
ステータスバー、キャプション バー、ナビゲーション バーを合わせてシステムバーと呼びます。バッテリー残量、時刻、通知アラートなどの重要な情報を表示し、どこからでもデバイスを直接操作できます。
Android OS、入力メソッド、その他のデバイス機能とのインタラクション用の UI を設計する際は、システムバーの重要性を考慮することが重要です。

まとめ
アプリを設計する際は、システムバーを含めます。UI セーフゾーン、システム インタラクション、入力方法、ディスプレイ カットアウト、ステータスバー、キャプション バー、ナビゲーション バー、その他のデバイス機能を考慮してください。
システム ステータスバーとナビゲーション バーを透明または半透明のままにして、これらのバーの背後にコンテンツを描画してエッジ ツー エッジにします。
ステータスバー
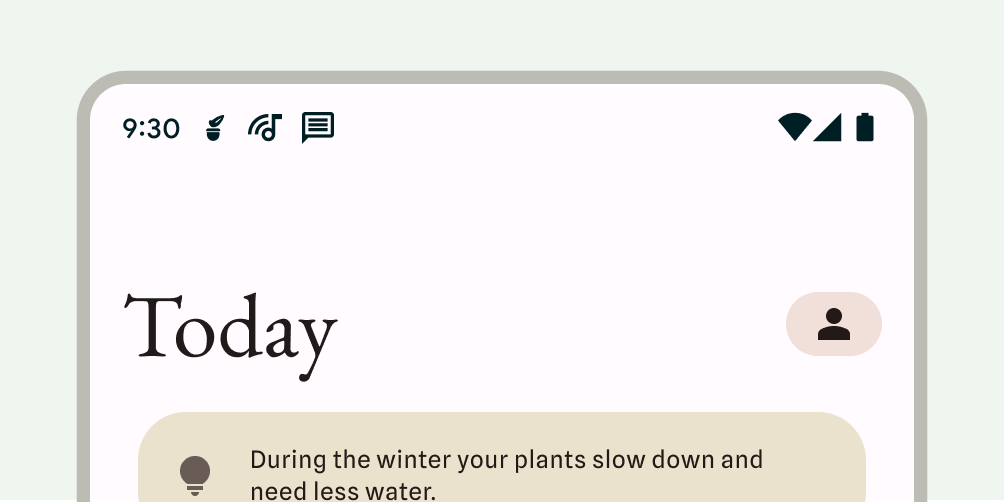
Android では、ステータスバーに通知アイコンやシステム アイコンが表示されます。ユーザーは、ステータスバーを下にスワイプして通知シェードにアクセスすることで、ステータスバーを操作します。ステータスバーのスタイルは、透明または半透明にできます。

ステータスバー アイコン
ステータスバー アイコンは、コンテキスト、時間帯、ユーザーが設定した設定やテーマなどのパラメータに応じて、異なる表示になることがあります。詳しくは、システムバーのアイコンをご覧ください。

通知が届くと、通常はステータスバーにアイコンが表示されます。これにより、通知ドロワーに何か表示されていることをユーザーに知らせます。アプリのアイコンやチャンネルを表すシンボルを指定できます。通知のデザインをご覧ください。

ステータスバーのスタイルを設定する
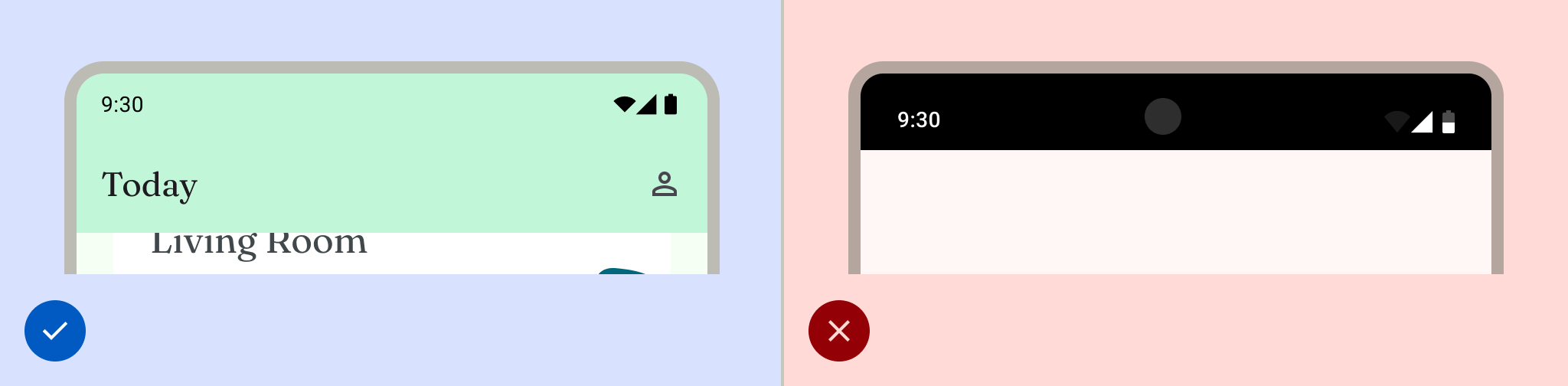
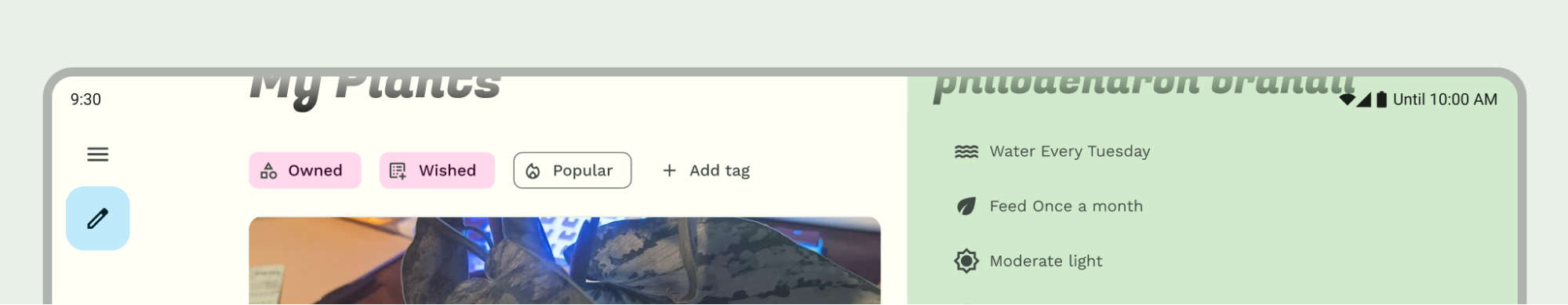
ステータスバーを透明または半透明にして、アプリ コンテンツが画面全体に広がるようにします。次に、アイコンのコントラストが適切になるように、システムバー アイコンのスタイルを設定します。
Android 15 ではエッジ ツー エッジが強制され、ステータスバーがデフォルトで透明になります。下位互換性のために enableEdgeToEdge() を呼び出します。
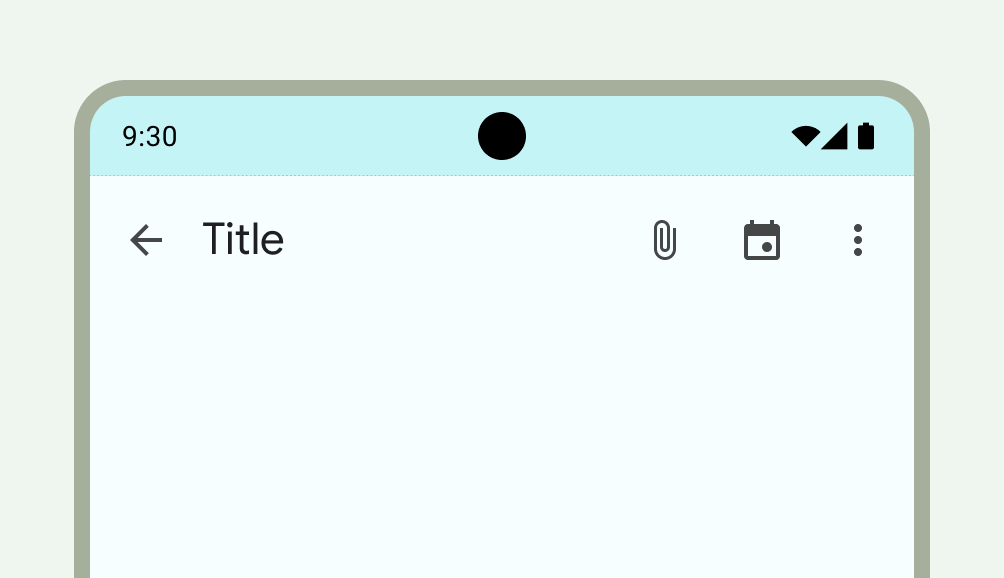
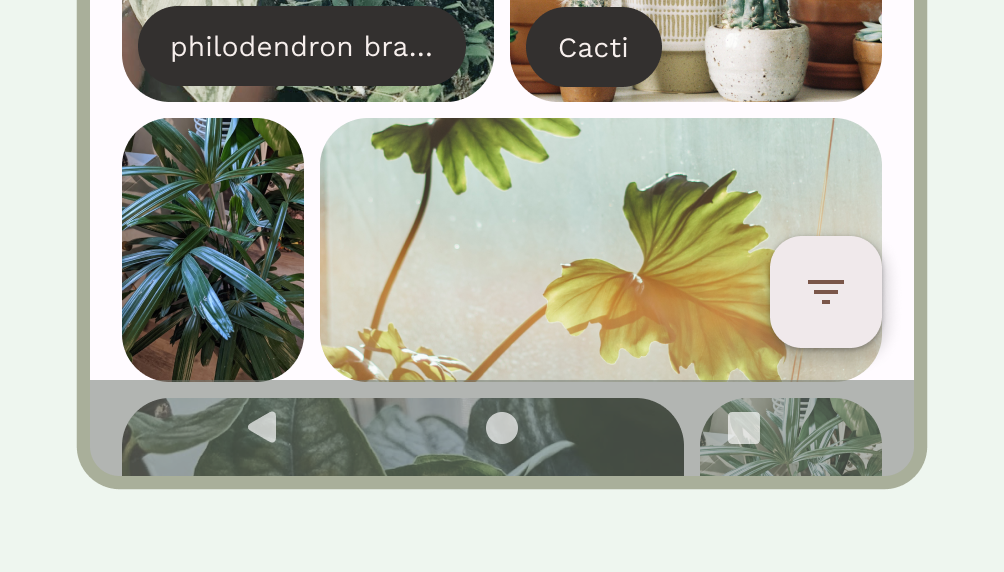
次の左側の画像では、ステータスバーが透明で、TopAppBar の緑色の背景がステータスバーの後ろに描画されています。

ステータスバーの下に UI が表示されない場合や、ステータスバーの下に画像が描画される場合は、透明なステータスバーが最適です。半透明のステータスバーは、UI がステータスバーの下にスクロールする場合に最適です。グラデーション保護の詳細については、エッジ ツー エッジ デザインをご覧ください。

ナビゲーション バー
Android では、ユーザーは戻る、ホーム、概要のコントロールを使用してナビゲーションを制御できます。
- Back は、前のビューに直接戻ります。
- アプリからデバイスのホーム画面に移行します。
- 概要には、アクティブなアプリと最近閉じていないアプリが表示されます。
ユーザーは、ジェスチャー ナビゲーション(推奨)や 3 ボタン ナビゲーションなど、さまざまなナビゲーション バーの構成から選択できます。最適なユーザー エクスペリエンスを提供するには、複数の種類のナビゲーションを考慮する必要があります。
ジェスチャー ナビゲーション
ジェスチャー ナビゲーションでは、戻る、ホーム、概要のボタンは使用されず、アフォーダンス用の 1 つのジェスチャー ハンドルが表示されます。ユーザーは、画面の左端または右端からスワイプして戻り、下から上にスワイプしてホームに移動します。上にスワイプして長押しすると、概要が開きます。
ジェスチャー ナビゲーションは、モバイルと大画面の両方で設計できる、よりスケーラブルなナビゲーション パターンです。最適なユーザー エクスペリエンスを提供するため、次の手順でジェスチャー ナビゲーションに対応します。
- エッジ ツー エッジのコンテンツをサポートします。
- ジェスチャー ナビゲーションのインセットの下にインタラクションやタッチ ターゲットを追加しないようにします。
詳しくは、ジェスチャー ナビゲーションのサポートを追加するをご覧ください。

3 ボタン ナビゲーション
3 ボタン ナビゲーションでは、「戻る」、「ホーム」、「概要」の 3 つのボタンを使用できます。

その他のナビゲーション バーのバリエーション
Android のバージョンとデバイスによっては、他のナビゲーション バーの構成をユーザーが利用できる場合があります。たとえば、2 ボタン ナビゲーションでは、ホームボタンと戻るボタンの 2 つのボタンが用意されています。

ナビゲーション バーのアイコン
ナビゲーション バーのアイコンは、ユーザーが設定した設定やテーマによっても表示が異なります。詳しくは、システムバーのアイコンをご覧ください。
ナビゲーション バーのスタイルを設定する
Android は、ジェスチャー ナビゲーション モードとボタンモードでユーザー インターフェースの視覚的な保護を処理します。システムは、システムバーのコンテンツが背後にあるコンテンツに応じて色を変えるダイナミック カラー調整を適用します。
ジェスチャー ナビゲーション モード
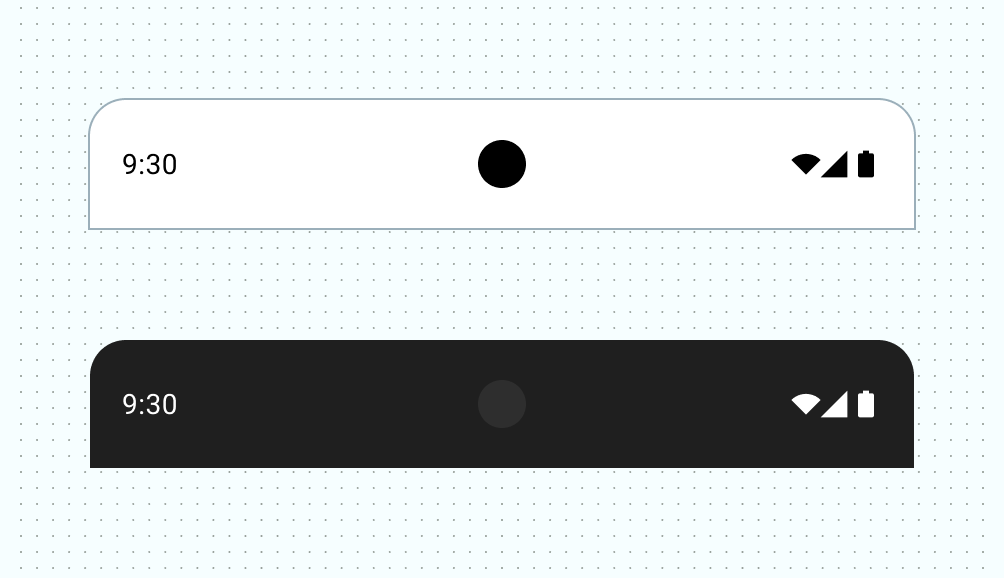
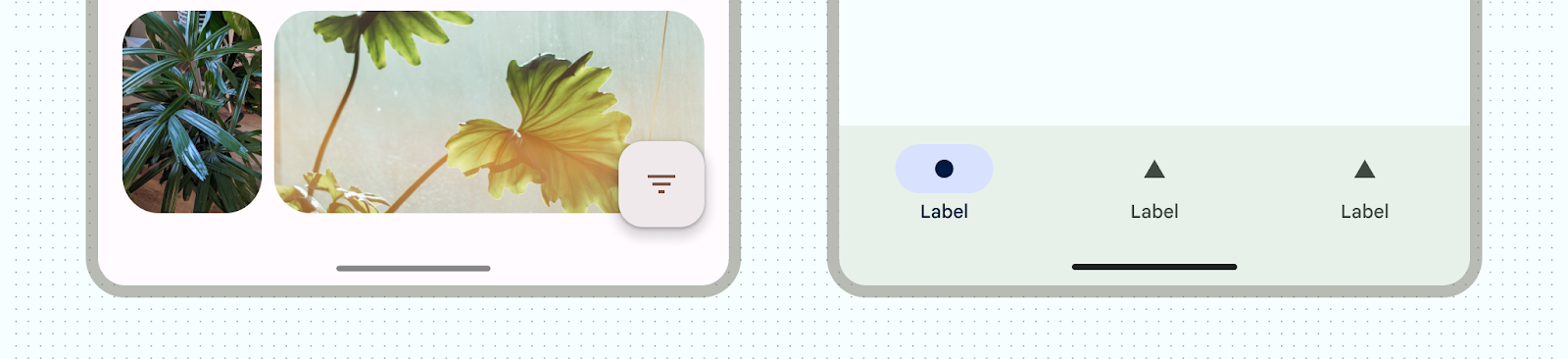
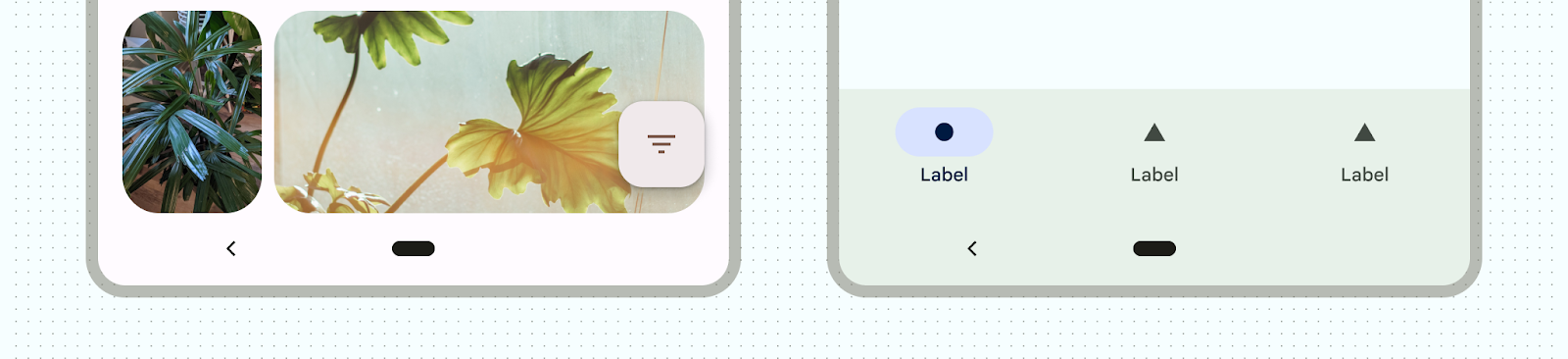
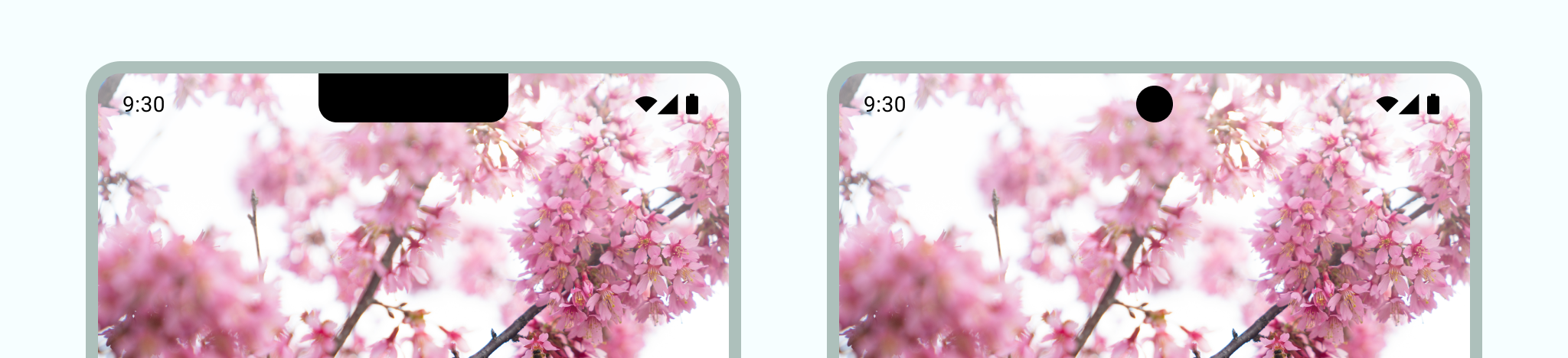
Android 15 をターゲットに設定するか、Activity で enableEdgeToEdge を呼び出すと、システムは透明なジェスチャー ナビゲーション バーを描画し、ダイナミック カラーの適応を適用します。次の例では、ナビゲーション バーのハンドルは、明るい色のコンテンツの上に配置されると暗い色に変わり、その逆も同様です。

透明なジェスチャー ナビゲーション バーを常に推奨します。

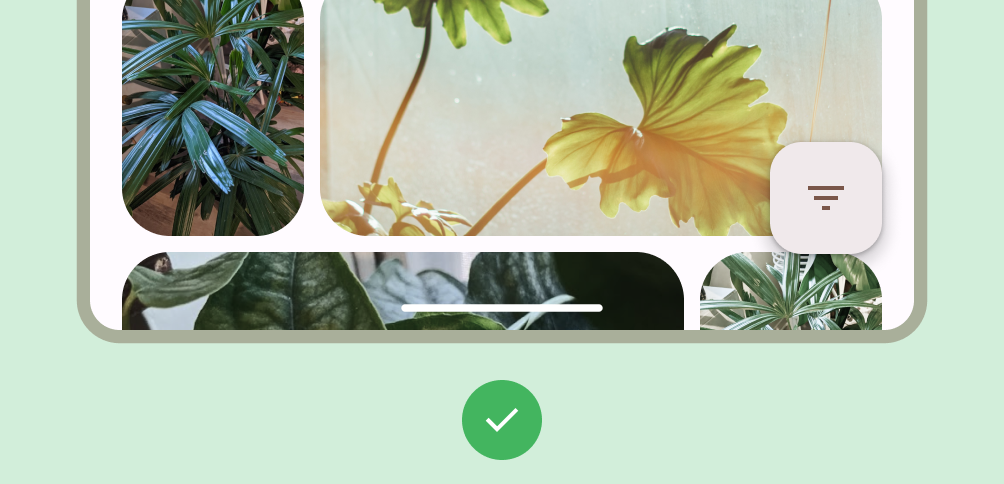
すべきこと

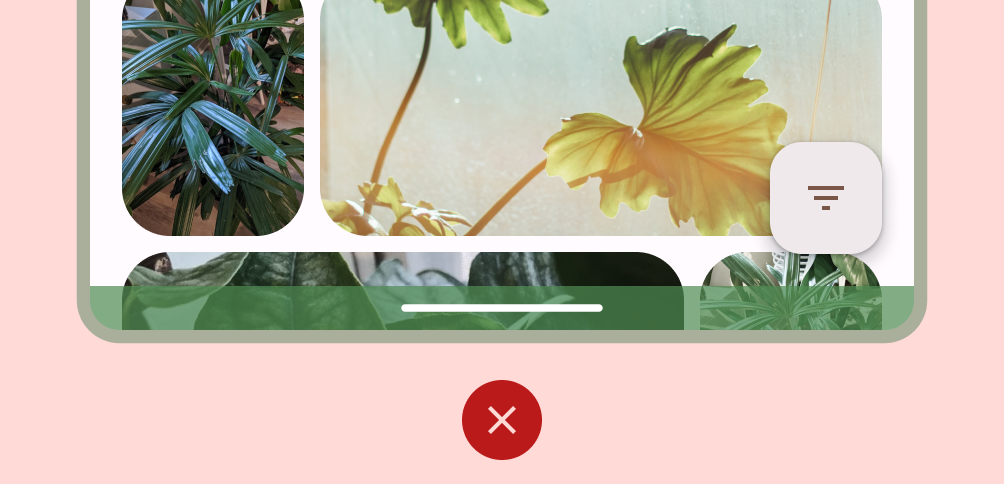
すべきでないこと
ボタンモード
Android 15 をターゲットとするか、Activity で enableEdgeToEdge を呼び出すと、システムはボタン ナビゲーション バーの背後に半透明のスクリムを適用します。これは Window.setNavigationBarContrastEnforced() を false に設定することで削除できます。

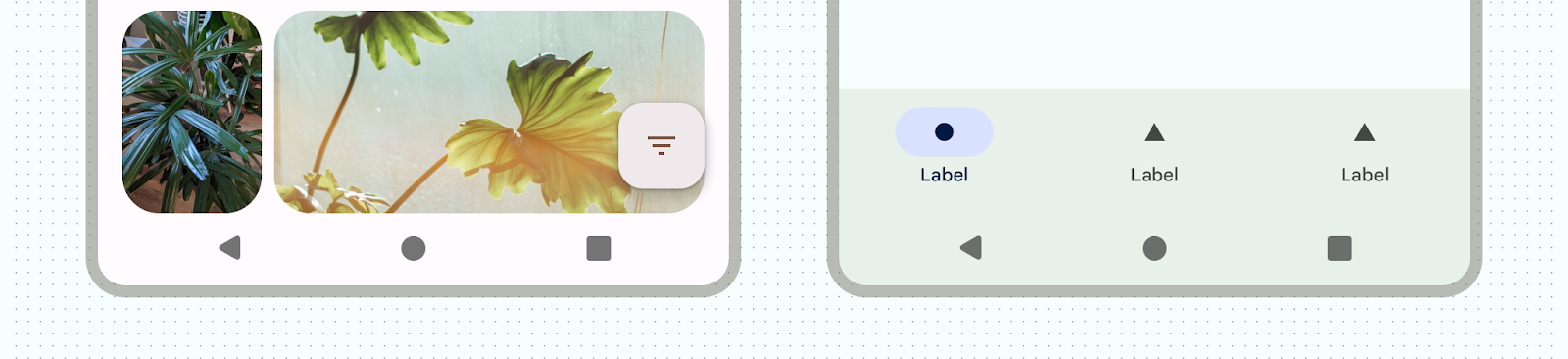
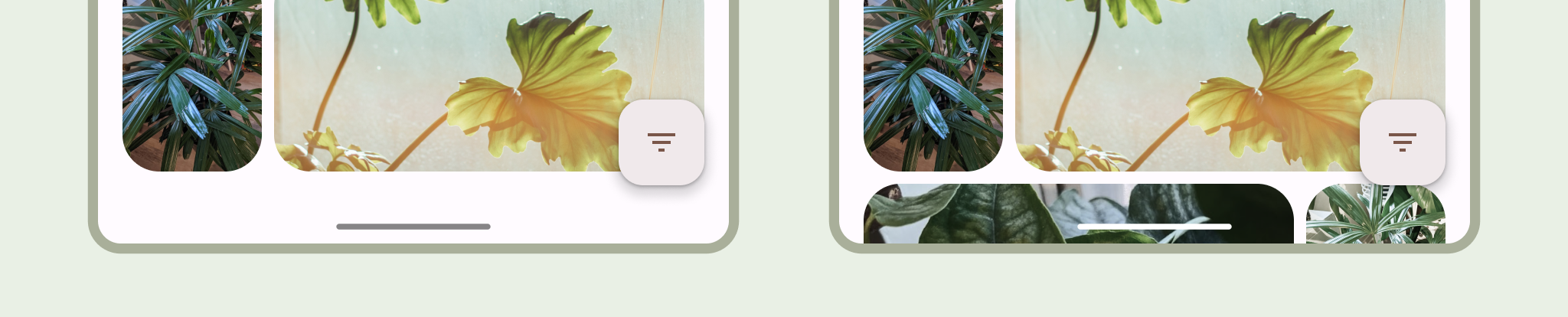
ボトムアプリバーまたはボトムアプリ ナビゲーション バーがある場合、または UI が 3 ボタン ナビゲーション バーの下にスクロールしない場合は、透明な 3 ボタン ナビゲーション バーをおすすめします。透明なナビゲーション バーを取得するには、図 7、8、9 に示すように、Window.setNavigationBarContrastEnforced() を false に設定し、ボトム アプリバーをパディングしてシステム ナビゲーション バーの下に描画します。詳しくは、システムバーの保護をご覧ください。
スクロールするコンテンツには半透明の 3 ボタン ナビゲーションを使用します。半透明のナビゲーション バーに関する考慮事項について詳しくは、エッジ ツー エッジ デザインをご覧ください。
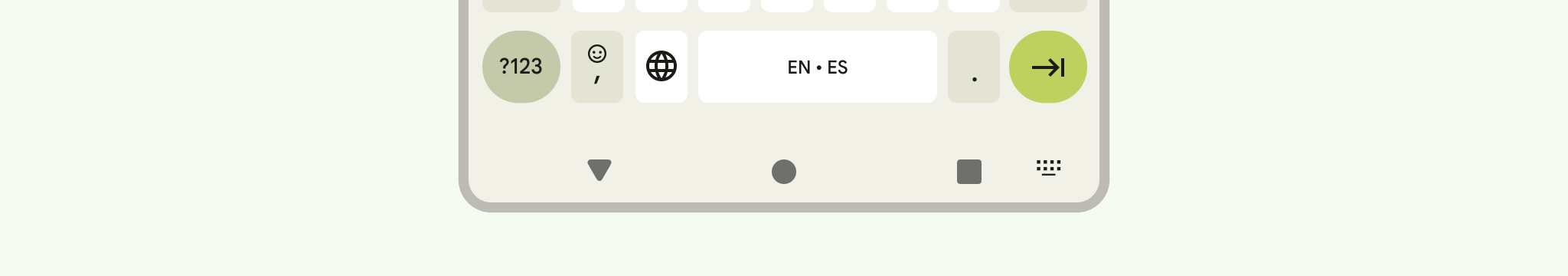
キーボードとナビゲーション

各ナビゲーション タイプは、オンスクリーン キーボードに適切に反応し、ユーザーがキーボードを閉じたり、キーボードの種類を変更したりするなどの操作を行えるようにします。アプリの切り替えとキーボードの画面下からのスライドアップ / スライドダウンを同期させてスムーズな切り替えを実現するには、WindowInsetsAnimationCompat を使用します。
ディスプレイ カットアウト
ディスプレイ カットアウトとは、一部のデバイスにある表示サーフェスに拡張された領域です。ディスプレイ カットアウトにより、前面センサーのスペースを確保できます。ディスプレイの切り抜きは、メーカーによって異なる場合があります。ディスプレイ カットアウトがコンテンツ、向き、エッジ ツー エッジとどのように相互作用するかを検討します。

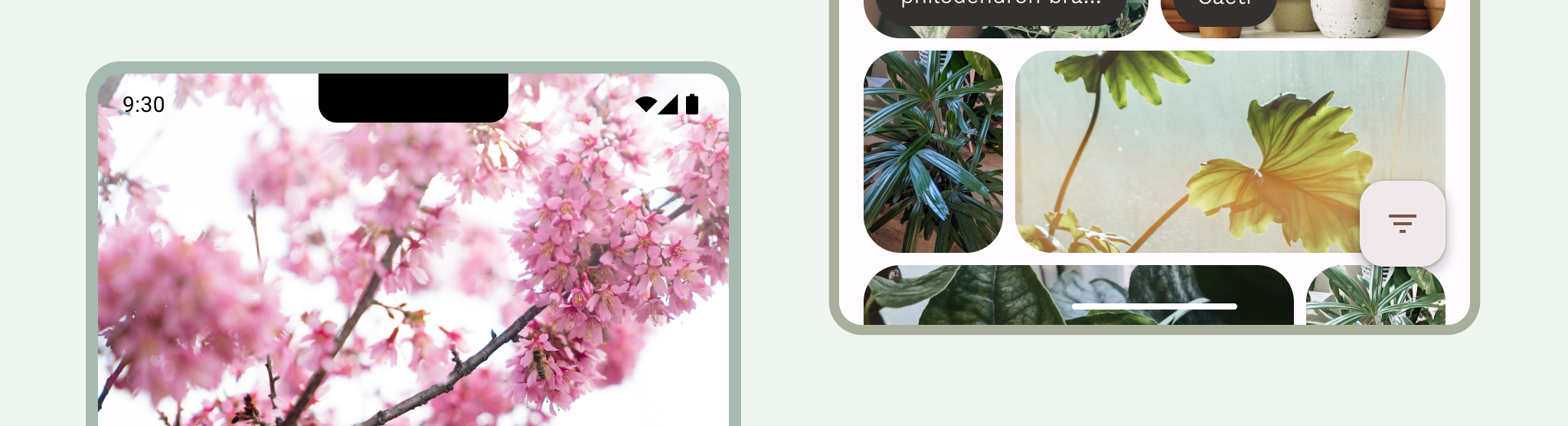
没入モード

全画面表示が必要な場合(ユーザーが映画を視聴している場合など)は、システムバーを非表示にできます。ユーザーはタップしてシステムバーを表示し、システム コントロールを操作したり、システム コントロールにアクセスしたりできます。全画面モードに対応した設計について詳しくは、没入モードのシステムバーを非表示にする方法をご覧ください。

