
Status bar, kolom teks, dan menu navigasi adalah kolom sistem. Mereka menampilkan informasi penting seperti level baterai, waktu, dan peringatan notifikasi, serta menyediakan interaksi perangkat langsung dari mana saja.
Selalu perhitungkan keberadaan dan kejelasan kolom sistem, baik saat Anda mendesain tata letak, metode input, atau kemampuan perangkat lainnya.

Poin-poin penting
Sertakan kolom sistem dalam tata letak Anda untuk berbagai ukuran layar dan faktor bentuk. Perhitungkan area aman UI, interaksi sistem, metode input, potongan layar, status bar, kolom teks, kolom navigasi, dan kemampuan perangkat lainnya.
Jaga agar status sistem dan menu navigasi tetap transparan atau transparan dan gambar konten di belakang kolom ini untuk menampilkan konten layar penuh.
Gunakan
WindowInsetsuntuk menangani gangguan kolom sistem dengan benar dan memastikan konten Anda tidak tertutup dalam tata letak adaptif.Gunakan tata letak kanonis, yang menggunakan ruang layar secara efisien.
Status bar
Status bar berisi ikon notifikasi dan ikon sistem. Pengguna berinteraksi dengan status bar dengan menariknya ke bawah untuk mengakses menu notifikasi. Gaya status bar dapat transparan atau tembus cahaya.

Ikon status bar
Ikon status bar dapat muncul secara berbeda bergantung pada konteks, waktu, preferensi atau tema yang ditetapkan pengguna, dan parameter lainnya. Untuk mengetahui informasi selengkapnya, lihat Ikon kolom sistem.

Saat notifikasi tiba, ikon biasanya muncul di status bar. Hal ini memberi sinyal kepada pengguna bahwa ada sesuatu yang dapat dilihat di panel notifikasi. Ikon atau simbol ini dapat berupa ikon aplikasi Anda untuk merepresentasikan channel. Lihat Desain notifikasi.

Menetapkan gaya status bar
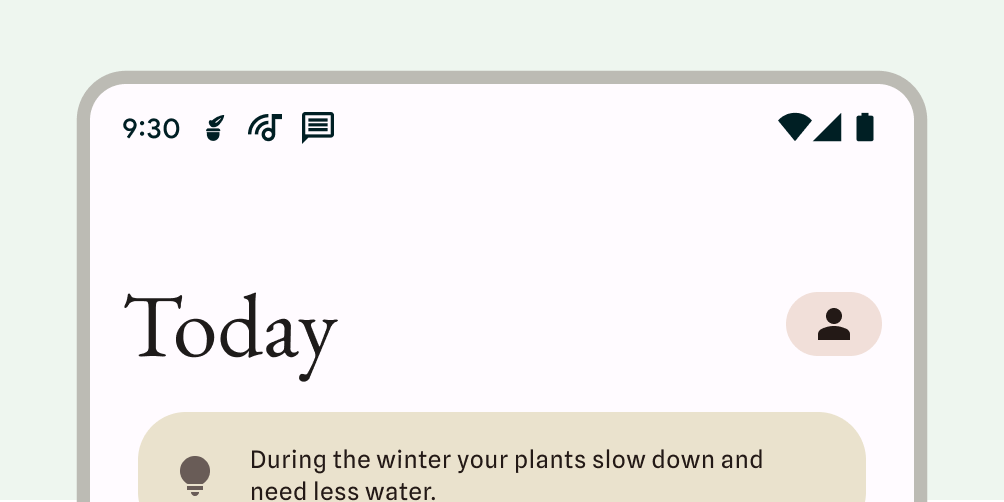
Jadikan status bar transparan atau transparan untuk memastikan konten aplikasi Anda mencakup seluruh layar. Kemudian, tetapkan gaya ikon kolom sistem Anda agar ikon memiliki kontras yang tepat.
Layar penuh diterapkan di Android 15 sehingga status bar transparan secara
default. Panggil enableEdgeToEdge() untuk kompatibilitas mundur.
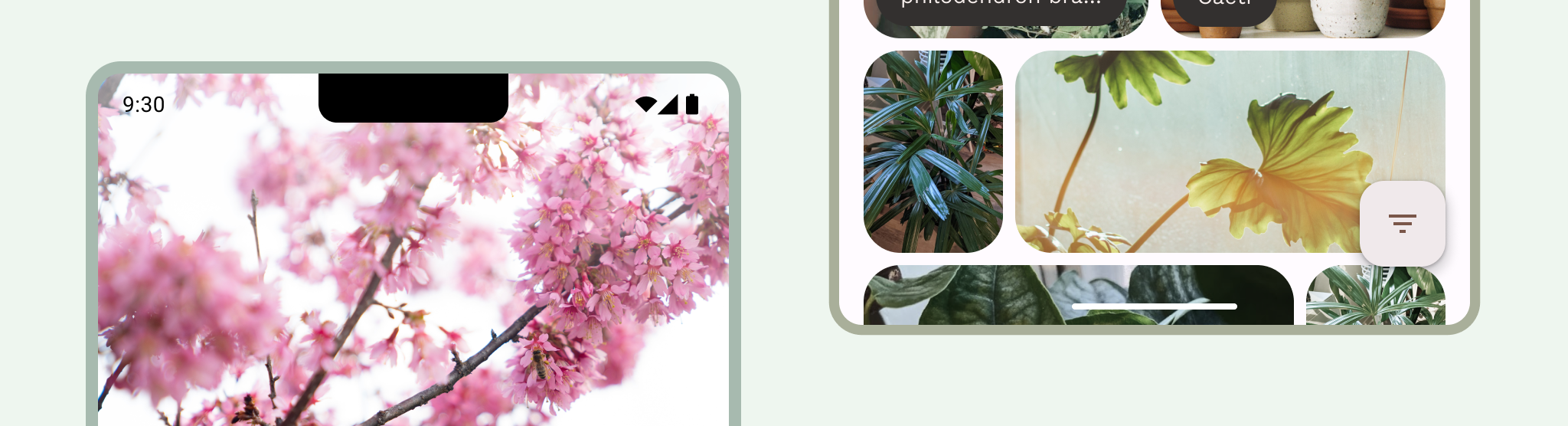
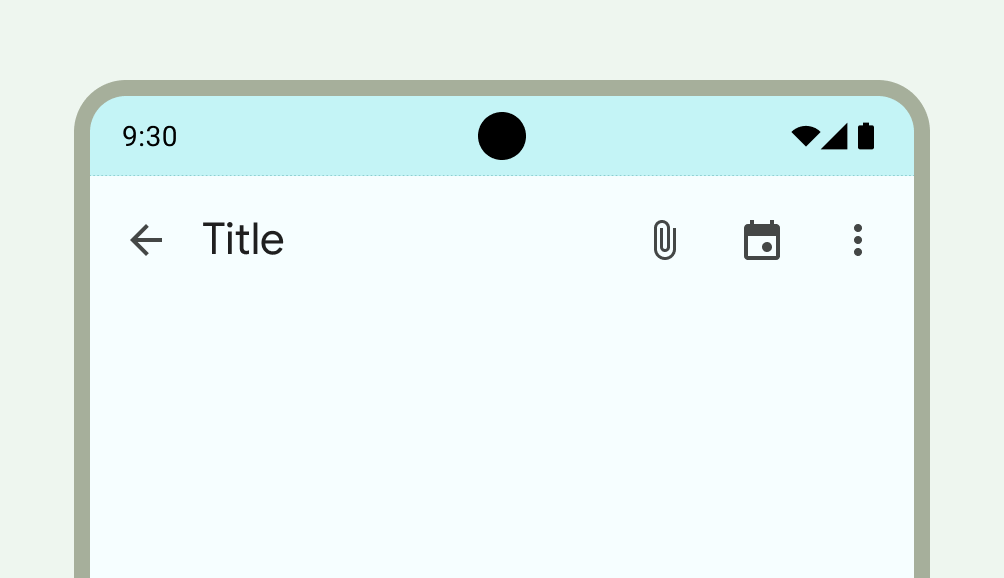
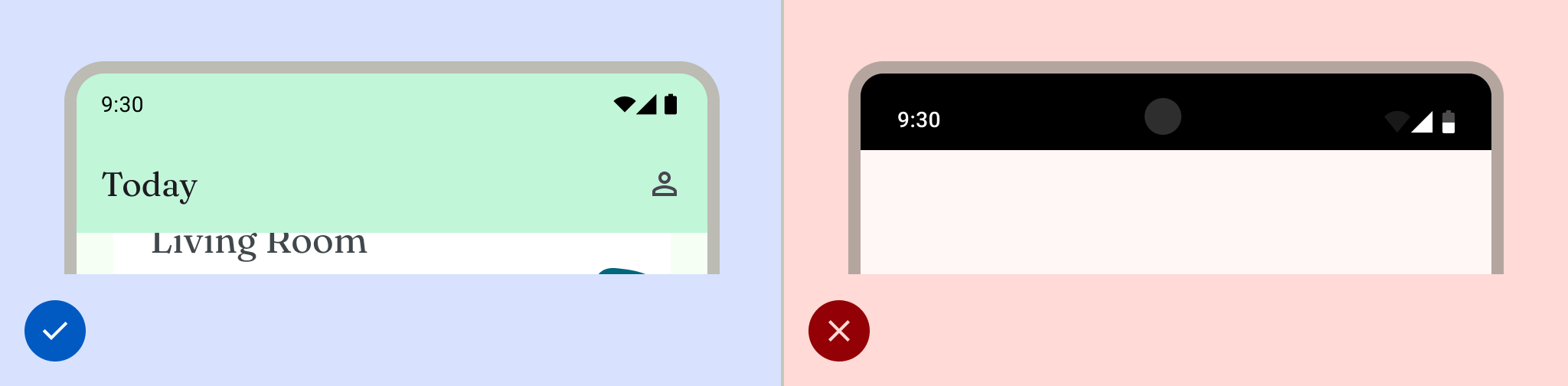
Pada gambar sisi kiri berikut, status bar transparan dan latar belakang hijau TopAppBar digambar di belakang status bar.

Status bar transparan sangat ideal saat UI tidak muncul di bawah status bar atau gambar ditarik di bawah status bar. Status bar transparan sangat ideal saat UI men-scroll di bawah status bar. Untuk mengetahui informasi selengkapnya tentang perlindungan gradien, lihat Desain layar penuh.

Navigasi
Android memungkinkan pengguna mengontrol navigasi menggunakan kontrol kembali, beranda, dan ringkasan:
- Kembali ke tampilan sebelumnya.
- Beranda keluar dari aplikasi dan menuju layar utama perangkat.
- Ringkasan menampilkan aplikasi aktif dan aplikasi yang baru saja tidak ditutup.
Pengguna dapat memilih dari berbagai konfigurasi navigasi, termasuk navigasi gestur dan navigasi adaptif. Untuk memberikan pengalaman pengguna yang optimal, pertimbangkan beberapa jenis navigasi.
Navigasi gestur
Navigasi gestur tidak menggunakan tombol untuk kembali, layar utama, dan ringkasan, tetapi menampilkan satu tuas gestur untuk kemudahan. Pengguna berinteraksi dengan menggeser dari tepi kiri atau kanan layar untuk kembali dan dari bawah ke atas untuk membuka layar utama. Menggeser ke atas dan menahan akan membuka ringkasan.
Navigasi gestur adalah pola navigasi yang lebih skalabel untuk mendesain di seluruh layar seluler dan yang lebih besar. Untuk memberikan pengalaman pengguna terbaik, perhitungkan navigasi gestur dengan melakukan hal berikut:
- Mendukung konten layar penuh.
- Hindari menambahkan interaksi atau target sentuh di bawah inset navigasi gestur.
Untuk mengetahui informasi selengkapnya, lihat Menambahkan dukungan untuk navigasi gestur.

Navigasi adaptif
Pola navigasi umum lainnya di Android adalah beralih antara kolom samping navigasi dan menu navigasi, bergantung pada class ukuran jendela layar. Komponen navigasi adaptif di Jetpack Compose menangani beberapa faktor bentuk sekaligus mencegah kolom sistem mengganggu tata letak komponen navigasi.
Dalam tata letak adaptif, pertimbangkan bagaimana kolom sistem dapat berperilaku atau ditata secara berbeda di berbagai konteks, seperti ukuran jendela yang ringkas atau diperluas atau postur foldable yang berbeda.
Untuk mengetahui informasi selengkapnya, lihat Membangun navigasi adaptif.
Ikon navigasi
Ikon navigasi juga dapat muncul secara berbeda bergantung pada preferensi atau tema yang ditetapkan pengguna. Untuk mengetahui informasi selengkapnya, lihat Ikon kolom sistem.
Menetapkan gaya navigasi
Android menangani perlindungan visual antarmuka pengguna dalam mode navigasi gestur dan dalam mode tombol. Sistem menerapkan adaptasi warna dinamis, yang membuat konten kolom sistem berubah warna berdasarkan konten di belakangnya.
Mode navigasi gestur
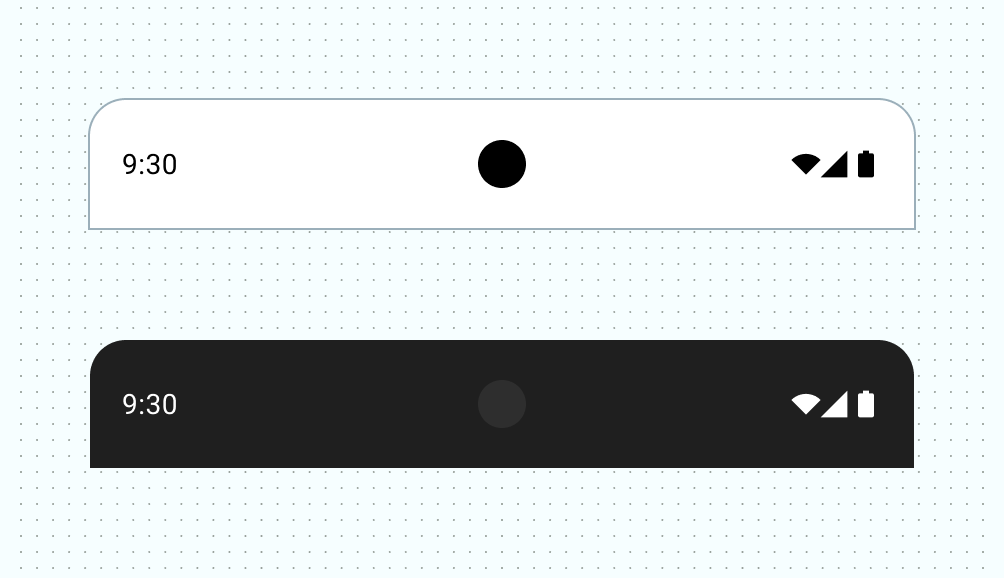
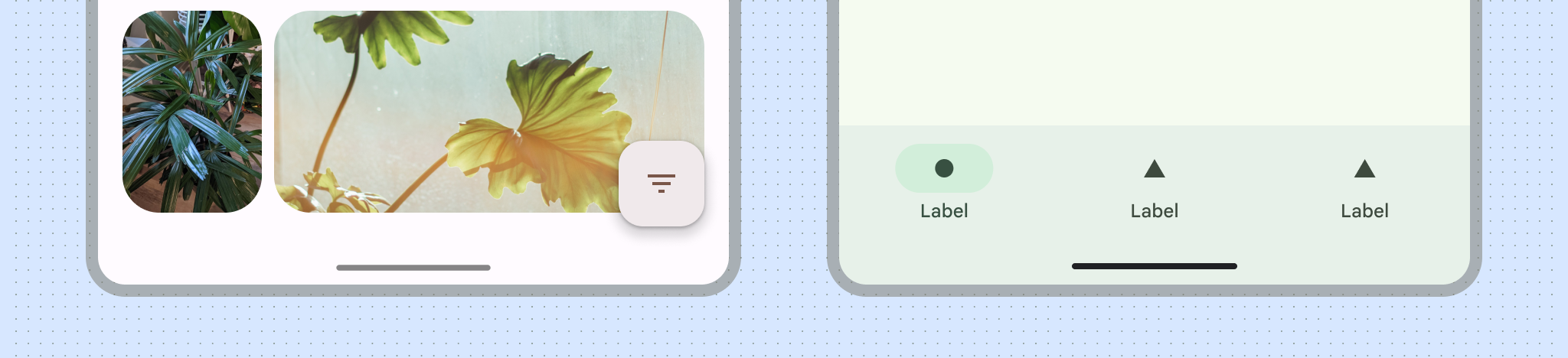
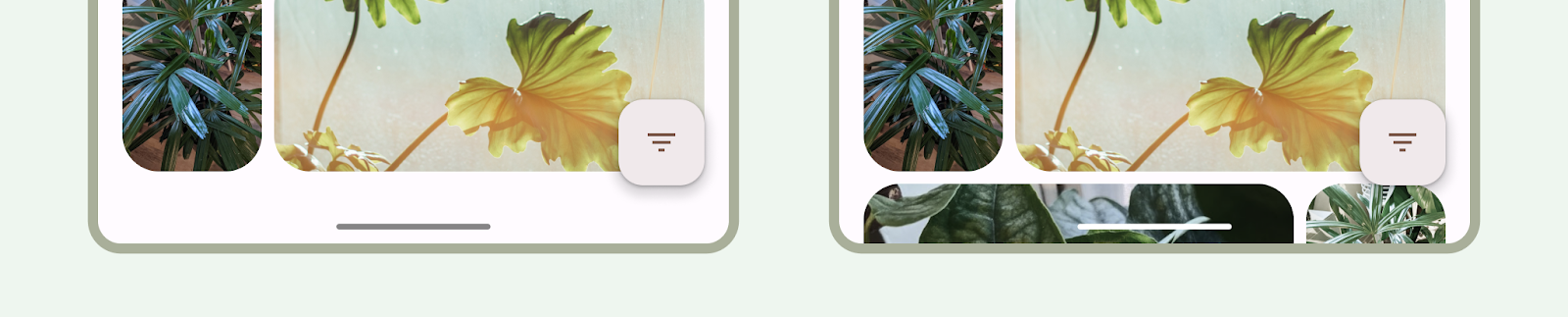
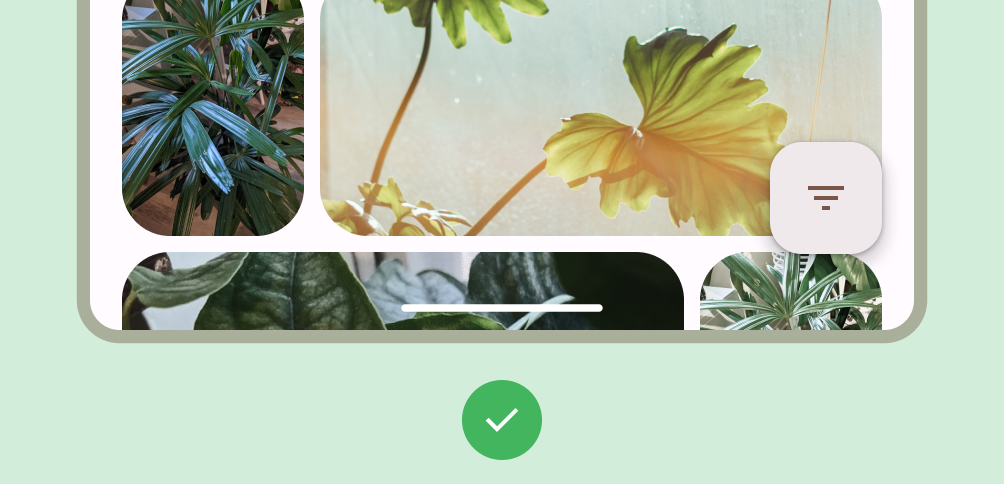
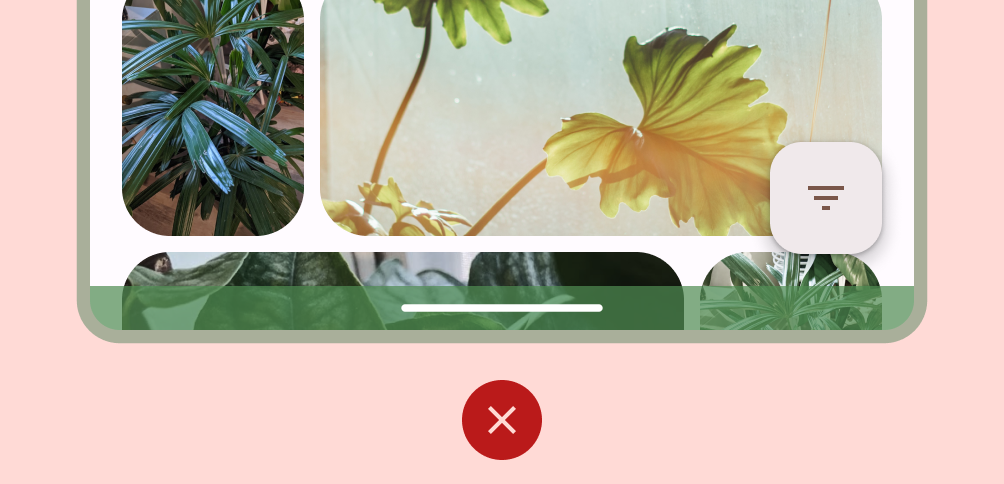
Setelah menargetkan Android 15 atau memanggil enableEdgeToEdge di Activity, sistem menggambar menu navigasi gestur transparan dan menerapkan adaptasi warna dinamis. Pada contoh berikut, handle di menu navigasi berubah
menjadi warna gelap jika ditempatkan di atas konten terang, dan sebaliknya.

Menu navigasi gestur transparan selalu direkomendasikan.

Anjuran

Larangan
Mode tombol
Setelah menargetkan Android 15 atau memanggil enableEdgeToEdge di Activity, sistem akan menerapkan scrim transparan di belakang menu navigasi tombol, yang dapat Anda hapus dengan menyetel Window.setNavigationBarContrastEnforced() ke salah (false).

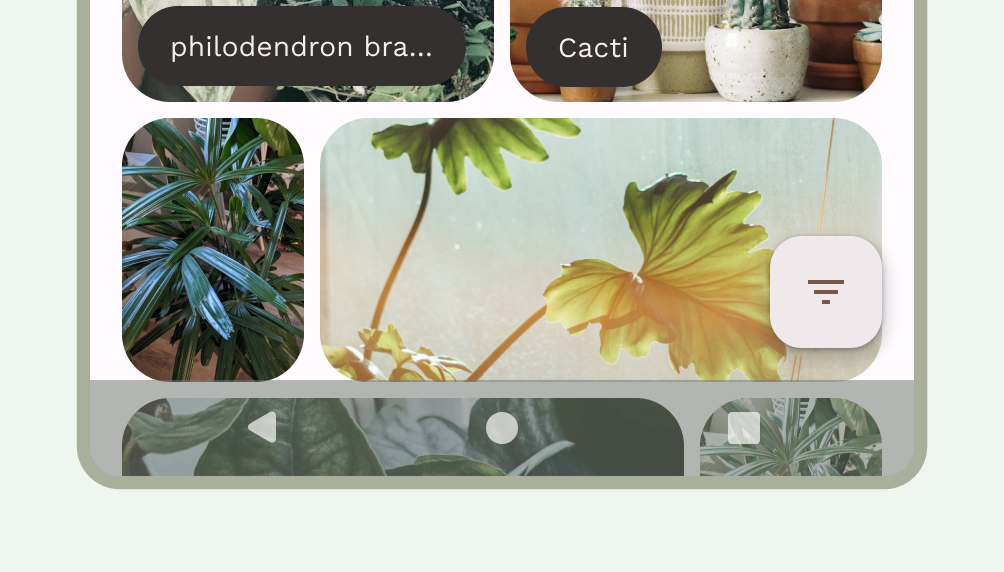
Gunakan panel navigasi tiga tombol transparan jika ada panel aplikasi bawah atau
panel navigasi aplikasi bawah, atau saat UI tidak men-scroll di bawah
panel navigasi tiga tombol. Untuk mendapatkan menu navigasi transparan, setel
Window.setNavigationBarContrastEnforced() ke false dan beri padding pada panel aplikasi bawah untuk
digambar di bawah menu navigasi sistem, seperti yang terlihat pada gambar 7, 8, dan 9. Lihat
Perlindungan kolom sistem untuk mengetahui informasi selengkapnya.
Gunakan menu navigasi tiga tombol transparan untuk men-scroll konten. Untuk mengetahui informasi selengkapnya tentang pertimbangan panel navigasi transparan, lihat Desain layar penuh.
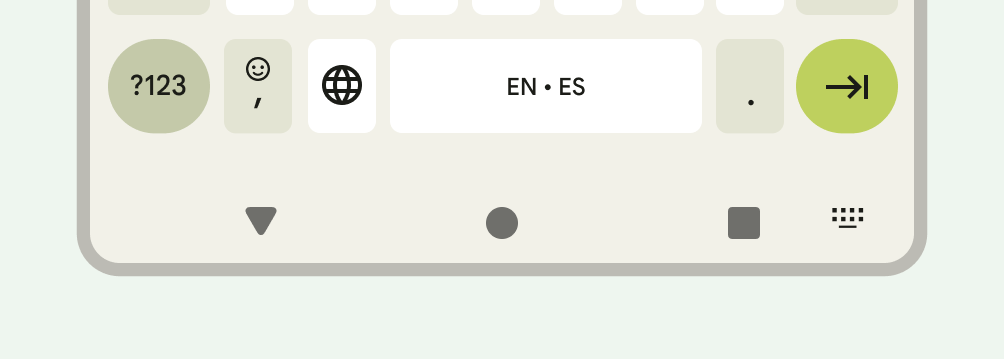
Keyboard dan navigasi

Setiap jenis navigasi bereaksi dengan tepat terhadap keyboard virtual untuk memungkinkan pengguna melakukan tindakan seperti menutup atau bahkan mengubah jenis keyboard. Untuk memastikan transisi lancar yang menyinkronkan transisi aplikasi
dengan keyboard yang meluncur naik dan turun dari bagian bawah layar, gunakan
WindowInsetsAnimationCompat.
Tata letak
Tata letak adaptif mengoptimalkan ruang tampilan yang tersedia. Mereka mengatur UI aplikasi dengan memindahkan konten ke panel sekunder atau tersier.
Saat mendesain tata letak adaptif, pertimbangkan cara kolom sistem berinteraksi dengan konten Anda. Gunakan WindowInsets untuk memastikan UI Anda tidak terhalang oleh kolom sistem
pada layar seperti layar besar, perangkat foldable, dan jendela aplikasi dalam mode
multi-aplikasi dan jendela desktop.
Saat aplikasi Anda ditampilkan di layar penuh, pastikan konten dan kontrol tidak tertutup oleh UI sistem. Misalnya, jika menu navigasi menutupi tombol, pengguna mungkin tidak dapat mengklik tombol.
Untuk mengetahui informasi selengkapnya, lihat Tata letak kanonis.
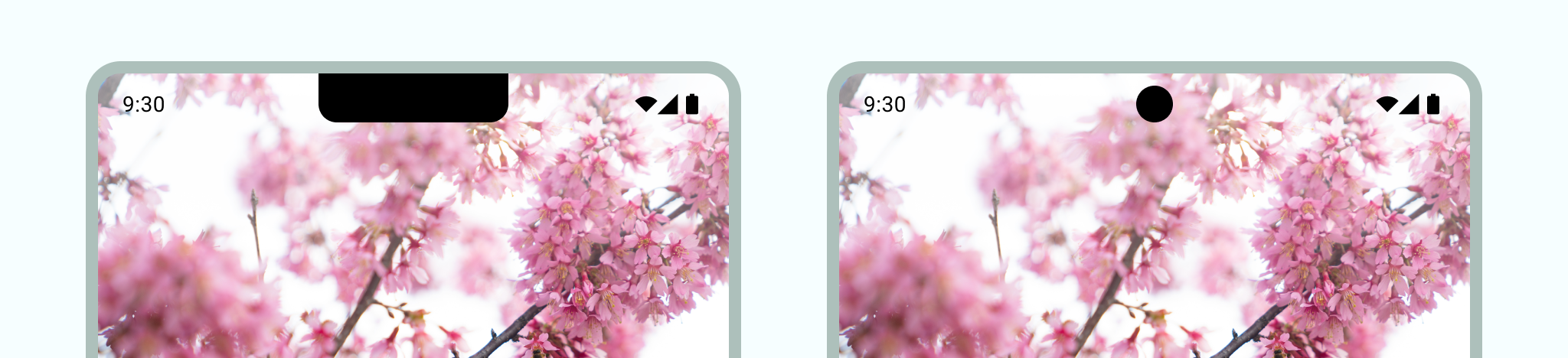
Potongan layar
Potongan layar adalah area di beberapa perangkat yang meluas ke permukaan layar untuk memberikan ruang bagi sensor yang menghadap ke depan. Potongan layar dapat bervariasi, bergantung pada produsen. Pertimbangkan cara interaksi potongan layar dengan konten, orientasi, dan layar penuh.

Mode imersif

Anda dapat menyembunyikan kolom sistem saat memerlukan pengalaman layar penuh, misalnya saat pengguna menonton film. Pengguna tetap dapat mengetuk untuk menampilkan kolom sistem dan menavigasi atau berinteraksi dengan kontrol sistem. Untuk mengetahui informasi selengkapnya, lihat Konten imersif dan Menyembunyikan kolom sistem untuk mode imersif.

