
Picture-in-picture (PiP) adalah jenis mode multi-aplikasi yang ditujukan untuk aktivitas yang memutar video dalam mode layar penuh. Dengan fitur ini, pengguna dapat menonton video di jendela kecil yang disematkan ke sudut layar sambil beralih antar-aplikasi atau menjelajahi konten di layar utama.

Poin-poin penting
- Pastikan elemen UI disembunyikan dan pemutaran video berlanjut saat aktivitas berada dalam mode PiP.
- Menonaktifkan pengubahan ukuran konten non-video yang lancar.
- Aktivitas pemutaran video dengan UI minimal akan memberikan pengalaman pengguna terbaik.
- Hindari menampilkan apa pun kecuali konten video.
Menambahkan dukungan untuk picture-in-picture ke aplikasi Anda
Secara default, sistem tidak otomatis mendukung PiP untuk aplikasi dan harus dideklarasikan untuk mendukung fitur tersebut.
Jendela PiP muncul di lapisan paling atas pada layar, di sudut yang dipilih oleh sistem.
Kontrol
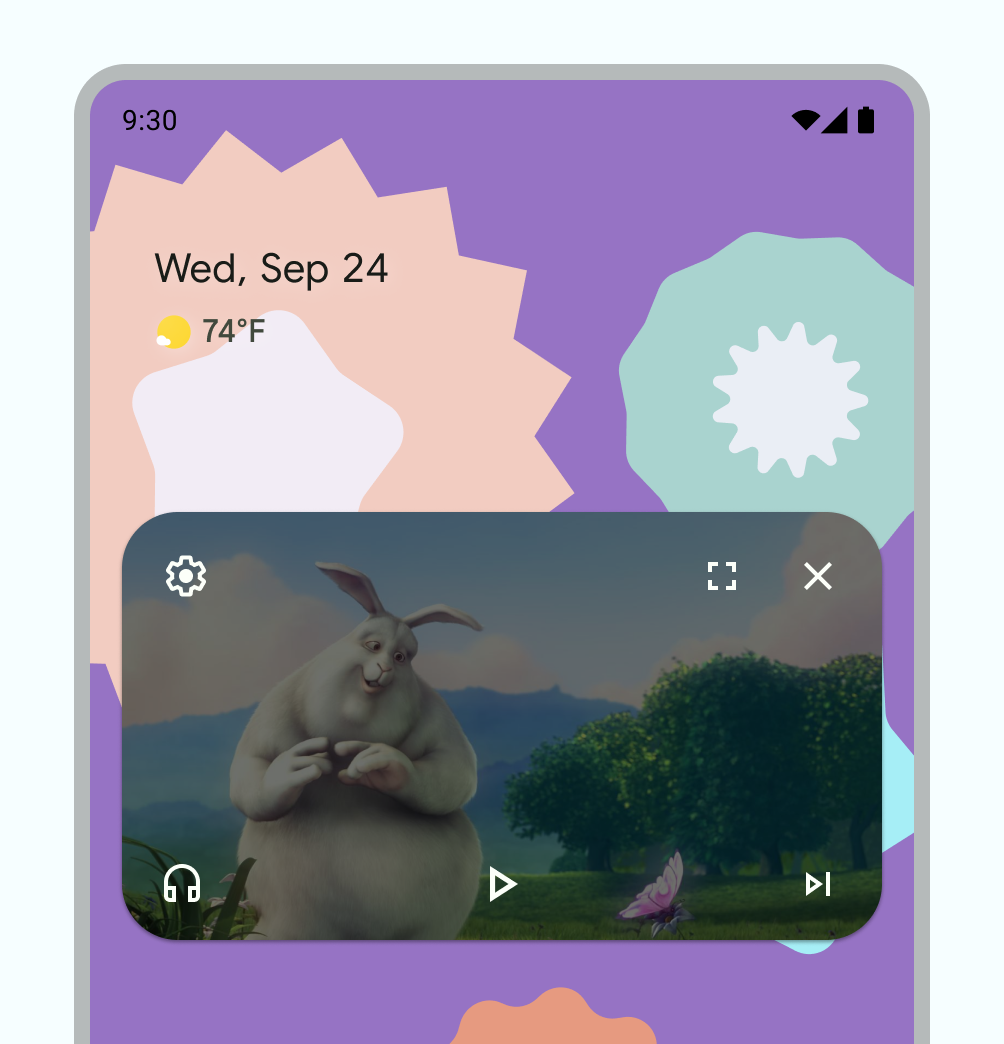
Secara default, Android menyediakan kontrol PiP untuk menutup jendela, meluaskannya kembali ke layar penuh, setelan, dan pemutaran media. Aplikasi Anda dapat menambahkan tindakan kustom dan aset ikon yang sesuai untuk memungkinkan pengguna berinteraksi dengan konten PiP.
Pengguna dapat menampilkan kontrol ini dari menu jendela PiP dengan mengetuk jendela di perangkat seluler atau memilih menu dari remote TV. Jika aplikasi memiliki sesi media aktif, kontrol untuk putar, jeda, berikutnya, dan sebelumnya juga akan ditampilkan. Baca cara menambahkan kontrol ini.
Dalam mode PiP, aktivitas Anda ditampilkan di jendela kecil. Pengguna tidak dapat berinteraksi dengan elemen UI lain aplikasi Anda dalam mode ini, dan detail elemen UI kecil di jendela PiP mungkin sulit dilihat.

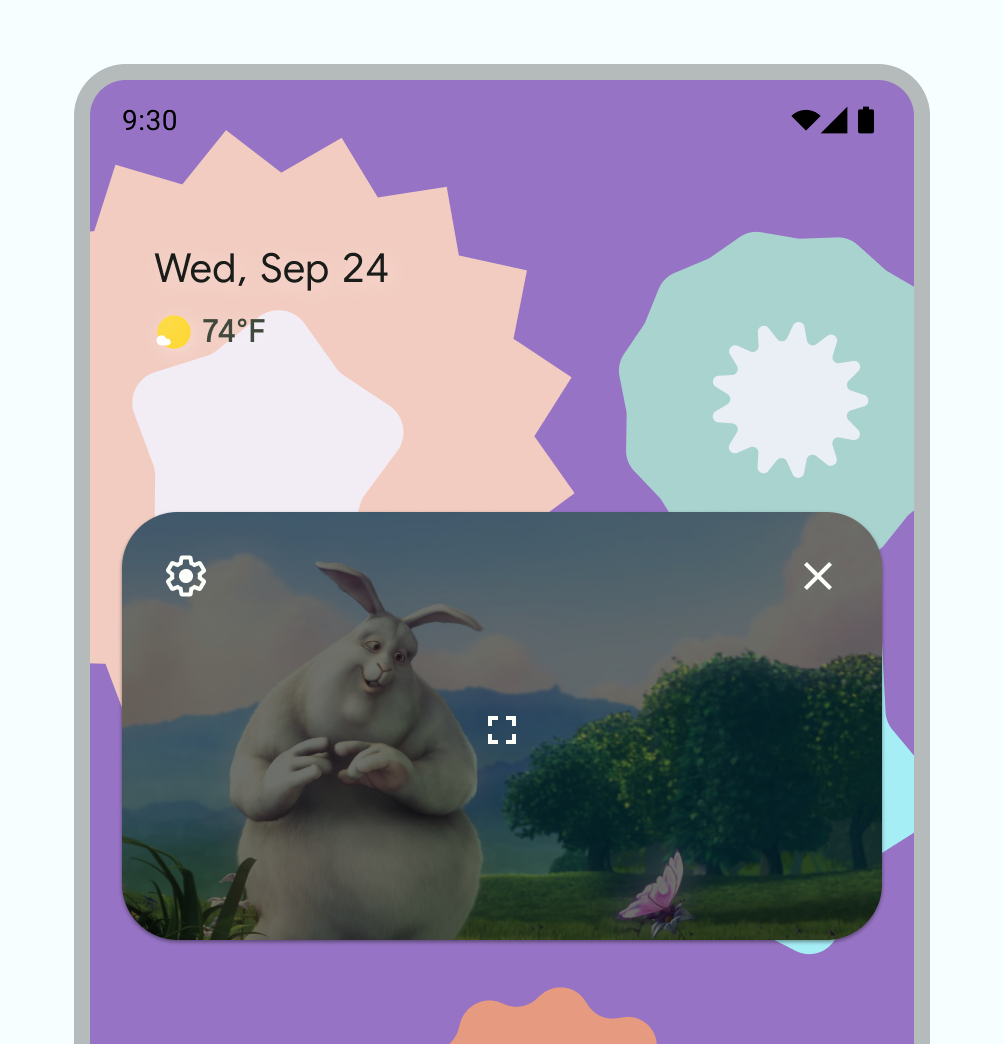
Kontrol PiP default.

Contoh kontrol PiP kustom.
Penggunaan
Izinkan pengguna untuk terus menonton video mereka tidak hanya dalam aplikasi Anda, tetapi melanjutkan di seluruh perangkat mereka. Aplikasi Anda mengontrol kapan aktivitas saat ini memasuki mode PiP–ini dapat berupa interaksi seperti keluar dari tampilan saat ini atau menggeser ke atas untuk kembali ke layar utama.
Berikut beberapa contoh kemungkinan tindakan:
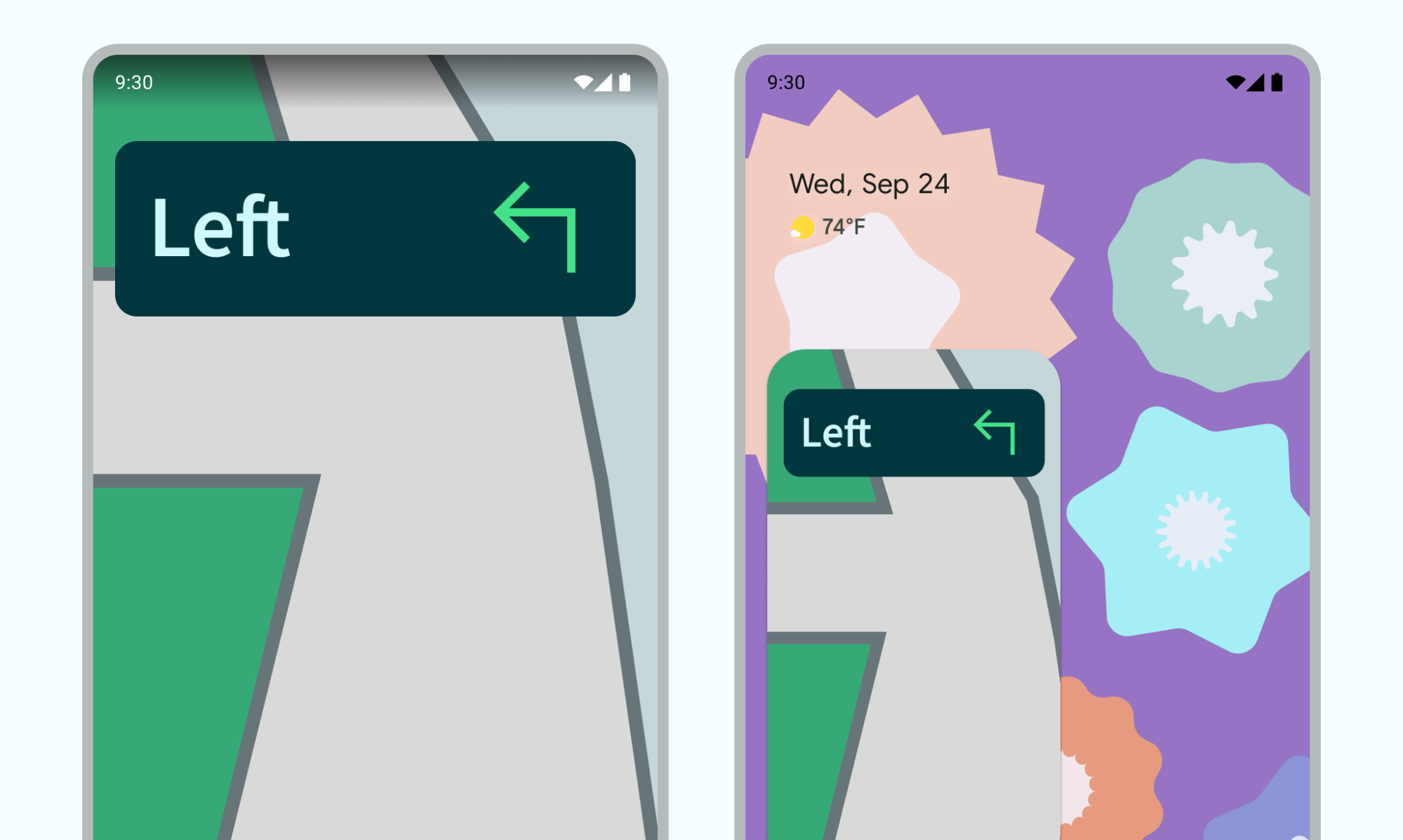
Suatu aktivitas dapat memasuki mode PiP saat pengguna mengetuk tombol layar utama atau menggeser ke atas untuk beralih ke layar utama. Beginilah cara Google Maps terus menampilkan rute saat pengguna menjalankan aktivitas lain secara bersamaan.

Gambar 4: PiP digunakan untuk melanjutkan pengalaman navigasi Aplikasi dapat memindahkan video ke mode PiP saat pengguna kembali dari video untuk menjelajahi konten lain.
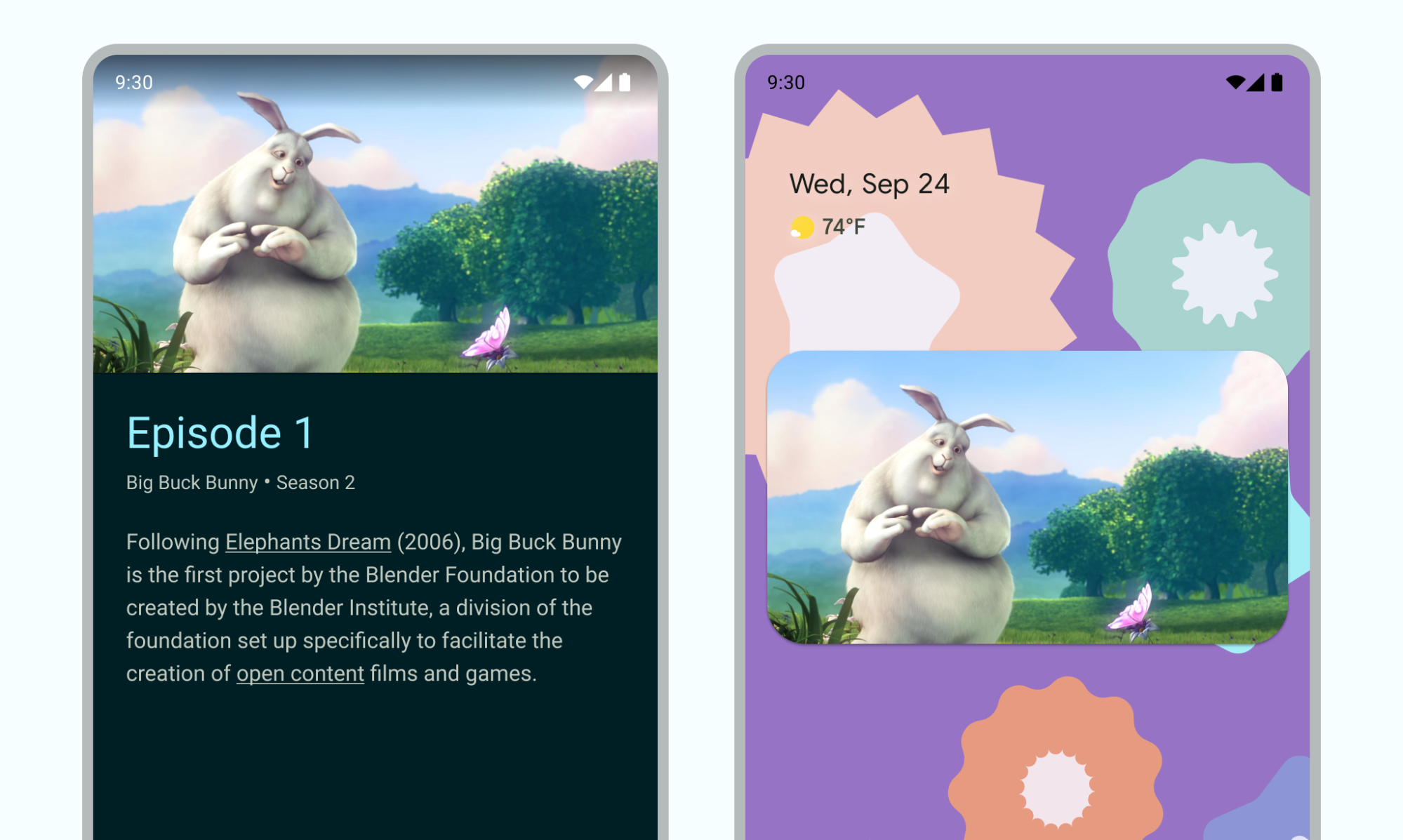
Aplikasi dapat mengalihkan video ke mode PiP saat pengguna menonton bagian akhir sebuah episode konten. Layar utama menampilkan informasi promosi atau ringkasan tentang episode berikutnya dalam serial.
Aplikasi dapat memberi pengguna cara mengantrekan konten tambahan saat menonton video. Video terus diputar dalam mode PiP sementara layar utama menampilkan aktivitas pemilihan konten.
Gunakan pola interaksi yang melengkapi pengalaman menonton tanpa mengganggu. Misalnya, jika video berada di akhir episode konten, memasuki PiP saat keluar dari layar utama akan memerlukan tindakan pengguna tambahan untuk kembali dan menghentikan pemutaran atau menavigasi kontrol kecil.
Di aplikasi, pengguna mungkin memilih video baru saat menjelajahi konten di layar utama, selagi aktivitas pemutaran video berlangsung dalam mode PiP. Putar video baru dalam aktivitas pemutaran yang ada dalam mode layar penuh, bukan meluncurkan aktivitas baru yang dapat membingungkan pengguna.
Pola interaksi
Pengguna dapat menarik jendela PiP ke lokasi lain.
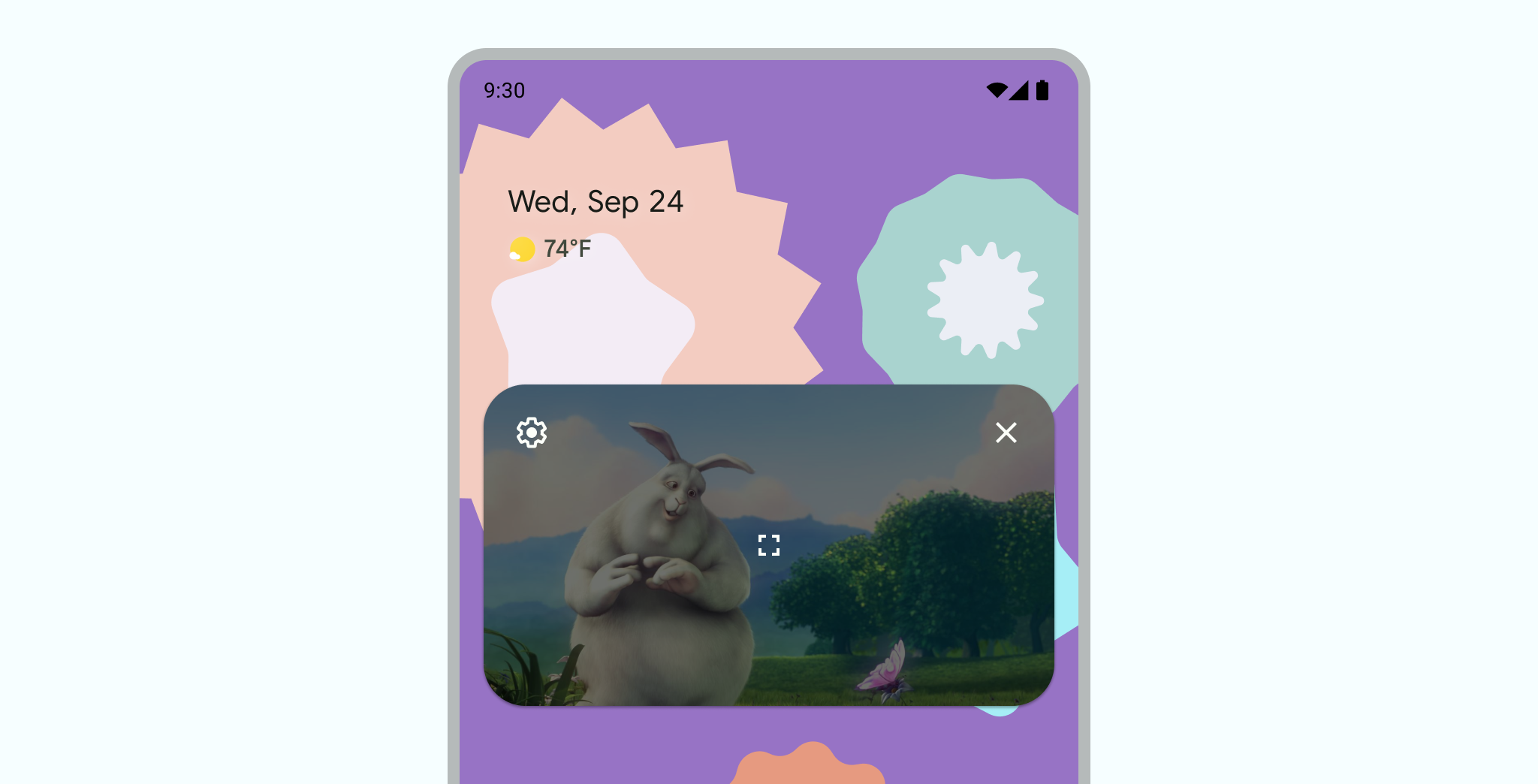
Ketuk satu kali jendela untuk menampilkan tombol layar penuh, tombol tutup, tombol setelan, dan tindakan kustom yang disediakan oleh aplikasi Anda (misalnya, kontrol putar).

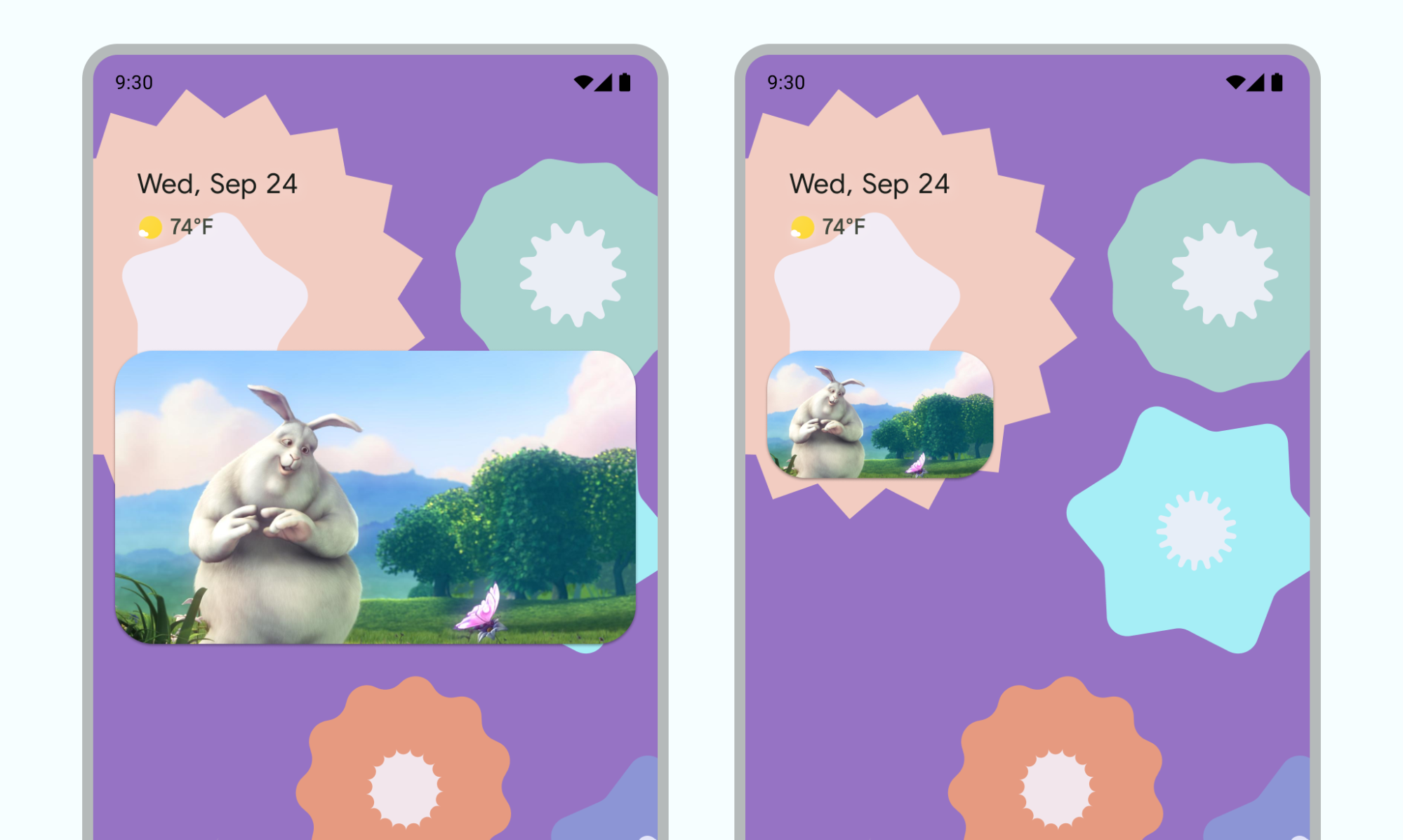
Ketuk dua kali jendela untuk beralih antara ukuran PiP saat ini dan ukuran PiP maksimum atau minimum—misalnya, mengetuk dua kali jendela yang dimaksimalkan akan memperkecil jendela, dan sebaliknya.

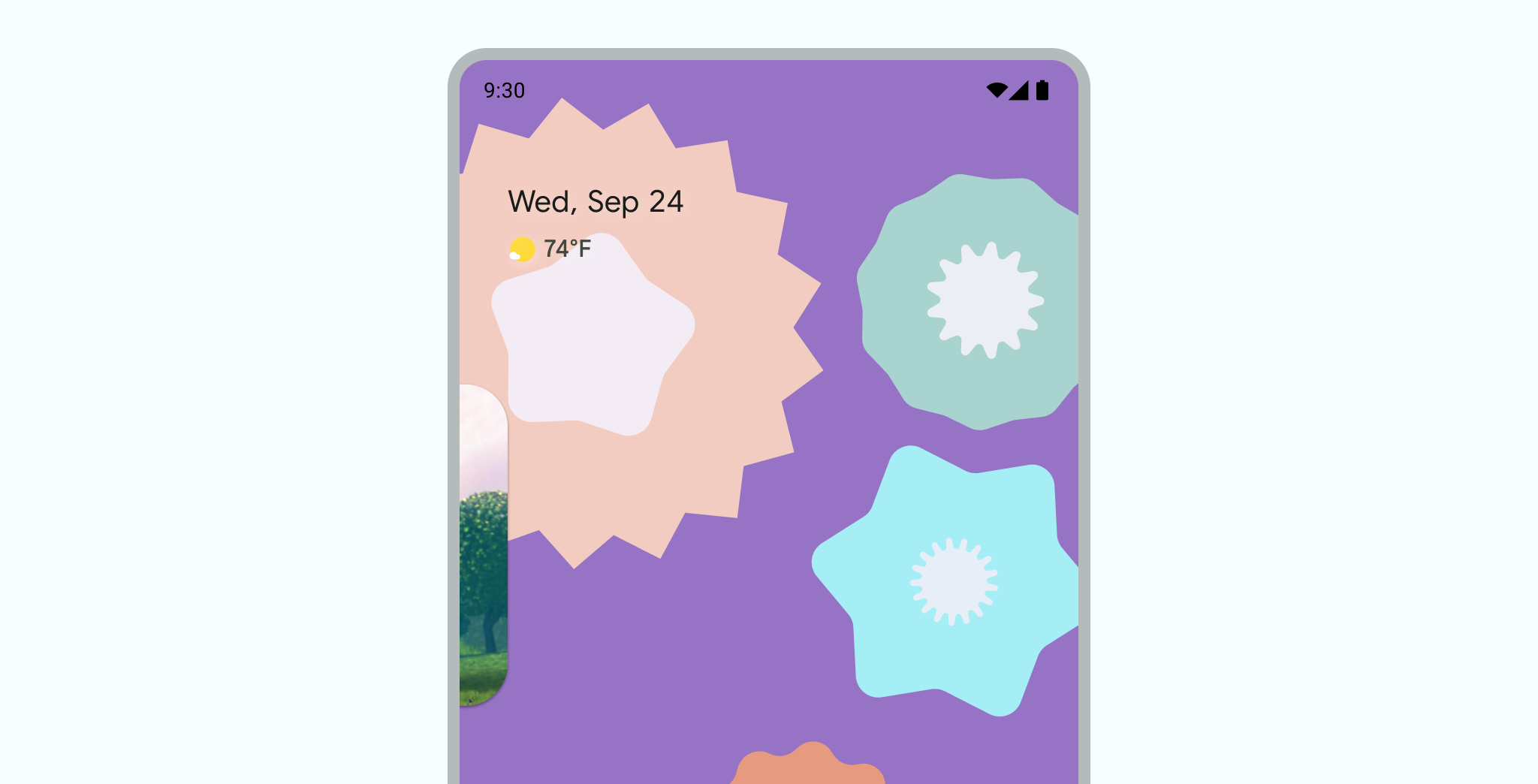
Sembunyikan jendela dengan menariknya ke tepi kiri atau kanan. Untuk membatalkan penyembunyian jendela, ketuk bagian yang terlihat dari jendela yang disembunyikan atau tarik.

Ubah ukuran jendela PiP menggunakan cubit untuk zoom.
Geser PiP ke bawah untuk menghapus jendela.

Transisi
Animasi masuk ke PiP yang lancar
Pengguna yang memicu mode PiP menyebabkan aktivitas saat ini menyusut dari layar penuh ke jendela kecil, yang terus menampilkan konten tanpa menempatkan UI apa pun.
Android 12 menambahkan peningkatan kosmetik yang signifikan pada transisi animasi antara jendela layar penuh dan PiP. Sebaiknya terapkan semua perubahan yang berlaku; setelah Anda melakukannya, perubahan ini akan otomatis diskalakan ke layar besar seperti perangkat foldable dan tablet tanpa perlu pekerjaan lebih lanjut.
Jika aplikasi Anda tidak menyertakan update yang berlaku ini, transisi PiP masih berfungsi, tetapi animasinya kurang rapi. Misalnya, transisi dari mode layar penuh ke PiP dapat menyebabkan jendela PiP menghilang selama transisi sebelum muncul kembali saat transisi selesai.
Mulai Android 12, flag
PictureInPictureParams.Builder.setAutoEnterEnabled(true) memberikan
animasi yang jauh lebih lancar untuk bertransisi ke konten video dalam mode PiP menggunakan
navigasi gestur—misalnya, saat menggeser ke atas ke layar utama dari layar penuh.
Sebaiknya lakukan ini jika aplikasi Anda termasuk dalam kategori aplikasi ENTERTAINMENT, COMMUNICATION, atau
VIDEO_PLAYER.
Jika aplikasi Anda tidak menyertakan perubahan ini, transisi PiP dengan navigasi gestur masih berfungsi, tetapi animasinya kurang rapi. Video 1 menunjukkan contohnya: jendela menyusut menjadi ikon aplikasi dan menghilang, lalu muncul kembali saat transisi selesai.
Pengalaman transisi yang kurang rapi saat PiP tidak menerapkan
setAutoEnterEnabled dengan benar
Pengalaman transisi yang lebih baik dengan setAutoEnterEnabled yang ditambahkan ke aplikasi.
Visual video yang lancar
Saat kami memperkenalkan PiP di Android 8.0, sourceRectHint menunjukkan area
aktivitas yang terlihat setelah transisi ke PiP—misalnya, batas tampilan video di pemutar video. Mulai Android 12,
OS menggunakan sourceRectHint untuk menerapkan animasi yang jauh lebih halus saat
memasuki dan keluar dari mode PiP.
Jika aplikasi Anda tidak menyediakan sourceRectHint yang tepat, transisi PiP masih
berfungsi, tetapi animasinya kurang rapi. Misalnya, video 3 menunjukkan contoh transisi dari layar penuh ke mode PiP yang kurang rapi: setelah
jendela layar penuh diciutkan ke jendela PiP, jendela tersebut akan ditutupi oleh overlay hitam
sebelum menampilkan video lagi.
sourceRectHint dengan benarUntuk melihat contoh tampilan animasi PiP saat sourceRectHint diterapkan
dengan benar, lihat video 2 di bagian sebelumnya.
Lihat contoh PictureInPicture Android Kotlin sebagai referensi untuk mengaktifkan pengalaman transisi yang rapi.
Untuk mengetahui informasi selengkapnya tentang cara menerapkan PiP, lihat Dokumentasi developer Picture-in-picture.

