
알림은 앱이 사용 중이 아닐 때 앱과 관련된 짧고 시의적절하며 관련성 높은 정보를 제공합니다.
Android OS는 알림의 여러 측면을 제어하지만 다른 측면은 개발자가 제어할 수 있습니다. 알림을 구현할 때는 다음 단계를 따르세요.
- 알림의 구조를 이해합니다.
- 사용 사례에 맞는 알림 유형을 선택합니다.
- 선택한 알림 유형에 맞는 알림 카테고리를 설정합니다.
요약
- 알림의 목적을 고려하세요. 사용자에게 알리는 이유는 무엇인가요?
- 알림 권한 패턴을 결정하고 앱에 알림이 얼마나 중요한지, 사용자 여정에서 어디에서 요청해야 하는지 고려하세요.
- 알림 템플릿을 선택합니다.
- 알림 콘텐츠를 만듭니다.
- 헤더 텍스트는 알림을 간결하게 요약해야 합니다.
- 콘텐츠 텍스트는 알림을 미리 보여줍니다.
- 앱 콘텐츠에 해당하는 경우 이미지 콘텐츠
- 미디어 템플릿의 미디어 키아트 및 메타데이터
- 텍스트 버튼, 입력 또는 미디어 컨트롤을 사용하여 콘텐츠에 따라 작업을 제공하여 사용자가 알림으로 할 수 있는 작업을 명확하게 알립니다.
- 앱 아이콘을 포함하고 앱 아이콘 배경 색상을 설정합니다.
- 알림의 채널과 카테고리를 설정합니다. 이를 통해 시스템과 사용자는 수신하는 알림을 맞춤설정하고 우선순위 동작을 제공할 수 있습니다.
- 앱에서 한 번에 여러 알림을 전송할 수 있는 경우 알림을 그룹화하세요.
- 알림 템플릿은 Figma의 Android UI 키트를 확인하세요.
알림 분석
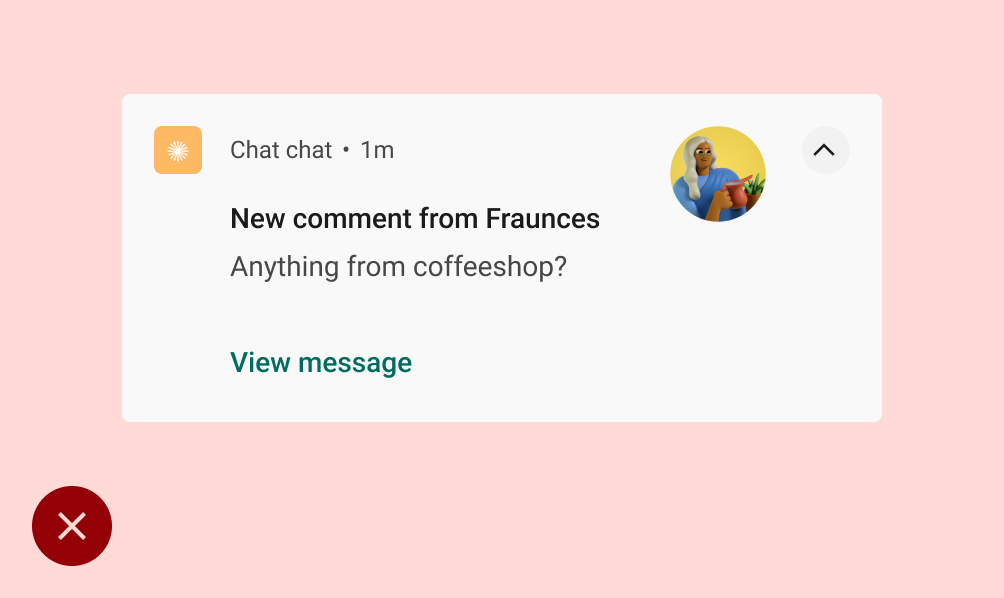
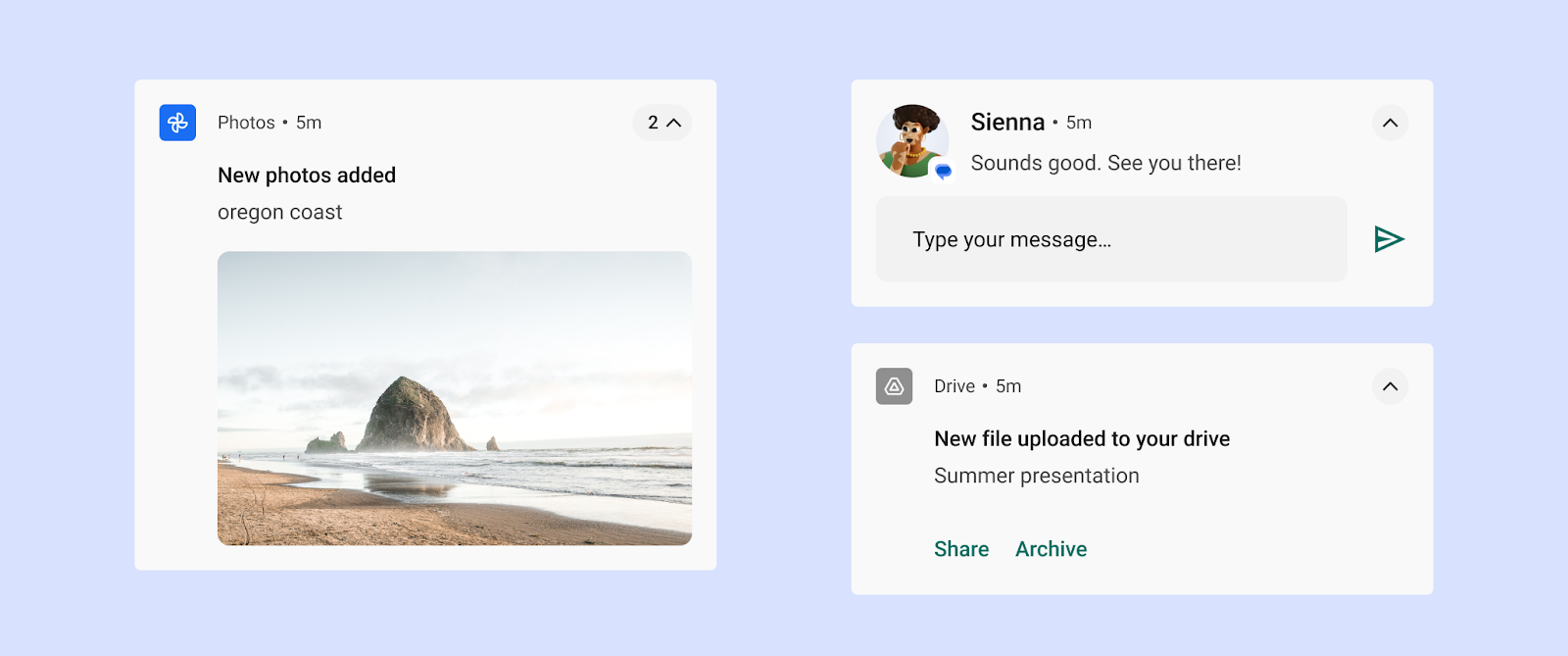
알림은 알림의 가장 중요한 요소를 쉽게 스캔하고 사용할 수 있도록 설계되었습니다. 이 요소는 다음과 같습니다.
- 기본 콘텐츠: 알림에서 가장 눈에 띄는 요소입니다. 타임스탬프와 같은 보조 정보는 크기가 작으며 기본 콘텐츠 위에 통합됩니다.
- 사람: 알림에 사람이 포함된 경우 아바타가 나머지 콘텐츠에서 눈에 띄게 표시됩니다.
- 작업: 사용자는 표시기 아이콘을 탭하여 알림을 펼칠 수 있습니다. 작업은 별도의 배경 색상과 위치에 텍스트 라벨과 함께 표시됩니다.

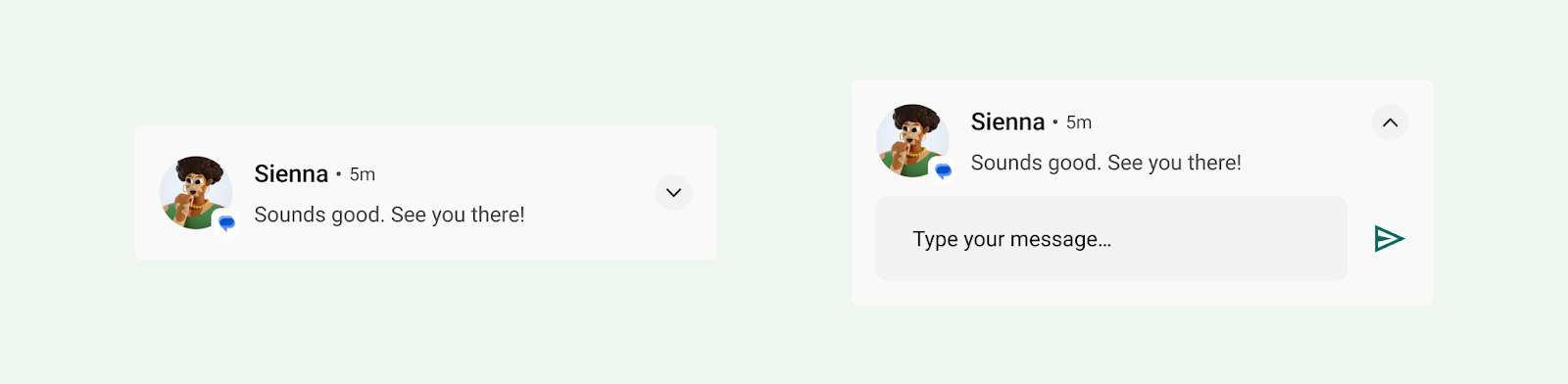
알림 헤더 및 콘텐츠
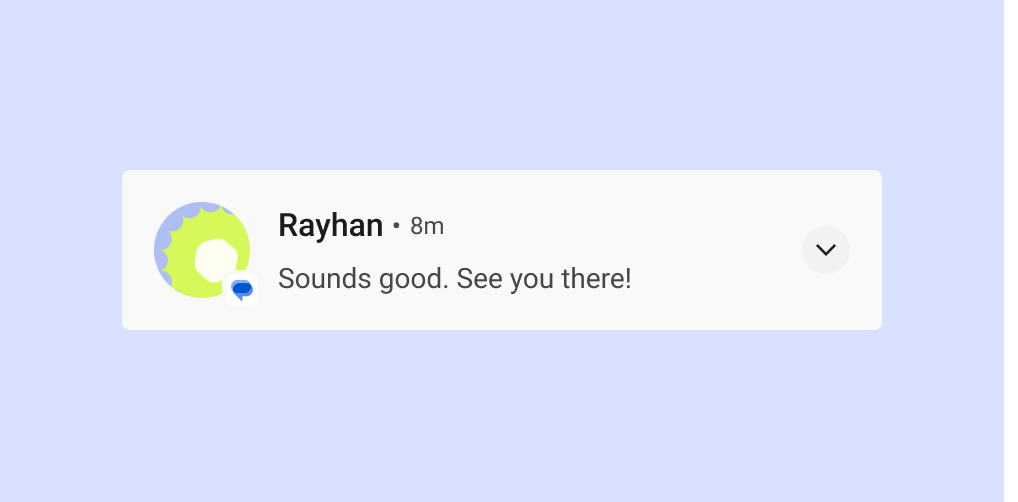
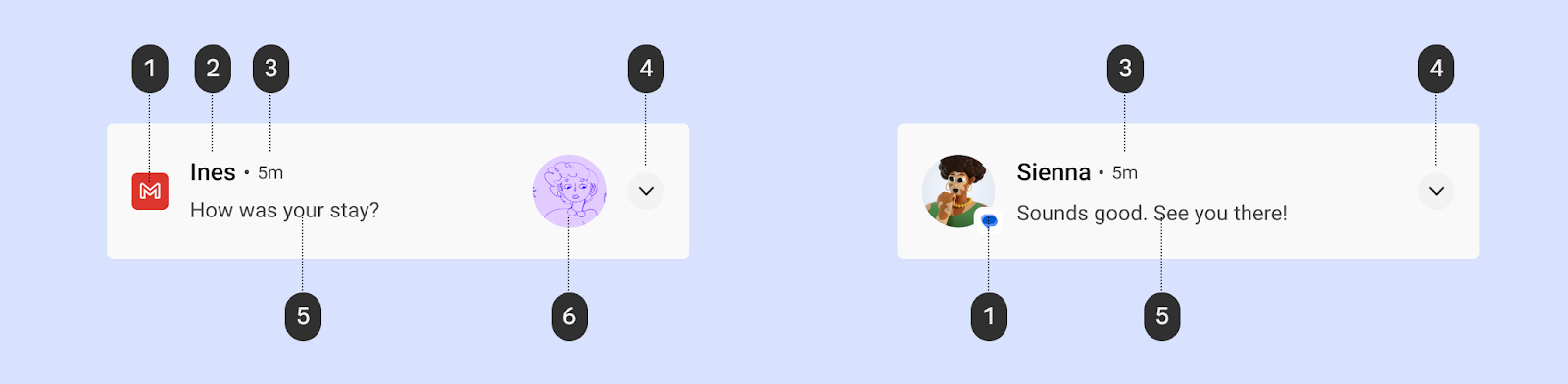
접힌 상태의 알림에는 앱 아이콘, 헤더 텍스트, 타임스탬프, 확장 표시기, 콘텐츠 텍스트가 표시됩니다. 원하는 경우 큰 아이콘을 표시할 수도 있습니다.

1 앱 아이콘: 앱 아이콘은 앱의 ID를 2차원으로 표현한 것입니다. 상태 표시줄에 흑백으로 표시됩니다. 앱에서 다양한 알림을 보내는 경우 앱 아이콘을 기호로 대체하여 다양한 종류의 알림을 구분하는 것이 좋습니다. 자세한 내용은 아이콘 색상 적용을 참고하세요.
2 Header text(머리글 텍스트): 알림 또는 소스의 간단한 제목입니다(예: 사용자의 계정 이름). 콘텐츠는 알림에서 가장 눈에 띄는 요소입니다.
3 타임스탬프: 알림이 전송된 시점(예: 부재중 전화 시간)을 나타냅니다.
4 펼치기 표시기: 알림이 접힌 상태인지 펼쳐진 상태인지 나타냅니다.
5 콘텐츠 텍스트: 참고 정보
6 큰 아이콘 (선택사항): 발신자의 아바타가 포함된 메시지와 같이 의미 있는 방식으로 알림을 강화하기 위해 이미지를 추가할 수 있습니다.
아이콘 색상 적용
Android 12 (API 수준 31)부터 시스템은 앱에서 설정한 알림 색상에서 아이콘 색상을 가져옵니다. 앱에서 색상을 설정하지 않으면 시스템 테마 색상을 사용합니다. 이전에는 회색이었습니다.

대부분의 스타일의 경우 시스템은 포그라운드 서비스 알림에 관한 알림인 경우에만 이 색상을 적용합니다. 그러나 미디어 세션이 연결된 MediaStyle 및 DecoratedMediaCustomViewStyle 알림에는 이러한 요구사항이 없습니다.
다음 스니펫은 아이콘 색상을 적용하는 방법을 보여줍니다.
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
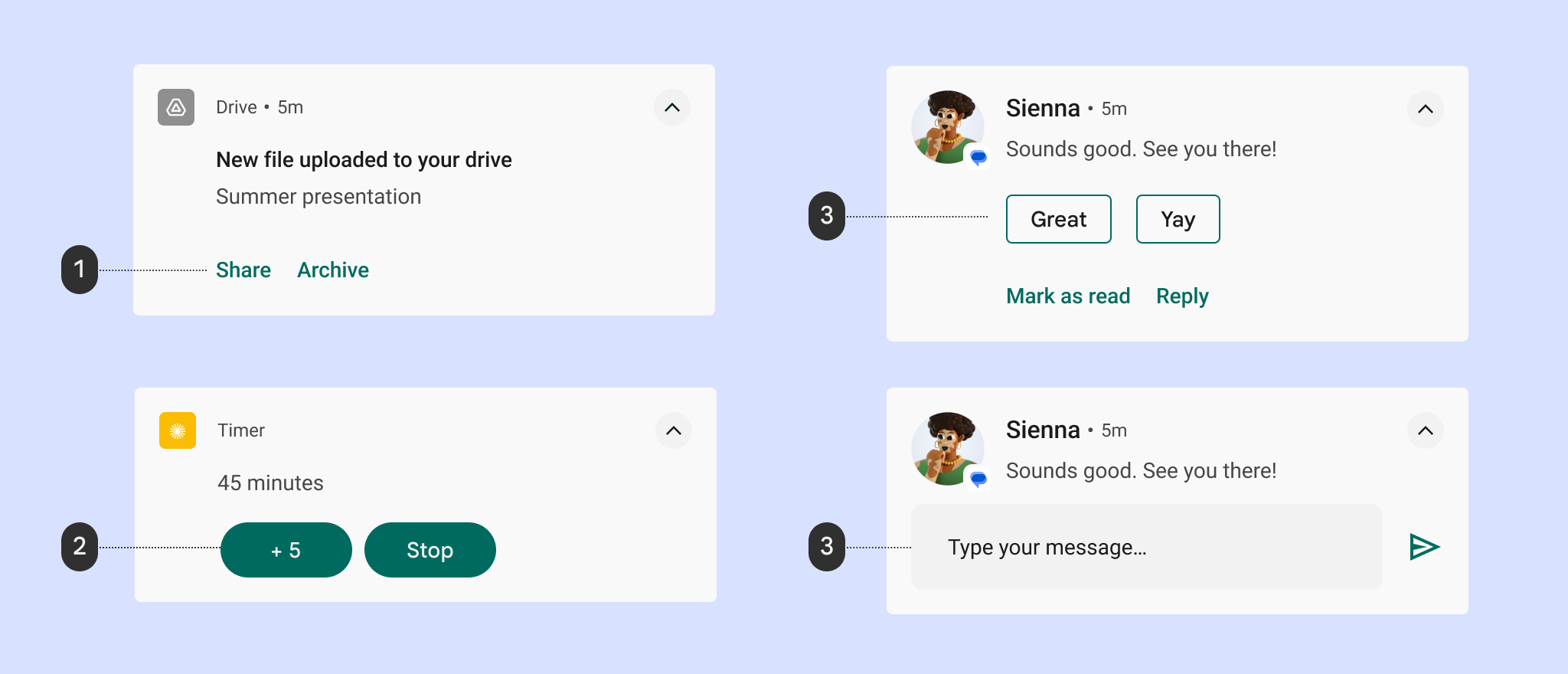
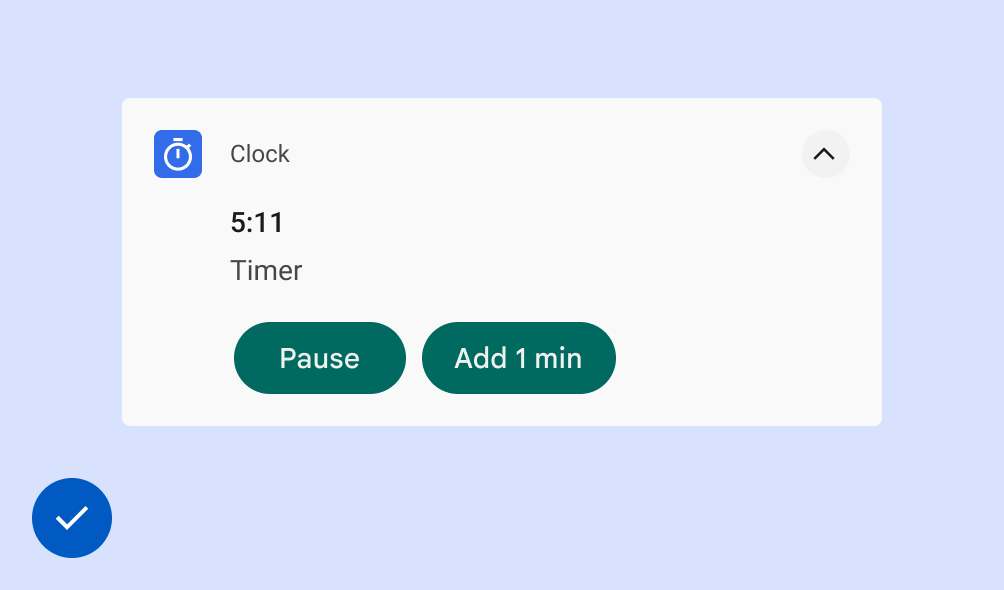
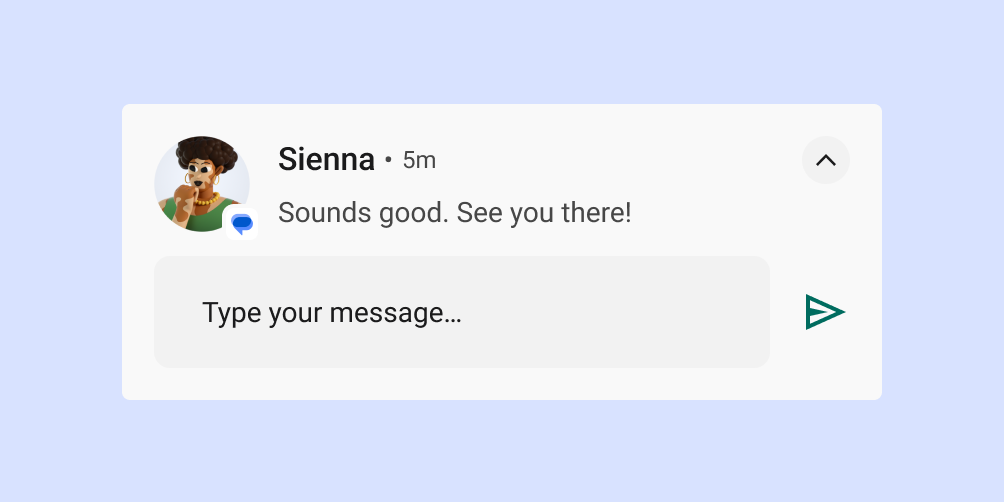
알림 작업

1 텍스트 버튼 작업
2 채워진 작업 버튼
3 추천 답변
4 답장 텍스트 필드
Android 7.0 (API 수준 24)부터 시스템은 더 많은 텍스트를 수용하기 위해 아이콘이 없는 작업을 표시합니다. Android Wear 기기와 Android 6.0 (API 수준 23) 이하를 실행하는 기기를 수용하려면 앱에서 아이콘을 계속 제공해야 합니다.
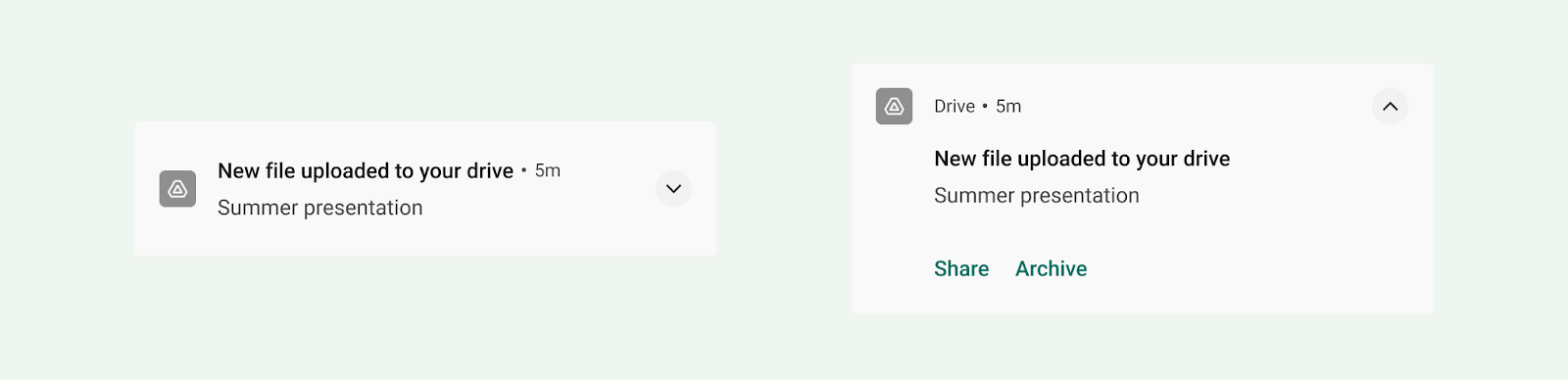
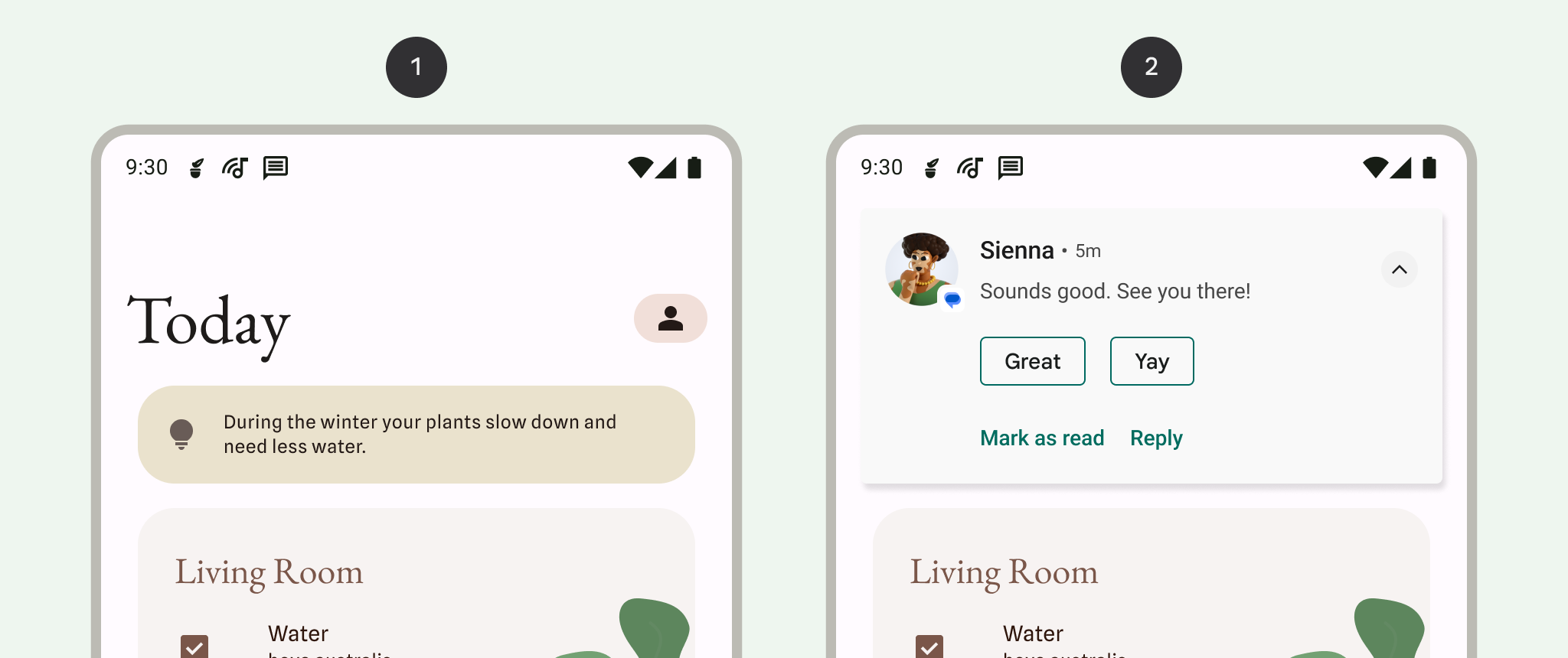
확장된 보기
확장된 뷰를 사용하면 알림에서 벗어나지 않고도 사용자에게 더 많은 정보를 표시할 수 있습니다.
알림을 펼치면 다음과 같은 작업 중 최대 3개를 제공할 수 있습니다.
- 추천 답변
- 강조된 작업 (원형 버튼)
- 표준 텍스트 작업

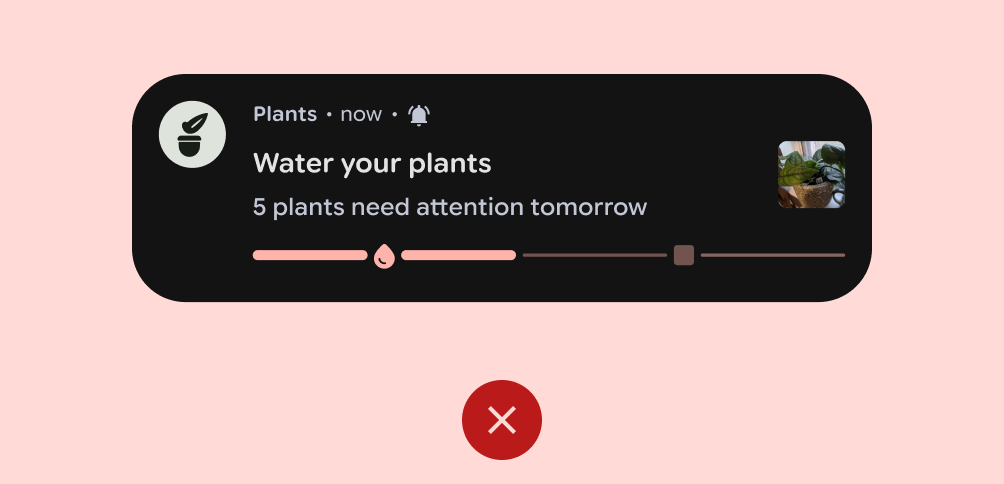
금지사항

권장사항
알림에서 입력 사용 설정
답장 작업을 포함하여 사용자가 알림에 직접 입력할 수 있도록 합니다. 문자 메시지에 답장하거나 간단한 메모를 작성하는 등 소량의 텍스트를 입력하도록 설계되었습니다.
긴 형식의 입력의 경우 사용자를 앱으로 안내하여 텍스트를 보고 수정할 수 있는 공간을 더 많이 제공합니다.
메시지 앱의 경우 사용자가 답장을 보낸 후 알림을 계속 표시하고 대화가 일시중지될 때까지 기다린 후 자동으로 닫는 것이 좋습니다.

사용 사례에 따라 알림 유형 선택
Google은 Android 앱에서 다음과 같은 알림 템플릿을 사용합니다. 이러한 템플릿은 앱에 맞게 어느 정도 맞춤설정할 수 있습니다.
Figma의 Android UI 키트에서 알림 템플릿을 확인하세요.
표준 템플릿
표준 템플릿은 간결한 텍스트, 큰 아이콘 (해당하는 경우), 작업을 허용하여 대부분의 알림에 적합합니다.

큰 텍스트 템플릿
큰 텍스트 템플릿은 긴 텍스트 블록을 표시하는 데 적합합니다. 이를 통해 사용자는 알림을 펼친 후 더 많은 텍스트를 미리 볼 수 있습니다.

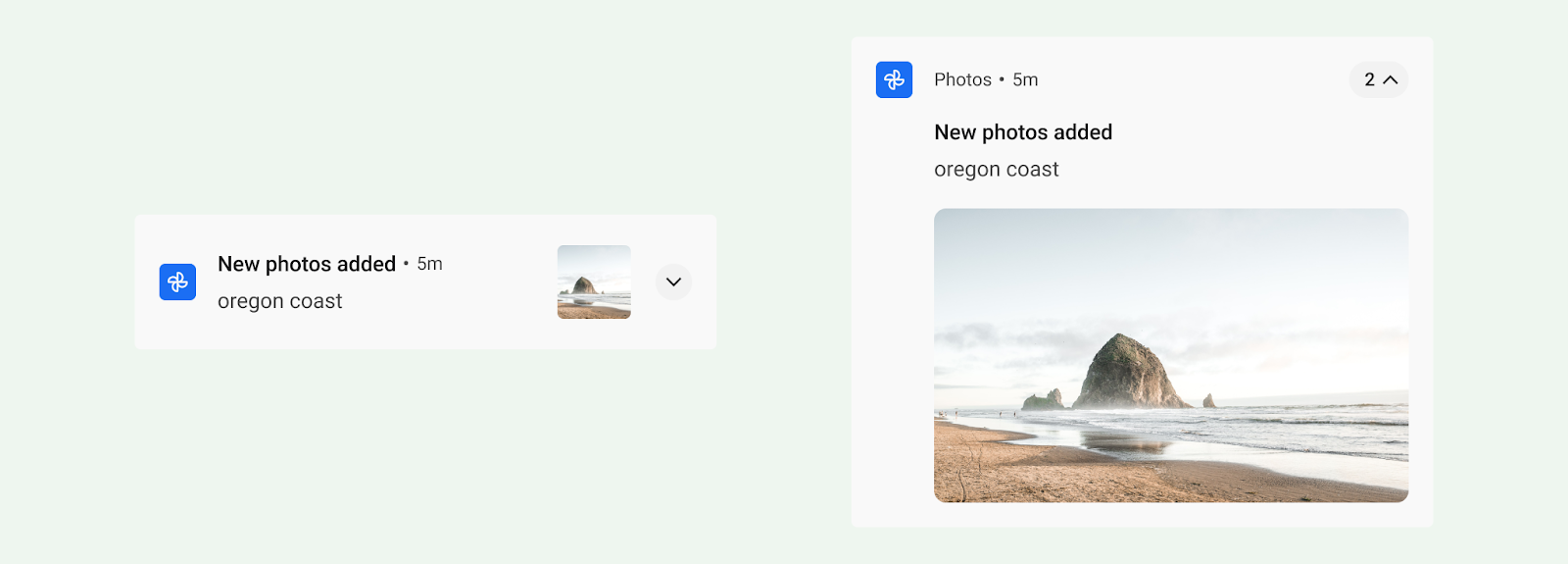
개요 템플릿
큰 사진 템플릿은 이미지가 포함된 알림용으로 설계되었습니다. 접힌 상태에서는 알림에 사진의 큰 아이콘 썸네일이 표시됩니다. 알림을 펼치면 훨씬 더 큰 미리보기가 표시됩니다.

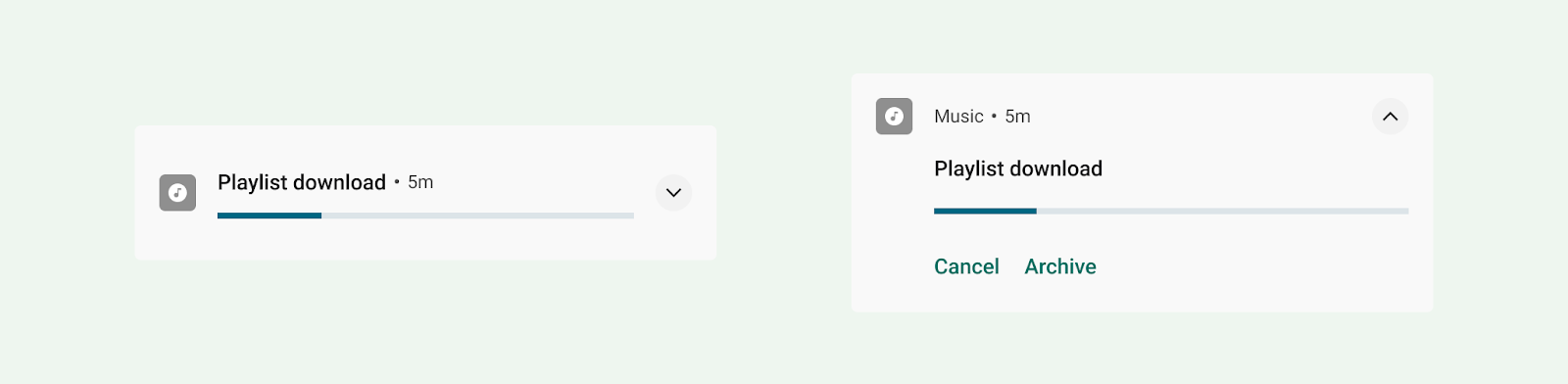
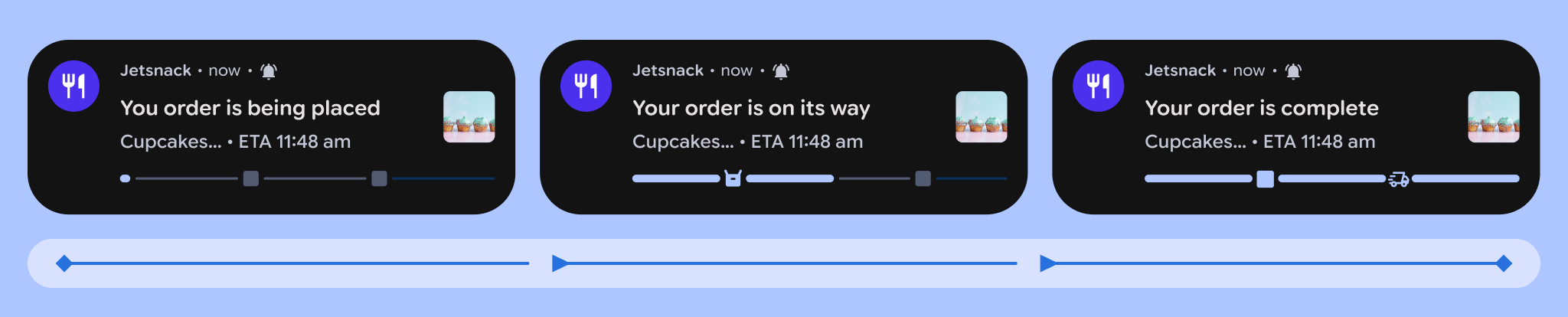
진행 상황 템플릿
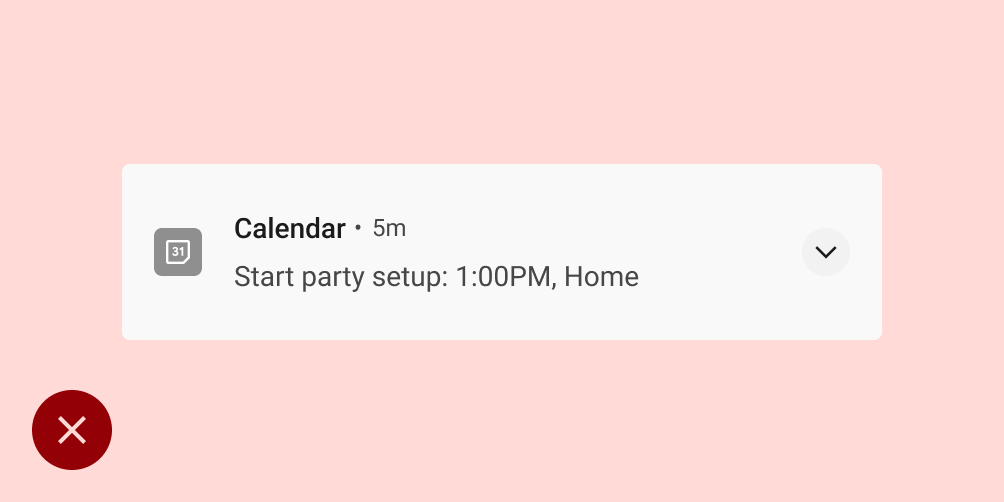
진행률 템플릿은 완료하는 데 시간이 걸리는 사용자 시작 활동을 위해 설계되었습니다. 이 템플릿을 사용하는 알림은 펼치면 진행률 표시줄이 표시되고 사용자가 이 활동을 종료할 수 있는 '취소' 작업도 포함됩니다. 취소할 수 없는 활동에는 알림이 보장되지 않습니다.

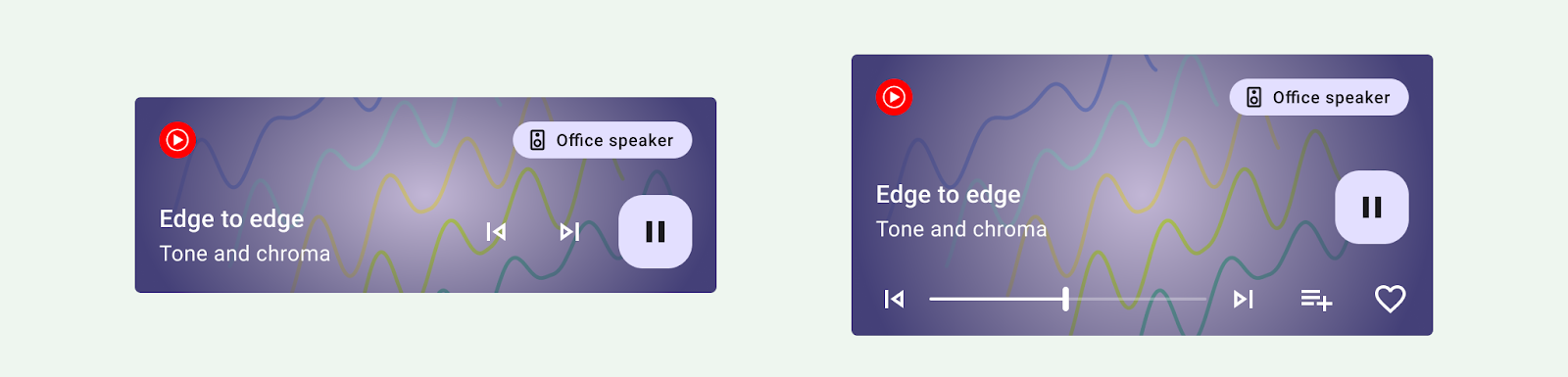
미디어 템플릿
미디어 템플릿은 사용자가 앱에서 현재 재생 중인 미디어를 제어할 수 있도록 설계되었습니다.
- 접힌 상태에서는 알림에 최대 3개의 작업이 표시될 수 있습니다. 큰 아이콘에는 앨범 표지와 같은 관련 이미지가 표시될 수 있습니다.
- 알림을 펼치면 더 큰 이미지와 함께 최대 5개의 작업이 표시되거나 이미지 없이 6개의 작업이 표시됩니다. 알림의 배경 및 기타 요소는 이미지의 색상을 자동으로 상속합니다.

메시지 템플릿
MessagingStyle 템플릿은 실시간 커뮤니케이션을 위해 설계되었습니다. 이 템플릿을 사용하는 알림을 펼치면 사용자가 알림 내에서 메시지에 답장할 수 있습니다.

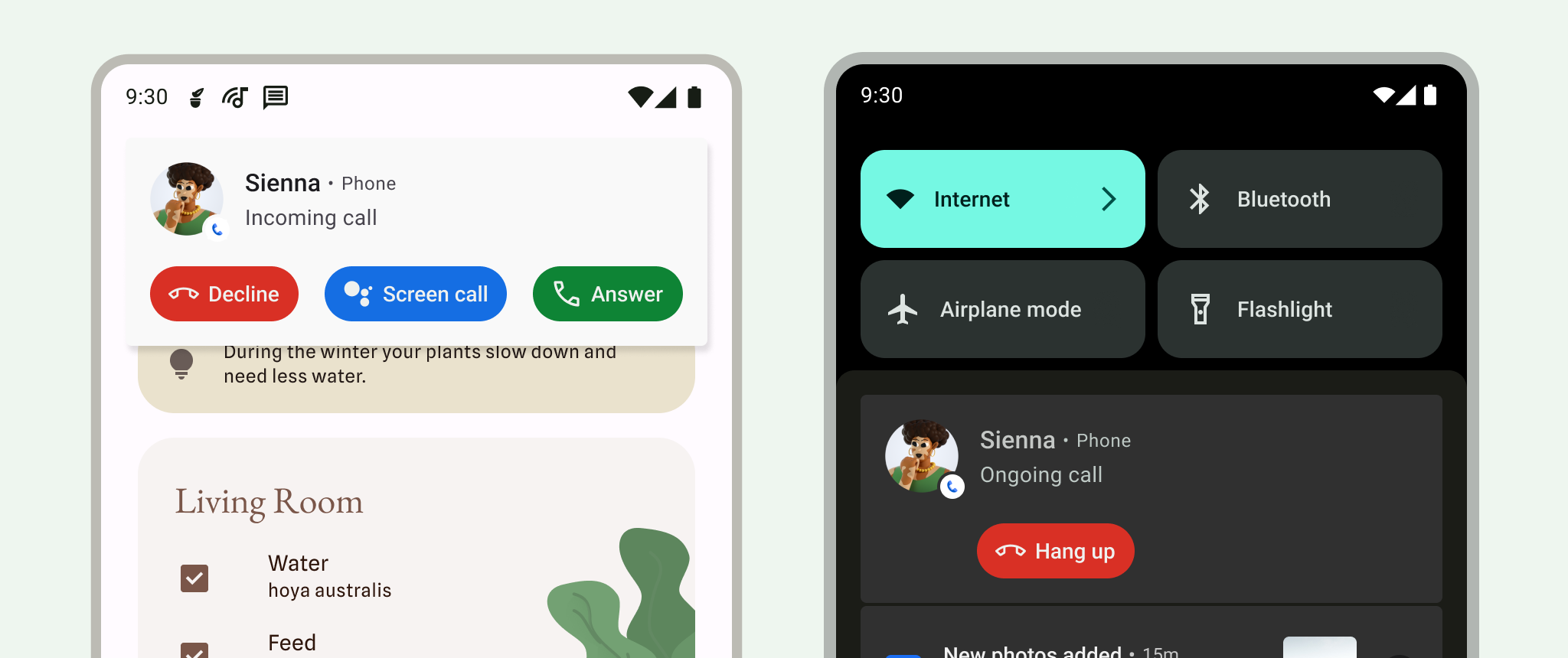
통화 템플릿
CallStyle 템플릿을 사용하여 큰 이미지 첨부파일이 포함되어 있고 수신 또는 발신 전화를 나타내는 대형 형식의 알림을 생성합니다.

실시간 업데이트 환경
실시간 소식은 사용자가 앱을 열지 않고도 진행 상황을 추적할 수 있도록 중요한 업데이트의 요약을 제공합니다. 사용자는 실시간 소식 알림을 일시적으로 닫거나 표준 알림으로 다운그레이드할 수 있습니다. 실시간 업데이트 알림은 간단하고 시의적절하며 관련성 높은 정보를 제공하기 위한 알림 원칙을 따라야 합니다.


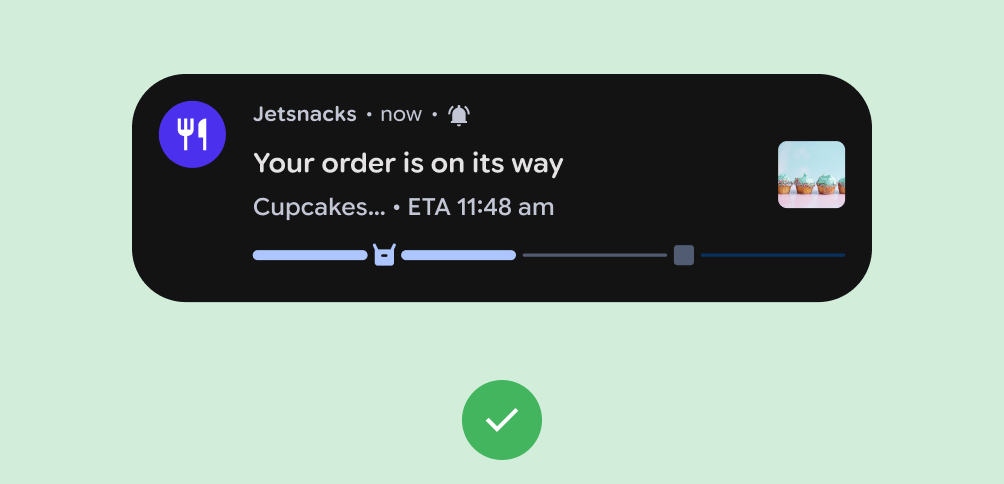
권장사항

금지사항
실시간 업데이트는 다음과 같은 상황에서는 제대로 작동하지 않습니다.
- 알림의 정보가 여러 애플리케이션에서 번들로 묶인 경우
- 사용자에게 추천을 제공하기 위한 알림인 경우
- 커뮤니케이션하는 데 맞춤 시각화, 애니메이션 또는 고유한 데이터 구조가 필요한 경우
알림 권한
알림은 관련성 있고 시의적절해야 하지만 대부분의 알림은 예외가 아닙니다. 즉, 사용자는 앱에서 알림을 수신하는 데 동의해야 합니다.
한 가지 예외가 있습니다. Android 13 (API 수준 33)부터 전화 통화를 관리하는 미디어 세션과 앱은 사용자 동의 요청에서 예외입니다. 사용자가 이미 알림을 사용 설정한 경우 기존 앱도 자격요건을 충족할 수 있습니다. 자세한 내용은 예외를 참고하세요.
사용자가 알림 환경설정을 업데이트할 수 있도록 앱에서 설정에 알림 옵션을 제공하는 것이 좋습니다.
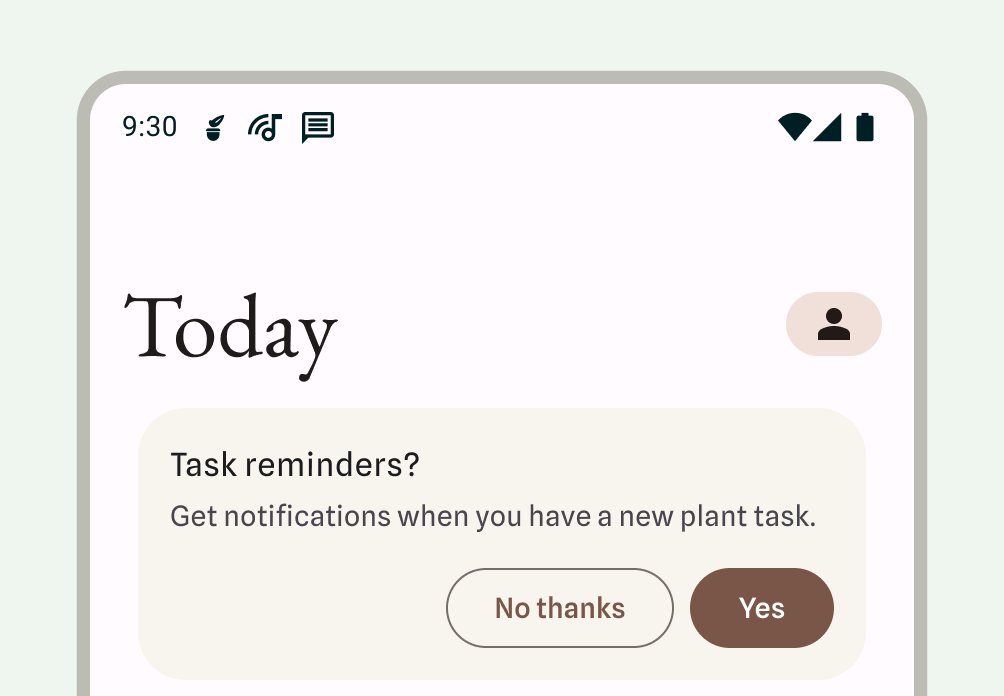
예외가 아닌 알림을 수신하도록 사용자에게 메시지 표시
예외가 아닌 알림의 경우 사용자에게 알림 수신 동의 여부를 표시하라는 메시지를 표시합니다. 알림 수신을 명시적으로 선택한 사용자는 알림이 더 유용하고 방해가 되지 않는다고 생각할 가능성이 높습니다.

알림 대화상자 메시지가 표시될 때까지 기다립니다.
- 알림이 제공하는 이점과 알림 권한을 부여하지 않은 결과를 설명합니다.
- 알림을 기능 또는 영향을 미치는 항목과 관련된 컨텍스트 UI를 제공합니다. 이 UI는 수수료, 하단 시트 또는 온보딩 화면 내 카드와 같이 앱에 가장 적합한 형태를 취할 수 있습니다. 이러한 알림은 모두 닫을 수 있어야 합니다.
- 사용자가 UI를 닫은 경우 알림 권한 대화상자를 표시하지 않습니다.
Android 13부터 사용자에게 알림 권한을 다시 요청할 수 있습니다.
필수 알림
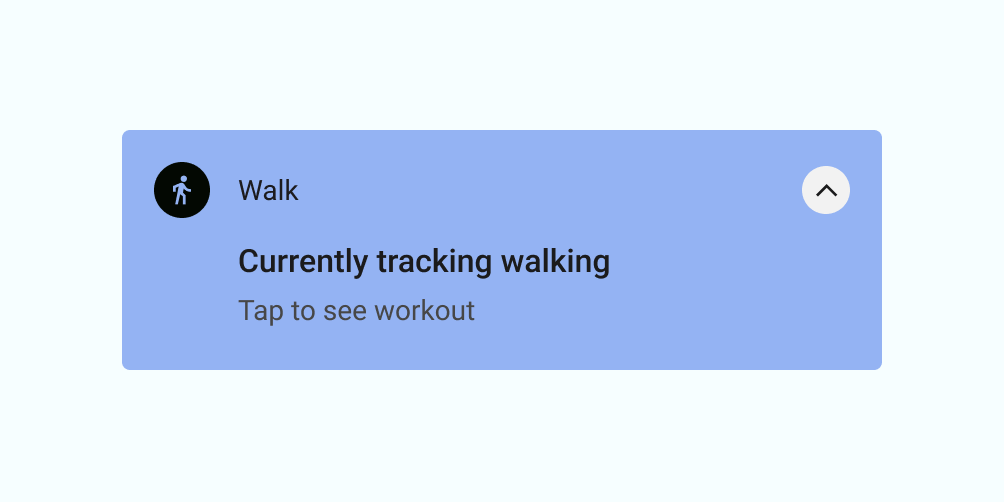
포그라운드 서비스는 사용자가 인지할 수 있지만 앱과 직접 상호작용하지 않는 작업을 실행합니다. 이러한 서비스는 앱이 포그라운드에서 작업을 실행하고 시스템 리소스를 소비하고 있다는 사실을 사용자에게 알리는 상태 표시줄 알림을 표시합니다.

이러한 프로세스는 배터리와 데이터를 사용할 수 있으므로 앱은 닫을 수 없는 알림을 표시하여 사용자에게 알리도록 해야 합니다. 사용자는 알림을 닫을 수 없으므로 사용자가 서비스를 중지할 수 있는 작업을 제공해야 합니다.
다음 예는 피트니스 앱의 알림을 보여줍니다. 사용자가 운동 세션을 추적하는 포그라운드 서비스를 인스턴스화하는 활성 운동 세션을 시작했습니다. 앱에 걸음걸이 추적 중임을 나타내는 알림과 운동을 확인할 수 있는 옵션이 표시됩니다.
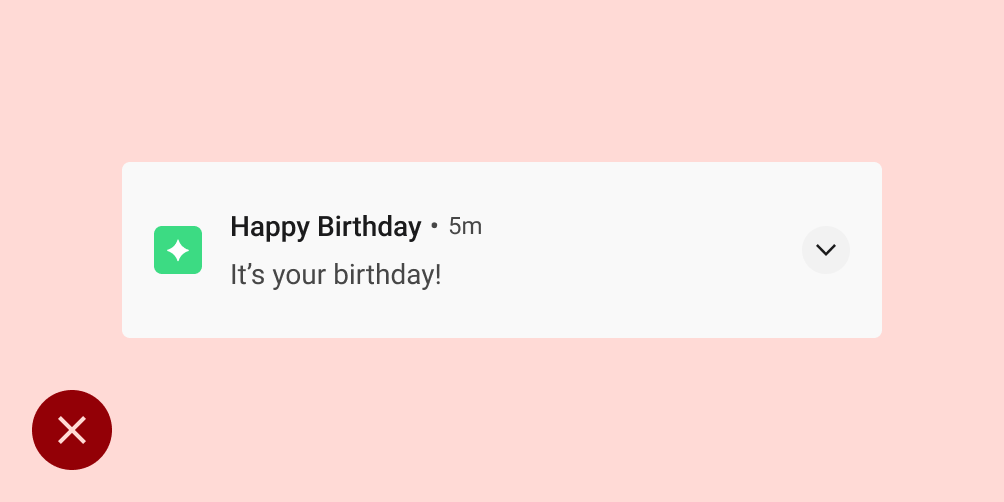
알림을 사용하지 않는 경우
다음과 같은 사용 사례에는 알림을 사용하지 마세요.
- 다른 제품의 교차 프로모션 또는 광고 (Play 스토어에서 엄격히 금지됨)
- 사용자가 앱을 열어본 적이 없는 경우
- 사용자와의 기본 커뮤니케이션 수단으로
- 사용자가 앱으로 돌아오도록 유도하지만 직접적인 가치는 제공하지 않습니다 (예: '오랜만입니다').
- 앱 평가 요청
- 정보 동기화와 같이 사용자 참여가 필요하지 않은 작업
- 앱이 사용자 상호작용 없이 복구할 수 있는 오류 상태를 알리기 위해
- 연말연시 또는 생일 메시지

금지사항

금지사항
동작
다음 알림 동작과 특정 컨텍스트에서 이를 처리하는 방법을 알아야 합니다.
알림 도착
알림이 수신되면 Android에서 알림 창에 알림을 추가합니다. 설정된 매개변수와 기기의 현재 상태에 따라 알림이 다음 작업 중 하나를 실행할 수 있습니다.
- 소리를 내거나 휴대전화가 진동하도록 합니다.
- 아이콘과 함께 상태 표시줄에 표시합니다. 일반적으로 앱 아이콘이지만 알림 유형이 여러 개인 경우 알림의 목적을 나타내는 기호를 사용합니다.
- 헤드업 알림으로 표시하여 현재 화면을 들여다보고 사용자의 주의가 쏠리도록 합니다.
항상 그렇듯이 사용자는 개발자가 설정한 알림 동작을 변경할 수 있습니다.

1 알림 창에 알림이 있음을 나타내는 상태 표시줄의 알림 표시기
2 작업 중간에 사용자의 관심을 끌기 위해 현재 화면에 '표시'되는 알림
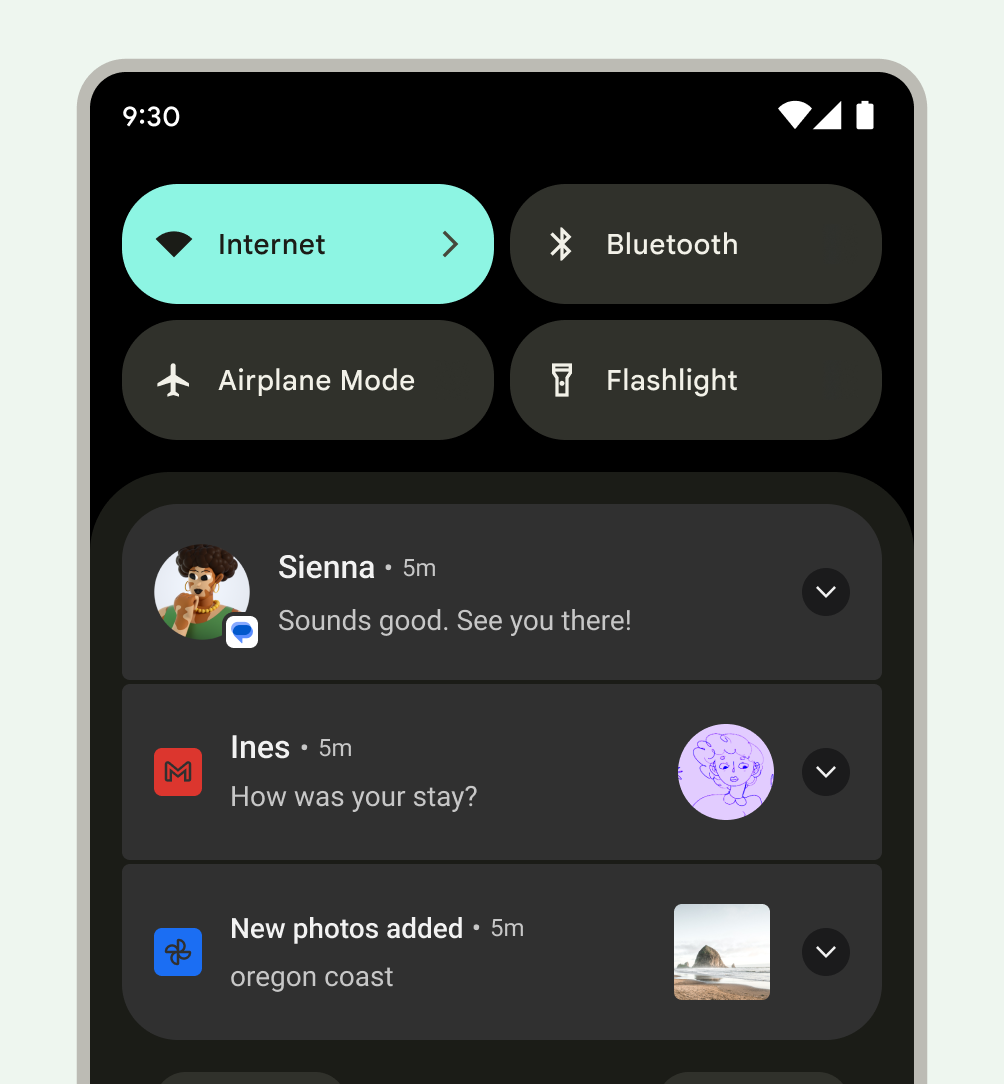
알림 창
Android의 알림 창은 일반적으로 다음 조건의 영향을 받아 알림을 역순으로 표시합니다.
- 앱에 명시된 알림 우선순위 또는 중요도
- 최근에 알림이 소리 또는 진동으로 사용자에게 알렸는지 여부
- 알림에 첨부된 사용자 및 해당 사용자가 별표 표시된 연락처인지의 여부
- 알림이 진행 중인 중요한 활동(예: 진행 중인 전화 통화 또는 음악 재생)을 나타내는지 여부
- 강조 또는 강조 해제를 추가하여 목록 상단과 하단에서 Android OS가 일부 알림의 모양을 변경하여 사용자가 콘텐츠를 스캔하는 데 도움이 됩니다.
비활성 알림 처리
알림 창은 사용자에게 현재 시점과 관련된 정보를 표시하도록 설계되었습니다. 이전 알림이 더 이상 관련성이 없거나 비활성 상태인 경우 사용자가 알림을 보지 못하도록 닫습니다.

앱 아이콘 배지로 표시되는 새 알림
Android 8.0 (API 수준 26) 이상을 실행하는 기기의 지원되는 런처에서는 앱 아이콘에 알림 표시 점이 표시되어 앱에 연결된 새 알림이 있음을 나타냅니다. 이러한 점은 기본적으로 표시 점을 지원하는 런처 앱에 표시되며 앱에서 아무 작업도 실행할 필요가 없습니다. 배지는 사용 중지 및 제한할 수도 있습니다.

사용자가 알림으로 수행할 수 있는 작업
알림을 통해 사용자는 다음 작업 중 하나를 수행할 수 있습니다.
대상으로 이동: 사용자는 알림을 탭하여 이동할 수 있습니다. 잠긴 화면에 알림이 표시되면 사용자는 알림을 두 번 탭한 다음 PIN, 패턴 또는 비밀번호를 입력해야 합니다.
사용자가 알림을 탭하면 앱은 해당 알림과 직접 관련이 있고 사용자가 즉시 조치를 취할 수 있는 UI를 표시해야 합니다. 예를 들어 2인 게임에서 내 차례라는 알림이 표시되면 알림을 탭하면 해당 게임으로 바로 이동해야 합니다.
알림의 확장된 보기를 확인합니다. 헤더에 펼치기 표시기가 표시됩니다. 사용자는 표시기를 탭하거나 알림 본문을 아래로 스와이프하여 확장할 수 있습니다.

그림 19: 펼쳐진 알림 알림 닫기 (허용되는 경우): 사용자가 왼쪽 또는 오른쪽으로 스와이프하여 닫을 수 있습니다.
음악 재생과 같이 백그라운드에서 계속되는 프로세스를 나타내는 진행 중인 알림은 스와이프로 닫을 수 없습니다.
헤드업 알림 일시중지: 사용자가 헤드업 알림을 위로 스와이프하면 해당 이벤트의 추가 알림이 1분 동안 깜박이지 않습니다.
향후 유사한 알림 제어: 사용자는 다음과 같은 방법으로 알림 제어에 액세스할 수 있습니다.
- 개별 알림을 길게 터치하기
- 알림을 왼쪽이나 오른쪽으로 스와이프한 다음 설정 아이콘을 탭합니다.
표시되는 컨트롤은 Android 버전 및 앱에 알림 채널이 있는지 여부에 따라 다릅니다 (Android 8.0부터).
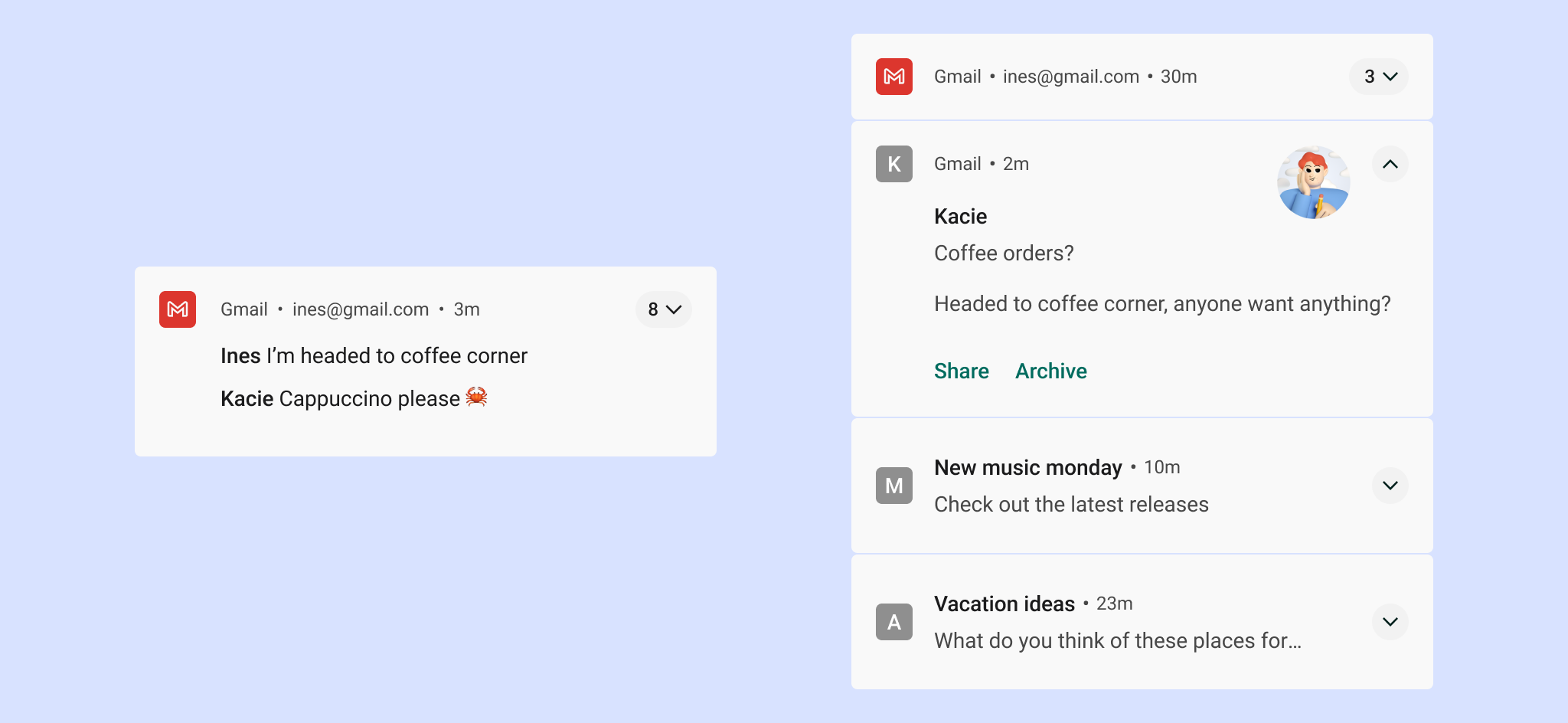
여러 알림 그룹화
동일한 유형의 알림을 여러 개 생성하는 앱의 경우 Android에서는 사용자에게 과도한 알림이 표시되지 않도록 알림 그룹화를 제공합니다.
앱은 다음 계층 구조에 따라 여러 알림을 표시할 수 있습니다.
- 상위 알림에는 하위 알림의 요약이 표시됩니다.
- 사용자가 상위 알림을 펼치면 Android에서 모든 하위 알림을 표시합니다.
- 사용자는 하위 알림을 펼쳐 전체 콘텐츠를 확인할 수 있습니다.
Android는 중복된 헤더 정보 없이 하위 알림을 표시합니다. 예를 들어 하위 알림에 상위 알림과 동일한 앱 아이콘이 있는 경우 하위 알림의 헤더에는 아이콘이 포함되지 않습니다.
하위 알림은 단독으로 표시될 때도 이해할 수 있어야 합니다. 시스템에서 하위 알림이 도착하면 그룹 외부에 표시할 수 있기 때문입니다.

설정
채널
Android 8.0 (API 수준 26)부터는 모든 알림을 채널에 할당해야 합니다. 채널마다 채널의 모든 알림에 적용되는 시각적/음향적 동작을 설정할 수 있습니다. 사용자는 이 설정을 변경하고 앱에서 차단하거나 표시할 수 있는 알림 채널을 결정할 수 있습니다.
이를 구현하는 방법에 관한 자세한 내용은 알림 채널 만들기 및 관리를 참고하세요.
중요도는 사용자의 시간과 주의력을 고려하여 선택해야 합니다. 중요하지 않은 알림이 긴급한 것으로 위장되면 불필요한 알람이 발생할 수 있습니다.
| 중요도 | 동작 | 사용 | 예 |
|---|---|---|---|
HIGH |
소리가 나고 화면에 표시됩니다. | 사용자가 즉시 알아야 하거나 조치를 취해야 하는 시간에 민감한 정보 | 문자 메시지, 알람, 전화 통화 |
DEFAULT |
알림음이 울립니다. | 사용자가 언제든지 볼 수 있어야 하지만 사용자가 하고 있는 작업을 방해해서는 안 되는 정보 | 교통정보 알림, 할 일 리마인더 |
LOW |
소리 안 남 | 다른 중요도 수준의 요구사항을 충족하지 않는 알림 채널 | 사용자가 구독한 새 콘텐츠, 소셜 네트워크 초대 |
MIN |
소리나 시각적인 방해 없음 | 기다릴 수 있거나 사용자와 특별히 관련이 없는 비필수 정보 | 주변 관심 장소, 날씨, 프로모션 콘텐츠 |
사전 정의된 카테고리
채널을 사용하든 안 사용하든 각 개별 알림을 가장 적합한 사전 정의된 카테고리에 할당합니다. Android는 이 정보를 사용하여 순위 지정 및 필터링 결정을 내릴 수 있습니다.
| 카테고리 | 설명 |
|---|---|
CATEGORY_CALL |
전화 수신(음성 또는 화상)이나 이와 유사한 커뮤니케이션 요청 |
CATEGORY_MESSAGE |
수신되는 직접 메시지(SMS, 인스턴트 메시지 등) |
CATEGORY_EMAIL |
비동기적 대량 메시지(이메일) |
CATEGORY_EVENT |
캘린더 일정 |
CATEGORY_PROMO |
홍보 또는 광고 |
CATEGORY_ALARM |
알람 또는 타이머 |
CATEGORY_PROGRESS |
장기간 실행 중인 백그라운드 작업의 진행 상황 |
CATEGORY_SOCIAL |
소셜 네트워크 또는 공유 업데이트 |
CATEGORY_ERROR |
백그라운드 작업 또는 인증 상태 오류 |
CATEGORY_TRANSPORT |
재생에 대한 미디어 전송 컨트롤 |
CATEGORY_SYSTEM |
시스템 또는 기기 상태 업데이트. 시스템용으로 예약됨 |
CATEGORY_SERVICE |
실행 중인 백그라운드 서비스에 대한 표시 |
CATEGORY_RECOMMENDATION |
한 가지 특정 항목에 대한 구체적이고 시기적절한 권장 사항. 예를 들어 뉴스 앱에서 사용자가 다음으로 읽고 싶어 하는 뉴스 스토리를 추천할 수 있습니다. |
CATEGORY_STATUS |
기기 또는 상황별 상태에 대한 지속적인 정보 |
잠금 화면 알림
사용자가 화면이 잠겨 있을 때 알림을 표시하도록 선택한 경우 이러한 알림은 앱에서 민감한 것으로 표시한 콘텐츠를 숨길 수 있습니다. Android는 각 알림의 표시 수준을 평가하여 안전하게 표시할 수 있는 항목을 결정합니다.
잠금 화면의 콘텐츠 민감도 수준 설정
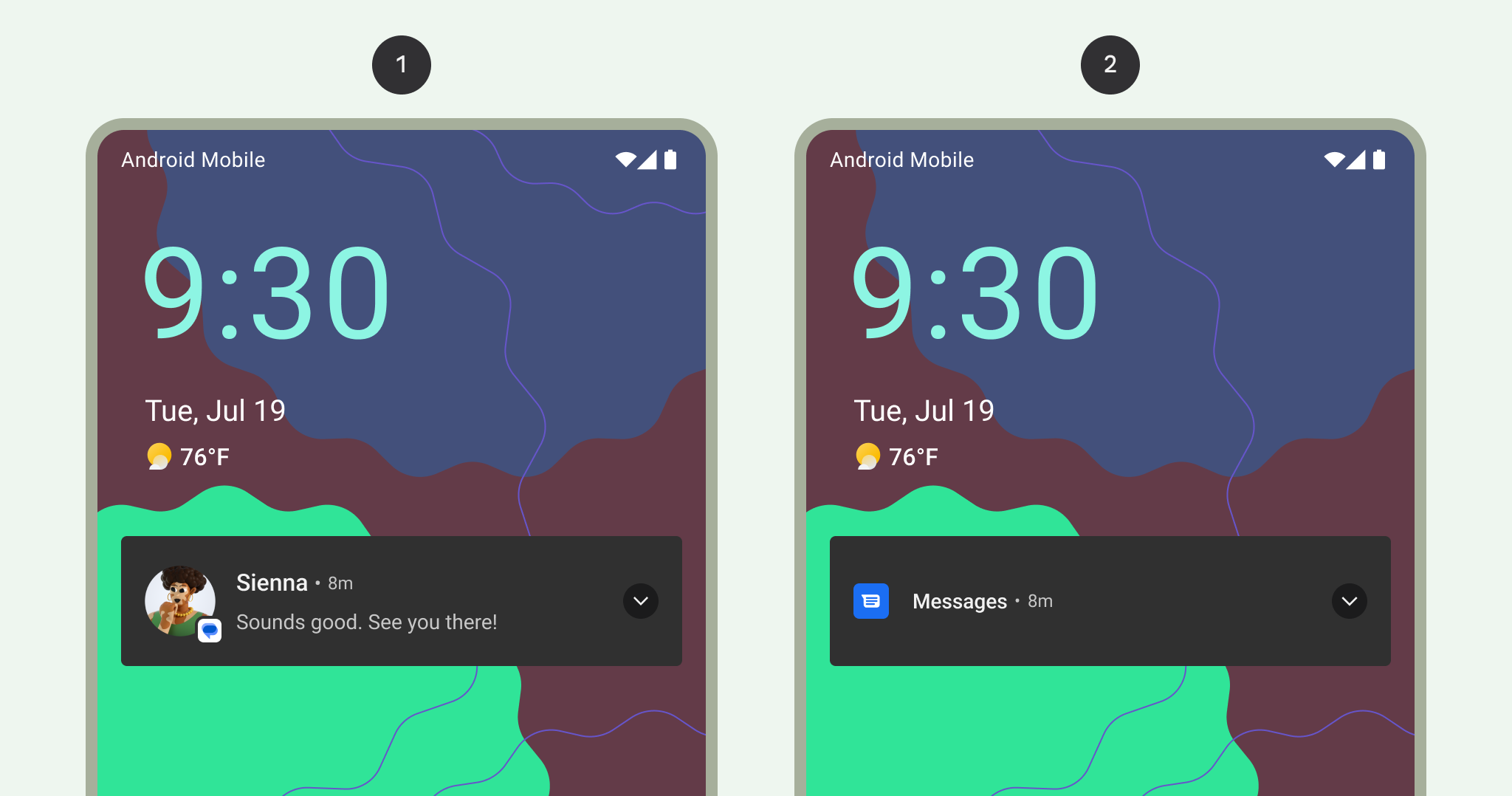
사용자 개인 정보 보호는 매우 중요하므로 잠금 화면에 표시될 수 있는 알림 수준이 다름을 유의하세요. 만드는 각 알림의 공개 상태 수준을 공개, 비공개 또는 비밀로 설정해야 합니다.
- 공개 알림은 보안 잠금 화면에 완전히 표시됩니다.
- Secret 알림이 숨겨집니다.
- 비공개 알림은 중간에 있습니다. 게시한 앱의 이름과 아이콘을 비롯한 기본 정보만 표시됩니다. 숨겨진 일반 콘텐츠 대신 원하는 경우 개인 정보를 노출하지 않는 텍스트(예:
2 new messages)를 표시할 수 있습니다.
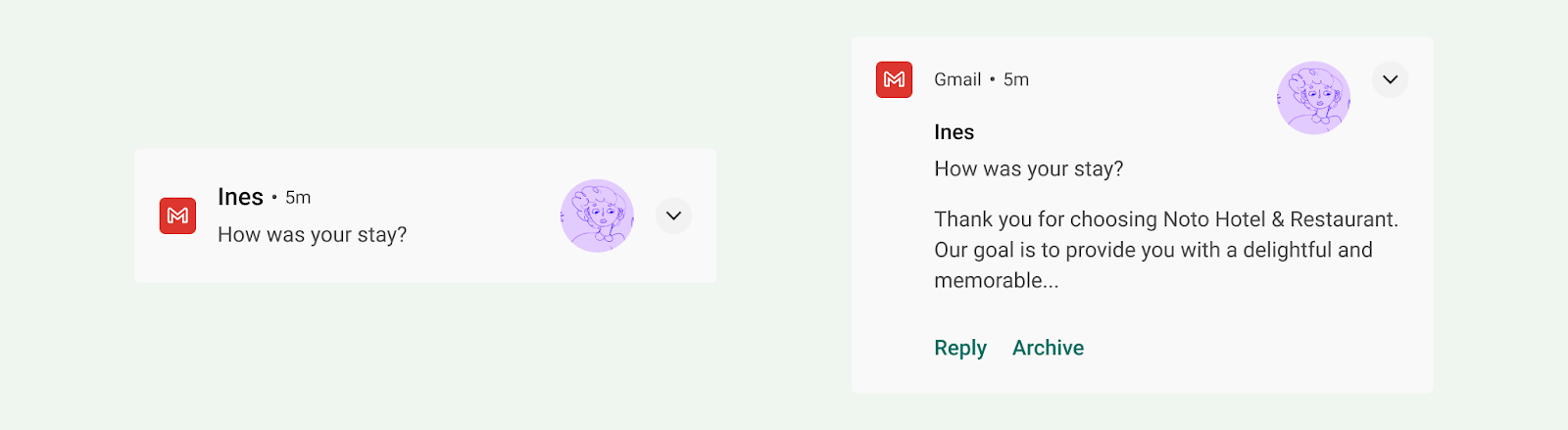
다음 예에서는 사용자가 잠금 화면에 이 정보를 표시하도록 선택한 후 Gmail 및 포토 앱의 잠금 화면 알림에 모든 콘텐츠가 표시됩니다.

1 잠금 화면에 표시되는 모든 알림 콘텐츠
2 민감한 알림 콘텐츠가 잠금 화면에 숨겨져 있음
스타일
명확하고 간결한 텍스트
Android에서는 콘텐츠 제목을 한 줄로 잘립니다 (펼쳐진 경우에도 마찬가지).
좋은 콘텐츠 제목은 다음 가이드라인을 준수합니다.
- 30자(영문 기준) 이하여야 합니다.
- 가장 중요한 정보 포함
- 숫자나 짧은 텍스트 문자열이 포함되어 있거나 텍스트 앞에 오는 경우가 아니라면 변수를 사용하지 않습니다.
- 이미 헤더에 표시된 앱 이름은 제외됩니다.

금지사항

권장사항
효과적인 콘텐츠 텍스트는 다음 가이드라인을 준수합니다.
- 40자(영문 기준) 글자 수 제한을 초과하지 않음
- 콘텐츠 제목에 포함된 내용을 반복하지 않음
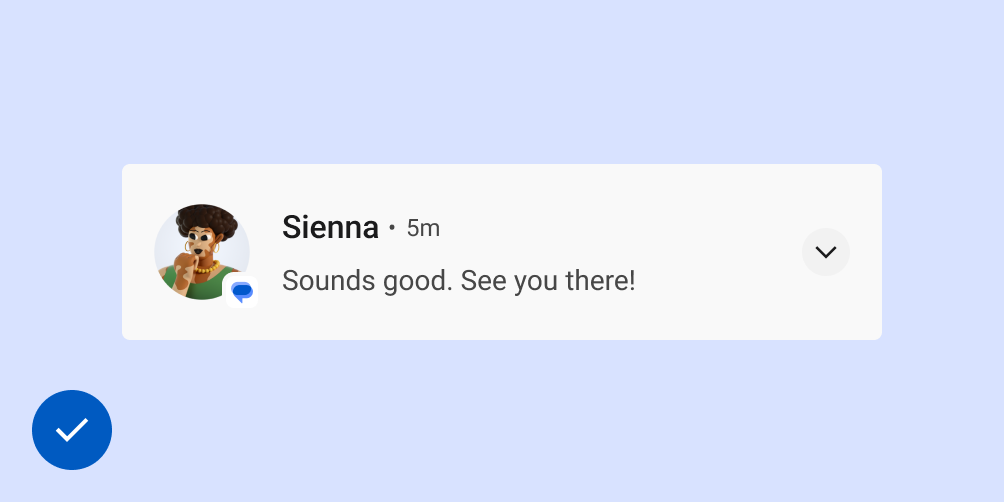
큰 아이콘
이미지가 알림의 콘텐츠를 의미 있게 보강하는 사용 사례에는 큰 아이콘을 사용하세요. 다음은 몇 가지 예시입니다.
- 다른 사람의 커뮤니케이션(예: 메시지를 보내는 사람의 이미지)
- 알림을 전송하는 앱과 다른 콘텐츠 소스(예: 사용자가 구독 중인 YouTube 채널의 로고)
- 운전 경로의 화살표 기호와 같이 알림에 관한 의미 있는 기호
큰 아이콘은 사람을 표시할 때는 원형이어야 하지만 그 밖의 경우에는 정사각형이어야 합니다.

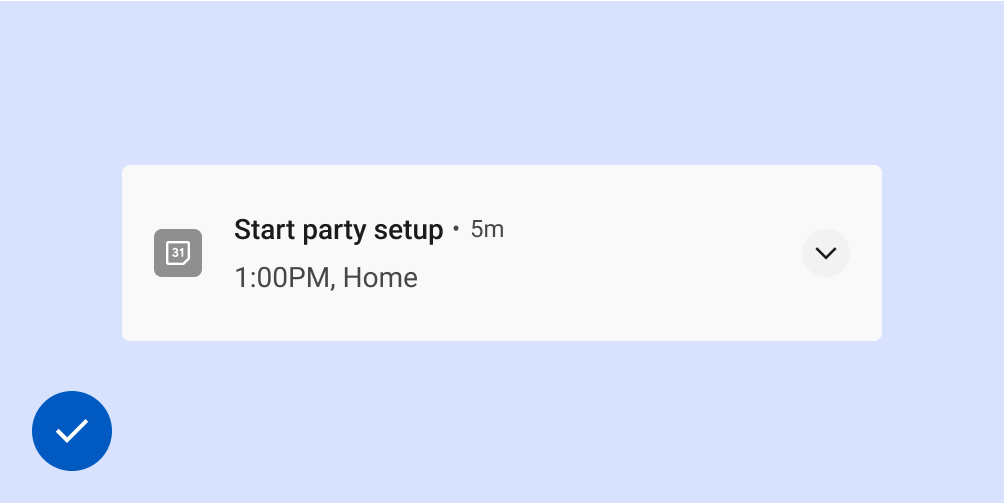
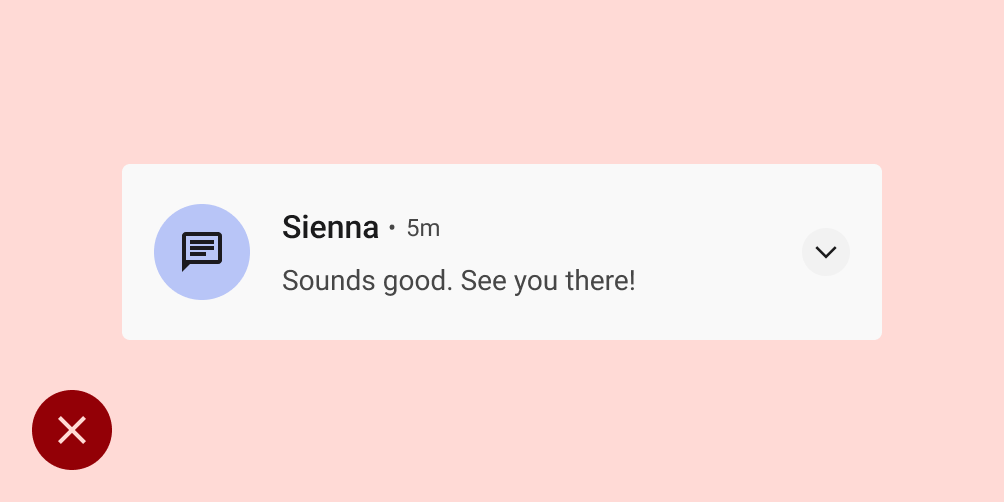
금지사항

권장사항
Android 버전 업데이트
Android 알림 시스템 UI와 알림 관련 API는 지속적으로 발전하고 있습니다. 이러한 변경사항 목록은 알림 호환성을 참고하세요.
플랫폼 고려사항
Wear
사용자가 페어링된 Wear OS 기기를 사용하는 경우 확장 가능한 세부정보와 작업 버튼을 포함한 모든 알림이 자동으로 페어링된 기기에 표시됩니다. 자세한 내용은 Wear의 알림 디자인 페이지를 참고하세요.

