
نوار وضعیت، نوار عنوان و نوار ناوبری، نوارهای سیستم هستند. آنها اطلاعات مهمی مانند میزان باتری، زمان و هشدارهای اعلان را نمایش میدهند و تعامل مستقیم با دستگاه را از هر مکانی فراهم میکنند.
همیشه حضور و برجستگی نوارهای سیستم را در نظر بگیرید، چه در حال طراحی طرحبندیها، روشهای ورودی یا سایر قابلیتهای دستگاه باشید.

غذاهای بیرونبر
نوارهای سیستم را در طرحبندیهای خود برای اندازههای مختلف صفحه نمایش و فرم فاکتورها لحاظ کنید. مناطق امن رابط کاربری، تعاملات سیستم، روشهای ورودی، برشهای صفحه نمایش، نوارهای وضعیت، نوارهای عنوان، نوارهای ناوبری و سایر قابلیتهای دستگاه را در نظر بگیرید.
نوارهای وضعیت سیستم و ناوبری را شفاف یا نیمهشفاف نگه دارید و محتوا را پشت این نوارها بکشید تا لبه به لبه نمایش داده شوند.
از
WindowInsetsبرای مدیریت صحیح نفوذهای نوار سیستم و اطمینان از اینکه محتوای شما در طرحبندیهای تطبیقی شما مبهم نمیشود، استفاده کنید.از طرحبندیهای متعارف (canonical layouts) استفاده کنید که از فضای صفحه نمایش به طور مؤثر استفاده میکنند.
نوار وضعیت
نوار وضعیت شامل آیکونهای اعلانها و آیکونهای سیستم است. کاربر با کشیدن نوار وضعیت به پایین برای دسترسی به سایهبان اعلانها، با آن تعامل میکند. سبکهای نوار وضعیت میتوانند شفاف یا نیمهشفاف باشند.

آیکونهای نوار وضعیت
نمادهای نوار وضعیت میتوانند بسته به زمینه، زمان روز، تنظیمات یا تمهای تنظیمشده توسط کاربر و سایر پارامترها، متفاوت ظاهر شوند. برای اطلاعات بیشتر، به نمادهای نوار سیستم مراجعه کنید.

وقتی یک اعلان میرسد، معمولاً یک آیکون در نوار وضعیت ظاهر میشود. این به کاربر نشان میدهد که چیزی برای دیدن در کشوی اعلانها وجود دارد. این میتواند آیکون برنامه شما یا نمادی برای نمایش کانال باشد. به طراحی اعلانها مراجعه کنید.

تنظیم سبک نوار وضعیت
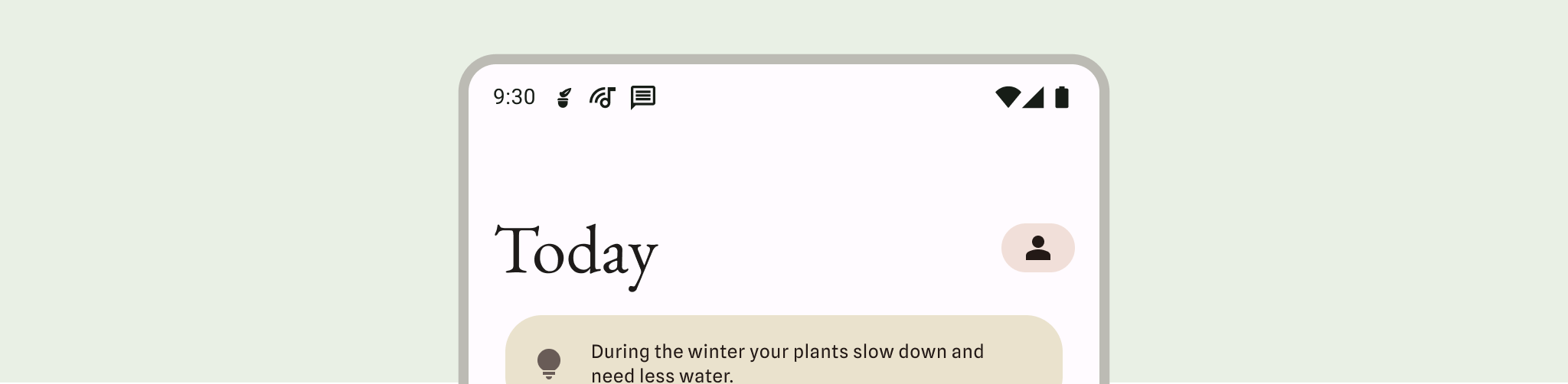
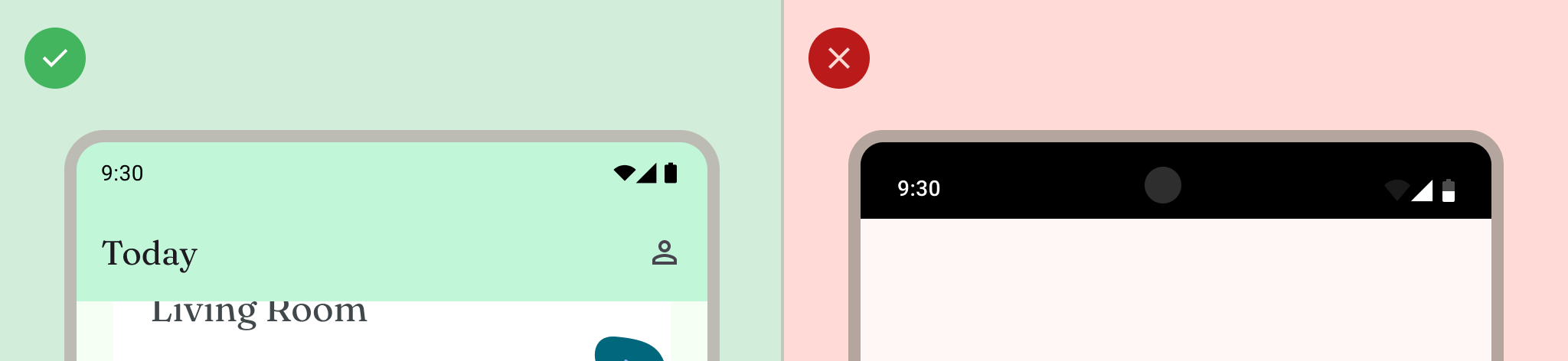
نوار وضعیت را شفاف یا نیمهشفاف کنید تا مطمئن شوید محتوای برنامه شما کل صفحه را میپوشاند. سپس، سبک آیکونهای نوار سیستم خود را طوری تنظیم کنید که آیکونها کنتراست مناسبی داشته باشند.
در اندروید ۱۵، قابلیت نمایش لبه به لبه (لبه به لبه) اجباری شده و نوار وضعیت به طور پیشفرض شفاف است. برای سازگاری با نسخههای قبلی، تابع enableEdgeToEdge() فراخوانی کنید.
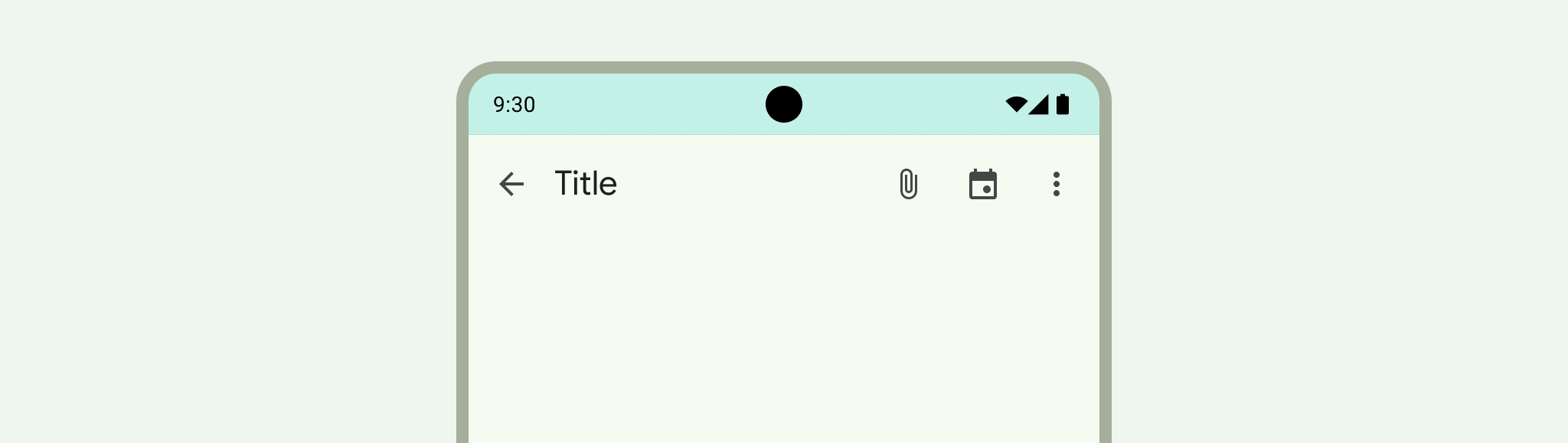
در تصویر سمت چپ زیر، نوار وضعیت شفاف است و پسزمینه سبز TopAppBar پشت نوار وضعیت کشیده شده است.

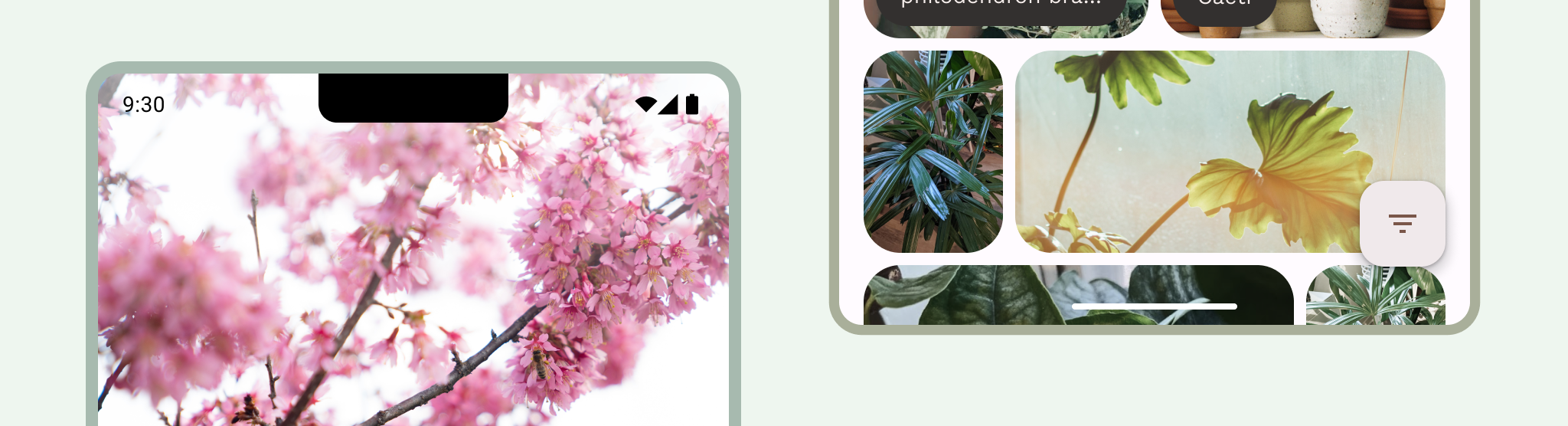
نوارهای وضعیت شفاف زمانی ایدهآل هستند که رابط کاربری زیر نوار وضعیت ظاهر نمیشود یا تصویری زیر نوار وضعیت رسم میشود. نوارهای وضعیت شفاف زمانی ایدهآل هستند که رابط کاربری زیر نوار وضعیت اسکرول میکند. برای اطلاعات بیشتر در مورد محافظت از گرادیان، به طراحی لبه به لبه مراجعه کنید.

ناوبری
اندروید به کاربران اجازه میدهد تا با استفاده از کنترلهای برگشت، خانه و نمای کلی، ناوبری را کنترل کنند:
- بازگشت به نمای قبلی.
- صفحه اصلی از برنامه خارج شده و به صفحه اصلی دستگاه منتقل میشود.
- نمای کلی، برنامههای فعال و برنامههای اخیرِ رد نشده را نشان میدهد.
کاربران میتوانند از بین پیکربندیهای مختلف ناوبری، از جمله ناوبری حرکتی و ناوبری تطبیقی، یکی را انتخاب کنند. برای ارائه یک تجربه کاربری بهینه، انواع مختلف ناوبری را در نظر بگیرید.
ناوبری با اشاره
پیمایش حرکتی از دکمههایی برای بازگشت، خانه و نمای کلی استفاده نمیکند، در عوض یک دسته حرکتی واحد را برای سهولت دسترسی نشان میدهد. کاربران با کشیدن انگشت از لبه چپ یا راست صفحه برای برگشت به عقب و از پایین برای رفتن به خانه، تعامل میکنند. کشیدن انگشت به بالا و نگه داشتن آن، نمای کلی را باز میکند.
ناوبری حرکتی، الگوی ناوبری مقیاسپذیرتری برای طراحی در موبایل و صفحات نمایش بزرگتر است. برای ارائه بهترین تجربه کاربری، با انجام موارد زیر، ناوبری حرکتی را در نظر بگیرید:
- پشتیبانی از محتوای لبه به لبه.
- از اضافه کردن تعاملات یا اهداف لمسی در زیر منوی ناوبری حرکتی خودداری کنید.
برای اطلاعات بیشتر، به افزودن پشتیبانی برای پیمایش اشارهای مراجعه کنید.

ناوبری تطبیقی
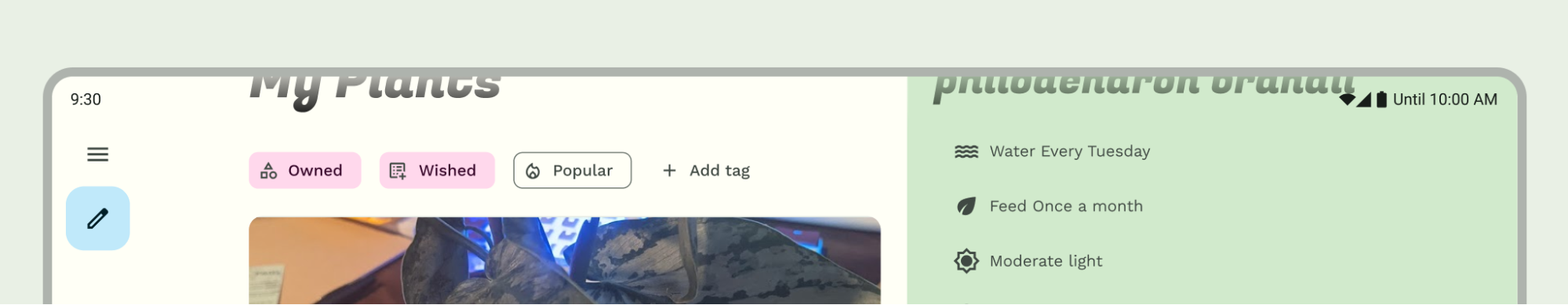
یکی دیگر از الگوهای ناوبری رایج در اندروید، جابجایی بین ریل ناوبری و نوار ناوبری بسته به کلاس اندازه پنجره نمایشگر است. اجزای ناوبری تطبیقی در Jetpack Compose، چندین فرم فاکتور را مدیریت میکنند و در عین حال از تداخل نوارهای سیستم با طرحبندی اجزای ناوبری جلوگیری میکنند.
در طرحبندیهای تطبیقی، در نظر بگیرید که چگونه میلههای سیستم ممکن است در زمینههای مختلف، مانند اندازههای پنجره جمعوجور یا باز یا حالتهای مختلف تاشو، رفتار کنند یا چگونه سبکبندی شوند.
برای اطلاعات بیشتر، به ساخت ناوبری تطبیقی مراجعه کنید.
آیکونهای ناوبری
نمادهای ناوبری همچنین میتوانند بسته به تنظیمات یا قالبهای تنظیمشده توسط کاربر، به شکلهای مختلفی ظاهر شوند. برای اطلاعات بیشتر، به نمادهای نوار سیستم مراجعه کنید.
تنظیم سبک ناوبری
اندروید محافظت بصری از رابط کاربری را در حالت ناوبری حرکتی و در حالتهای دکمهای مدیریت میکند. سیستم از تطبیق رنگ پویا استفاده میکند، که در آن محتوای نوارهای سیستم بر اساس محتوای پشت آنها تغییر رنگ میدهد.
حالت ناوبری با اشاره
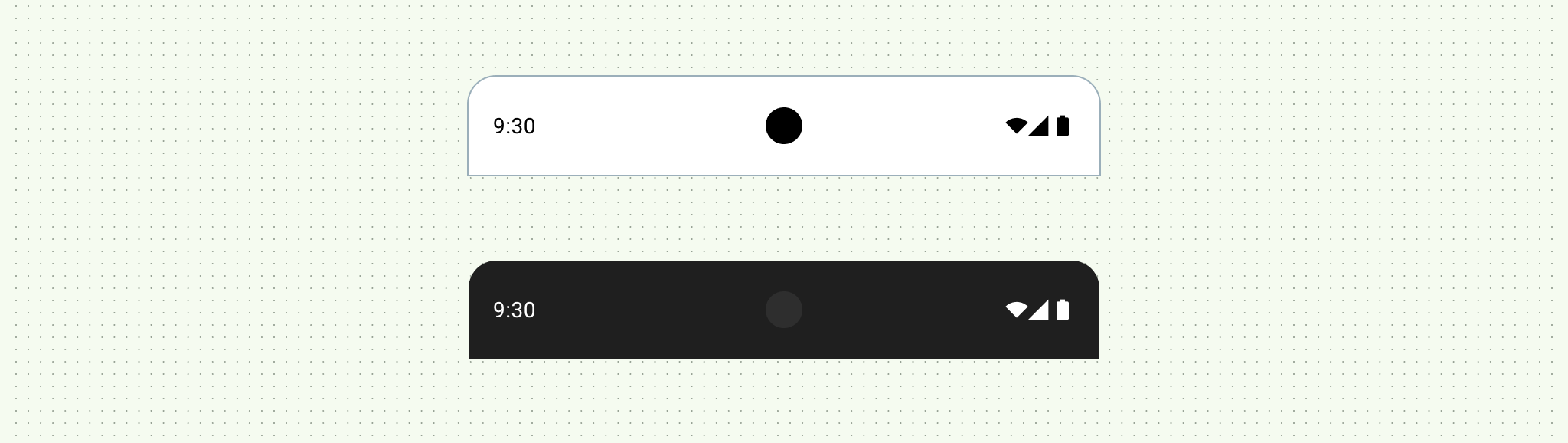
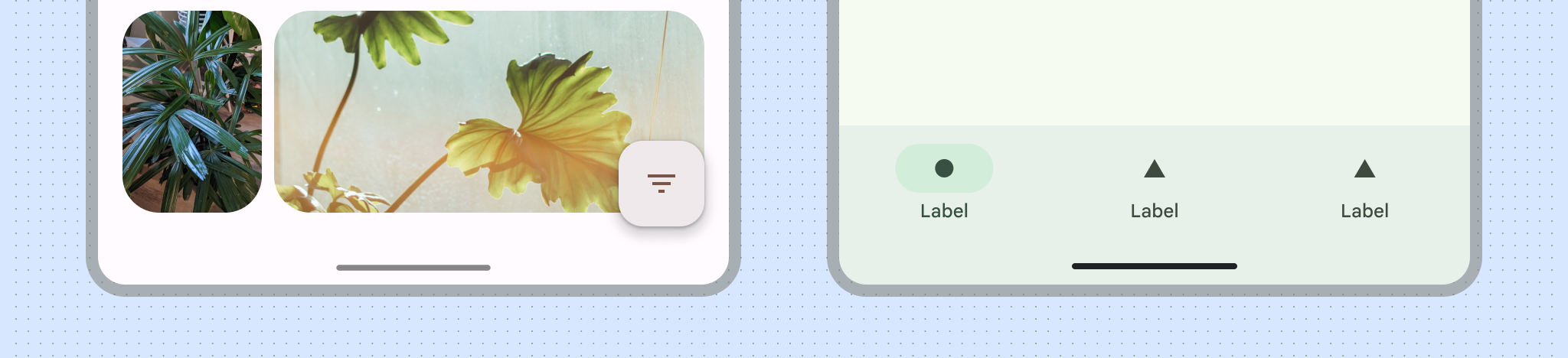
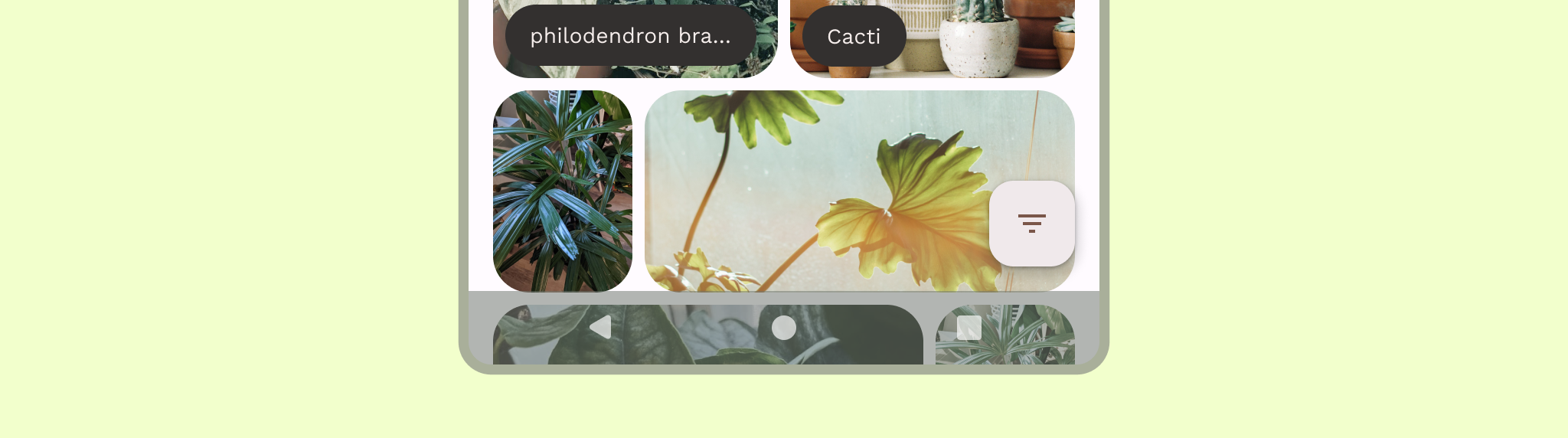
پس از هدف قرار دادن اندروید ۱۵ یا فراخوانی enableEdgeToEdge روی Activity ، سیستم یک نوار ناوبری ژست شفاف رسم میکند و تطبیق رنگ پویا را اعمال میکند. در مثال زیر، اگر دستگیره در نوار ناوبری بالای محتوای روشن قرار گیرد، به رنگ تیره تغییر میکند و برعکس.

نوارهای ناوبری حرکتی شفاف همیشه توصیه میشوند.

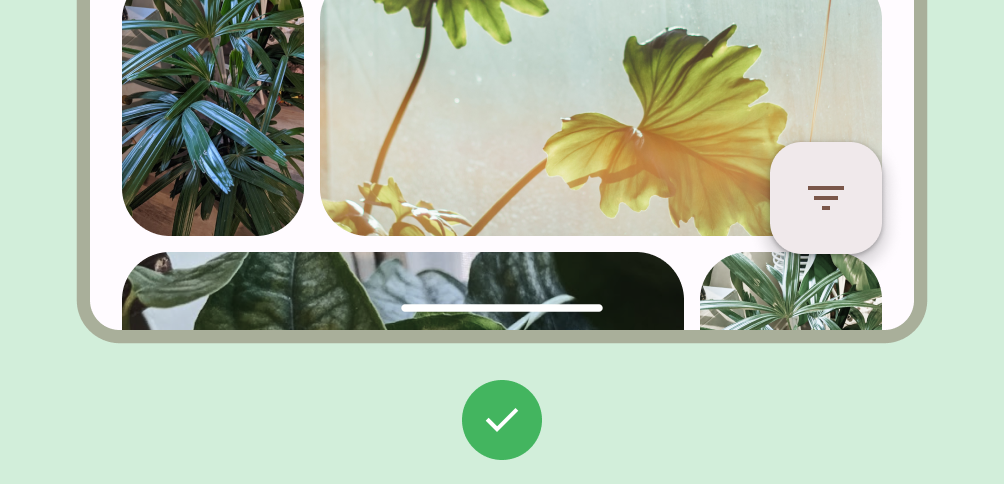
انجام دهید

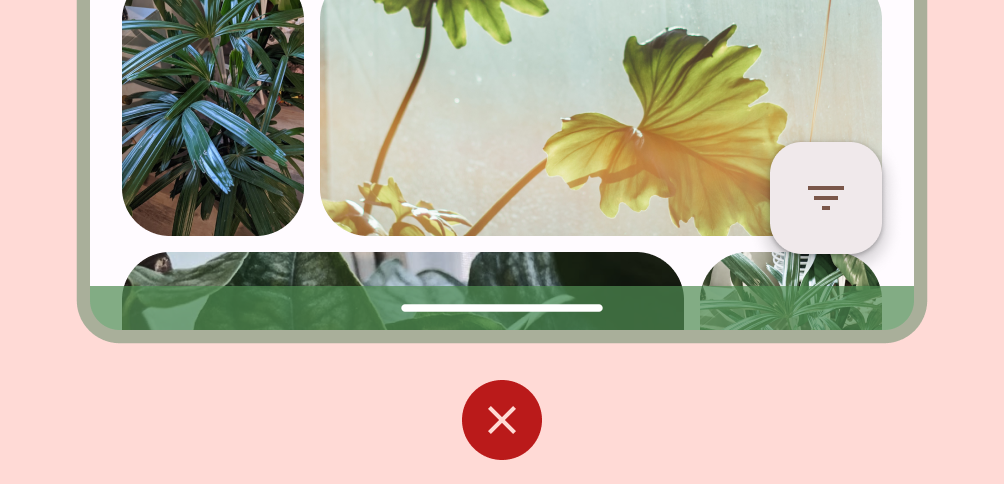
نکن
حالتهای دکمه
پس از هدف قرار دادن اندروید ۱۵ یا فراخوانی enableEdgeToEdge روی Activity ، سیستم یک لایه شفاف پشت نوارهای ناوبری دکمه اعمال میکند که میتوانید با تنظیم Window.setNavigationBarContrastEnforced() روی false آن را حذف کنید.

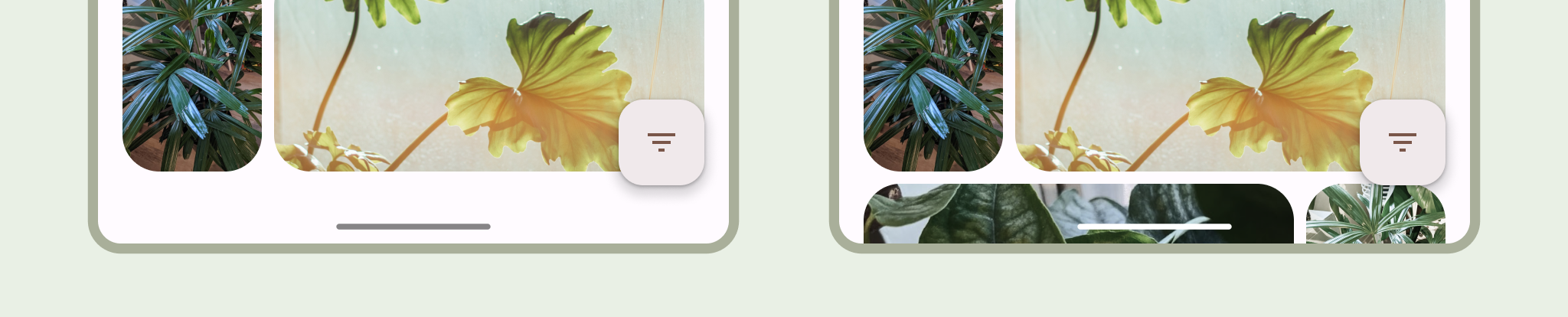
از نوارهای ناوبری سه دکمهای شفاف زمانی استفاده کنید که نوار برنامه پایین یا نوار ناوبری برنامه پایین وجود دارد، یا زمانی که رابط کاربری زیر نوار ناوبری سه دکمهای اسکرول نمیکند. برای داشتن یک نوار ناوبری شفاف، Window.setNavigationBarContrastEnforced() را روی false تنظیم کنید و نوارهای برنامه پایین را طوری قرار دهید که زیر نوارهای ناوبری سیستم رسم شوند، همانطور که در شکلهای ۷، ۸ و ۹ مشاهده میشود. برای اطلاعات بیشتر به محافظت از نوار سیستم مراجعه کنید.
برای پیمایش محتوا از یک نوار ناوبری سه دکمهای شفاف استفاده کنید. برای اطلاعات بیشتر در مورد ملاحظات نوار ناوبری شفاف، به طراحی لبه به لبه مراجعه کنید.
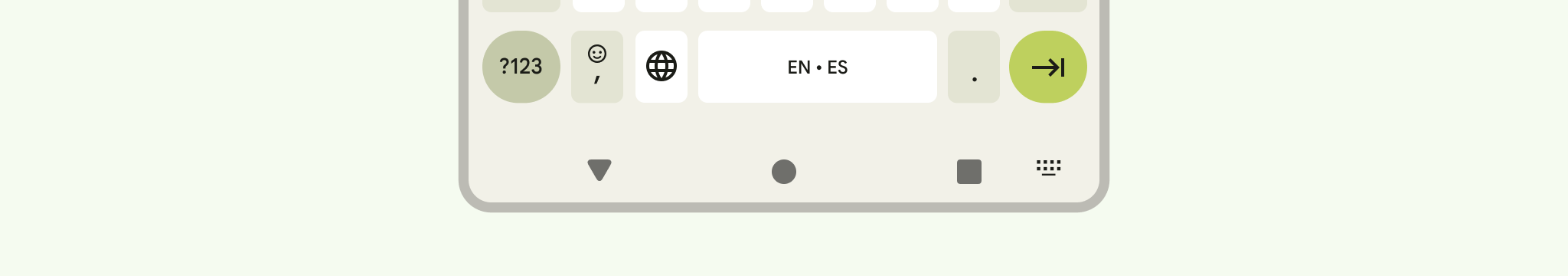
صفحه کلید و ناوبری

هر نوع ناوبری به طور مناسب به صفحه کلید روی صفحه واکنش نشان میدهد تا به کاربر اجازه دهد اقداماتی مانند لغو یا حتی تغییر نوع صفحه کلید را انجام دهد. برای اطمینان از انتقال روان که انتقال برنامه را با حرکت کشویی صفحه کلید از پایین صفحه به بالا و پایین همگامسازی میکند، از WindowInsetsAnimationCompat استفاده کنید.
طرحبندیها
طرحبندیهای تطبیقی، فضای نمایش موجود را بهینه میکنند. آنها با انتقال محتوا به پنلهای ثانویه یا ثالثیه، رابط کاربری برنامه را سازماندهی میکنند.
هنگام طراحی طرحبندیهای تطبیقی، نحوه تعامل نوارهای سیستم با محتوای خود را در نظر بگیرید. از WindowInsets استفاده کنید تا مطمئن شوید که رابط کاربری شما توسط نوارهای سیستم در نمایشگرهایی مانند صفحه نمایشهای بزرگ، تاشوها و پنجرههای برنامهها در حالتهای چند پنجرهای و پنجرهای دسکتاپ، مبهم نمیشود.
وقتی برنامه شما به صورت لبه به لبه نمایش داده میشود، مطمئن شوید که محتوا و کنترلها توسط رابط کاربری سیستم پنهان نشده باشند. برای مثال، اگر نوار ناوبری یک دکمه را بپوشاند، ممکن است کاربر نتواند روی دکمه کلیک کند.
برای اطلاعات بیشتر، به طرحبندیهای متعارف مراجعه کنید.
برشهای نمایشگر
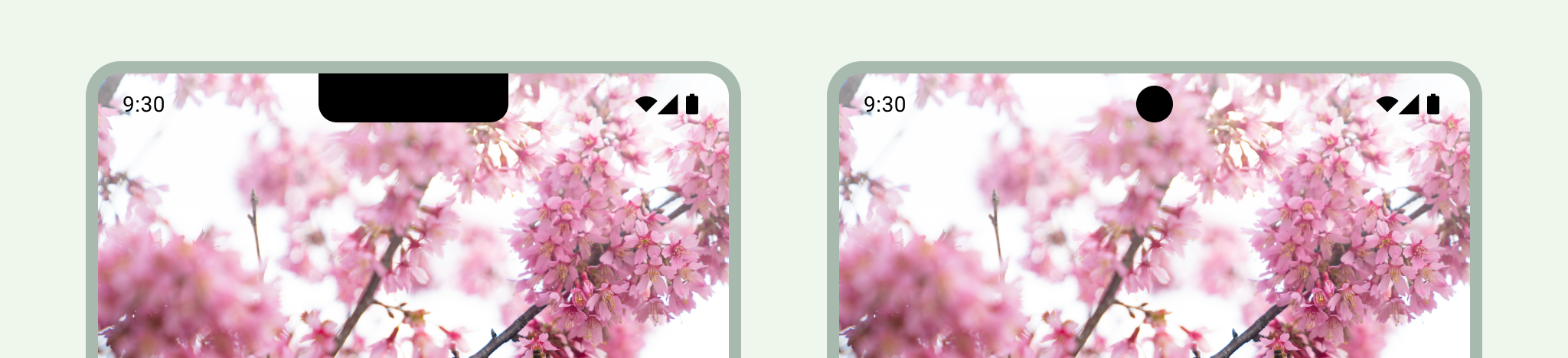
بریدگی نمایشگر ناحیهای در برخی دستگاهها است که تا سطح نمایشگر امتداد مییابد تا فضایی برای حسگرهای جلویی فراهم کند. بریدگیهای نمایشگر بسته به سازنده میتوانند متفاوت باشند. در نظر بگیرید که بریدگیهای نمایشگر چگونه با محتوا، جهتگیری و لبه به لبه تعامل خواهند داشت.

حالت فراگیر

وقتی به یک تجربه تمام صفحه نیاز دارید، مثلاً وقتی کاربر در حال تماشای فیلم است، میتوانید نوارهای سیستم را پنهان کنید. کاربر همچنان باید بتواند برای نمایش نوارهای سیستم ضربه بزند و با کنترلهای سیستم حرکت کند یا با آنها تعامل داشته باشد. برای اطلاعات بیشتر، به محتوای فراگیر و نوارهای سیستم را برای حالت فراگیر پنهان کنید مراجعه کنید.

