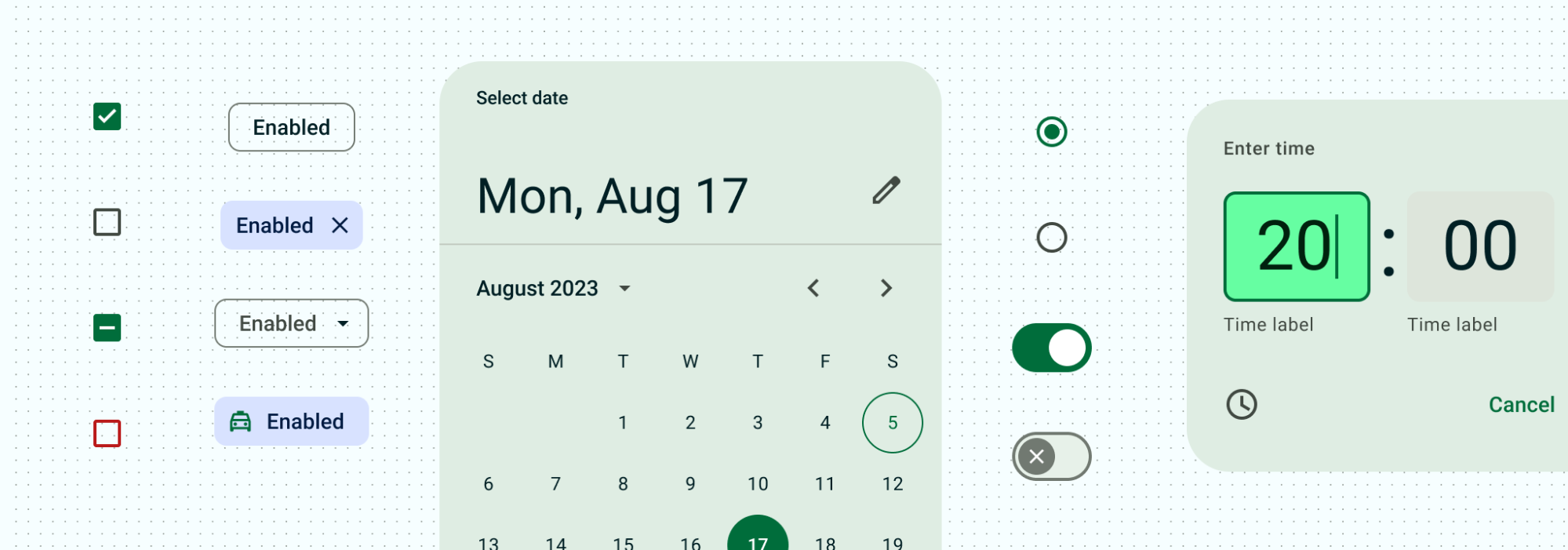
Компоненты выбора
Компоненты выбора позволяют людям указывать выбор. Компоненты выбора позволяют пользователям контролировать и вводить свои решения независимо от того, создают ли они форму с флажками и переключателями , фильтруют с помощью чипов или переключают настройки с помощью переключателей и ползунков .

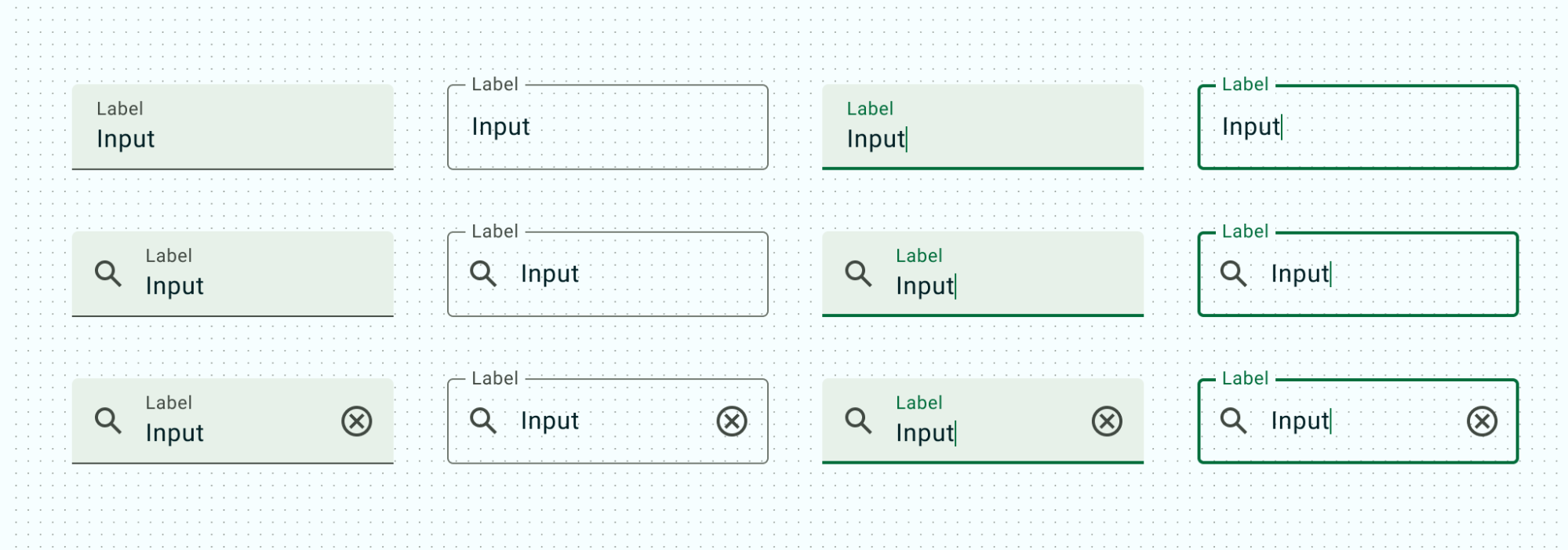
Компоненты ввода текста
Компоненты ввода текста позволяют людям вводить и редактировать текст. Текстовые поля позволяют пользователям вводить текст в пользовательский интерфейс.

Системы дизайна для Compose
Прочтите «Системы дизайна в Compose», чтобы узнать, как использовать Compose для более плавной реализации системы дизайна и придания вашему приложению единообразного внешнего вида с помощью тем, компонентов и других аспектов системы дизайна.

