
En conjunto, la barra de estado, la barra de leyendas y la barra de navegación se denominan barras del sistema. Muestran información importante, como el nivel de batería, la hora y las alertas de notificaciones, y permiten la interacción directa con el dispositivo desde cualquier lugar.
Es fundamental tener en cuenta la prominencia de las barras del sistema, ya sea que diseñes la IU para interacciones con el SO Android, métodos de entrada o cualquier otra capacidad del dispositivo.

Conclusiones
Incluye las barras del sistema cuando diseñes tu app. Ten en cuenta las zonas seguras de la IU, las interacciones del sistema, los métodos de entrada, los cortes de pantalla, las barras de estado, las barras de subtítulos, las barras de navegación y otras capacidades del dispositivo.
Mantén las barras de estado y navegación del sistema transparentes o traslúcidas, y dibuja el contenido detrás de estas barras para ir de borde a borde.
Barra de estado
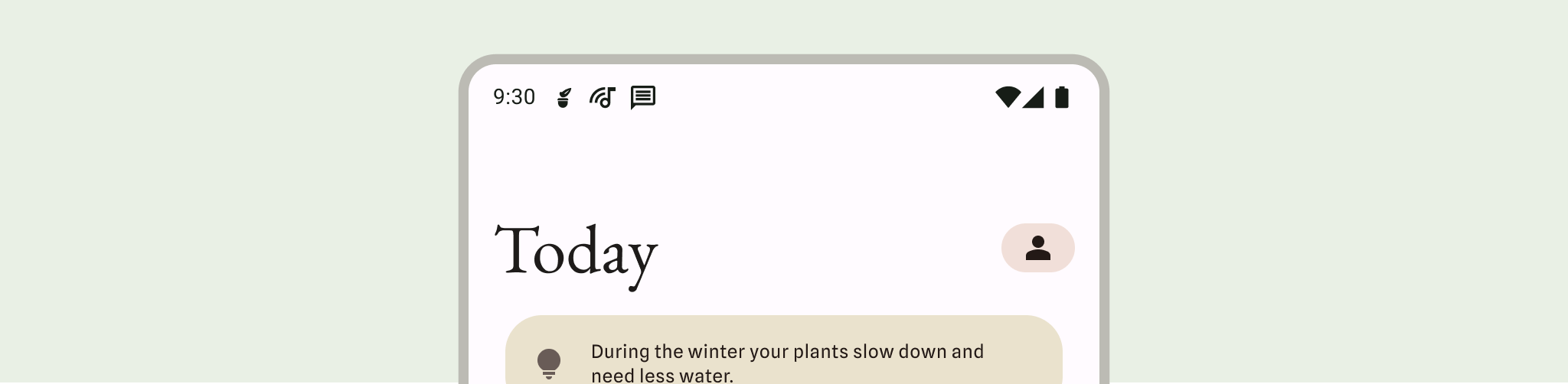
En Android, la barra de estado contiene íconos de notificaciones y del sistema. El usuario interactúa con la barra de estado deslizándola hacia abajo para acceder al panel de notificaciones. Los estilos de la barra de estado pueden ser transparentes o translúcidos.

Íconos de la barra de estado
Los íconos de la barra de estado pueden aparecer de manera diferente según el contexto, la hora del día, las preferencias o los temas establecidos por el usuario, y otros parámetros. Para obtener más información, consulta Íconos de la barra del sistema.

Cuando llega una notificación, suele aparecer un ícono en la barra de estado. Esto le indica al usuario que hay algo para ver en el panel lateral de notificaciones. Puede ser el ícono o el símbolo de tu app para representar el canal. Consulta Diseño de notificaciones.

Cómo establecer el estilo de la barra de estado
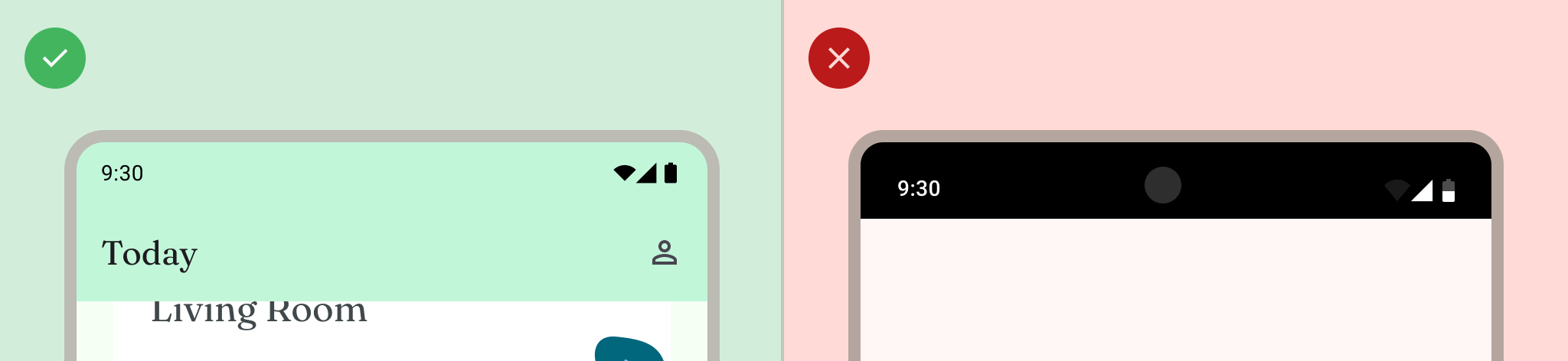
Haz que la barra de estado sea transparente o translúcida para garantizar que el contenido de tu app abarque toda la pantalla. Luego, establece el estilo de los íconos de la barra del sistema para que tengan el contraste adecuado.
El borde a borde se aplica en Android 15, lo que hace que la barra de estado sea transparente de forma predeterminada. Llama a enableEdgeToEdge() para obtener retrocompatibilidad.
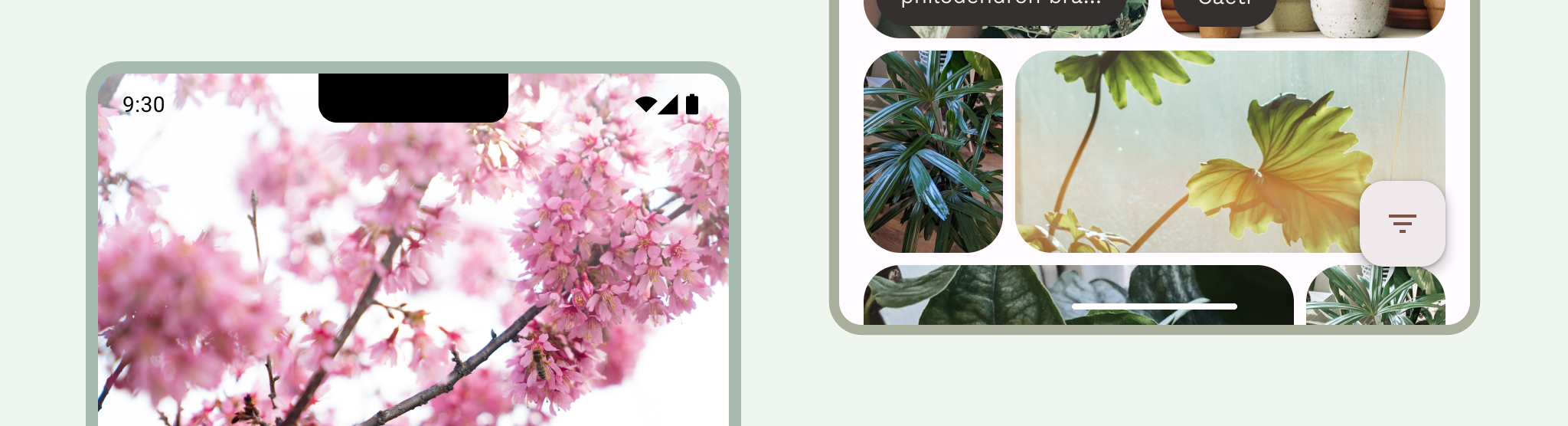
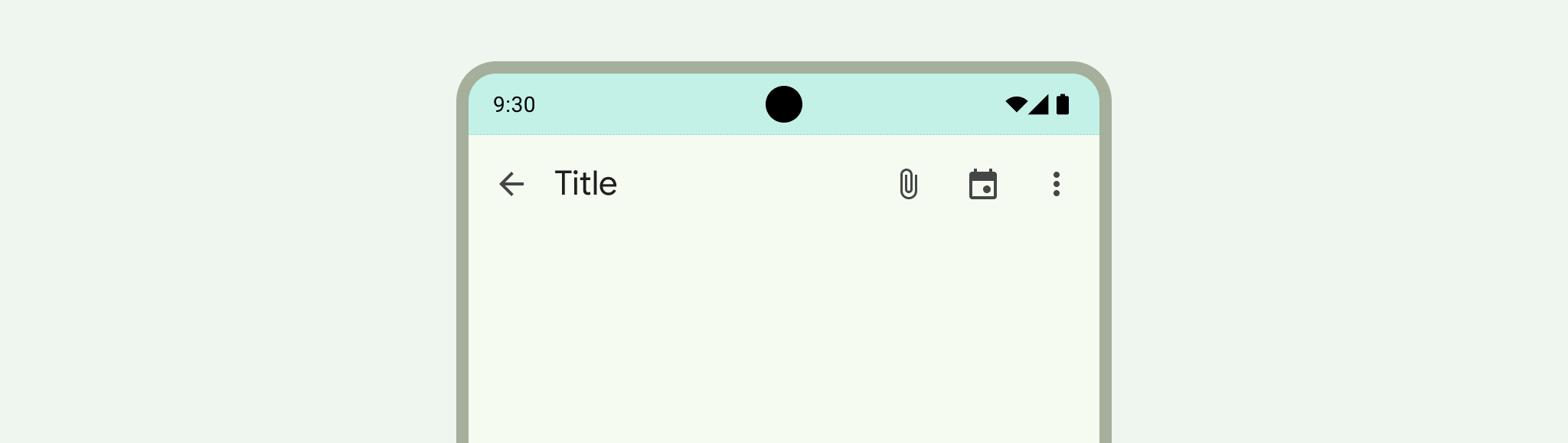
En la siguiente imagen del lado izquierdo, la barra de estado es transparente y el fondo verde de TopAppBar se dibuja detrás de la barra de estado.

Las barras de estado transparentes son ideales cuando la IU no aparece debajo de la barra de estado o cuando una imagen se dibuja debajo de la barra de estado. Las barras de estado translúcidas son ideales cuando la IU se desplaza por debajo de la barra de estado. Para obtener más información sobre la protección contra gradientes, consulta Diseño de borde a borde.

Barra de navegación
Android permite a los usuarios controlar la navegación con los controles Atrás, Inicio y Visión general:
- Atrás vuelve directamente a la vista anterior.
- Home sale de la app y va a la pantalla principal del dispositivo.
- En la sección Visión general, se muestran las apps activas y las apps recientes que no se descartaron.
Los usuarios pueden elegir entre varias configuraciones de la barra de navegación, incluida la navegación por gestos (recomendada) y la navegación con tres botones. Para brindar la mejor experiencia, ten en cuenta varios tipos de navegación.
Navegación por gestos
La navegación por gestos no usa botones para volver atrás, ir a la pantalla principal ni ver la vista general, sino que muestra un solo controlador de gestos para la asequibilidad. Los usuarios interactúan deslizando el dedo desde el borde izquierdo o derecho de la pantalla para volver y hacia arriba desde la parte inferior para ir a la pantalla principal. Si deslizas el dedo hacia arriba y mantienes presionado, se abrirá la vista general.
La navegación por gestos es un patrón de navegación más escalable para diseñar en dispositivos móviles y pantallas más grandes. Para ofrecer la mejor experiencia del usuario, ten en cuenta la navegación por gestos de la siguiente manera:
- Compatibilidad con contenido de borde a borde
- Evita agregar interacciones o destinos táctiles debajo de las inserciones de navegación por gestos.
Para obtener más información, consulta Cómo agregar compatibilidad con la navegación por gestos.

Navegación con tres botones
La navegación con tres botones proporciona tres botones para atrás, pantalla principal y descripción general.

Otras variantes de la barra de navegación
Según la versión de Android y el dispositivo, es posible que los usuarios tengan disponibles otras configuraciones de la barra de navegación. Por ejemplo, la navegación con dos botones proporciona dos botones para la pantalla principal y atrás.

Íconos de la barra de navegación
Los íconos de la barra de navegación también pueden aparecer de forma diferente según las preferencias o los temas establecidos por el usuario. Para obtener más información, consulta Íconos de la barra del sistema.
Cómo establecer un estilo de barra de navegación
Android controla la protección visual de la interfaz de usuario en el modo de navegación por gestos y en los modos de botones. El sistema aplica la adaptación de color dinámico, en la que el contenido de las barras del sistema cambia de color según el contenido que se encuentra detrás de ellas.
Modo de navegación por gestos
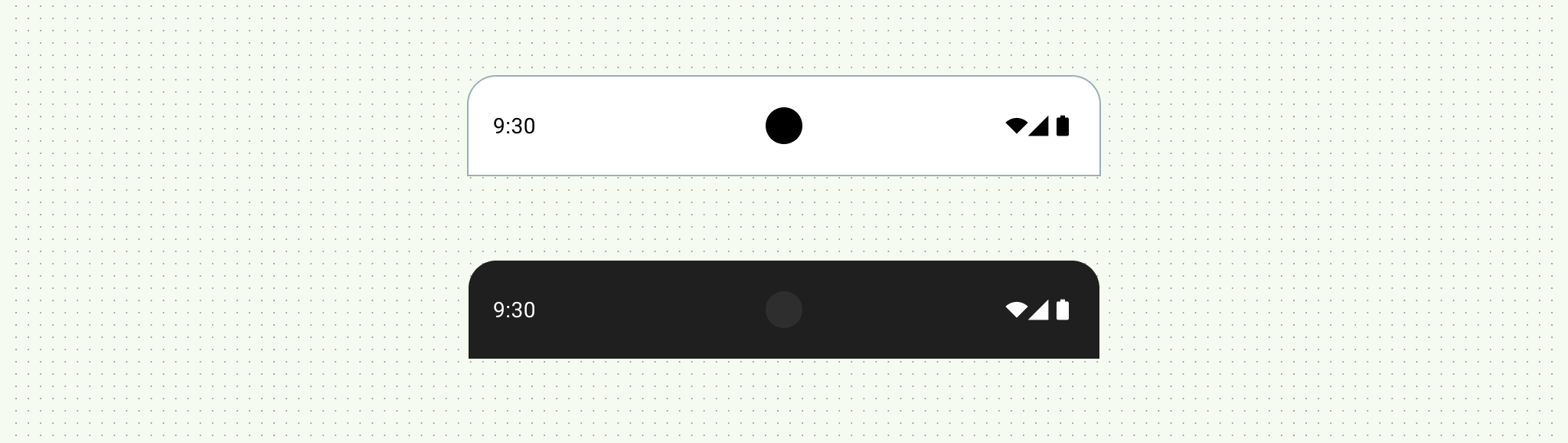
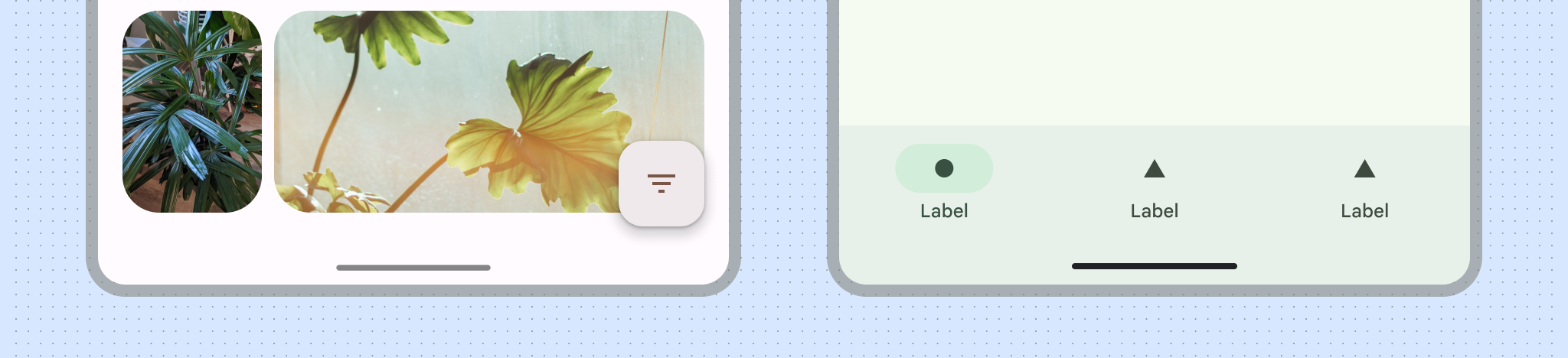
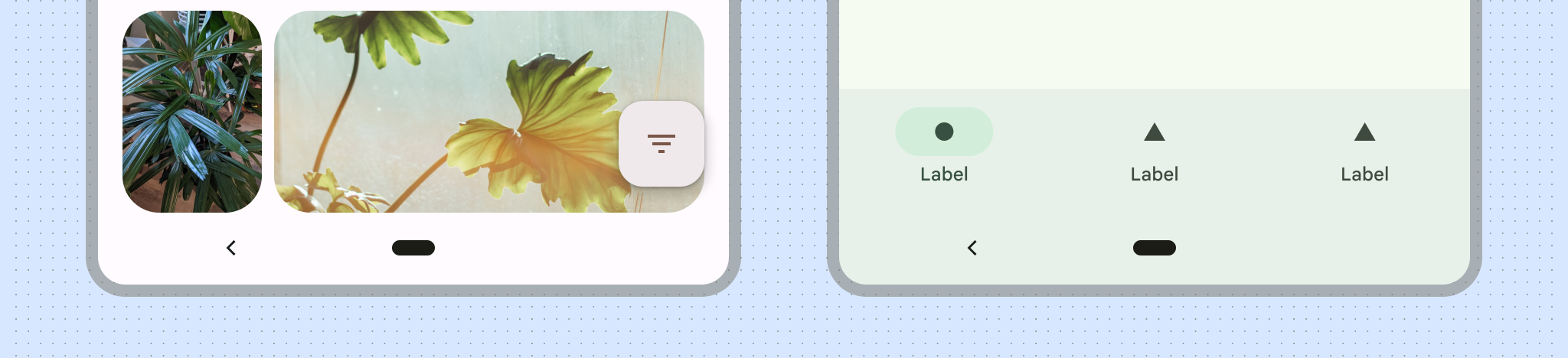
Después de segmentar Android 15 o llamar a enableEdgeToEdge en Activity, el sistema dibuja una barra de navegación por gestos transparente y aplica la adaptación de color dinámico. En el siguiente ejemplo, el identificador de la barra de navegación cambia a un color oscuro si se coloca sobre contenido claro y viceversa.

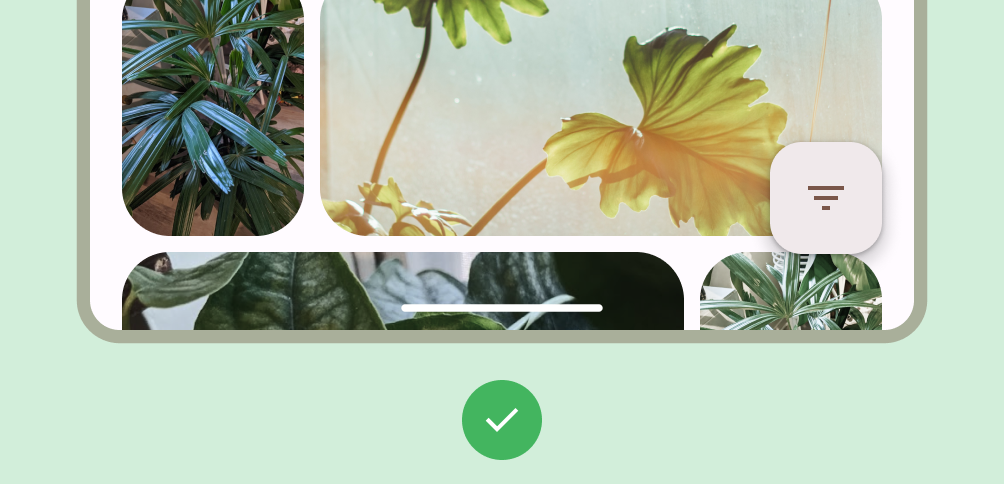
Siempre se recomiendan las barras de navegación por gestos transparentes.

Qué debes hacer

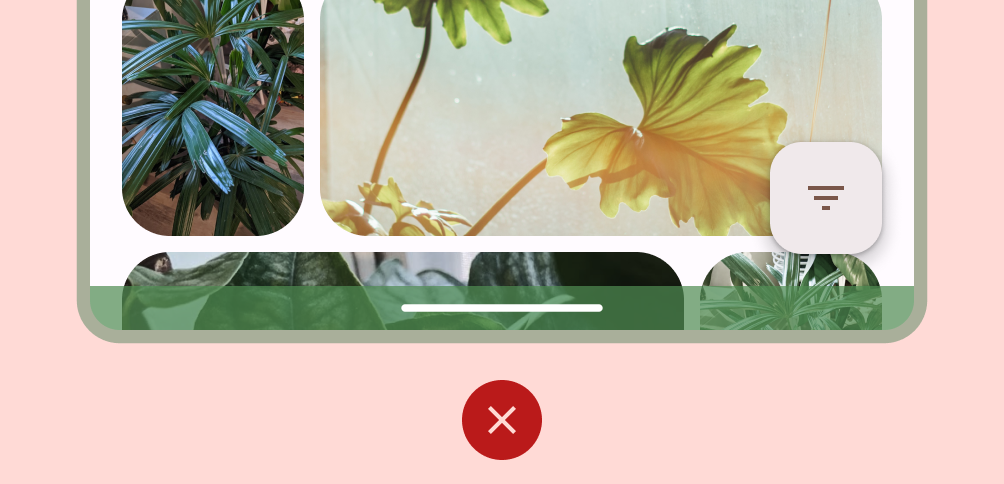
Qué no debes hacer
Modos de botón
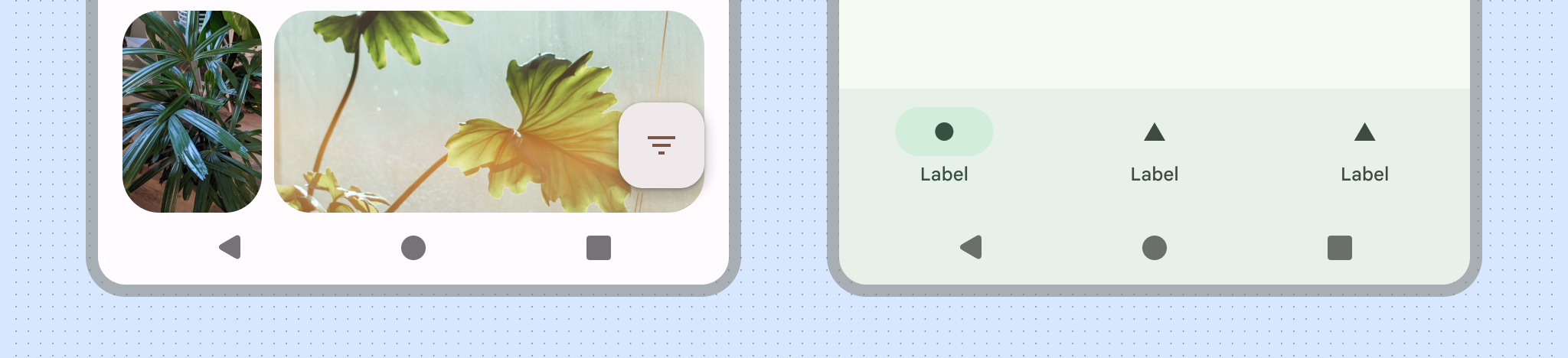
Después de segmentar Android 15 o llamar a enableEdgeToEdge en Activity, el sistema aplica una pantalla translúcida detrás de las barras de navegación con botones, que puedes quitar configurando Window.setNavigationBarContrastEnforced() como falso.

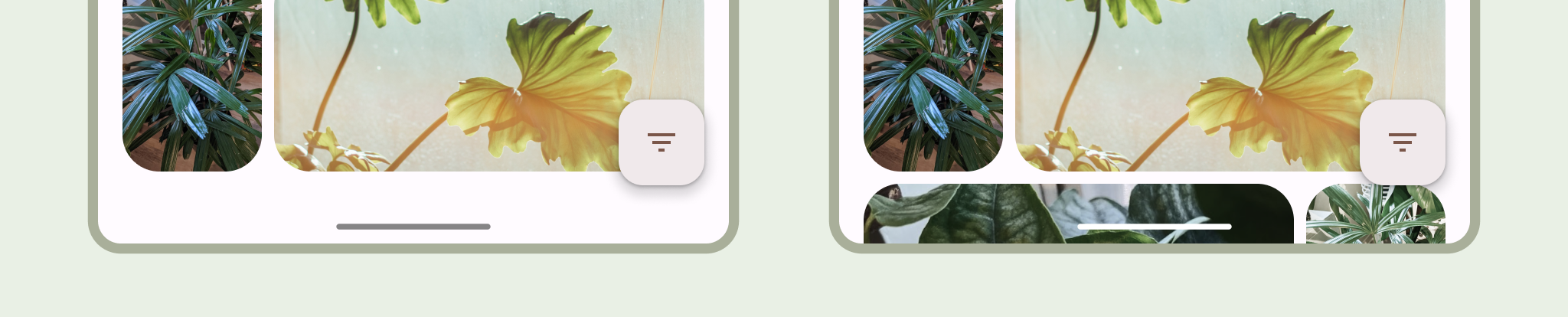
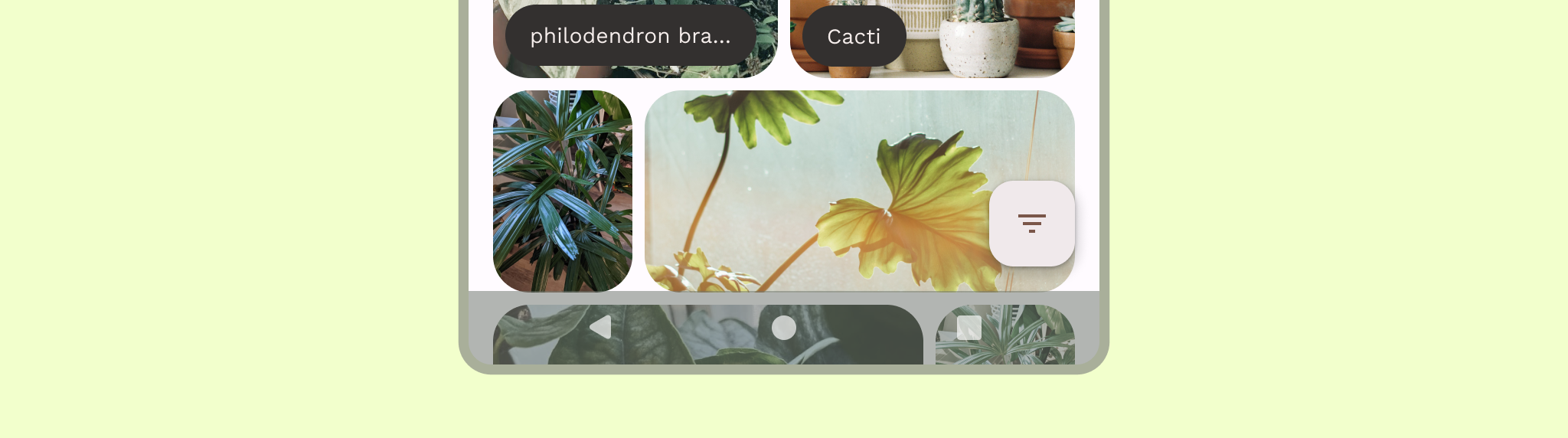
Recomendamos usar barras de navegación con tres botones transparentes cuando haya una barra de navegación inferior de la app o una barra de navegación inferior de la app, o cuando la IU no se desplace por debajo de la barra de navegación con tres botones. Para obtener una barra de navegación transparente, establece Window.setNavigationBarContrastEnforced() en false y agrega relleno a las barras de la app inferiores para que se dibujen debajo de las barras de navegación del sistema, como se ve en las figuras 7, 8 y 9. Consulta Protección de la barra del sistema para obtener más información.
Usa una navegación con tres botones traslúcida para el contenido de desplazamiento. Para obtener más información sobre las consideraciones de la barra de navegación translúcida, consulta Diseño de borde a borde.
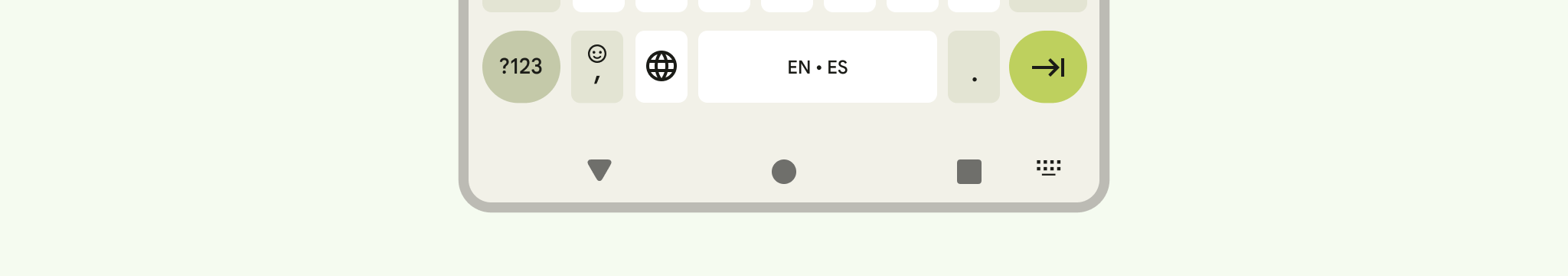
Teclado y navegación

Cada tipo de navegación reacciona de forma adecuada al teclado en pantalla para permitir que el usuario realice acciones como descartar o incluso cambiar el tipo de teclado. Para garantizar una transición fluida que sincronice la transición de la app con el teclado que se desliza hacia arriba y hacia abajo desde la parte inferior de la pantalla, usa WindowInsetsAnimationCompat.
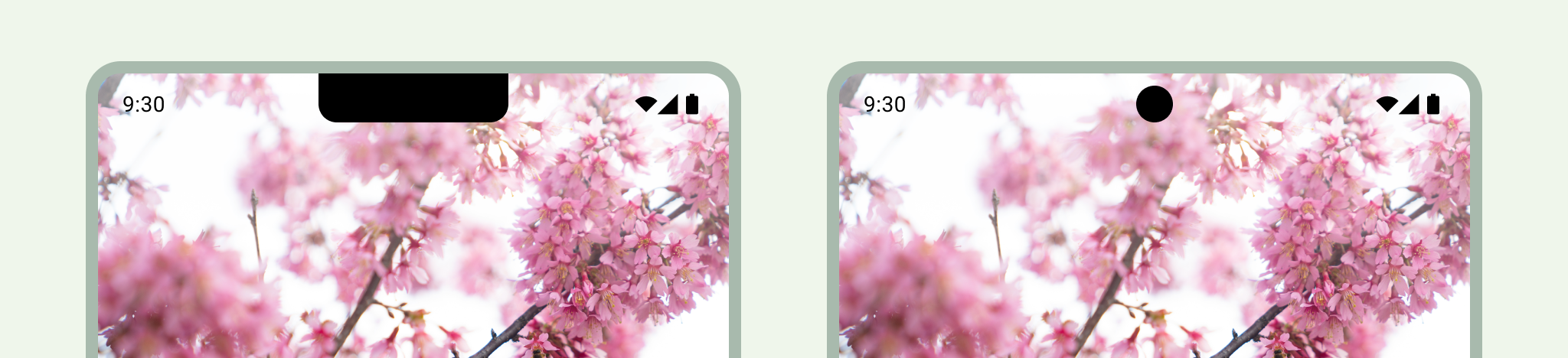
Cortes de pantalla
Un corte de pantalla es un área en algunos dispositivos que se extiende a la superficie de la pantalla para proporcionar espacio para sensores frontales. Los cortes de pantalla pueden variar según el fabricante. Ten en cuenta cómo interactuarán los cortes de pantalla con el contenido, la orientación y el borde a borde.

Modo envolvente

Puedes ocultar las barras del sistema cuando necesites una experiencia de pantalla completa, por ejemplo, cuando el usuario está mirando una película. El usuario debe poder presionar para revelar las barras del sistema y navegar o interactuar con los controles del sistema. Obtén más información sobre el diseño para modos de pantalla completa o lee sobre cómo ocultar las barras del sistema para el modo envolvente.

