
Un'app edge-to-edge sfrutta l'intero schermo disegnando l'interfaccia utente sotto le barre di sistema.

Concetti principali
- Disegna lo sfondo e i contenuti in scorrimento sotto le barre di sistema per un'esperienza da bordo a bordo.
- Evita di aggiungere gesti di tocco o bersagli di trascinamento sotto gli inserti di sistema, in quanto sono in conflitto con la navigazione edge-to-edge e con i gesti.

Disegna i contenuti dietro le barre di sistema
La funzionalità edge-to-edge ti consente di disegnare l'interfaccia utente sotto le barre di sistema per un'esperienza immersiva.
Un'app può gestire le sovrapposizioni dei contenuti reagendo agli innesti. Le rientranze descrivono quanto devono essere aumentati i contenuti dell'app per evitare sovrapposizioni con le barre di sistema o con le funzionalità fisiche del dispositivo, come i ritagli del display. Scopri come supportare la visualizzazione da bordo a bordo e gestire gli inserti in Composizione e Visualizzazioni.
Tieni presente i seguenti tipi di inserimenti quando progetti casi d'uso edge-to-edge:
- Gli incastri delle barre di sistema si applicano all'interfaccia utente che è sia toccabile sia non deve essere nascosta visivamente dalle barre di sistema.
- Gli inserti dei gesti di sistema si applicano alle aree di navigazione tramite gesti utilizzate dal sistema operativo e hanno la precedenza sulla tua app.
- Gli inserti per il ritaglio del display si applicano alle aree del dispositivo che si estendono nella superficie del display, ad esempio il ritaglio della fotocamera.
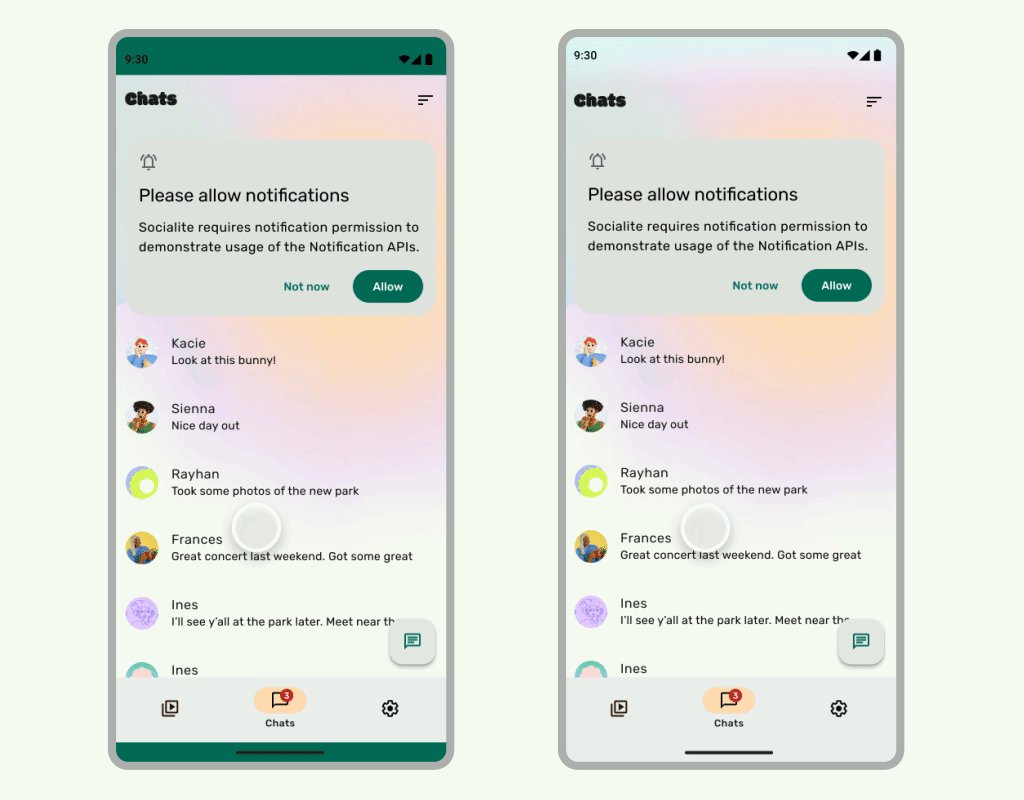
Considerazioni sulla barra di stato
Consulta la sezione Barre di sistema Android per indicazioni di base sul design delle barre di sistema. La sezione seguente illustra ulteriori considerazioni sulla barra di stato.
Contenuti scorrevoli
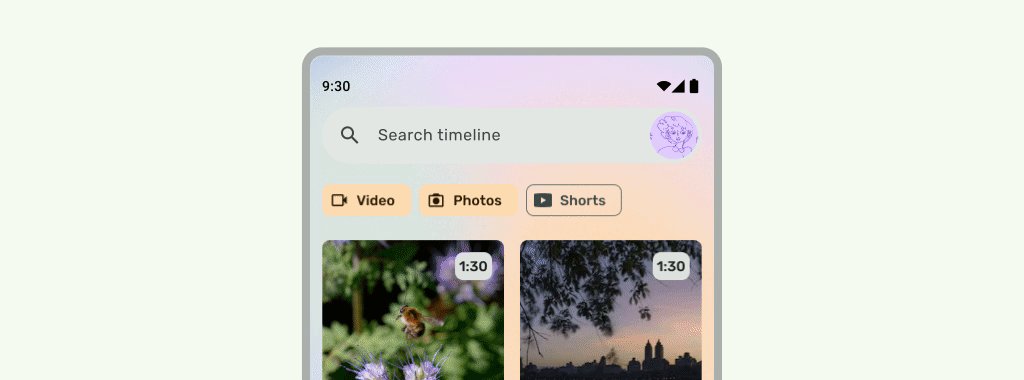
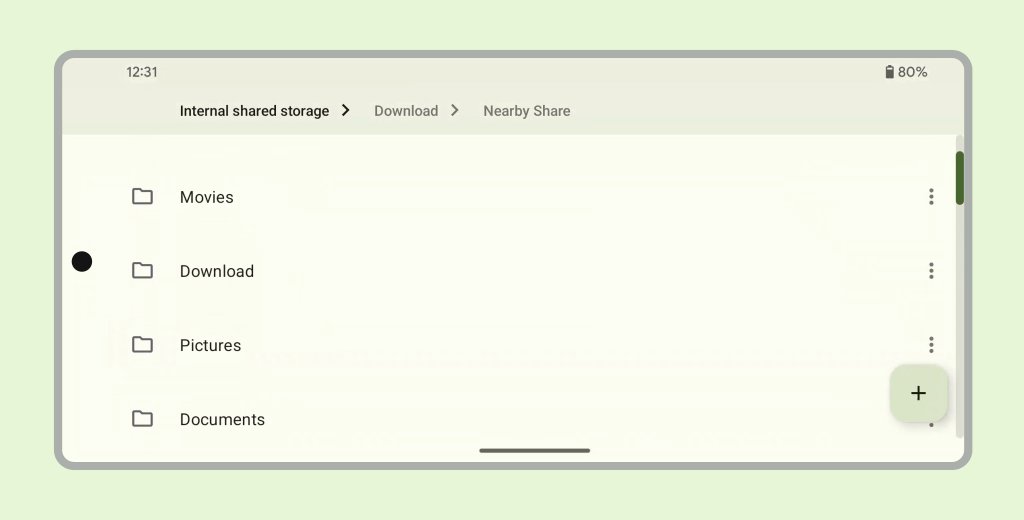
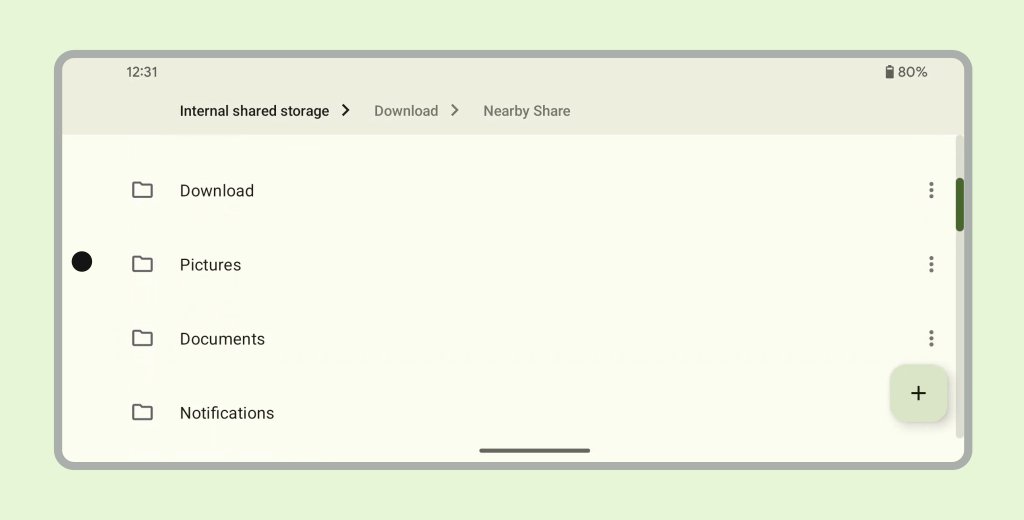
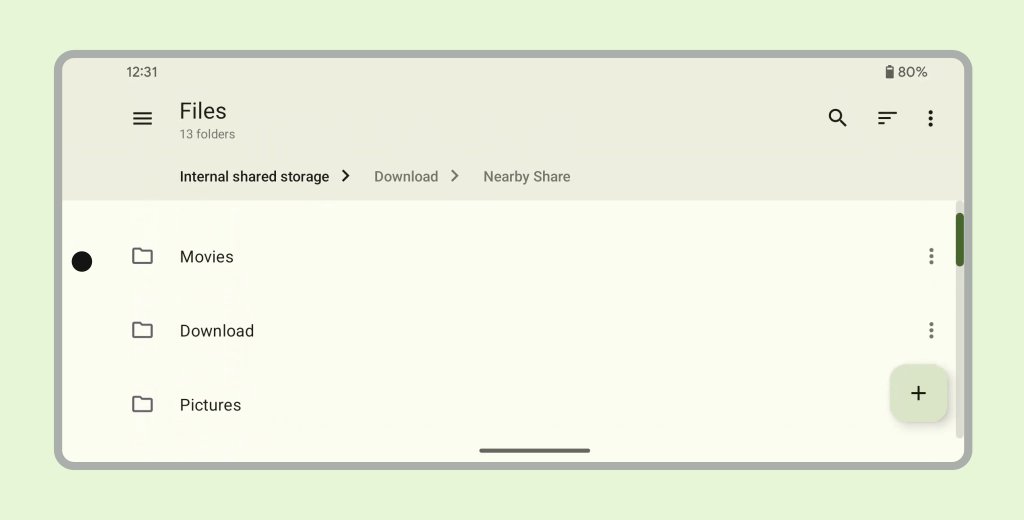
Le barre delle app nella parte superiore devono essere compresse durante lo scorrimento. Scopri come chiudere la barra app superiore Material 3.

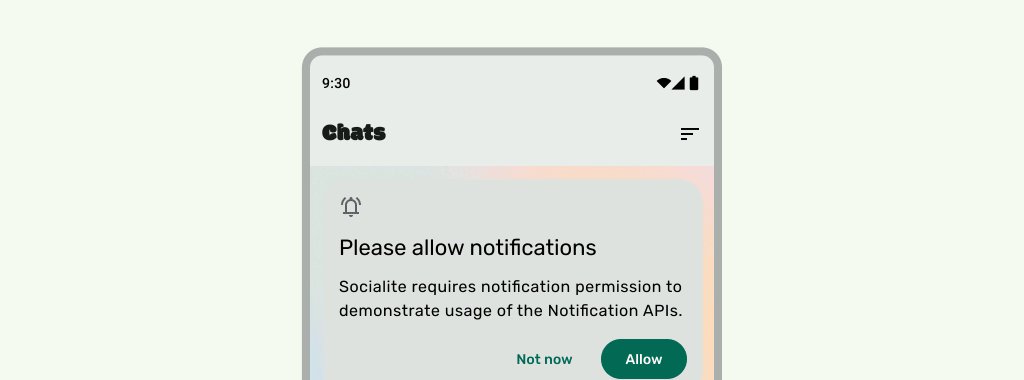
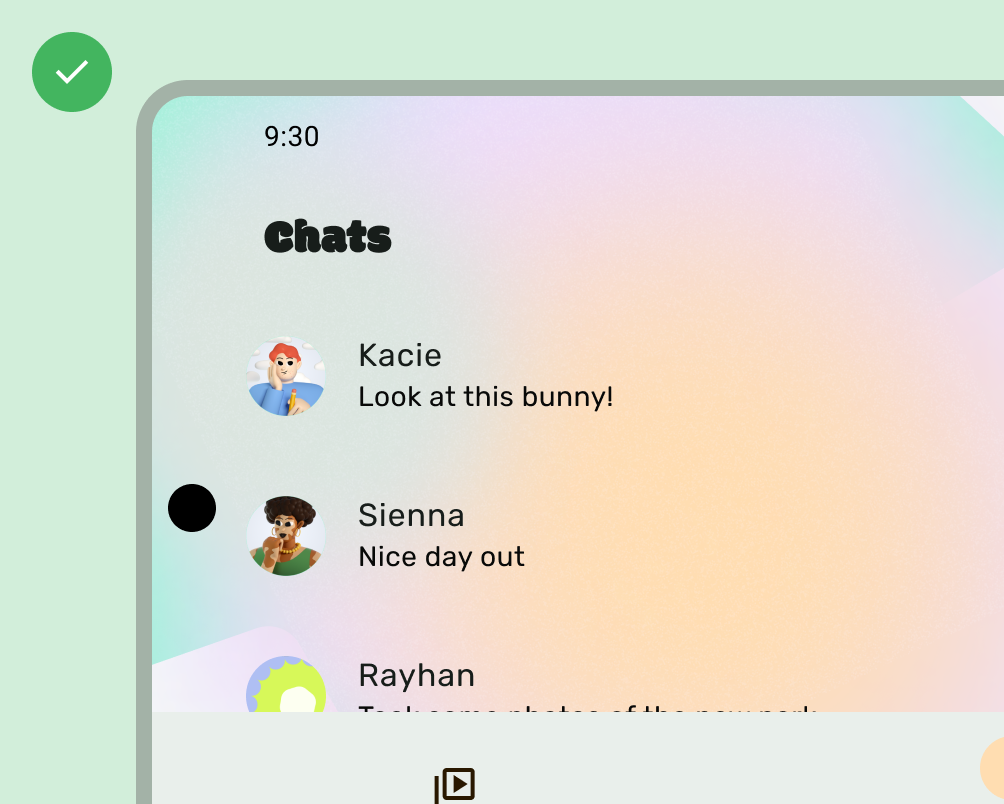
Cosa fare

Cosa fare
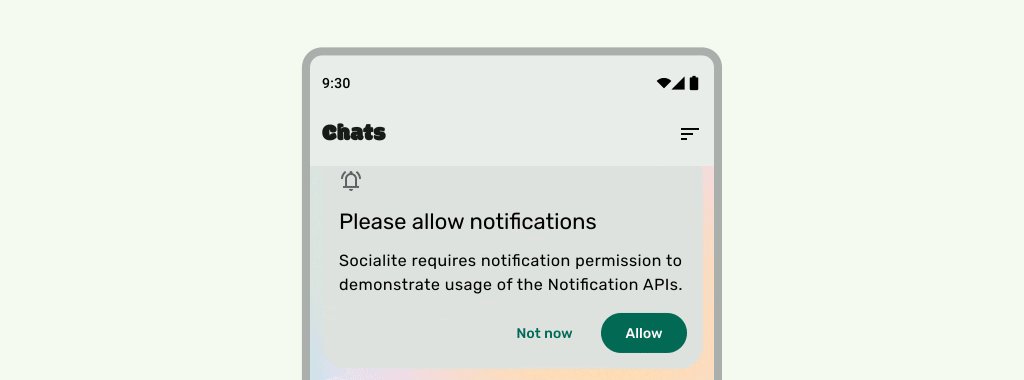
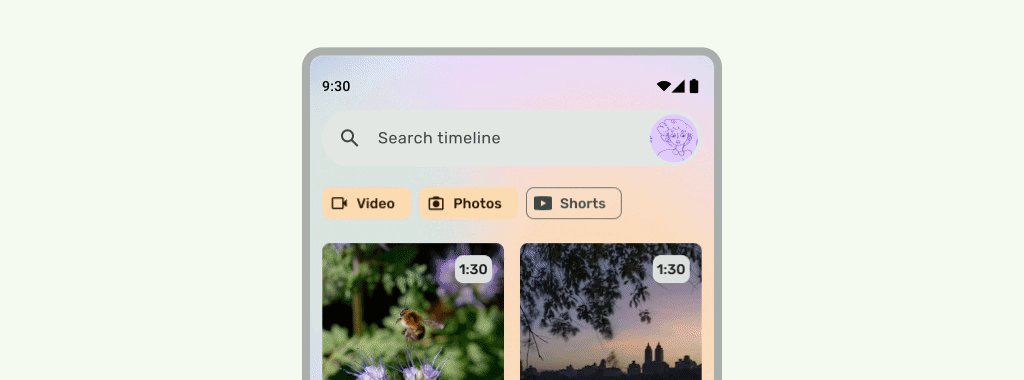
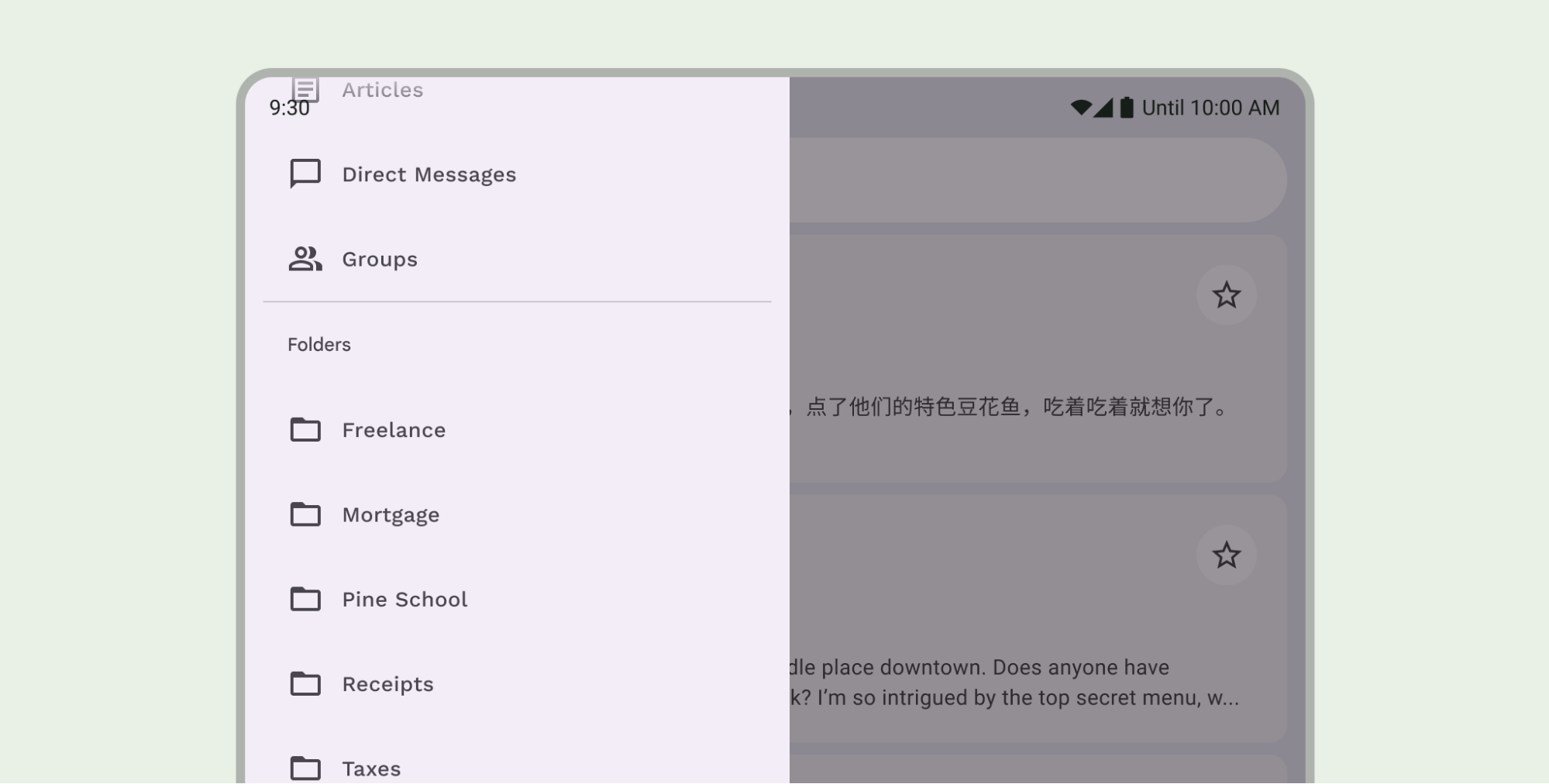
Le barre di stato devono essere traslucide quando l'interfaccia utente scorre sotto, in modo che le icone della barra di stato non sembrino disordinate. Per farlo, crea innanzitutto un'UI scorrevole da un lato all'altro implementando i passaggi descritti nella documentazione di LazyColumn o RecyclerView. Poi, assicurati che la barra di sistema sia traslucida eseguendo una delle seguenti operazioni:
- Se applicabile, utilizza la protezione automatica della barra app superiore Material 3 durante lo scorrimento.
- Crea un composable gradiente personalizzato o utilizza GradientProtection per le visualizzazioni. Per ulteriori informazioni su come eseguire questa operazione nella composizione, consulta Protezione della barra di sistema.

Per i layout adattivi, assicurati che siano presenti protezioni separate per i riquadri con colori di sfondo diversi.

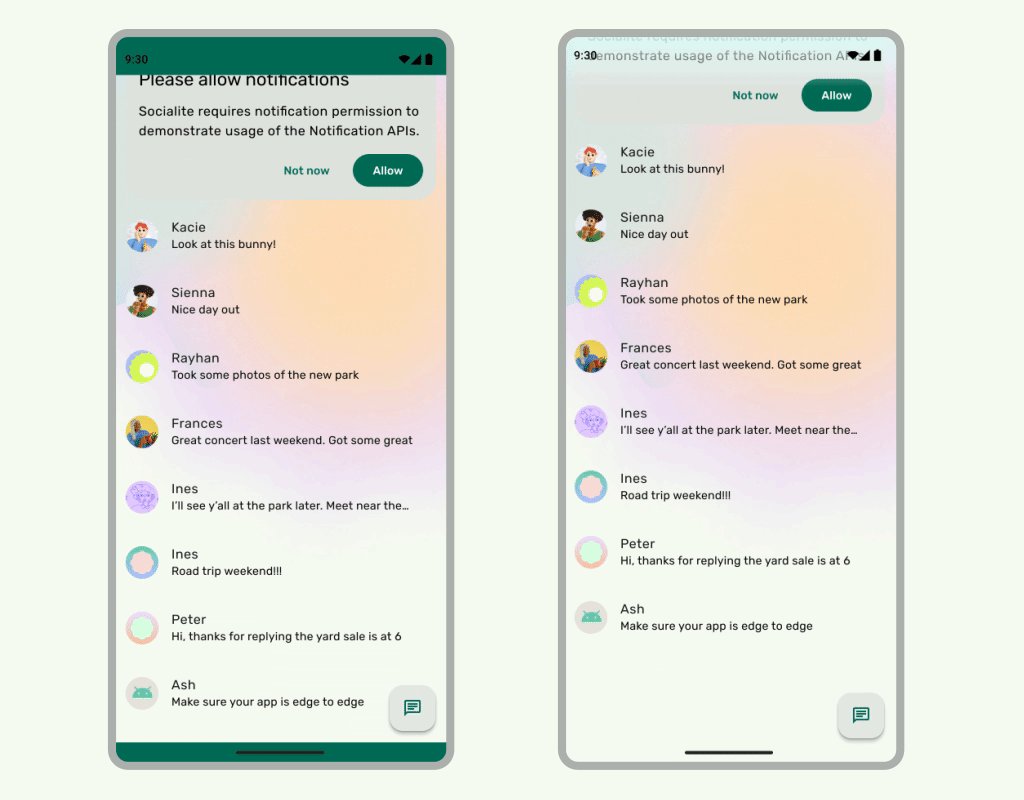
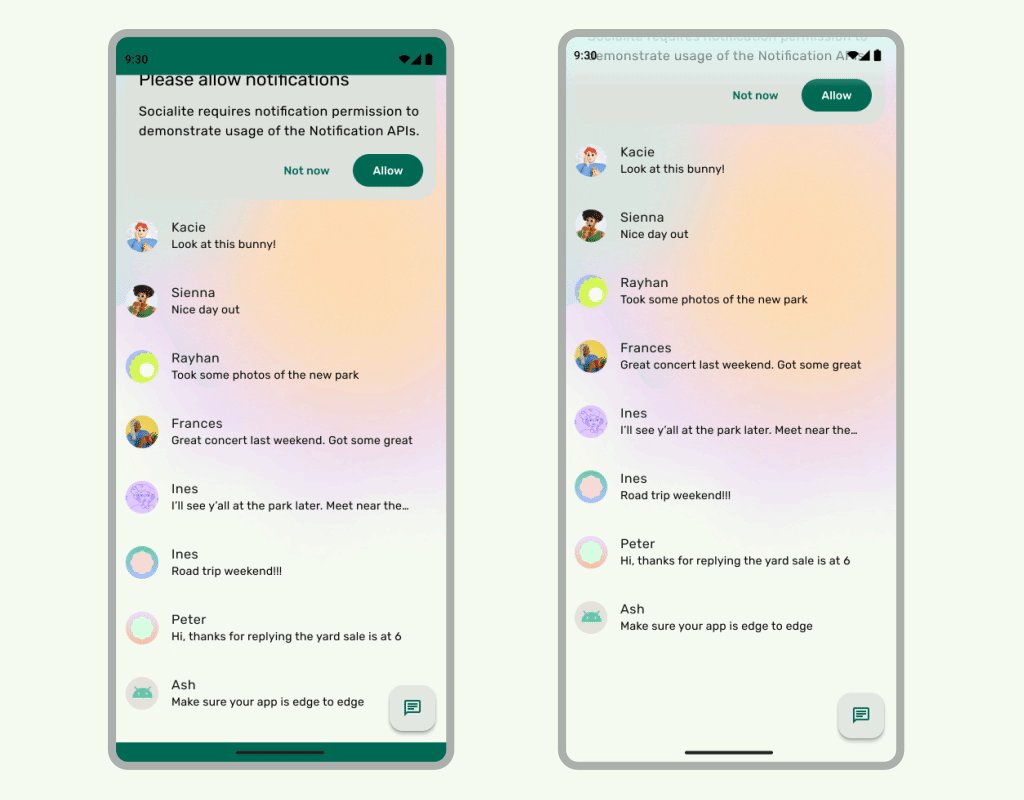
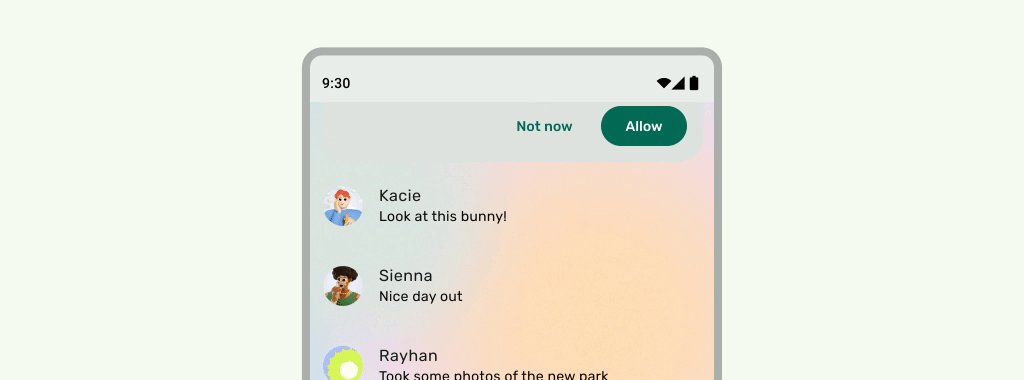
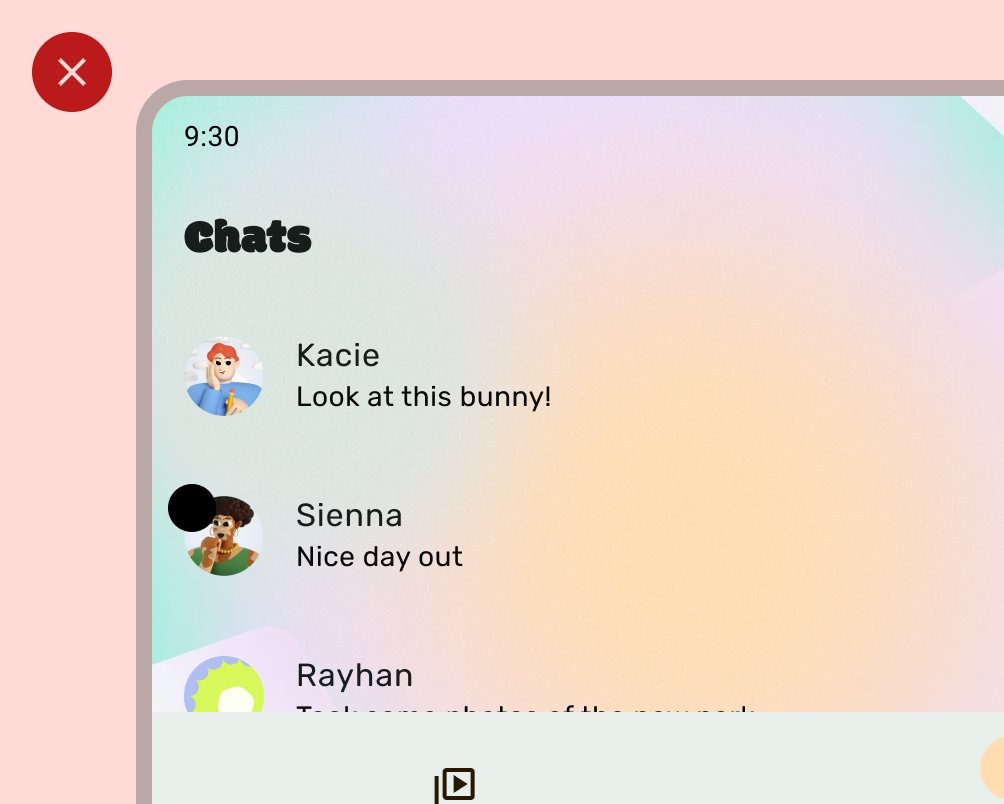
Non

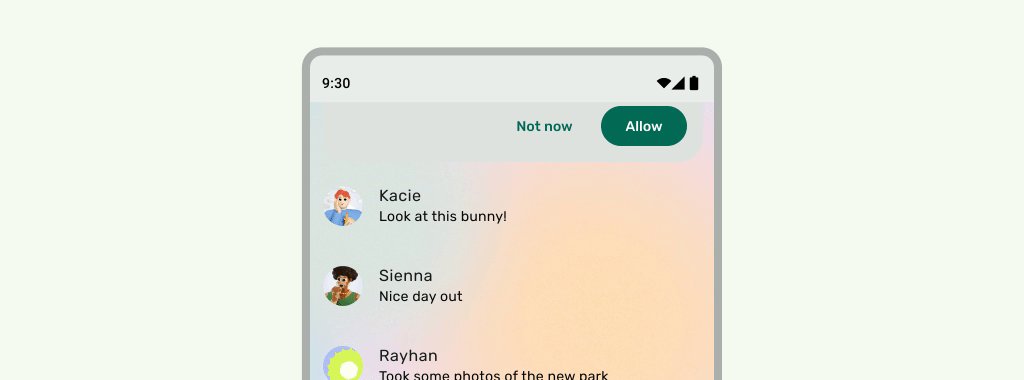
Cosa fare
Analogamente, i riquadri di navigazione devono essere protetti anche dal resto dell'app.

Non impilare le protezioni della barra di stato, ad esempio utilizzando sia la protezione integrata della barra di app Material 3 sia una protezione personalizzata.
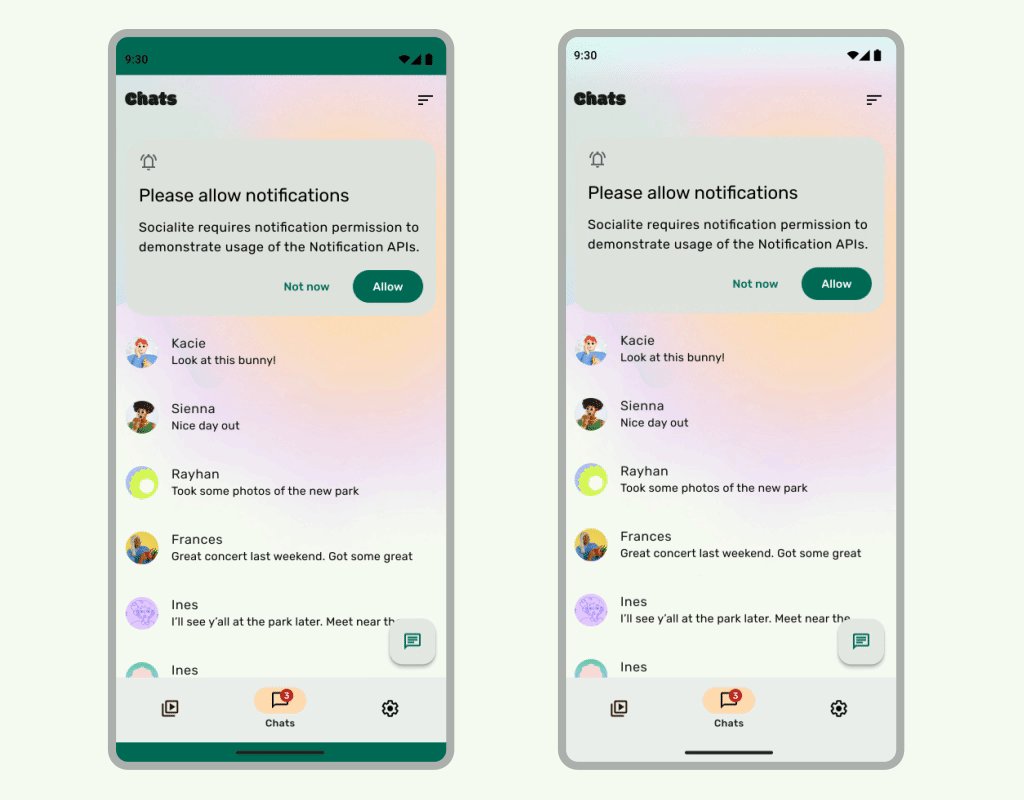
Considerazioni sulla barra di navigazione
Consulta la sezione Barre di sistema di Android per indicazioni di base sul design della barra di navigazione. La sezione seguente include ulteriori considerazioni sulla barra di navigazione.
Contenuti scorrevoli
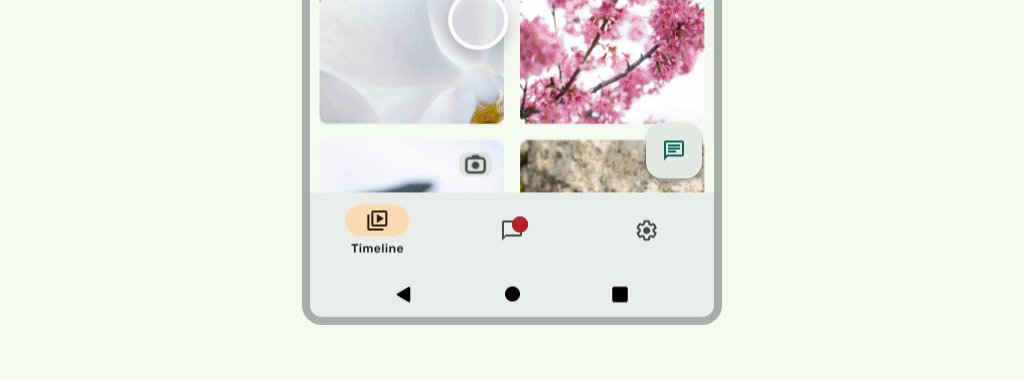
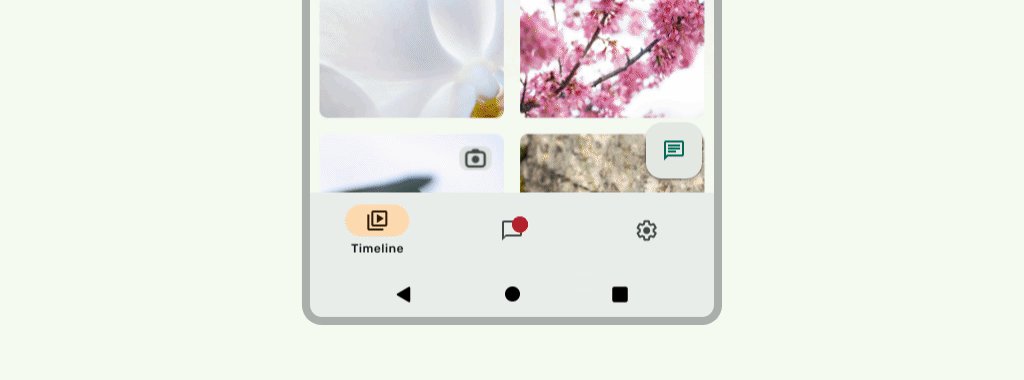
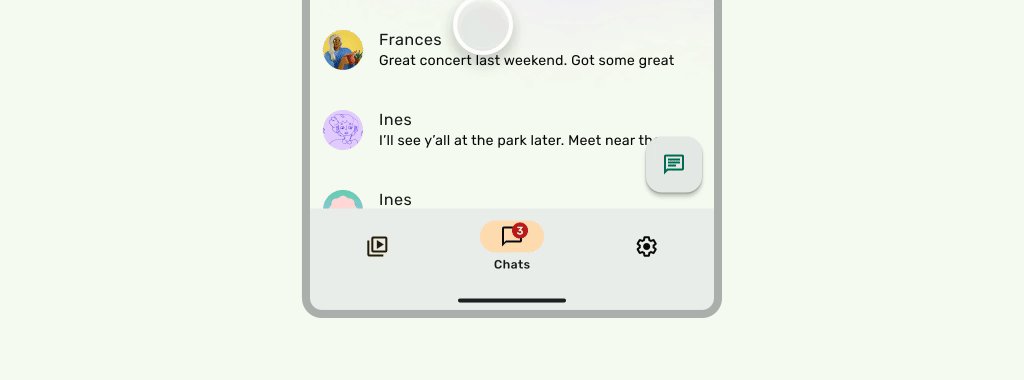
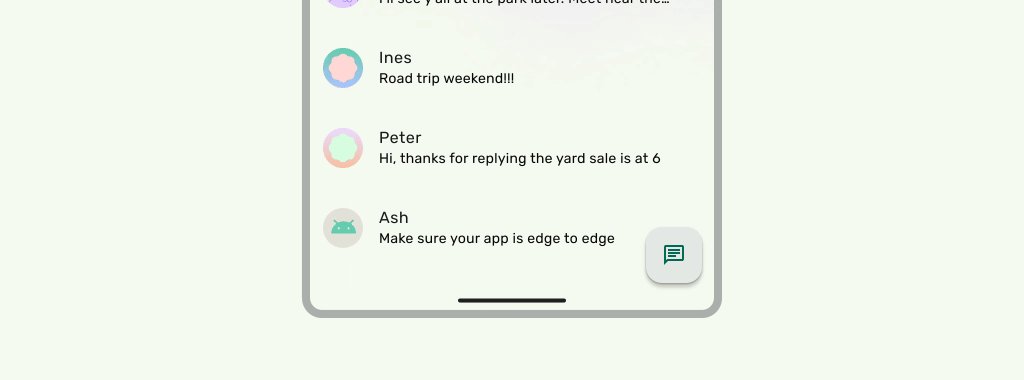
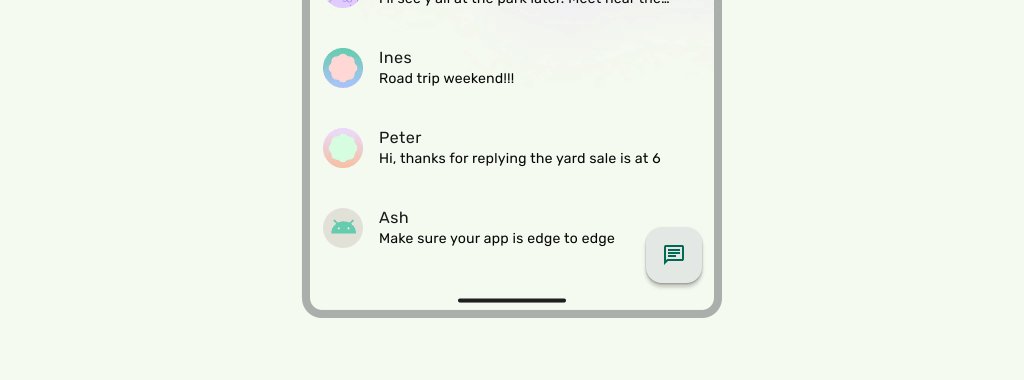
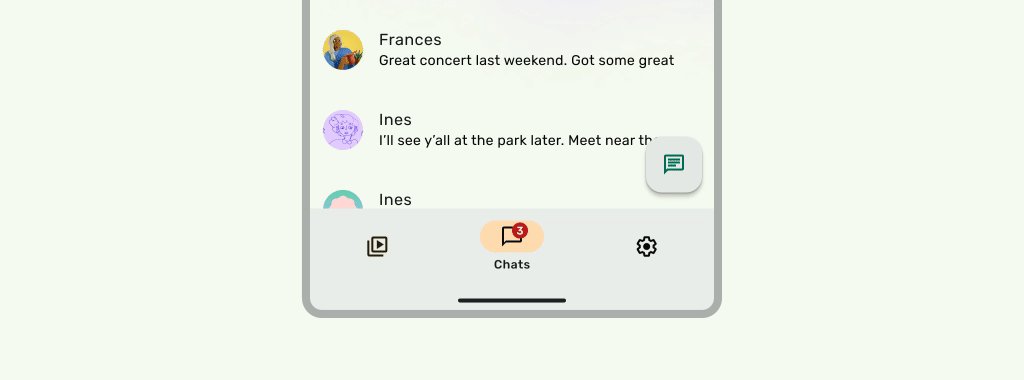
Le barre delle app in basso devono essere compresse durante lo scorrimento.

Cosa fare

Cosa fare
Ritagli del display
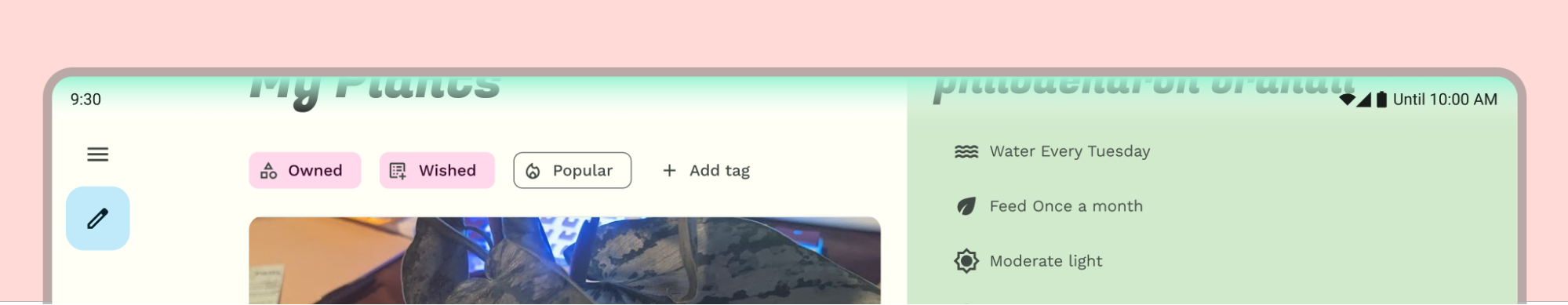
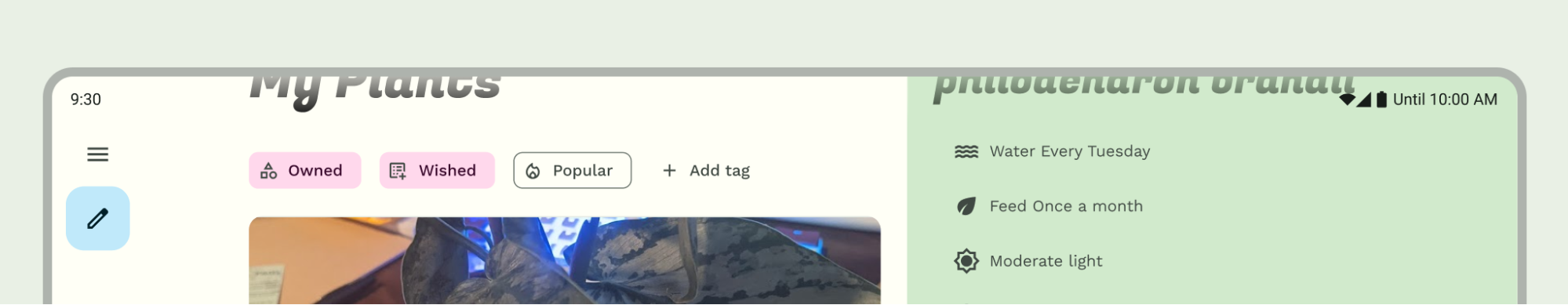
I ritagli del display possono influire sull'aspetto dell'interfaccia utente. Le app devono gestire gli inserti del taglio del display in modo che le parti importanti dell'interfaccia utente non vengano disegnate sotto il taglio del display.

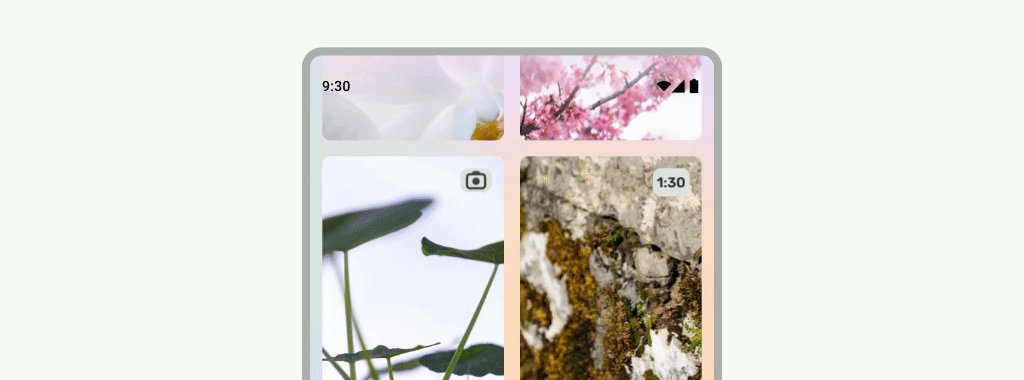
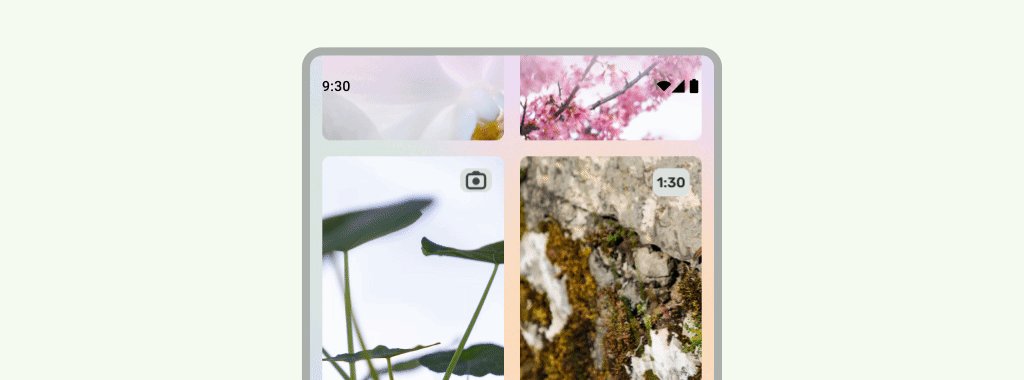
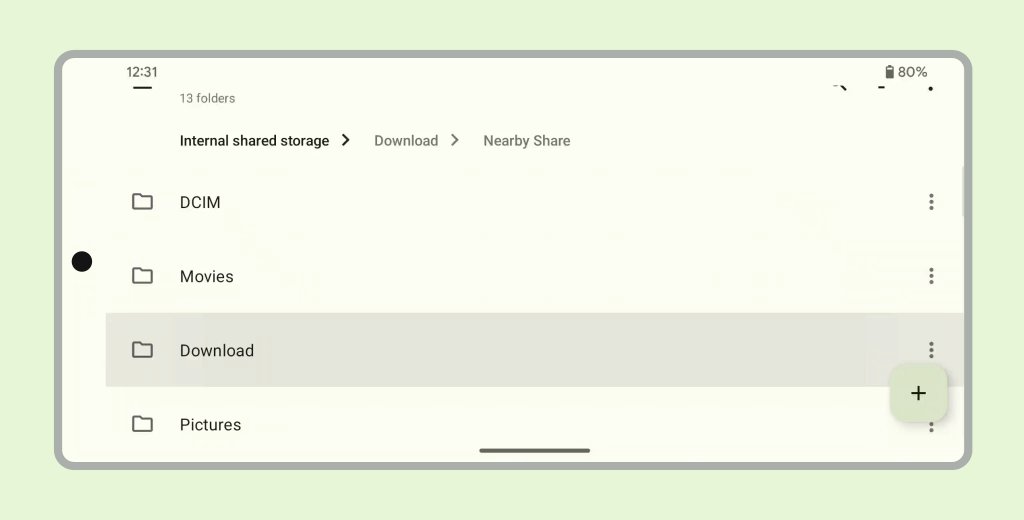
Cosa fare

Non
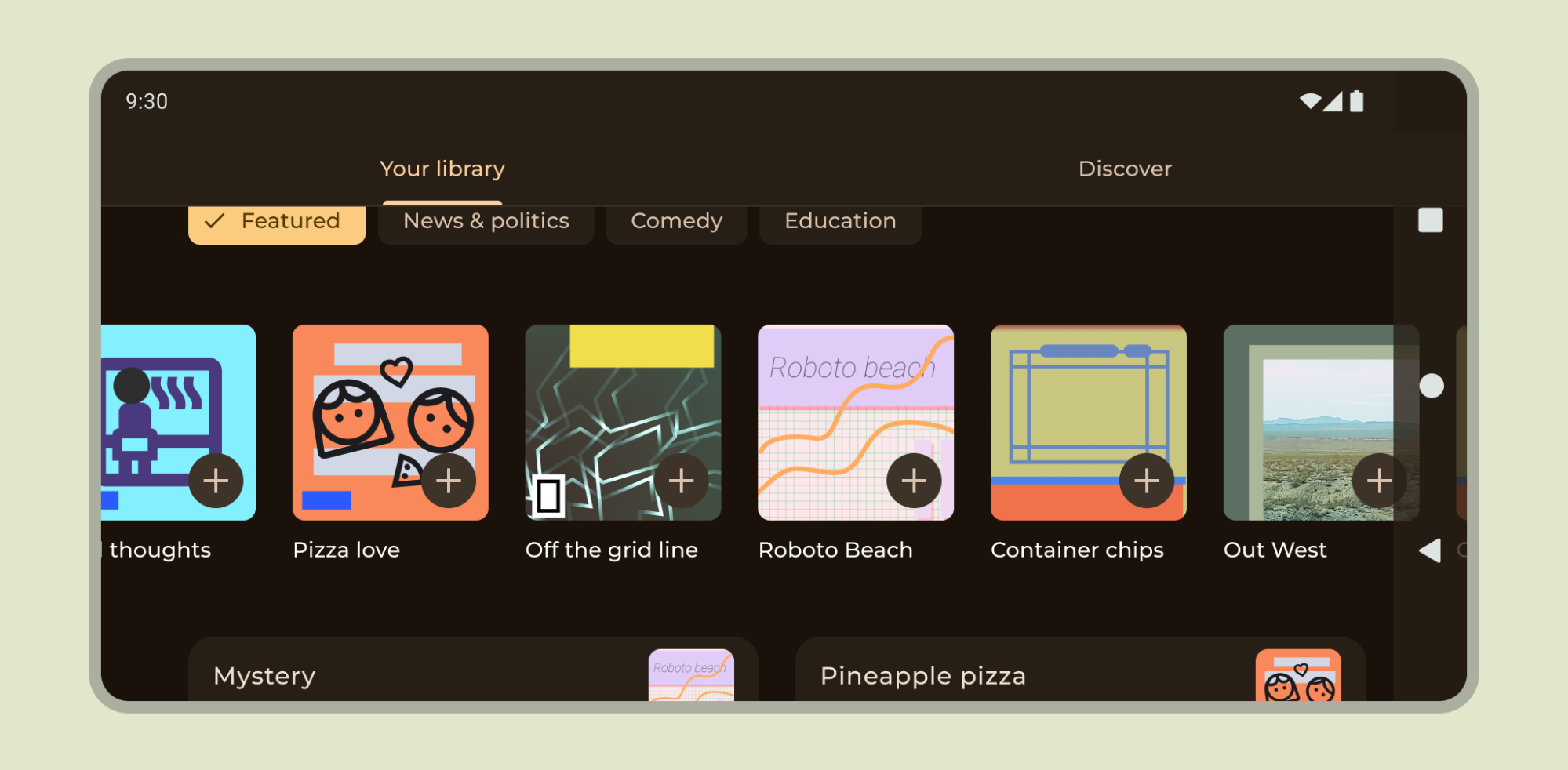
Tuttavia, gli sfondi solidi della barra delle app devono essere disegnati nel ritaglio del display come mostrato nella seguente immagine.

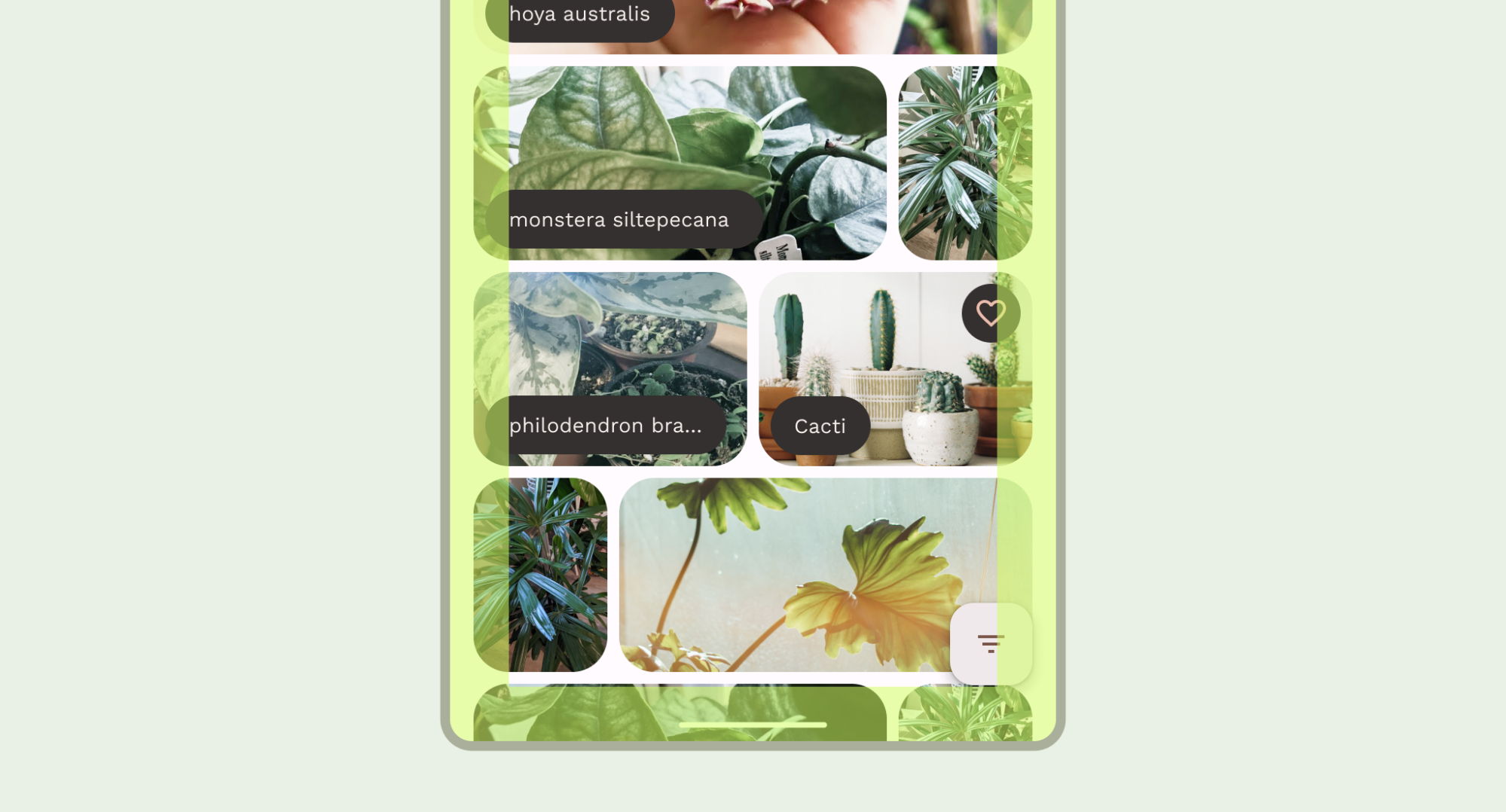
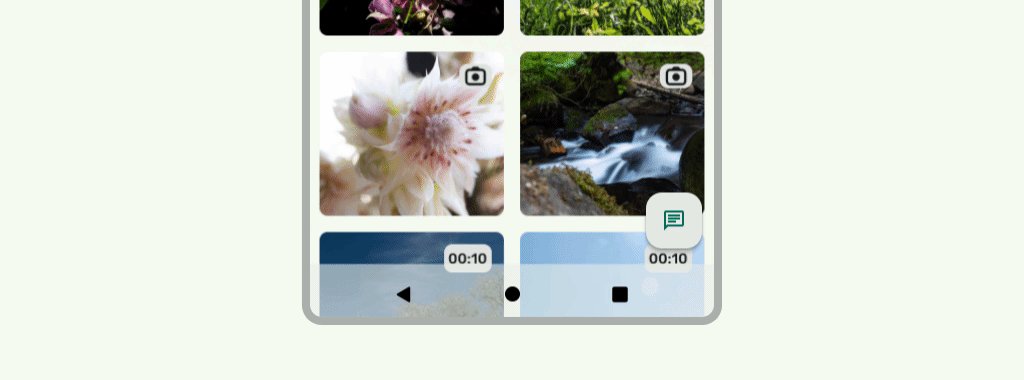
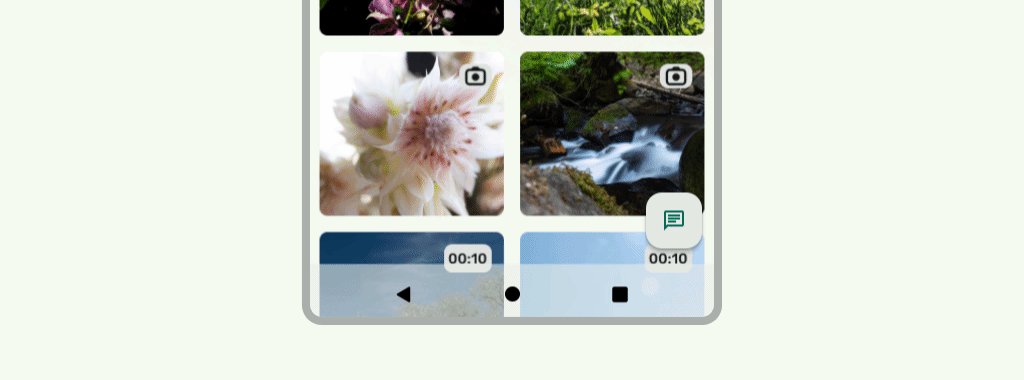
Assicurati che i caroselli orizzontali vengano visualizzati nell'area ritagliata del display.

Scopri come supportare i ritagli del display in Composizione e Visualizzazioni.
Altre indicazioni
In generale, anche gli sfondi e le linee divisorie devono essere disegnati da un bordo all'altro, mentre i contenuti come testo e pulsanti devono essere incassati per evitare l'interfaccia utente del sistema e gli elementi hardware.

