
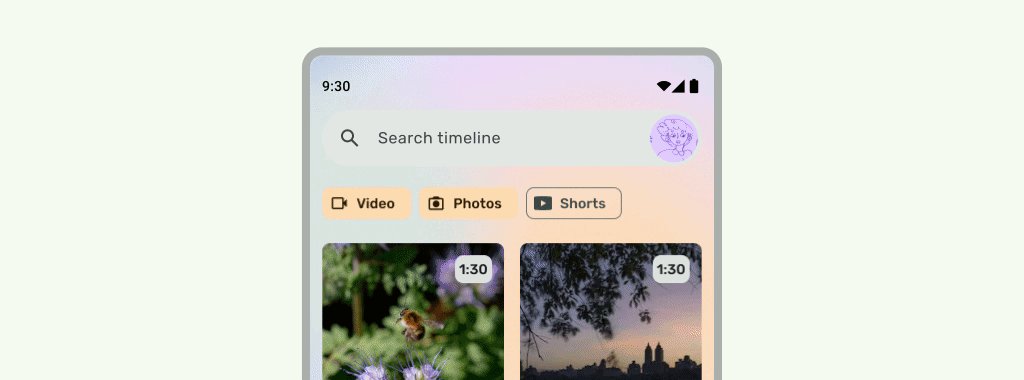
Una app de borde a borde aprovecha toda la pantalla dibujando la IU debajo de las barras del sistema.

Conclusiones
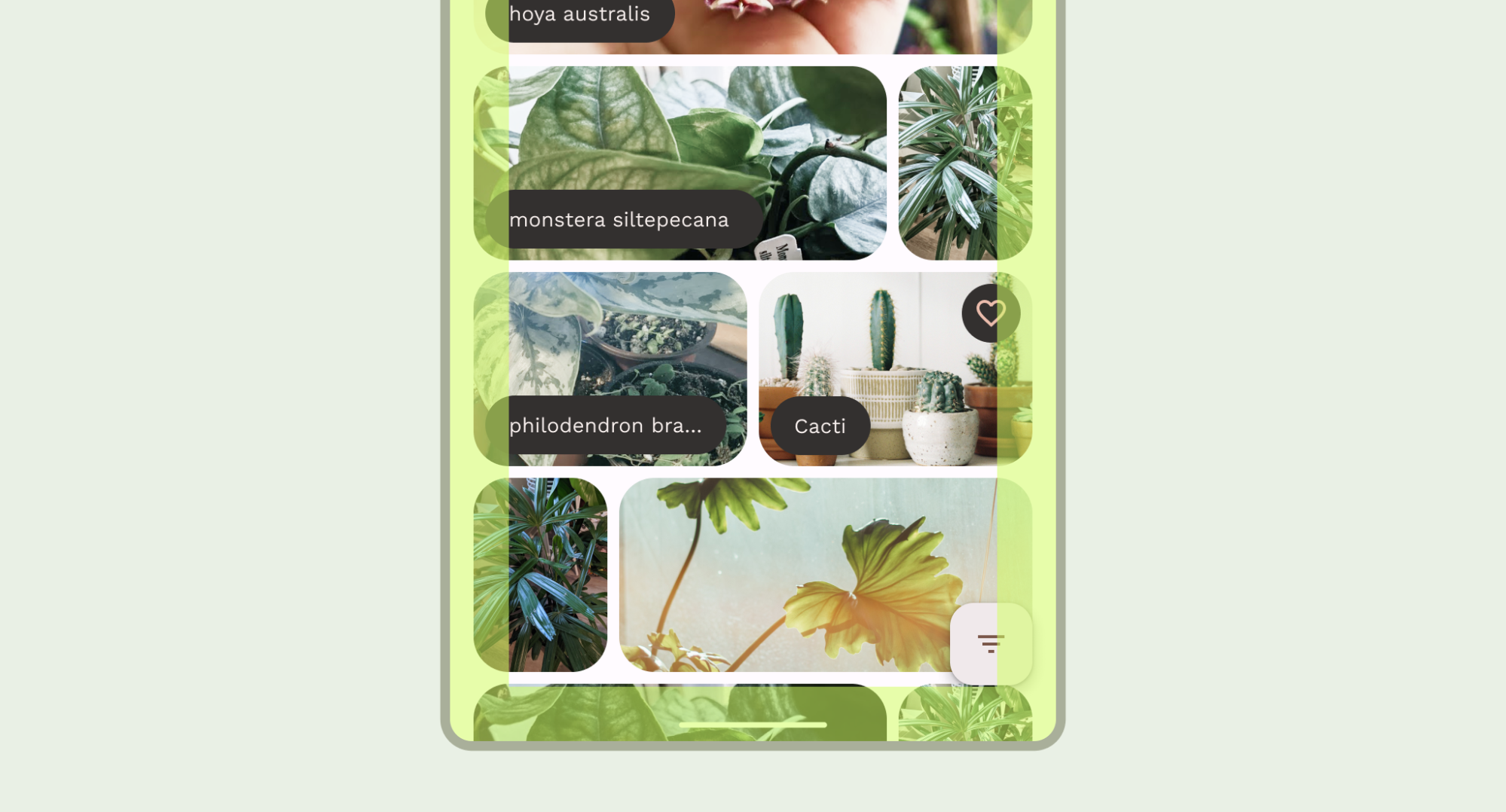
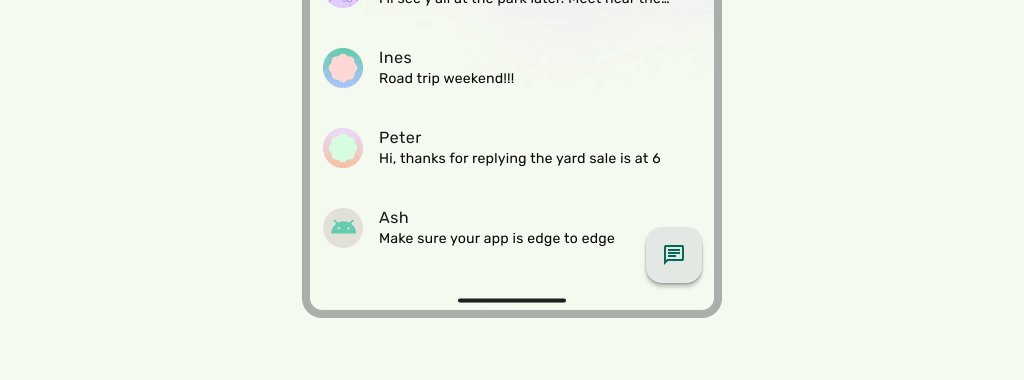
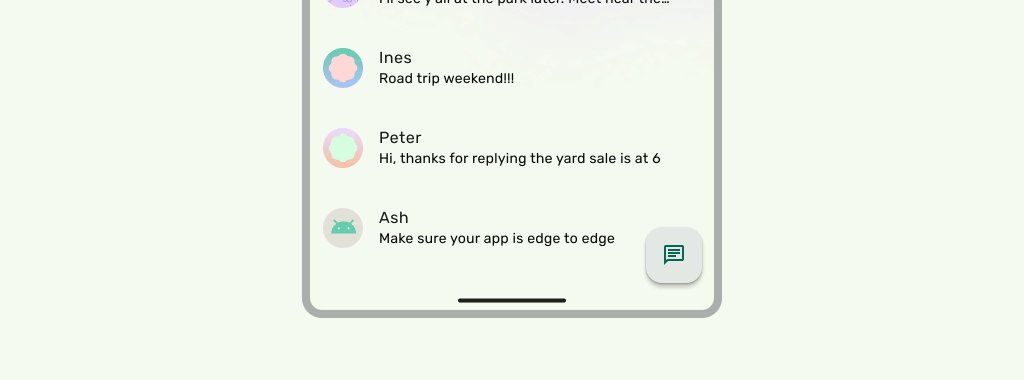
- Dibuja contenido de fondo y desplazamiento debajo de las barras del sistema para obtener una experiencia de borde a borde.
- Evita agregar gestos de presión o destinos de arrastre debajo de los elementos insertados del sistema, ya que entran en conflicto con la navegación de gestos y de borde a borde.

Dibuja tu contenido detrás de las barras del sistema
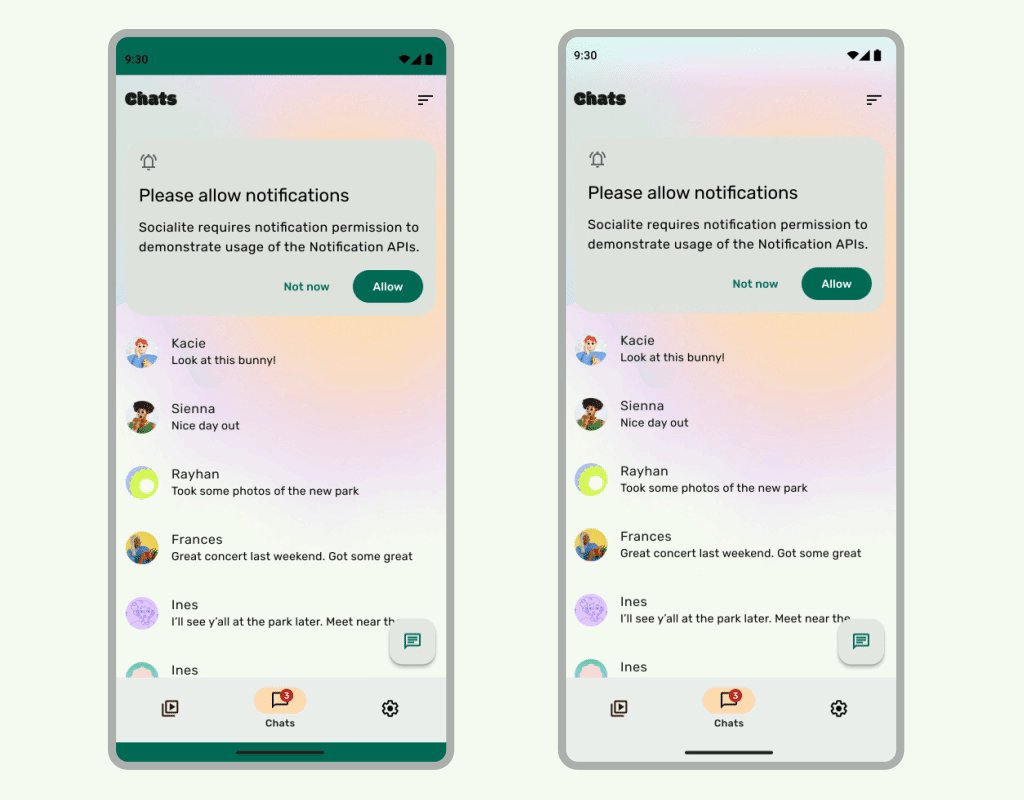
La función de borde a borde te permite dibujar la IU debajo de las barras del sistema para obtener una experiencia envolvente.
Una app puede abordar las superposiciones en el contenido reaccionando a los insertos. Las inserciones describen cuánto relleno debe tener el contenido de tu app para evitar superponerse con las barras del sistema o con las funciones físicas del dispositivo, como los cortes de pantalla. Obtén información para admitir el modo de borde a borde y controlar las inserciones en Compose y Views.
Ten en cuenta los siguientes tipos de inserciones cuando diseñes casos de uso de borde a borde:
- Las inserciones de barras del sistema se aplican a la IU que se puede presionar y que no debe estar oculta visualmente por las barras del sistema.
- Los recortes de gestos del sistema se aplican a las áreas de navegación por gestos que usa el SO y que tienen prioridad sobre tu app.
- Los recortes de pantalla se aplican a las áreas del dispositivo que se extienden a la superficie de la pantalla, como el corte de la cámara.
Consideraciones sobre la barra de estado
Consulta Barra del sistema de Android para obtener orientación fundamental sobre el diseño de la barra del sistema. En la siguiente sección, se analizan otras consideraciones sobre la barra de estado.
Cómo desplazarse por el contenido
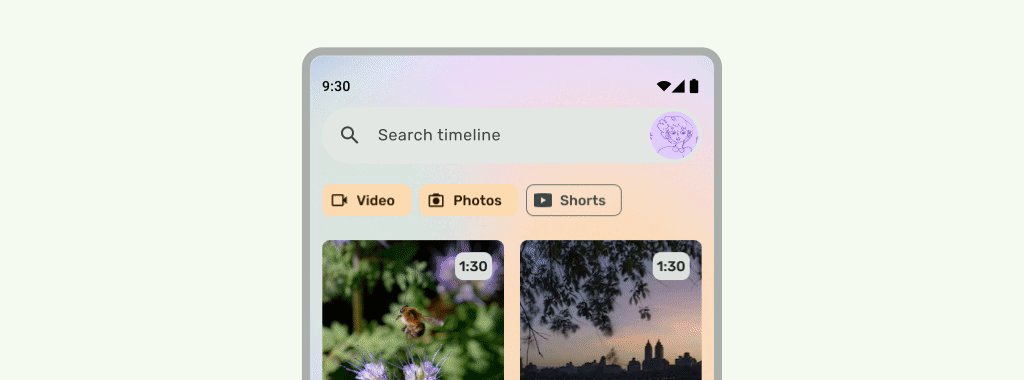
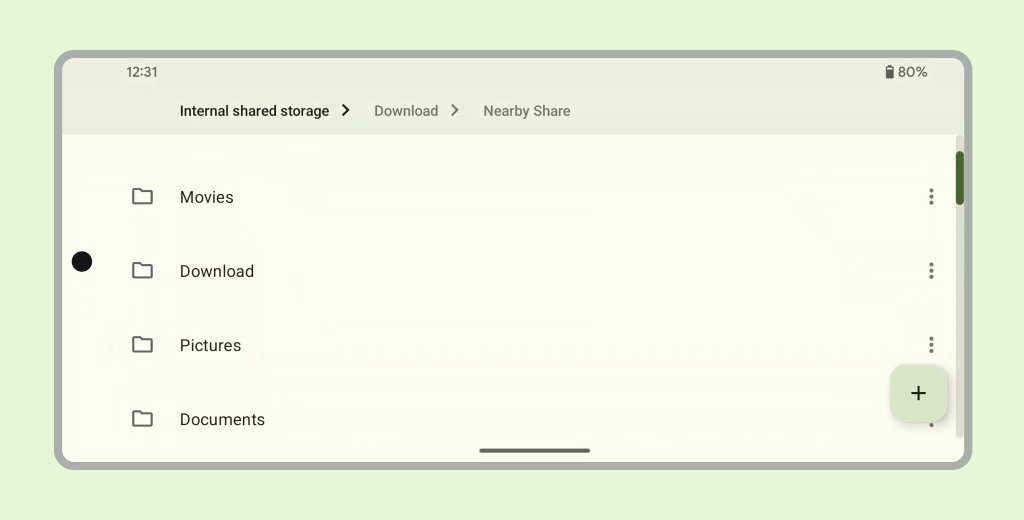
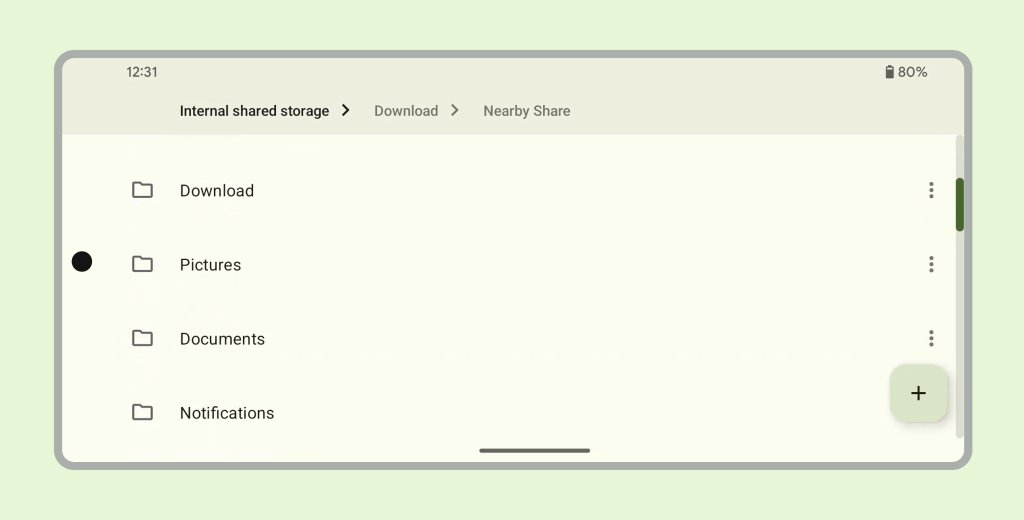
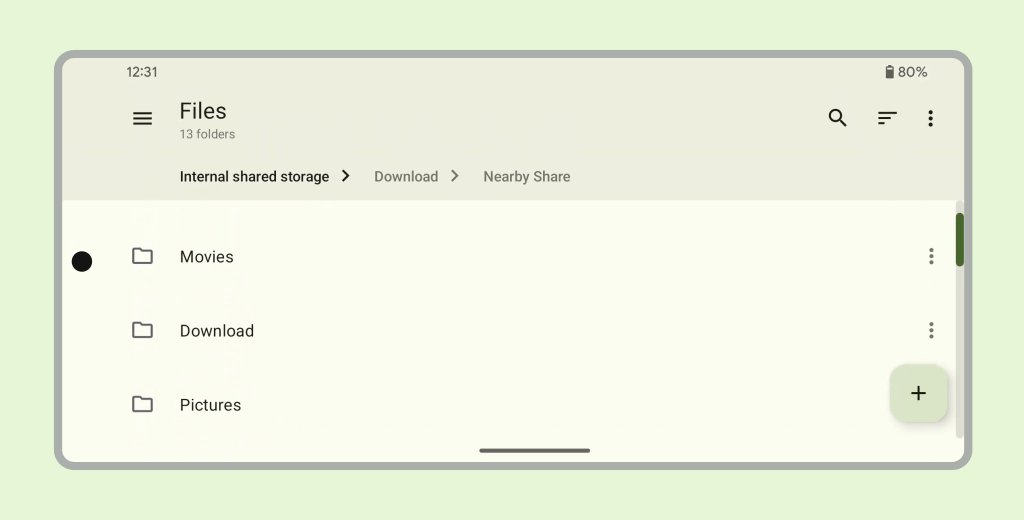
Las barras superiores de la app deben contraerse mientras se desplaza el contenido. Obtén información para contraer la TopAppBar de Material 3.

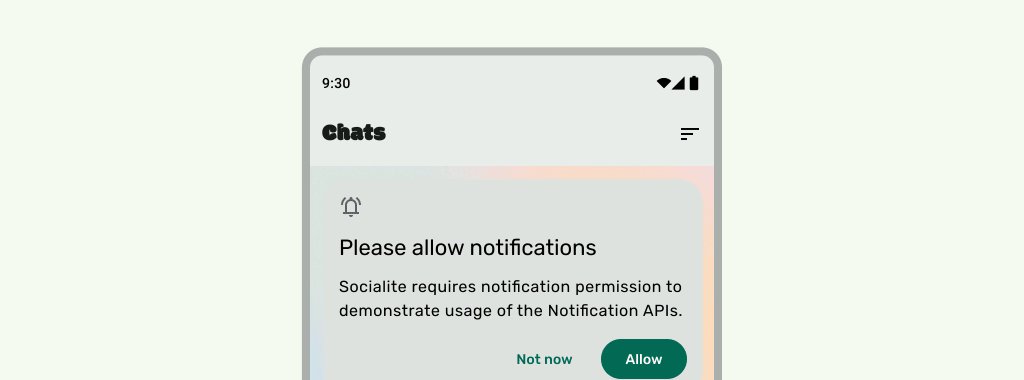
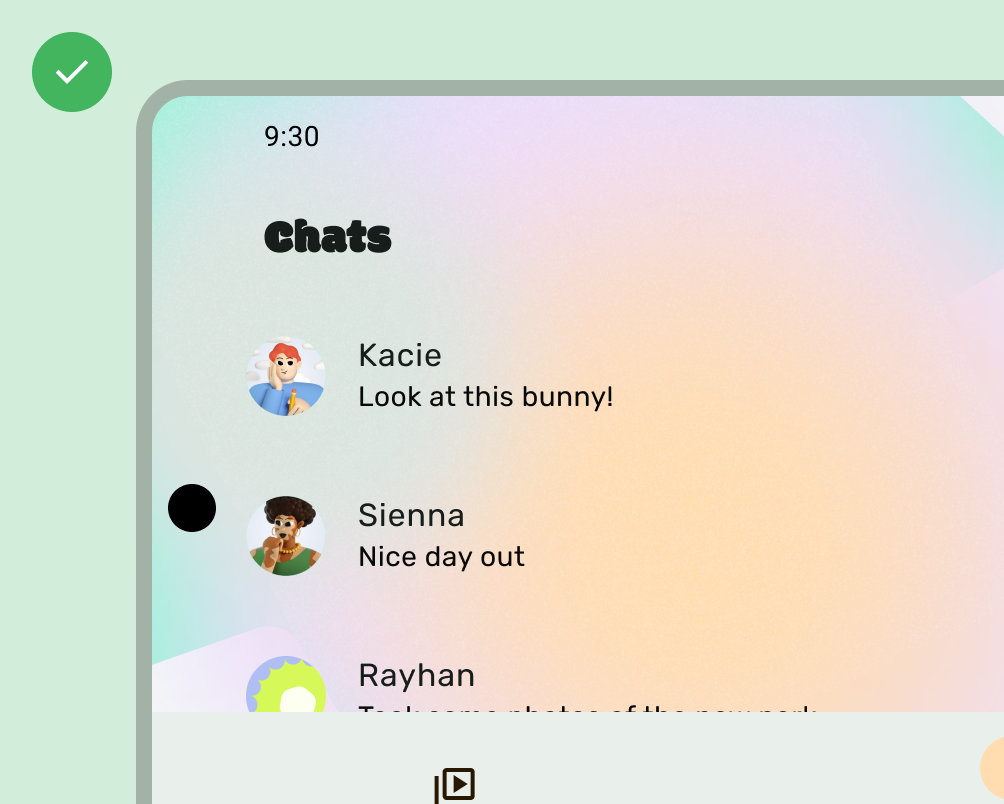
Qué debes hacer

Qué debes hacer
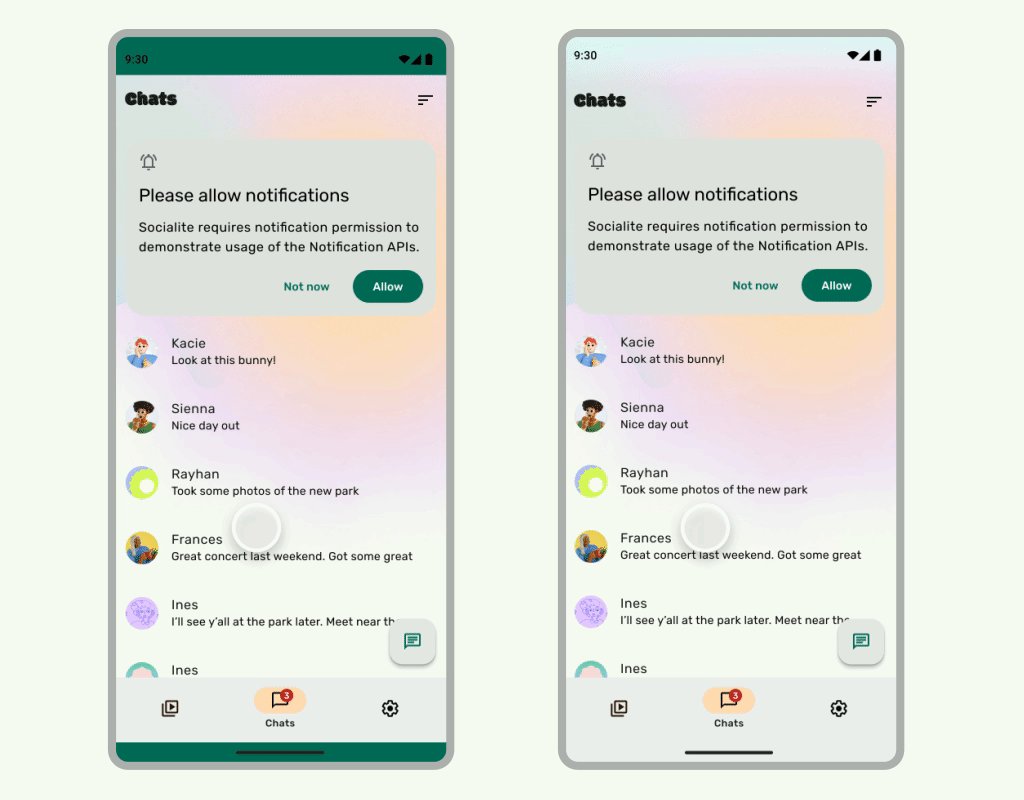
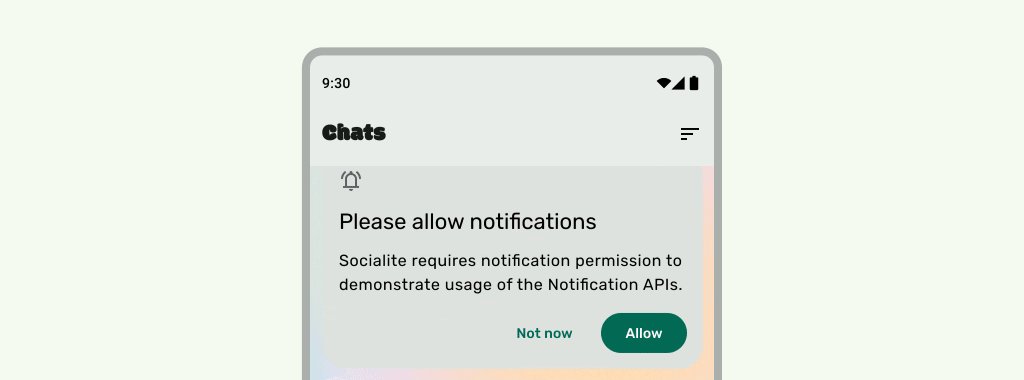
Las barras de estado deben ser translúcidas cuando la IU se desplaza debajo, de modo que los íconos de la barra de estado no se vean desordenados. Para lograrlo, primero crea una IU desplazable de borde a borde implementando los pasos que se indican en la documentación de LazyColumn o RecyclerView. Luego, asegúrate de que la barra del sistema sea translúcida. Para ello, haz una de las siguientes acciones:
- Usa la protección automática de TopAppBar de Material 3 cuando desplázate, si corresponde.
- Crea un elemento componible de gradiente personalizado o usa GradientProtection para View. Para obtener más información sobre cómo hacerlo en Compose, consulta Protección de la barra del sistema.

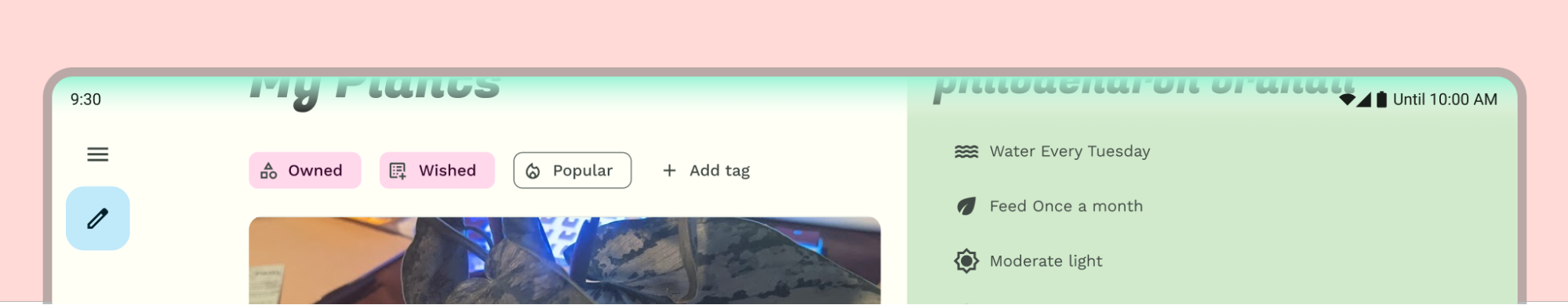
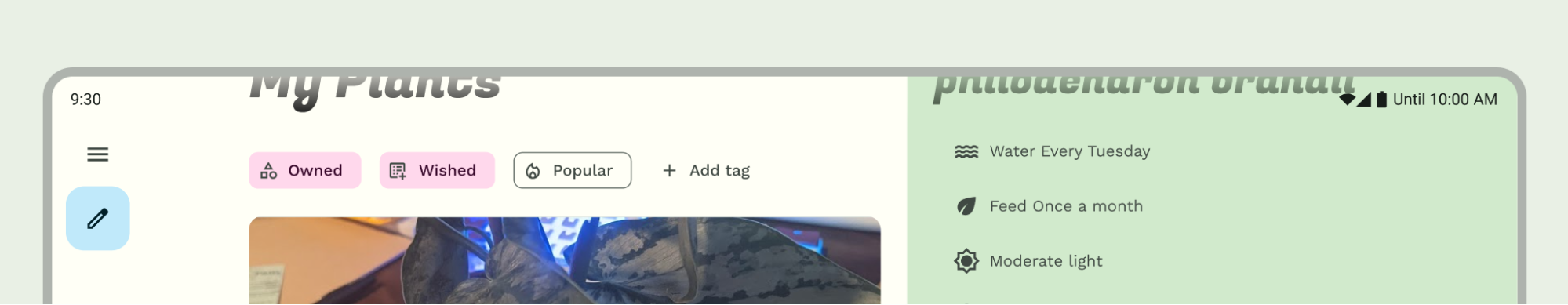
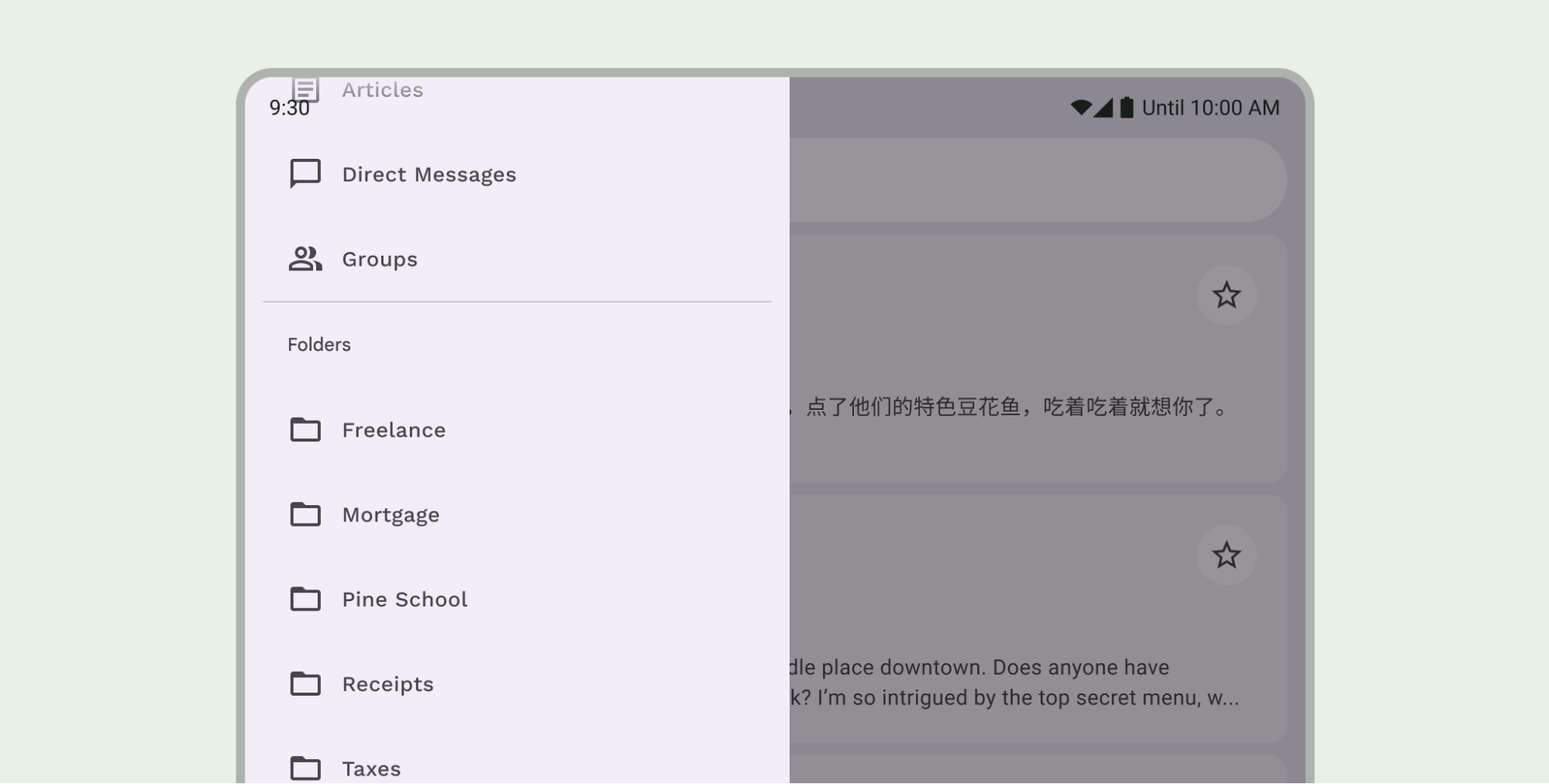
Para los diseños adaptables, asegúrate de que haya protecciones independientes para los paneles con diferentes colores de fondo.

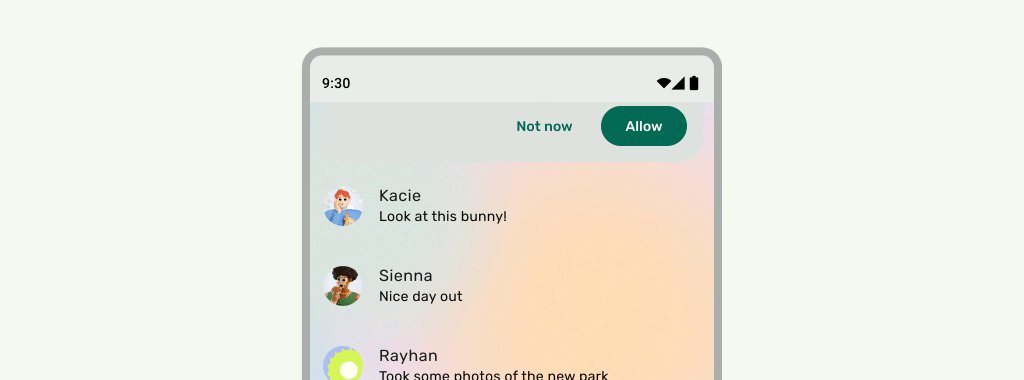
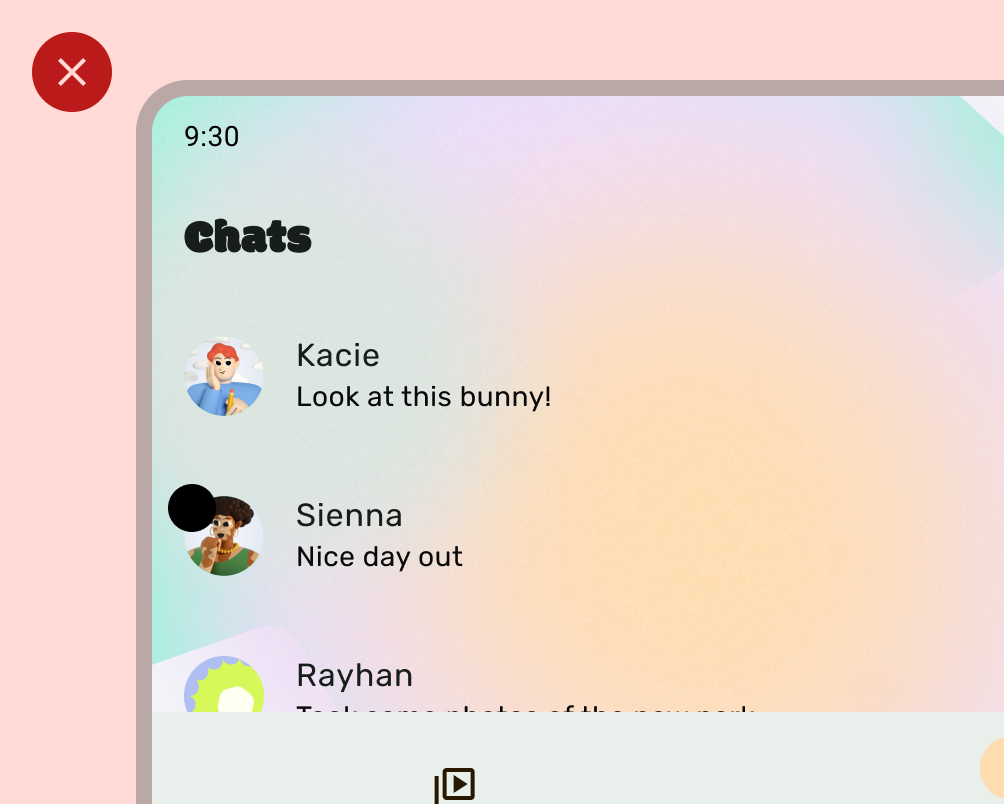
No

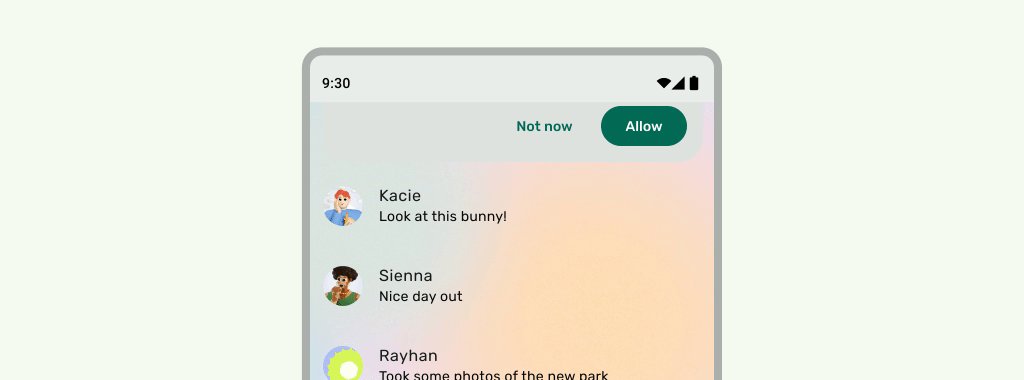
Qué debes hacer
Del mismo modo, los paneles laterales de navegación también deben tener una protección independiente del resto de la app.

No apiles protecciones de la barra de estado, por ejemplo, usando la protección integrada de TopAppBar de Material 3 y una protección personalizada.
Consideraciones sobre la barra de navegación
Consulta Barra del sistema de Android para obtener orientación fundamental sobre el diseño de la barra de navegación. En la siguiente sección, se incluyen consideraciones adicionales sobre la barra de navegación.
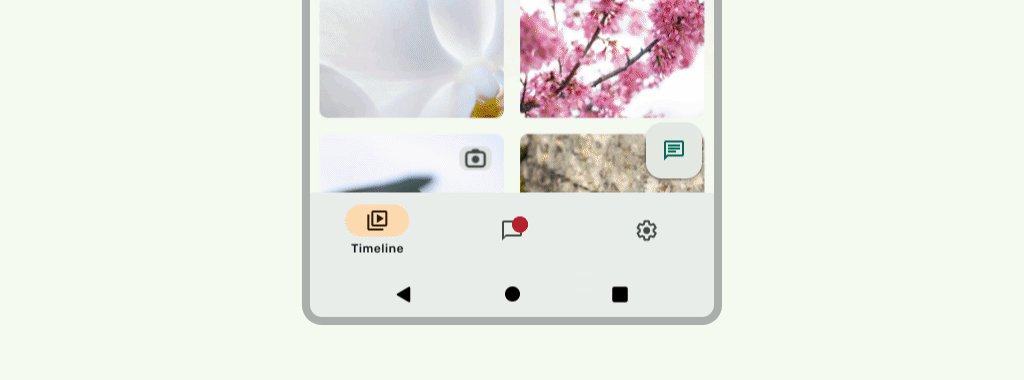
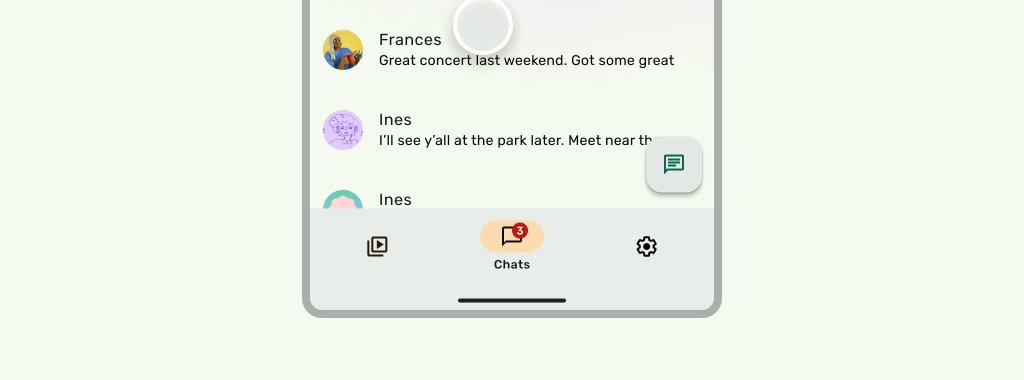
Cómo desplazarse por el contenido
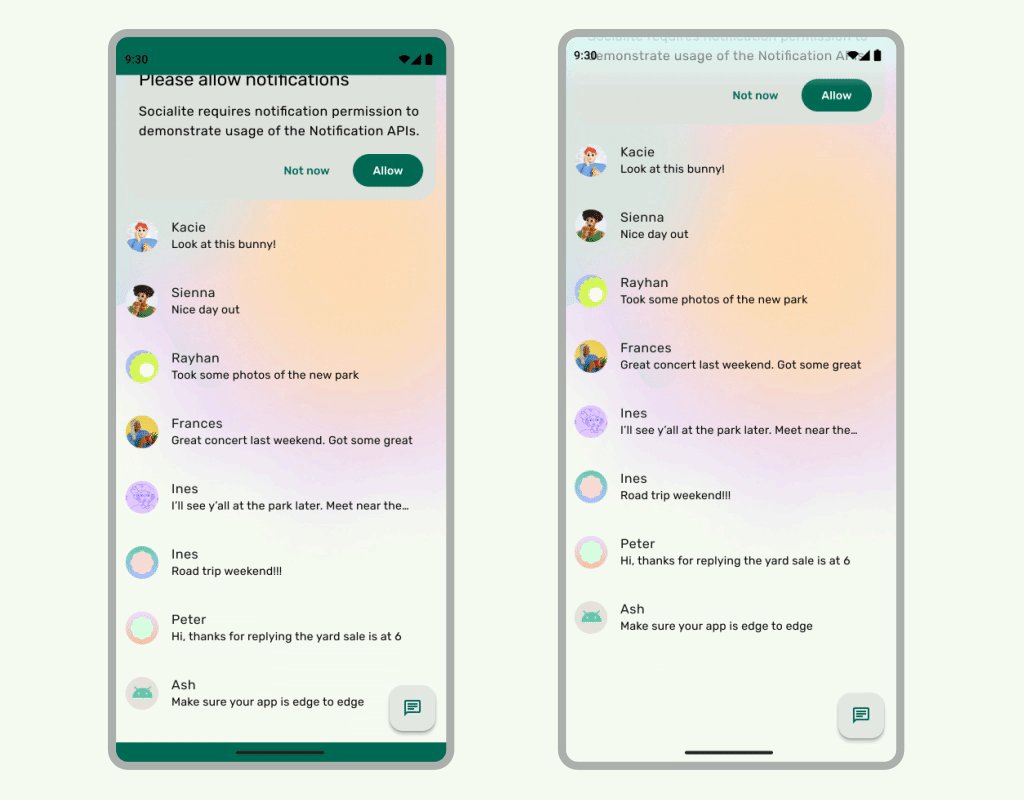
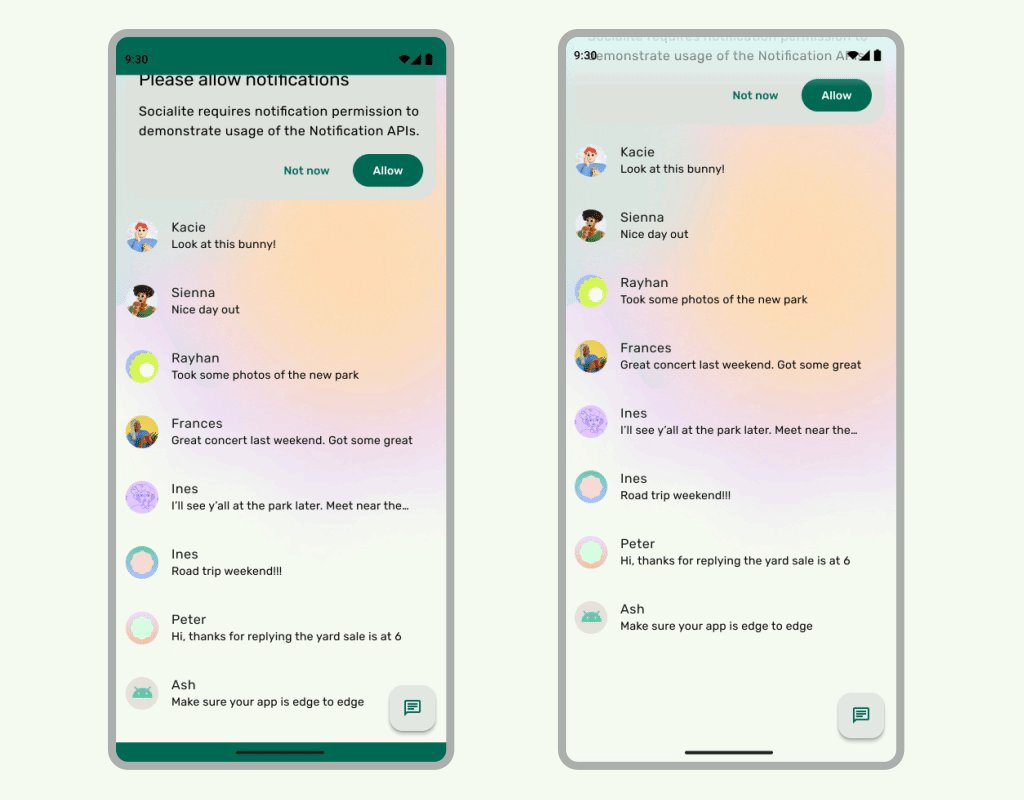
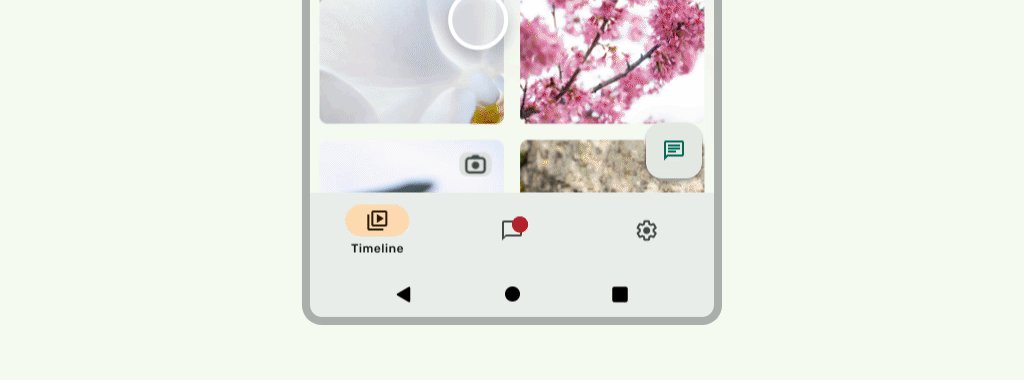
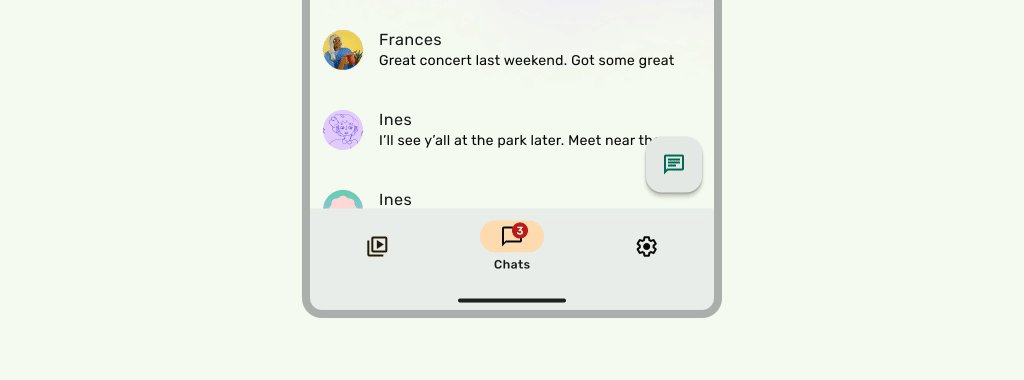
Las barras inferiores de la app deben contraerse mientras se desplaza el contenido.

Qué debes hacer

Qué debes hacer
Cortes de pantalla
Los recortes de pantalla pueden afectar la apariencia de la IU. Las apps deben controlar los inserciones del recorte de la pantalla para que las partes importantes de la IU no se dibujen debajo del recorte de la pantalla.

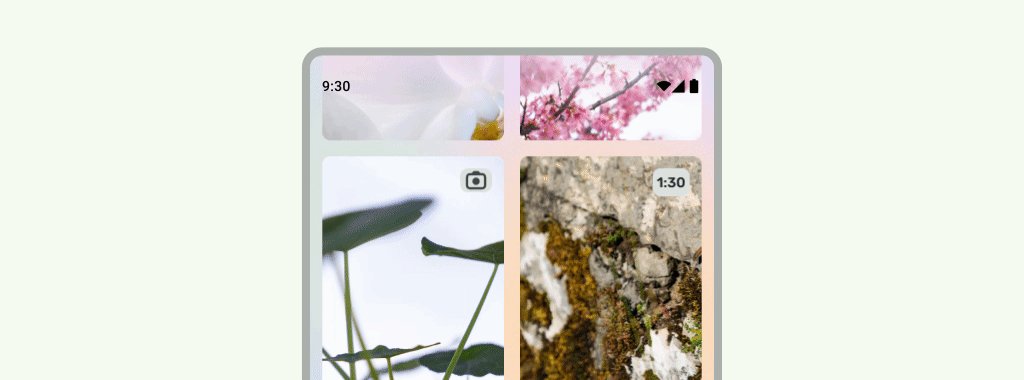
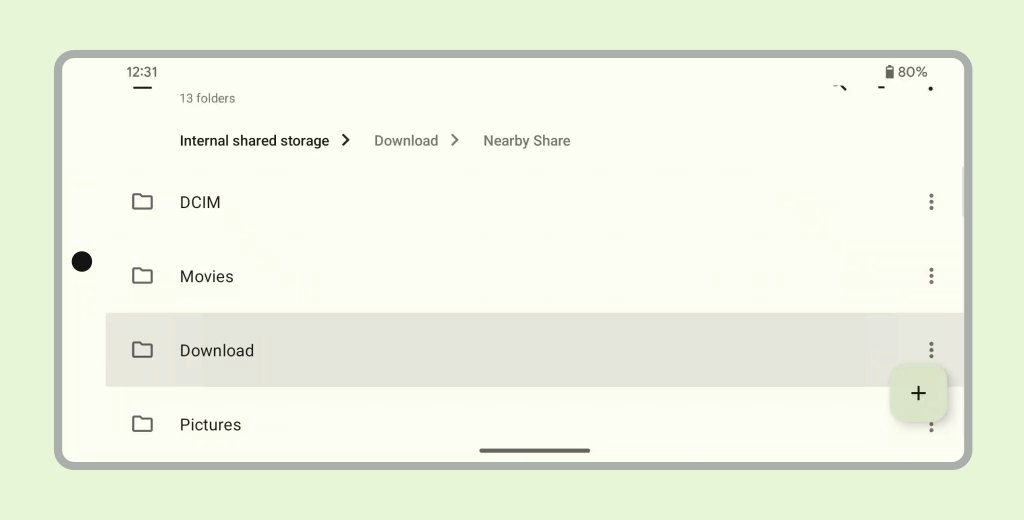
Qué debes hacer

No
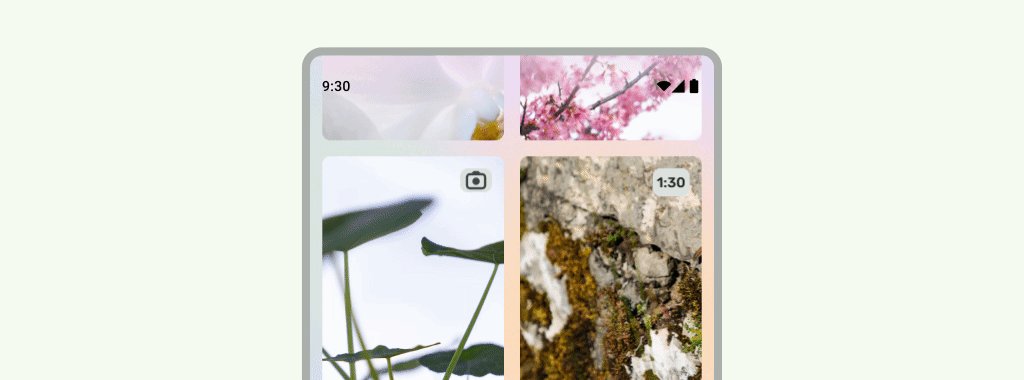
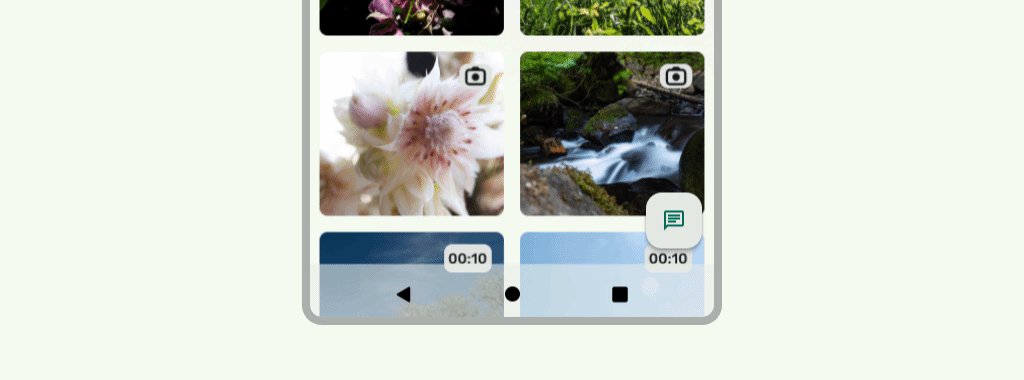
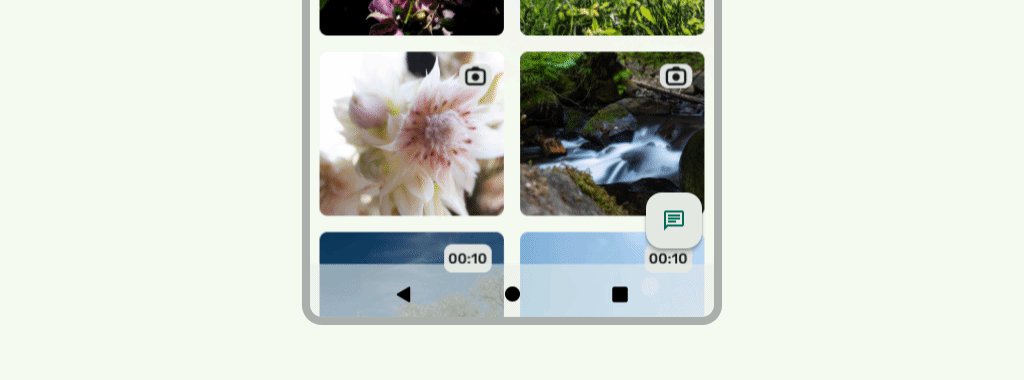
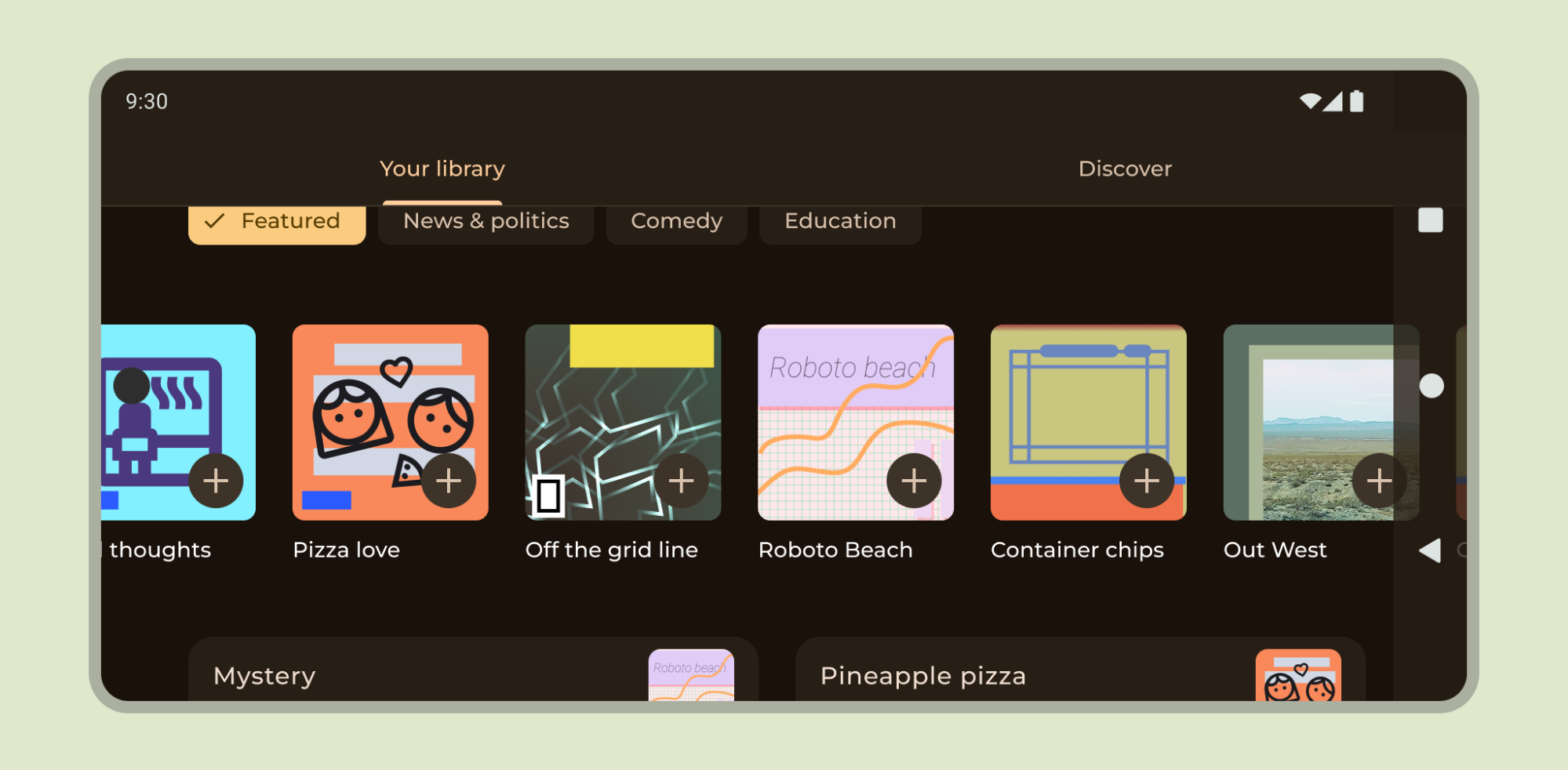
Sin embargo, los fondos sólidos de la barra de la app deben dibujarse en el corte de la pantalla, como se muestra en la siguiente imagen.

Asegúrate de que los carruseles horizontales se dibujen en el corte de pantalla.

Obtén información para admitir cortes de pantalla en Compose y Views.
Otros lineamientos
En general, los fondos y las líneas divisorias también deben dibujarse de borde a borde, mientras que el contenido, como el texto y los botones, debe insertarse para evitar la IU del sistema y los elementos de hardware.

