
شريط الحالة وشريط العنوان وشريط التنقّل هي أشرطة النظام. تعرض هذه الإشعارات معلومات مهمة، مثل مستوى البطارية والوقت وتنبيهات الإشعارات، وتتيح التفاعل المباشر مع الجهاز من أي مكان.
عليك دائمًا مراعاة وجود أشرطة النظام وبروزها، سواء كنت تصمّم تخطيطات أو طرق إدخال أو إمكانات أخرى للجهاز.

الخلاصات
ضمِّن أشرطة النظام في تخطيطاتك لأحجام الشاشات وأشكال الأجهزة المختلفة. يجب مراعاة مناطق الأمان في واجهة المستخدم وتفاعلات النظام وطُرق الإدخال وفتحات الشاشة وأشرطة الحالة وأشرطة العناوين وأشرطة التنقّل وإمكانات الأجهزة الأخرى.
اجعل شريطَي الحالة والتنقّل شفافَين أو شبه شفافَين، واعرض المحتوى خلفهما لملء الشاشة من الحافة إلى الحافة.
استخدِم
WindowInsetsللتعامل بشكل صحيح مع تداخلات شريط النظام والتأكّد من عدم حجب المحتوى في التصاميم التكيّفية.استخدِم التنسيقات الأساسية التي تستخدم مساحة الشاشة بكفاءة.
شريط الحالة
يحتوي شريط الحالة على رموز الإشعارات ورموز النظام. يتفاعل المستخدم مع شريط الحالة من خلال سحبه للأسفل للوصول إلى مركز الإشعارات. يمكن أن تكون أنماط شريط الحالة شفافة أو شبه شفافة.

رموز شريط الحالة
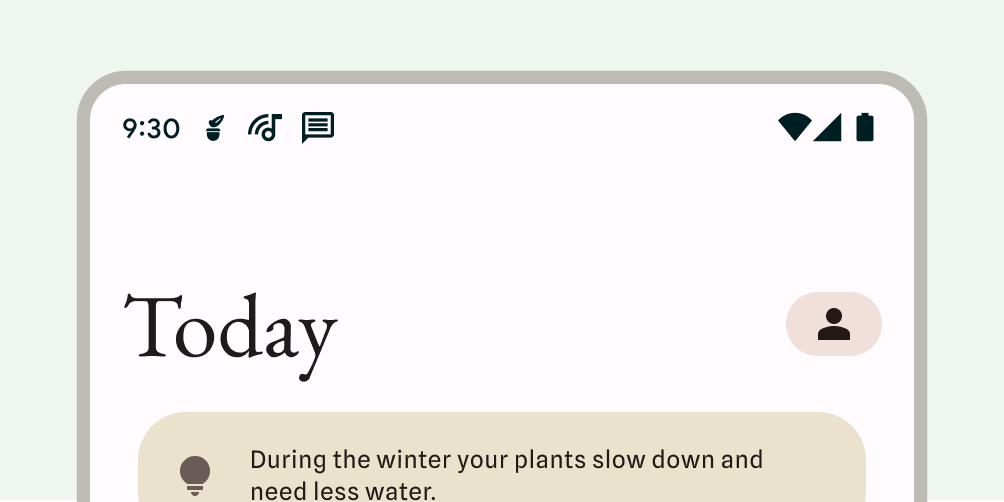
يمكن أن تظهر رموز شريط الحالة بشكل مختلف حسب السياق أو الوقت من اليوم أو الإعدادات المفضّلة أو المظاهر التي يضبطها المستخدم أو غير ذلك من المَعلمات. لمزيد من المعلومات، يُرجى الاطّلاع على رموز شريط النظام.

عند وصول إشعار، يظهر رمز عادةً في شريط الحالة. ويشير ذلك إلى المستخدم بأنّه يتوفّر محتوى جديد في درج الإشعارات. يمكن أن يكون هذا الرمز هو رمز تطبيقك أو رمزًا يمثّل القناة. اطّلِع على تصميم الإشعارات.

ضبط نمط شريط الحالة
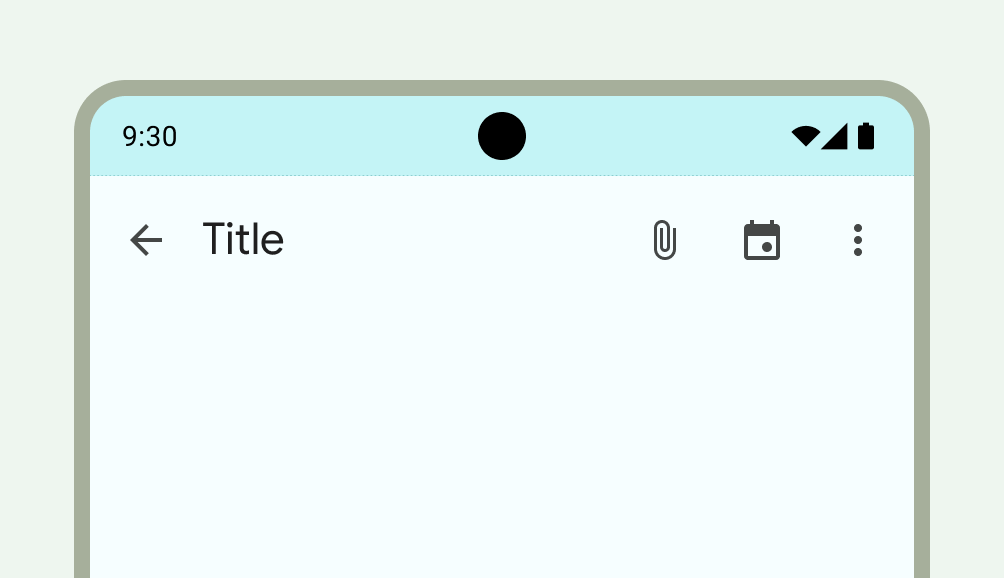
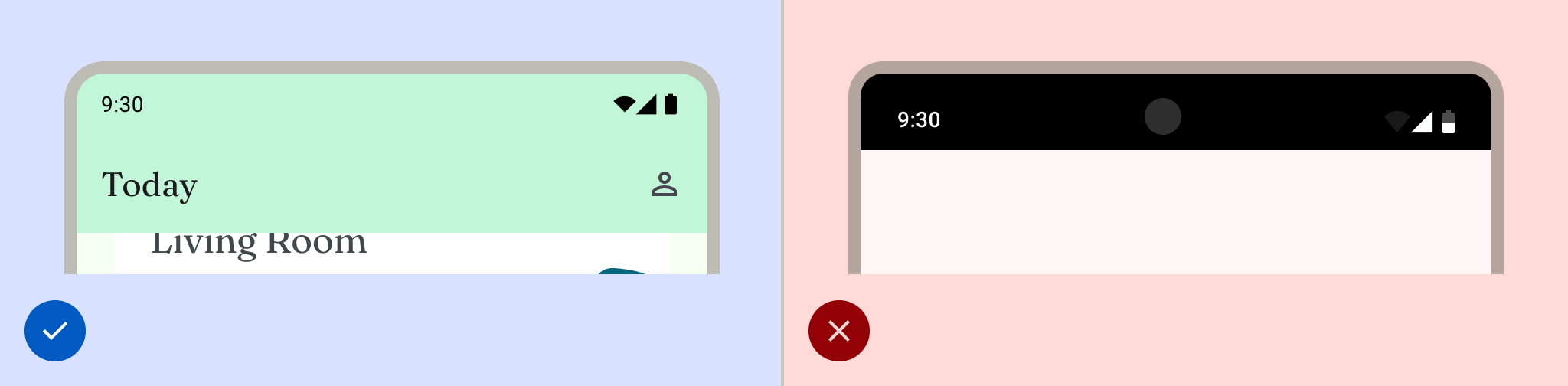
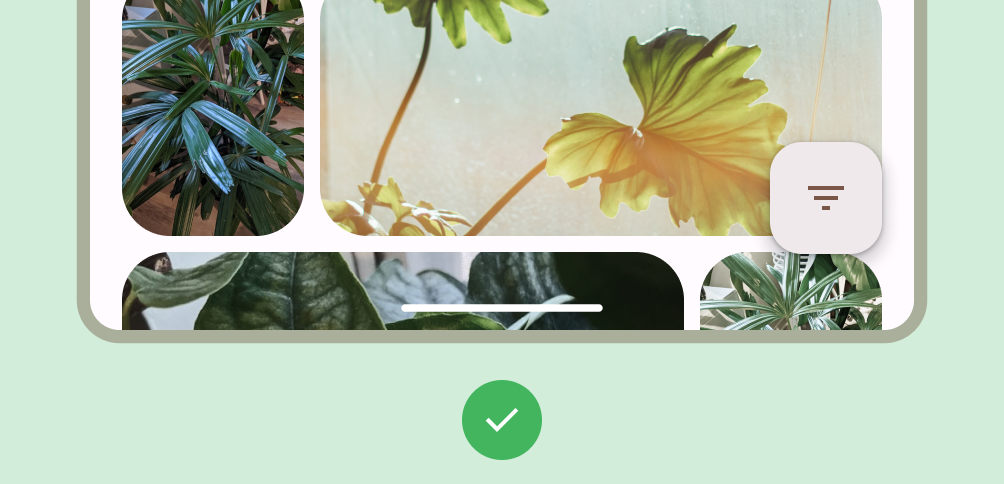
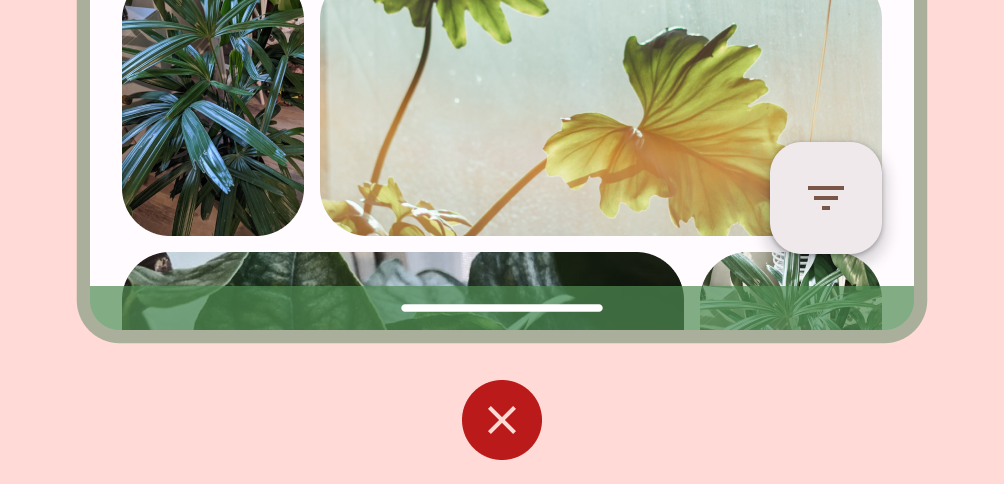
اجعل شريط الحالة شفافًا أو شبه شفاف لضمان أن يغطي محتوى تطبيقك الشاشة بأكملها. بعد ذلك، اضبط نمط رموز شريط النظام لكي تتضمّن الرموز تباينًا مناسبًا.
يتم فرض ميزة "العرض حتى حافة الشاشة" على Android 15، ما يجعل شريط الحالة شفافًا تلقائيًا. استدعِ الدالة enableEdgeToEdge() للتوافق مع الأنظمة القديمة.
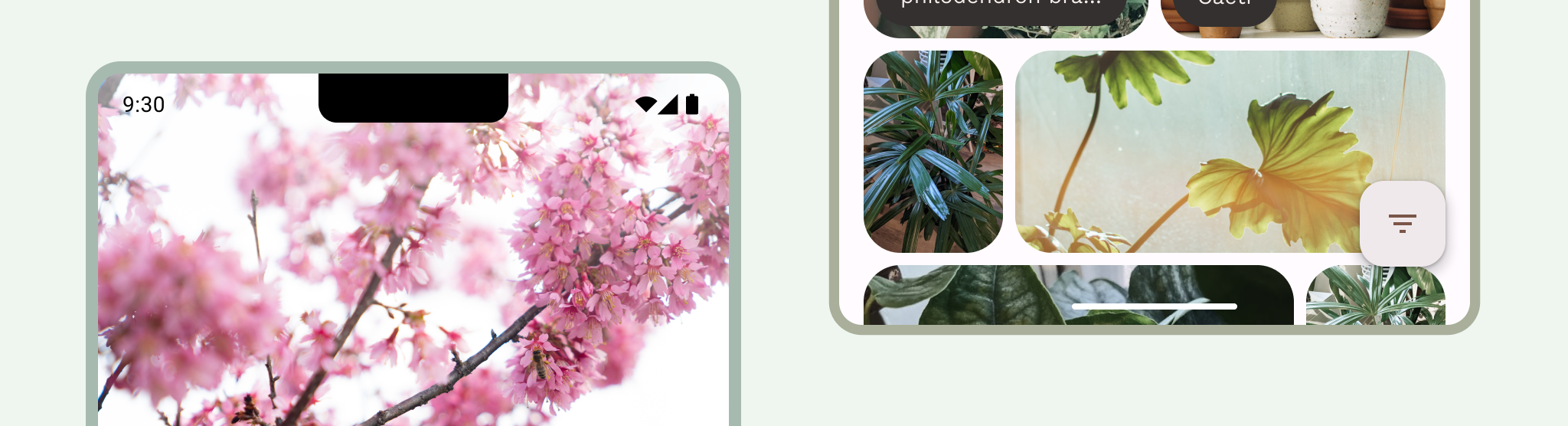
في الصورة التالية على اليمين، شريط الحالة شفاف، وتظهر خلفية TopAppBar الخضراء خلف شريط الحالة.

تكون أشرطة الحالة الشفافة مثالية عندما لا تظهر واجهة المستخدم أسفل شريط الحالة أو عندما يتم رسم صورة أسفل شريط الحالة. تكون أشرطة الحالة الشفافة مثالية عندما يتم تمرير واجهة المستخدم أسفل شريط الحالة. لمزيد من المعلومات حول الحماية من التدرّج، يُرجى الاطّلاع على التصميم من الحافة إلى الحافة.

التنقل
يتيح نظام التشغيل Android للمستخدمين التحكّم في التنقّل باستخدام عناصر التحكّم في الرجوع والشاشة الرئيسية والنظرة العامة:
- يؤدي النقر على "رجوع" إلى الرجوع إلى طريقة العرض السابقة.
- يتم إغلاق تطبيق Home والانتقال إلى الشاشة الرئيسية للجهاز.
- تعرض النظرة العامة التطبيقات النشطة والتطبيقات التي تم استخدامها مؤخرًا ولم يتم إغلاقها.
يمكن للمستخدمين الاختيار من بين إعدادات مختلفة للتنقّل، بما في ذلك التنقّل بالإيماءات والتنقّل التكيّفي. لتقديم أفضل تجربة للمستخدم، يجب مراعاة أنواع التنقّل المتعددة.
التنقل بالإيماءات
لا تستخدم ميزة "التنقّل بالإيماءات" أزرارًا للرجوع والشاشة الرئيسية والنظرة العامة، بل تعرض بدلاً من ذلك أداة معالجة إيماءة واحدة لتوفير إمكانية الوصول. يتفاعل المستخدمون من خلال التمرير سريعًا من الحافة اليسرى أو اليمنى للشاشة للرجوع، ومن أسفل الشاشة إلى أعلاها للانتقال إلى الشاشة الرئيسية. يؤدي التمرير السريع للأعلى مع الاستمرار إلى فتح "نظرة عامة".
يُعدّ التنقّل بالإيماءات نمط تنقّل أكثر قابلية للتوسّع عند التصميم على الأجهزة الجوّالة والشاشات الأكبر حجمًا. لتقديم أفضل تجربة للمستخدم، يجب مراعاة التنقّل بالإيماءات من خلال اتّباع الخطوات التالية:
- توفير محتوى من الحافة إلى الحافة
- تجنَّب إضافة تفاعلات أو أهداف لمس أسفل هوامش التنقّل بالإيماءات.
لمزيد من المعلومات، يُرجى الاطّلاع على إضافة إمكانية استخدام ميزة "التنقّل بالإيماءات".

التنقل التكيّفي
من أنماط التنقّل الشائعة الأخرى على Android التبديل بين شريط التنقّل الجانبي وشريط التنقّل استنادًا إلى فئة حجم النافذة على الشاشة. تتعامل مكوّنات التنقّل المتكيّفة في Jetpack Compose مع أشكال أجهزة متعددة، مع الحفاظ على أشرطة النظام من التداخل مع تصميم مكوّنات التنقّل.
في التصاميم التكيُّفية، يجب مراعاة الطريقة التي قد تتصرف بها أشرطة النظام أو يتم تصميمها بشكل مختلف في سياقات متنوعة، مثل أحجام النوافذ المضغوطة أو الموسّعة أو أوضاع الأجهزة القابلة للطي المختلفة.
لمزيد من المعلومات، يُرجى الاطّلاع على إنشاء نظام تنقّل متكيّف.
رموز التنقّل
يمكن أن تظهر رموز التنقّل بشكل مختلف أيضًا استنادًا إلى الإعدادات المفضّلة أو المظاهر التي يضبطها المستخدم. لمزيد من المعلومات، يُرجى الاطّلاع على رموز شريط النظام.
ضبط نمط التنقّل
يتولّى نظام Android جميع إجراءات الحماية المرئية لواجهة المستخدم في وضع التنقّل بالإيماءات ووضعَي الأزرار. يطبّق النظام ميزة "تكييف الألوان الديناميكي"، حيث يتغيّر لون محتوى أشرطة النظام استنادًا إلى المحتوى الموجود خلفها.
وضع "التنقّل بالإيماءات"
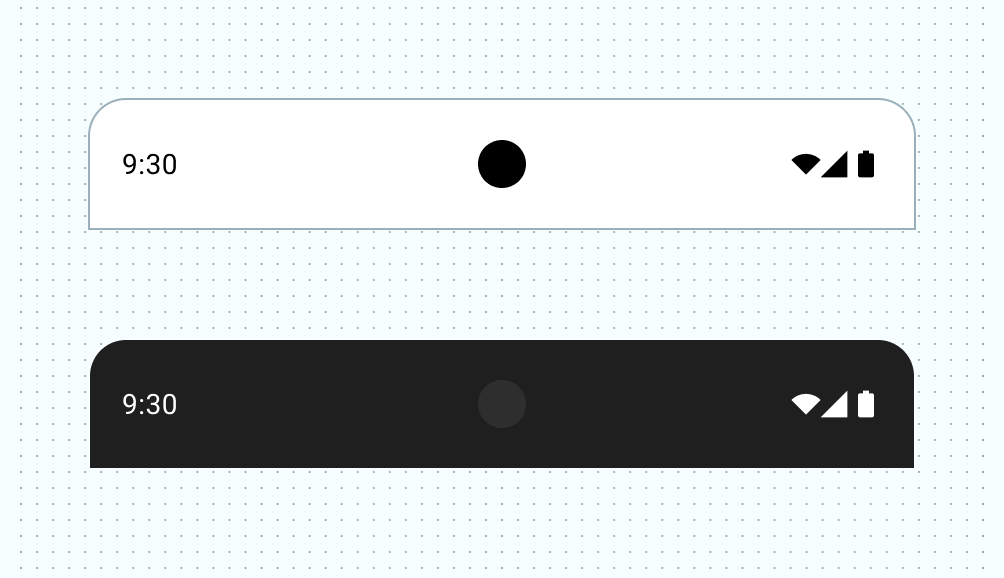
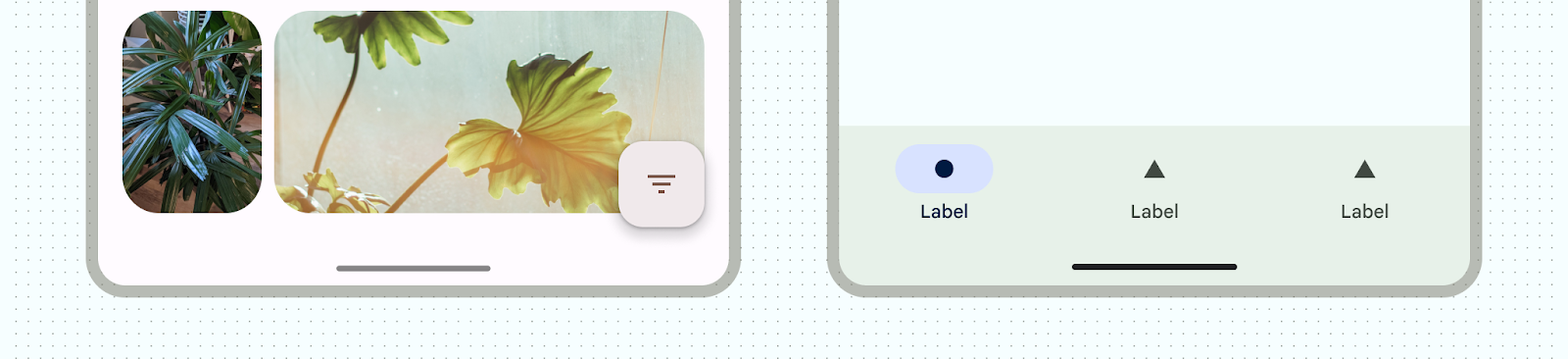
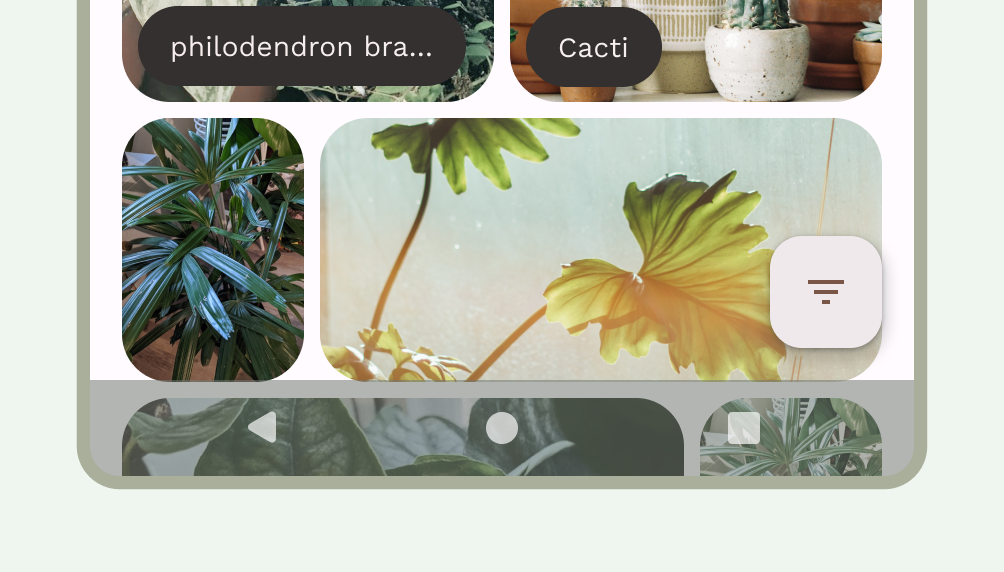
بعد استهداف الإصدار 15 من Android أو استدعاء enableEdgeToEdge على Activity، يرسم النظام شريط تنقّل شفافًا بالإيماءات ويطبّق ميزة "تكييف الألوان الديناميكي". في المثال التالي، يتغيّر لون المقبض في شريط التنقّل إلى لون داكن إذا تم وضعه فوق محتوى فاتح، والعكس صحيح.

ننصح دائمًا باستخدام أشرطة التنقّل الشفافة المستندة إلى الإيماءات.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
أوضاع الزر
بعد استهداف الإصدار 15 من نظام التشغيل Android أو استدعاء enableEdgeToEdge في Activity، يطبّق النظام حاجبًا شفافًا خلف أشرطة التنقّل باستخدام الأزرار، ويمكنك إزالته من خلال ضبط Window.setNavigationBarContrastEnforced() على "خطأ".

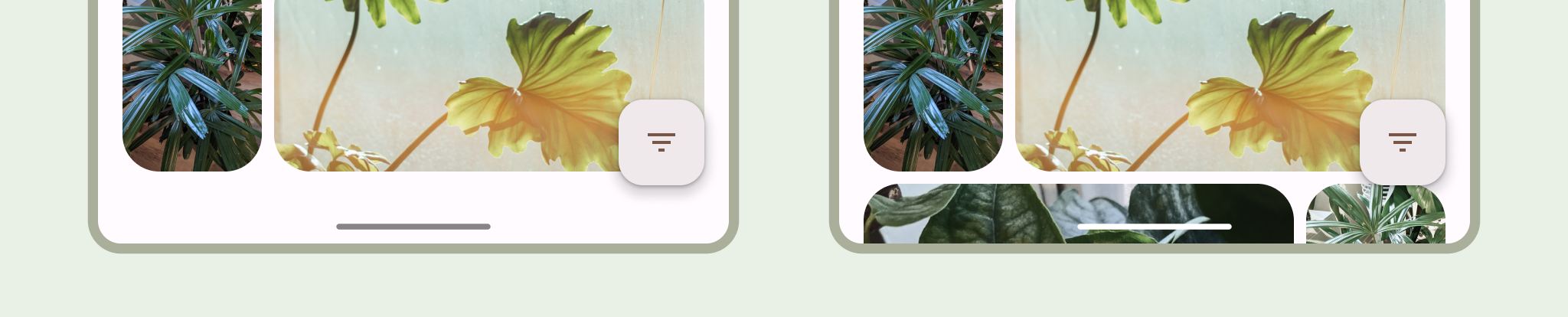
استخدِم أشرطة تنقّل شفافة بثلاثة أزرار عند توفّر شريط تطبيق سفلي أو شريط تنقّل سفلي للتطبيق، أو عندما لا تتضمّن واجهة المستخدم تمريرًا أسفل شريط التنقّل ذي الأزرار الثلاثة. للحصول على شريط تنقّل شفاف، اضبط قيمة
Window.setNavigationBarContrastEnforced() على false واضبط حجم المساحة المتروكة في أشرطة التطبيق السفلية
ليتم الرسم أسفل أشرطة التنقّل في النظام، كما هو موضّح في الأشكال 7 و8 و9. يمكنك الاطّلاع على مقالة حماية شريط النظام للحصول على مزيد من المعلومات.
استخدِم شريط تنقّل شبه شفاف بثلاثة أزرار لتصفّح المحتوى. لمزيد من المعلومات حول اعتبارات شريط التنقّل الشفّاف، يمكنك الاطّلاع على التصميم من الحافة إلى الحافة.
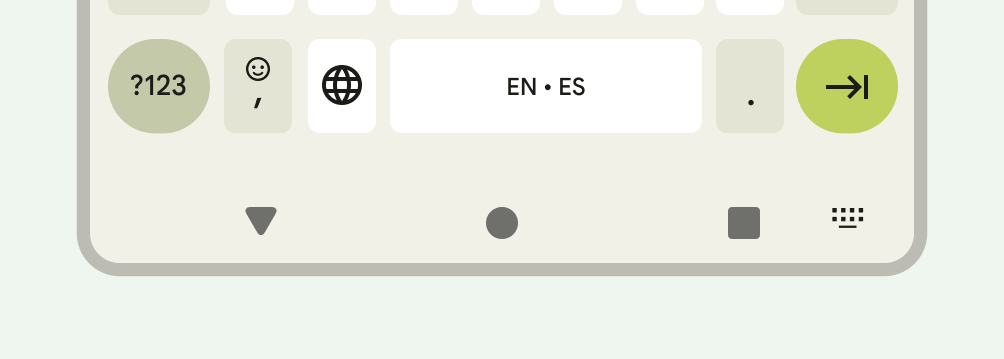
لوحة المفاتيح والتنقل

يتفاعل كل نوع من أنواع التنقّل بشكل مناسب مع لوحة المفاتيح على الشاشة للسماح للمستخدم بتنفيذ إجراءات مثل إغلاق لوحة المفاتيح أو حتى تغيير نوعها. لضمان انتقال سلس يزامن انتقال التطبيق مع انزلاق لوحة المفاتيح للأعلى والأسفل من أسفل الشاشة، استخدِم WindowInsetsAnimationCompat.
التنسيقات
تعمل التنسيقات التكيّفية على تحسين المساحة المتاحة للعرض. وهي تنظّم واجهة مستخدم التطبيق من خلال نقل المحتوى إلى لوحات ثانوية أو ثلاثية.
عند تصميم تخطيطات قابلة للتكيّف، يجب مراعاة كيفية تفاعل أشرطة النظام مع المحتوى. استخدِم WindowInsets للتأكّد من أنّ أشرطة النظام لا تحجب واجهة المستخدم على الشاشات الكبيرة والأجهزة القابلة للطي ونوافذ التطبيقات في وضع النوافذ المتعددة ووضع النوافذ على سطح المكتب.
عند عرض تطبيقك من الحافة إلى الحافة، تأكَّد من أنّ واجهة مستخدم النظام لا تحجب المحتوى وعناصر التحكّم. على سبيل المثال، إذا كان شريط التنقّل يغطي زرًا، قد لا يتمكّن المستخدم من النقر على الزر.
لمزيد من المعلومات، يُرجى الاطّلاع على التنسيقات الأساسية.
الأجزاء المقطوعة من الشاشة
قطع الشاشة هو مساحة على بعض الأجهزة تمتد إلى سطح الشاشة لتوفير مساحة لأجهزة الاستشعار المواجهة للأمام. يمكن أن تختلف فتحات الشاشة حسب الشركة المصنّعة. يجب مراعاة كيفية تفاعل فتحات الشاشة مع المحتوى والاتجاه والعرض من الحافة إلى الحافة.

الوضع المجسم

يمكنك إخفاء أشرطة النظام عندما تحتاج إلى تجربة ملء الشاشة، مثلاً عندما يشاهد المستخدم فيلمًا. يجب أن يظل بإمكان المستخدم النقر لعرض أشرطة النظام والتنقّل أو التفاعل مع عناصر تحكّم النظام. لمزيد من المعلومات، يُرجى الاطّلاع على المحتوى الغامر وإخفاء أشرطة النظام في وضع العرض الغامر.

