
O modo picture-in-picture (PiP) é um tipo de modo de várias janelas destinado a atividades que exibem vídeos em tela cheia. Ele permite que o usuário assista um vídeo em uma pequena janela fixada em um canto da tela enquanto navega entre apps ou pelo conteúdo na tela principal.

Aprendizados
- Verifique se os elementos da IU estão ocultos e se a reprodução do vídeo continua quando a atividade está no modo picture-in-picture.
- Desative o redimensionamento contínuo de conteúdos que não são de vídeo.
- As atividades de reprodução de vídeo com IU mínima proporcionam a melhor experiência do usuário.
- Evite mostrar qualquer coisa, exceto o conteúdo do vídeo.
Adicionar suporte a picture-in-picture ao app
Por padrão, o sistema não oferece suporte automático ao picture-in-picture para apps e precisa ser declarado para oferecer suporte ao recurso.
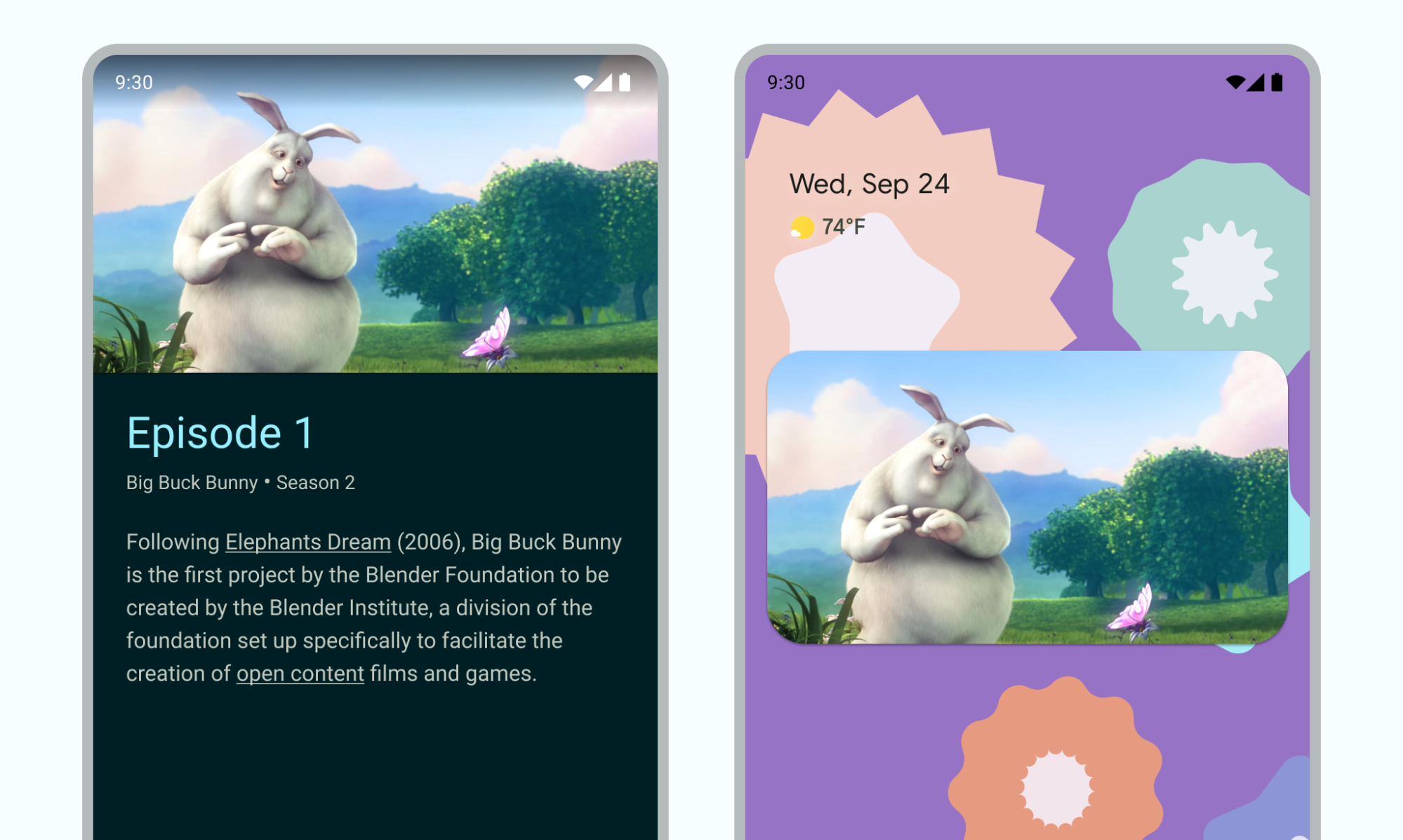
A janela do picture-in-picture aparece na camada superior da tela, em um canto escolhido pelo sistema.
Controles
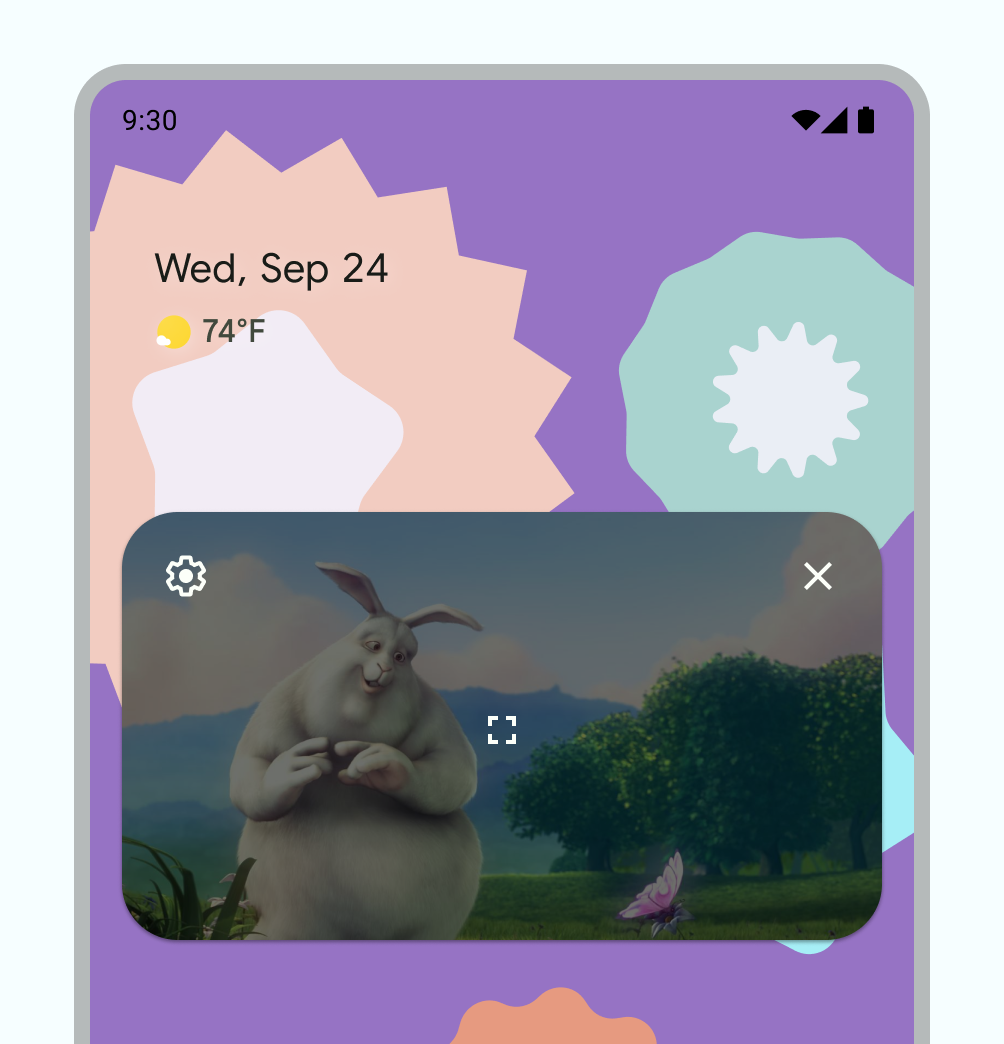
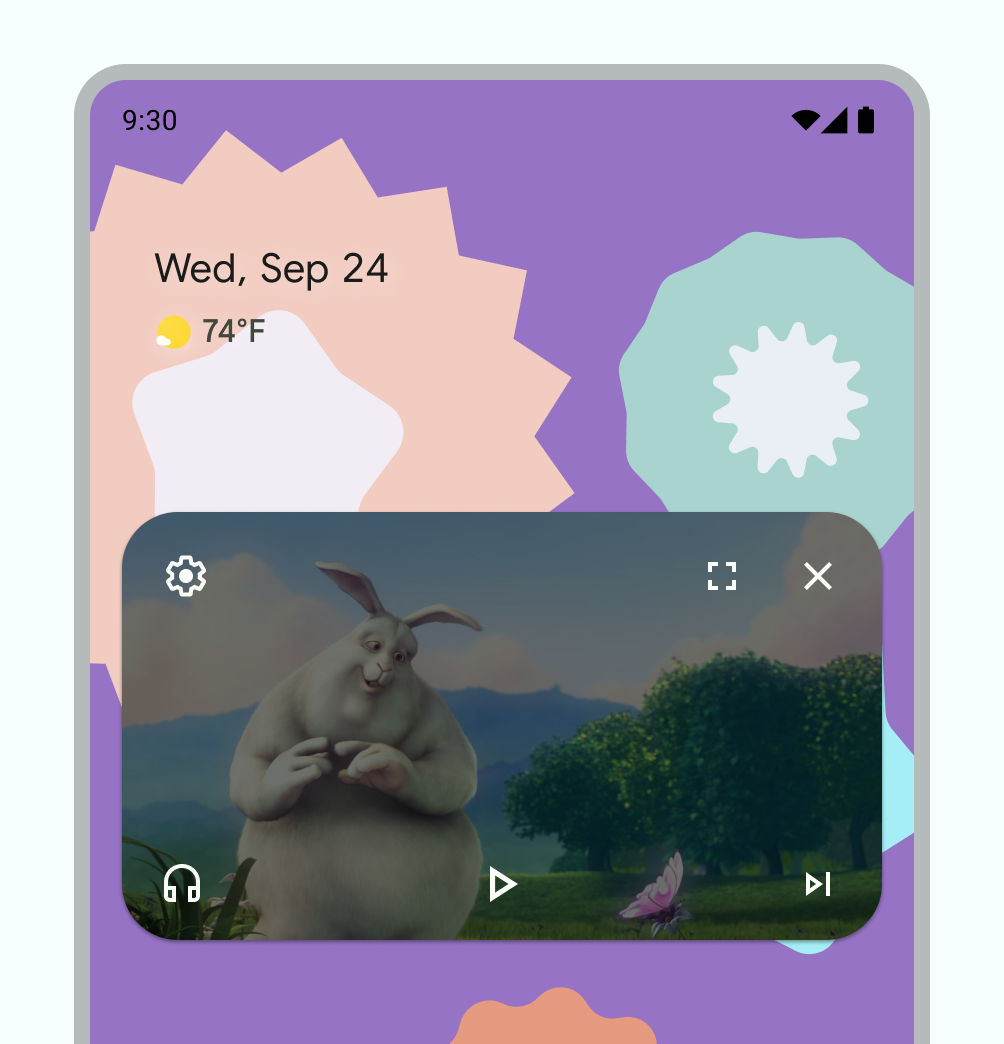
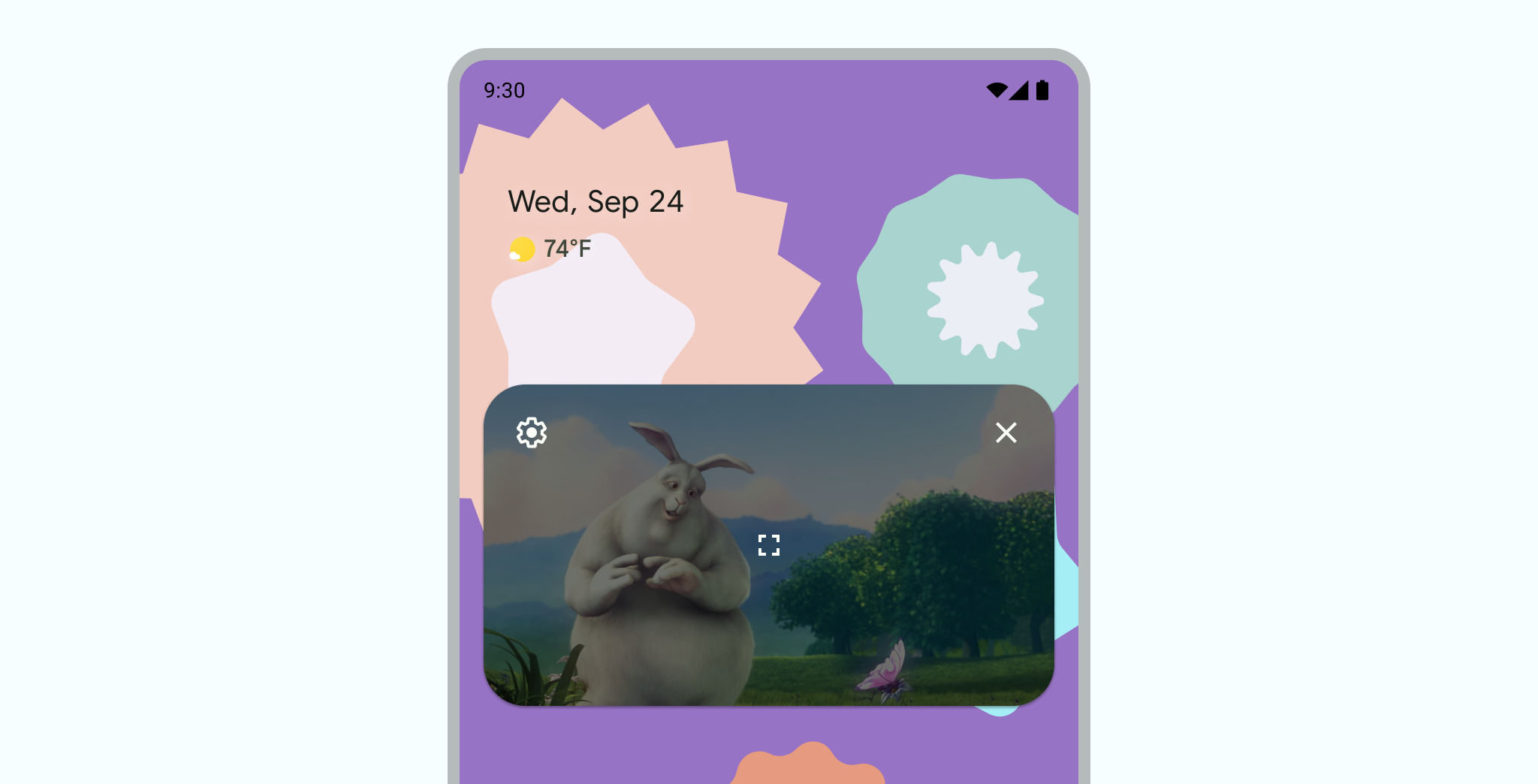
Por padrão, o Android oferece controles do PiP para fechar a janela, expandi-la de volta para tela cheia, configurações e reprodução de mídia. O app pode adicionar ações personalizadas e recursos de ícone adequados para permitir que os usuários interajam com o conteúdo do PiP.
O usuário pode exibir esses controles no menu da janela PiP tocando na janela em um dispositivo móvel ou selecionando o menu no controle remoto da TV. Se um app tiver uma sessão de mídia ativa, os controles de tocar, pausar, próxima e anterior também serão exibidos. Saiba como adicionar esses controles.
No modo picture-in-picture, a atividade é mostrada em uma janela pequena. Os usuários não podem interagir com outros elementos da IU do app nesse modo, e os detalhes de elementos pequenos da IU na janela picture-in-picture podem ser difíceis de ver.

Controles padrão do PiP.

Exemplo de controles PiP personalizados.
Uso
Permita que os usuários continuem assistindo o vídeo não apenas no app, mas também no dispositivo. Seu app controla quando a atividade atual entra no modo picture-in-picture. Isso pode ser uma interação, como sair da visualização atual ou deslizar para cima para voltar à tela inicial.
Confira alguns exemplos de ações possíveis:
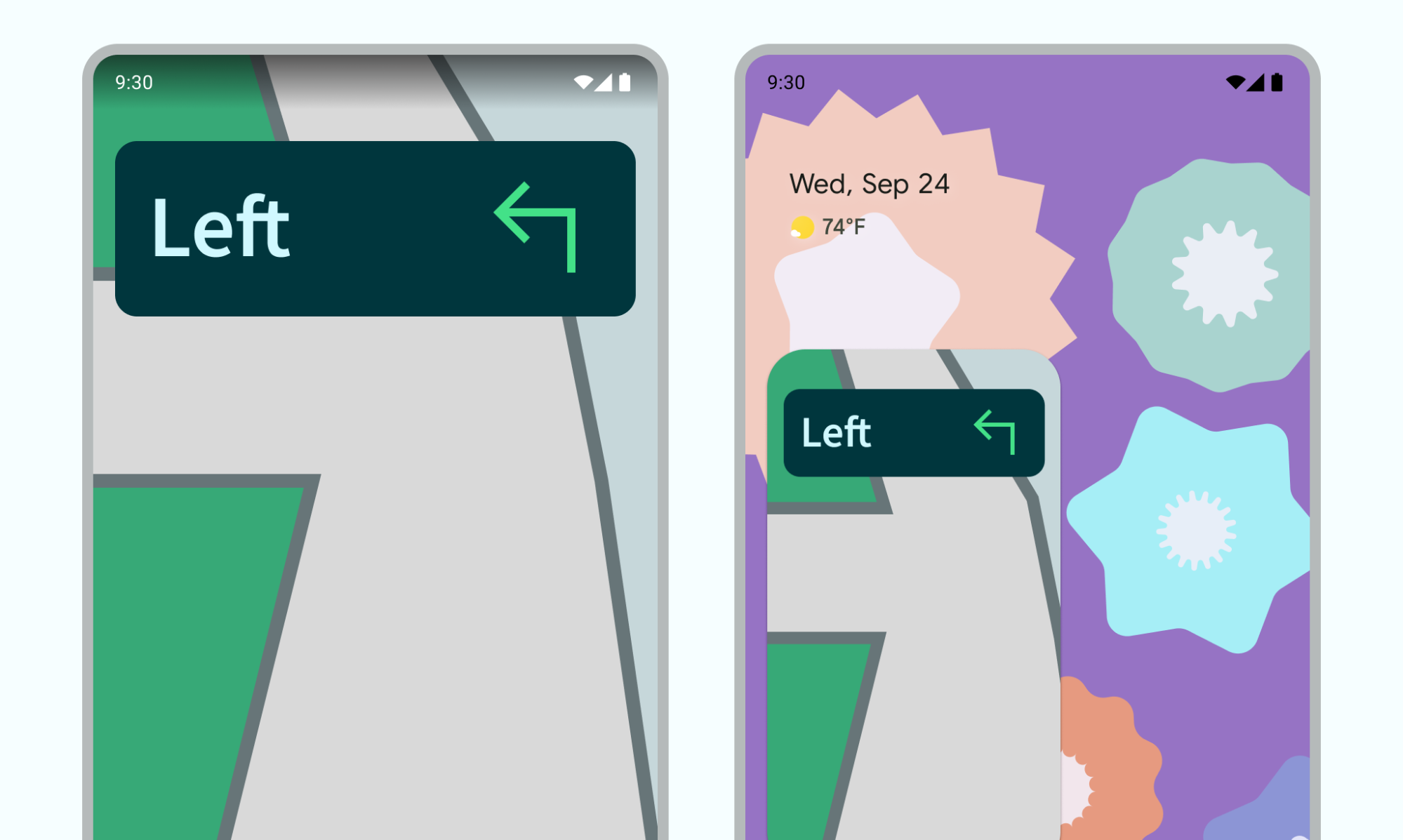
Uma atividade pode entrar no modo picture-in-picture quando o usuário toca no botão home ou desliza para cima para a tela inicial. É assim que o Google Maps continua exibindo rotas enquanto o usuário executa outra atividade ao mesmo tempo.

Figura 4:PiP usado para continuar a experiência de orientação Seu app pode colocar um vídeo no modo picture-in-picture quando o usuário sai do vídeo para procurar outro conteúdo.
O app pode alternar um vídeo para o modo picture-in-picture enquanto um usuário assiste o final de um episódio de conteúdo. A tela principal exibe informações promocionais ou resumidas sobre o próximo episódio da série.
Seu app pode oferecer uma forma de os usuários colocarem outros conteúdos em fila enquanto assistem a um vídeo. O vídeo continuará em exibição no modo picture-in-picture enquanto a tela principal mostra uma atividade de seleção de conteúdo.
Use um padrão de interação que complemente a experiência de visualização sem ser perturbador. Por exemplo, se um vídeo estiver no final de um episódio de conteúdo, a entrada do PiP ao sair da tela inicial vai exigir uma ação adicional do usuário para retornar e interromper a reprodução ou navegar pelos controles pequenos.
No seu app, um usuário pode selecionar um novo vídeo ao navegar pelo conteúdo na tela principal, enquanto uma atividade de reprodução de vídeo estiver no modo picture-in-picture. Abra o novo vídeo na atividade de reprodução existente no modo de tela cheia em vez de iniciar uma nova atividade que poderia confundir o usuário.
Padrões de interação
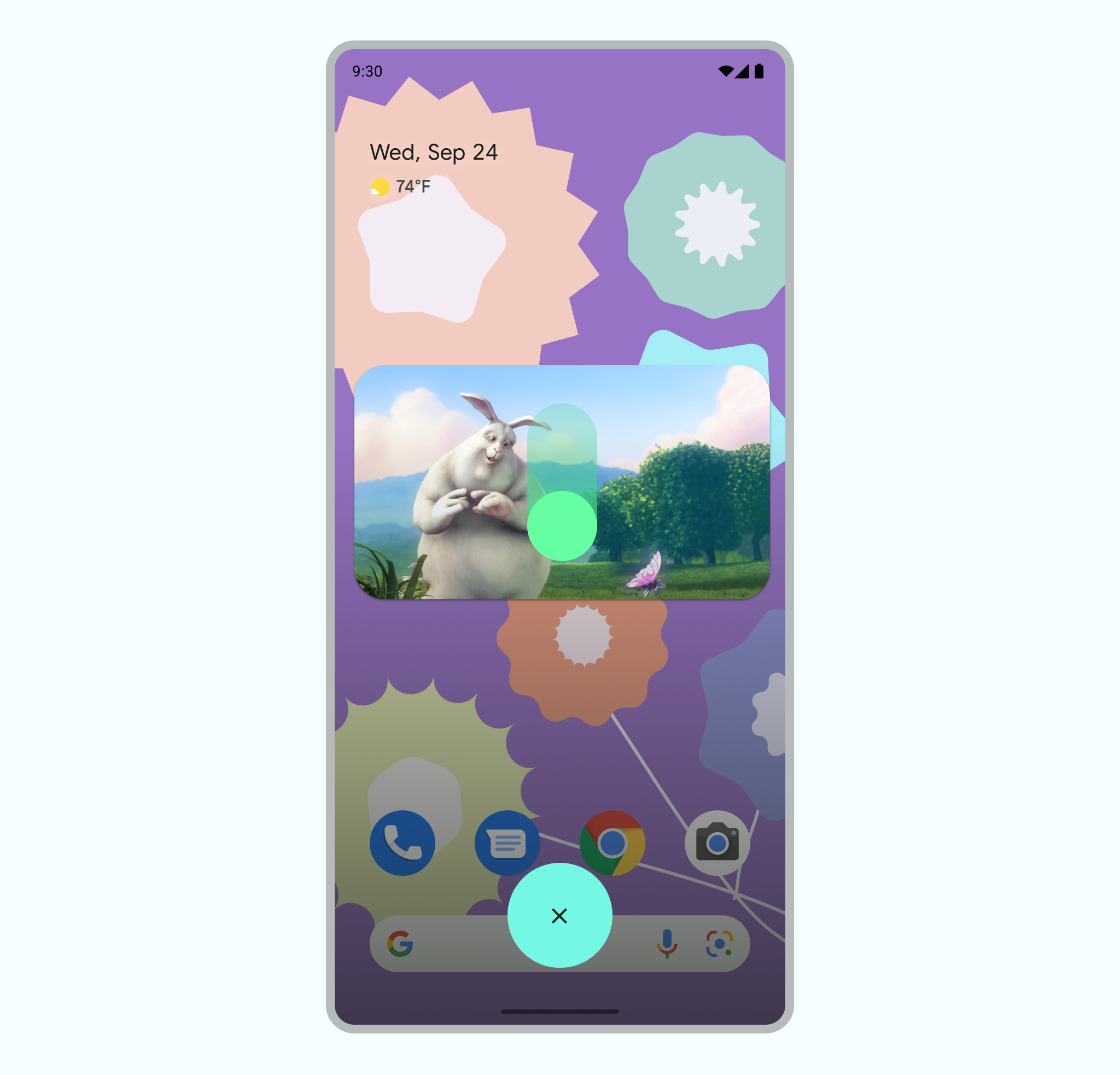
É possível arrastar a janela de picture-in-picture para outro local.
Toque na janela para exibir um botão de alternância de tela cheia, um botão de fechar, um botão de configurações e ações personalizadas fornecidas pelo seu app, por exemplo, controles de reprodução.

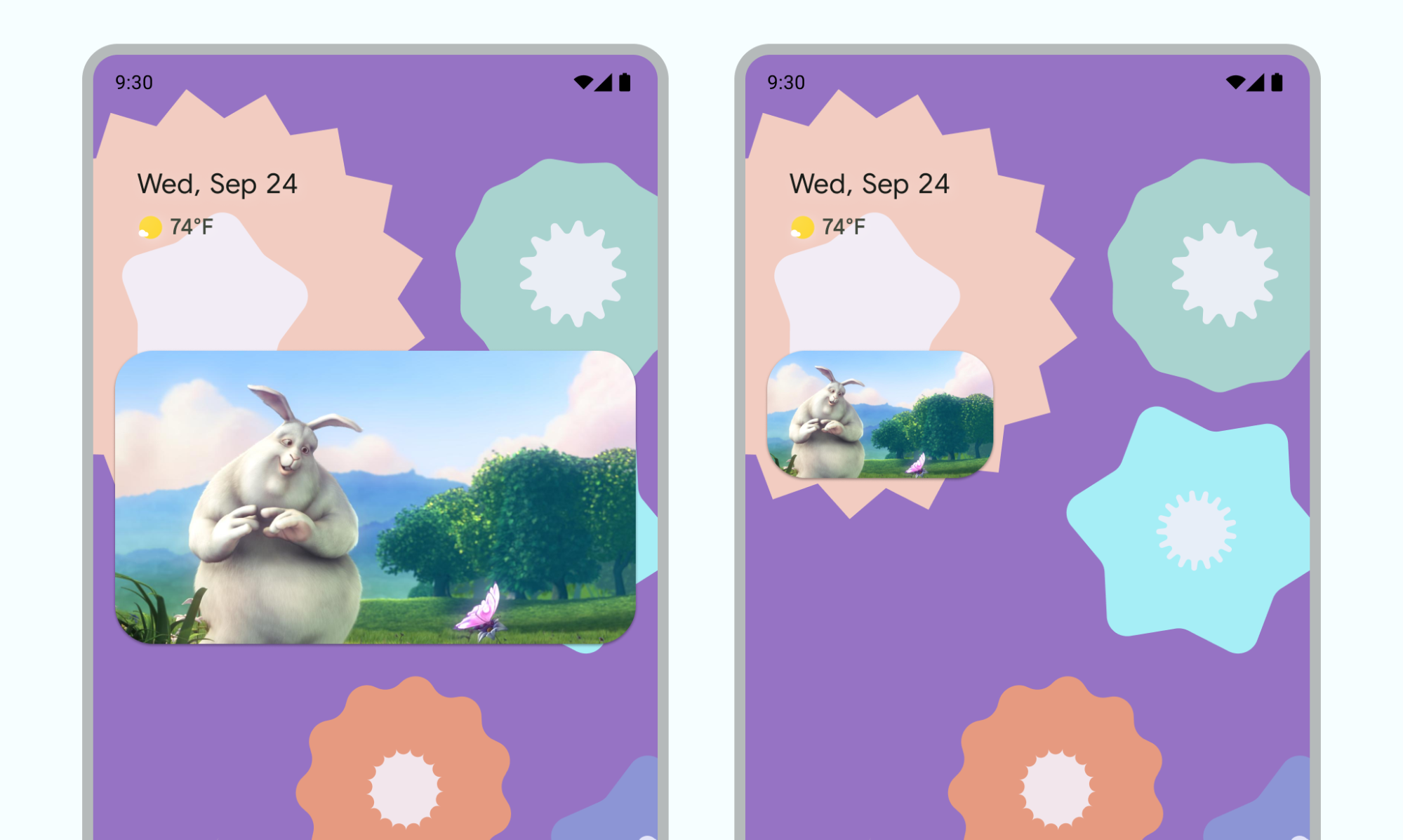
Toque duas vezes na janela para alternar entre o tamanho atual e o máximo ou mínimo do picture-in-picture. Por exemplo, tocar duas vezes em uma janela maximizada minimiza ela, e o contrário também é verdadeiro.

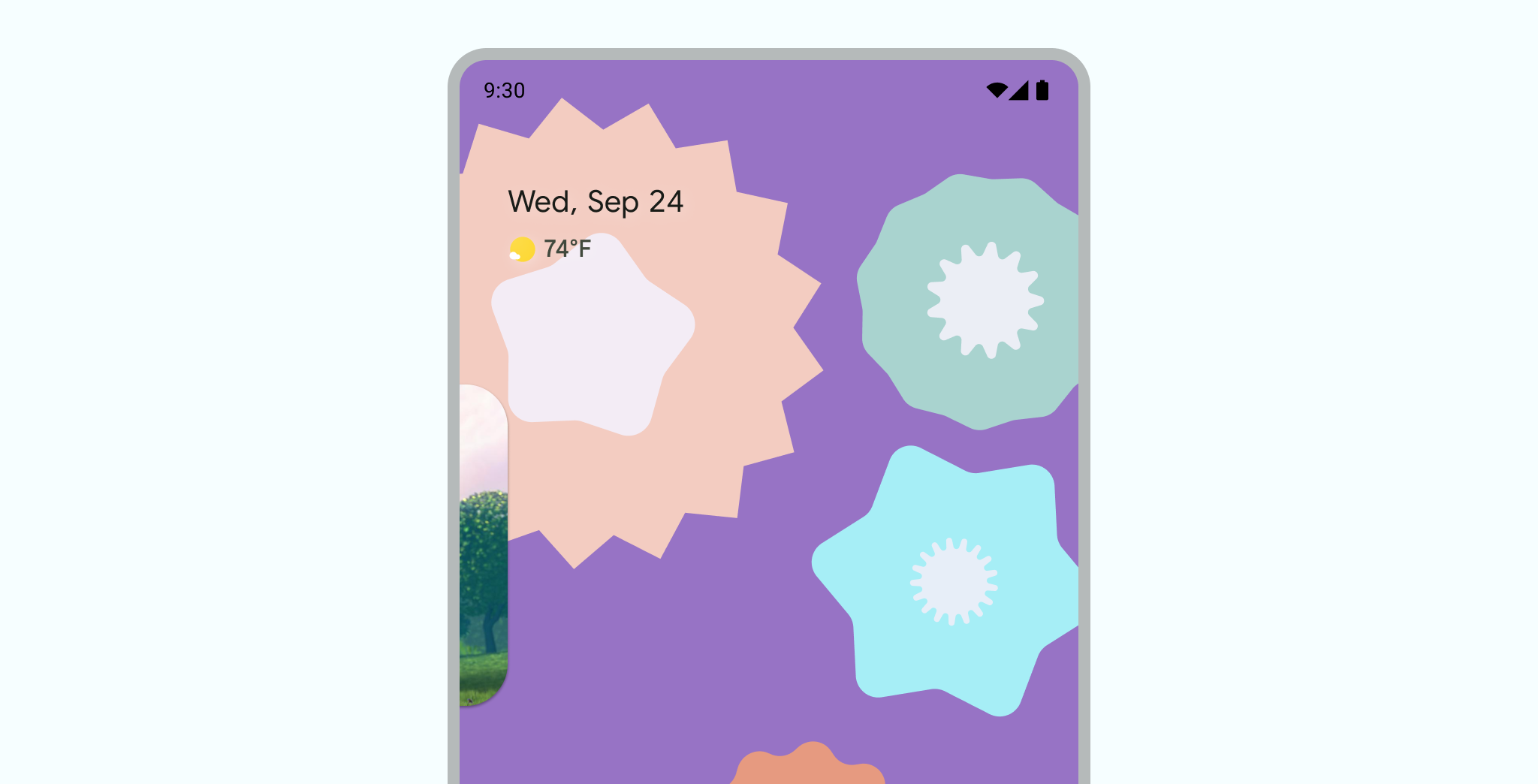
Ocultar a janela arrastando-a para a borda esquerda ou direita. Para retomar a janela, toque na parte visível da janela oculta ou arraste-a.

Redimensione a janela picture-in-picture usando o gesto de pinça para aplicar zoom.
Deslize o PiP para baixo para remover a janela.

Transições
Animação suave de entrada no PiP
Quando um usuário aciona o modo PiP, a atividade atual é reduzida da tela cheia para uma janela pequena, que continua mostrando o conteúdo sem sobrepor nenhuma interface.
O Android 12 adicionou melhorias cosméticas significativas nas transições animadas entre janelas de tela cheia e picture-in-picture. É altamente recomendável implementar todas as mudanças aplicáveis. Depois disso, essas mudanças são dimensionadas automaticamente para telas grandes, como dobráveis e tablets, sem a necessidade de mais trabalho.
Se o app não incluir essas atualizações aplicáveis, as transições do PiP ainda vão funcionar, mas as animações serão menos refinadas. Por exemplo, a transição de tela cheia para o modo PiP pode fazer com que a janela PiP desapareça durante a transição antes de reaparecer quando a transição for concluída.
A partir do Android 12, a flag
PictureInPictureParams.Builder.setAutoEnterEnabled(true) oferece
uma animação muito mais suave para a transição para o conteúdo de vídeo no modo picture-in-picture usando
a navegação por gestos, por exemplo, ao deslizar para cima para ir à tela inicial.
Recomendamos isso se o app se enquadrar na categoria ENTERTAINMENT, COMMUNICATION ou
VIDEO_PLAYER.
Se o app não incluir essa mudança, as transições de PiP com navegação por gestos ainda vão funcionar, mas as animações serão menos refinadas. O Vídeo 1 mostra um exemplo disso: a janela encolhe no ícone do app e desaparece, depois reaparece quando a transição é concluída.
Experiência de transição menos refinada quando o PiP não tem
setAutoEnterEnabled implementado corretamente.
Experiência de transição aprimorada com setAutoEnterEnabled adicionada ao app.
Vídeos com imagens suaves
Quando apresentamos o PiP no Android 8.0, o sourceRectHint indicava a área
da atividade que fica visível após a transição para o PiP, como
os limites de visualização de vídeo em um player de vídeo. A partir do Android 12,
o SO usa sourceRectHint para implementar uma animação muito mais suave ao
entrar e sair do modo picture-in-picture.
Se o app não fornecer uma sourceRectHint adequada, as transições do PiP ainda
vão funcionar, mas as animações serão menos refinadas. Por exemplo, o Vídeo 3 mostra um exemplo menos
apresentável de transição de tela cheia para o modo picture-in-picture: depois que a
janela de tela cheia é reduzida para a janela PIP, ela é coberta por uma sobreposição preta
antes de revelar o vídeo novamente.
sourceRectHint implementado corretamentePara conferir um exemplo de como a animação PiP fica quando sourceRectHint é implementado
corretamente, assista ao vídeo 2 na seção anterior.
Consulte a amostra PictureInPicture do Kotlin para Android como referência para ativar uma experiência de transição aprimorada.
Para saber mais sobre a implementação do PiP, consulte a documentação para desenvolvedores sobre picture-in-picture.

