
Строка состояния, строка заголовка и панель навигации — это системные панели . Они отображают важную информацию, такую как уровень заряда батареи, время и уведомления, и обеспечивают прямое взаимодействие с устройством из любой точки мира.
Всегда учитывайте наличие и заметность системных панелей, независимо от того, разрабатываете ли вы макеты, методы ввода или другие возможности устройства.

Еда на вынос
Включите системные панели в макеты для экранов разных размеров и форм-факторов. Учитывайте безопасные зоны пользовательского интерфейса, взаимодействие с системой, методы ввода, вырезы на экране, строки состояния, строки заголовков, панели навигации и другие возможности устройства.
Сделайте панели состояния системы и навигации прозрачными или полупрозрачными и разместите контент за этими панелями так, чтобы он занимал всю область экрана.
Используйте
WindowInsetsдля правильной обработки вторжений системной панели и обеспечения того, чтобы ваш контент не перекрывался в адаптивных макетах.Используйте канонические макеты , которые эффективно используют пространство экрана.
Строка состояния
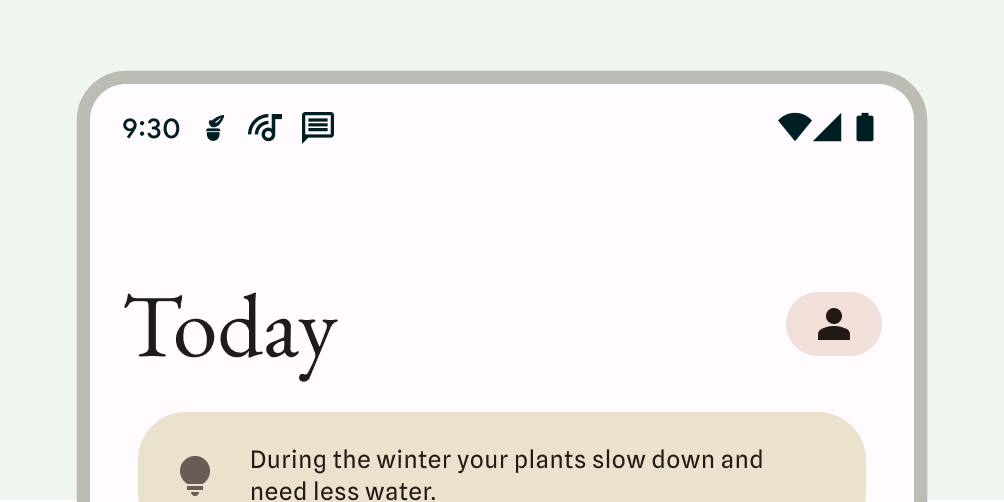
Строка состояния содержит значки уведомлений и системные значки. Пользователь взаимодействует со строкой состояния, потянув её вниз, чтобы открыть панель уведомлений. Стиль строки состояния может быть прозрачным или полупрозрачным.

Значки строки состояния
Значки в строке состояния могут выглядеть по-разному в зависимости от контекста, времени суток, пользовательских настроек или тем, а также других параметров. Подробнее см. в разделе Значки в строке состояния .

При получении уведомления в строке состояния обычно появляется значок. Это сигнализирует пользователю о том, что в панели уведомлений есть что-то интересное. Это может быть значок вашего приложения или символ, представляющий канал. См. раздел «Дизайн уведомлений» .

Установить стиль строки состояния
Сделайте строку состояния прозрачной или полупрозрачной, чтобы содержимое приложения занимало весь экран. Затем настройте стиль значков системной панели, чтобы они имели достаточную контрастность.
В Android 15 реализован режим «от края до края», поэтому строка состояния по умолчанию прозрачна. Для обратной совместимости вызовите enableEdgeToEdge() .
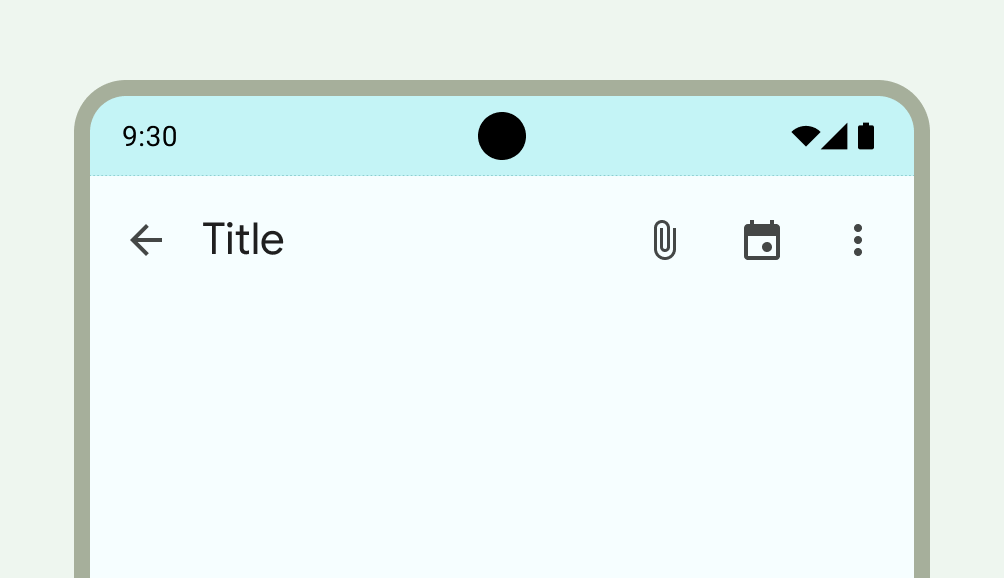
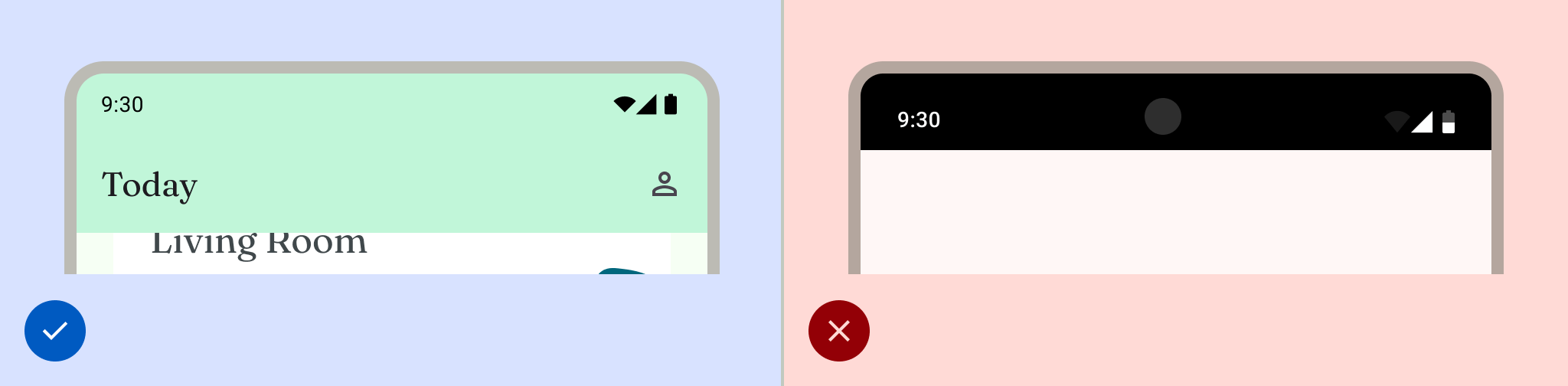
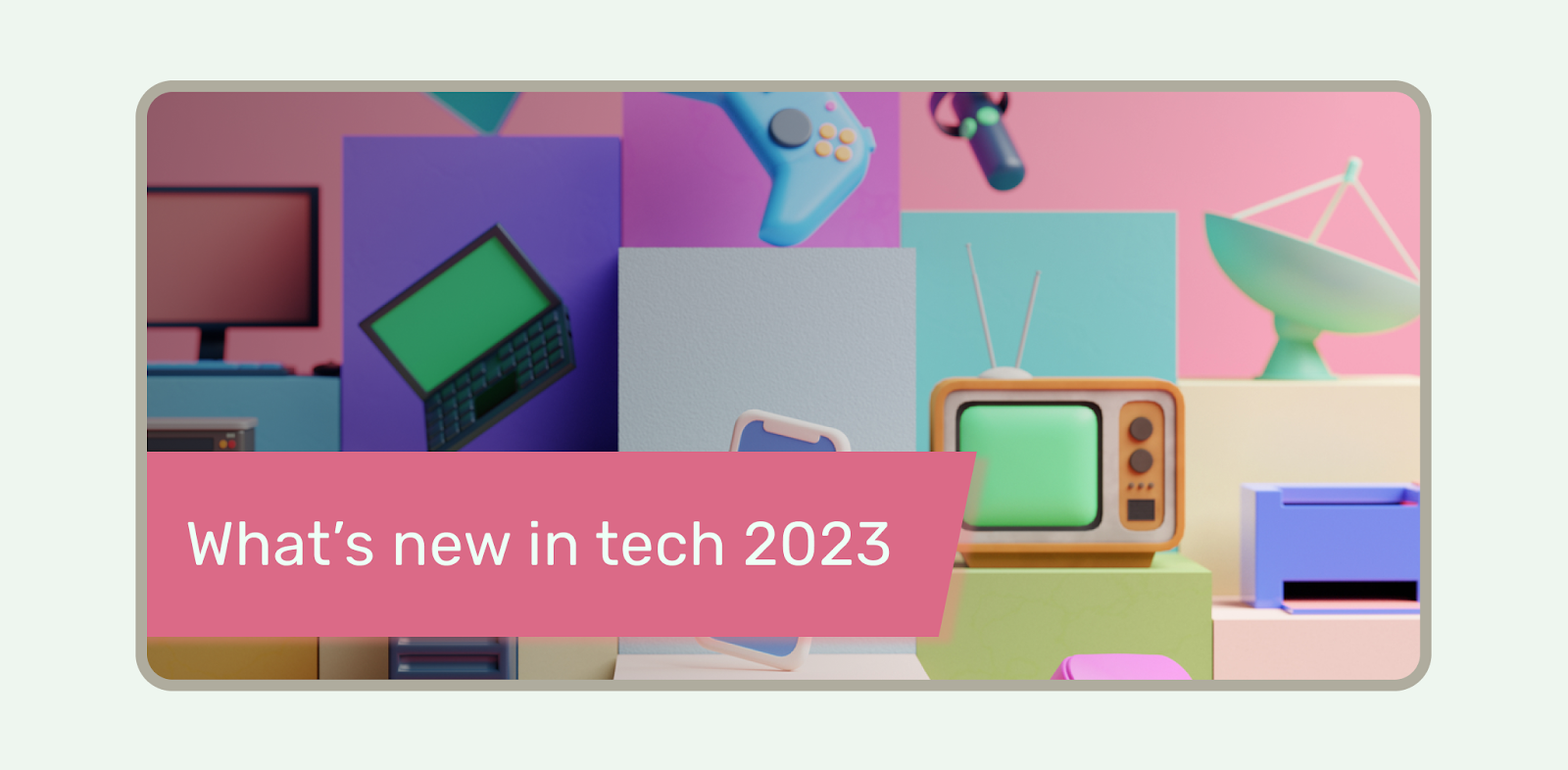
На следующем изображении слева строка состояния прозрачна, а зеленый фон TopAppBar отображается за строкой состояния.

Прозрачные строки состояния идеально подходят, когда пользовательский интерфейс не отображается под строкой состояния или изображение отображается под строкой состояния. Прозрачные строки состояния идеально подходят, когда пользовательский интерфейс прокручивается под строкой состояния. Подробнее о защите градиента см. в разделе «Дизайн от края до края» .

Навигация
Android позволяет пользователям управлять навигацией с помощью кнопок «Назад», «Домой» и «Обзор»:
- Назад — возврат к предыдущему виду.
- Переход из приложения на главный экран устройства.
- Обзор показывает активные приложения и последние не удаленные приложения.
Пользователи могут выбирать различные конфигурации навигации, включая навигацию жестами и адаптивную навигацию. Для обеспечения оптимального пользовательского опыта учитывайте наличие различных типов навигации.
Навигация жестами
Навигация жестами не использует кнопки «Назад», «Домой» и «Обзор», вместо этого отображается один жест-манипулятор для удобства. Пользователи взаимодействуют, проводя пальцем от левого или правого края экрана для возврата назад и снизу вверх для возврата домой. Свайп вверх и удержание пальца открывает обзор.
Навигация жестами — это более масштабируемый шаблон навигации для мобильных устройств и устройств с большим экраном. Чтобы обеспечить наилучший пользовательский опыт, учитывайте навигацию жестами, выполнив следующие действия:
- Поддержка контента от края до края.
- Избегайте добавления взаимодействий или сенсорных целей под вставками навигации жестами.
Дополнительные сведения см. в разделе Добавление поддержки навигации с помощью жестов .

Адаптивная навигация
Другой распространённый шаблон навигации на Android — переключение между навигационной панелью и панелью навигации в зависимости от размера окна дисплея. Адаптивные компоненты навигации в Jetpack Compose поддерживают различные форм-факторы, при этом системные панели не мешают компоновке навигационных компонентов.
При создании адаптивных макетов учитывайте, как системные панели могут вести себя или стилизоваться по-разному в зависимости от различных контекстов, например, при компактном или развернутом размере окна или при различных положениях сгиба.
Более подробную информацию см. в разделе Создание адаптивной навигации .
Значки навигации
Значки навигации также могут выглядеть по-разному в зависимости от пользовательских настроек или тем. Подробнее см. в разделе Значки системной панели .
Установить стиль навигации
Android обеспечивает визуальную защиту пользовательского интерфейса в режиме навигации жестами и в режимах кнопок. Система использует динамическую цветовую адаптацию, при которой содержимое системных панелей меняет цвет в зависимости от расположенного за ними контента.
Режим навигации жестами
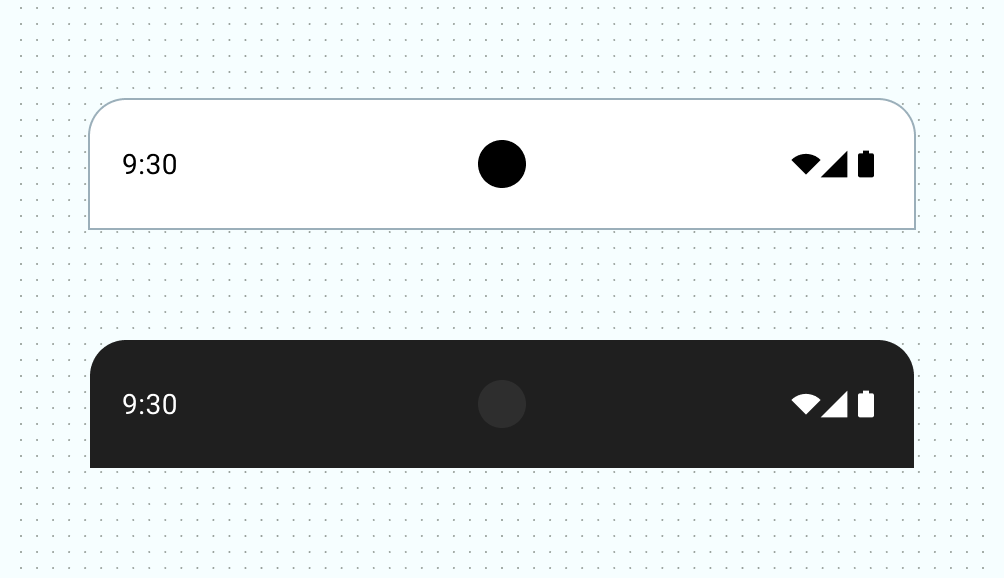
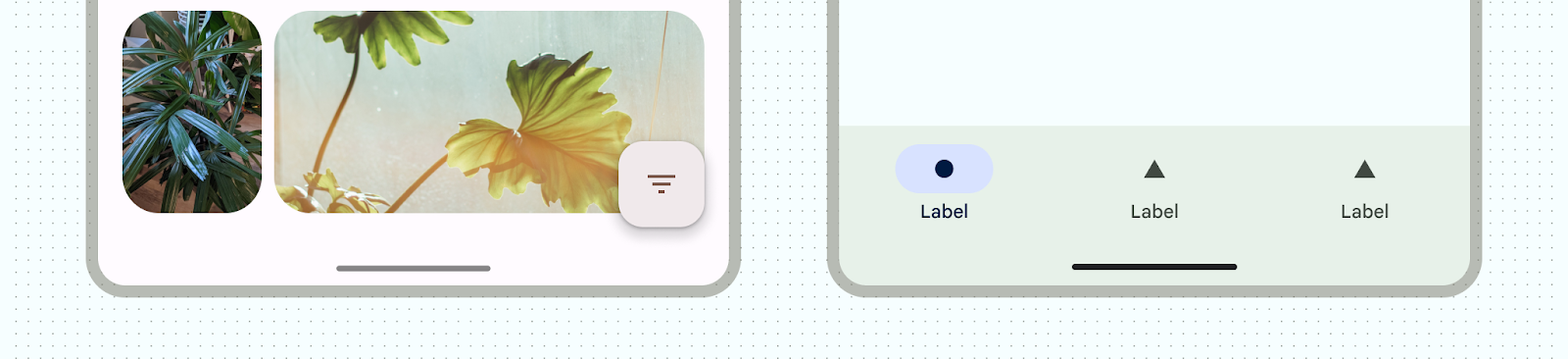
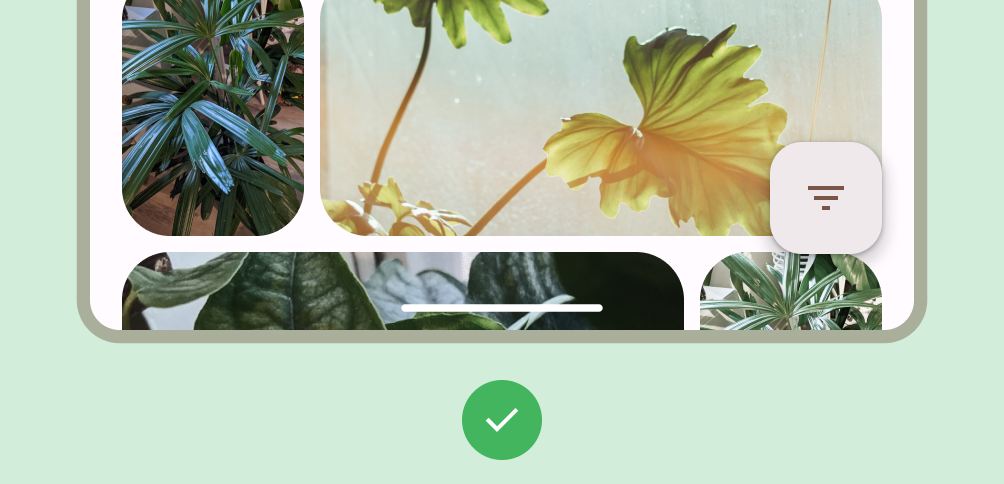
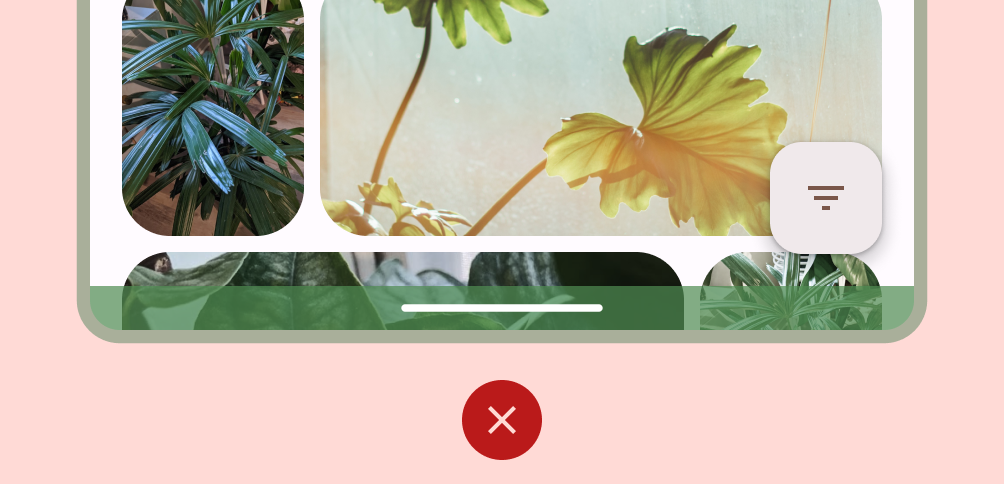
После выбора Android 15 или вызова enableEdgeToEdge в Activity система отрисовывает прозрачную панель навигации жестов и применяет динамическую адаптацию цвета. В следующем примере маркер на панели навигации меняет цвет на тёмный, если он расположен над светлым содержимым, и наоборот.

Всегда рекомендуется использовать прозрачные панели навигации с помощью жестов.

Делать

Не
Режимы кнопок
После выбора Android 15 или вызова enableEdgeToEdge в Activity система применяет полупрозрачный экран за панелями навигации кнопок, который можно удалить, установив для Window.setNavigationBarContrastEnforced() значение false.

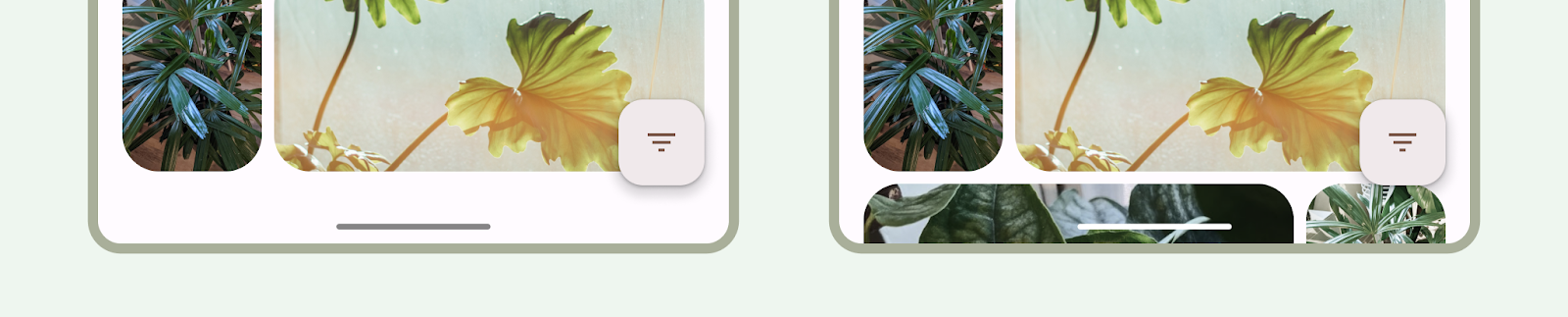
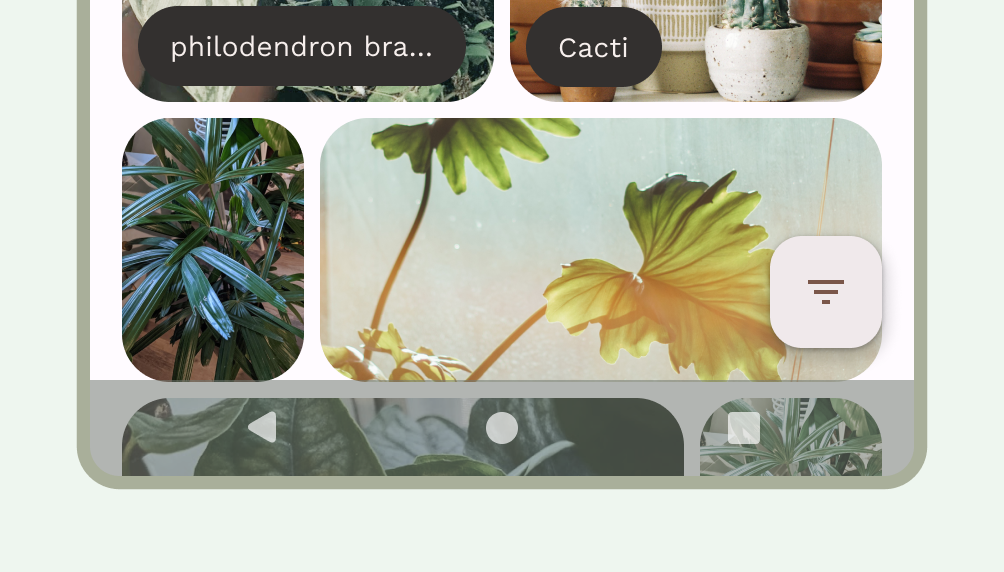
Используйте прозрачные трёхкнопочные панели навигации при наличии нижней панели приложений или нижней панели навигации приложений, или когда пользовательский интерфейс не прокручивается под трёхкнопочной панелью навигации. Чтобы сделать панель навигации прозрачной, установите для Window.setNavigationBarContrastEnforced() значение false и отобразите нижние панели приложений под системными панелями навигации, как показано на рисунках 7, 8 и 9. Подробнее см. в разделе Защита системной панели .
Используйте полупрозрачную трёхкнопочную навигационную панель для прокрутки контента. Подробнее о полупрозрачной навигационной панели см. в разделе «Дизайн от края до края» .
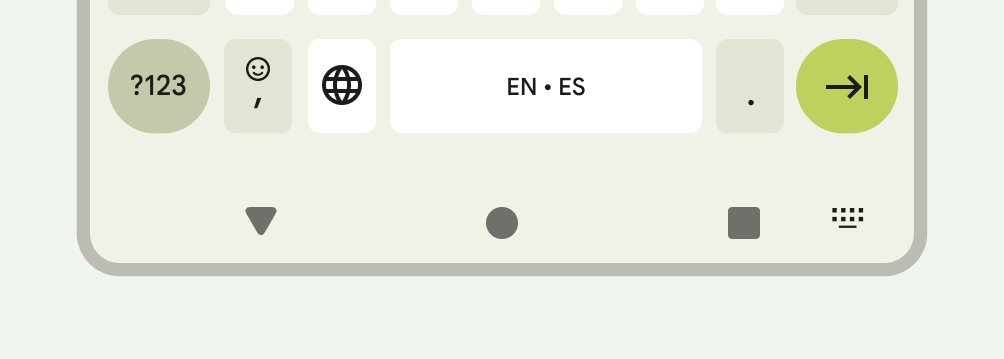
Клавиатура и навигация

Каждый тип навигации соответствующим образом реагирует на экранную клавиатуру , позволяя пользователю выполнять такие действия, как скрытие или даже изменение типа клавиатуры. Чтобы обеспечить плавный переход, синхронизирующий перемещение приложения с перемещением клавиатуры вверх и вниз от нижней части экрана, используйте WindowInsetsAnimationCompat .
Макеты
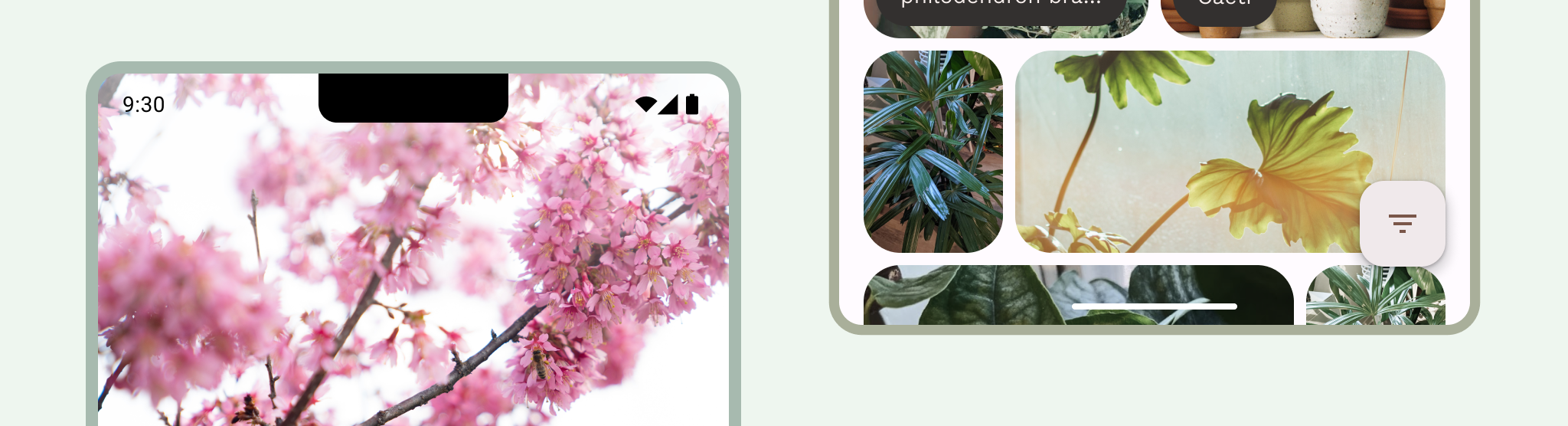
Адаптивные макеты оптимизируют доступное пространство на экране. Они организуют пользовательский интерфейс приложения, перемещая контент во вторичные или третичные панели.
При проектировании адаптивных макетов учитывайте взаимодействие системных панелей с контентом. Используйте WindowInsets , чтобы гарантировать, что ваш пользовательский интерфейс не будет перекрыт системными панелями на таких устройствах, как большие экраны, складные устройства и окна приложений в многооконном режиме и режиме рабочего стола.
Если ваше приложение отображается от края до края, убедитесь, что содержимое и элементы управления не перекрыты системным пользовательским интерфейсом. Например, если панель навигации перекрывает кнопку, пользователь может не смог её нажать.
Более подробную информацию см. в разделе Канонические макеты .
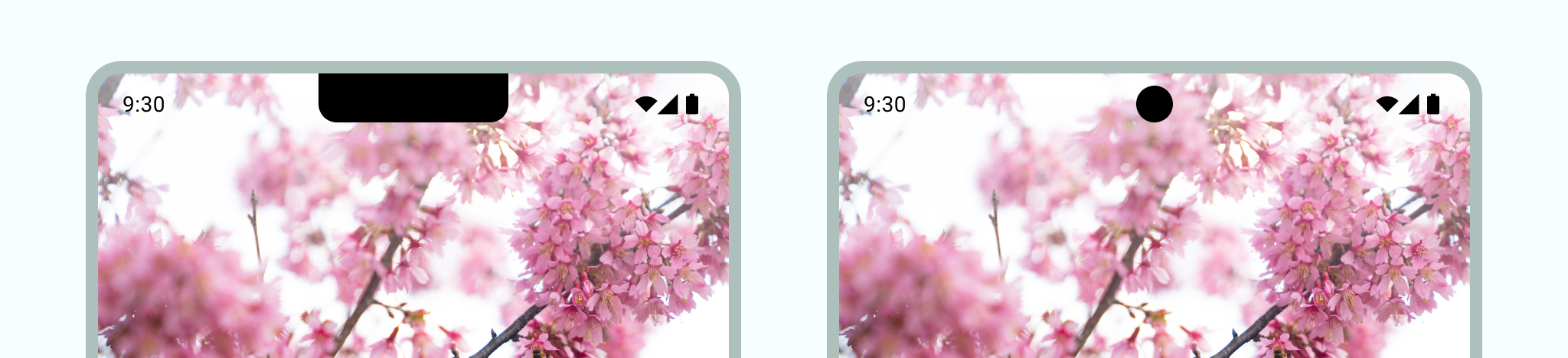
Вырезы на дисплее
Вырез на дисплее — это область на некоторых устройствах, выступающая за пределы поверхности дисплея для размещения датчиков на передней панели. Размеры вырезов на дисплее могут различаться в зависимости от производителя. Учитывайте, как вырезы на дисплее будут взаимодействовать с контентом, ориентацией и размером экрана от края до края.

Режим погружения

Вы можете скрыть системные панели, когда вам нужен полноэкранный режим, например, когда пользователь смотрит фильм. При этом у пользователя останется возможность открывать системные панели касанием и взаимодействовать с элементами управления. Подробнее см. в разделах «Контент с эффектом погружения» и «Скрытие системных панелей для режима погружения» .

