
状态栏、标题栏和导航栏统称为系统栏。它们会显示电池电量、时间、通知提醒等重要信息,并支持随时随地直接与设备互动。
无论您是为与 Android OS、输入法或其他设备功能互动设计界面,都必须考虑系统栏的突出程度。

要点总结
设计应用时,请考虑系统栏。请考虑界面安全区域、系统互动、输入法、刘海屏、状态栏、字幕栏、导航栏和其他设备功能。
使系统状态栏和导航栏保持透明或半透明,并在这些栏后面绘制内容,以实现全屏显示。
状态栏
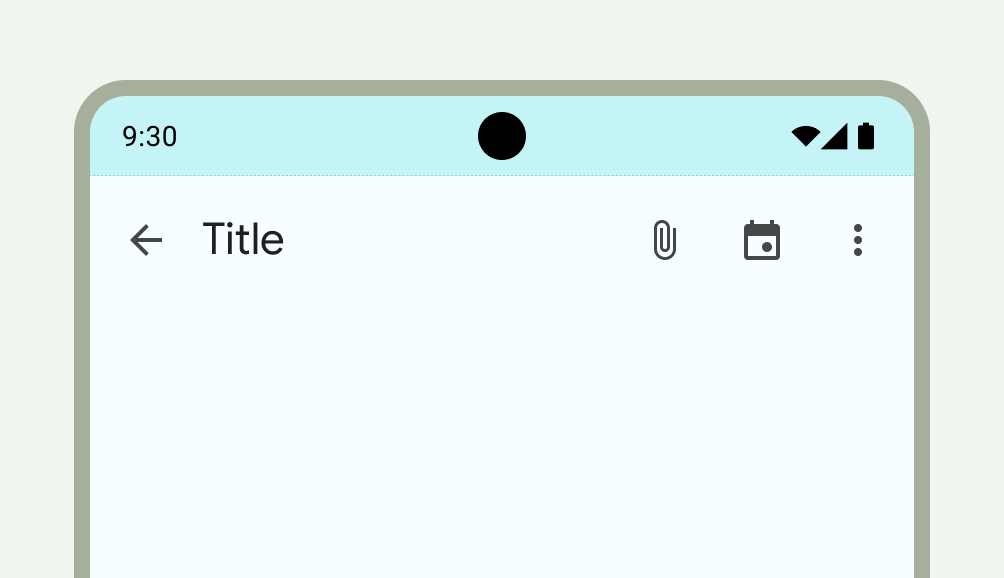
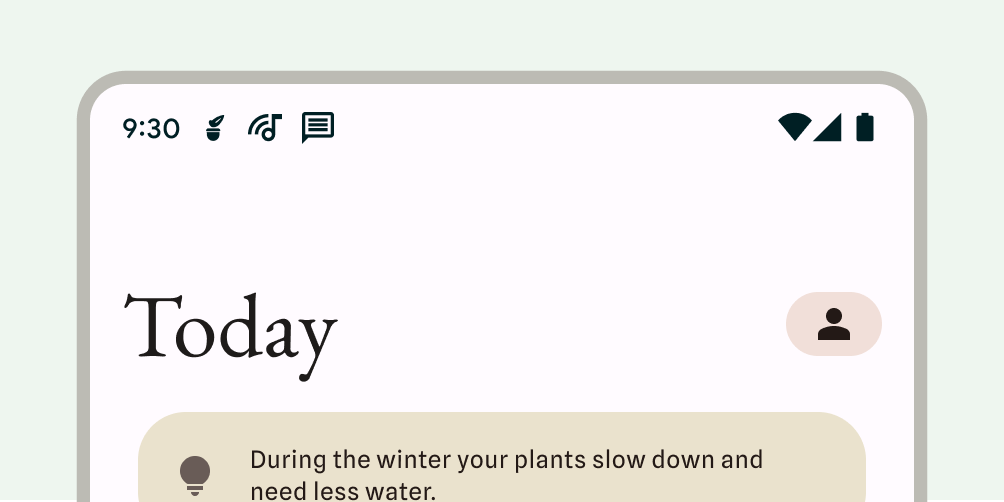
在 Android 中,状态栏包含通知图标和系统图标。用户通过下拉状态栏来访问通知阴影,从而与状态栏互动。状态栏样式可以是透明或半透明。

状态栏图标
状态栏图标可能会因具体情境、时间、用户设置的偏好设置或主题以及其他参数而呈现出不同的效果。如需了解详情,请参阅系统栏图标。

收到通知时,状态栏中通常会显示一个图标。这会向用户表明抽屉式通知栏中有内容可查看。可以是您的应用图标或代表频道的符号。请参阅通知设计。

设置状态栏样式
将状态栏设为透明或半透明,以确保应用内容覆盖整个屏幕。然后,设置系统栏图标的样式,使图标具有适当的对比度。
Android 15 强制采用无边框设计,默认将状态栏设为透明。调用 enableEdgeToEdge() 以实现向后兼容性。
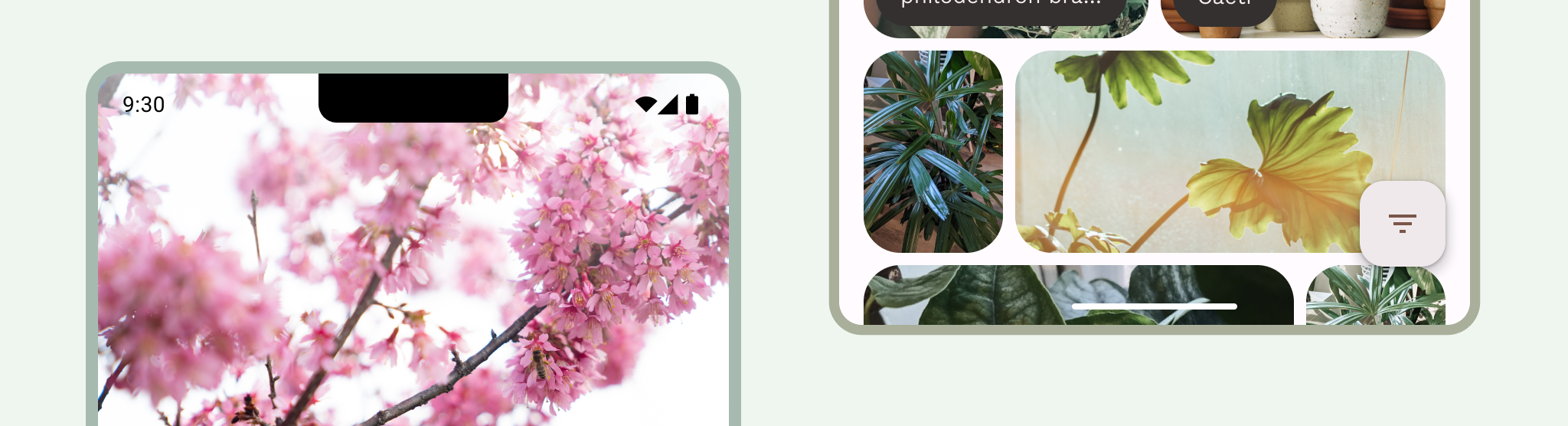
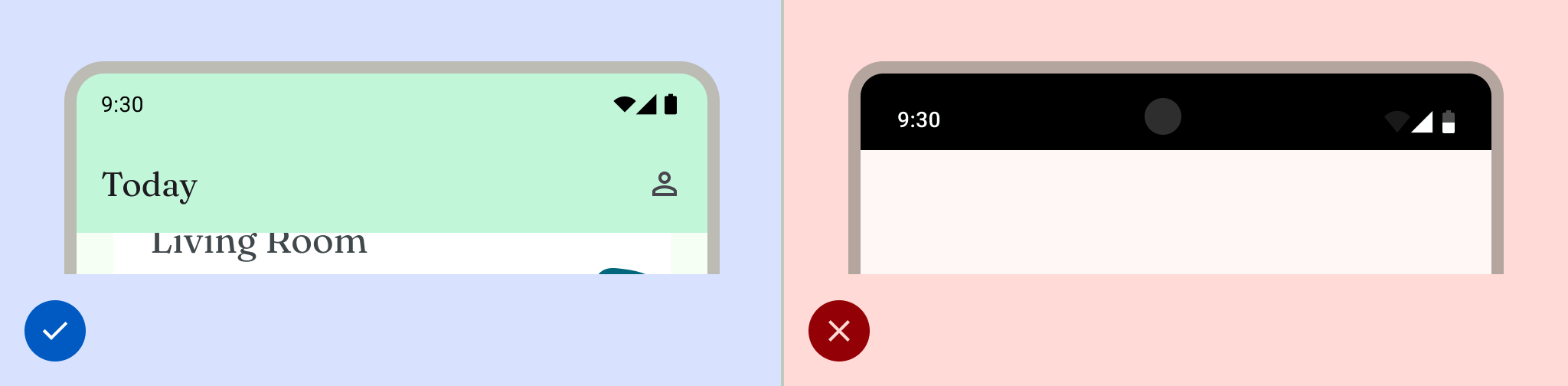
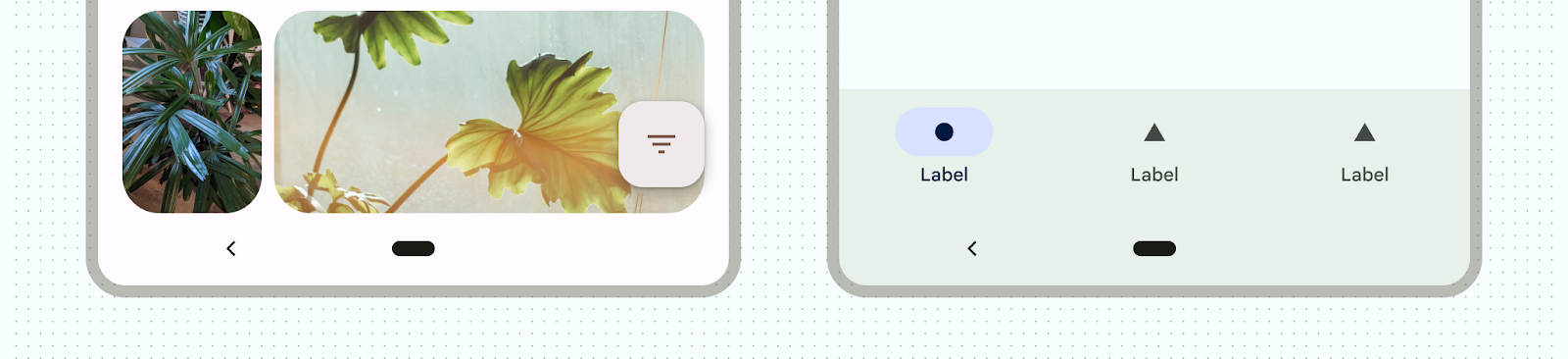
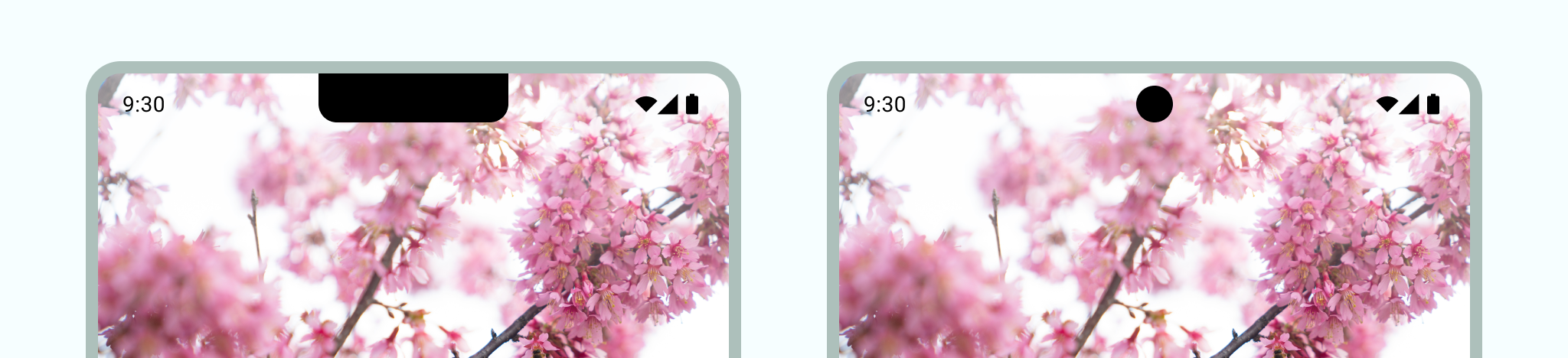
在下面的左侧图片中,状态栏是透明的,TopAppBar 的绿色背景绘制在状态栏后面。

当界面不显示在状态栏下方或图片绘制在状态栏下方时,透明状态栏是理想之选。当界面在状态栏下方滚动时,半透明状态栏是理想之选。如需详细了解梯度保护,请参阅全面屏设计。

导航栏
Android 允许用户使用返回、主屏幕和概览控件来控制导航:
- “返回”会直接返回到上一个视图。
- 从应用过渡到设备的主屏幕。
- “概览”会显示有效应用和最近未关闭的应用。
用户可以选择各种导航栏配置,包括手势导航(推荐)和三按钮导航。为了提供最佳体验,请考虑多种类型的导航。
手势导航
手势导航不使用按钮来执行返回、前往主屏幕和概览操作,而是显示单个手势柄以供操作。用户可以通过以下方式进行互动:从屏幕左侧或右侧边缘滑动以返回,从底部向上滑动以前往主屏幕。向上滑动并按住可打开概览。
手势导航是一种更具可扩缩性的导航模式,可用于设计移动设备和大屏设备。为了提供最佳用户体验,请通过执行以下操作来考虑手势导航:
- 支持全屏内容。
- 避免在手势导航边衬区下方添加互动或触控目标。
如需了解详情,请参阅添加对手势导航的支持。

三按钮导航
三按钮导航提供三个按钮,分别用于返回、主屏幕和概览。

其他导航栏变体
根据 Android 版本和设备的不同,您的用户可能可以使用其他导航栏配置。例如,“双按钮”导航提供“主屏幕”和“返回”两个按钮。

导航栏图标
导航栏图标的显示效果也可能会因用户设置的偏好或主题而异。如需了解详情,请参阅系统栏图标。
设置导航栏样式
在手势导航模式和按钮模式下,Android 会处理用户界面的视觉保护。系统会应用动态颜色自适应功能,使系统栏的内容根据其后面的内容更改颜色。
手势导航模式
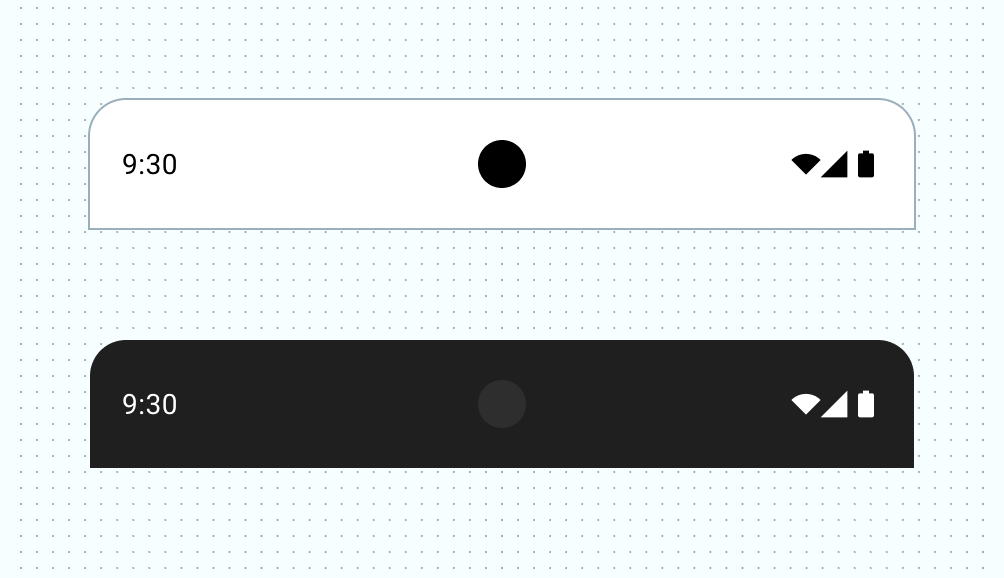
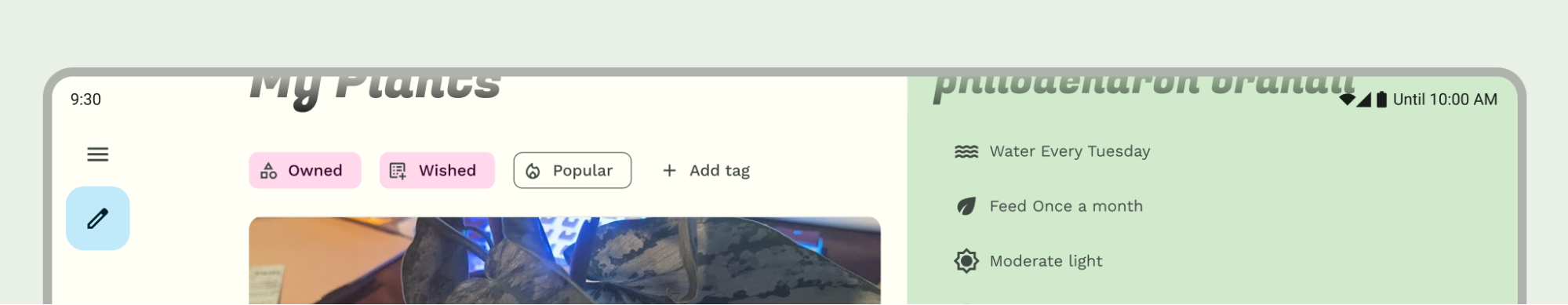
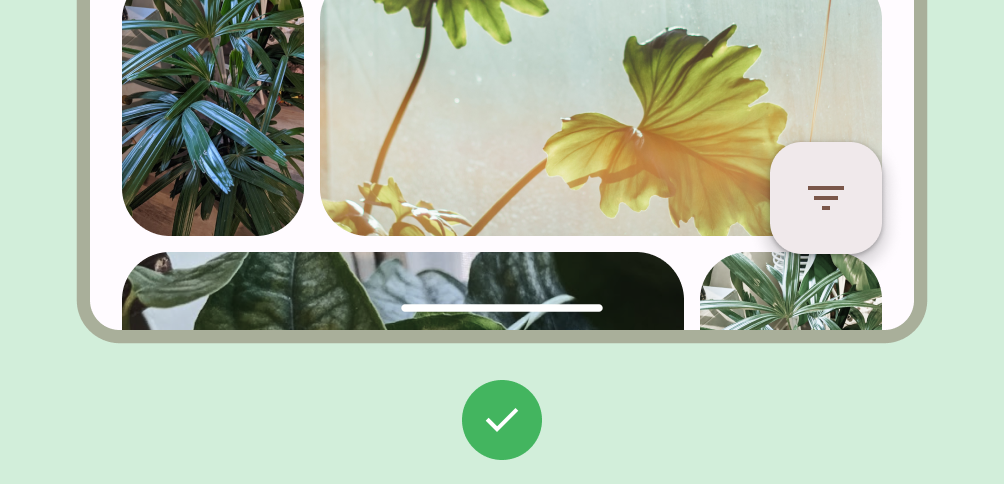
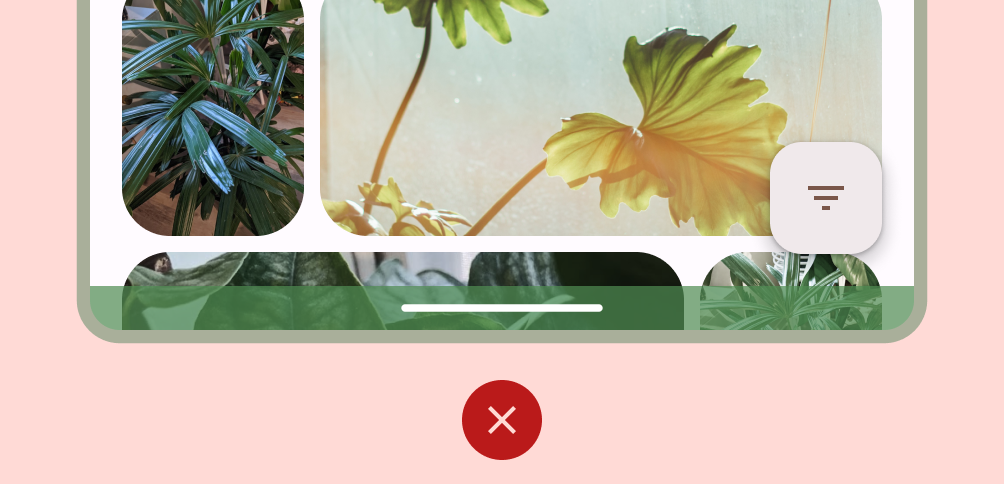
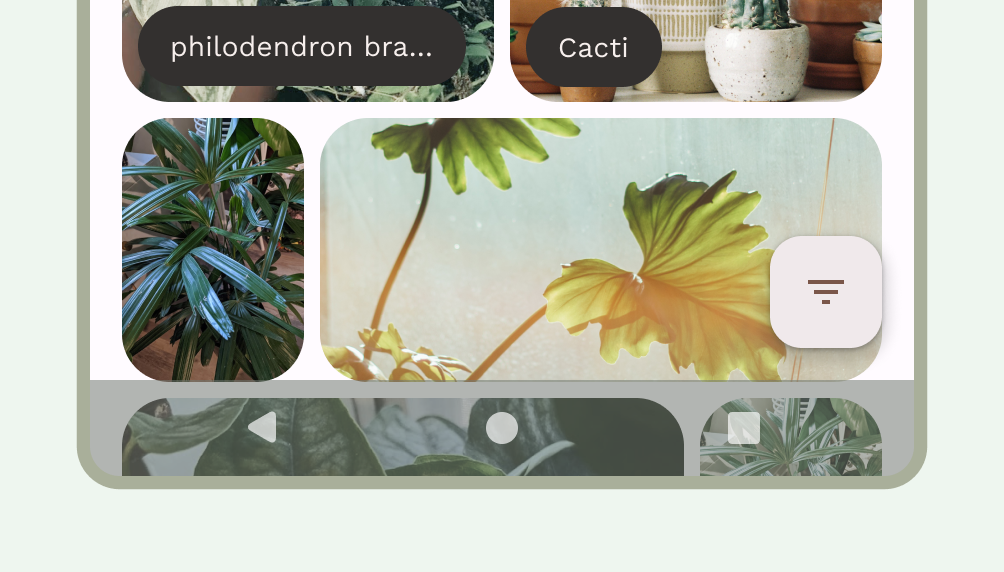
以 Android 15 为目标平台或在 Activity 上调用 enableEdgeToEdge 后,系统会绘制透明的手势导航栏并应用动态颜色自适应。在以下示例中,如果导航栏中的手柄位于浅色内容上方,则会变为深色;反之亦然。

我们始终建议使用透明的手势导航栏。

正确做法

错误做法
按钮模式
以 Android 15 为目标平台或在 Activity 上调用 enableEdgeToEdge 后,系统会在按钮导航栏后方应用半透明的幕帘,您可以通过将 Window.setNavigationBarContrastEnforced() 设置为 false 来移除该幕帘。

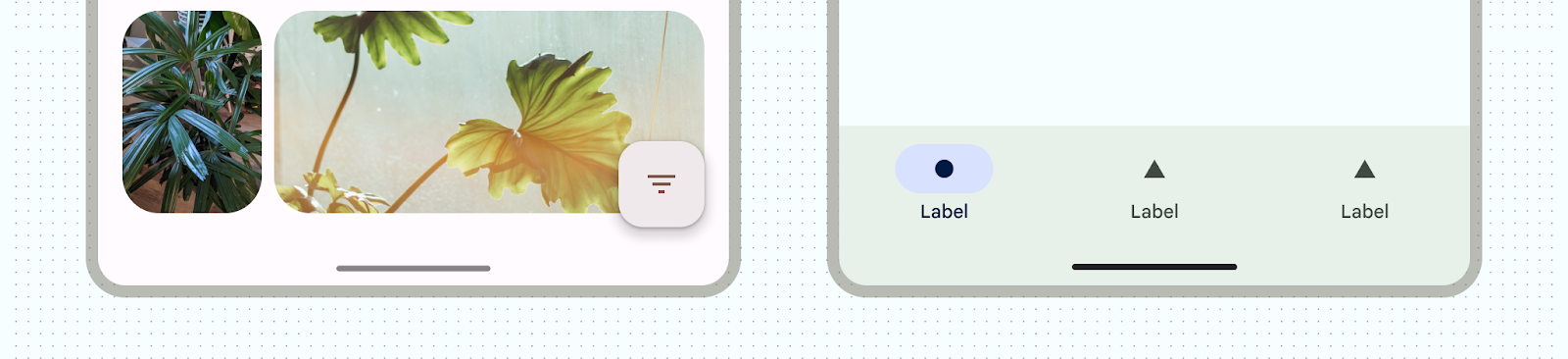
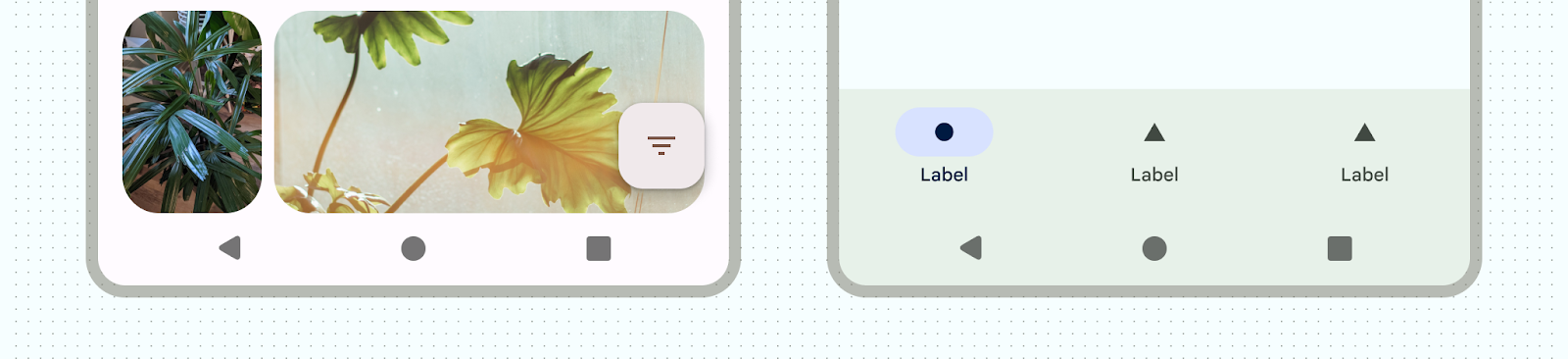
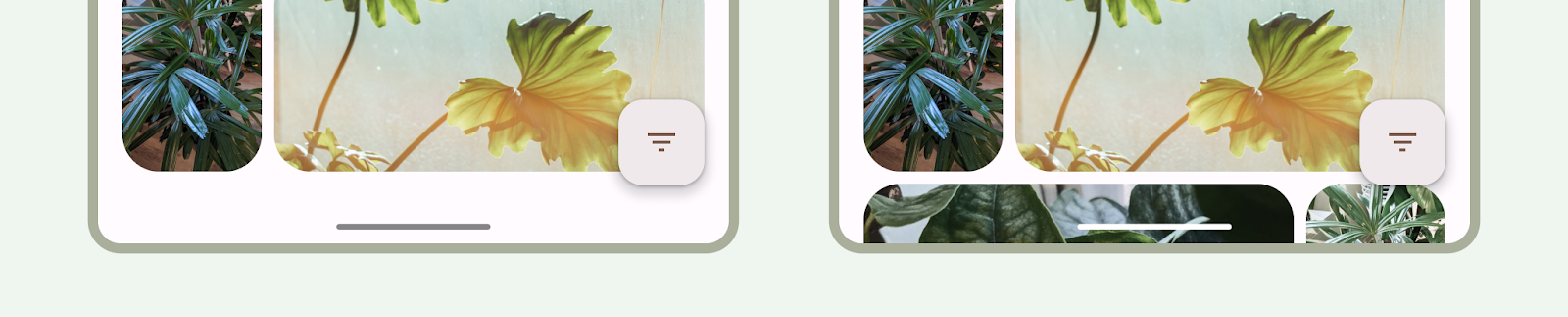
如果存在底部应用栏或底部应用导航栏,或者界面不会在三按钮导航栏下方滚动,我们建议使用透明的三按钮导航栏。如需获得透明的导航栏,请将 Window.setNavigationBarContrastEnforced() 设置为 false,并填充底部应用栏以在系统导航栏下方绘制,如图 7、8 和 9 所示。如需了解详情,请参阅系统栏保护。
使用半透明的三按钮导航来滚动内容。如需详细了解半透明导航栏注意事项,请参阅全屏设计。
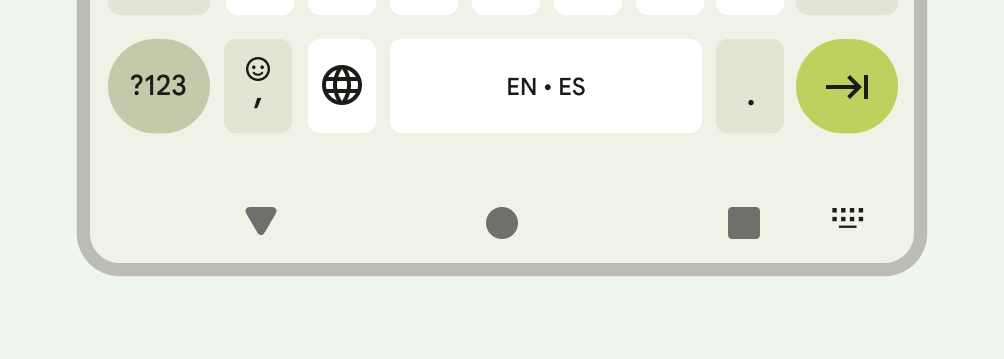
键盘和导航

每种导航类型都会对屏幕键盘做出适当的反应,以便用户执行关闭甚至更改键盘类型等操作。为了确保平稳过渡,使应用的过渡与键盘从屏幕底部向上和向下滑动的过渡同步,请使用 WindowInsetsAnimationCompat。
刘海屏
刘海屏是指某些设备显示屏上的一个区域延伸到显示面,这样就能为前置传感器留出空间。显示屏刘海可能会因制造商而异。考虑显示屏刘海屏如何与内容、屏幕方向和全屏显示模式互动。

沉浸模式

当您需要全屏体验时(例如,当用户观看电影时),可以隐藏系统栏。用户仍应能够通过点按来显示系统栏,并导航或与系统控件互动。详细了解如何针对全屏模式进行设计,或了解如何隐藏系统栏以实现沉浸模式。

