
Juntas, a barra de status, a barra de legenda e a barra de navegação são chamadas de barras de sistema. Eles mostram informações importantes, como nível da bateria, hora e alertas de notificação, e permitem a interação direta com o dispositivo de qualquer lugar.
É fundamental considerar a importância das barras de sistema, seja ao projetar a interface para interações com o SO Android, métodos de entrada ou outros recursos do dispositivo.

Aprendizados
Inclua barras de sistema ao projetar seu app. Considere zonas seguras da interface, interações do sistema, métodos de entrada, cortes de tela, barras de status, barras de legenda, barras de navegação e outros recursos do dispositivo.
Mantenha as barras de status e de navegação do sistema transparentes ou translúcidas e mostre o conteúdo atrás delas para ir de ponta a ponta.
Use layouts canônicos que aproveitam o espaço da tela de maneira eficiente.
Barra de status
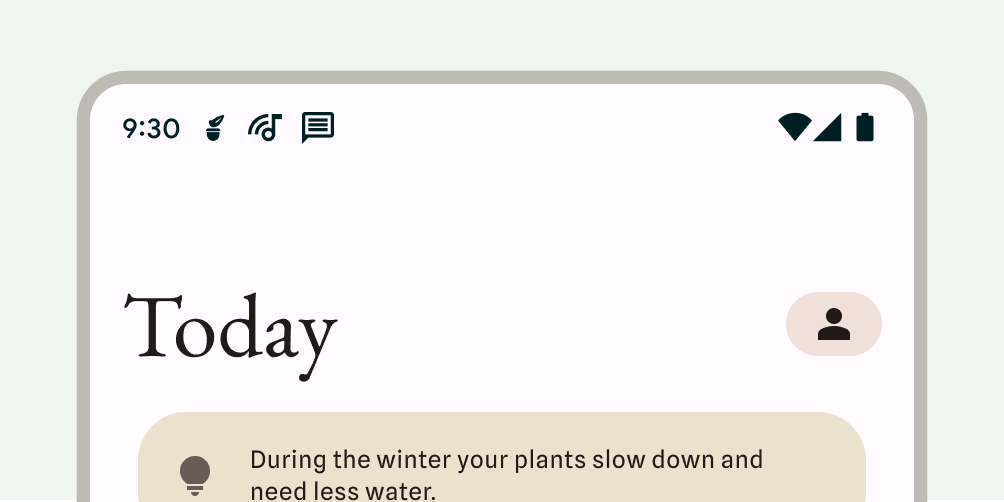
No Android, a barra de status contém ícones de notificação e do sistema. O usuário interage com a barra de status arrastando-a para baixo para acessar a tela de notificações. Os estilos da barra de status podem ser transparentes ou translúcidos.

Ícones da barra de status
Os ícones da barra de status podem aparecer de maneira diferente dependendo do contexto, da hora do dia, das preferências ou temas definidos pelo usuário e de outros parâmetros. Para mais informações, consulte Ícones da barra de sistema.

Quando uma notificação chega, um ícone geralmente aparece na barra de status. Isso indica ao usuário que há algo para ver na gaveta de notificações. Pode ser o ícone do app ou um símbolo para representar o canal. Consulte Design de notificações.

Definir o estilo da barra de status
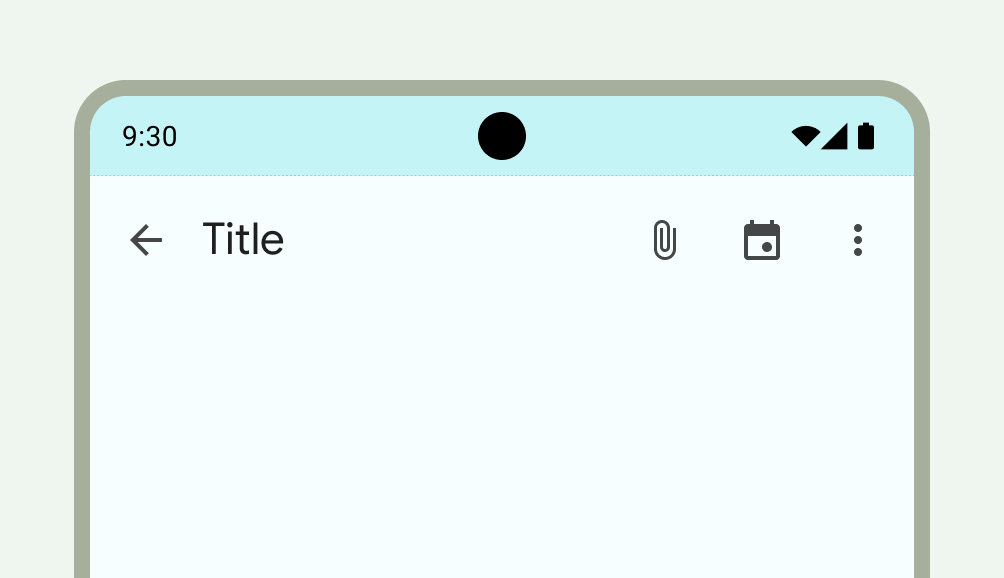
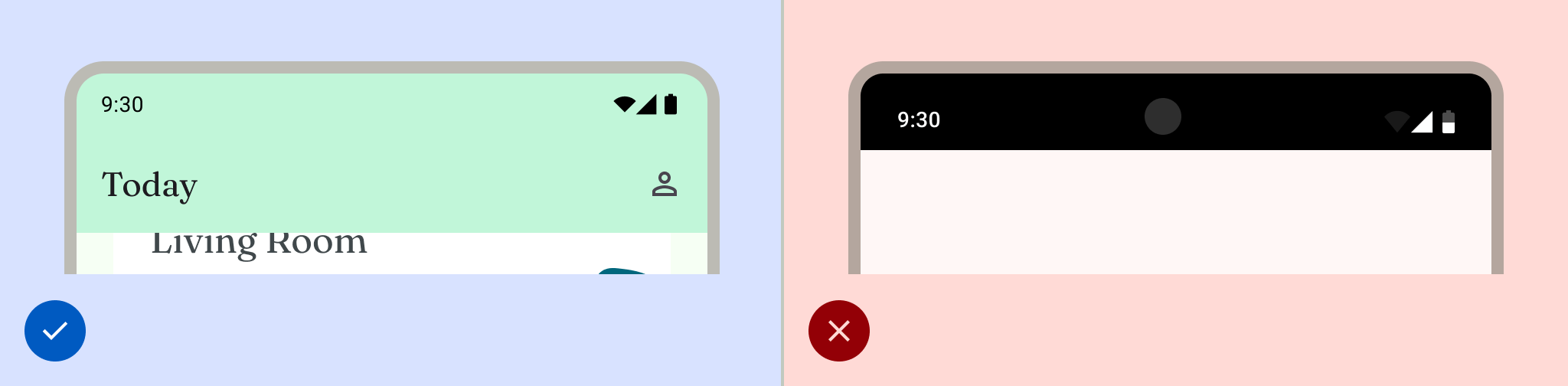
Deixe a barra de status transparente ou translúcida para garantir que o conteúdo do app abranja a tela inteira. Em seguida, defina o estilo dos ícones da barra de sistema para que eles tenham o contraste adequado.
O modo de ponta a ponta é aplicado no Android 15, deixando a barra de status transparente por
padrão. Chame enableEdgeToEdge() para ter compatibilidade com versões anteriores.
Na imagem à esquerda, a barra de status é transparente, e o plano de fundo verde do
TopAppBar aparece atrás dela.

As barras de status transparentes são ideais quando a interface não aparece abaixo da barra de status ou quando uma imagem é exibida abaixo dela. Barras de status translúcidas são ideais quando a interface rola por baixo da barra de status. Para mais informações sobre a proteção de gradiente, consulte Design de ponta a ponta.

Navegação
O Android permite que os usuários controlem a navegação usando os controles de voltar, início e visão geral:
- O botão "Voltar" retorna diretamente à visualização anterior.
- A página inicial sai do app e vai para a tela inicial do dispositivo.
- A visão geral mostra os apps ativos e os apps recentes que não foram dispensados.
Os usuários podem escolher entre várias configurações de navegação, incluindo navegação por gestos e adaptativa. Para oferecer a melhor experiência, considere vários tipos de navegação.
Navegação por gestos
A navegação por gestos não usa botões para voltar, acessar a tela inicial e visão geral. Em vez disso, ela mostra uma única alça de gesto para facilitar o uso. Os usuários interagem deslizando da borda esquerda ou direita da tela para voltar e de baixo para cima para ir à tela inicial. Deslizar para cima e manter pressionado abre a visão geral.
A navegação por gestos é um padrão de navegação mais escalonável para criar em dispositivos móveis e telas maiores. Para oferecer a melhor experiência do usuário, considere a navegação por gestos fazendo o seguinte:
- Compatibilidade com conteúdo de ponta a ponta.
- Evite adicionar interações ou destinos de toque em encartes de navegação por gestos.
Para mais informações, consulte Adicionar suporte à navegação por gestos.

Navegação adaptável
Outro padrão de navegação comum no Android é alternar entre uma coluna e uma barra de navegação, dependendo da classe de tamanho da janela da tela. Os componentes de navegação adaptáveis no Jetpack Compose processam vários formatos e mantêm a barra de sistema livre de desordem.
Para mais informações, consulte Criar navegação adaptável.
Ícones de navegação
Os ícones de navegação também podem aparecer de maneira diferente dependendo das preferências ou temas definidos pelo usuário. Para mais informações, consulte Ícones da barra de sistema.
Definir um estilo de navegação
O Android lida com a proteção visual da interface do usuário no modo de navegação por gestos e nos modos de botão. O sistema aplica a adaptação de cores dinâmicas, em que o conteúdo das barras de sistema muda de cor com base no conteúdo atrás delas.
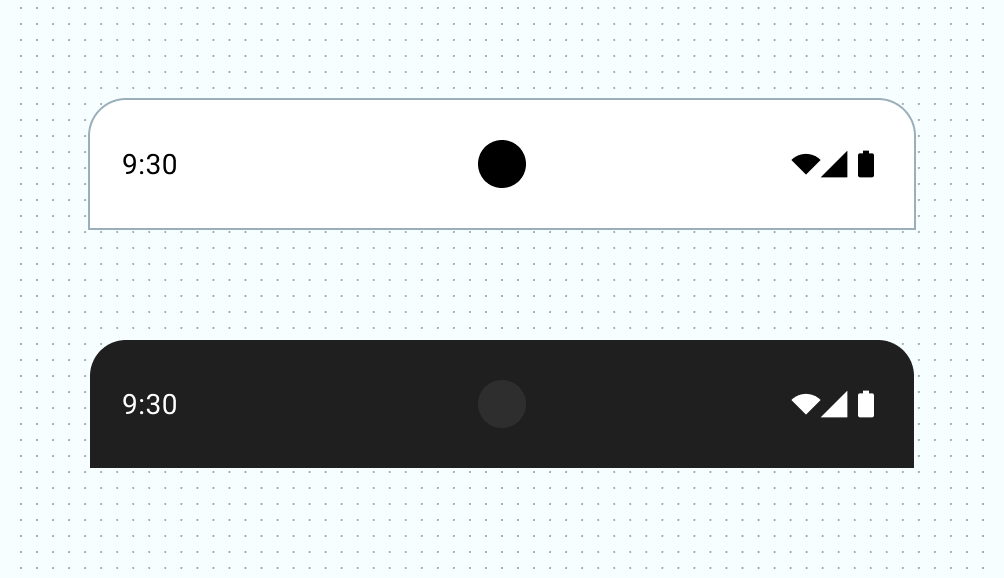
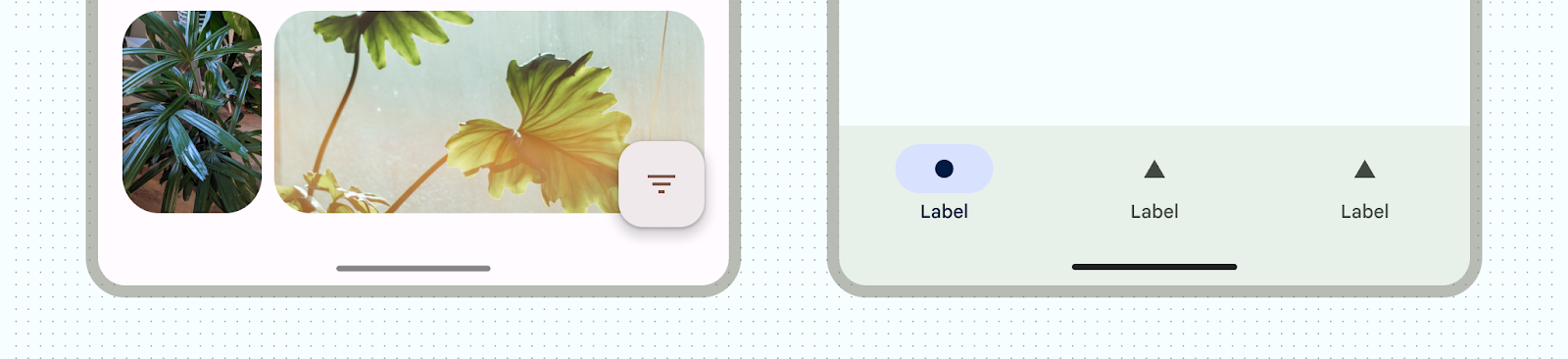
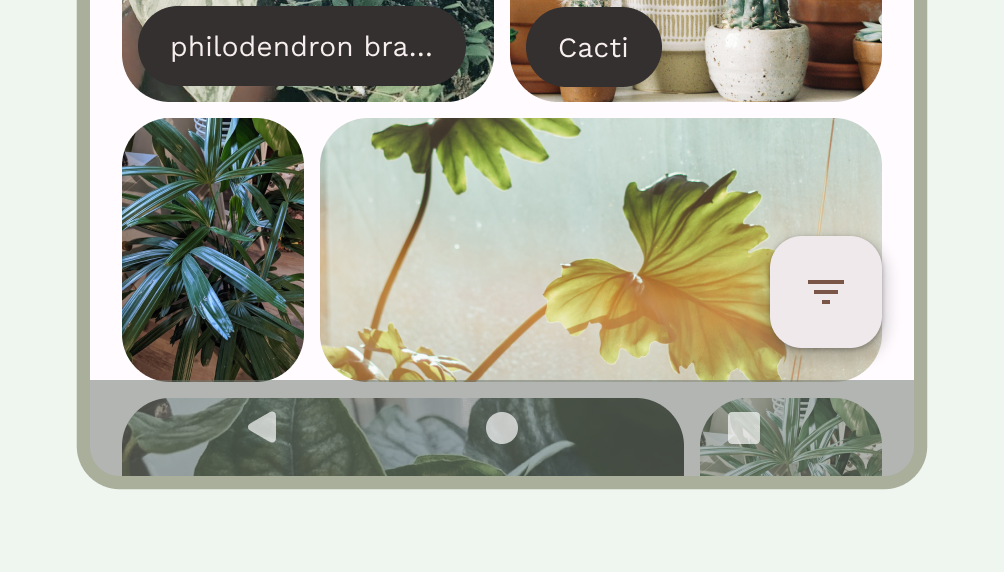
Modo de navegação por gestos
Depois de segmentar o Android 15 ou chamar enableEdgeToEdge no Activity, o
sistema vai desenhar uma barra de navegação por gestos transparente e aplicar a adaptação
de cores dinâmicas. No exemplo a seguir, a alça na barra de navegação muda para uma cor escura se for colocada acima de conteúdo claro e vice-versa.

Barras de navegação por gestos transparentes são sempre recomendadas.

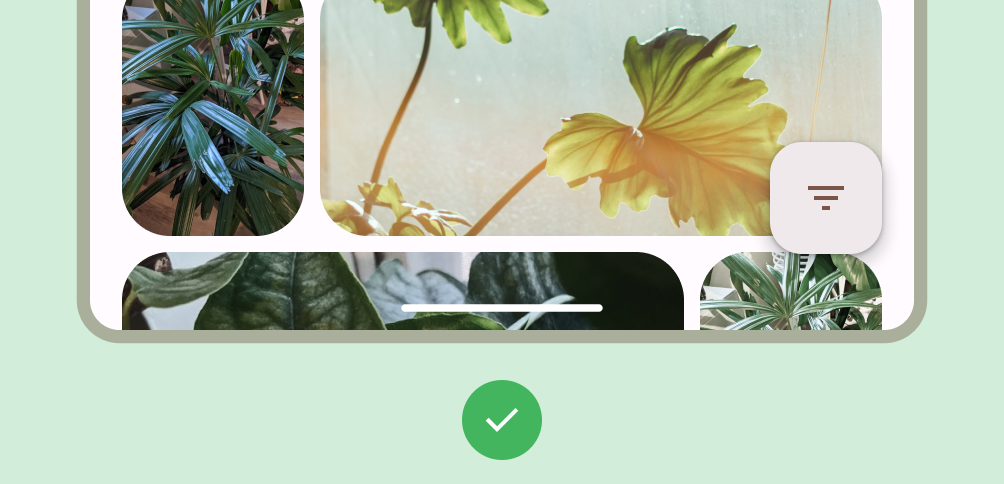
O que fazer

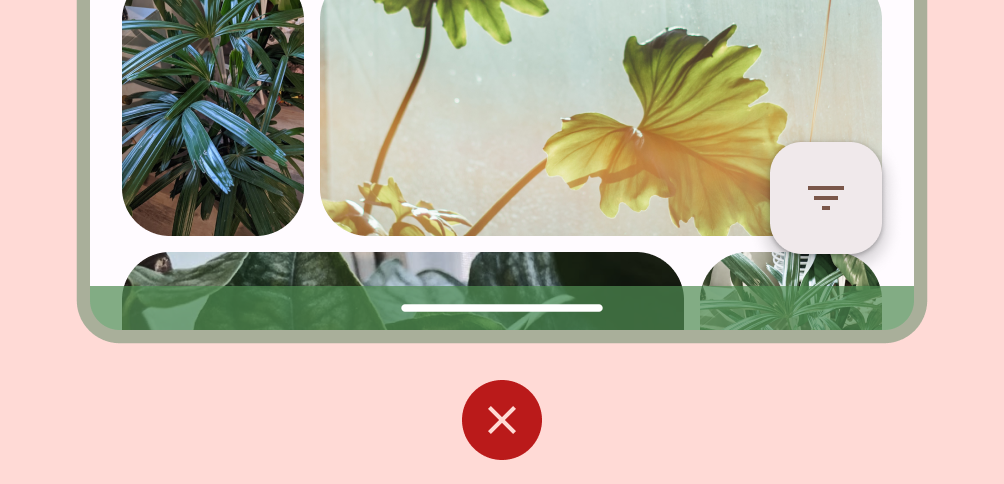
O que não fazer
Modos de botão
Depois de segmentar o Android 15 ou chamar enableEdgeToEdge na Activity, o
sistema aplica uma tela translúcida atrás das barras de navegação de botões, que podem ser
removidas definindo Window.setNavigationBarContrastEnforced() como "false".

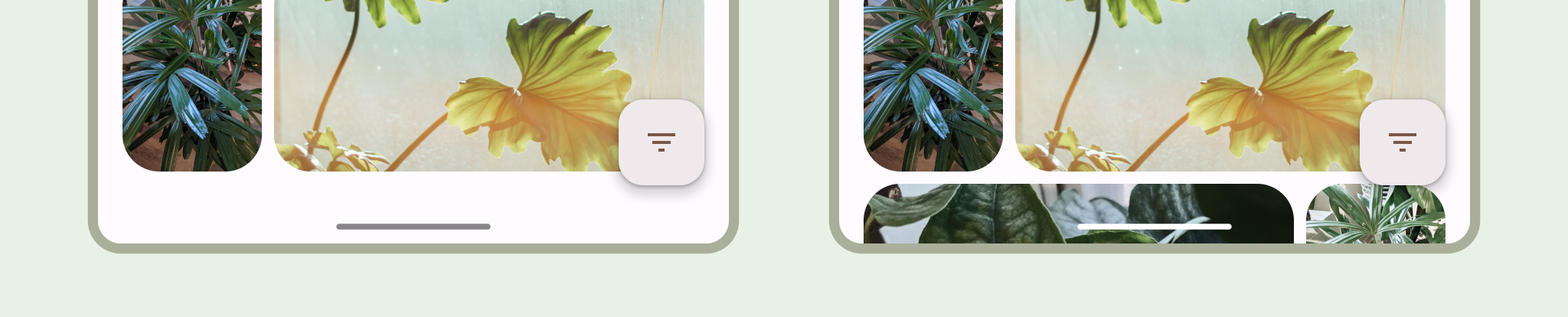
Recomendamos barras de navegação com três botões transparentes quando há uma barra de apps ou de navegação de apps na parte de baixo ou quando a interface não rola por baixo da barra de navegação com três botões. Para ter uma barra de navegação transparente, defina
Window.setNavigationBarContrastEnforced() como "false" e adicione padding às barras de apps inferiores para
desenhar abaixo das barras de navegação do sistema, conforme mostrado nas Figuras 7, 8 e 9. Consulte
Proteção da barra de sistema para mais informações.
Use uma navegação translúcida com três botões para rolar o conteúdo. Para mais informações sobre considerações de barra de navegação translúcida, consulte Design de ponta a ponta.
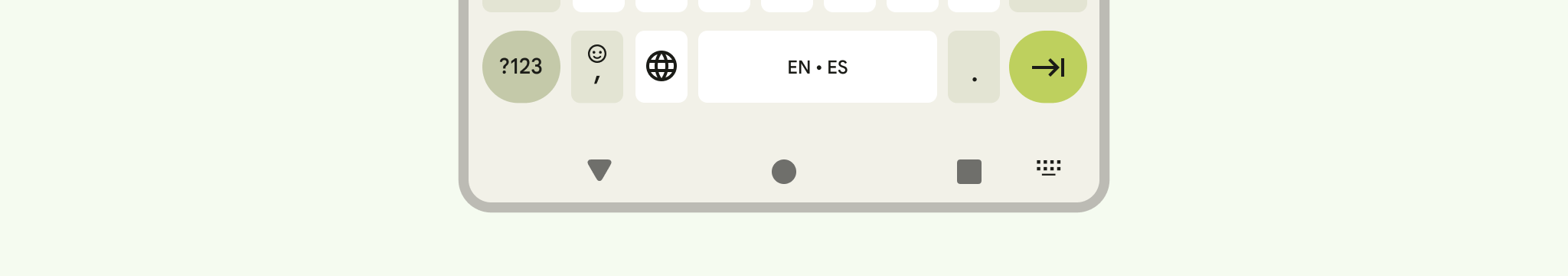
Teclado e navegação

Cada tipo de navegação reage adequadamente ao teclado na tela para permitir que o usuário realize ações como dispensar ou até mesmo mudar o tipo de teclado. Para garantir uma transição suave que sincronize a transição do
app com o teclado deslizando para cima e para baixo na parte de baixo da tela, use
WindowInsetsAnimationCompat.
Layouts
Os layouts adaptáveis mostram o conteúdo de um app para que ele faça o melhor uso do espaço disponível. Esses layouts organizam a interface movendo o conteúdo para painéis secundários ou terciários.
Para mais informações, consulte Layouts canônicos.
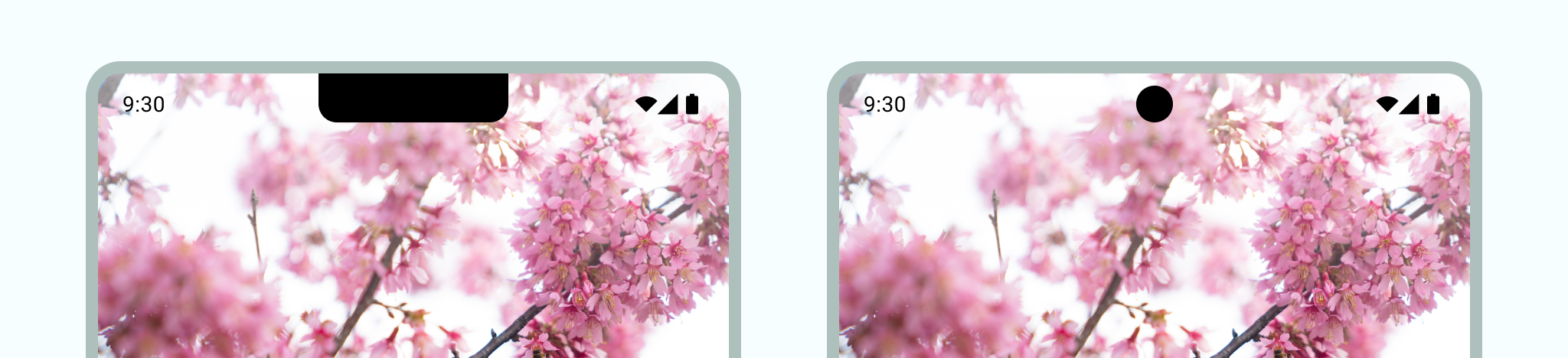
Corte da tela
Um corte da tela é uma área em alguns dispositivos que se estende até a superfície da tela para deixar espaço para sensores frontais. Os cortes da tela podem variar de acordo com o fabricante. Considere como os cortes na tela vão interagir com o conteúdo, a orientação e a exibição de ponta a ponta.

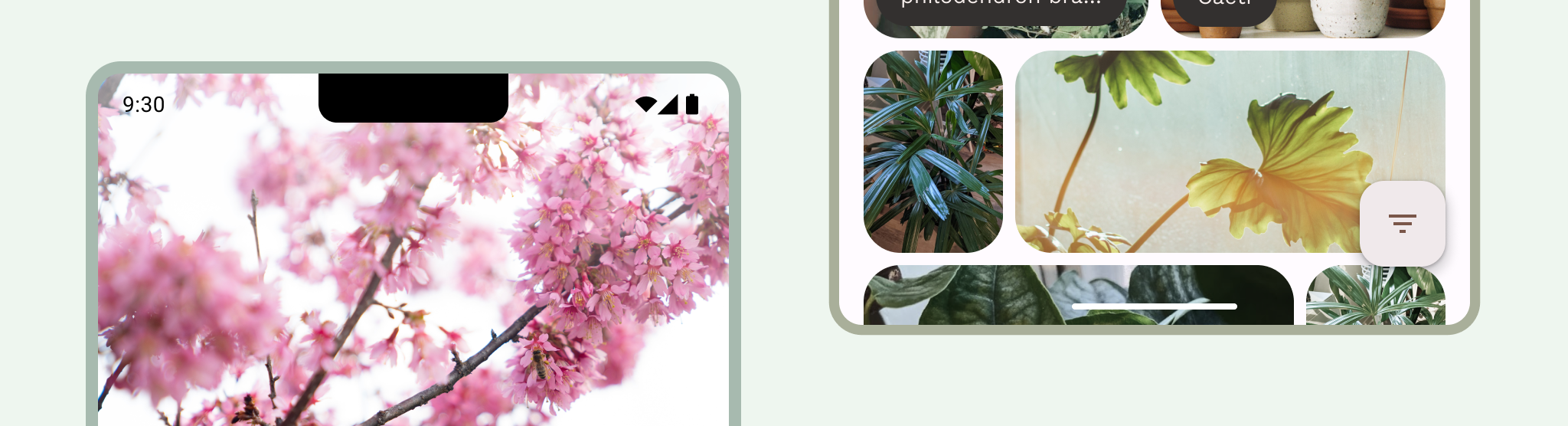
Modo imersivo

É possível ocultar as barras de sistema quando você precisa de uma experiência em tela cheia, por exemplo, quando o usuário está assistindo um filme. O usuário ainda precisa conseguir tocar para revelar as barras de sistema e navegar ou interagir com os controles do sistema. Saiba mais sobre como criar para modos de tela cheia ou leia sobre como ocultar as barras de sistema para o modo imersivo.

