
Pasek stanu, pasek tytułu i pasek nawigacyjny to paski systemu. Wyświetlają ważne informacje, takie jak poziom baterii, godzina i powiadomienia, a także umożliwiają bezpośrednią interakcję z urządzeniem z dowolnego miejsca.
Zawsze uwzględniaj obecność i widoczność pasków systemowych, niezależnie od tego, czy projektujesz układy, metody wprowadzania czy inne funkcje urządzenia.

Wnioski
Uwzględnij paski systemowe w układach dla różnych rozmiarów ekranu i form. Uwzględnij bezpieczne strefy interfejsu, interakcje z systemem, metody wprowadzania, wycięcia na wyświetlaczu, paski stanu, paski podpisów, paski nawigacyjne i inne funkcje urządzenia.
Ustaw przezroczystość pasków stanu i nawigacyjnego systemu lub spraw, aby były półprzezroczyste, i wyświetlaj zawartość za nimi, aby zajmowała cały ekran.
Używaj
WindowInsets, aby prawidłowo obsługiwać wtargnięcia paska systemowego i zapewnić, że w układach adaptacyjnych Twoje treści nie będą zasłonięte.Używaj kanonicznych układów, które efektywnie wykorzystują przestrzeń ekranu.
Pasek stanu
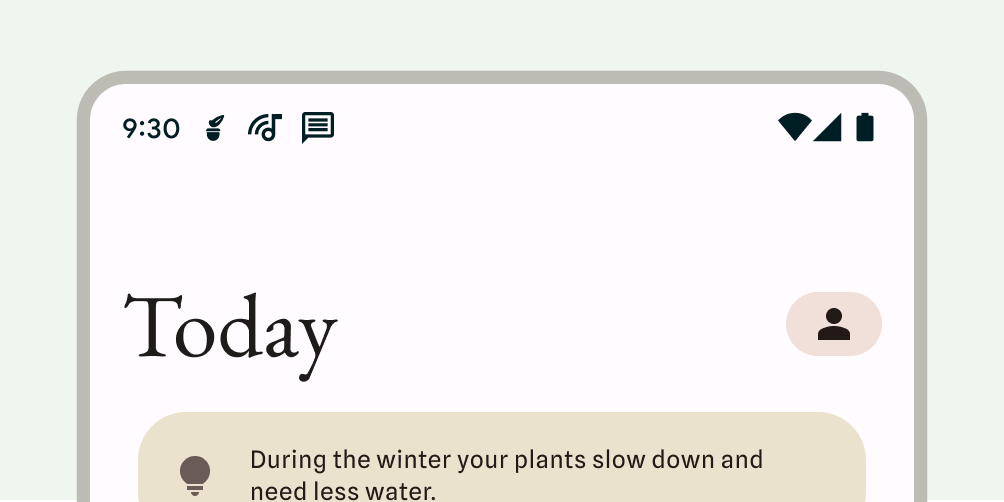
Pasek stanu zawiera ikony powiadomień i ikony systemowe. Użytkownik wchodzi w interakcję z paskiem stanu, przeciągając go w dół, aby otworzyć obszar powiadomień. Style paska stanu mogą być przezroczyste lub półprzezroczyste.

Ikony na pasku stanu
Ikony na pasku stanu mogą wyglądać inaczej w zależności od kontekstu, pory dnia, preferencji lub motywów ustawionych przez użytkownika oraz innych parametrów. Więcej informacji znajdziesz w artykule Ikony na pasku systemowym.

Gdy nadejdzie powiadomienie, na pasku stanu zwykle pojawia się ikona. Sygnalizuje to użytkownikowi, że w panelu powiadomień jest coś do zobaczenia. Może to być ikona aplikacji lub symbol reprezentujący kanał. Zobacz projekt powiadomień.

Ustawianie stylu paska stanu
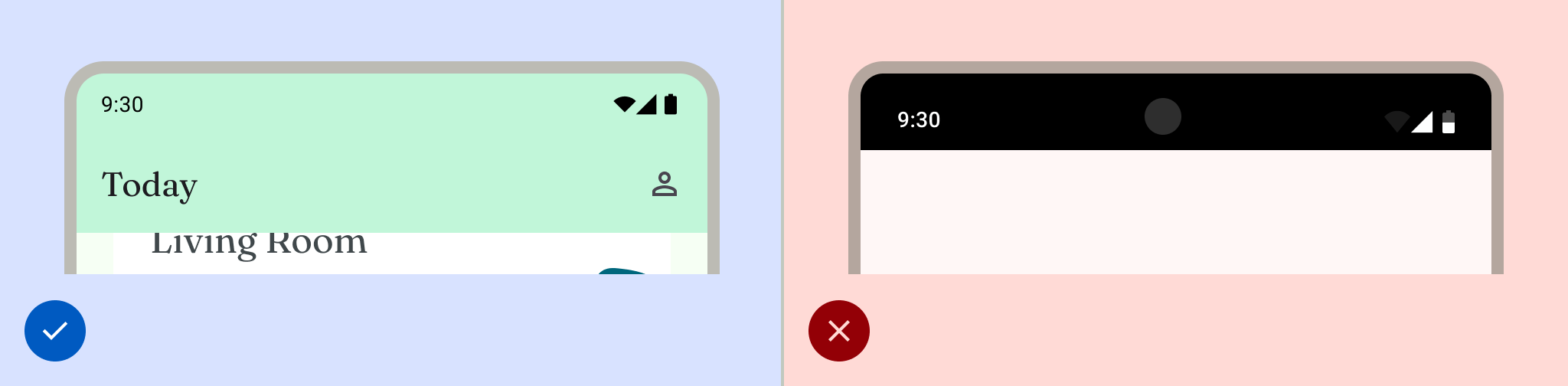
Ustaw przezroczystość paska stanu, aby zawartość aplikacji zajmowała cały ekran. Następnie ustaw styl ikon paska systemowego, aby miały odpowiedni kontrast.
W Androidzie 15 wyświetlanie bez ramki jest wymuszane, co sprawia, że pasek stanu jest domyślnie przezroczysty. Wywołaj metodę enableEdgeToEdge(), aby umożliwić zgodność wsteczną.
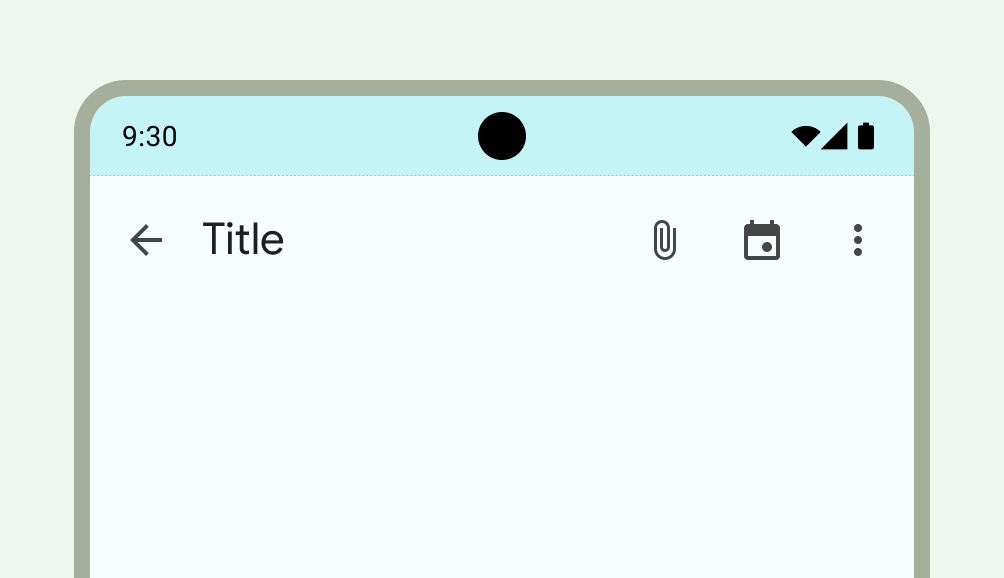
Na poniższym obrazie po lewej stronie pasek stanu jest przezroczysty, a zielone tło TopAppBar jest widoczne za nim.

Przezroczyste paski stanu są idealne, gdy interfejs nie pojawia się pod paskiem stanu lub gdy obraz jest rysowany pod paskiem stanu. Półprzezroczyste paski stanu są idealne, gdy interfejs użytkownika przewija się pod paskiem stanu. Więcej informacji o ochronie gradientu znajdziesz w artykule Projektowanie od krawędzi do krawędzi.

Nawigacja
Android umożliwia użytkownikom sterowanie nawigacją za pomocą przycisków Wstecz, Strona główna i Przegląd:
- Wstecz wraca do poprzedniego widoku.
- Aplikacja Home zostanie zamknięta i zostanie wyświetlony ekran główny urządzenia.
- W sekcji Przegląd znajdziesz aktywne aplikacje i ostatnio używane aplikacje, które nie zostały zamknięte.
Użytkownicy mogą wybierać spośród różnych konfiguracji nawigacji, w tym nawigacji przy użyciu gestów i nawigacji adaptacyjnej. Aby zapewnić optymalny komfort użytkownikom, uwzględnij różne rodzaje nawigacji.
Nawigacja przy użyciu gestów
Nawigacja przy użyciu gestów nie korzysta z przycisków Wstecz, ekran główny i przegląd, ale wyświetla pojedynczy uchwyt gestu. Użytkownicy mogą przesuwać palcem od lewej lub prawej krawędzi ekranu, aby wrócić, oraz od dołu, aby przejść do ekranu głównego. Przesunięcie palcem w górę i przytrzymanie otwiera przegląd.
Nawigacja gestami to bardziej skalowalny wzorzec nawigacji, który można stosować na urządzeniach mobilnych i większych ekranach. Aby zapewnić użytkownikom jak największy komfort, uwzględnij nawigację gestami, wykonując te czynności:
- Obsługa treści od krawędzi do krawędzi.
- Unikaj dodawania interakcji i obszarów docelowych pod wstawkami nawigacji gestami.
Więcej informacji znajdziesz w artykule Dodawanie obsługi nawigacji gestami.

Adaptacyjna nawigacja
Innym popularnym wzorcem nawigacji na Androidzie jest przełączanie się między panelem nawigacyjnym a paskiem nawigacyjnym w zależności od klasy rozmiaru okna wyświetlacza. Komponenty nawigacji adaptacyjnej w Jetpack Compose obsługują wiele formatów, a jednocześnie zapobiegają zakłócaniu układu komponentów nawigacyjnych przez paski systemowe.
W przypadku układów adaptacyjnych zastanów się, jak paski systemowe mogą się zachowywać lub jak mogą być inaczej stylizowane w różnych kontekstach, np. w przypadku kompaktowych lub rozwiniętych rozmiarów okien albo różnych pozycji urządzeń składanych.
Więcej informacji znajdziesz w artykule Tworzenie adaptacyjnej nawigacji.
Ikony nawigacji
Ikony nawigacji mogą też wyglądać inaczej w zależności od preferencji użytkownika lub motywów. Więcej informacji znajdziesz w artykule Ikony na pasku systemowym.
Ustawianie stylu nawigacji
Android obsługuje wizualną ochronę interfejsu w trybie nawigacji gestami i w trybach przycisków. System stosuje dynamiczne dostosowywanie kolorów, w którym zawartość pasków systemowych zmienia kolor w zależności od treści znajdujących się za nimi.
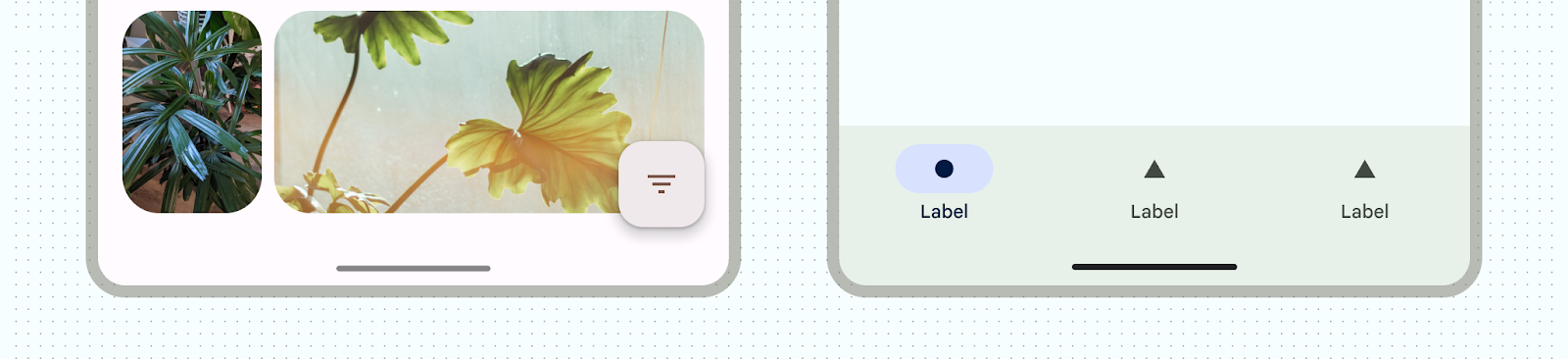
Tryb nawigacji przy użyciu gestów
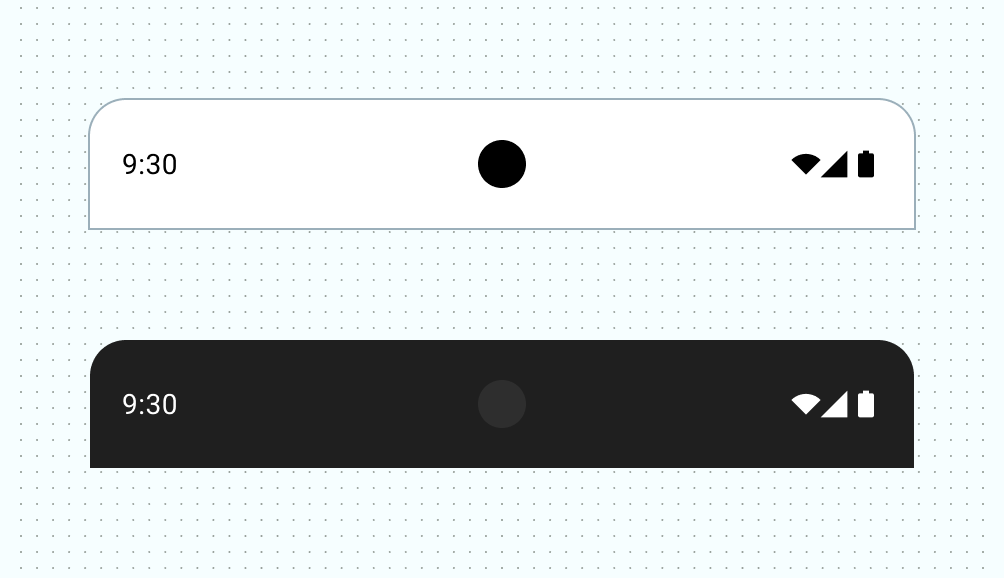
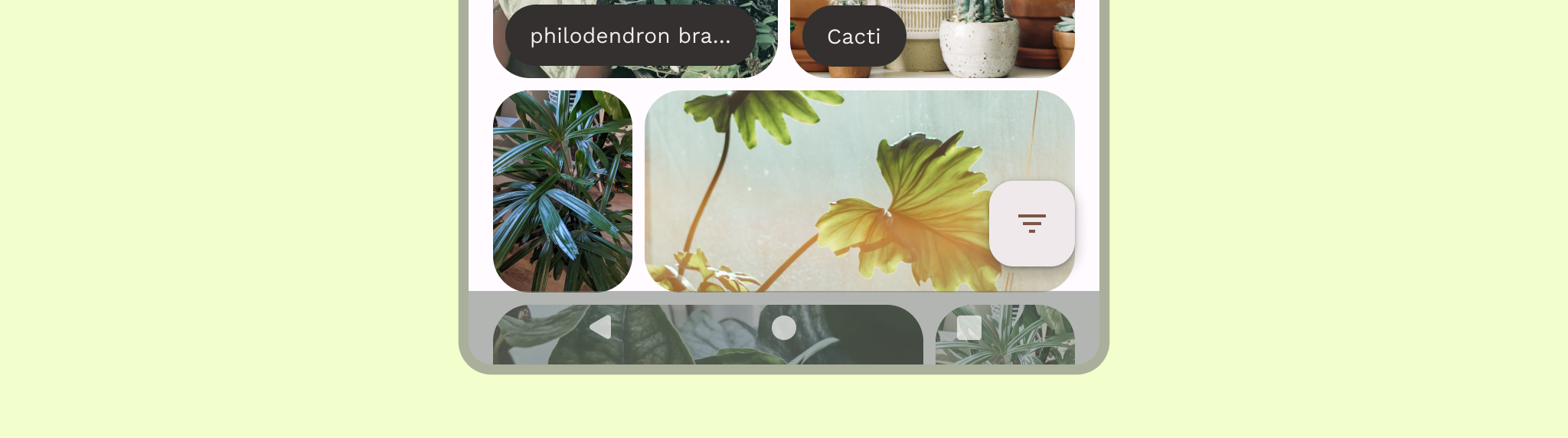
Po kierowaniu na Androida 15 lub wywołaniu metody enableEdgeToEdge w Activity system rysuje przezroczysty pasek nawigacji przy użyciu gestów i stosuje dynamiczne dopasowanie kolorów. W tym przykładzie uchwyt na pasku nawigacyjnym zmienia kolor na ciemny, jeśli znajduje się nad jasną treścią, i odwrotnie.

Zawsze zalecane są przezroczyste paski nawigacyjne oparte na gestach.

Tak

Nie
Tryby przycisków
Po kierowaniu na Androida 15 lub wywołaniu metody enableEdgeToEdge w Activity system stosuje półprzezroczystą nakładkę za paskami nawigacyjnymi przycisków, którą można usunąć, ustawiając wartość Window.setNavigationBarContrastEnforced() na false.

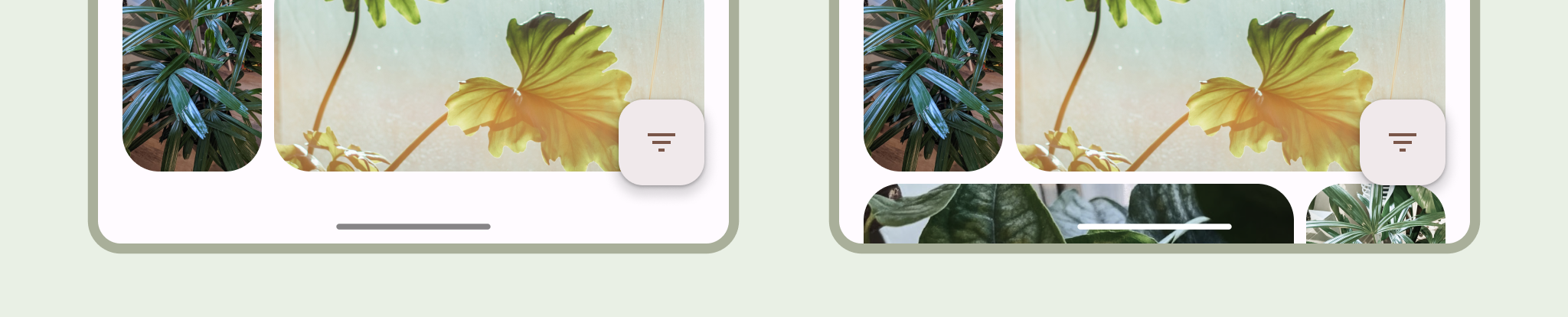
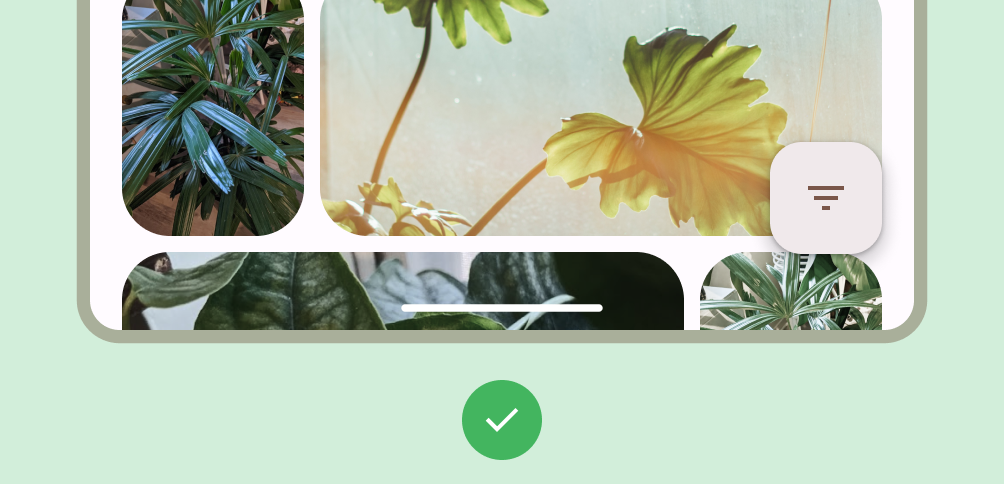
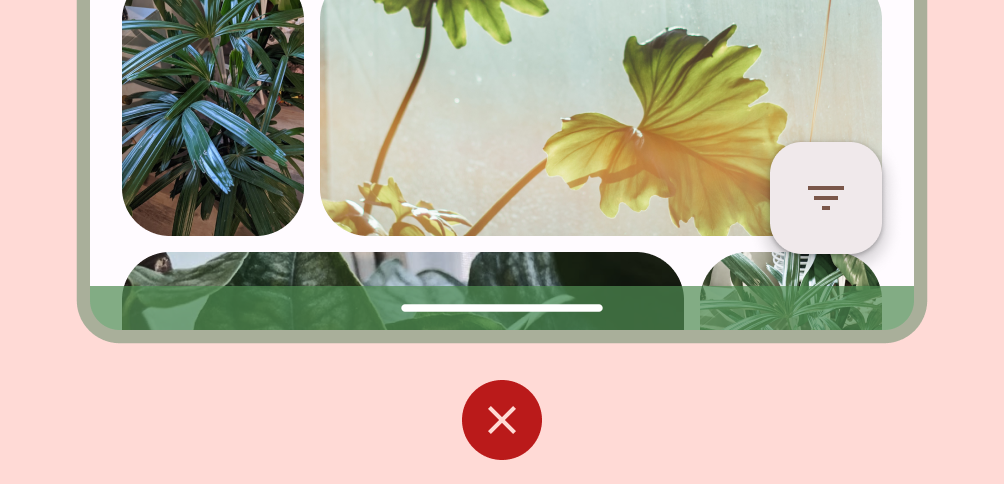
Używaj przezroczystych pasków nawigacji z 3 przyciskami, gdy u dołu ekranu znajduje się pasek aplikacji lub pasek nawigacji aplikacji, albo gdy interfejs nie przewija się pod paskiem nawigacji z 3 przyciskami. Aby uzyskać przezroczysty pasek nawigacyjny, ustaw wartość Window.setNavigationBarContrastEnforced() na false i dodaj do dolnych pasków aplikacji dopełnienie, aby rysować pod systemowymi paskami nawigacyjnymi, jak widać na rysunkach 7, 8 i 9. Więcej informacji znajdziesz w sekcji Ochrona paska systemowego.
Używaj półprzezroczystego paska nawigacji z 3 przyciskami do przewijania treści. Więcej informacji o przezroczystym pasku nawigacyjnym znajdziesz w artykule Projektowanie od krawędzi do krawędzi.
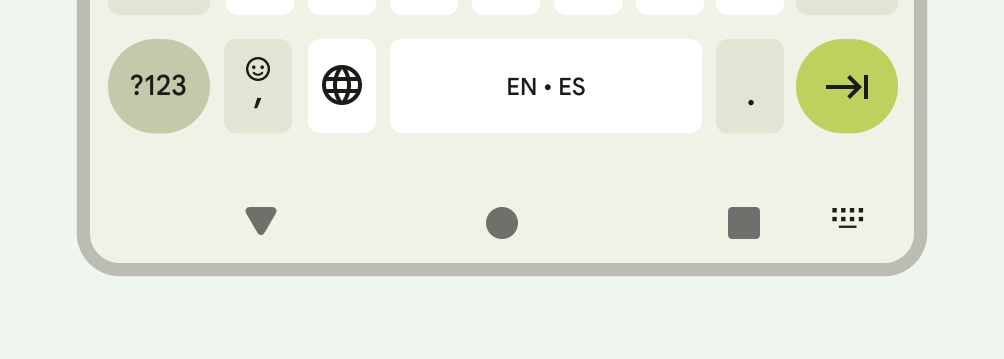
Klawiatura i nawigacja

Każdy typ nawigacji odpowiednio reaguje na klawiaturę ekranową, aby umożliwić użytkownikowi wykonywanie działań, takich jak zamykanie lub zmiana typu klawiatury. Aby zapewnić płynne przejście, które synchronizuje przejście aplikacji z przesuwaniem klawiatury w górę i w dół od dołu ekranu, użyj WindowInsetsAnimationCompat.
Układy
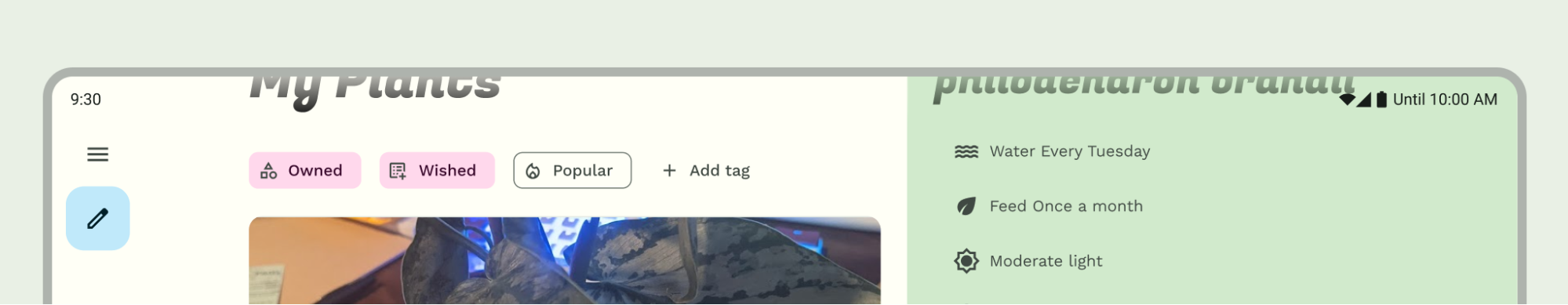
Układy adaptacyjne optymalizują dostępną przestrzeń wyświetlania. Uporządkowują interfejs aplikacji, przenosząc treści do paneli drugorzędnych lub trzeciorzędnych.
Projektując układy adaptacyjne, zastanów się, jak paski systemowe wchodzą w interakcję z treściami. Używaj WindowInsets, aby mieć pewność, że interfejs nie jest zasłaniany przez paski systemu na wyświetlaczach, takich jak duże ekrany, urządzenia składane i okna aplikacji w trybach wielookiennym i okien na komputerze.
Gdy aplikacja jest wyświetlana od krawędzi do krawędzi, sprawdź, czy interfejs systemu nie zasłania treści i elementów sterujących. Jeśli na przykład pasek nawigacyjny zasłania przycisk, użytkownik może nie być w stanie go kliknąć.
Więcej informacji znajdziesz w sekcji Układy kanoniczne.
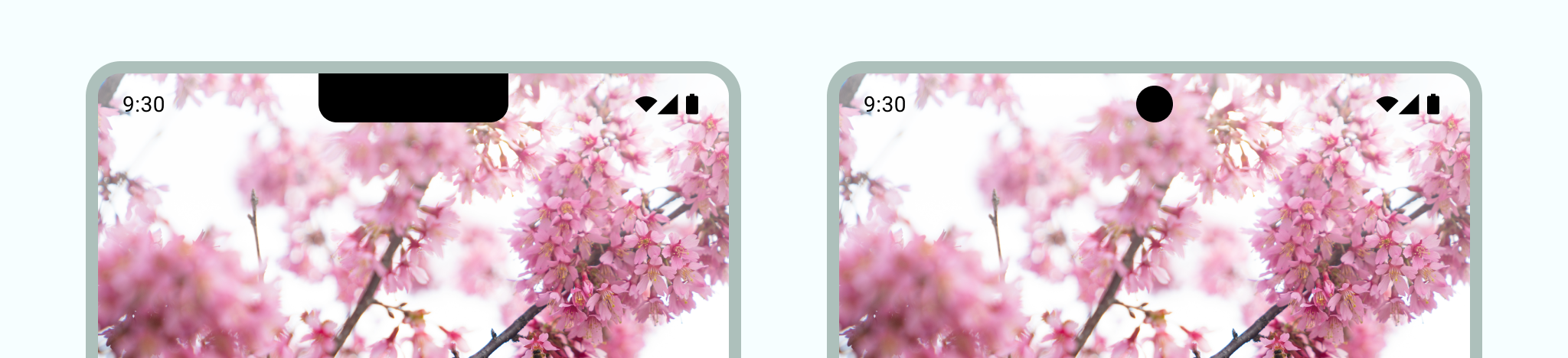
Wycięcia w ekranie
Wycięcie w ekranie to obszar na niektórych urządzeniach, który wchodzi w powierzchnię wyświetlacza, aby zapewnić miejsce na czujniki z przodu urządzenia. Wycięcia na wyświetlaczu mogą się różnić w zależności od producenta. Zastanów się, jak wycięcia na wyświetlaczu będą współdziałać z treściami, orientacją i wyświetlaniem od krawędzi do krawędzi.

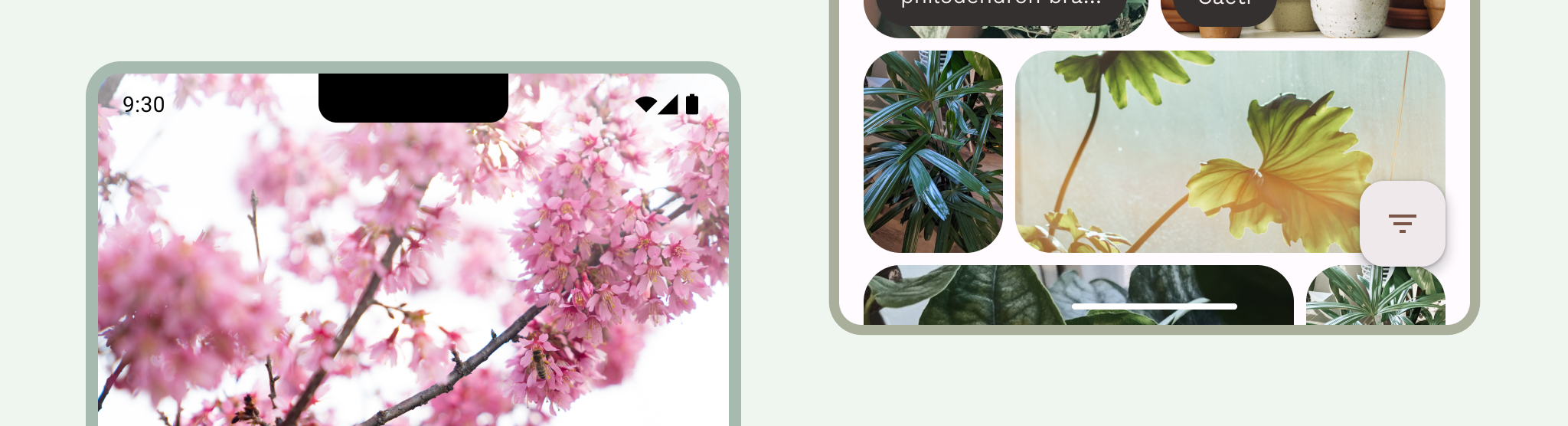
Tryb pojemny

Paski systemu możesz ukryć, gdy potrzebujesz trybu pełnoekranowego, np. gdy użytkownik ogląda film. Użytkownik powinien nadal mieć możliwość kliknięcia, aby wyświetlić paski systemowe, oraz poruszania się po elementach sterujących systemu i wchodzenia z nimi w interakcje. Więcej informacji znajdziesz w sekcjach Treści immersyjne i Ukrywanie pasków systemowych w trybie immersyjnym.

