
전체 화면 앱은 시스템 막대 아래에 UI를 그려 전체 화면을 활용합니다.

요약
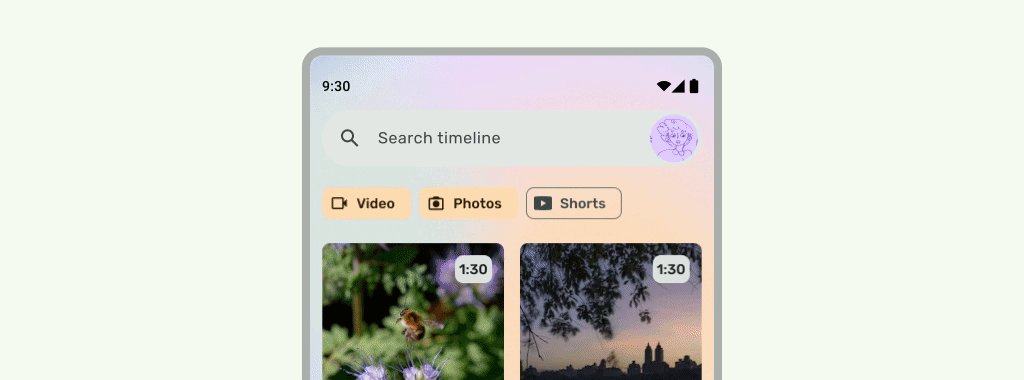
- 시스템 표시줄 아래에 배경과 스크롤 콘텐츠를 그려서 화면 전체를 사용하는 환경을 만듭니다.
- 시스템 인셋 아래에 탭 동작이나 드래그 타겟을 추가하지 마세요. 이러한 동작은 전체 화면 및 동작 탐색과 충돌합니다.

시스템 표시줄 뒤에 콘텐츠 그리기
에지 투 에지 기능을 사용하면 몰입도 높은 환경을 위해 시스템 표시줄 아래에 UI를 그릴 수 있습니다.
앱은 인셋에 반응하여 콘텐츠의 겹침을 해결할 수 있습니다. 인셋은 시스템 표시줄 또는 디스플레이 컷아웃과 같은 실제 기기 기능과 겹치지 않도록 앱 콘텐츠의 패딩을 얼마나 적용해야 하는지 설명합니다. Compose 및 뷰에서 더 넓은 화면을 지원하고 인셋을 처리하는 방법을 알아보세요.
전체 화면 사용 사례를 설계할 때는 다음과 같은 유형의 인셋에 유의하세요.
- 시스템 표시줄 인셋은 탭할 수 있고 시스템 표시줄에 의해 시각적으로 가려져서는 안 되는 UI에 적용됩니다.
- 시스템 동작 인셋은 앱보다 우선순위가 높은 OS에서 사용하는 동작 탐색 영역에 적용됩니다.
- 디스플레이 컷아웃 인셋은 카메라 컷아웃과 같이 디스플레이 표면으로 확장되는 기기 영역에 적용됩니다.
상태 표시줄 고려사항
기본 시스템 표시줄 디자인 안내는 Android 시스템 표시줄을 참고하세요. 다음 섹션에서는 추가 상태 표시줄 고려사항을 설명합니다.
콘텐츠 스크롤
스크롤하는 동안 상단 앱 바가 접혀야 합니다. Material 3 TopAppBar를 접을 방법을 알아봅니다.

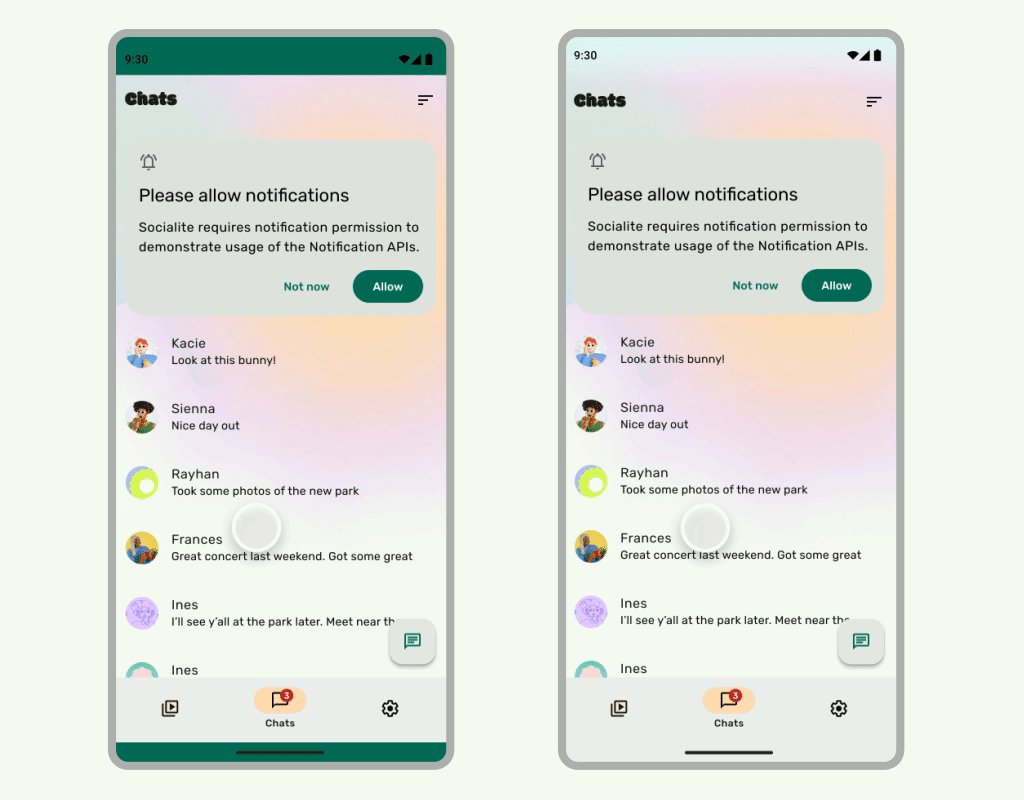
권장사항

권장사항
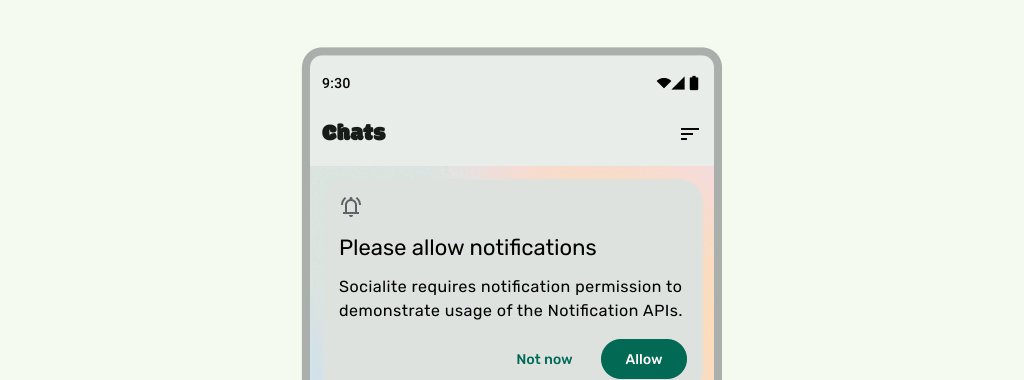
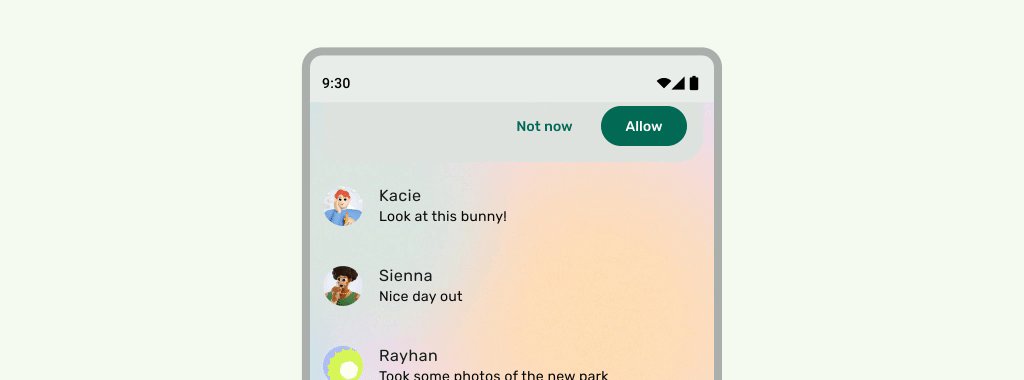
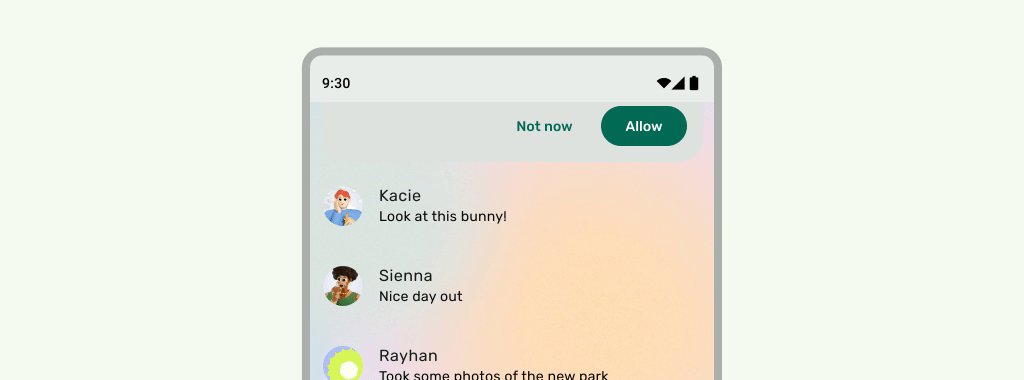
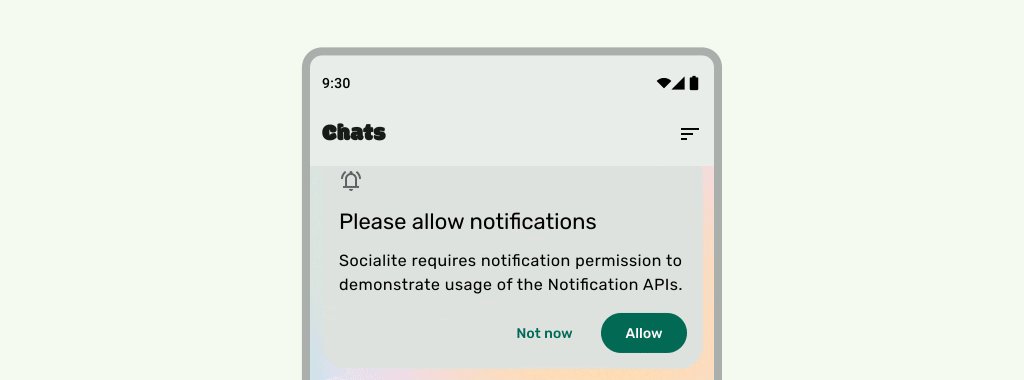
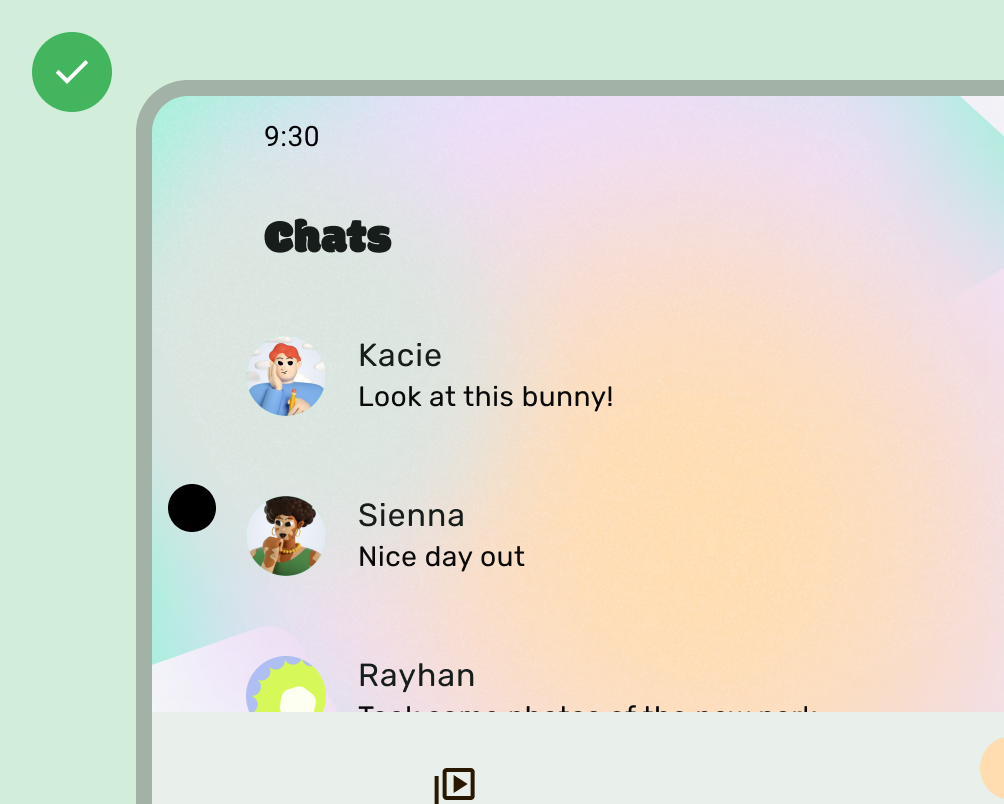
UI가 아래로 스크롤될 때 상태 표시줄 아이콘이 복잡해 보이지 않도록 상태 표시줄은 반투명해야 합니다. 이렇게 하려면 먼저 LazyColumn 또는 RecyclerView 문서의 단계를 구현하여 스크롤 가능한 UI를 가장자리까지 만듭니다. 그런 다음 다음 중 하나를 실행하여 시스템 표시줄이 반투명한지 확인합니다.
- 해당하는 경우 스크롤 시 Material 3 TopAppBar 자동 보호를 사용합니다.
- 맞춤 그라데이션 컴포저블을 만들거나 뷰에 GradientProtection을 사용합니다. Compose에서 이를 실행하는 방법에 관한 자세한 내용은 시스템 표시줄 보호를 참고하세요.

적응형 레이아웃의 경우 배경 색상이 다른 창에 별도의 보호 조치가 있는지 확인합니다.

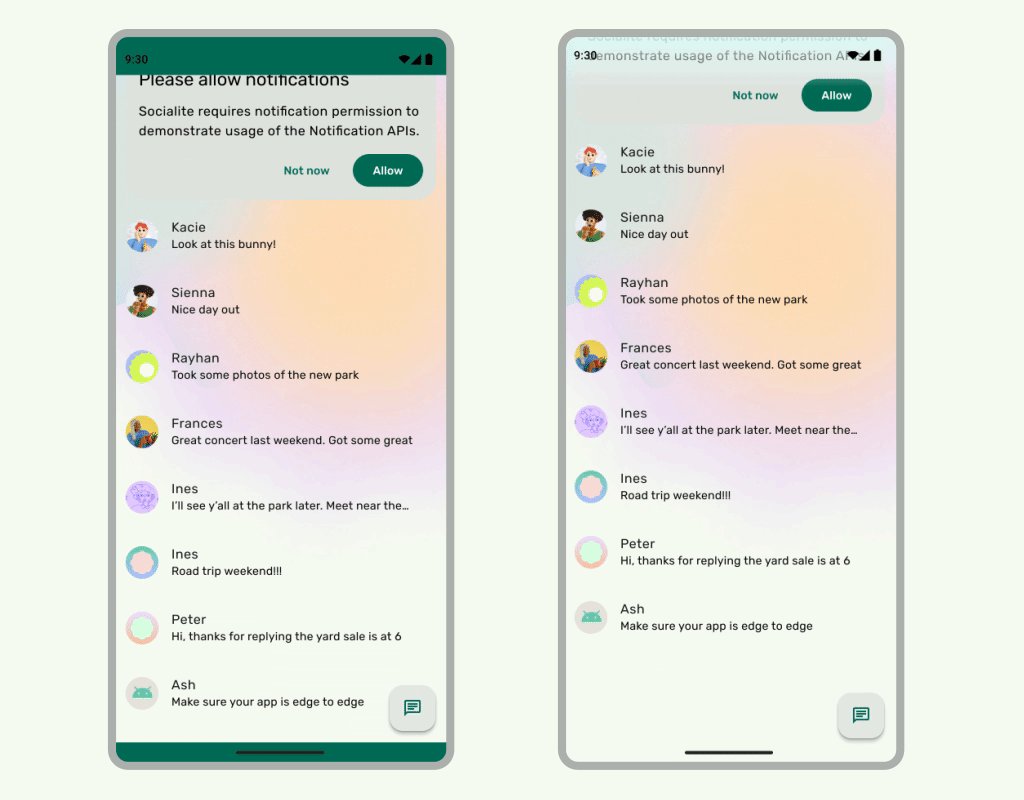
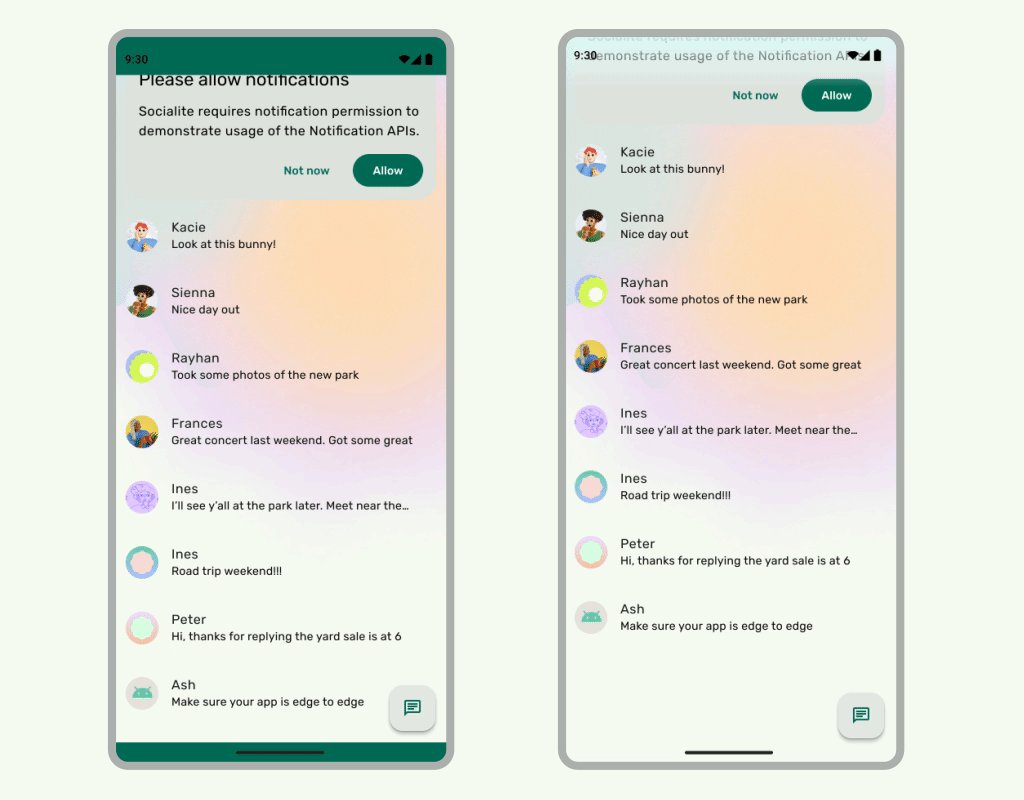
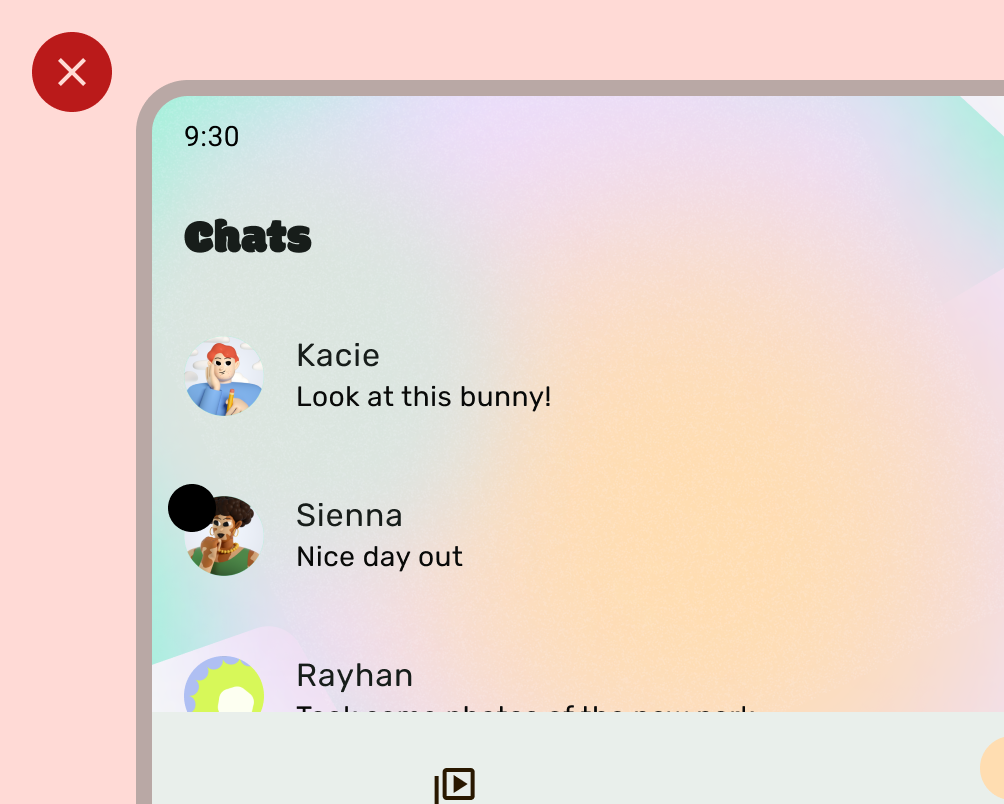
피해야 할 사항

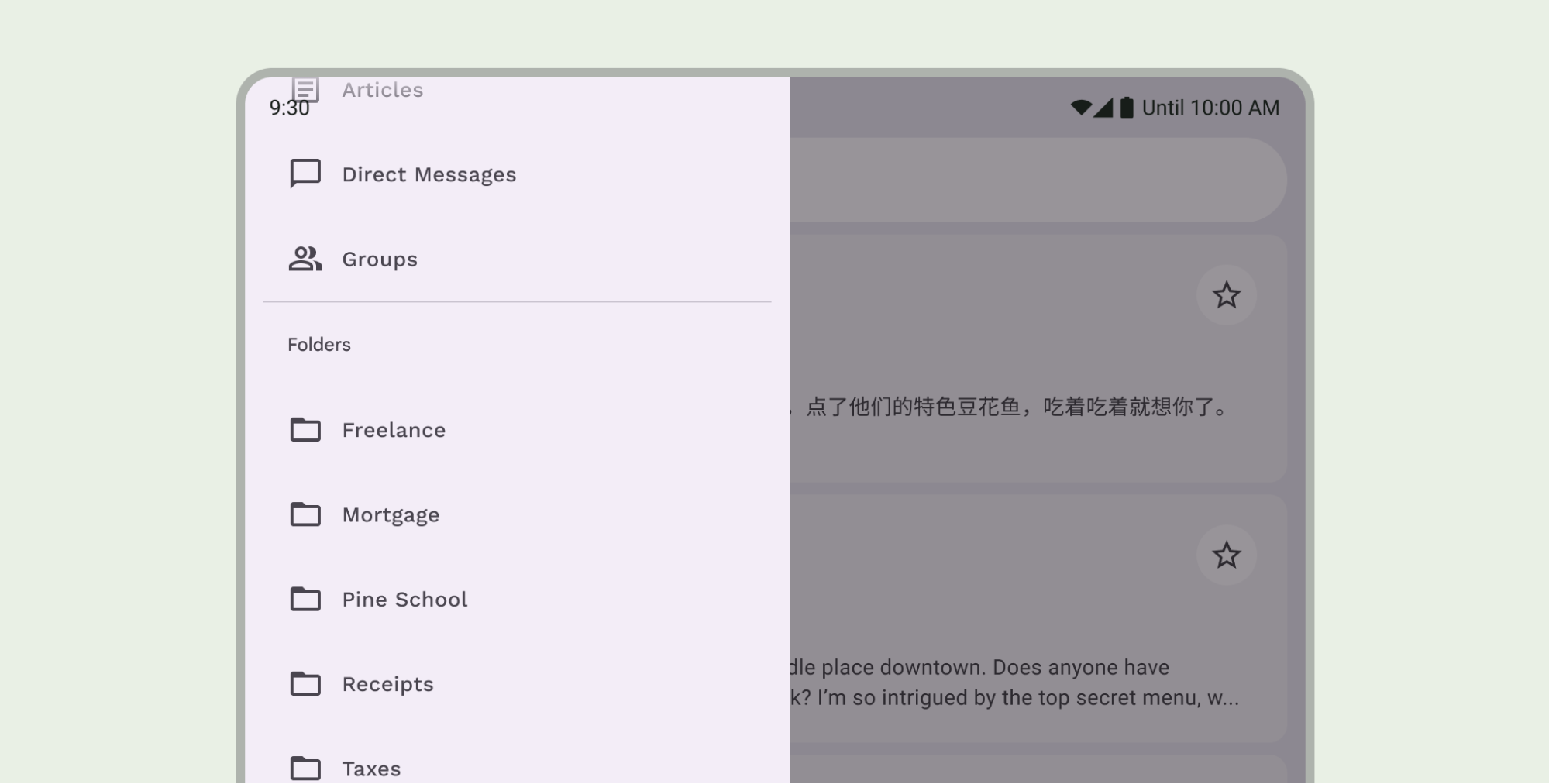
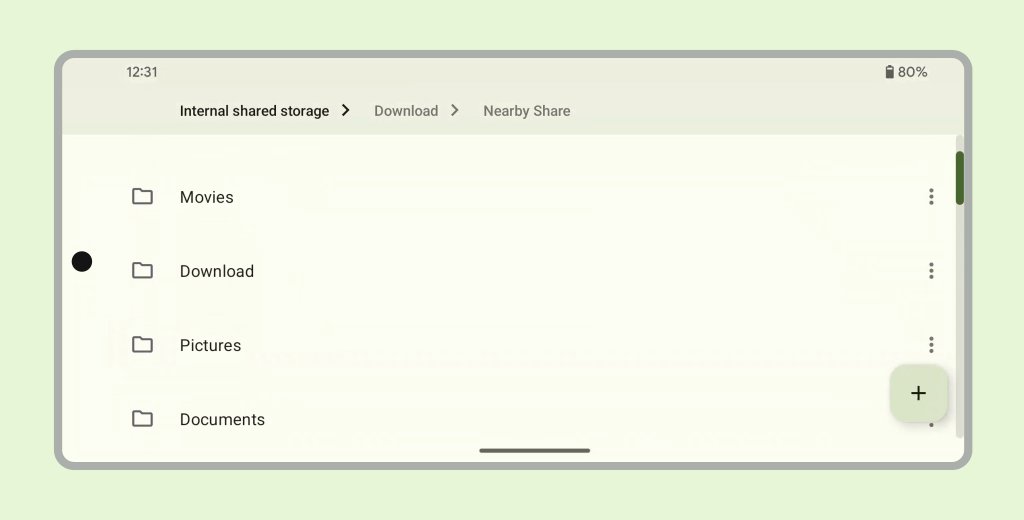
권장사항
마찬가지로 탐색 창도 앱의 나머지 부분과 별도로 보호되어야 합니다.

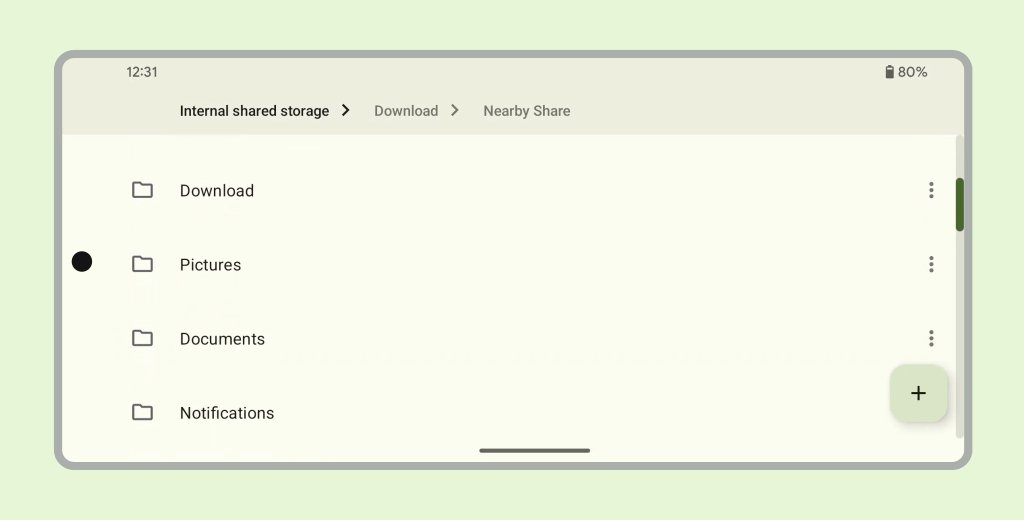
Material 3 TopAppBar 기본 보호 기능과 맞춤 보호 기능을 모두 사용하거나 이와 같이 상태 표시줄 보호 기능을 중첩하지 마세요.
탐색 메뉴 고려사항
기본 탐색 메뉴 디자인 안내는 Android 시스템 표시줄을 참고하세요. 다음 섹션에는 추가 탐색 메뉴 고려사항이 포함되어 있습니다.
콘텐츠 스크롤
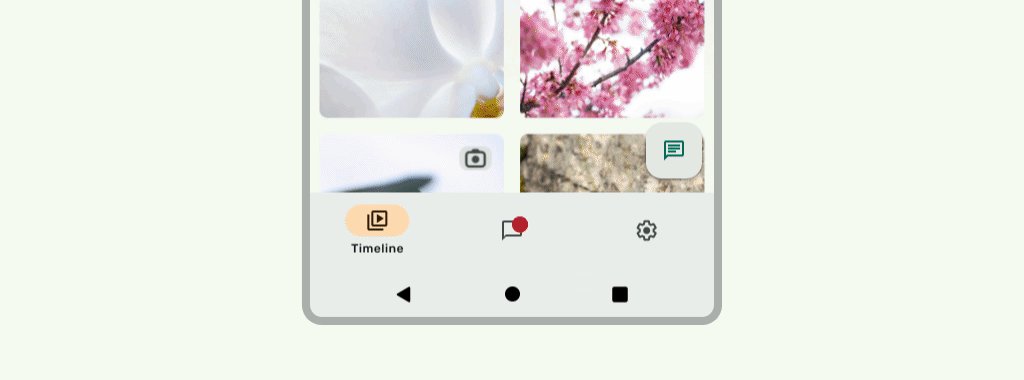
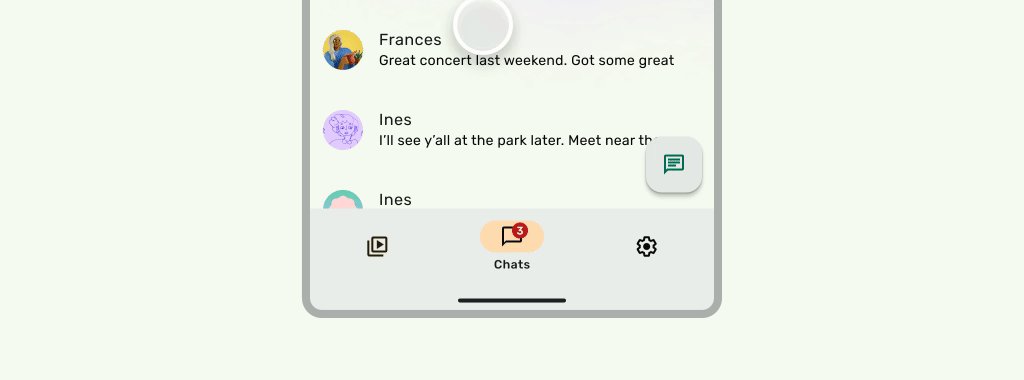
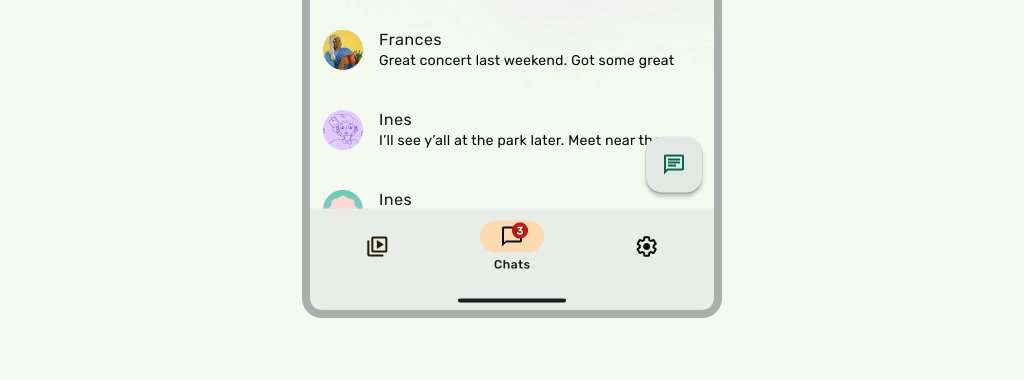
하단 앱 바는 스크롤하는 동안 접혀야 합니다.

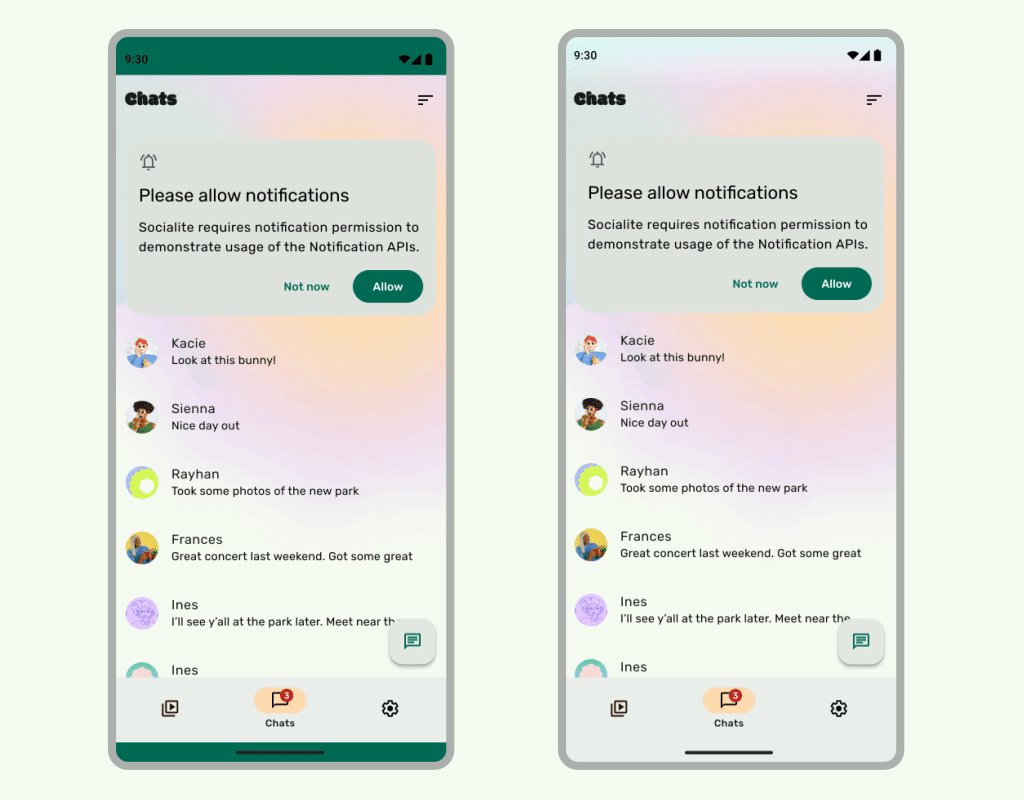
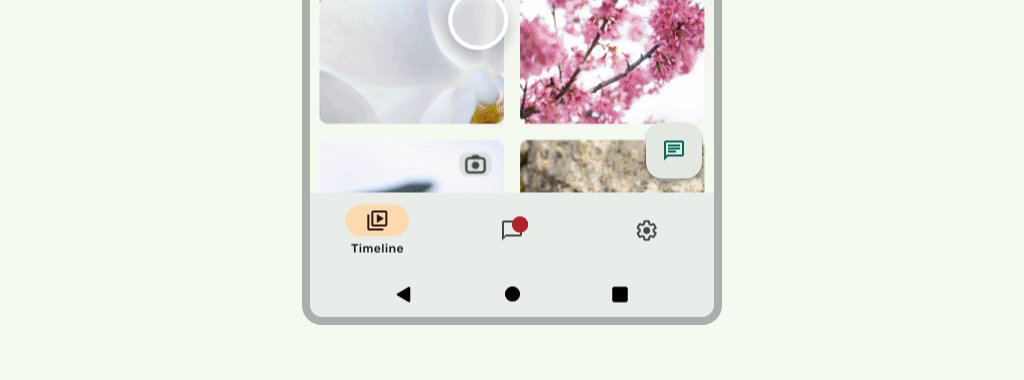
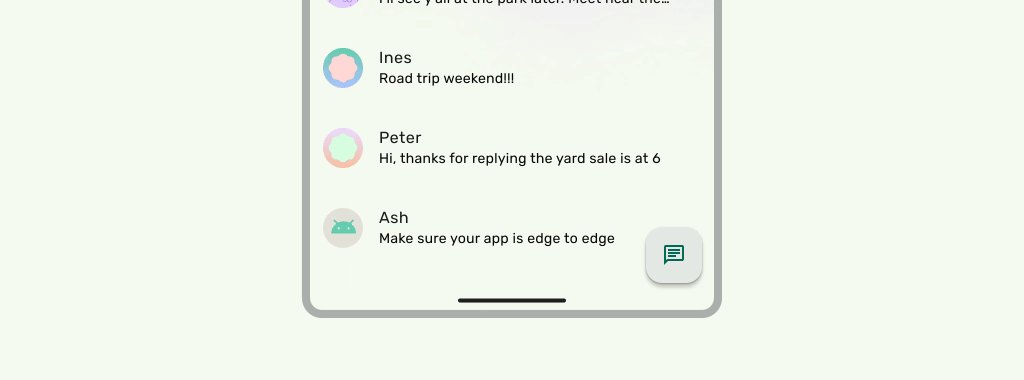
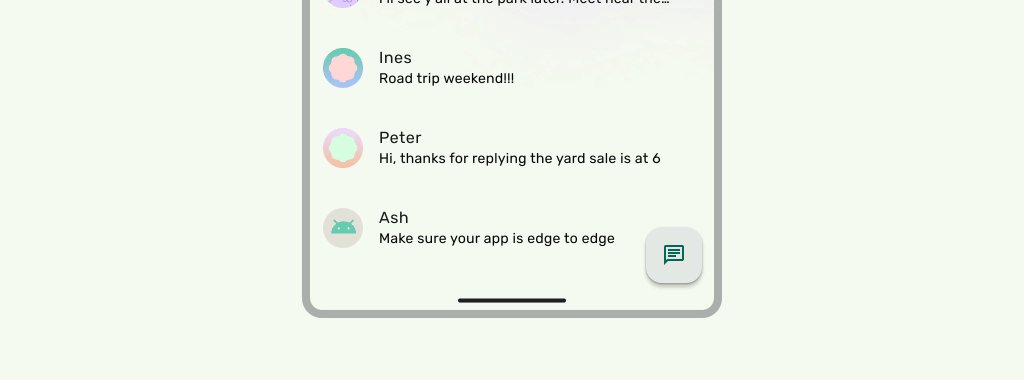
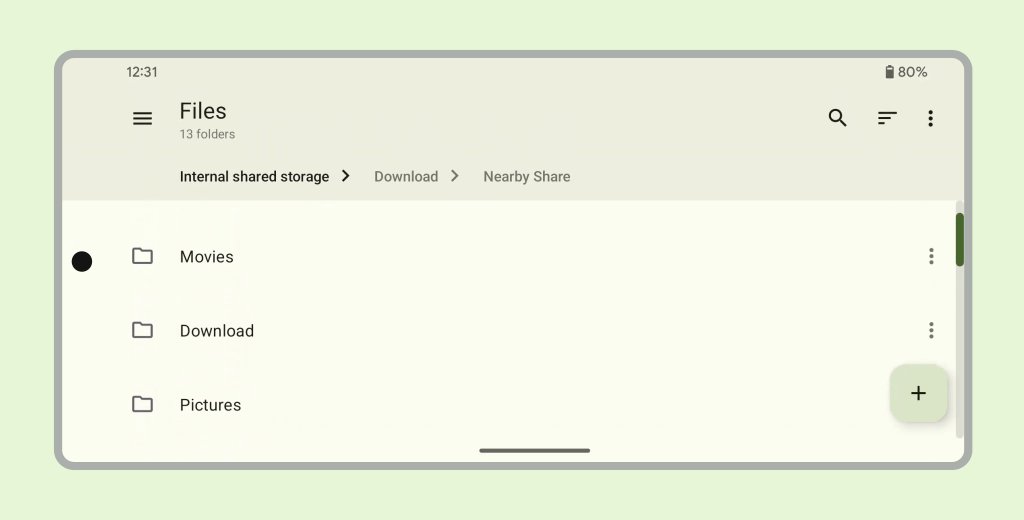
권장사항

권장사항
디스플레이 컷아웃
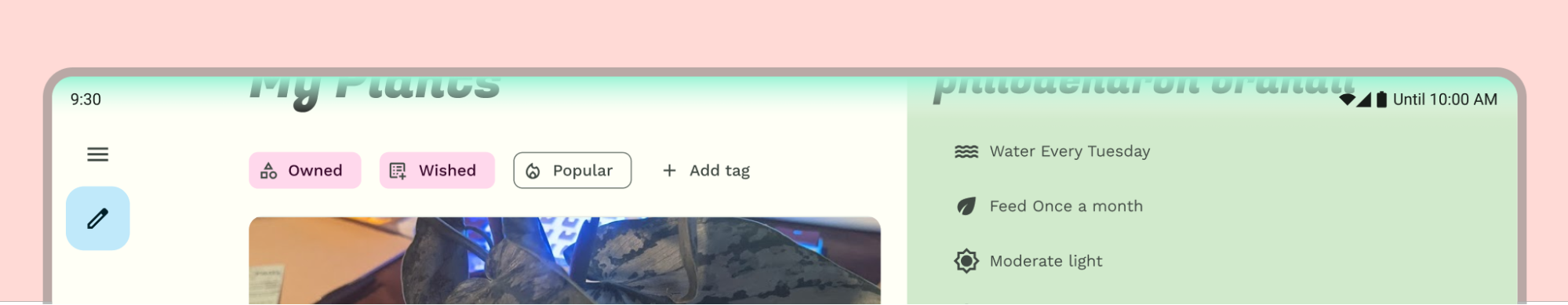
디스플레이 노출 영역은 UI의 모양에 영향을 줄 수 있습니다. 앱은 UI의 중요한 부분이 디스플레이 노출 영역 아래에 그려지지 않도록 디스플레이 노출 영역 인셋을 처리해야 합니다.

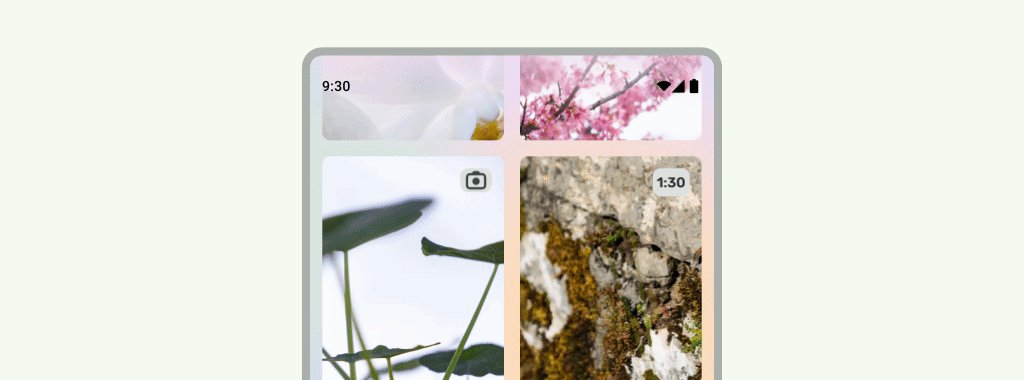
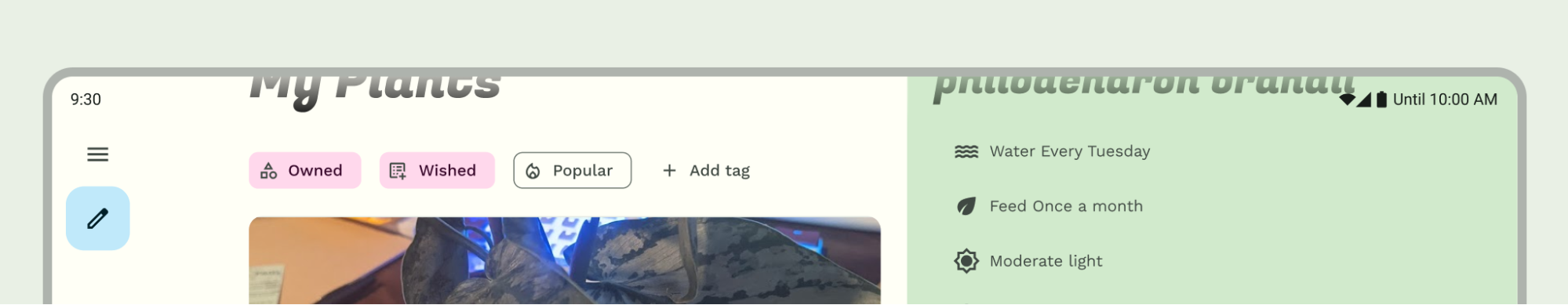
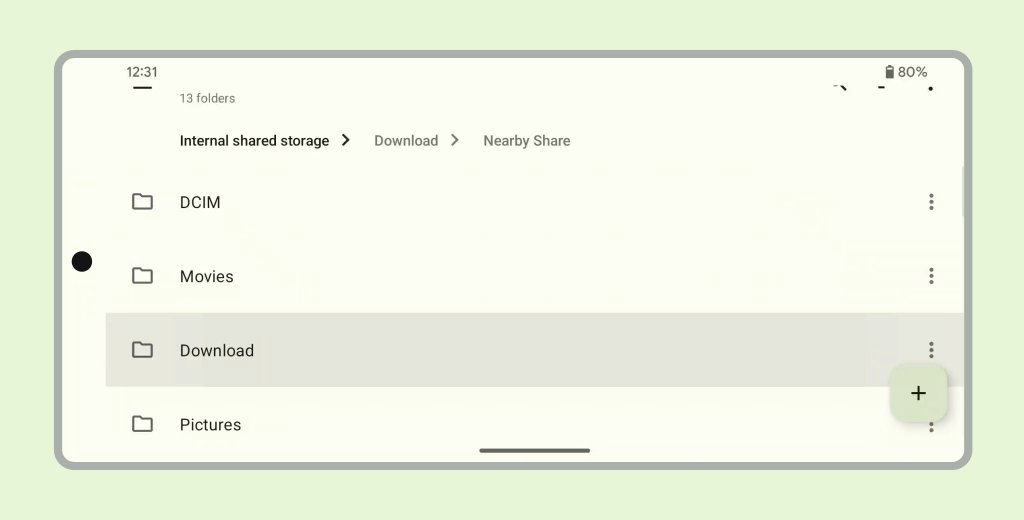
권장사항

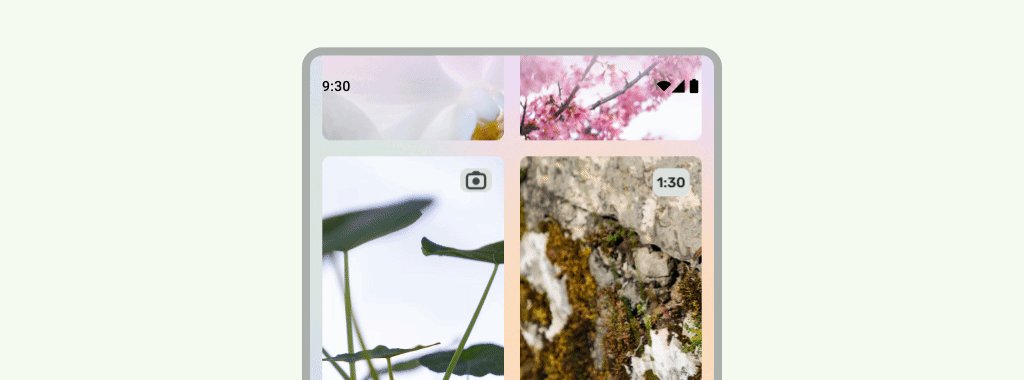
피해야 할 사항
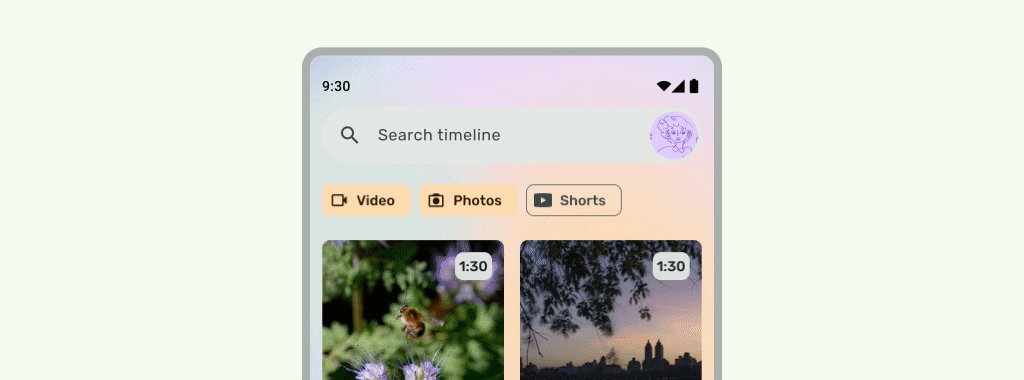
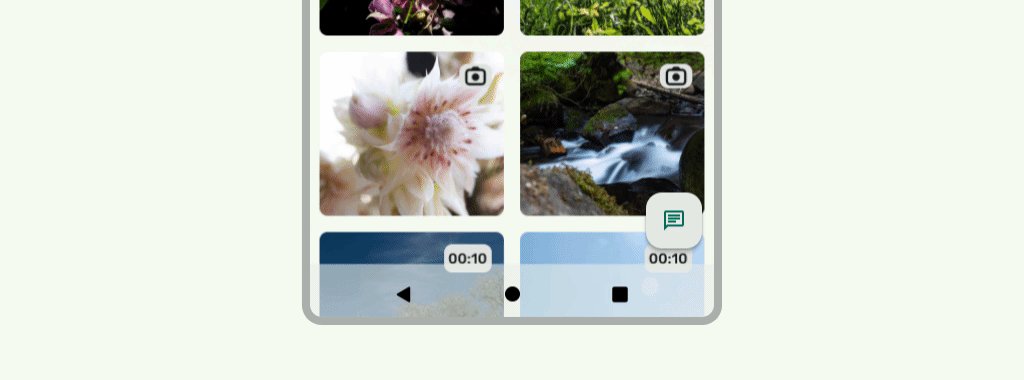
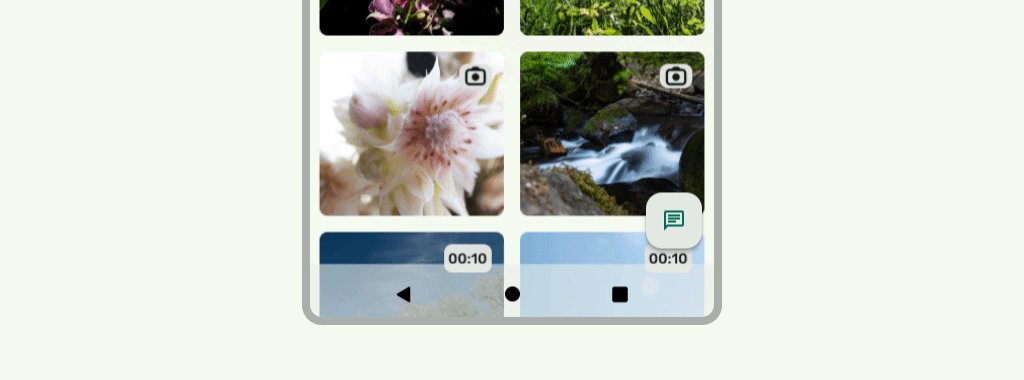
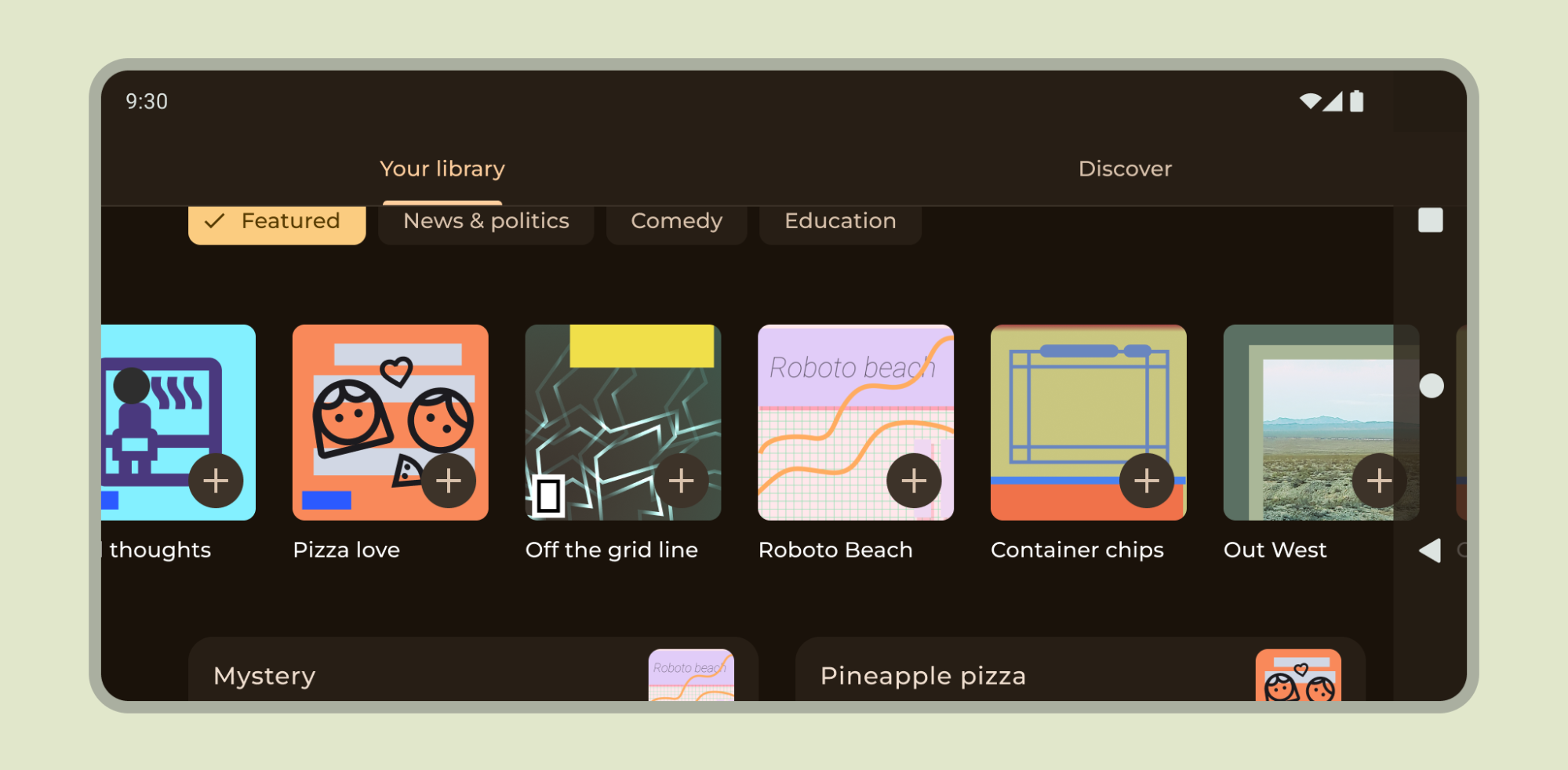
그러나 단색 앱 바 배경은 다음 이미지와 같이 디스플레이 컷아웃에 그려야 합니다.

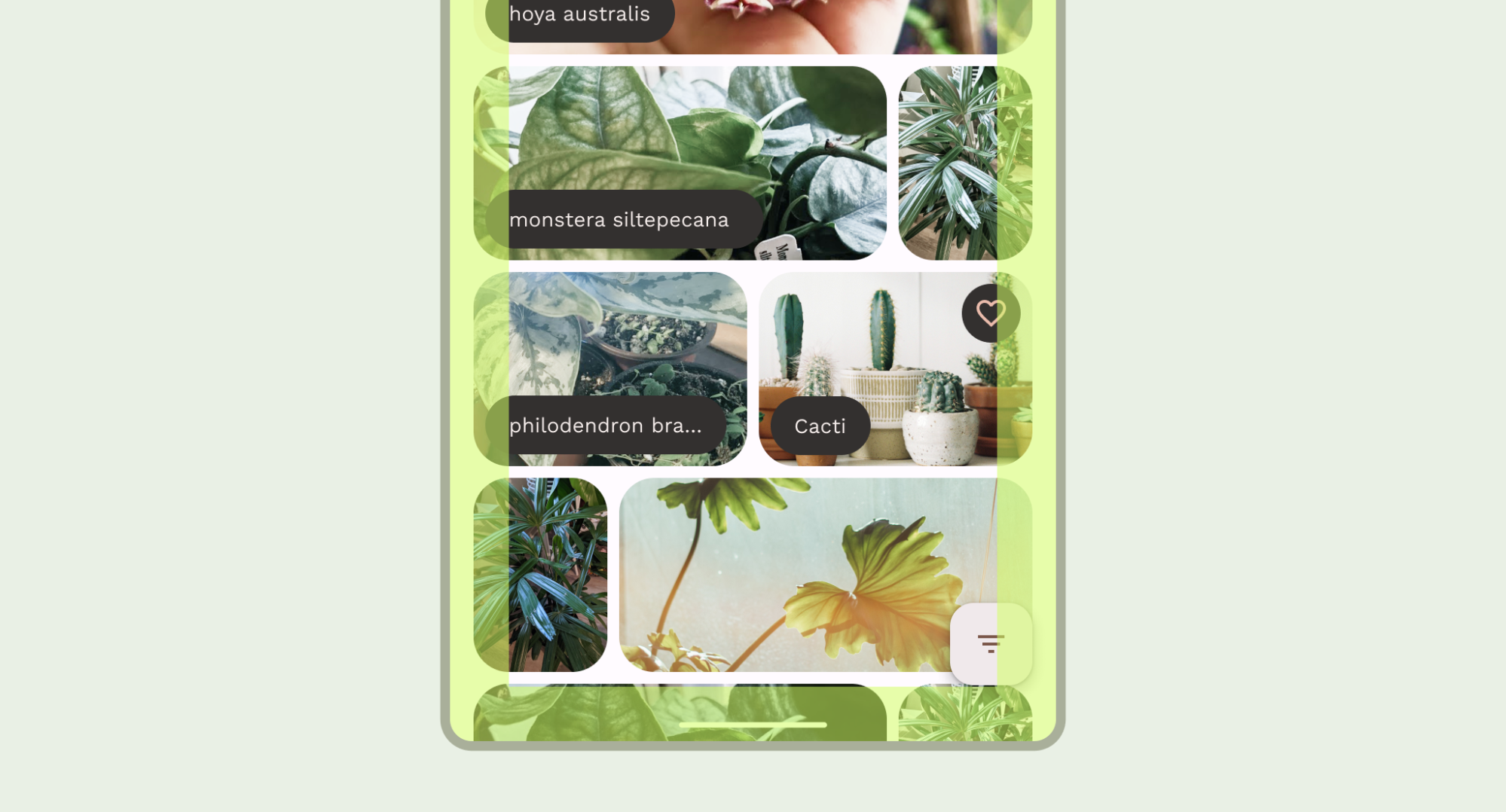
가로 캐러셀이 디스플레이 컷아웃에 그려지는지 확인합니다.

Compose 및 뷰에서 디스플레이 컷아웃을 지원하는 방법을 알아보세요.
기타 안내
일반적으로 배경과 구분선도 가장자리에서 가장자리까지 그려야 하며 텍스트와 버튼과 같은 콘텐츠는 시스템 UI 및 하드웨어 요소를 피하기 위해 안쪽으로 배치해야 합니다.

