
状态栏、标题栏和导航栏是系统栏。它们会显示电池电量、时间和通知提醒等重要信息,并支持随时随地直接与设备互动。
无论您是设计布局、输入法还是其他设备功能,都应始终考虑系统栏的存在和突出程度。

要点总结
在针对不同屏幕尺寸和外形规格的布局中包含系统栏。考虑界面安全区域、系统互动、输入法、刘海屏、状态栏、标题栏、导航栏和其他设备功能。
使系统状态栏和导航栏保持透明或半透明,并在这些栏后面绘制内容,以实现全屏显示。
使用
WindowInsets正确处理系统栏入侵,并确保您的内容不会在自适应布局中被遮挡。使用可高效利用屏幕空间的规范布局。
状态栏
状态栏包含通知图标和系统图标。用户通过下拉状态栏来访问通知栏,从而与状态栏互动。状态栏样式可以是透明的,也可以是半透明的。

状态栏图标
状态栏图标可能会因具体情境、时间、用户设置的偏好设置或主题以及其他参数而呈现出不同的效果。如需了解详情,请参阅系统栏图标。

收到通知时,状态栏中通常会显示一个图标。这会向用户表明抽屉式通知栏中有内容可查看。此图标可以是您的应用图标,也可以是代表频道的符号。请参阅通知设计。

设置状态栏样式
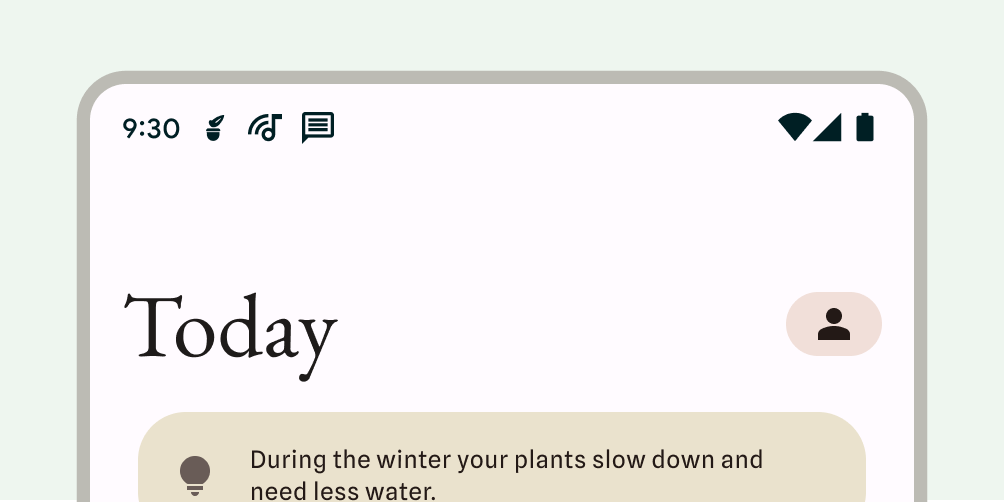
将状态栏设为透明或半透明,以确保应用内容覆盖整个屏幕。然后,设置系统栏图标的样式,使图标具有适当的对比度。
Android 15 强制采用无边框设计,默认将状态栏设为透明。调用 enableEdgeToEdge() 以实现向后兼容性。
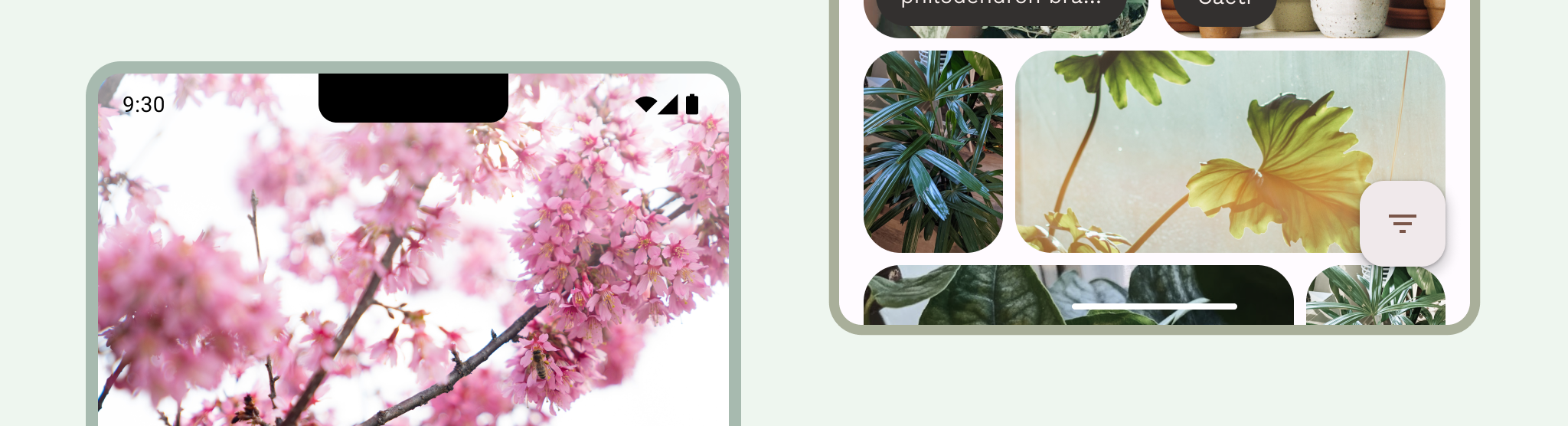
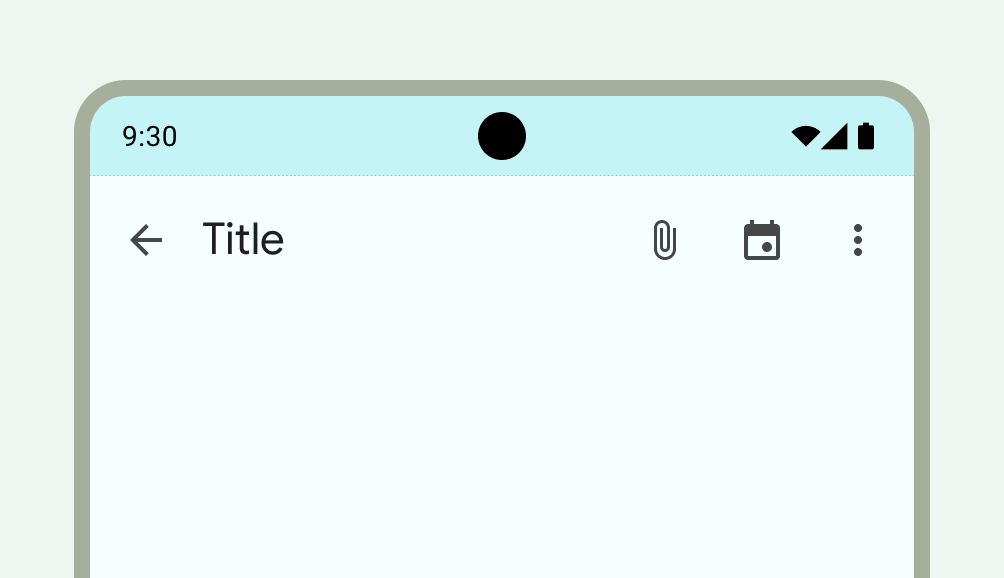
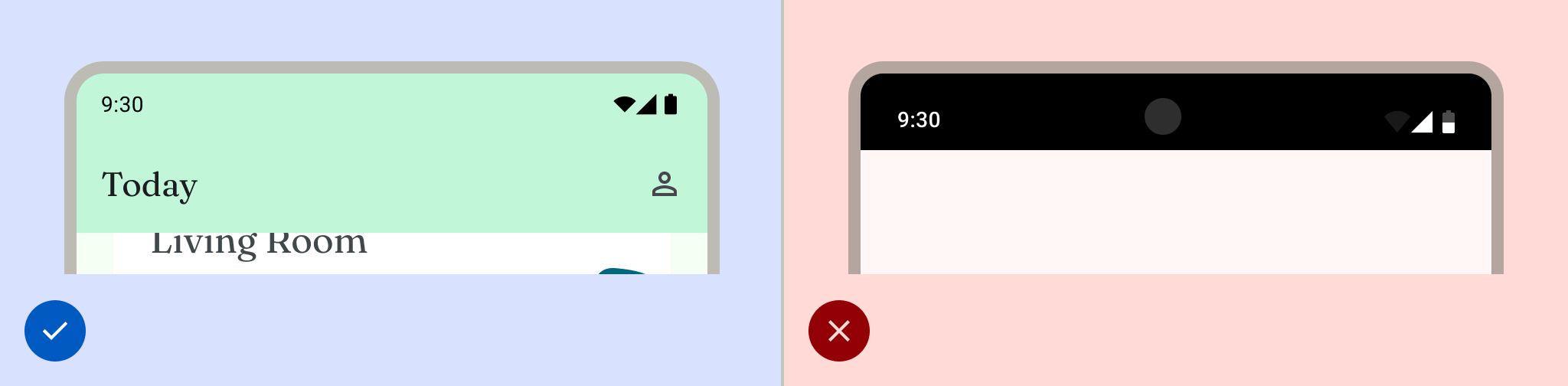
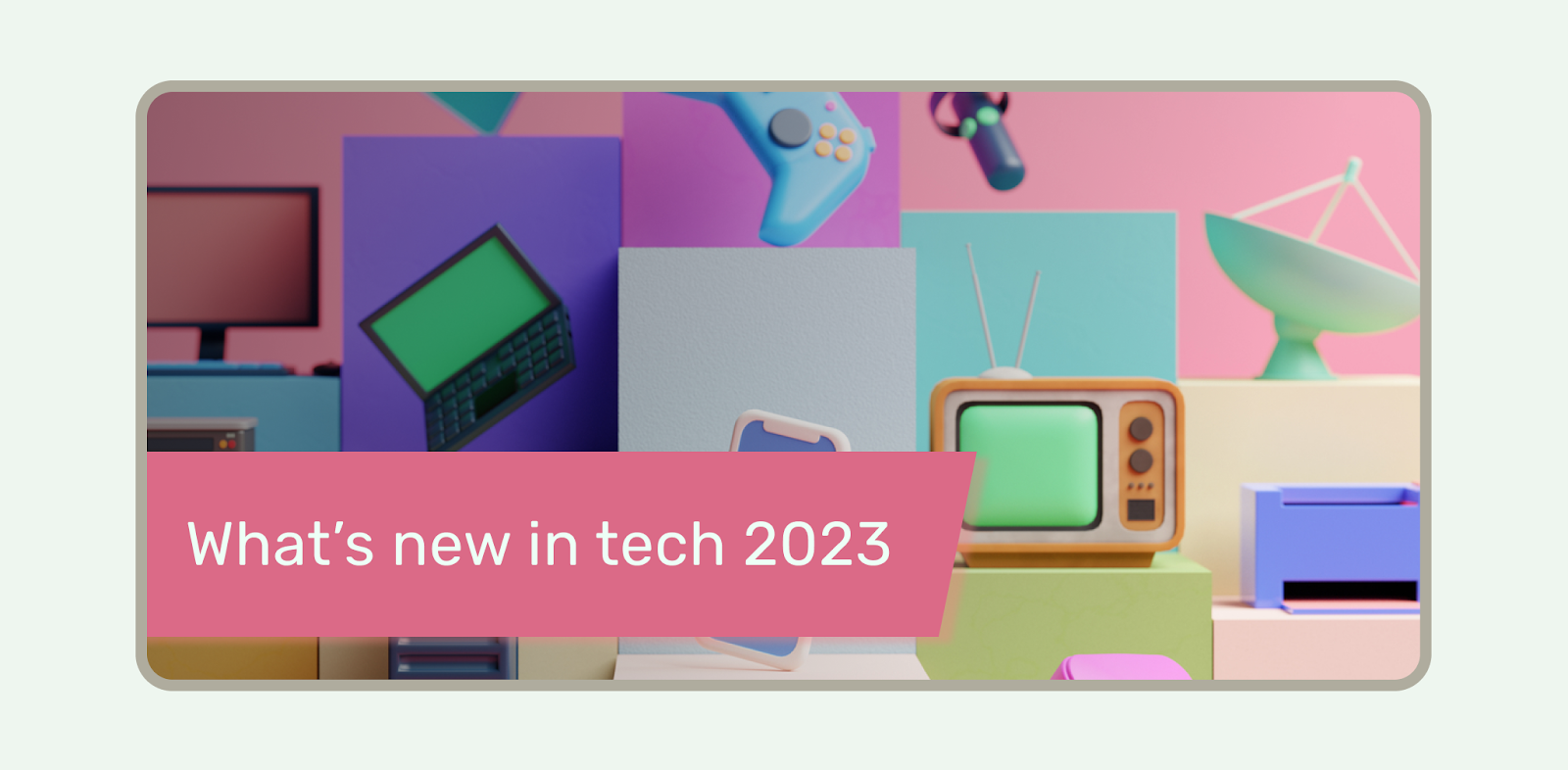
在下面的左侧图片中,状态栏是透明的,TopAppBar 的绿色背景绘制在状态栏后面。

当界面不显示在状态栏下方或图片绘制在状态栏下方时,透明状态栏是理想之选。当界面在状态栏下方滚动时,半透明状态栏是理想之选。如需详细了解梯度保护,请参阅全面屏设计。

导航
Android 允许用户使用返回、主屏幕和概览控件来控制导航:
- “返回”会返回到上一个视图。
- 从应用过渡到设备的主屏幕。
- “概览”会显示有效应用和最近未关闭的应用。
用户可以选择各种导航配置,包括手势导航和自适应导航。为了提供最佳用户体验,请考虑多种类型的导航。
手势导航
手势导航不使用“返回”“主屏幕”和“概览”按钮,而是显示单个手势柄以供操作。用户可以通过以下方式进行互动:从屏幕左侧或右侧边缘向另一侧滑动以返回,从底部向上滑动以返回主屏幕。 向上滑动并按住可打开概览。
手势导航是一种更具可扩缩性的导航模式,可用于设计移动设备和大屏设备。为了提供最佳用户体验,请通过执行以下操作来考虑手势导航:
- 支持全屏内容。
- 避免在手势导航边衬区下方添加互动元素或触控目标。
如需了解详情,请参阅添加对手势导航的支持。

自适应导航
Android 上另一种常见的导航模式是根据显示屏的窗口大小类在侧边导航栏和导航栏之间切换。Jetpack Compose 中的自适应导航组件可处理多种设备类型,同时还可防止系统栏干扰导航组件的布局。
在自适应布局中,请考虑系统栏在各种上下文(例如紧凑型或展开型窗口大小或不同的可折叠姿势)中的行为或样式可能会有何不同。
如需了解详情,请参阅构建自适应导航。
导航图标
导航图标也可能会因用户设置的偏好或主题而呈现出不同的效果。如需了解详情,请参阅系统栏图标。
设置导航样式
在手势导航模式和按钮模式下,Android 会处理用户界面的视觉保护。系统会应用动态颜色自适应功能,使系统栏的内容根据其后面的内容更改颜色。
手势导航模式
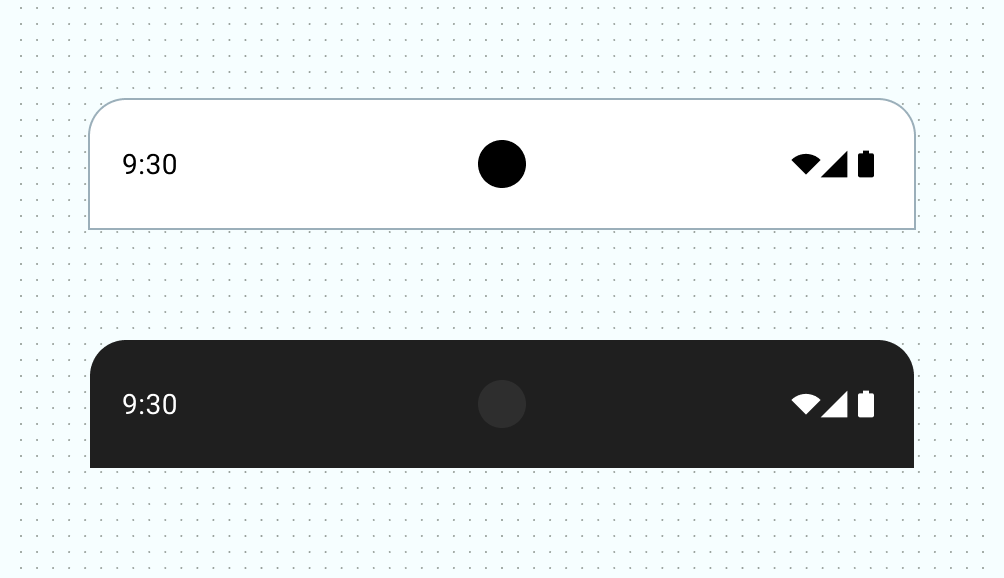
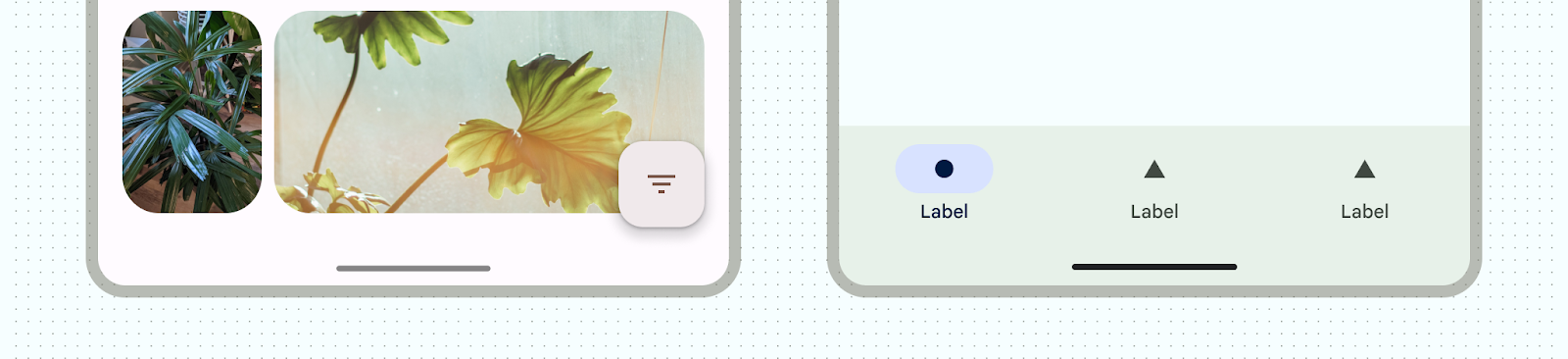
以 Android 15 为目标平台或在 Activity 上调用 enableEdgeToEdge 后,系统会绘制透明的手势导航栏并应用动态颜色自适应。在以下示例中,如果导航栏中的手柄位于浅色内容上方,则会变为深色;反之亦然。

我们始终建议使用透明的手势导航栏。

正确做法

错误做法
按钮模式
以 Android 15 为目标平台或在 Activity 上调用 enableEdgeToEdge 后,系统会在按钮导航栏后方应用半透明的幕帘,您可以通过将 Window.setNavigationBarContrastEnforced() 设置为 false 来移除该幕帘。

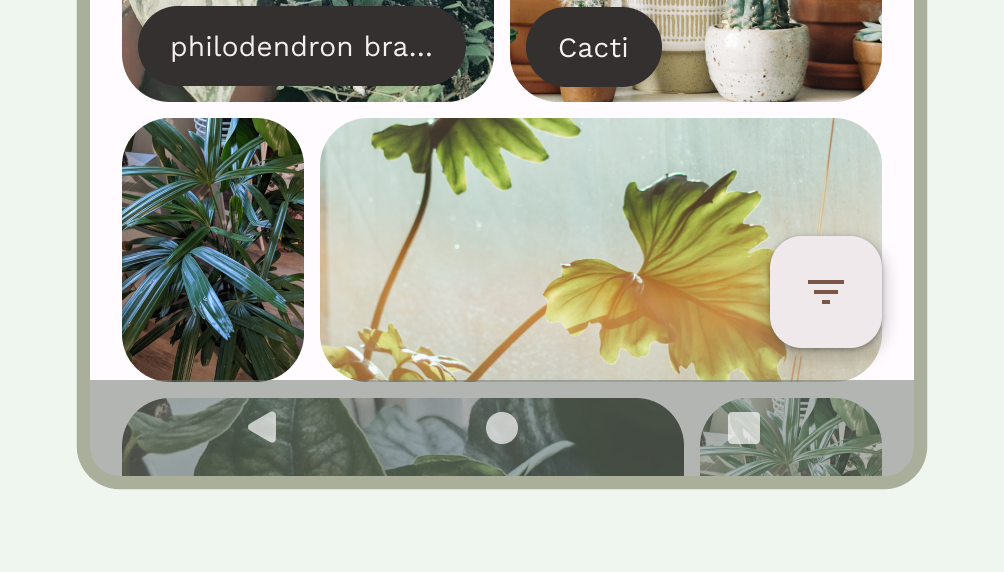
当有底部应用栏或底部应用导航栏时,或者当界面在三按钮导航栏下方不滚动时,请使用透明的三按钮导航栏。如需获得透明的导航栏,请将 Window.setNavigationBarContrastEnforced() 设置为 false,并填充底部应用栏以在系统导航栏下方进行绘制,如图 7、8 和 9 所示。如需了解详情,请参阅系统栏保护。
使用半透明的三按钮导航栏来滚动内容。如需详细了解半透明导航栏注意事项,请参阅全屏设计。
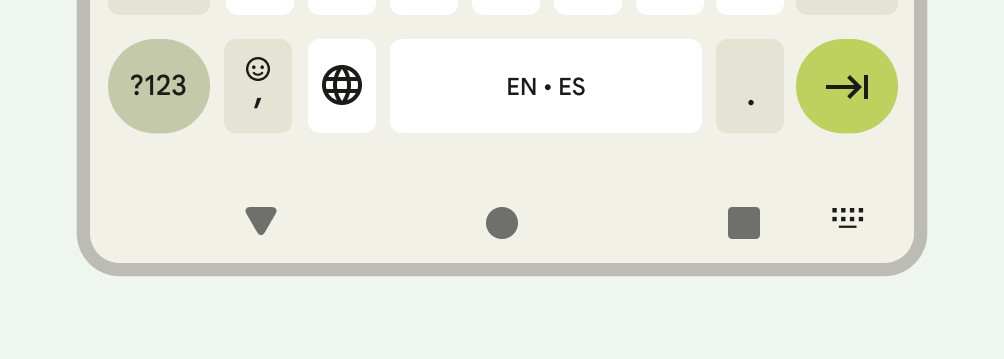
键盘和导航

每种导航类型都会对屏幕键盘做出适当的反应,以便用户执行关闭甚至更改键盘类型等操作。为了确保平稳过渡,使应用的过渡与键盘从屏幕底部向上和向下滑动的过渡同步,请使用 WindowInsetsAnimationCompat。
布局
自适应布局可优化可用的显示空间。它们通过将内容移至辅助窗格或第三级窗格来整理应用界面。
设计自适应布局时,请考虑系统栏如何与内容互动。使用 WindowInsets 可确保界面不会被大屏、可折叠设备以及多窗口和桌面窗口模式下的应用窗口等显示屏上的系统栏遮挡。
当您的应用以全屏模式显示时,请验证内容和控件是否未被系统界面遮挡。例如,如果导航栏遮盖了某个按钮,用户可能无法点击该按钮。
如需了解详情,请参阅规范布局。
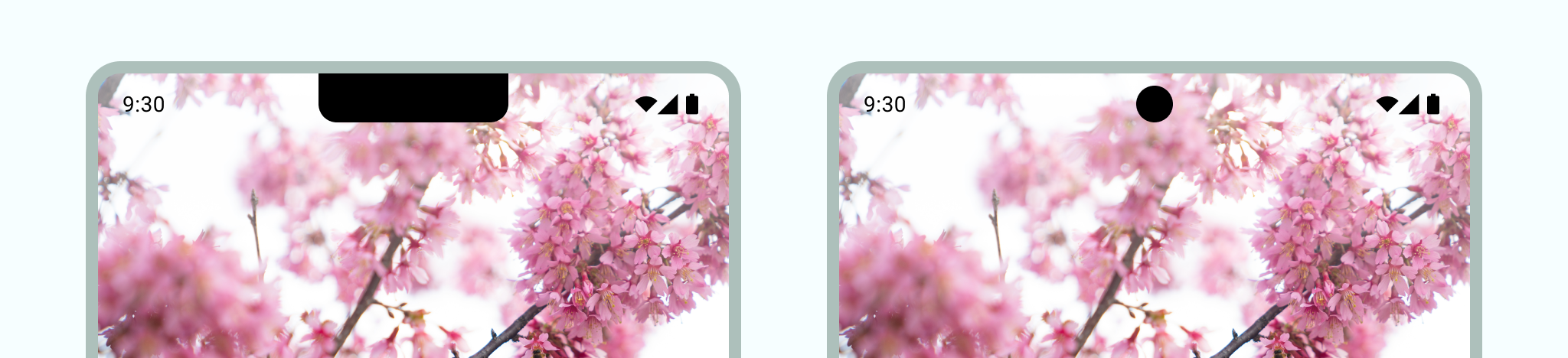
刘海屏
刘海屏是指某些设备显示屏上的一个区域延伸到显示面,这样就能为前置传感器留出空间。显示屏刘海可能会因制造商而异。考虑显示屏刘海屏如何与内容、屏幕方向和边到边显示模式互动。

沉浸模式

当您需要全屏体验时(例如,当用户观看电影时),可以隐藏系统栏。用户应仍能够通过点按来显示系统栏,并导航或与系统控件互动。如需了解详情,请参阅沉浸式内容和在沉浸模式下隐藏系统栏。

