
根据世界卫生组织 (WHO) 和世界银行在 2011 年发布的一份报告,全球大约 15% 的人口(约为六分之一)在其一生中会出现严重或暂时性残疾。因此,无障碍设计是打造包容性、易用性和高品质应用的基础,它可以为用户带来最佳成效,并避免代价高昂的重复工作。Android 提供各种功能,可帮助您构建应用以默认支持无障碍选项。
视觉设计
通过检查色彩对比度和文字大小,确保应用内容尽可能清晰可辨,并确保各组件在视觉上易于理解和相互区分。
在设计时遵循以下准则,实现视觉无障碍。
- 如需允许用户调整字体大小,请以可缩放像素 (sp) 为单位指定字体大小
- 请勿将正文尺寸设为小于 12 sp。本准则默认采用 Material 字型比例。
- 确保背景和文字的对比度至少为 4.5:1。了解如何检查色彩对比度。
- 将 surface 元素与非文本元素之间的比例设为 3:1。例如,背景与图标的比例为 3:1。
- 针对链接等操作使用多种可见内容。
使用 Material 的无障碍颜色系统 。此颜色系统基于色调调色板,是使配色方案默认易于访问的核心。

从设计上保证声音
TalkBack 是 Android 设备随附的 Google 屏幕阅读器,用户无需使用双眼即可查看。您可以通过使用 TalkBack 探索应用或使用 A11y 扫描器手动测试此功能。
请遵循以下准则,确保您的应用做好使用屏幕阅读器的准备:
- 在代码中描述界面元素。Compose 使用语义属性将界面元素中显示的信息告知无障碍服务。
- 为了满足 Android 框架要求,请为图标和图片提供额外的文本说明。
- 将装饰性项目说明设置为 null。
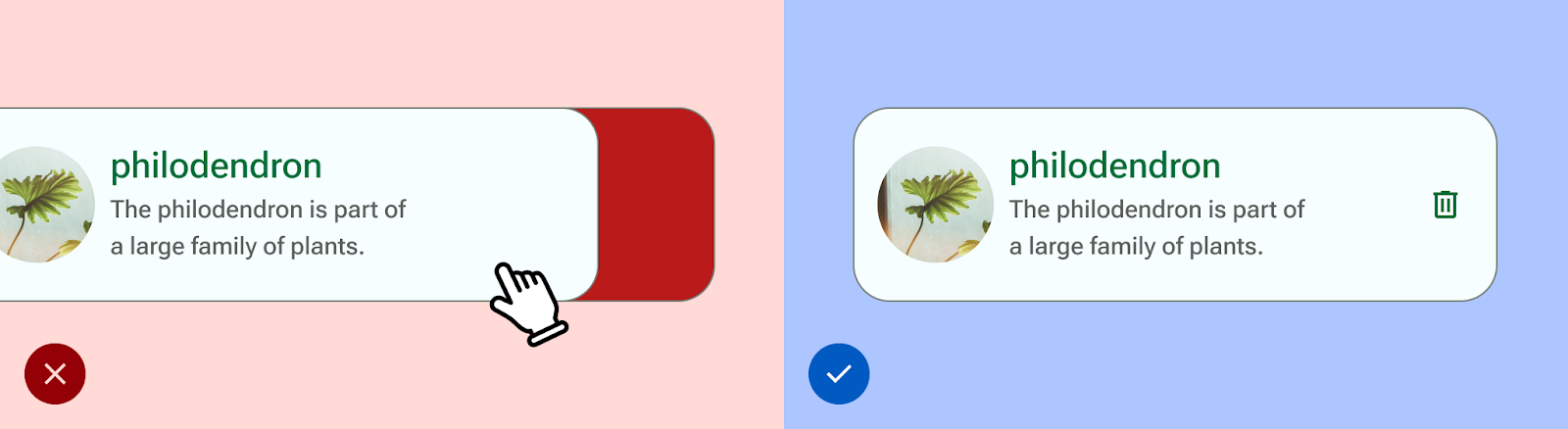
- 若要允许在操作块和内容之间跳转,请考虑界面的精细度以及对界面元素进行分组。
请查看 Material 的从设计到实现演示,其中详细介绍了无障碍功能注意事项和使用网络内容无障碍指南 (WCAG) 的表示法。

针对音频进行设计
Android 提供了一些功能,可让用户通过各种语音指令和查询与设备互动。
借助 Android 版 Voice Access 应用,您可以通过语音指令控制设备。使用语音指令即可打开应用、进行导航以及修改文字,无需动手操作。
针对运动技能进行设计
开关控制可让用户使用一台或多台设备与您的 Android 设备互动,对于因不够灵巧而无法直接与触摸屏互动的用户而言,这项功能非常有用。
通过探索“开关控制”手动测试。