
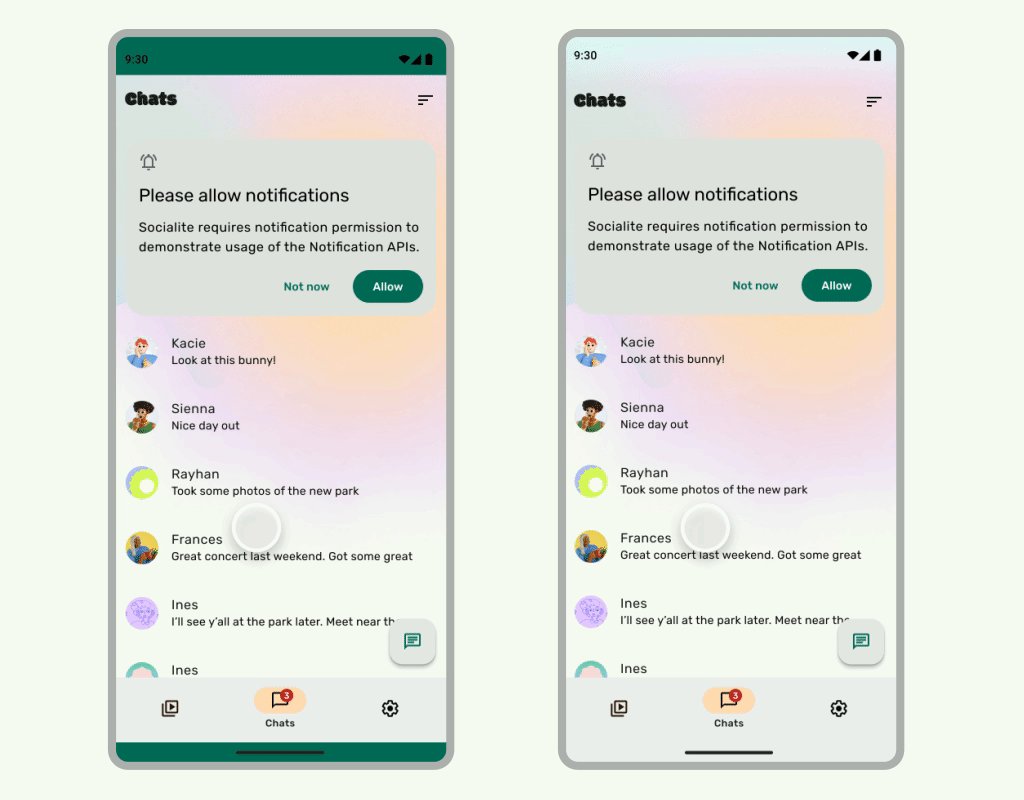
אפליקציה שפועלת מקצה לקצה מנצלת את כל המסך על ידי הצגת ממשק המשתמש מתחת לסרגלי המערכת.

חטיפות דסקית
- תוכלו לצייר רקע ותוכן גולול מתחת לסרגלי המערכת כדי ליהנות מחוויית צפייה מקצה לקצה.
- מומלץ לא להוסיף תנועות הקשה או מטרות גרירה מתחת לרכיבי מערכת מוטמעים, כי הם מתנגשים עם תצוגה מקצה לקצה ועם ניווט באמצעות תנועות.

איך לצייר את התוכן מאחורי שורת הסטטוס
התכונה 'מלא המסך' מאפשרת לכם לצייר את ממשק המשתמש מתחת לסרגלי המערכת כדי ליהנות מחוויית צפייה immersive.
אפליקציה יכולה לטפל בחפיפות בתוכן על ידי תגובה להכנסות. האפשרות 'הכנסות' מתארת את מידת הרווח שצריך להוסיף לתוכן האפליקציה כדי למנוע חפיפה עם שורות הסטטוס של המערכת או עם תכונות פיזיות של המכשיר, כמו חורים בתצוגה. איך תומכים בתצוגה מקצה לקצה ומטפלים בפריימים חתוכים ב-Compose וב-Views
כשאתם מתכננים תרחישים לדוגמה של צפייה מקצה לקצה, חשוב לשים לב לסוגי הפריימים הבאים:
- הכנסות של סרגל המערכת חלות על ממשק משתמש שאפשר להקיש עליו, ושסרגי המערכת לא אמורים להסתיר אותו באופן חזותי.
- הוספת תנועות למערכת חלה על אזורי ניווט באמצעות תנועות שבהם מערכת ההפעלה משתמשת, ויש להם עדיפות על פני האפליקציה.
- הוספת מודעות בחלקים חתוכים במסך רלוונטית לאזורים במכשיר שמתמשכים אל פני המסך, כמו חריצי המצלמה.
שיקולים לגבי שורת הסטטוס
במאמר סרגלי המערכת של Android מפורטות הנחיות בסיסיות לתכנון של סרגלי המערכת. בקטע הבא מוסבר על שיקולים נוספים לגבי שורת הסטטוס.
תוכן לגלילה
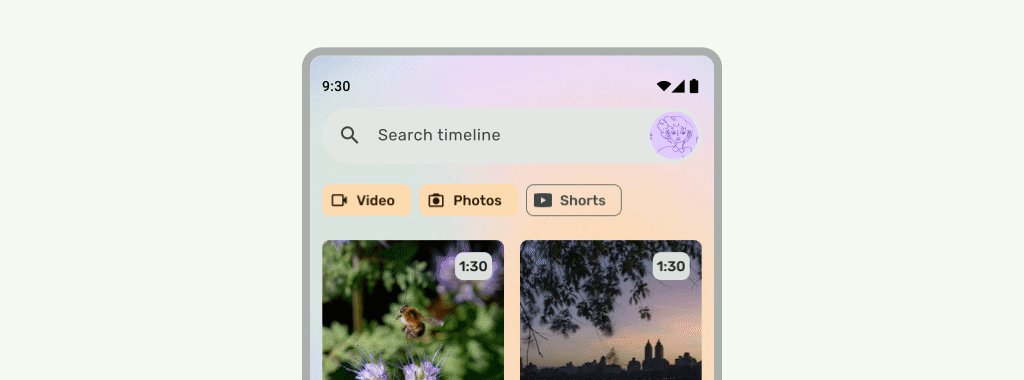
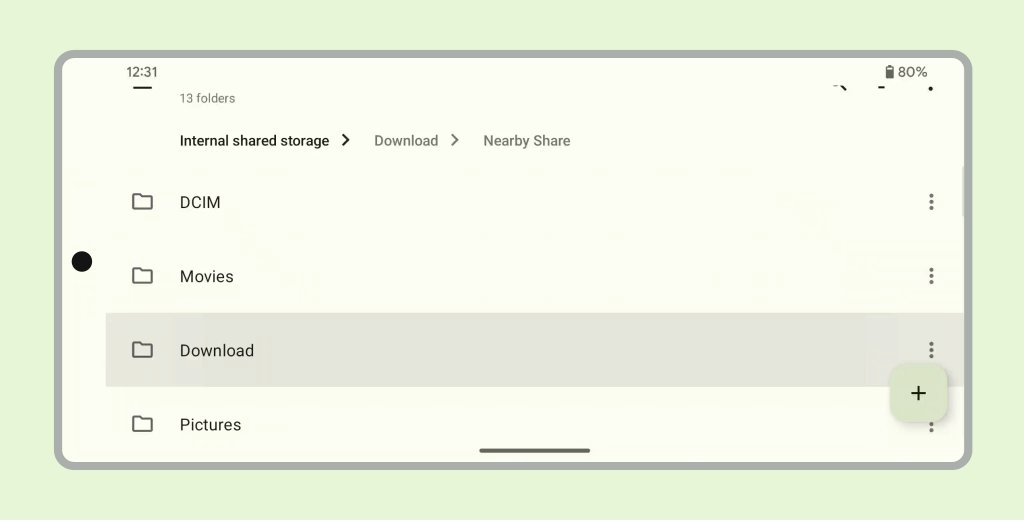
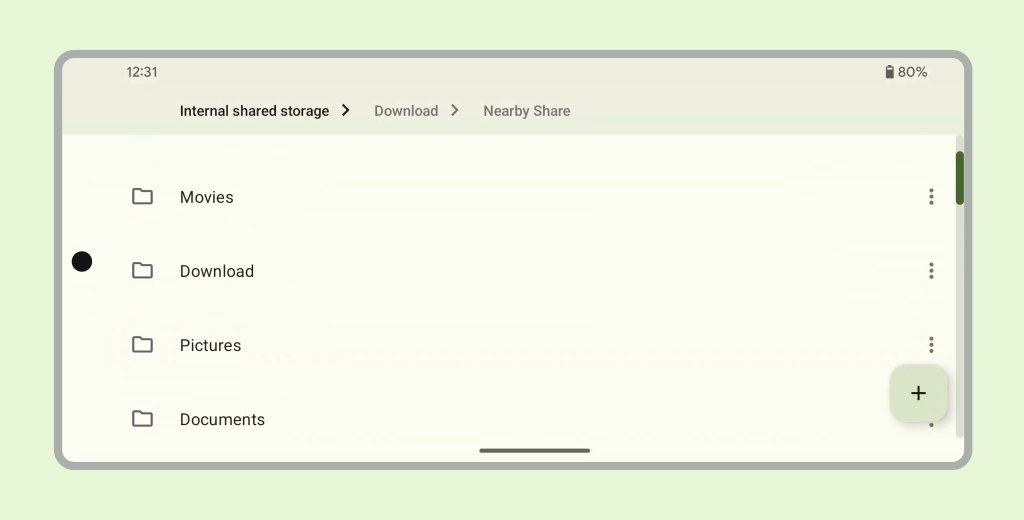
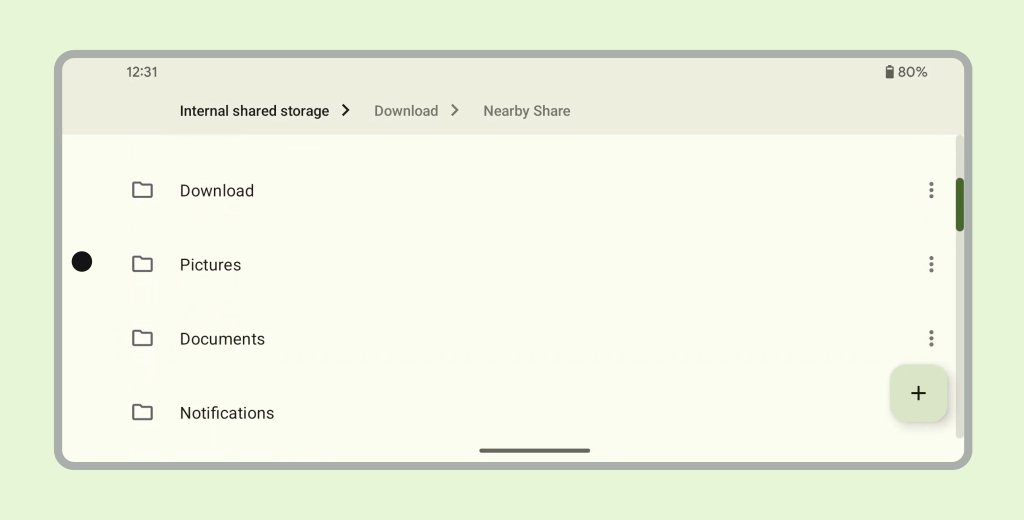
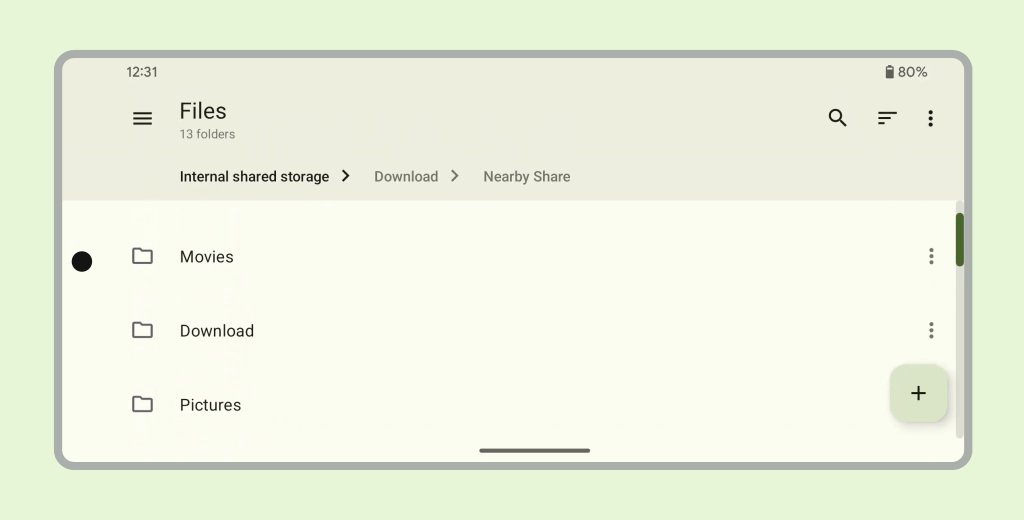
סרגי האפליקציות העליונים צריכים להתכווץ בזמן הגלילה. איך מקפלים את TopAppBar של Material 3

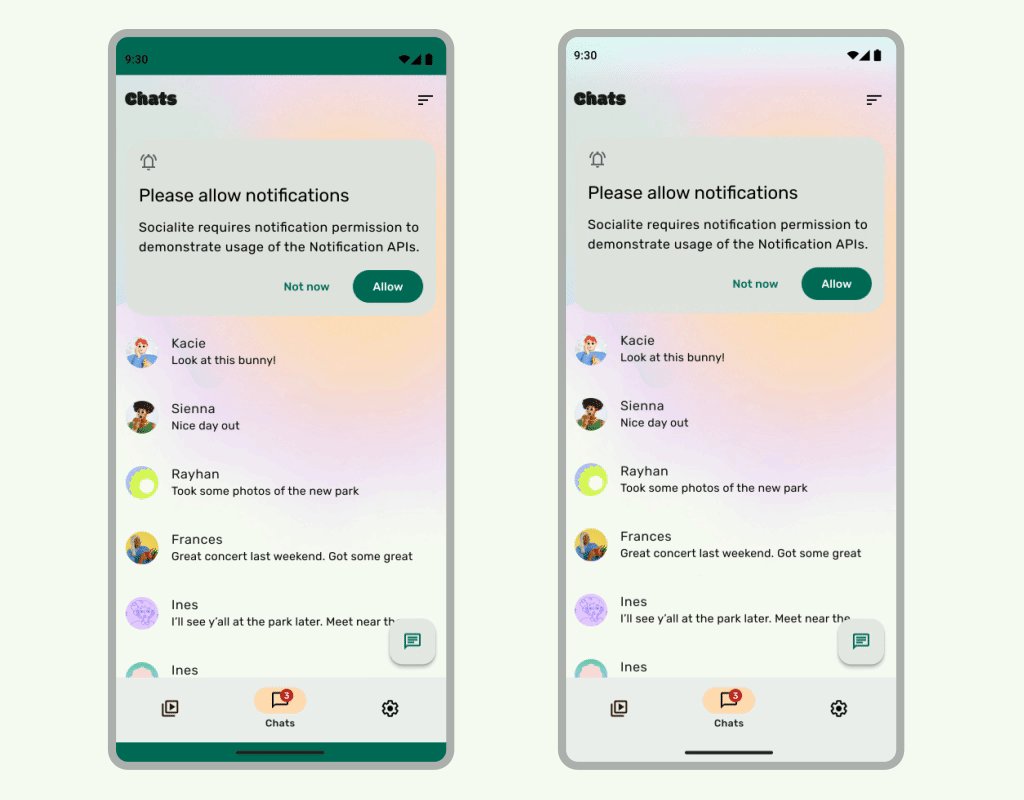
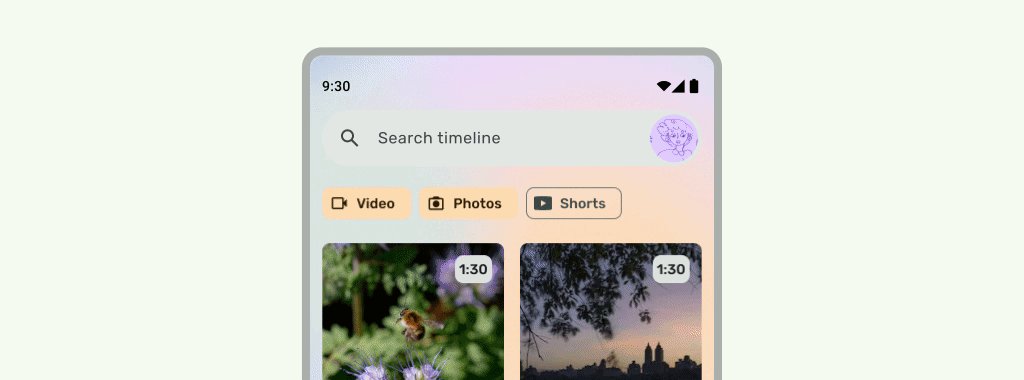
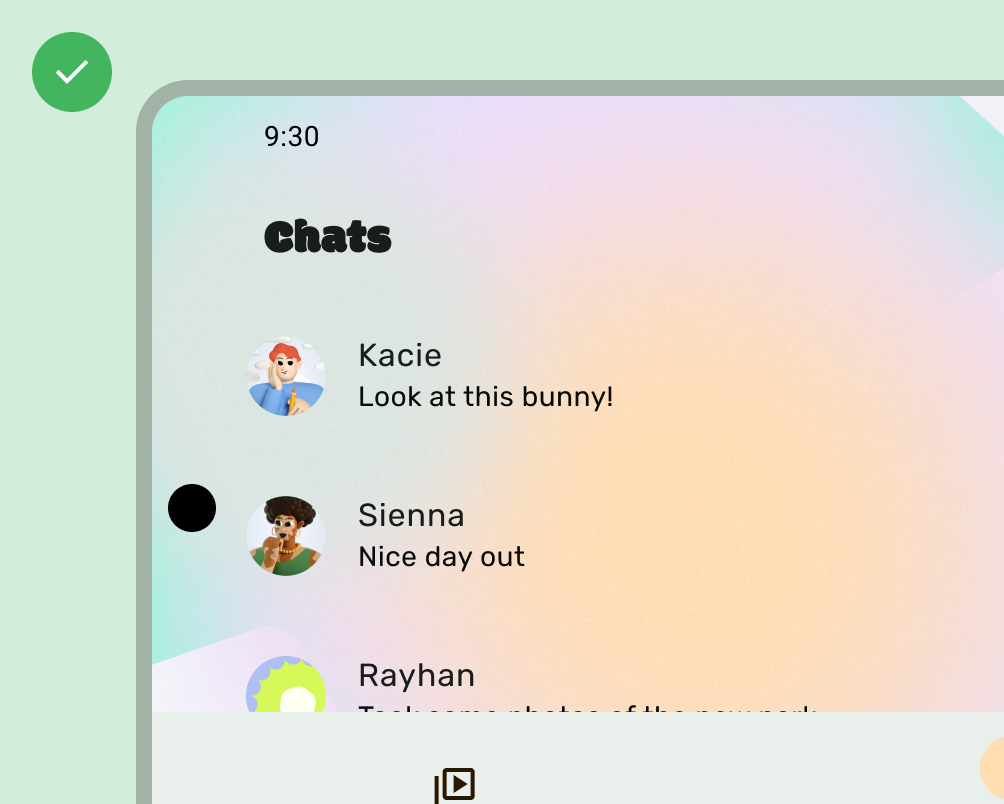
מה מומלץ לעשות

מה מומלץ לעשות
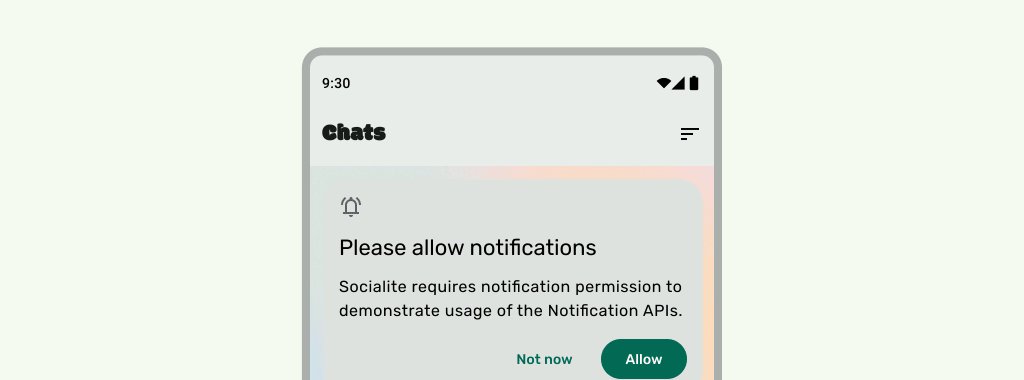
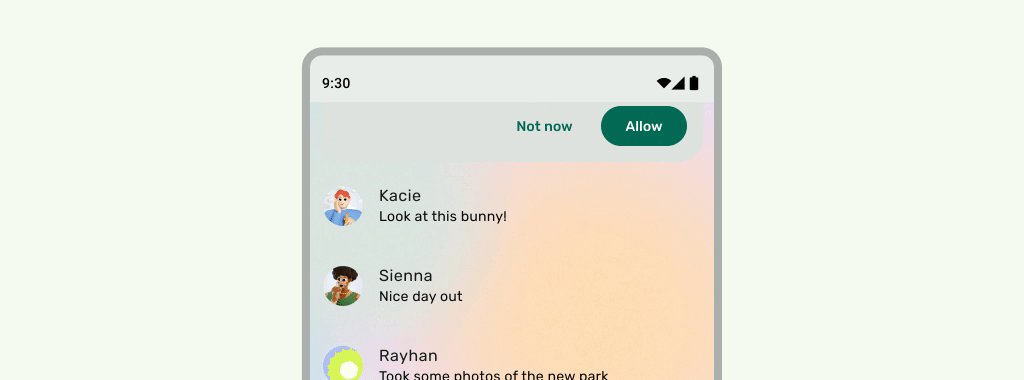
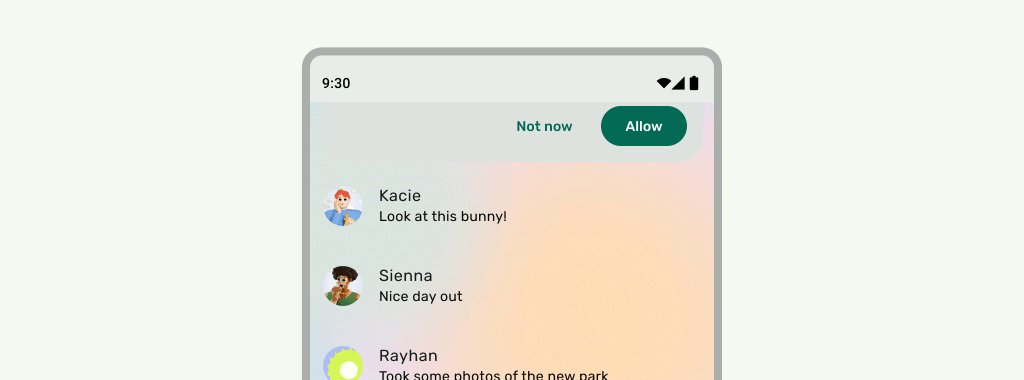
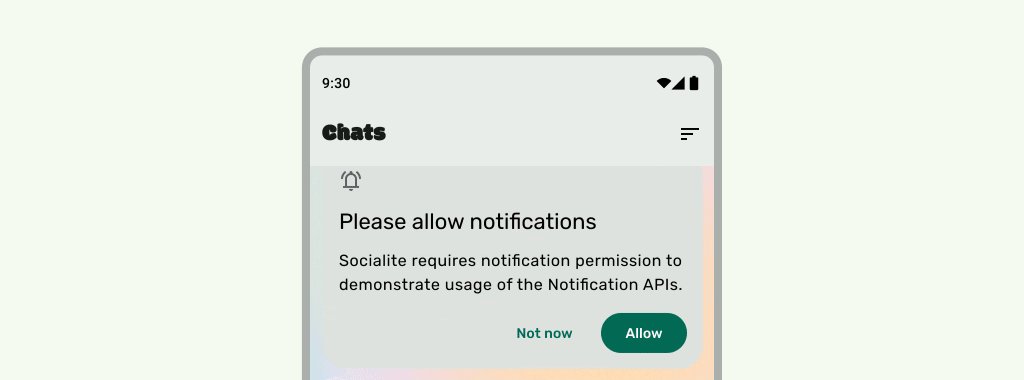
שורת הסטטוס צריכה להיות שקופה כשמגללים את ממשק המשתמש מתחתיה, כדי שסמלי שורת הסטטוס לא ייראו עמוסים. כדי לעשות זאת, קודם צריך ליצור ממשק משתמש שניתן לגלילה מקצה לקצה, על ידי הטמעת השלבים שמפורטים במסמכי התיעוד של LazyColumn או של RecyclerView. לאחר מכן, מוודאים שסרגל המערכת שקוף באמצעות אחת מהפעולות הבאות:
- אם רלוונטי, אפשר להסתמך על ההגנה האוטומטית של TopAppBar ב-Material 3 בזמן הגלילה.
- אפשר ליצור רכיב מותאם אישית של שינוי הדרגתי או להשתמש ב-GradientProtection בתצוגות. מידע נוסף על ביצוע הפעולה הזו בזמן כתיבת אימייל זמין במאמר הגנה על שורת המערכת.

בתכנון של פריסות מותאמות, חשוב לוודא שיש הגנות נפרדות לחלוניות עם צבעים שונים של רקע.

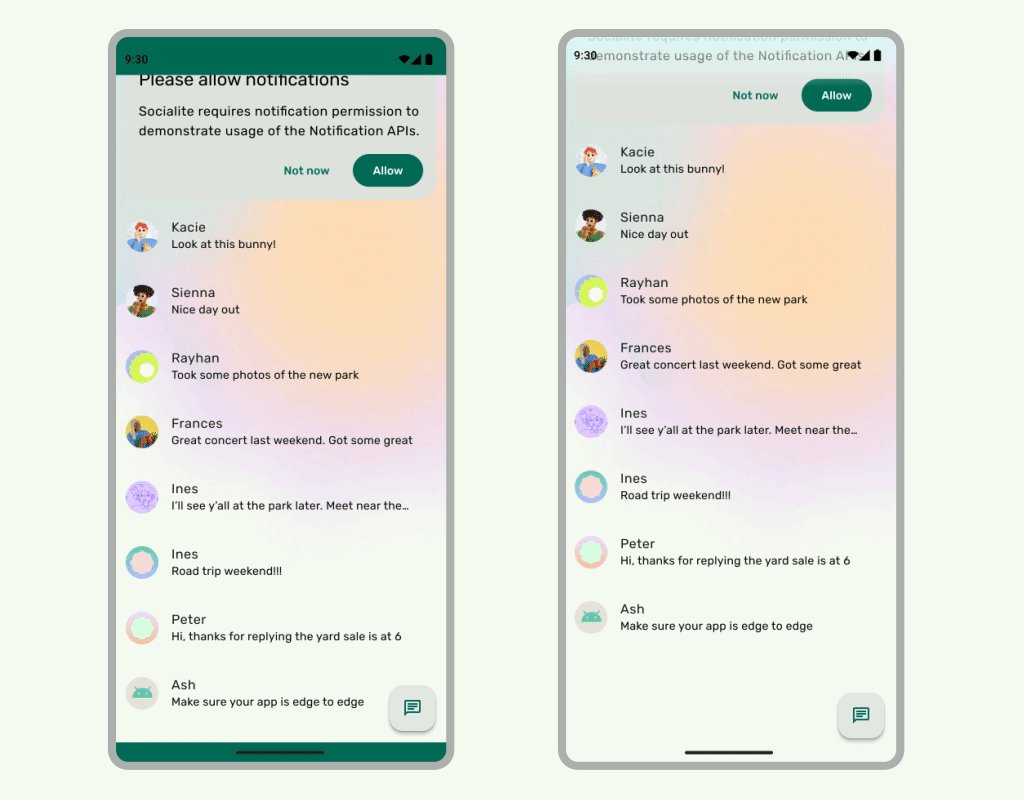
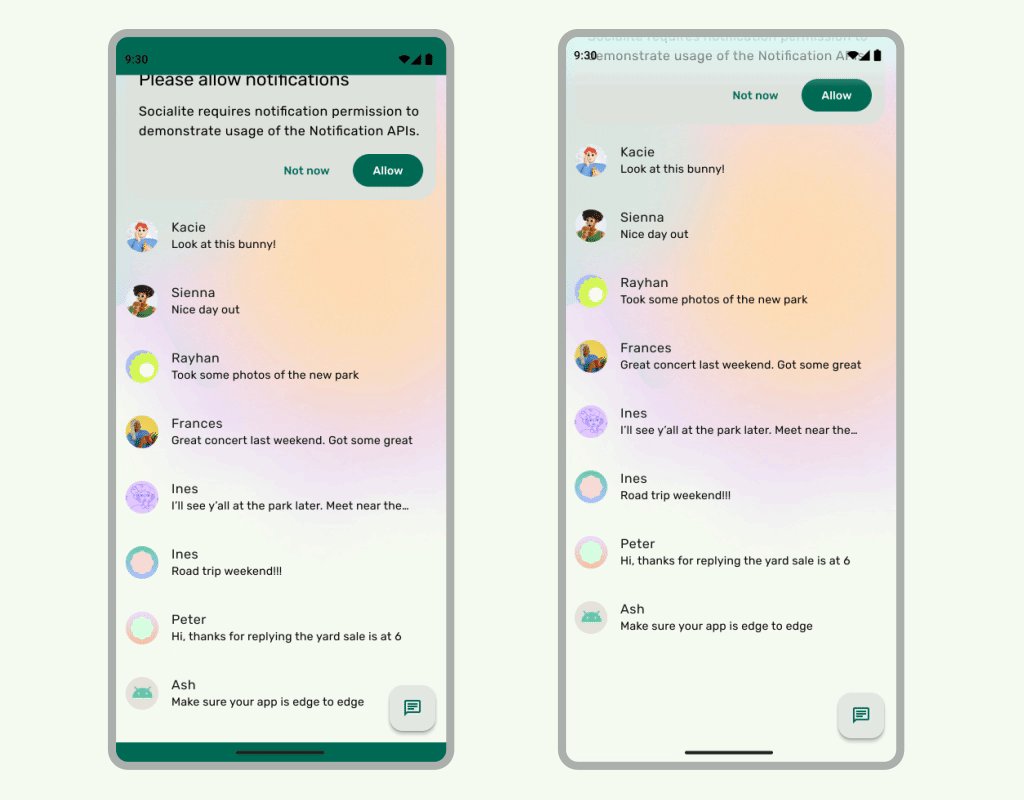
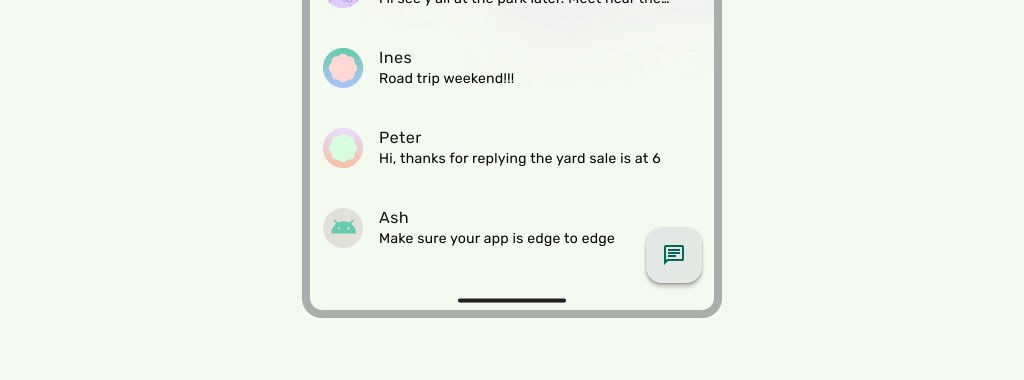
מה אסור לעשות

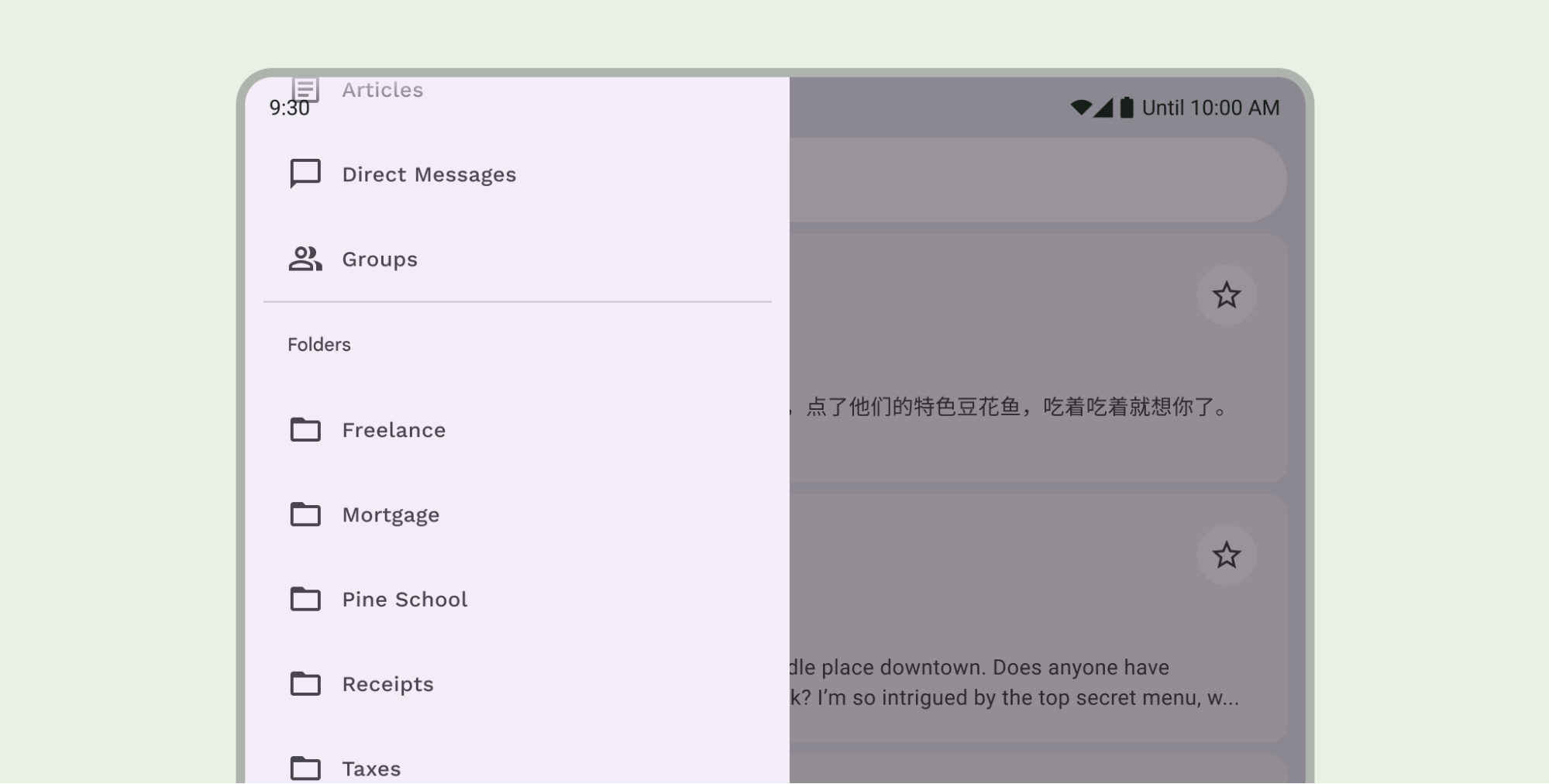
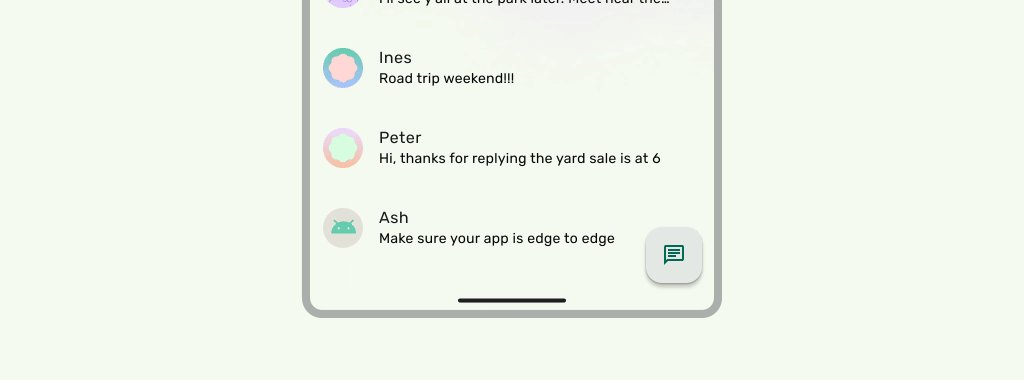
מה מומלץ לעשות
באופן דומה, גם למגירות הניווט צריכה להיות הגנה נפרדת משאר האפליקציה.

אין להוסיף שכבות של הגנות לסרגל הסטטוס, למשל, להשתמש גם בהגנה המובנית של Material 3 TopAppBar וגם בהגנה מותאמת אישית.
שיקולים לגבי סרגל הניווט
במאמר סרגל המערכת של Android מפורטות הנחיות בסיסיות לעיצוב של סרגל הניווט. בקטע הבא מפורטים שיקולים נוספים לגבי סרגל הניווט.
תוכן לגלילה
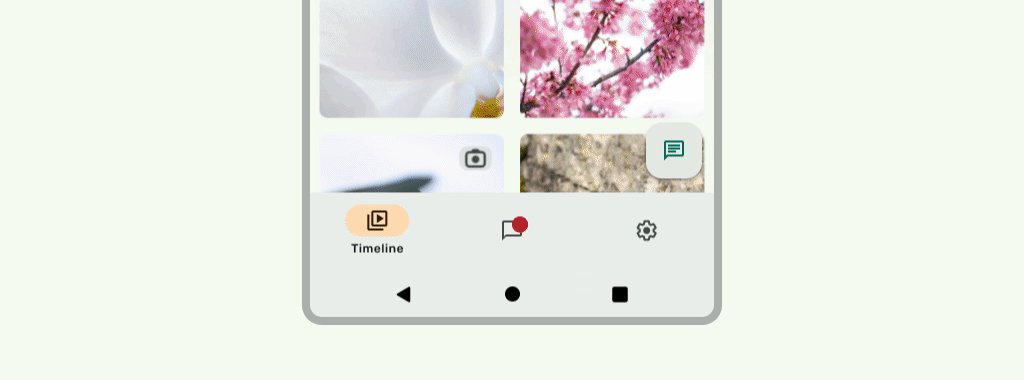
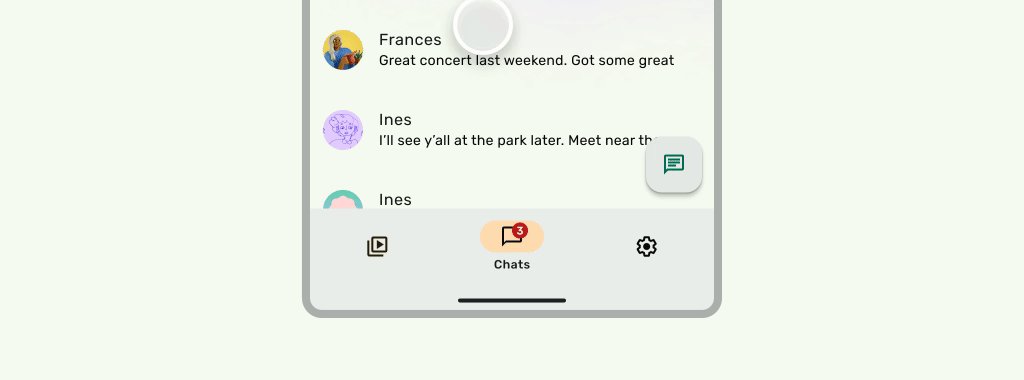
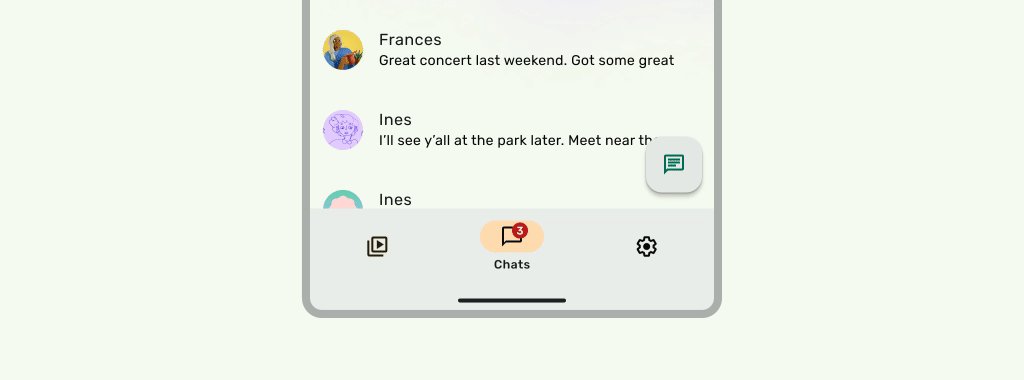
סרגי האפליקציות התחתונים צריכים להתכווץ בזמן הגלילה.

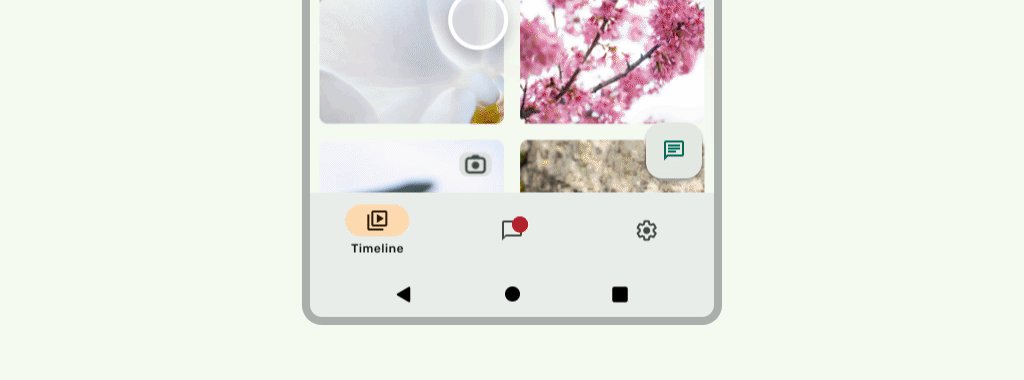
מה מומלץ לעשות

מה מומלץ לעשות
מגרעות במסך
חתכים בתצוגה יכולים להשפיע על המראה של ממשק המשתמש. האפליקציות צריכות לטפל בחלקים החתוכים של המסך כדי שחלקים חשובים בממשק המשתמש לא יופיעו מתחת לחלק החתוך של המסך.

מה מומלץ לעשות

מה אסור לעשות
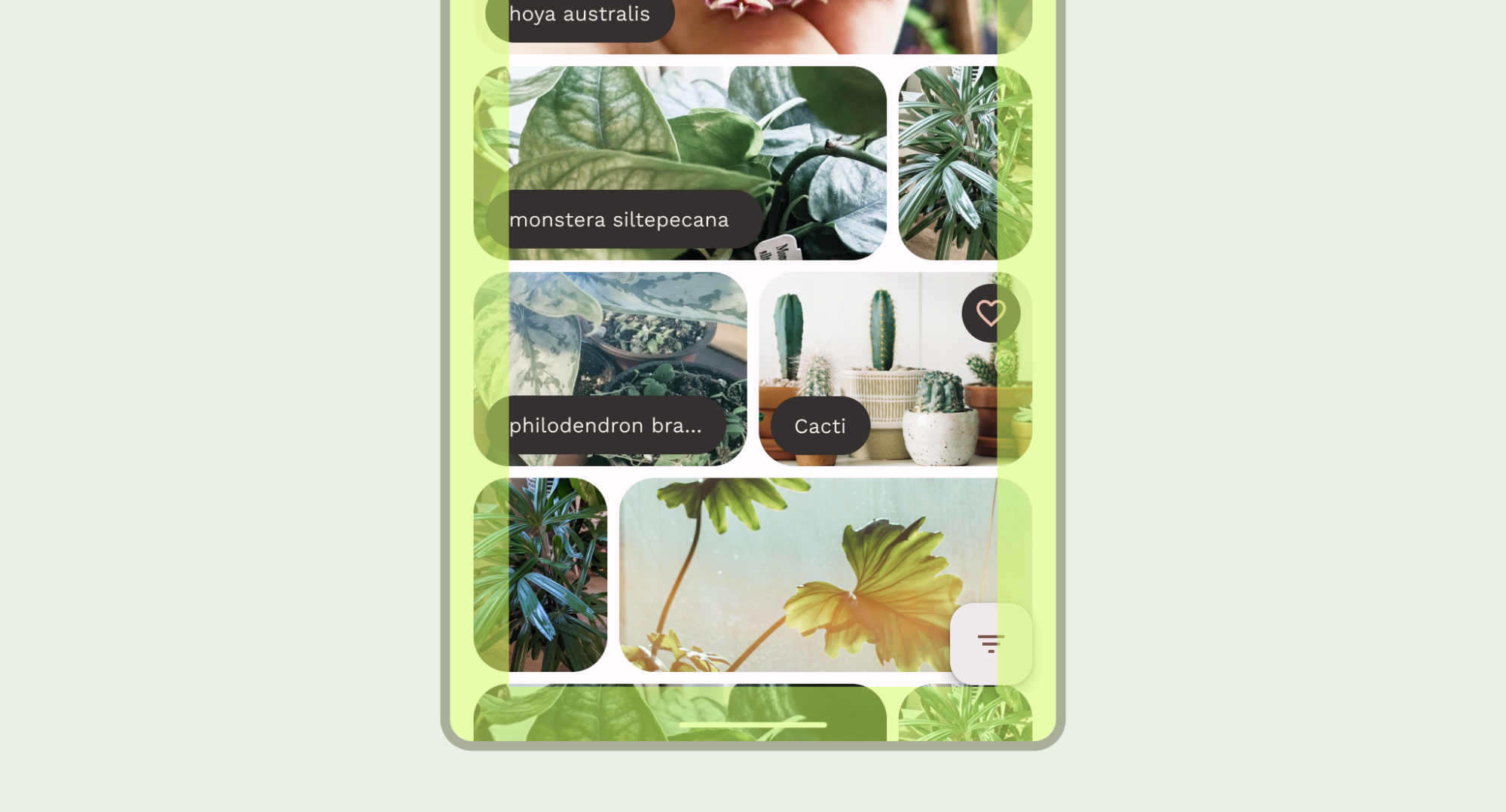
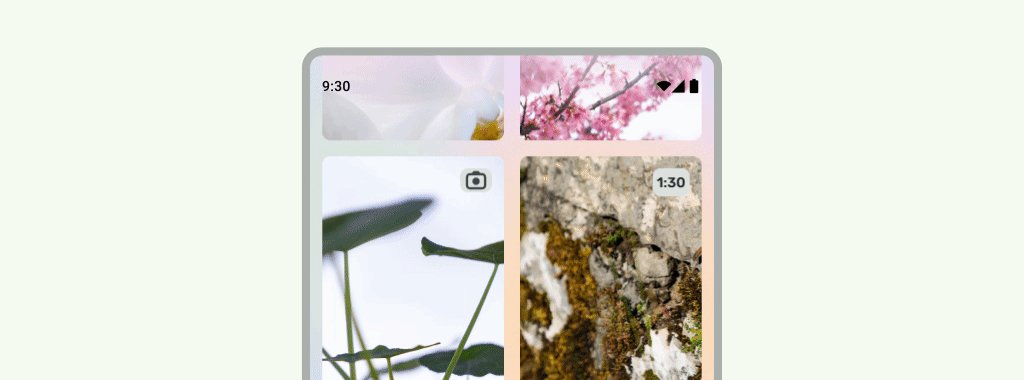
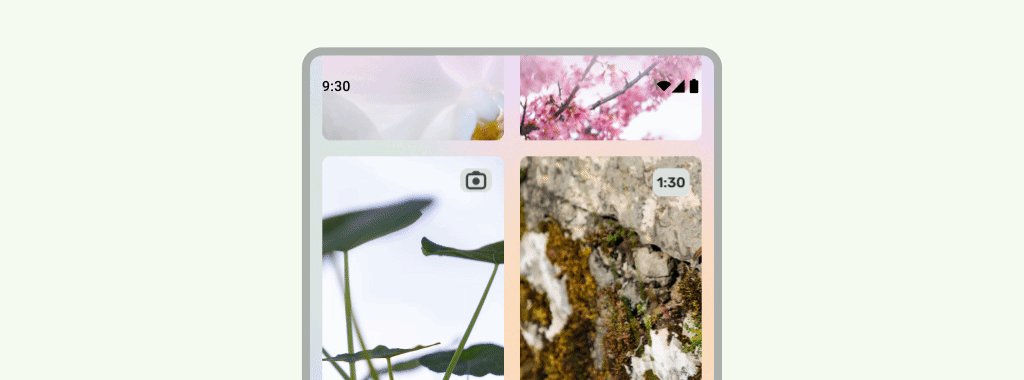
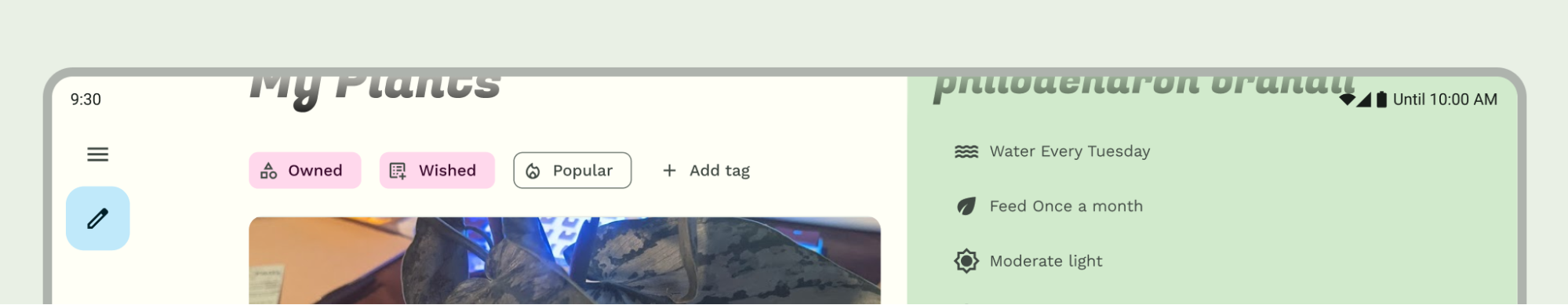
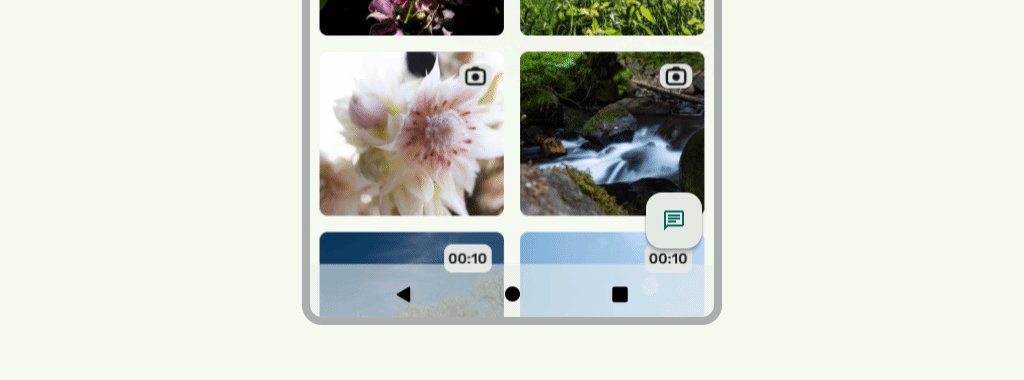
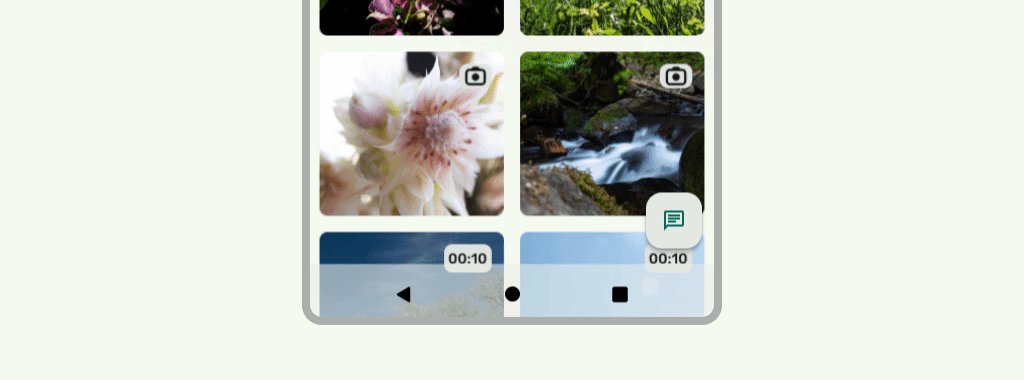
עם זאת, רקעים מוצקים של שורת האפליקציות צריכים להיכנס לחור שבמסך, כפי שמוצג בתמונה הבאה.

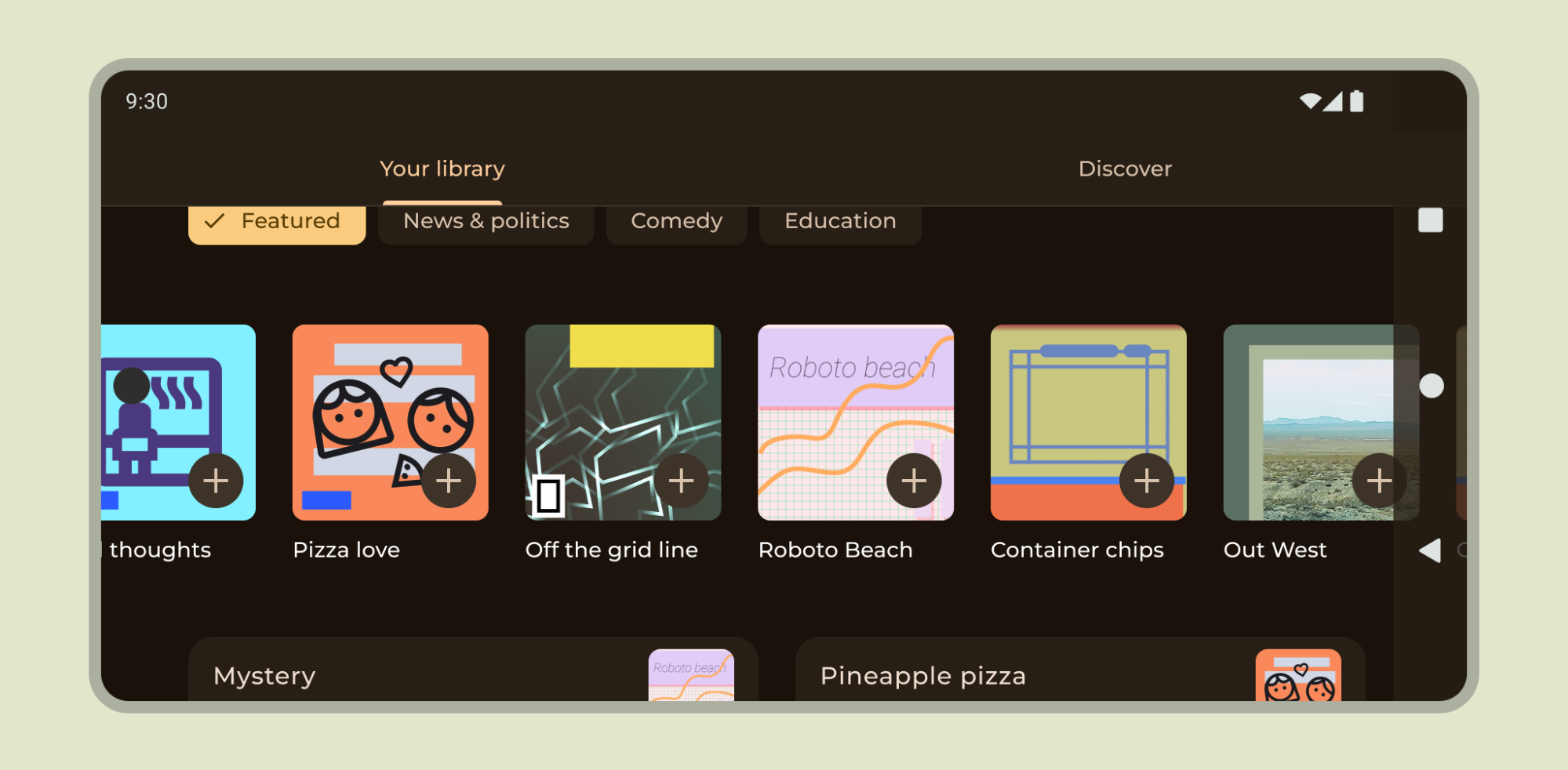
חשוב לוודא שקרוסלות אופקיים נכנסים לחור שבמסך.

איך תומכים בחלקי מסך חתוכים ב-Compose וב-Views
הנחיות נוספות
באופן כללי, גם הרקעים וקווי הפיצול צריכים להופיע מקצה לקצה, בעוד שתוכן כמו טקסט ולחצנים צריך להיות מוצג בתוך המסך כדי שלא יסתיר את רכיבי החומרה ואת ממשק המשתמש של המערכת.

