
La pantalla en pantalla (PIP) es un tipo de modo multiventana destinado a actividades que reproducen video en pantalla completa. Permite al usuario ver un video en una ventana pequeña fijada en una esquina de la pantalla mientras navega entre apps o explora contenido en la pantalla principal.

Conclusiones
- Asegúrate de que los elementos de la IU estén ocultos y la reproducción de video continúe cuando la actividad esté en modo de PIP.
- Inhabilita el cambio fluido de tamaño para el contenido que no sea de video.
- Las actividades de reproducción de video con una IU mínima proporcionan la mejor experiencia del usuario.
- Evita mostrar algo que no sea el contenido de video.
Cómo agregar compatibilidad con pantalla en pantalla a tu app
De forma predeterminada, el sistema no admite automáticamente PIP para apps y se debe declarar para admitir la función.
La ventana de PiP aparece en la capa superior de la pantalla, en una esquina que elige el sistema.
Controles
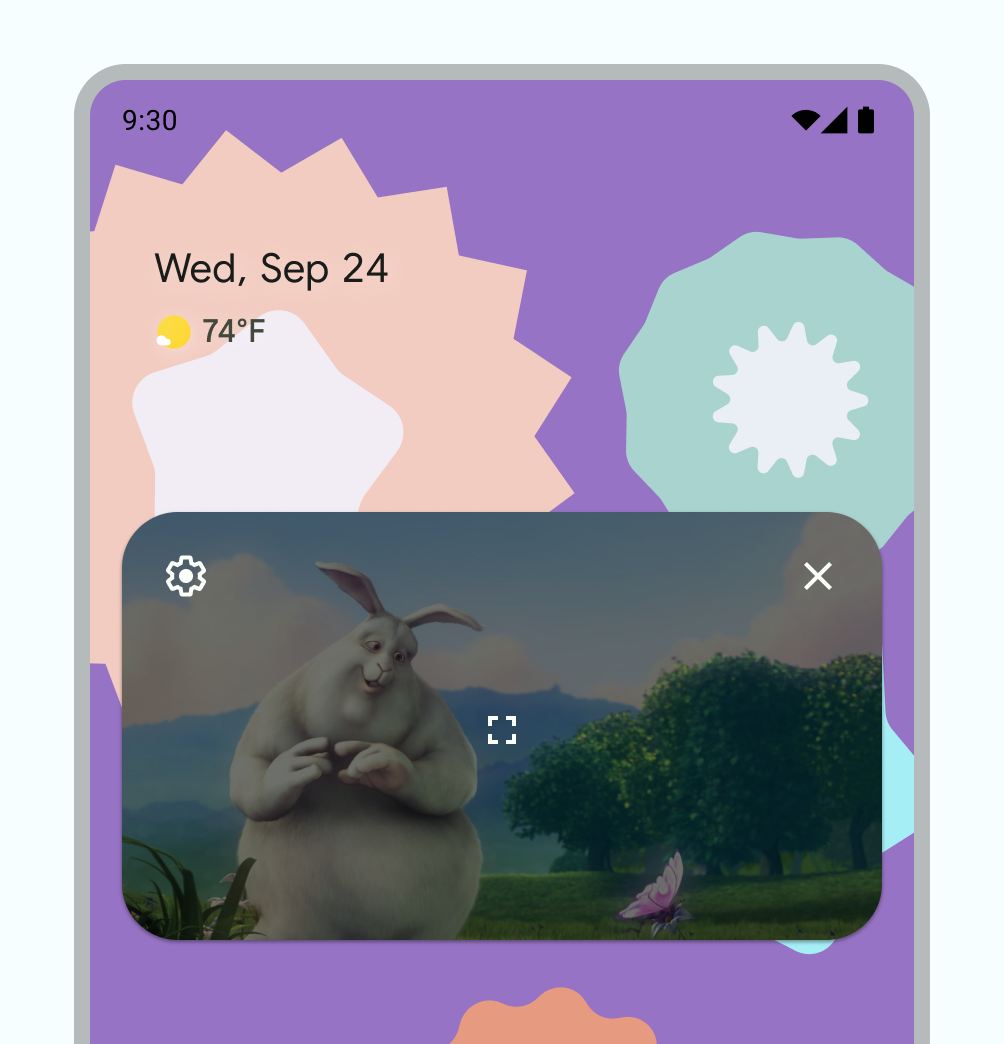
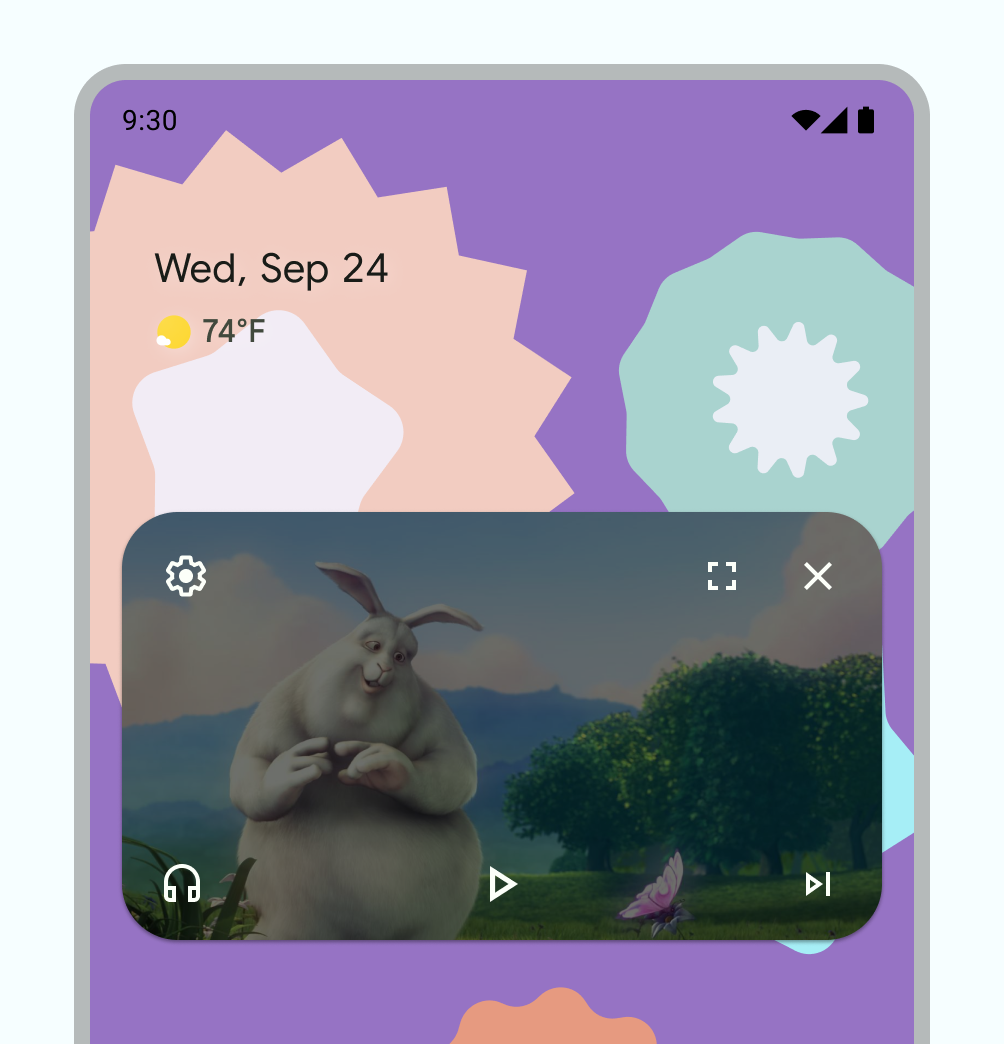
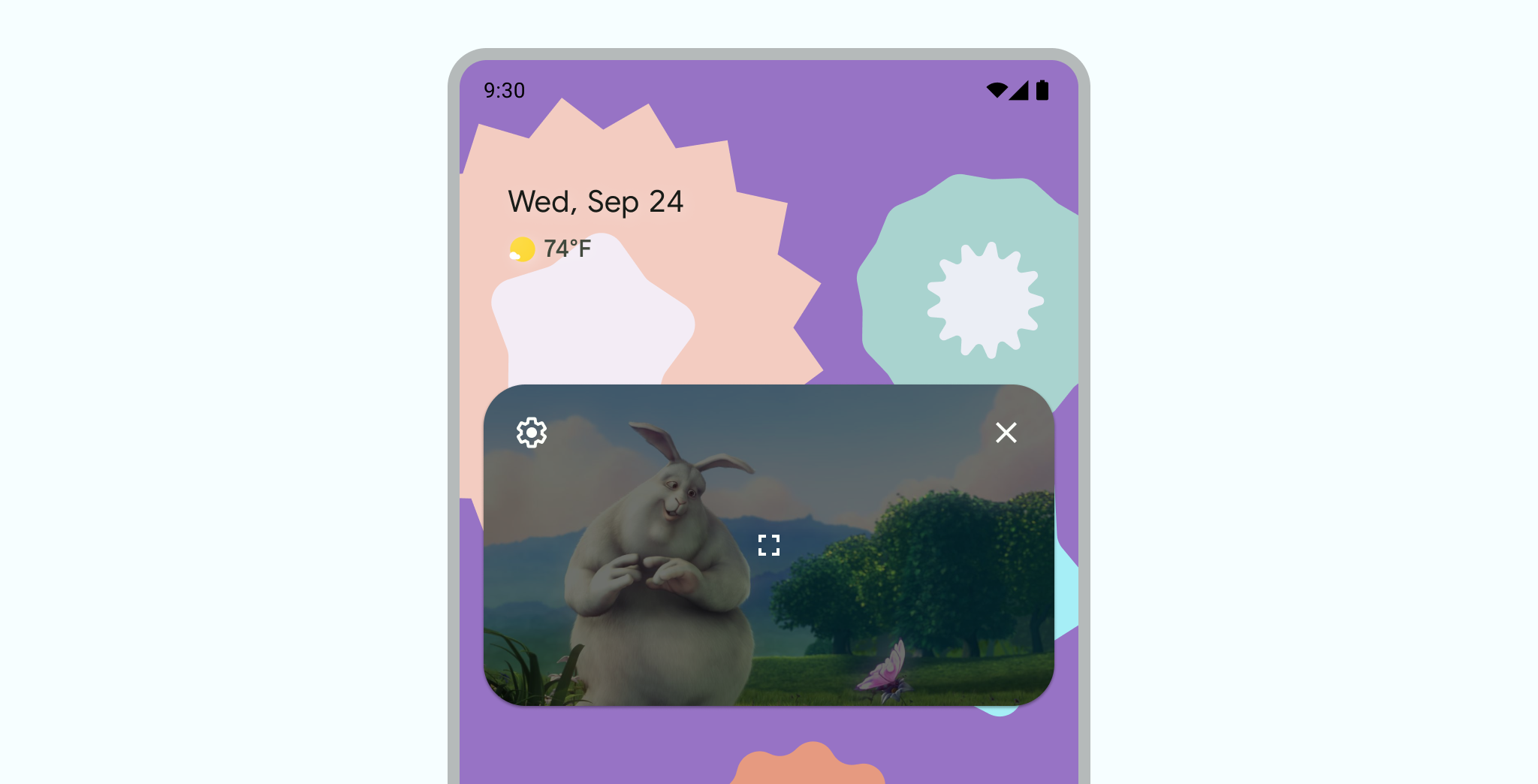
De forma predeterminada, Android proporciona controles de PiP para cerrar la ventana, expandirla a pantalla completa, configurarla y reproducir contenido multimedia. Tu app puede agregar acciones personalizadas y recursos de íconos adecuados para permitir que los usuarios interactúen con el contenido en PiP.
El usuario puede mostrar estos controles desde el menú de la ventana de PiP. Para ello, debe presionar la ventana en un dispositivo móvil o seleccionar el menú desde el control remoto de la TV. Si una app tiene una sesión multimedia activa, también se muestran los controles de reproducción, pausa, siguiente y anterior. Obtén más información para agregar estos controles.
En el modo de PIP, tu actividad se muestra en una ventana pequeña. Los usuarios no pueden interactuar con los otros elementos de la IU de tu app en este modo, y los detalles de los elementos pequeños de la IU en la ventana de PiP pueden ser difíciles de ver.

Controles predeterminados de PiP

Ejemplo de controles de PiP personalizados.
Uso
Permite que los usuarios sigan mirando sus videos no solo en tu app, sino también en su dispositivo. Tu app controla cuándo ingresa en modo de PIP la actividad actual. Esto puede ser una interacción, como salir de la vista actual o deslizar el dedo hacia arriba para ir a la pantalla principal.
Estos son algunos ejemplos de acciones posibles:
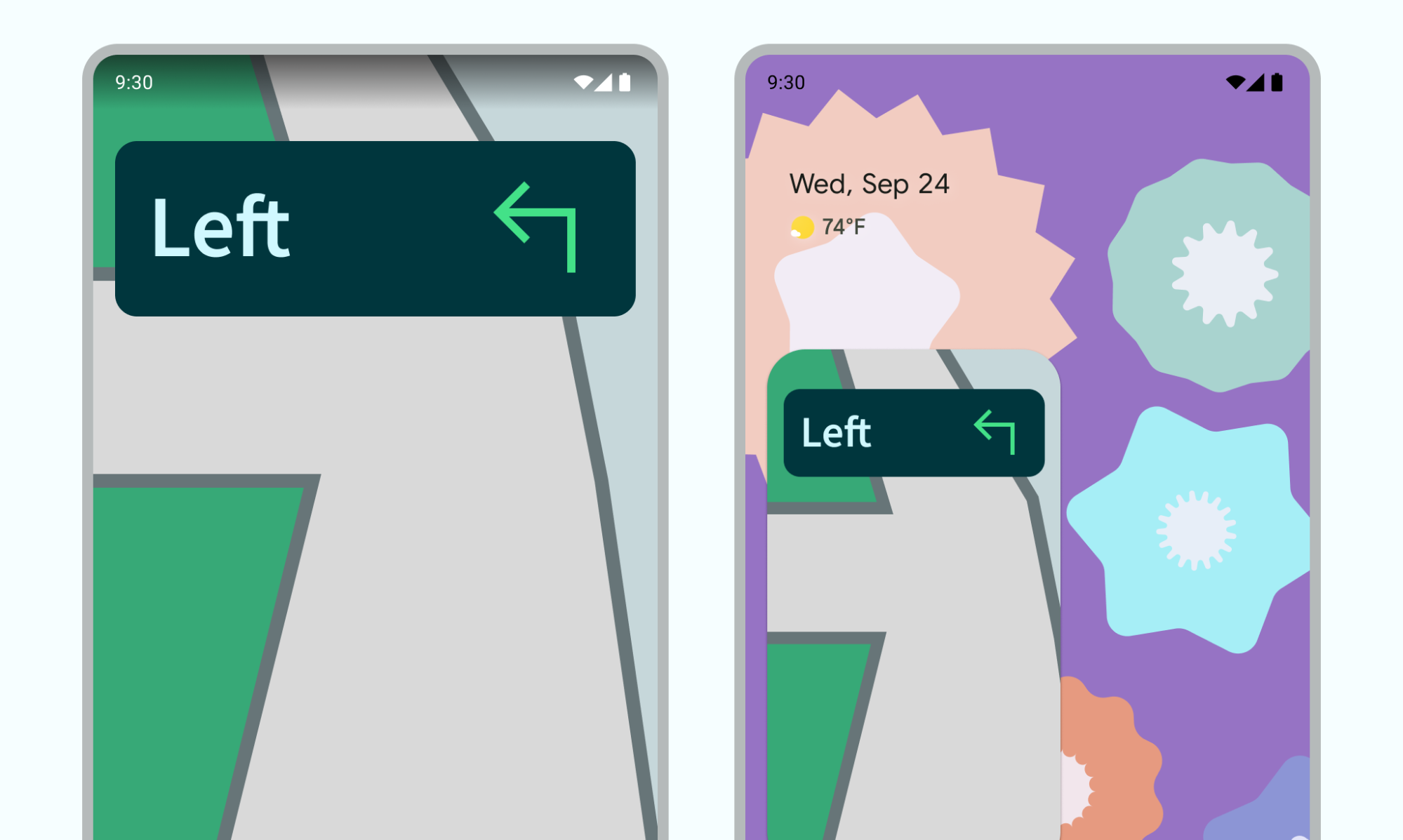
Una actividad puede ingresar al modo PIP cuando el usuario presiona el botón de inicio o desliza el dedo hacia arriba para ir a la pantalla principal. Así es como Google Maps sigue mostrando indicaciones mientras el usuario ejecuta otra actividad al mismo tiempo.

Figura 4: Se usa PiP para continuar la experiencia de navegación Tu app puede mover un video al modo de PIP cuando el usuario navega hacia atrás desde el video para explorar otro contenido.
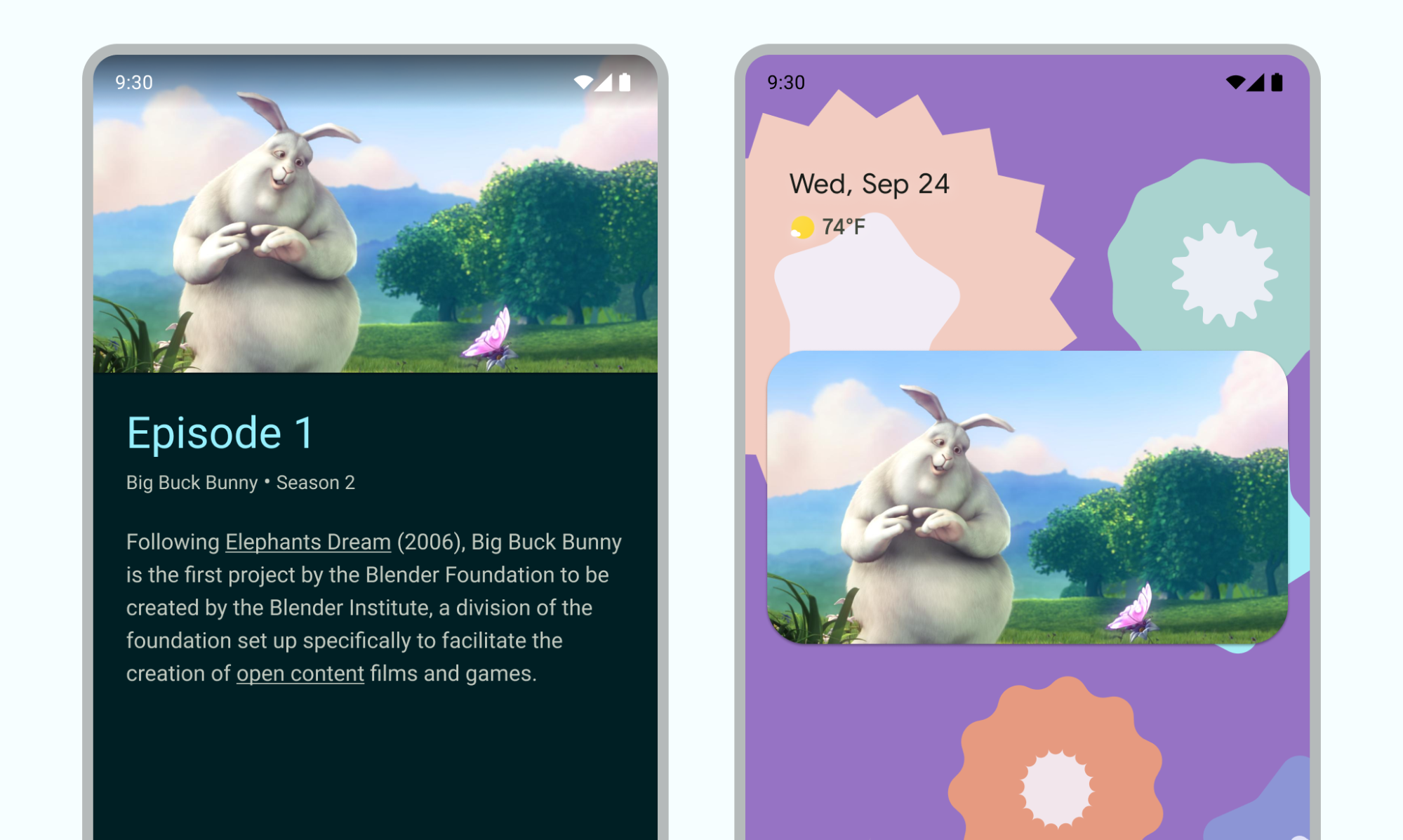
Tu app puede cambiar un video al modo de PIP mientras un usuario mira el final de un episodio de contenido. La pantalla principal muestra información promocional o de resumen sobre el próximo episodio de la serie.
Tu app puede proporcionar una manera para que los usuarios pongan en cola contenido adicional mientras miran un video. El video sigue reproduciéndose en modo de PIP mientras la pantalla principal muestra una actividad de selección de contenido.
Usa un patrón de interacción que complemente la experiencia de visualización sin ser disruptivo. Por ejemplo, si un video está al final de un episodio de contenido, ingresar al modo PIP cuando salgas de la pantalla principal requerirá una acción adicional del usuario para regresar y detener la reproducción o navegar por controles pequeños.
En tu app, un usuario puede seleccionar un video nuevo cuando busca contenido en la pantalla principal, mientras una actividad de reproducción de video está en modo de PIP. Reproduce el video nuevo en la actividad de reproducción existente en modo de pantalla completa, en lugar de iniciar una actividad nueva que podría confundir al usuario.
Patrones de interacción
Los usuarios pueden arrastrar la ventana de PIP a otra ubicación.
Presiona una vez la ventana para mostrar un botón de activación de pantalla completa, un botón de cierre, un botón de configuración y acciones personalizadas que proporciona tu app (por ejemplo, controles de reproducción).

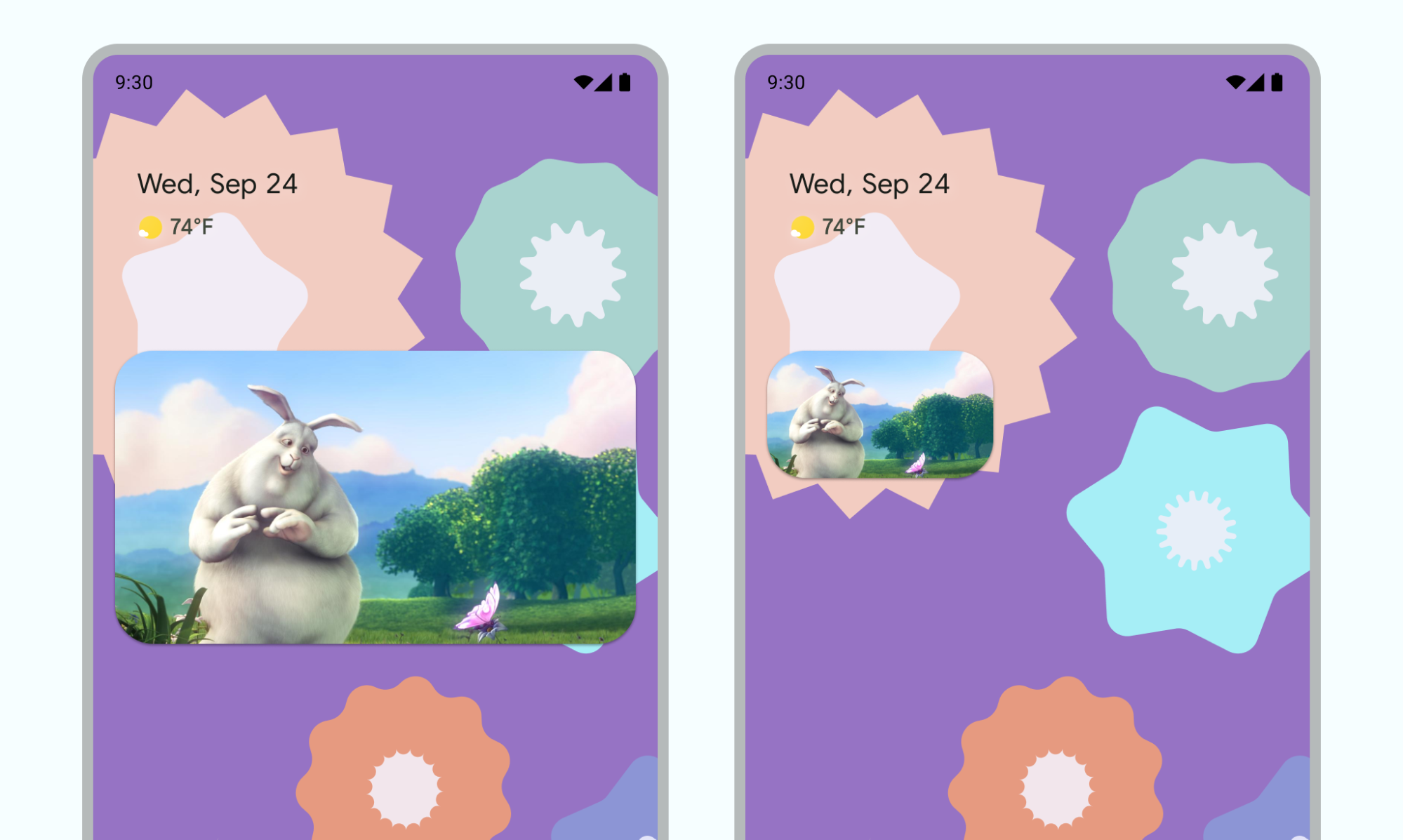
Presiona dos veces la ventana para cambiar entre el tamaño actual de la PiP y el máximo o mínimo. Por ejemplo, si presionas dos veces una ventana maximizada, esta se minimiza, y lo contrario también es cierto.

Para ocultar la ventana, arrástrala hacia el borde izquierdo o derecho. Para dejar de almacenar la ventana, presiona la parte visible de la ventana almacenada o arrástrala hacia afuera.

Cambiar el tamaño de la ventana de PiP con la función de pellizcar para acercar.
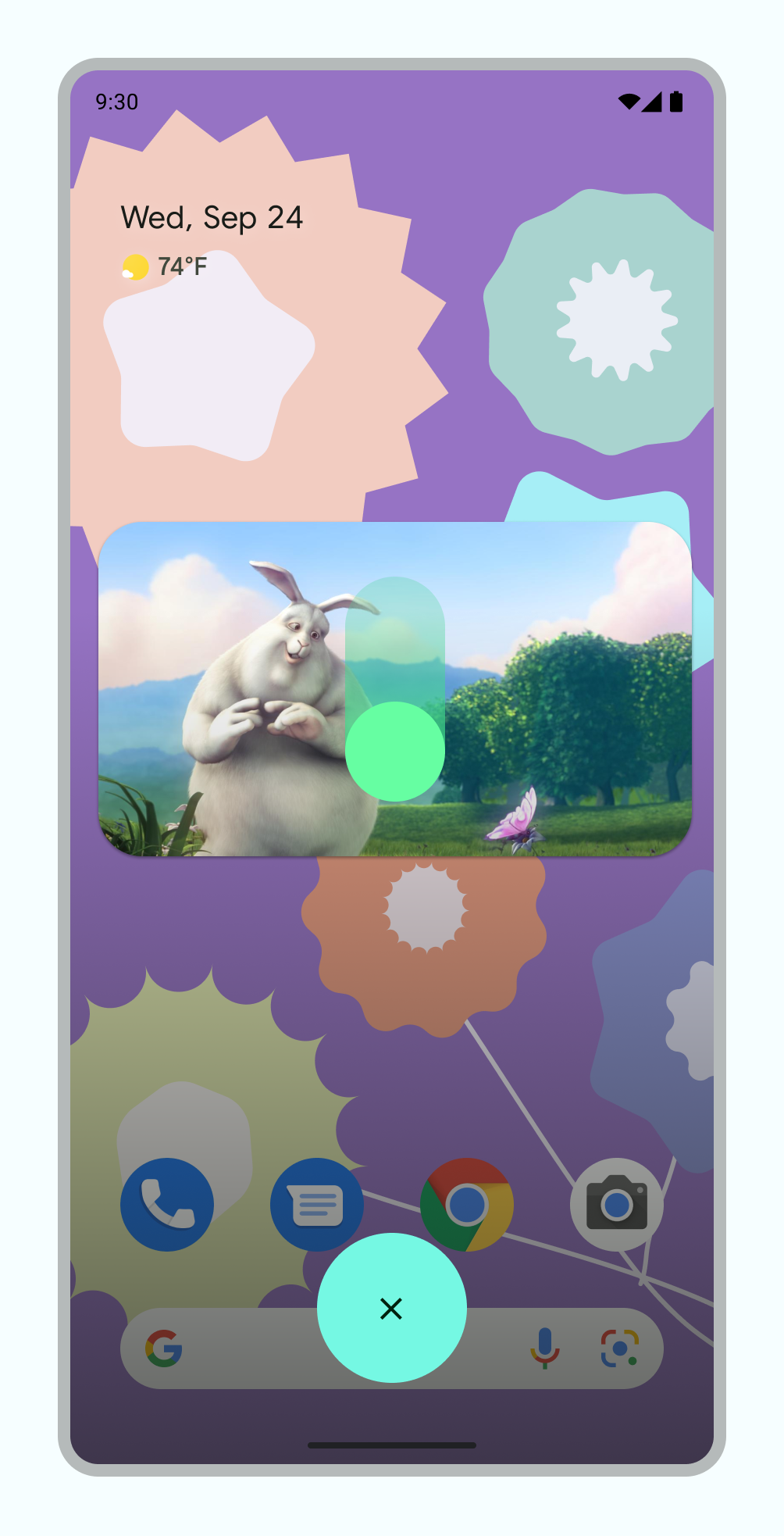
Desliza el PiP hacia abajo para quitar la ventana.

Transiciones
Animación fluida de entrada al PiP
Cuando un usuario activa el modo PiP, la actividad actual se reduce de pantalla completa a una ventana pequeña, que sigue mostrando el contenido sin superponer ninguna IU.
En Android 12, se agregaron mejoras estéticas significativas a las transiciones animadas entre las ventanas de pantalla completa y PiP. Te recomendamos que implementes todos los cambios aplicables. Una vez que lo hagas, estos cambios se escalarán automáticamente a pantallas grandes, como plegables y tablets, sin necesidad de realizar más trabajo.
Si tu app no incluye estas actualizaciones aplicables, las transiciones de PiP seguirán funcionando, pero las animaciones estarán menos pulidas. Por ejemplo, la transición del modo de pantalla completa al modo PiP puede hacer que la ventana de PiP desaparezca durante la transición antes de que vuelva a aparecer cuando se complete.
A partir de Android 12, la marca PictureInPictureParams.Builder.setAutoEnterEnabled(true) proporciona una animación mucho más fluida para la transición al contenido de video en el modo de PIP con la navegación por gestos, por ejemplo, cuando se desliza el dedo hacia arriba para ir a la pantalla principal desde pantalla completa.
Te recomendamos que lo hagas si tu app pertenece a la categoría de apps ENTERTAINMENT, COMMUNICATION o VIDEO_PLAYER.
Si tu app no incluye este cambio, las transiciones de PiP con navegación por gestos aún son funcionales, pero las animaciones están menos pulidas. En el video 1, se muestra un ejemplo de esto: la ventana se reduce al ícono de la app y desaparece, y luego vuelve a aparecer cuando se completa la transición.
Experiencia de transición menos pulida cuando PiP no tiene implementado correctamente setAutoEnterEnabled
Se agregó setAutoEnterEnabled a la app para brindar una experiencia de transición refinada.
Visuales de video fluidas
Cuando presentamos el modo PIP en Android 8.0, sourceRectHint indicaba el área de la actividad que es visible después de la transición al modo PIP, por ejemplo, los límites de la vista de video en un reproductor de video. A partir de Android 12, el SO usa sourceRectHint para implementar una animación mucho más fluida cuando se ingresa y se sale del modo de PiP.
Si tu app no proporciona un sourceRectHint adecuado, las transiciones de PiP seguirán funcionando, pero las animaciones estarán menos pulidas. Por ejemplo, en el video 3, se muestra un ejemplo menos pulido de una transición de pantalla completa al modo PiP: después de que la ventana de pantalla completa se reduce a la ventana de PiP, se cubre con una superposición negra antes de volver a mostrar el video.
sourceRectHint implementada correctamentePara ver un ejemplo de cómo se ve la animación de PiP cuando se implementa sourceRectHint correctamente, mira el video 2 en la sección anterior.
Consulta la muestra de PictureInPicture de Android Kotlin como referencia para habilitar una experiencia de transición pulida.
Para obtener más información sobre la implementación de la pantalla en pantalla, consulta la documentación para desarrolladores de la pantalla en pantalla.

