
邊到邊應用程式會在系統列下方繪製 UI,充分利用整個螢幕。

重點整理
- 繪製背景和捲動內容至系統資訊列下方,打造從邊到邊的體驗。
- 請勿在系統內嵌區域下方新增輕觸手勢或拖曳目標,因為這會與邊到邊和手勢導覽功能發生衝突。

在系統列後方繪製內容
無邊框功能可讓您在系統列下方繪製 UI,提供身歷其境的體驗。
應用程式可以回應內嵌,解決內容重疊的問題。邊框會說明應用程式內容需要多少邊框間距,才能避免與系統資訊列或實體裝置功能 (例如螢幕缺口) 重疊。瞭解如何在 Compose 和 View 中支援無邊框並處理插邊。
設計邊到邊用途時,請留意下列內嵌類型:
- 系統列插邊適用於可點選且不應遭到系統列遮蔽的 UI。
- 系統手勢內嵌會套用至作業系統使用的手勢導覽區域,優先於應用程式。
- 螢幕邊框內嵌適用於延伸至螢幕表面的裝置區域,例如相機邊框。
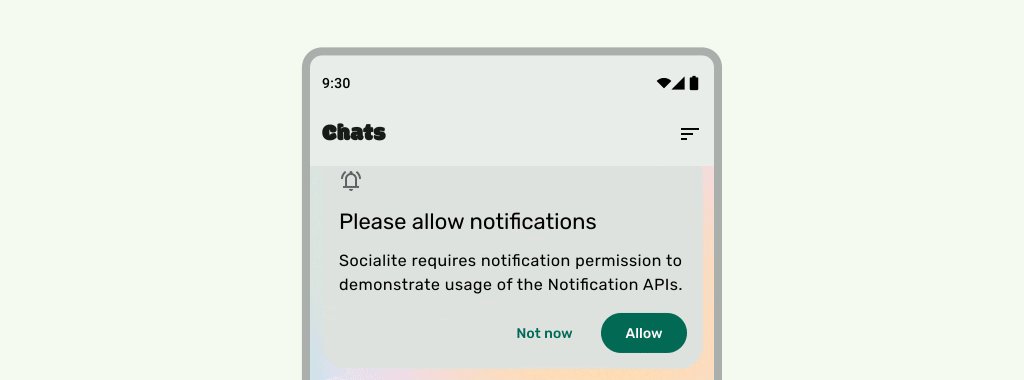
狀態列注意事項
如需基本系統列設計指南,請參閱「Android 系統列」。下一個章節將討論其他狀態列考量。
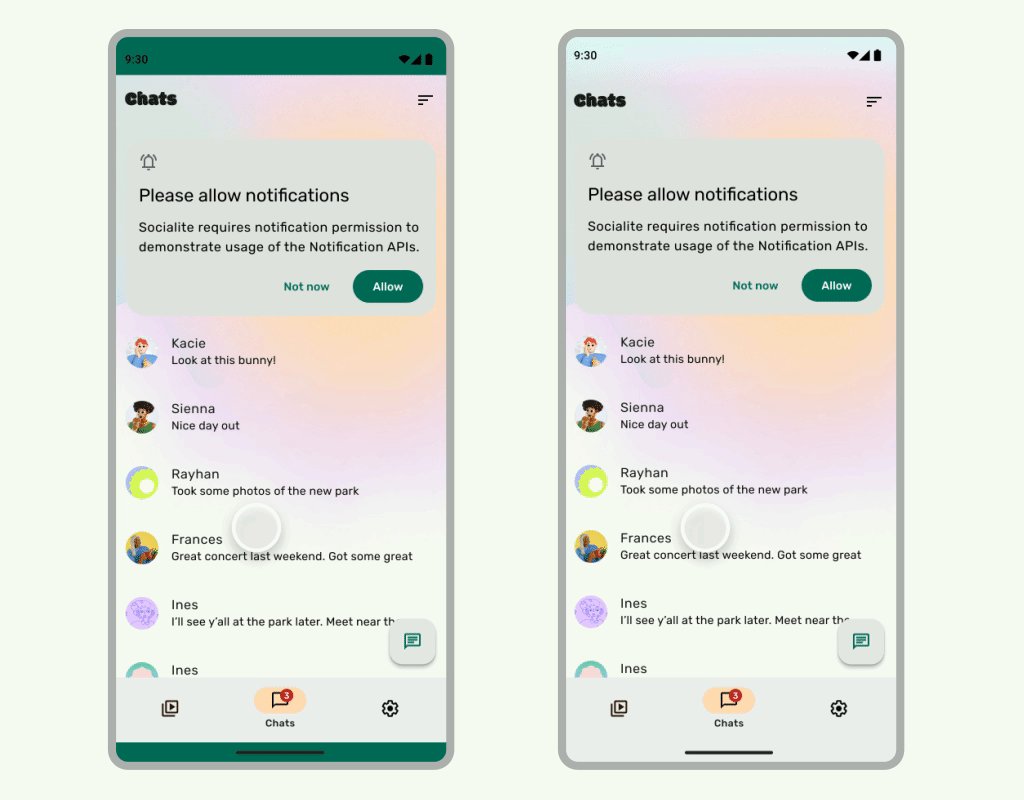
捲動內容
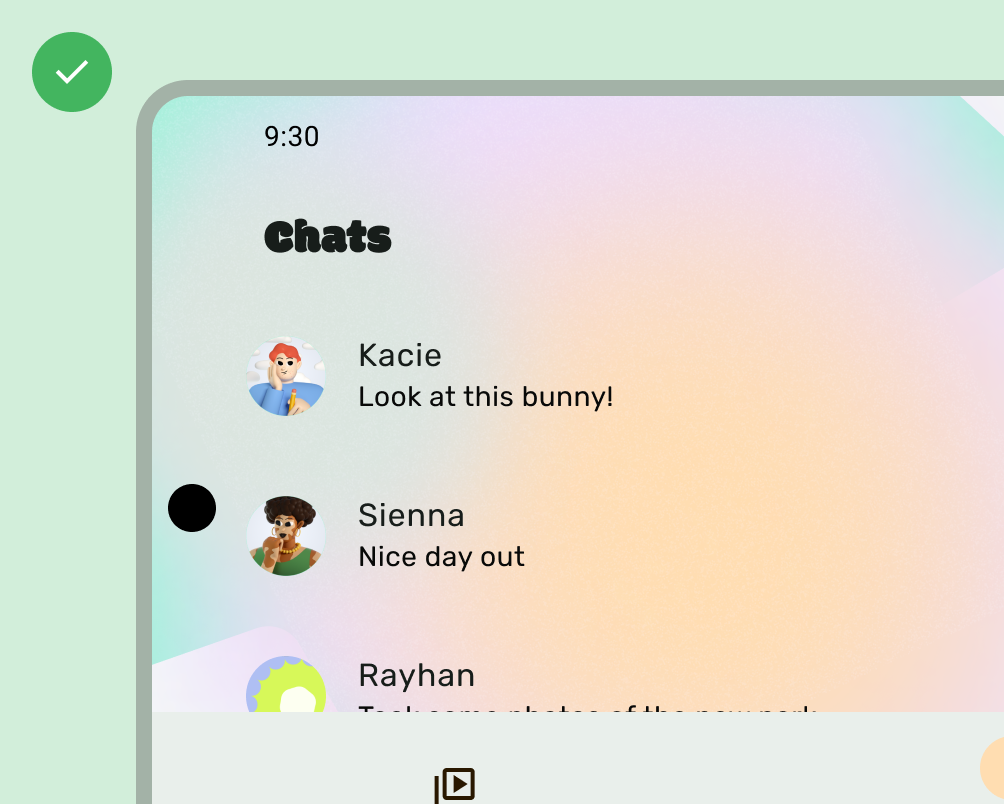
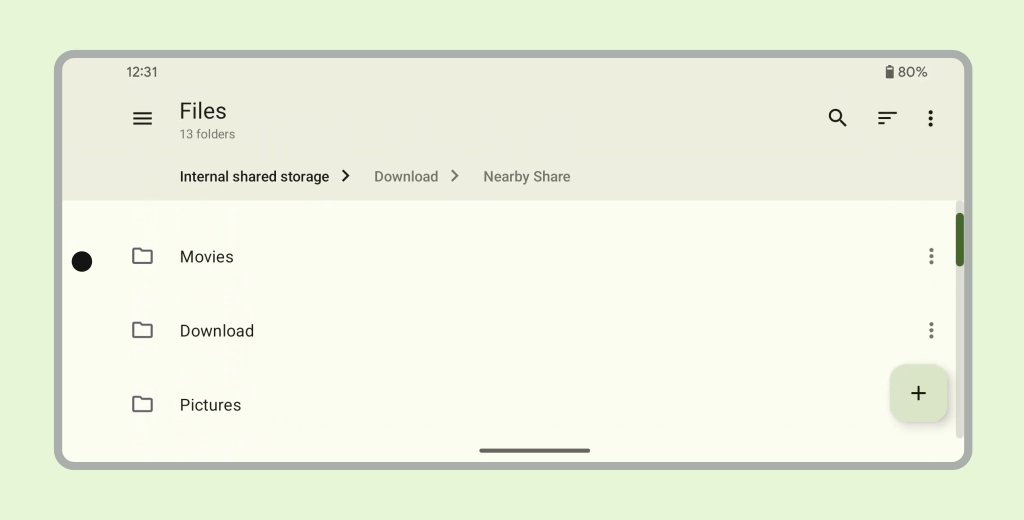
頂端應用程式列應在捲動時收合。瞭解如何收合 Material 3 TopAppBar。

正確做法

正確做法
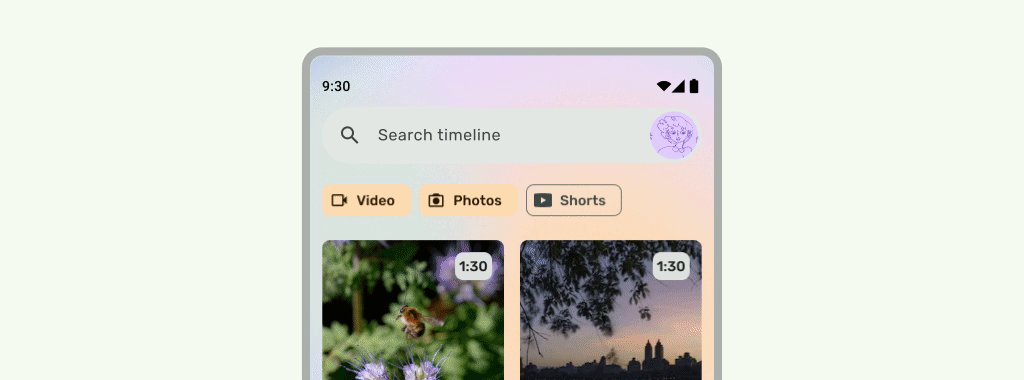
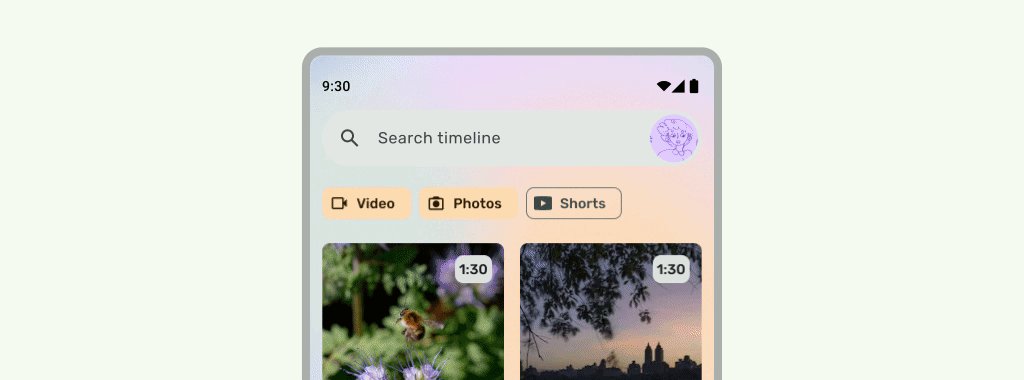
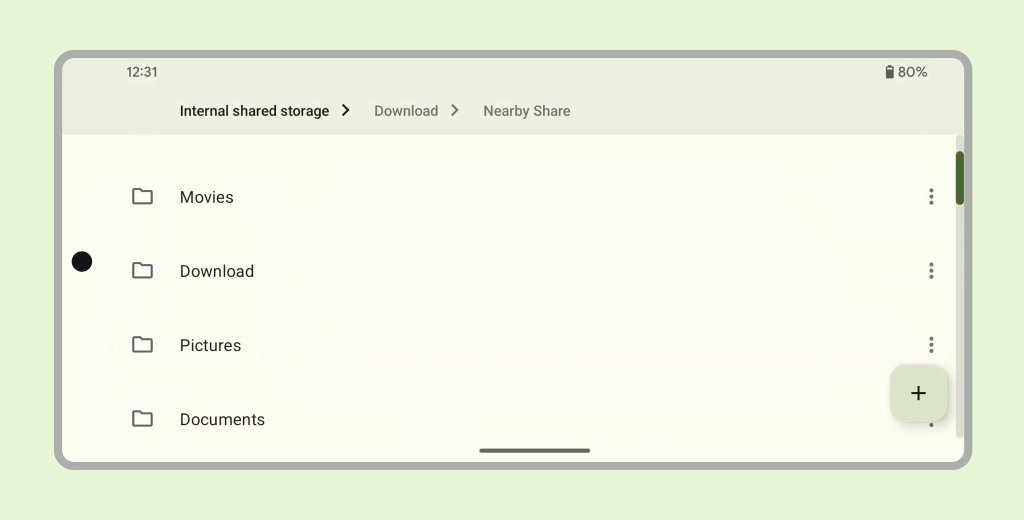
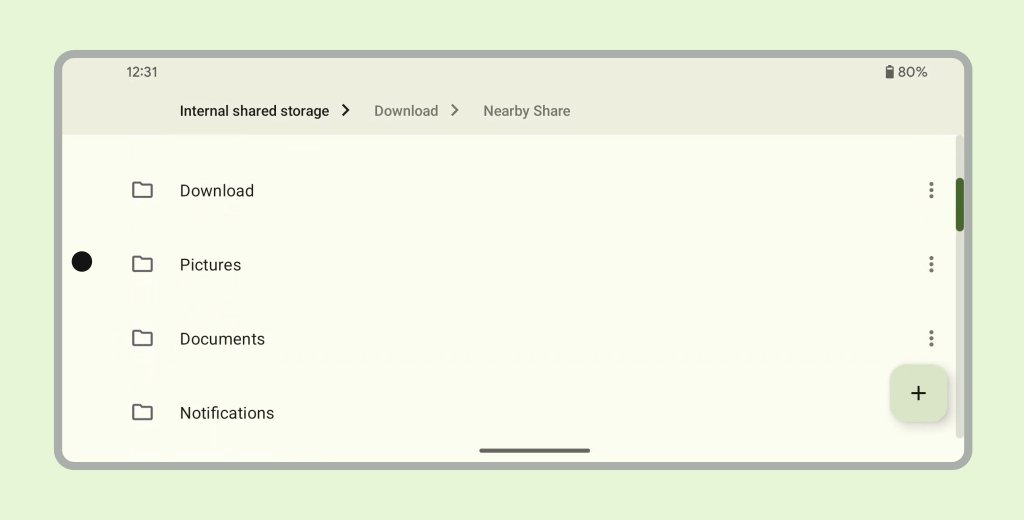
當使用者介面在下方捲動時,狀態列應為半透明,以免狀態列圖示看起來雜亂。如要達成這項目標,請先按照 LazyColumn 或 RecyclerView 說明文件中的步驟,建立可從邊到邊捲動的 UI。接著,請採取下列其中一種做法,確保系統列為半透明:
- 在捲動時,視情況依賴 Material 3 TopAppBar 自動防護功能。
- 建立自訂漸層可組合項,或為 View 使用 GradientProtection。如要進一步瞭解如何在 Compose 中執行這項操作,請參閱「系統列保護」。

針對自適應版面配置,請確保不同背景顏色的窗格有個別的保護措施。

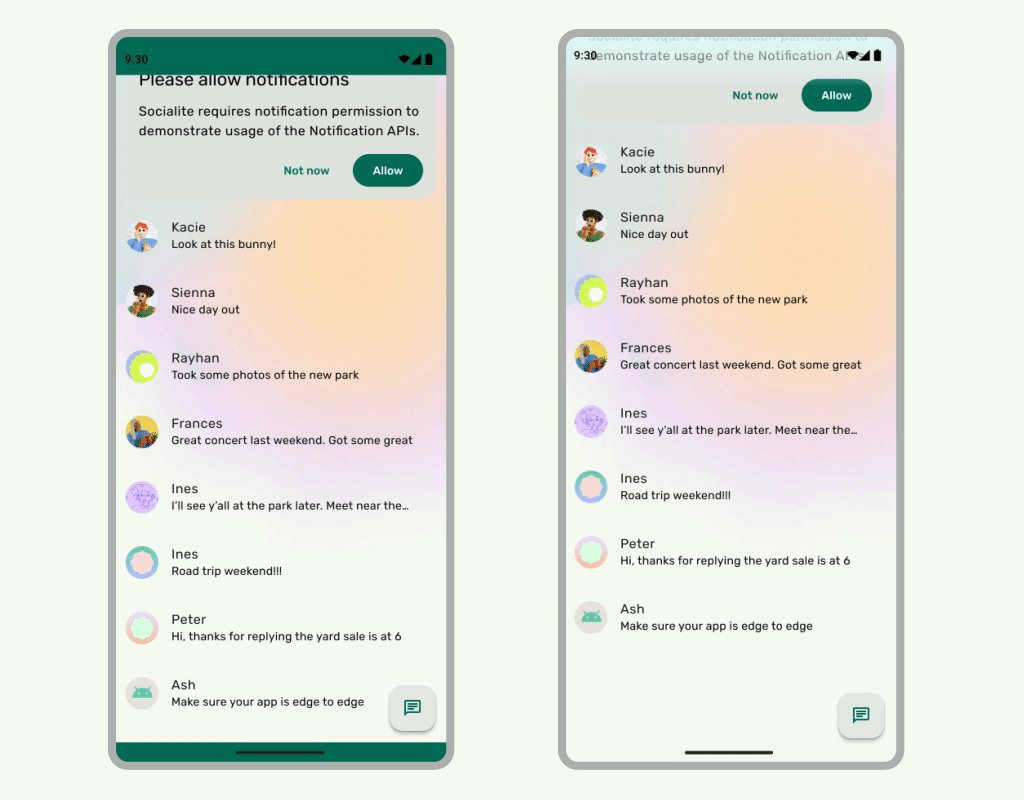
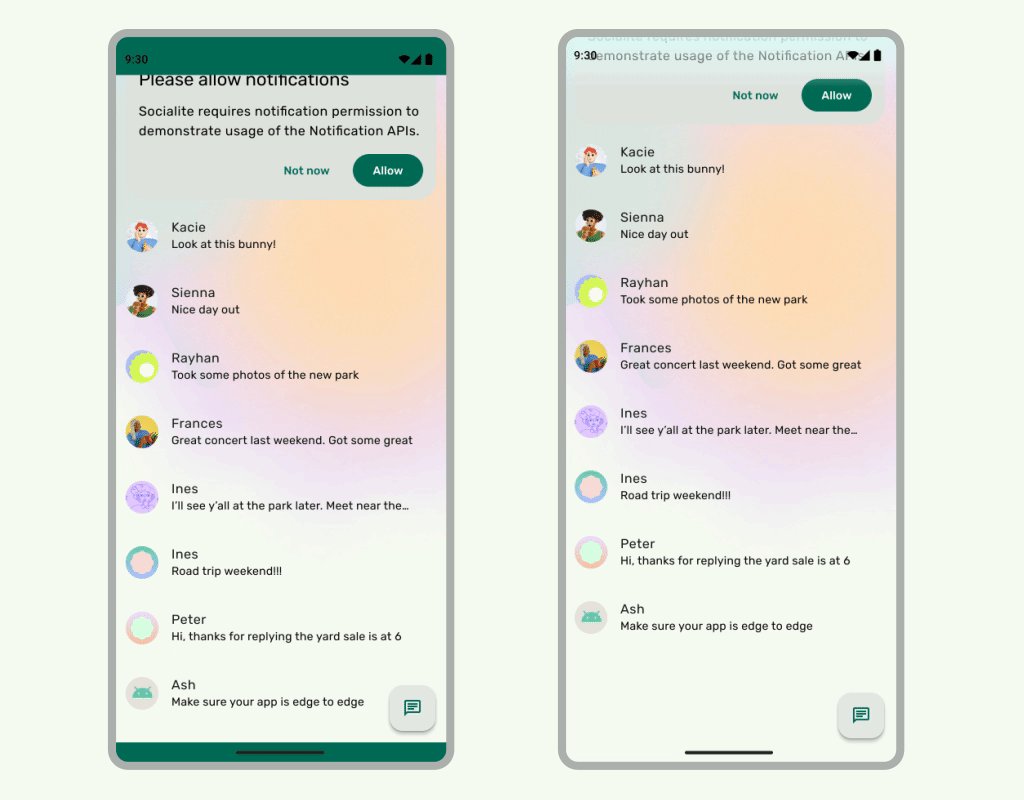
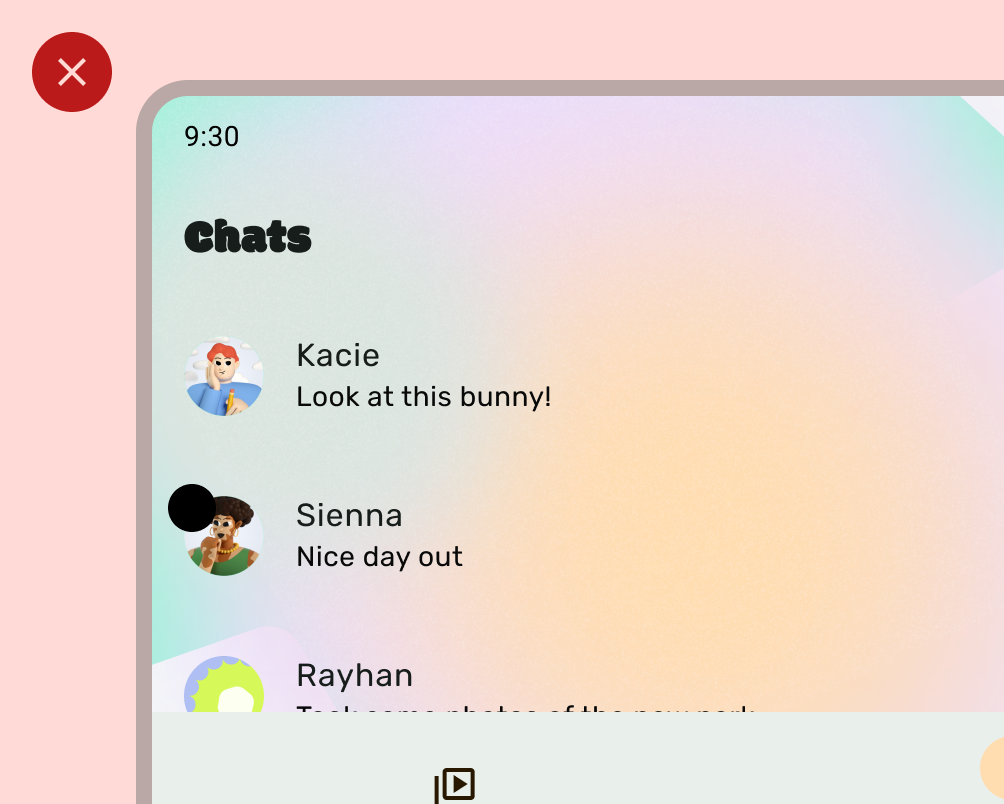
請勿

正確做法
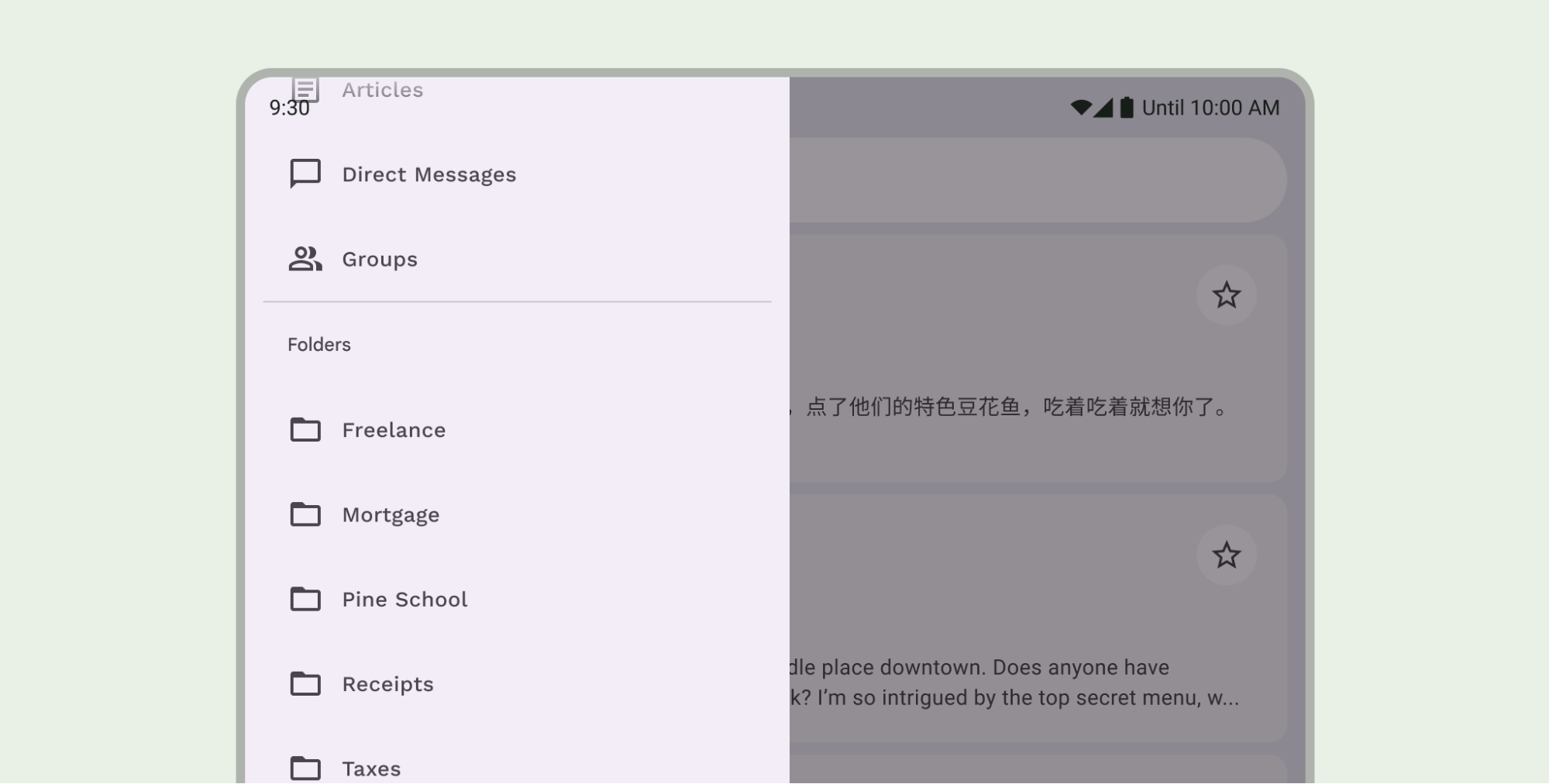
同樣地,導覽匣也應與應用程式的其他部分分開保護。

請勿堆疊狀態列防護措施,例如同時使用 Material 3 TopAppBar 內建防護措施和自訂防護措施。
導覽列注意事項
如需基本導覽列設計指南,請參閱「Android 系統資訊列」。下節將說明其他導覽列考量事項。
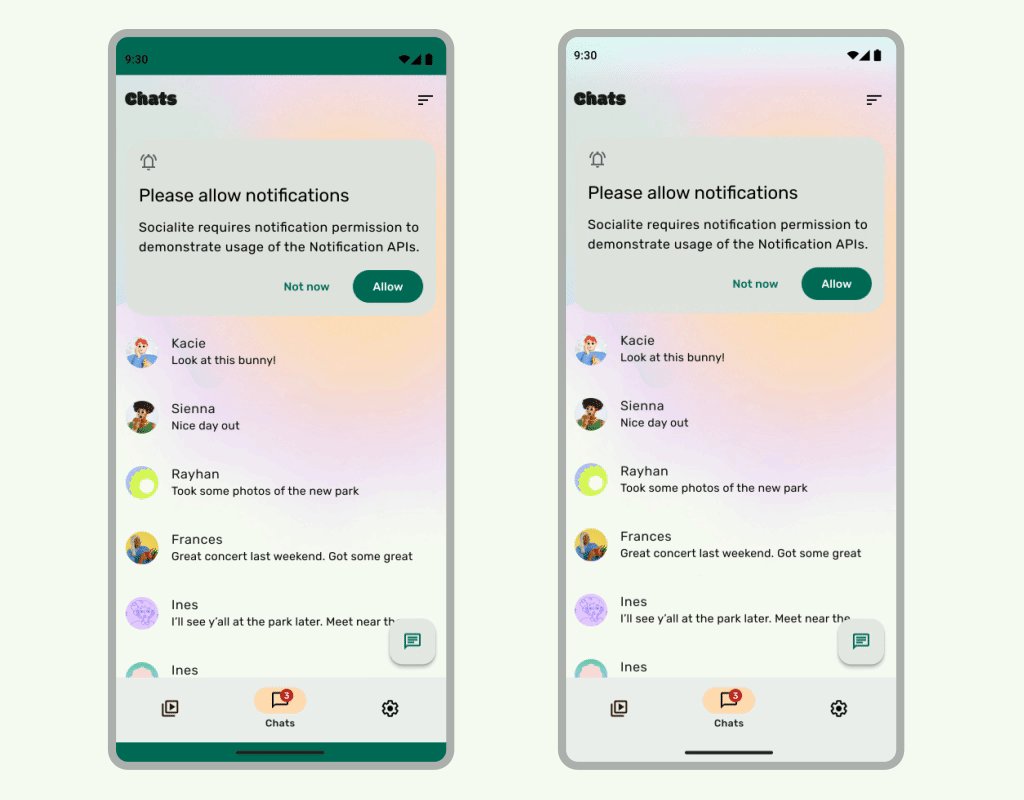
捲動內容
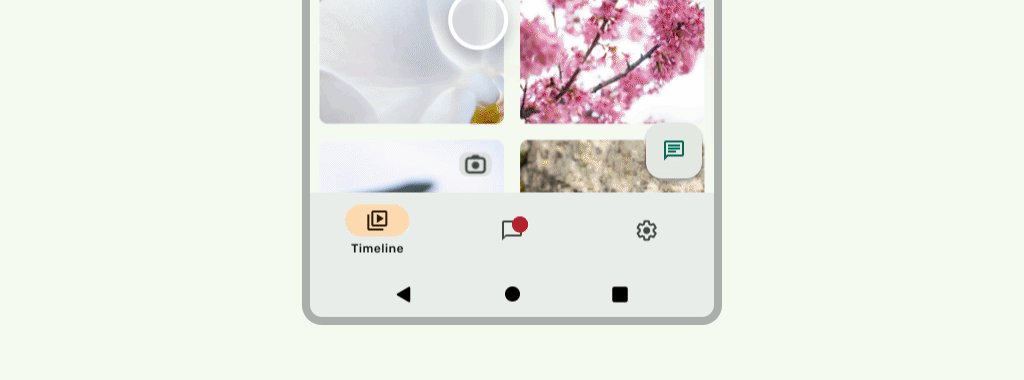
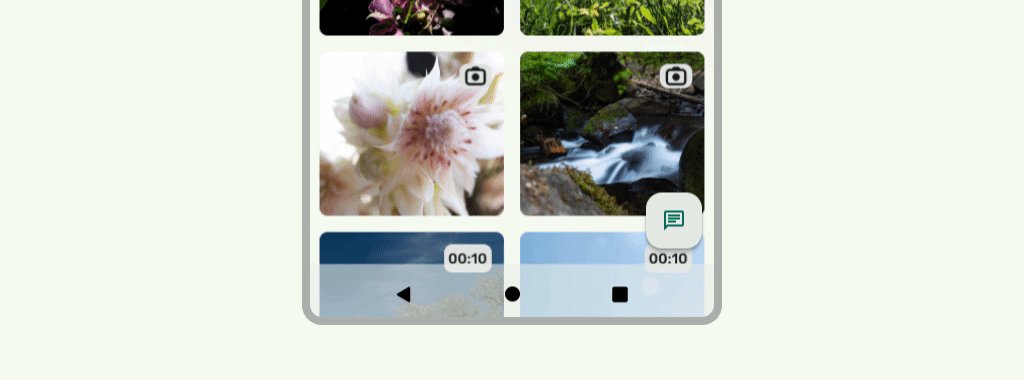
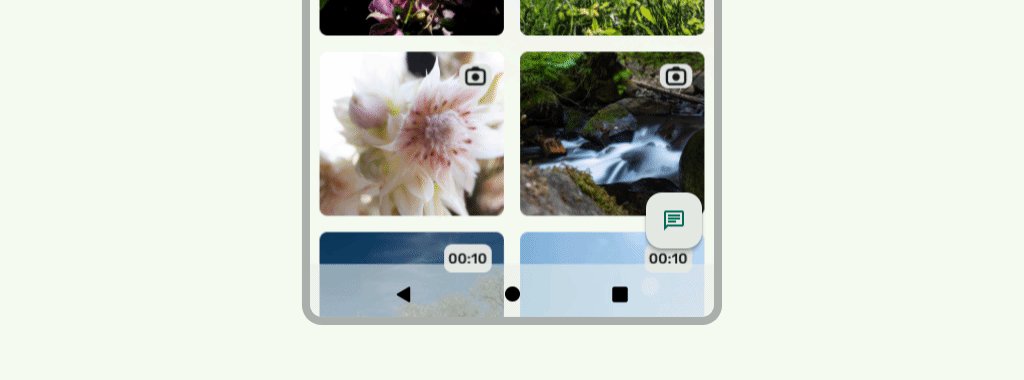
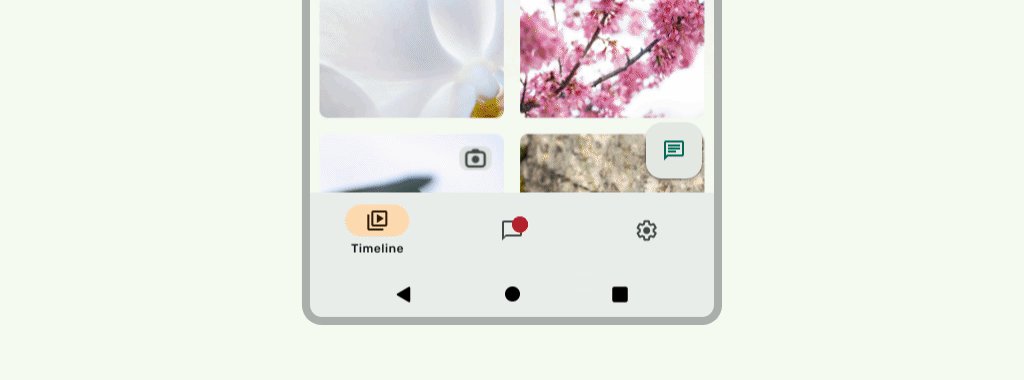
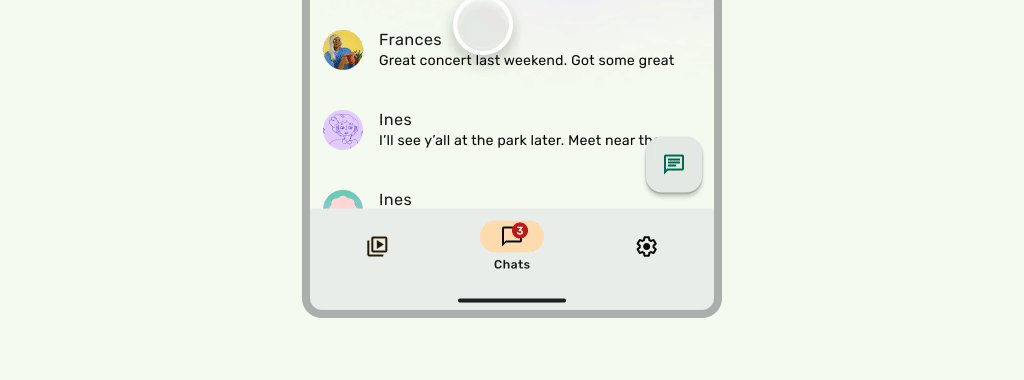
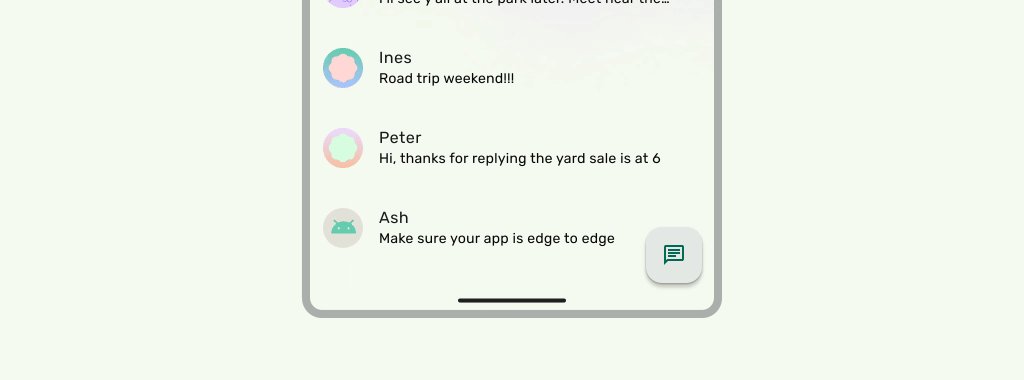
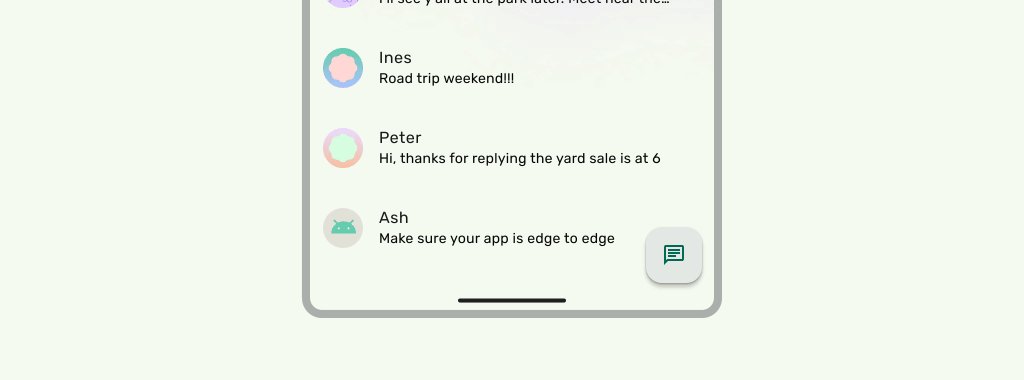
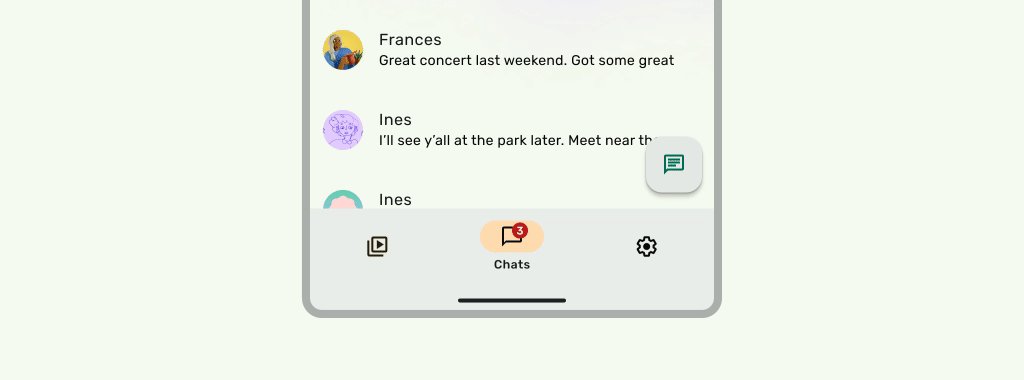
捲動時,底部應用程式列應會收合。

正確做法

正確做法
螢幕凹口
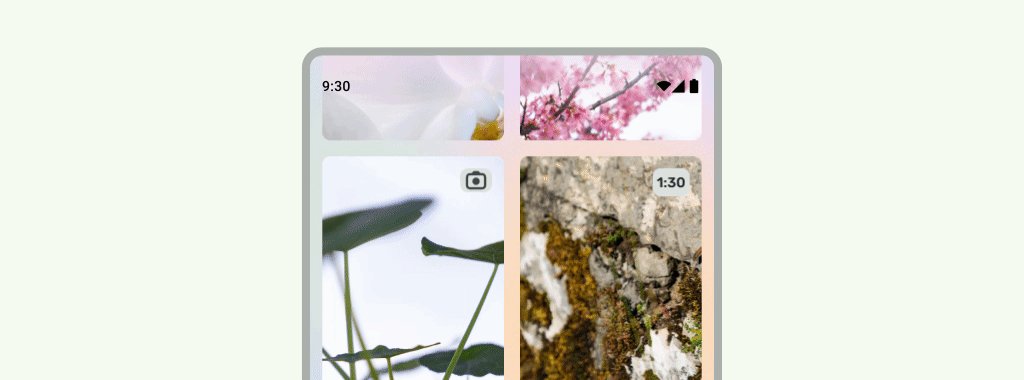
螢幕缺口可能會影響 UI 的外觀。應用程式必須處理螢幕缺口內嵌,以免 UI 的重要部分繪製在螢幕缺口下方。

正確做法

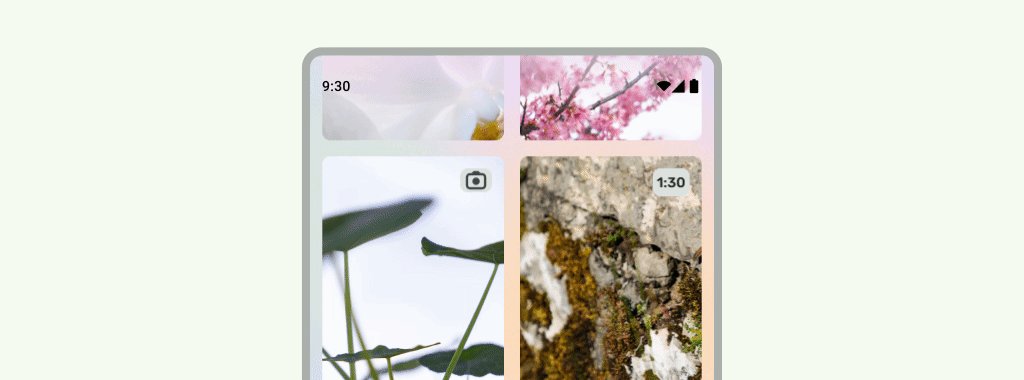
請勿
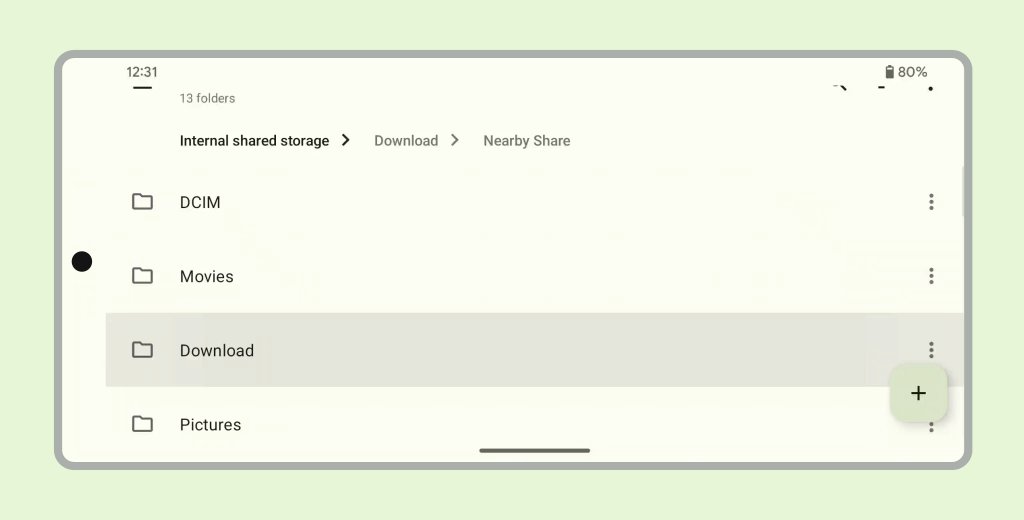
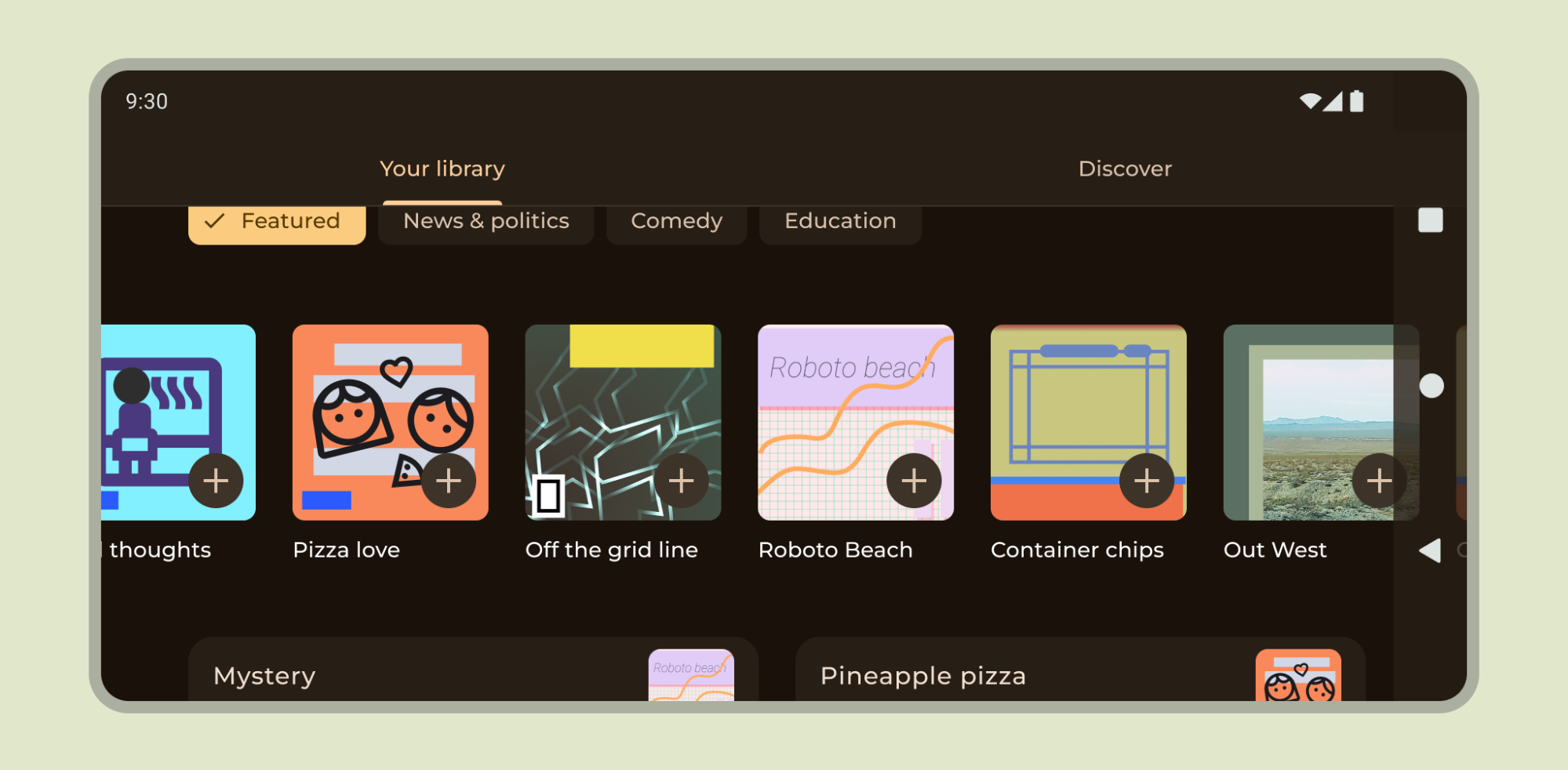
不過,應用程式列的單色背景應繪製至螢幕凹口,如下圖所示。

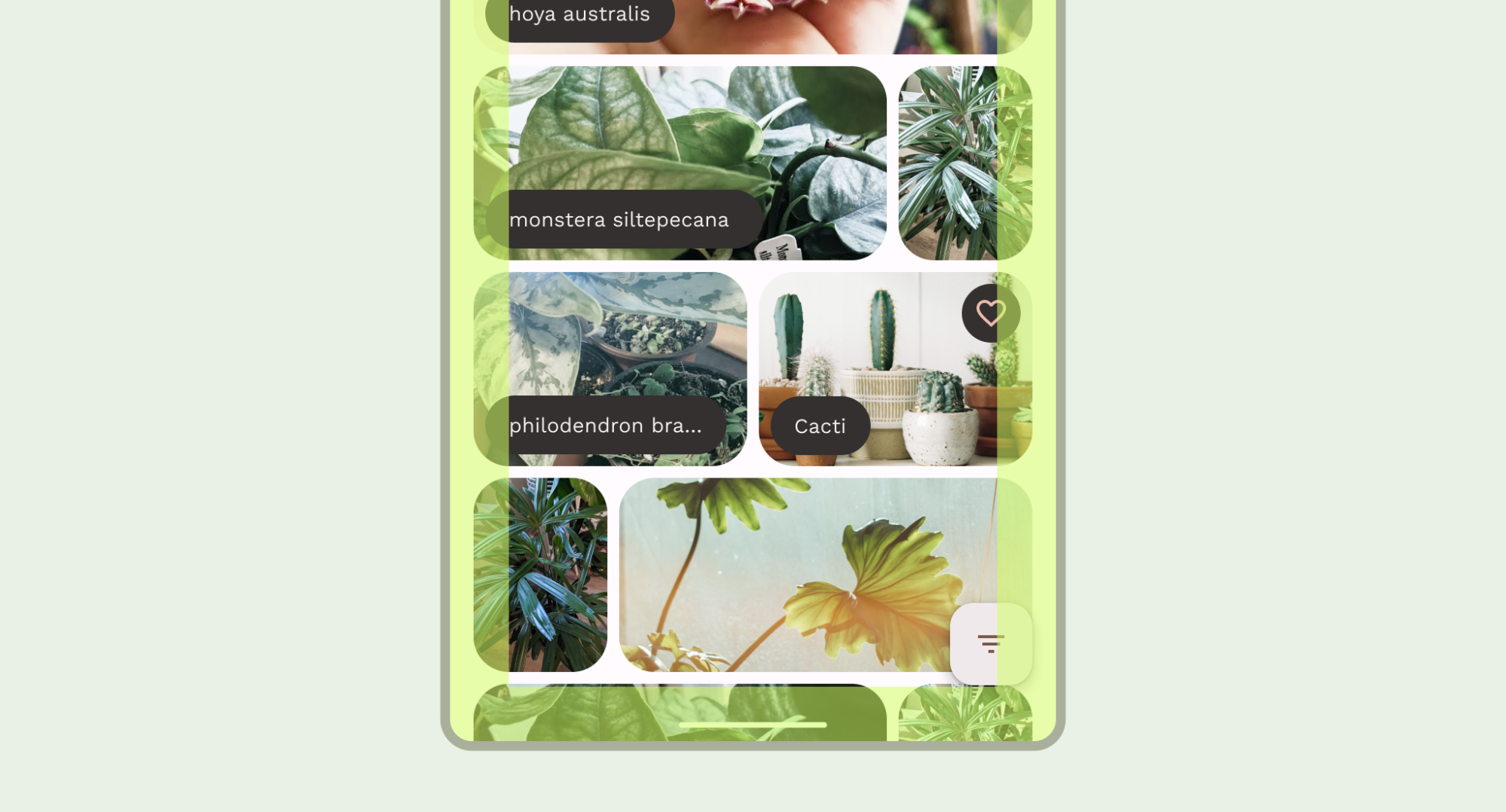
確保水平輪轉介面會繪製到螢幕凹口位置。

請參閱Compose 和 Views 的相關說明,瞭解如何支援螢幕凹口。
其他指南
一般來說,背景和分隔線也應從邊緣到邊緣繪製,而文字和按鈕等內容則應內嵌,以免與系統 UI 和硬體元素重疊。

