
状态栏、标题栏和导航栏都属于系统栏。这些系统栏用于显示电池电量、时间和通知提醒等重要信息,并支持随时随地直接与设备互动。
在设计布局、输入法或其他设备功能时,您应始终考虑到系统栏的存在和突出程度。

要点总结
针对不同的屏幕尺寸和外形规格,在相应的布局中包含系统栏。考虑界面安全区、系统互动、输入法、刘海屏、状态栏、标题栏、导航栏和其他设备功能。
让系统状态栏和导航栏保持透明或半透明,并在这些系统栏后面绘制内容,以实现全面屏显示效果。
利用
WindowInsets正确处理系统栏侵入,确保您的内容不会在自适应布局中被遮挡。采用规范布局,以便高效利用屏幕空间。
状态栏
状态栏包含通知图标和系统图标。用户通过下拉状态栏来访问通知栏,从而与状态栏互动。状态栏样式可以是透明的,也可以是半透明的。

状态栏图标
因具体情境、时间、用户偏好设置或主题以及其他参数不同,状态栏图标可能呈现出不同的效果。如需了解详情,请参阅系统栏图标。

收到通知时,状态栏中通常会显示一个图标。这可以向用户表明,抽屉式通知栏中有可查看的内容。这可以是您的应用图标,也可以是代表频道的符号。请参阅通知设计。

设置状态栏样式
将状态栏设为透明或半透明,以确保应用内容覆盖整个屏幕。然后,设置系统栏图标的样式,使图标具有适当的对比度。
Android 15 强制采用全面屏设计,默认将状态栏设为透明。调用 enableEdgeToEdge() 以实现向后兼容性。
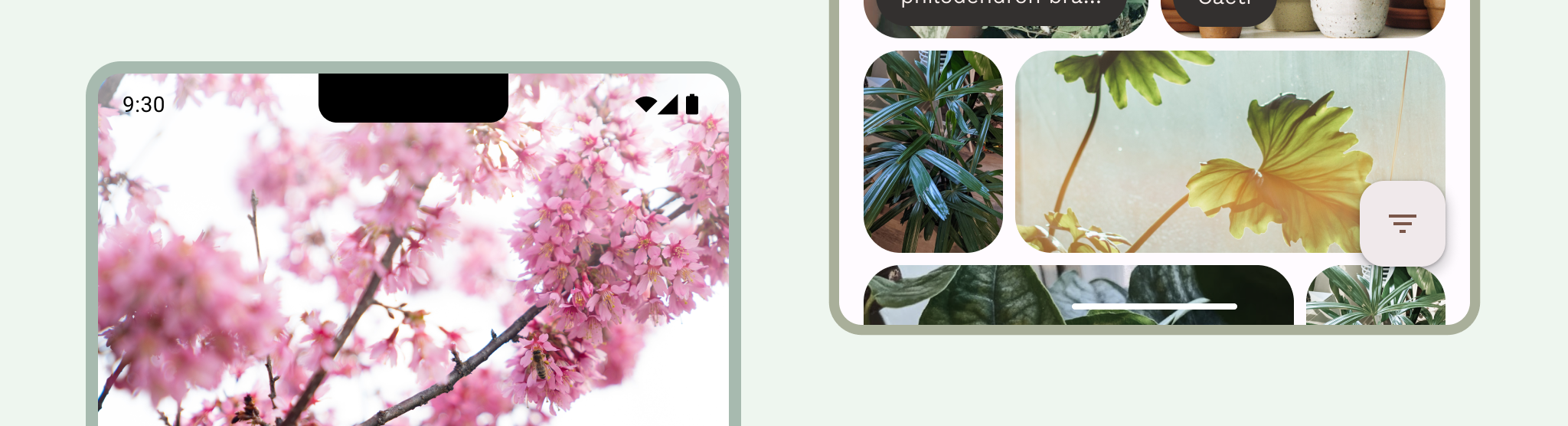
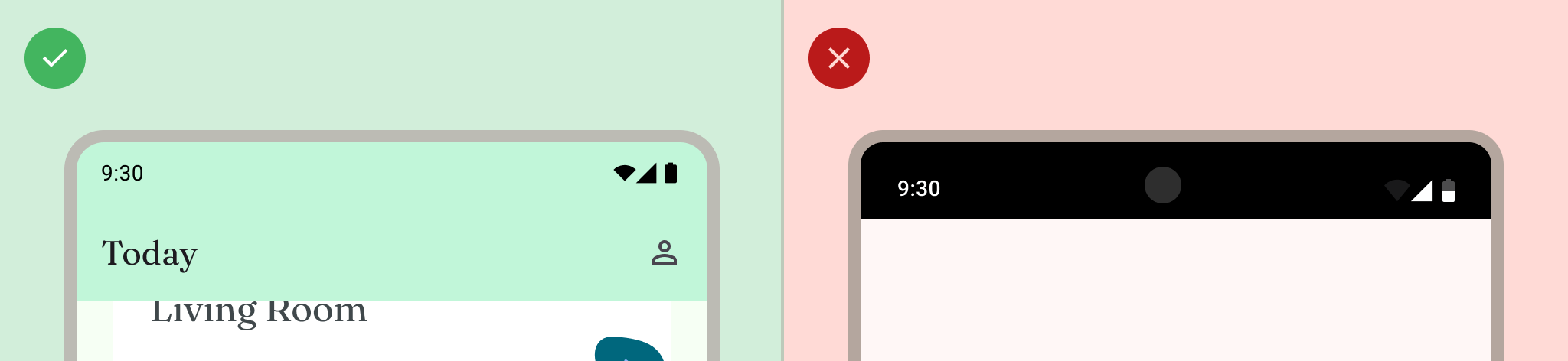
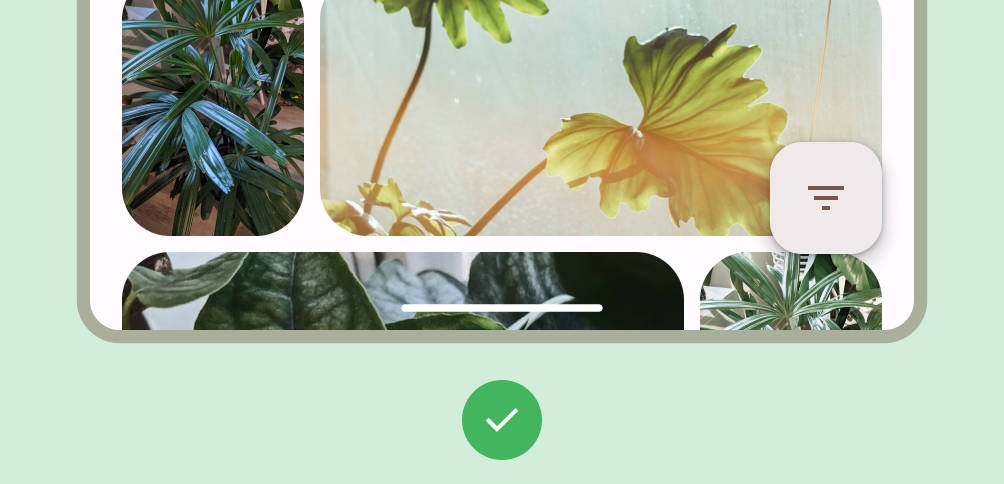
在下面左侧的图片中,状态栏是透明的,TopAppBar 的绿色背景绘制在状态栏背后。

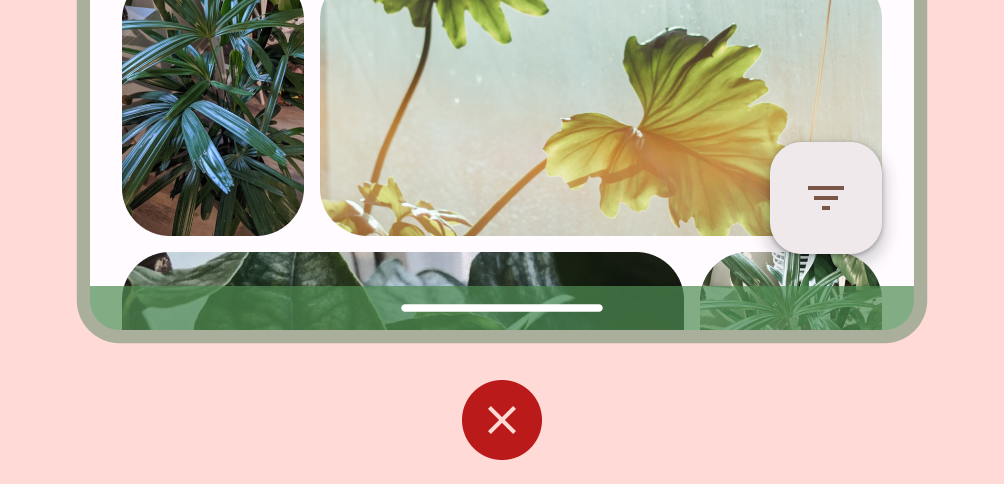
当界面不显示在状态栏下方,或图片绘制在状态栏下方时,透明状态栏是理想之选。当界面在状态栏下方滚动时,半透明状态栏是理想之选。如需详细了解渐变保护,请参阅全面屏设计。

导航
Android 允许用户使用返回、主屏幕和概览控件来控制导航:
- “返回”控件会返回到上一个视图。
- “主屏幕”控件会使应用退出,并切换至设备的主屏幕。
- “概览”控件会显示活跃应用和最近未关闭的应用。
用户可以选择各种导航配置,包括手势导航和自适应导航。为了提供最佳用户体验,请考虑多种类型的导航。
手势导航
手势导航不使用“返回”“主屏幕”和“概览”按钮,而是通过一个单独的手势提示条来提供操作指引。用户可以通过以下方式进行互动:从屏幕左侧或右侧边缘向另一侧滑动以返回,从底部向上滑动以返回主屏幕。 向上滑动并按住可打开概览。
手势导航是一种更具可扩缩性的导航模式,适用于跨移动设备和更大屏幕的设计。为打造最佳用户体验,请通过执行以下操作来适配手势导航:
- 支持全面屏内容。
- 避免在手势导航边衬区下方添加互动元素或触控目标。
如需了解详情,请参阅添加对手势导航的支持。

自适应导航
在 Android 上,另一种常见的导航模式是根据显示屏的窗口大小类别,在侧边导航栏和导航栏之间进行切换。Jetpack Compose 中的自适应导航组件可处理多种设备类型,同时还可防止系统栏干扰导航组件的布局。
在自适应布局中,请考虑系统栏在各种上下文(例如紧凑型或展开型窗口大小,或不同的可折叠姿态)中的行为或样式可能会有何不同。
如需了解详情,请参阅构建自适应导航。
导航图标
导航图标也可能会因用户的偏好设置或主题而呈现出不同的效果。如需了解详情,请参阅系统栏图标。
设置导航样式
在手势导航模式和按钮模式下,Android 会处理用户界面的视觉保护。系统会应用动态颜色适应功能,让系统栏的内容颜色根据其背后的内容动态变化。
手势导航模式
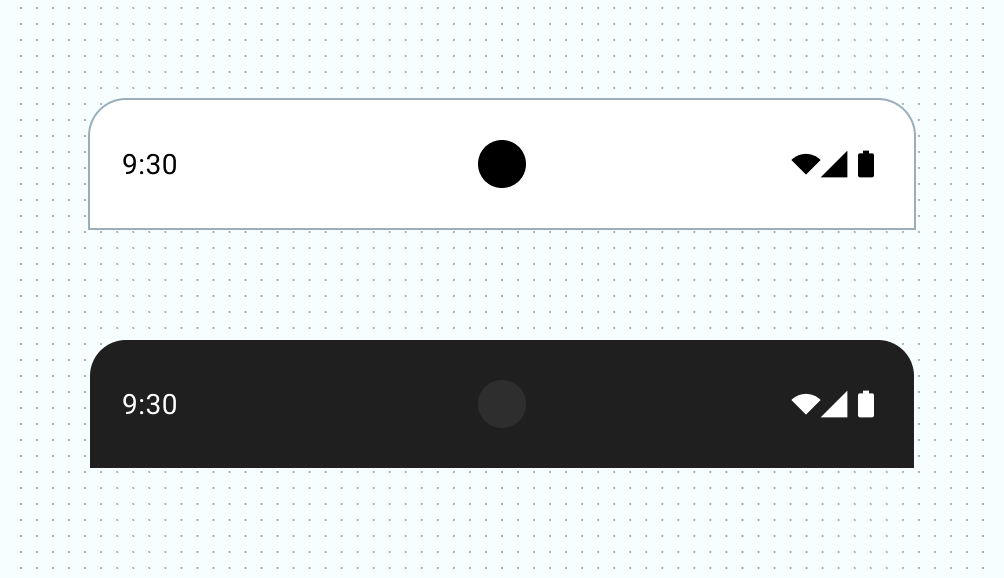
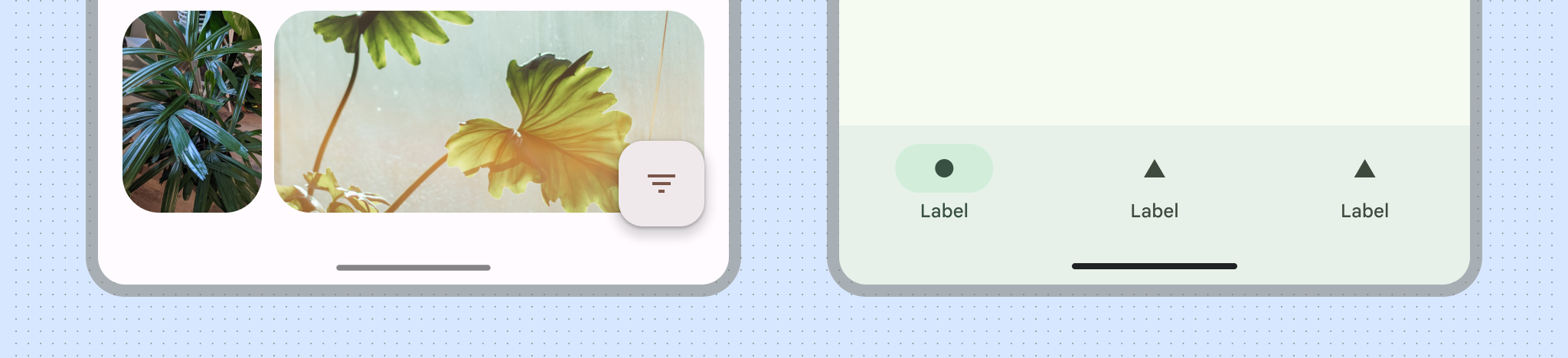
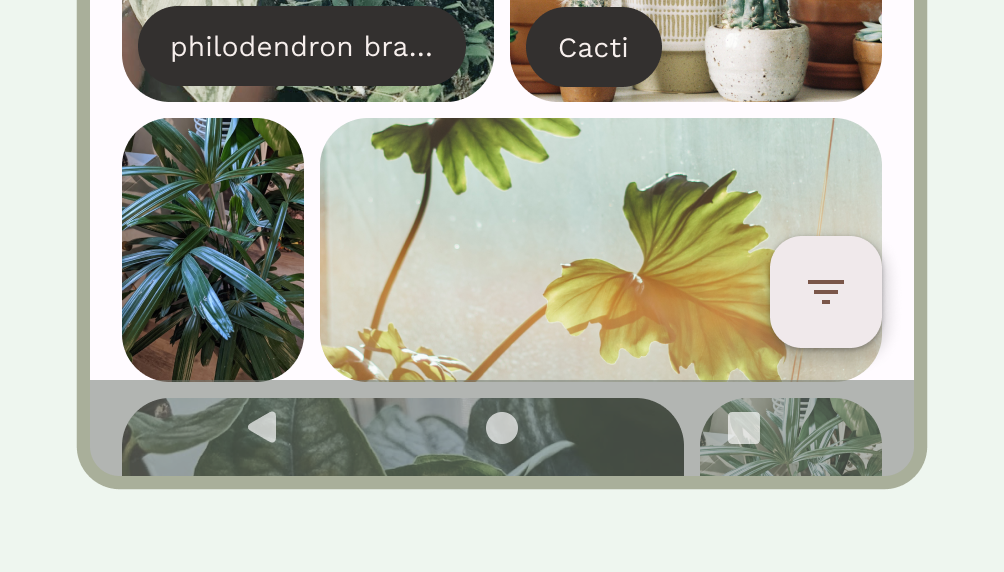
以 Android 15 为目标平台或在 Activity 上调用 enableEdgeToEdge 后,系统会绘制透明的手势导航栏并应用动态颜色自适应。在以下示例中,如果导航栏中的提示条位于浅色内容上方,则会变为深色;反之亦然。

建议始终使用透明的手势导航栏。

正确做法

错误做法
按钮模式
以 Android 15 为目标平台或在 Activity 上调用 enableEdgeToEdge 后,系统会在按钮导航栏背后应用半透明的薄纱层,您可以通过将 Window.setNavigationBarContrastEnforced() 设置为 false 来移除此效果。

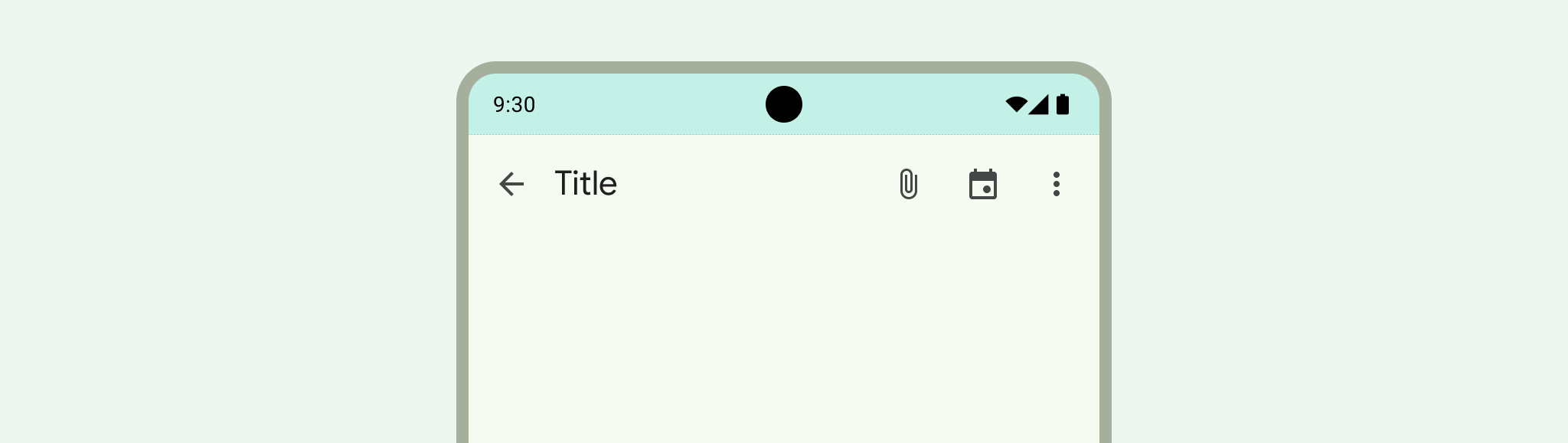
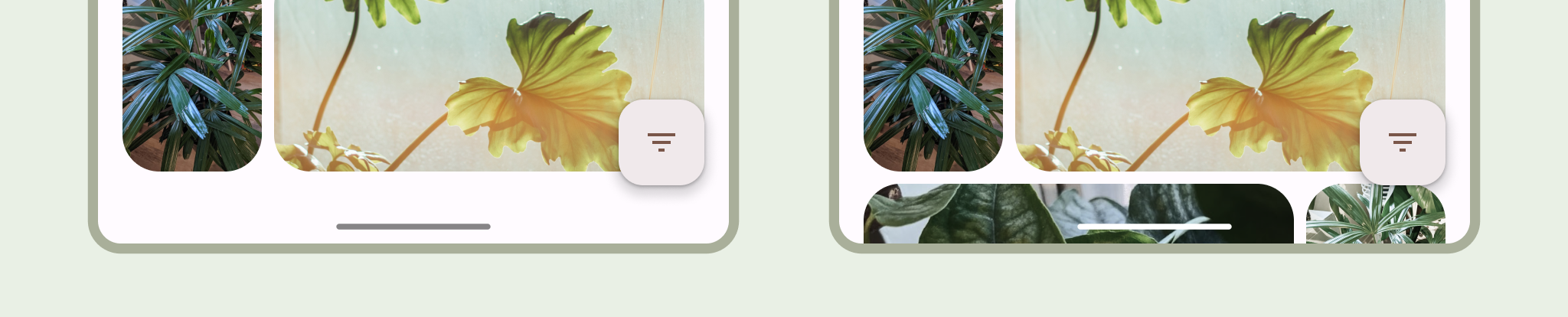
当有底部应用栏或底部应用导航栏时,或者当界面在三按钮导航栏下方不滚动时,请使用透明的三按钮导航栏。如需获得透明的导航栏,请将 Window.setNavigationBarContrastEnforced() 设置为 false,并填充底部应用栏,以便在系统导航栏下方进行绘制,如图 7、8 和 9 所示。如需了解详情,请参阅系统栏保护。
使用半透明的三按钮导航栏来滚动内容。如需详细了解半透明导航栏注意事项,请参阅全面屏设计。
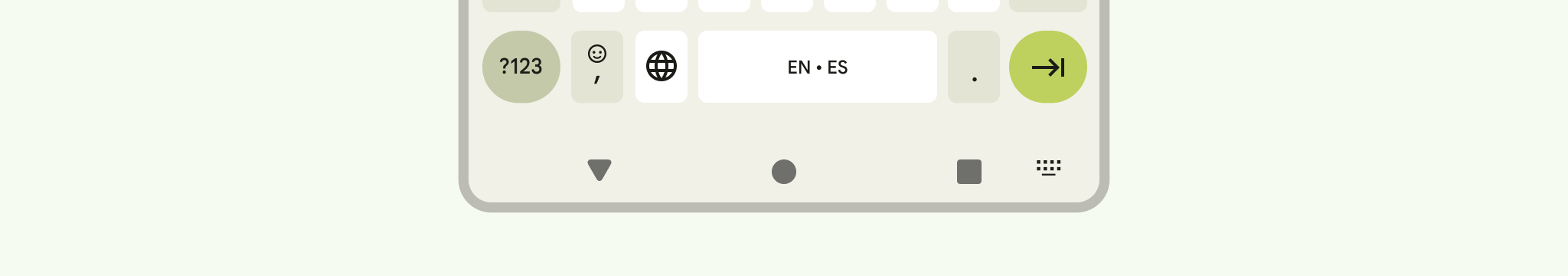
键盘和导航

每种导航类型都会对屏幕键盘做出适当的反应,以便用户执行关闭或更改键盘类型等操作。为了确保平稳过渡,使应用的过渡与键盘从屏幕底部向上和向下滑动的过渡同步,请使用 WindowInsetsAnimationCompat。
布局
自适应布局可优化可用的显示空间。它们通过将内容移至次级或三级窗格来整理应用界面。
设计自适应布局时,请考虑系统栏如何与内容互动。使用 WindowInsets 可确保界面不会被显示屏上的系统栏遮挡,例如大屏幕、可折叠设备,以及多窗口和桌面窗口化模式下的应用窗口等。
当您的应用以全面屏模式显示时,请验证内容和控件是否未被系统界面遮挡。例如,如果导航栏遮盖了某个按钮,用户可能无法点击该按钮。
如需了解详情,请参阅规范布局。
刘海屏
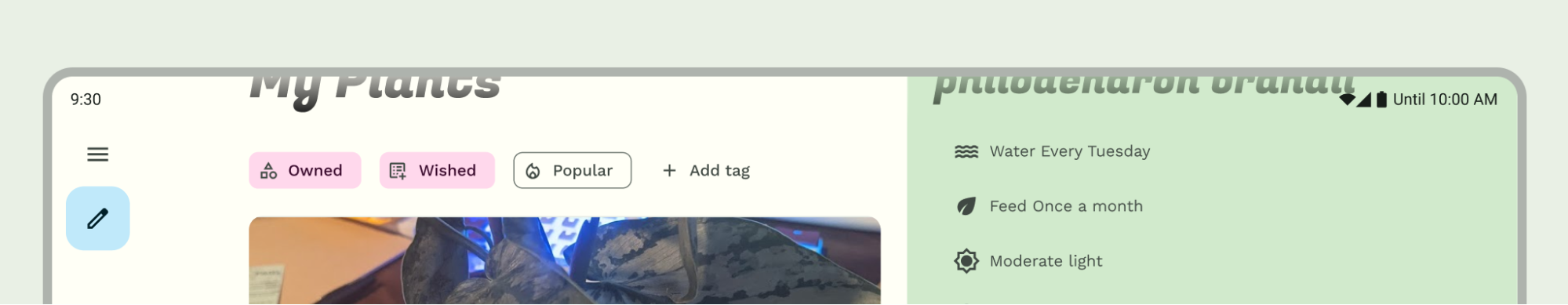
刘海屏是指某些设备上延伸到屏幕显示区域内部的一个区域,用于为前置传感器提供空间。刘海屏可能会因制造商而异。请考虑刘海屏将如何与内容、屏幕方向和全面屏设计进行互动。

沉浸模式

当您需要全屏体验时(例如,当用户观看电影时),可以隐藏系统栏。用户应仍能够通过点按来显示系统栏,并进行导航或与系统控件互动。如需了解详情,请参阅沉浸式内容和在沉浸模式下隐藏系统栏。

