
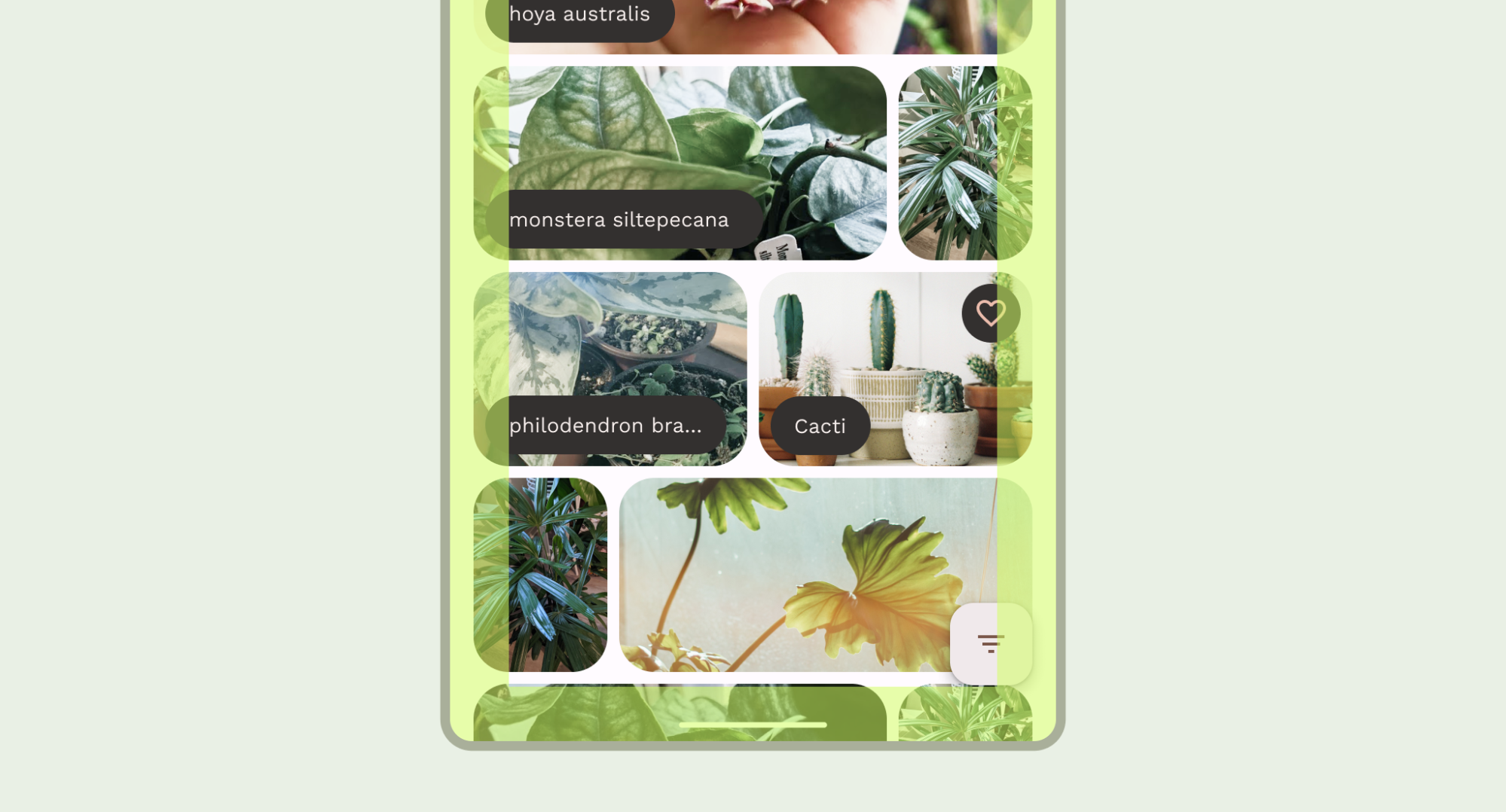
Aplikacja pełnoekranowa wykorzystuje cały ekran, wyświetlając interfejs pod paskami systemowymi.

Wnioski
- Rysuj tło i przewijane treści pod paskami systemu, aby uzyskać efekt obrazu sięgającego krawędzi ekranu.
- Unikaj dodawania gestów dotykania lub przeciągania pod wstawkami systemowymi, ponieważ mogą one kolidować z przeglądaniem od krawędzi do krawędzi i sterowaniem za pomocą gestów.

Rysowanie treści za paskami systemowymi
Funkcja „od krawędzi do krawędzi” umożliwia rysowanie interfejsu pod paskami systemu, co zapewnia bardziej wciągające wrażenia.
Aplikacja może reagować na nakładanie się treści, odpowiadając na wstawki. Wskazują one, o ile treści aplikacji trzeba przesunąć, aby uniknąć nakładania się na paski systemu lub elementy fizyczne urządzenia, takie jak wycięcia w ekranie. Dowiedz się, jak obsługiwać wyświetlanie obrazu od krawędzi do krawędzi i elementy wstawione w komponowaniu i widokach.
Podczas projektowania przypadków użycia typu „od krawędzi do krawędzi” należy pamiętać o tych typach wstawek:
- Wstawki na pasku systemowym dotyczą interfejsu użytkownika, który można dotknąć i który nie powinien być zasłonięty przez paski systemowe.
- Wstawki gestów systemowych dotyczą obszarów nawigacji za pomocą gestów używanych przez system operacyjny, które mają wyższy priorytet niż aplikacja.
- Wstawki w wycięciu w ekranie dotyczą obszarów urządzenia, które wchodzą w obszar wyświetlacza, np. wycięcie na aparat.
Informacje o pasku stanu
Podstawowe wskazówki dotyczące projektowania paska systemu znajdziesz w artykule Paski systemu Android. W następnej sekcji omówimy dodatkowe kwestie związane z paskiem stanu.
Treści przewijane
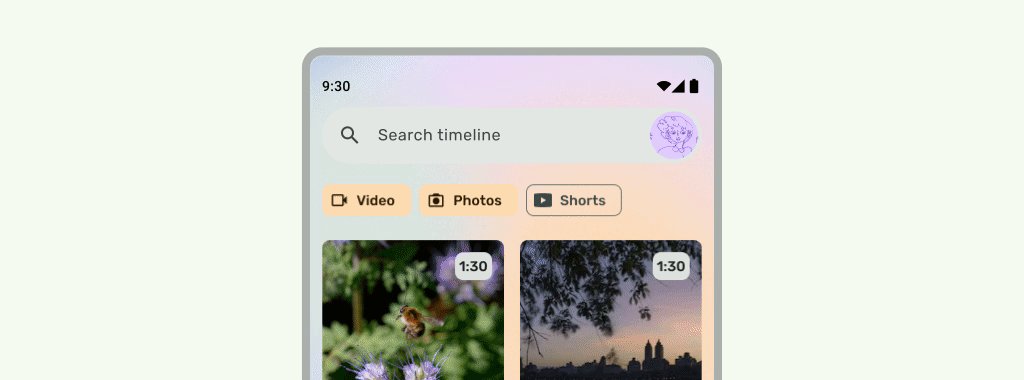
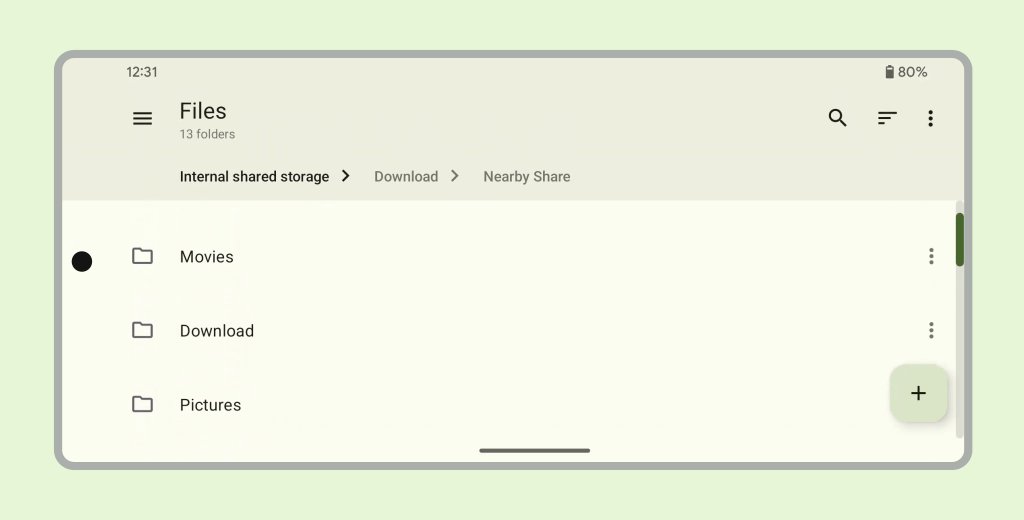
Górne paski aplikacji powinny się zwężać podczas przewijania. Dowiedz się, jak zwinąć pasek aplikacji TopAppBar w Material Design 3.

Tak

Tak
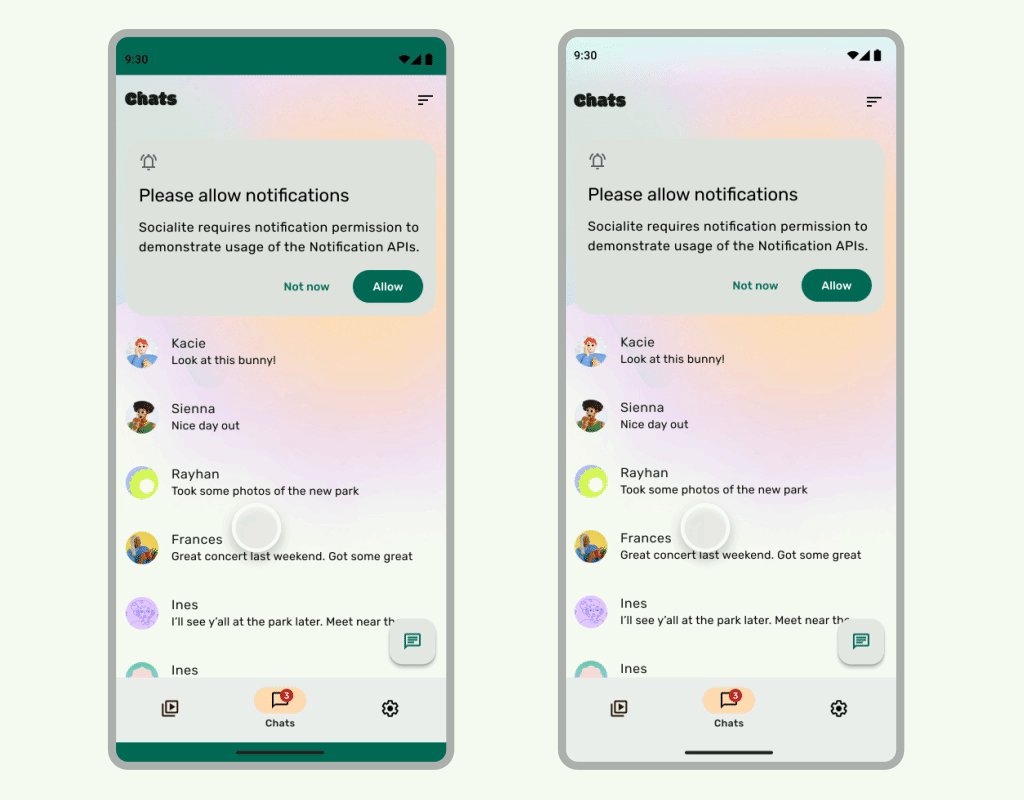
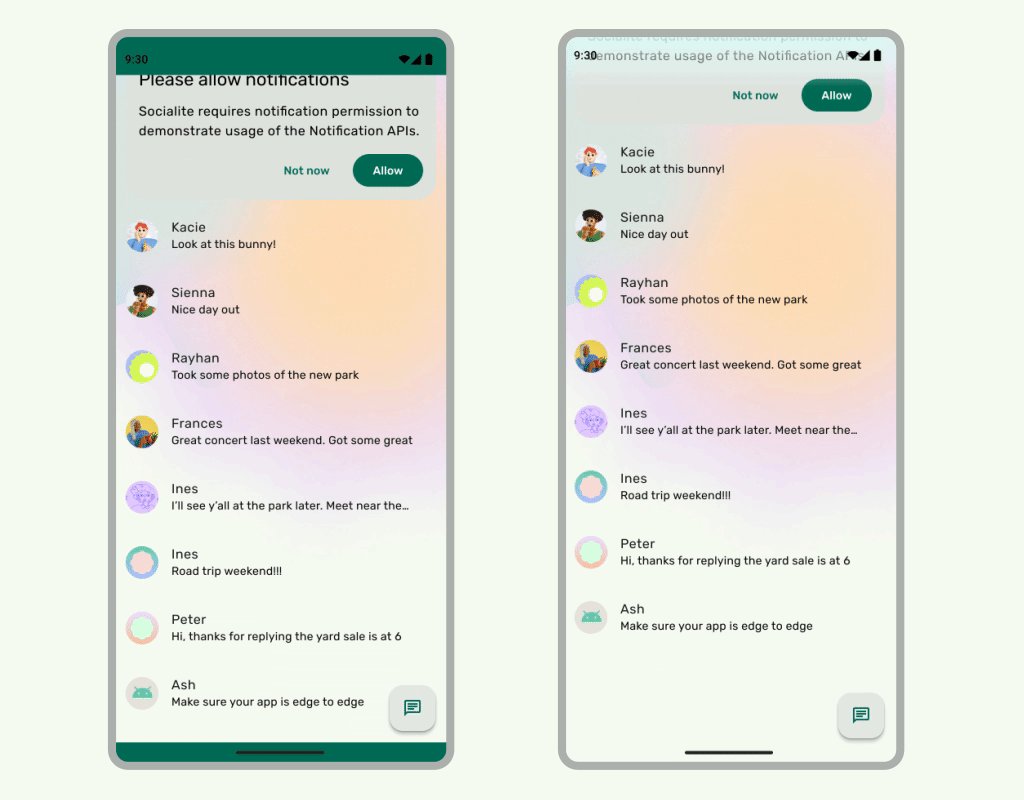
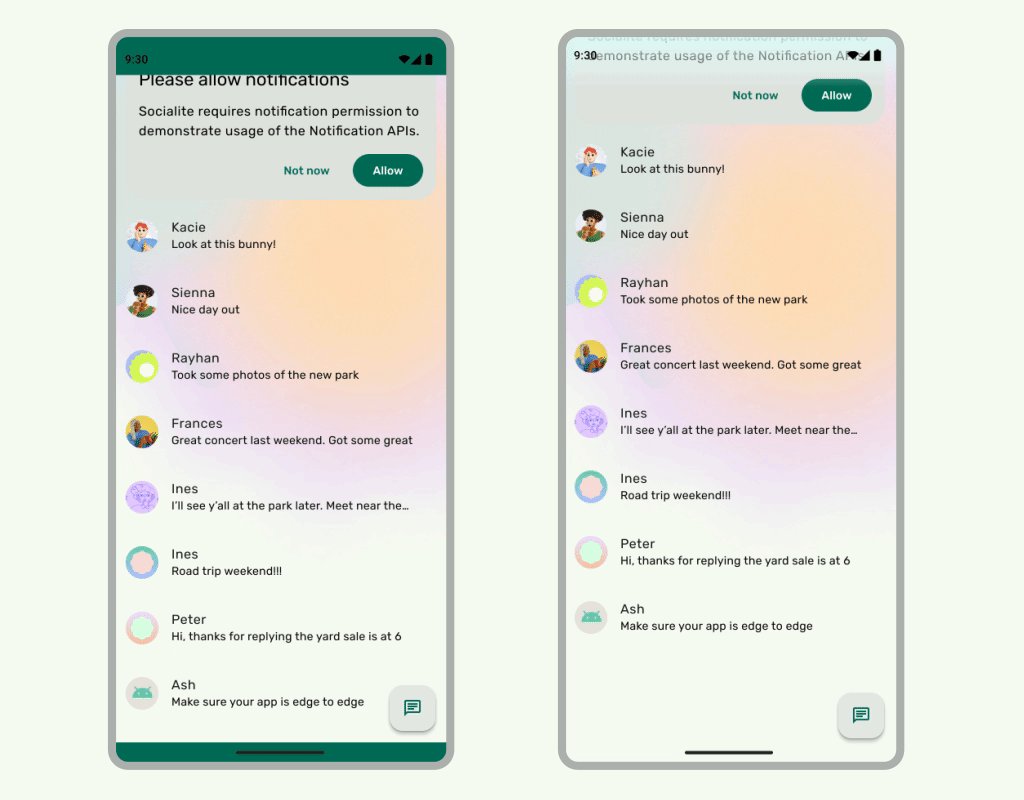
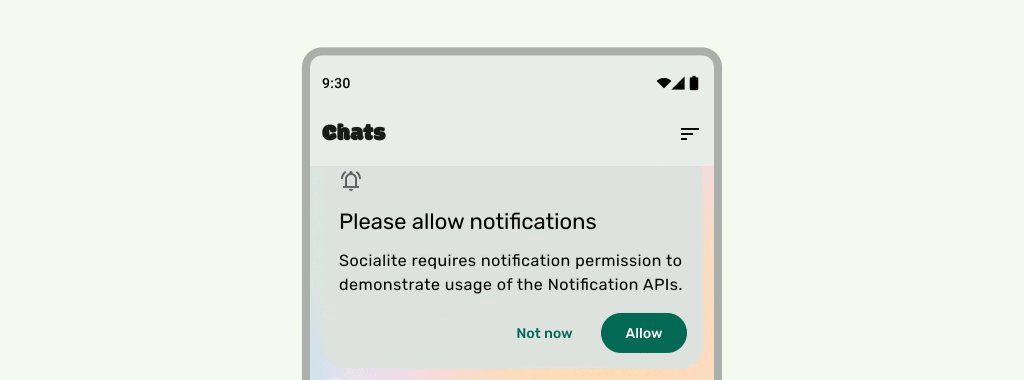
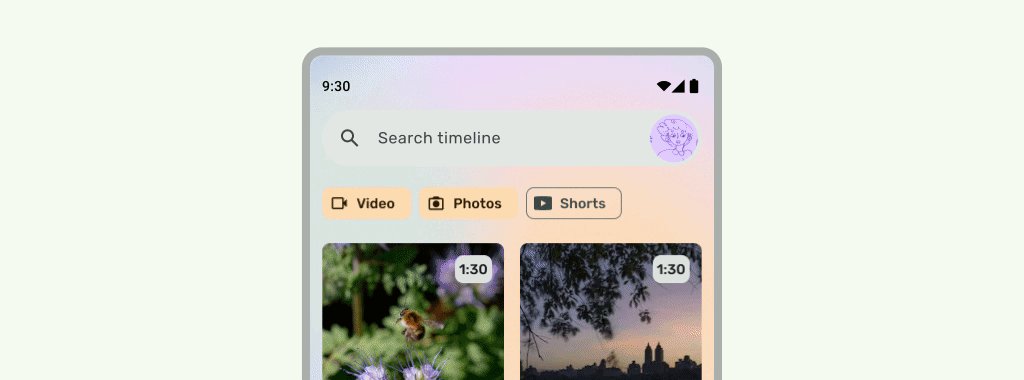
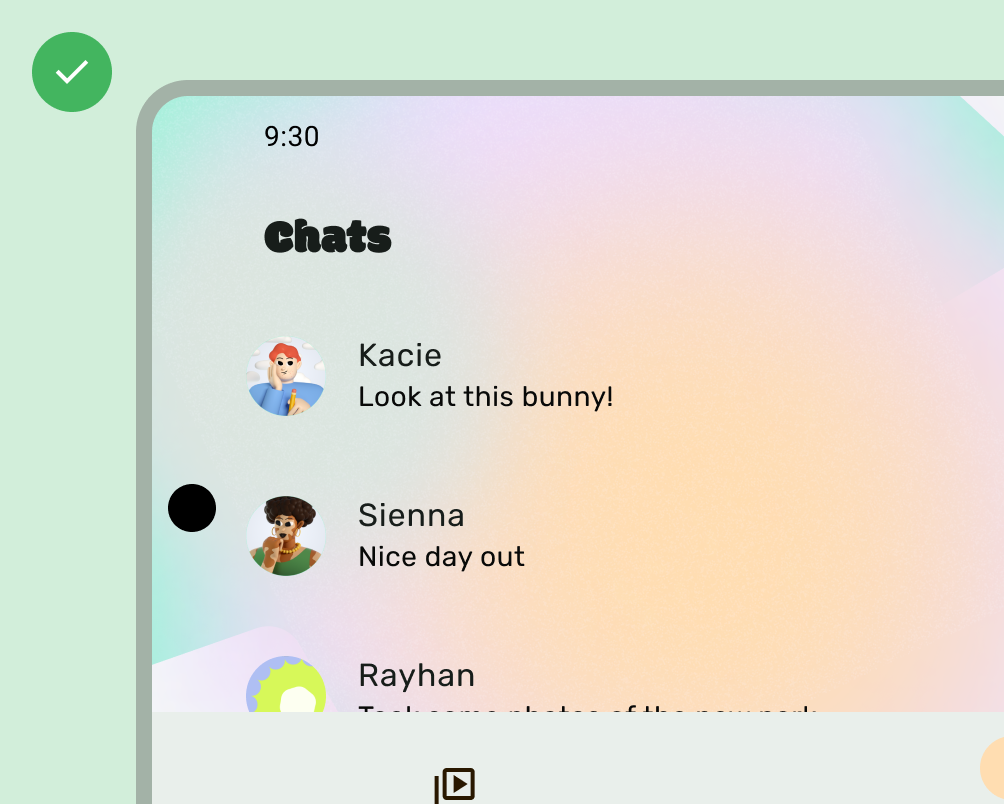
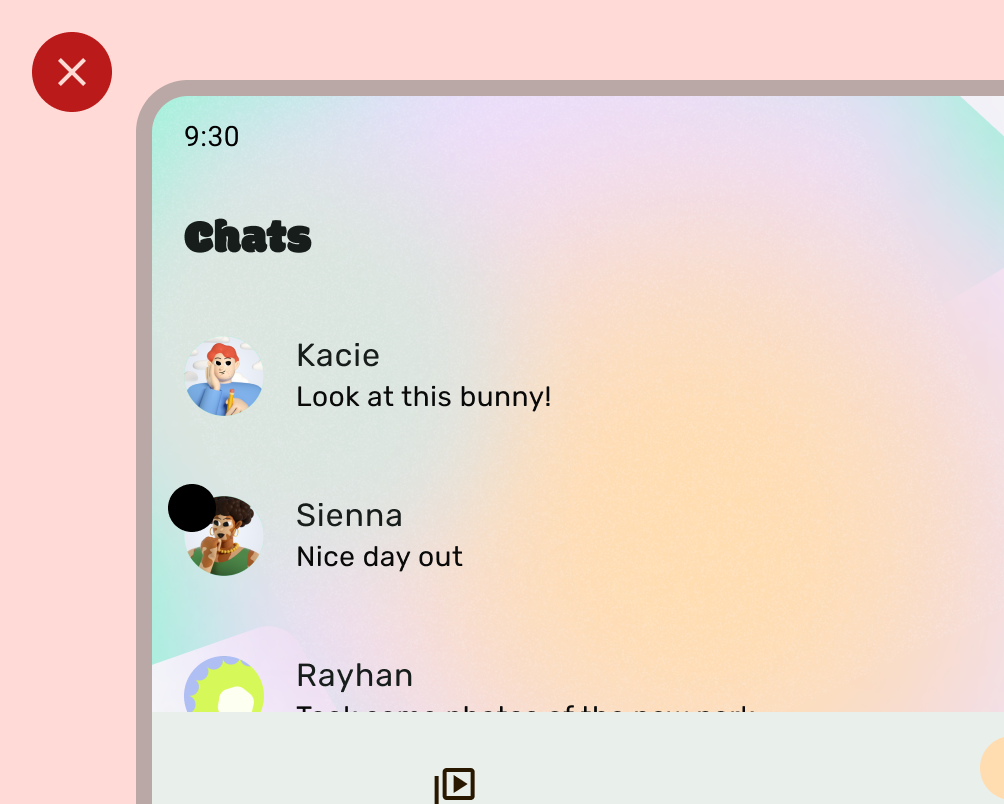
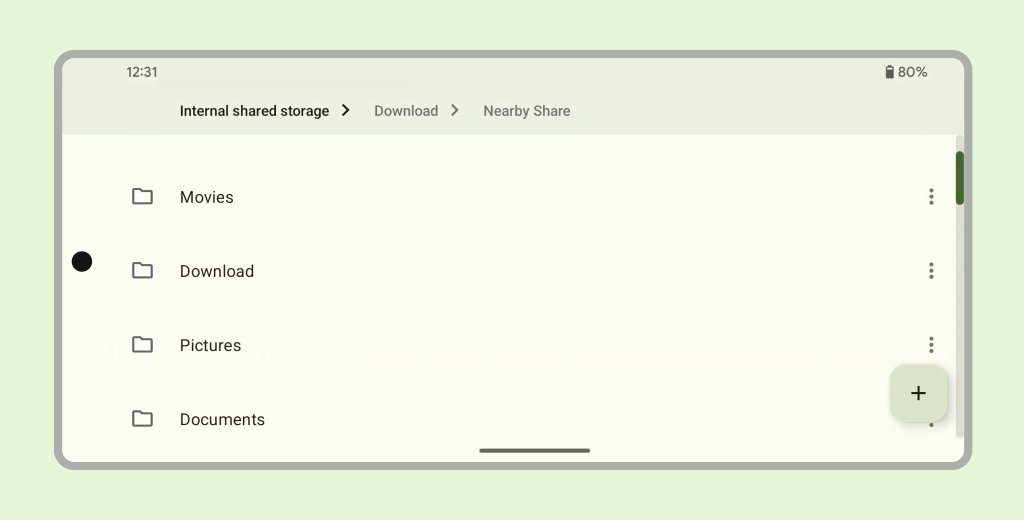
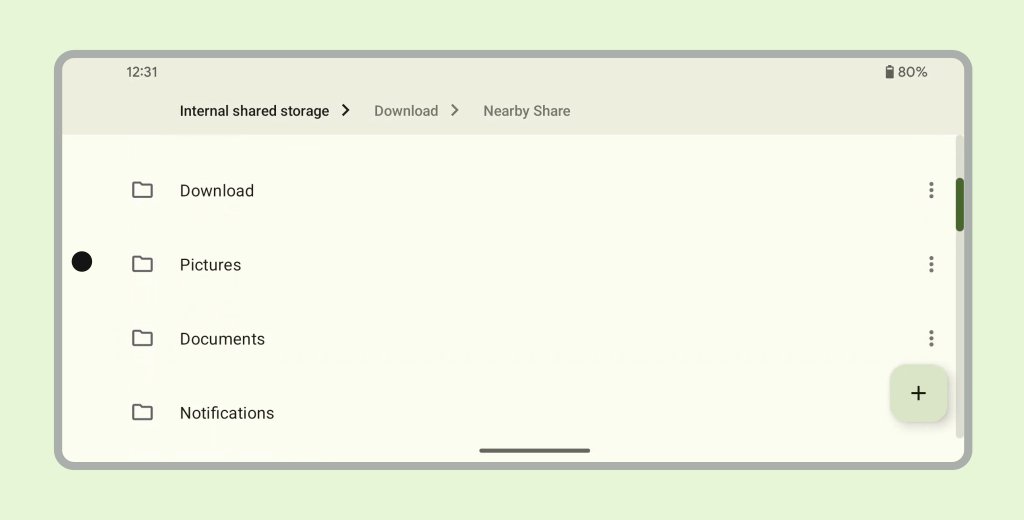
Paski stanu powinny być półprzezroczyste, gdy interfejs przewija się pod nimi, aby ikony na pasku stanu nie wyglądały na zatłoczone. Aby to zrobić, najpierw stwórz przewijany interfejs użytkownika od krawędzi do krawędzi, wykonując czynności opisane w dokumentacji LazyColumn lub RecyclerView. Następnie sprawdź, czy pasek systemu jest przezroczysty. Aby to zrobić:
- Jeśli to możliwe, korzystaj z automatycznej ochrony paska aplikacji z interfejsem Material Design 3 podczas przewijania.
- Utwórz niestandardowy komponent gradientu lub użyj GradientProtection w przypadku widoków. Więcej informacji o tym, jak to zrobić podczas tworzenia wiadomości, znajdziesz w artykule Ochrona paska systemowego.

W przypadku układów dostosowanych do urządzenia sprawdź, czy istnieją osobne zabezpieczenia dla paneli o różnych kolorach tła.

Nie

Tak
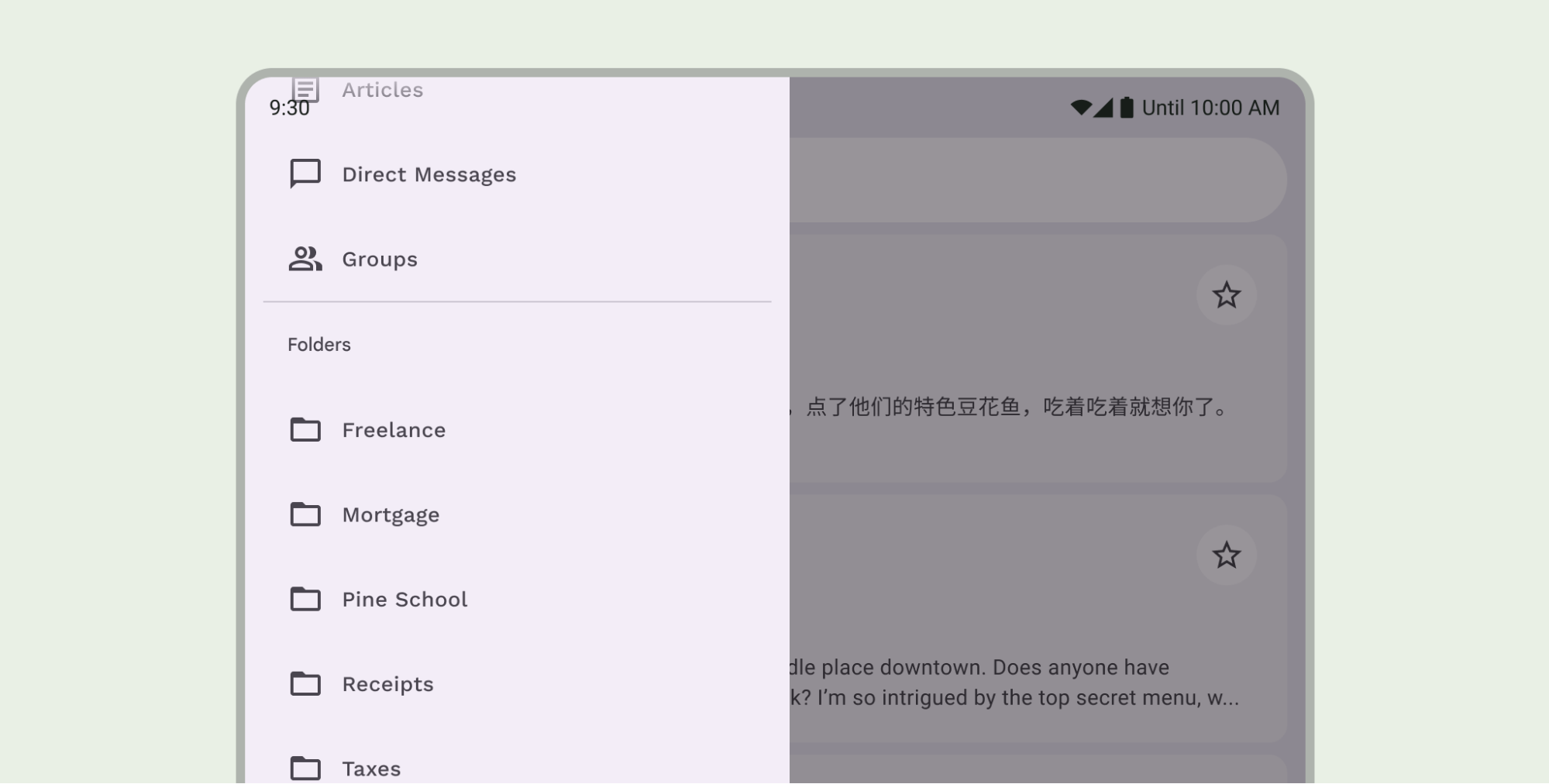
Podobnie, szuflady nawigacyjne powinny być chronione oddzielnie od reszty aplikacji.

Nie nakładaj zabezpieczeń paska stanu, na przykład używając jednocześnie wbudowanej ochrony TopAppBar w Material Design 3 i zabezpieczenia niestandardowego.
Informacje o pasku nawigacyjnym
Podstawowe wskazówki dotyczące projektowania paska nawigacji znajdziesz w artykule Paski systemu Android. W następnej sekcji znajdziesz dodatkowe informacje o pasku nawigacyjnym.
Treści przewijane
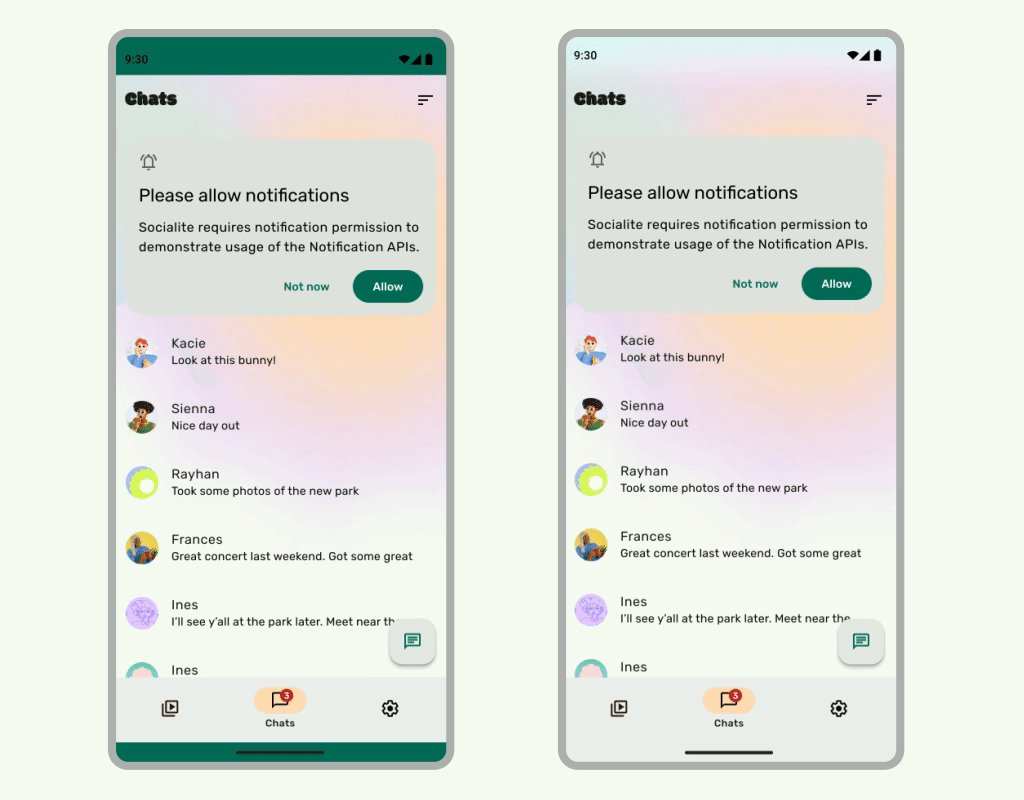
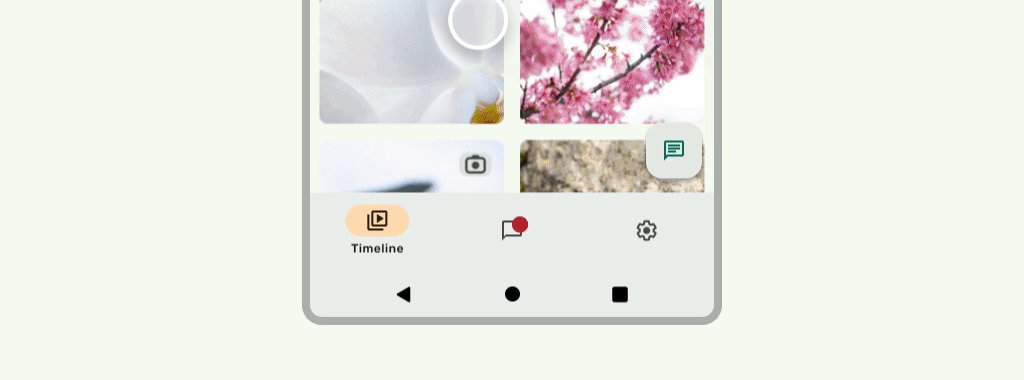
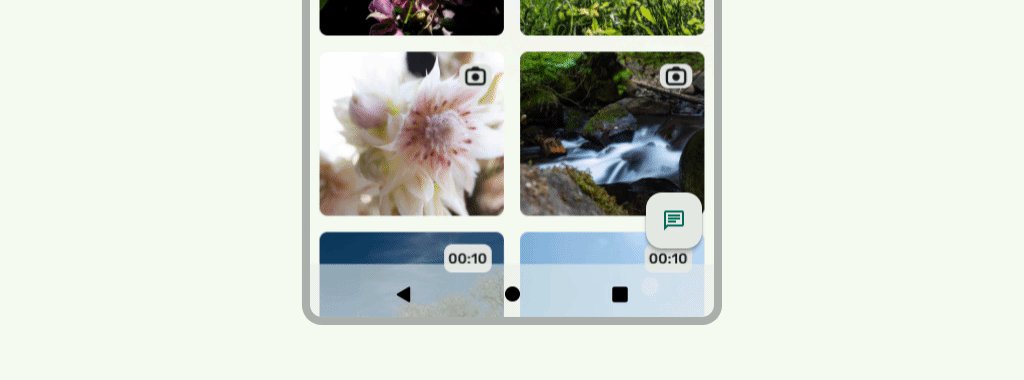
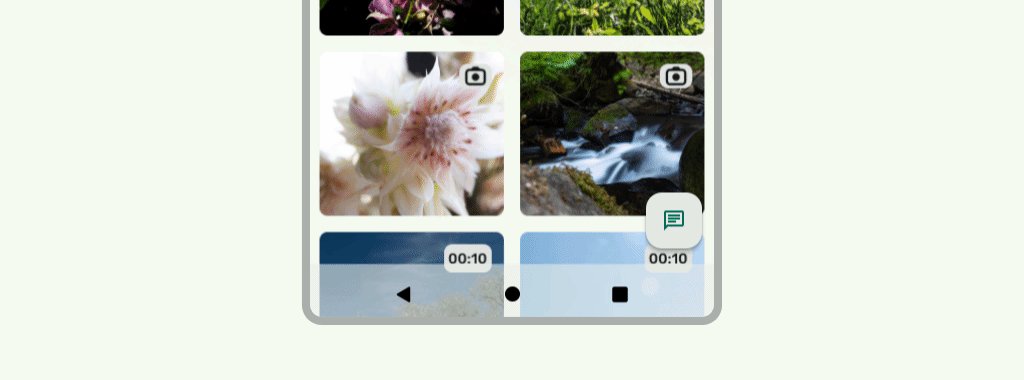
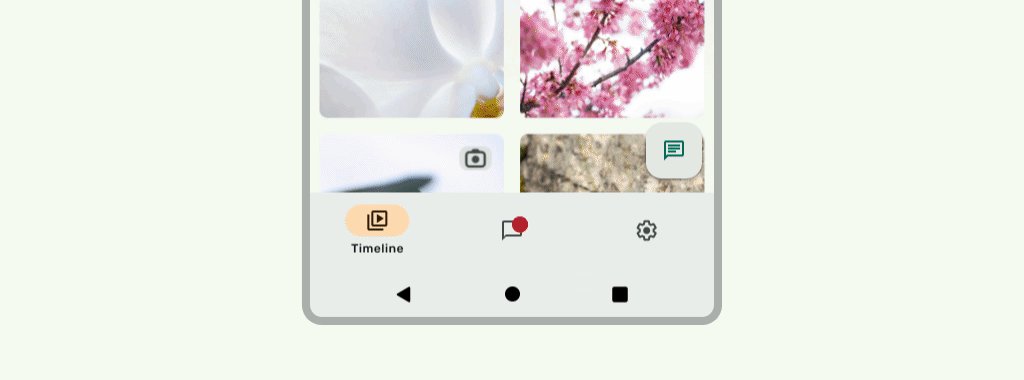
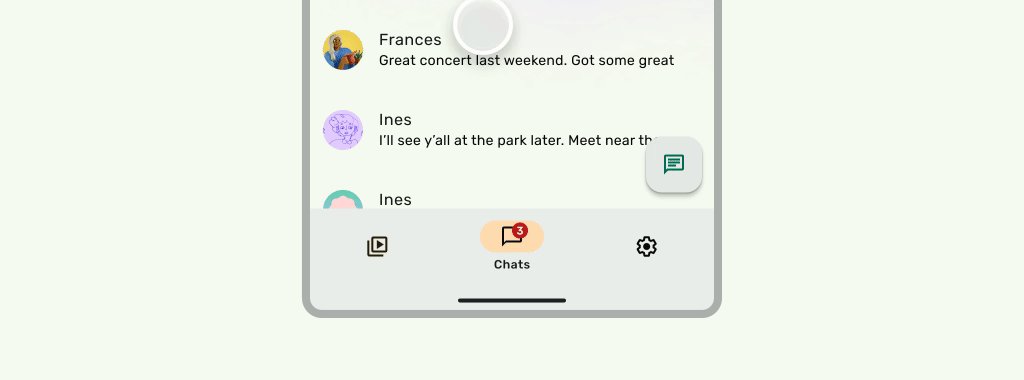
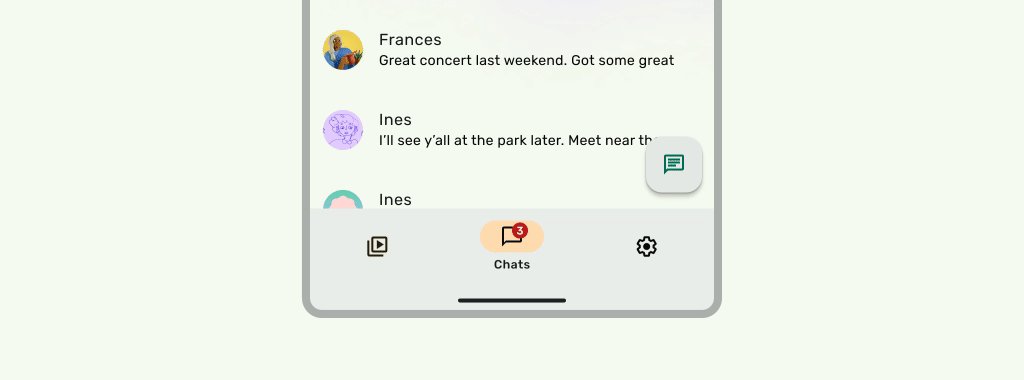
Dolne paski aplikacji powinny się zwijać podczas przewijania.

Tak

Tak
Wycięcia w ekranie
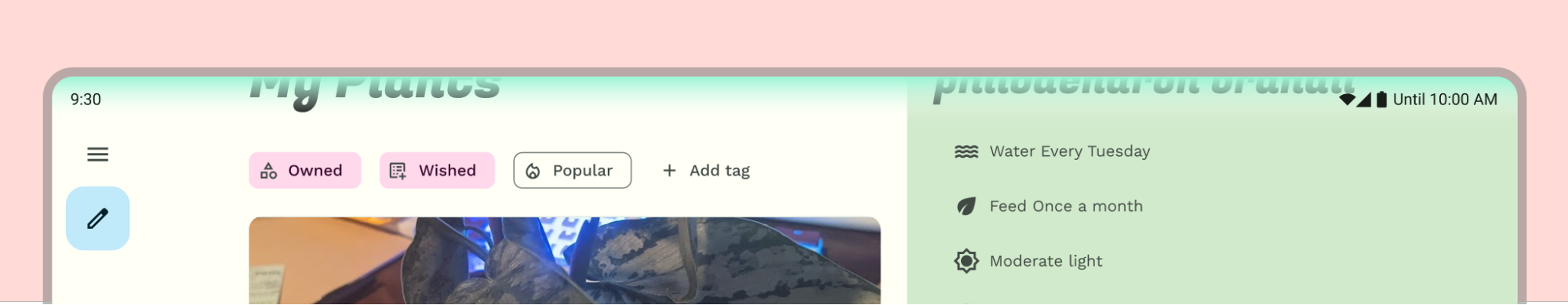
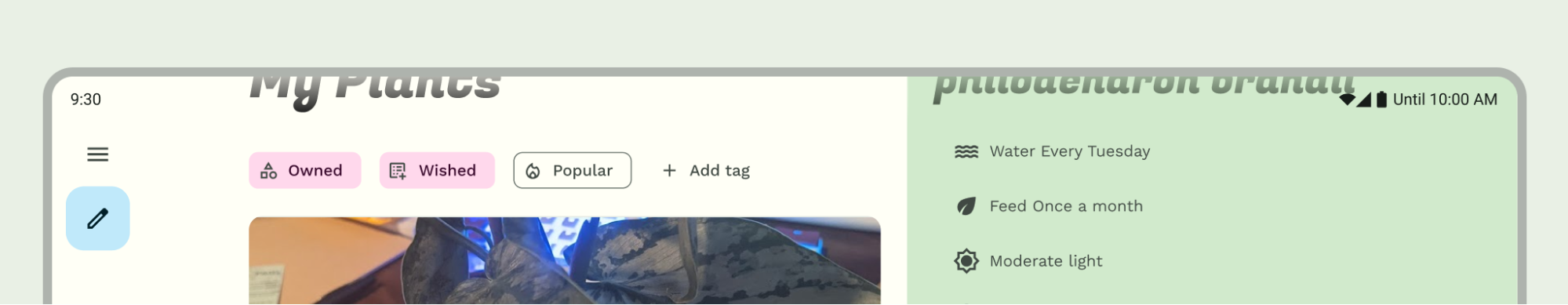
Wycięcia w ekranie mogą wpływać na wygląd interfejsu. Aplikacje muszą obsługiwać wycięcia w ekranie, aby ważne elementy interfejsu nie były wyświetlane pod wycięciem.

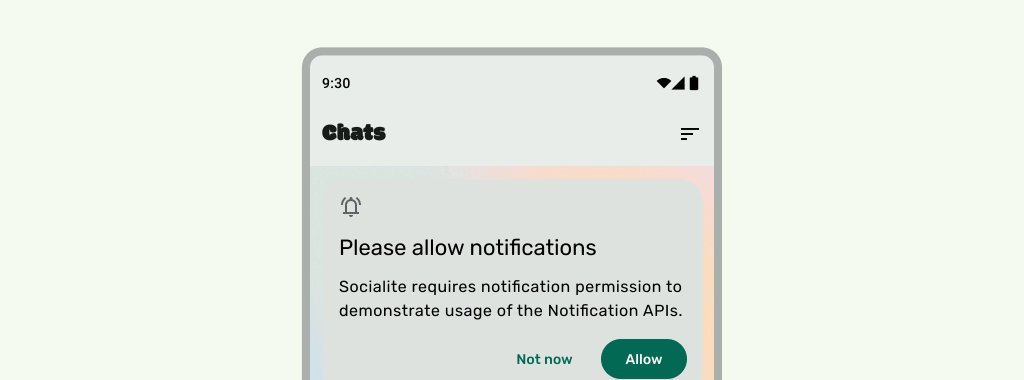
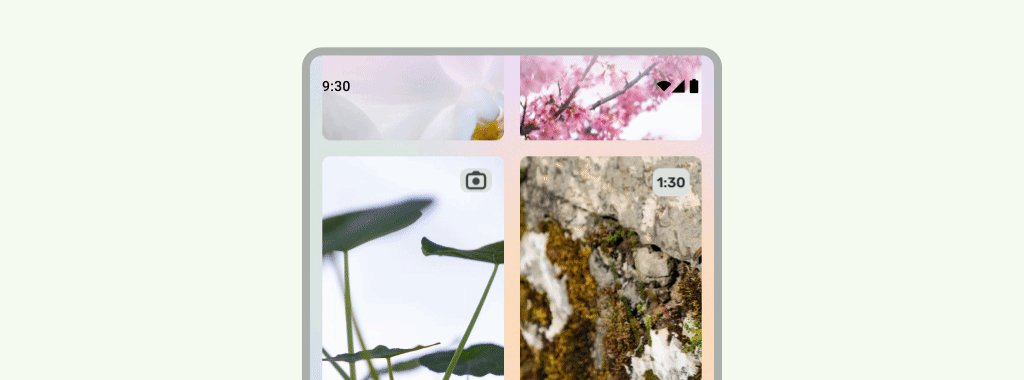
Tak

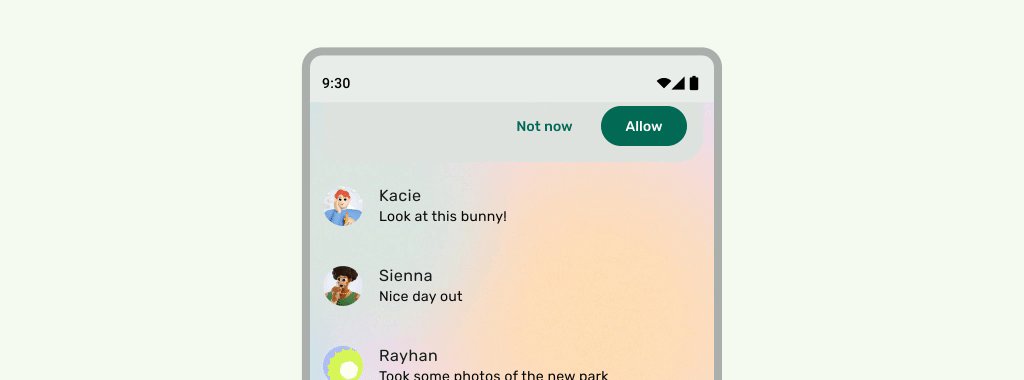
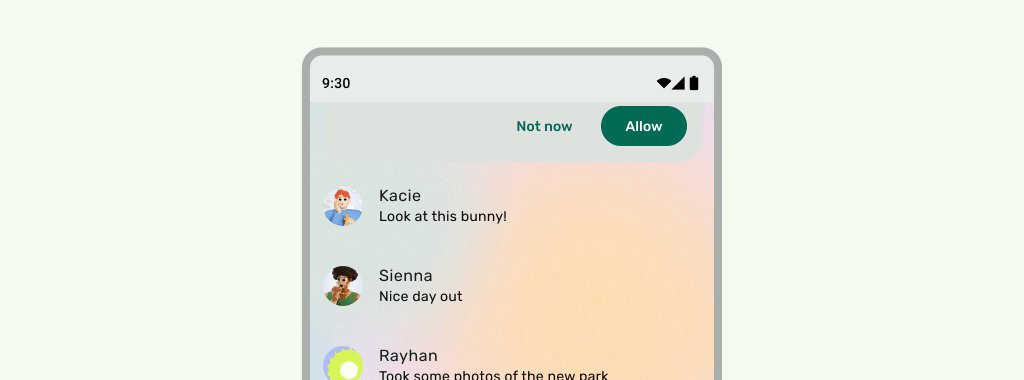
Nie
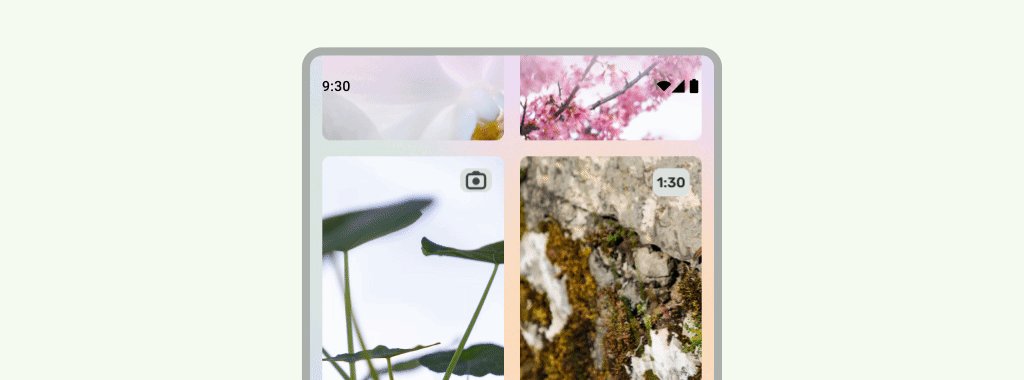
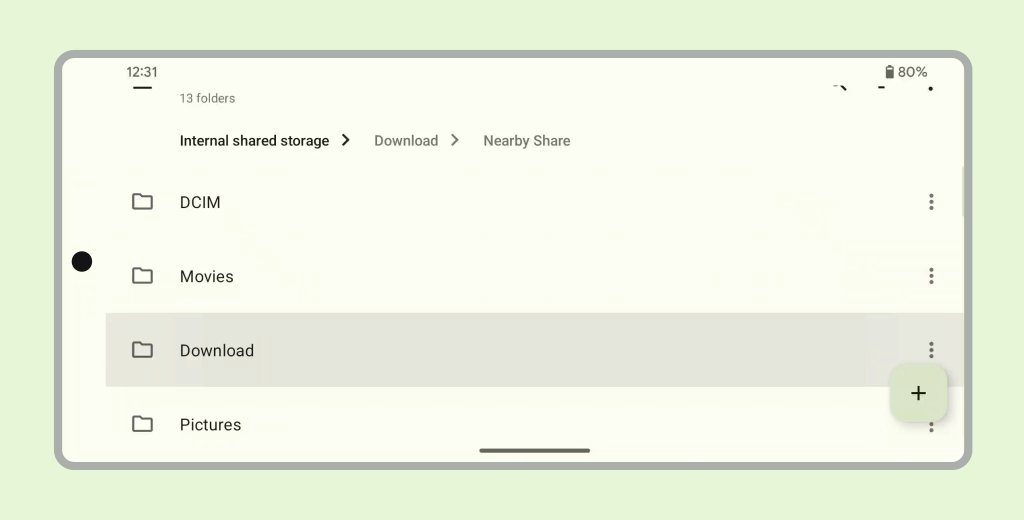
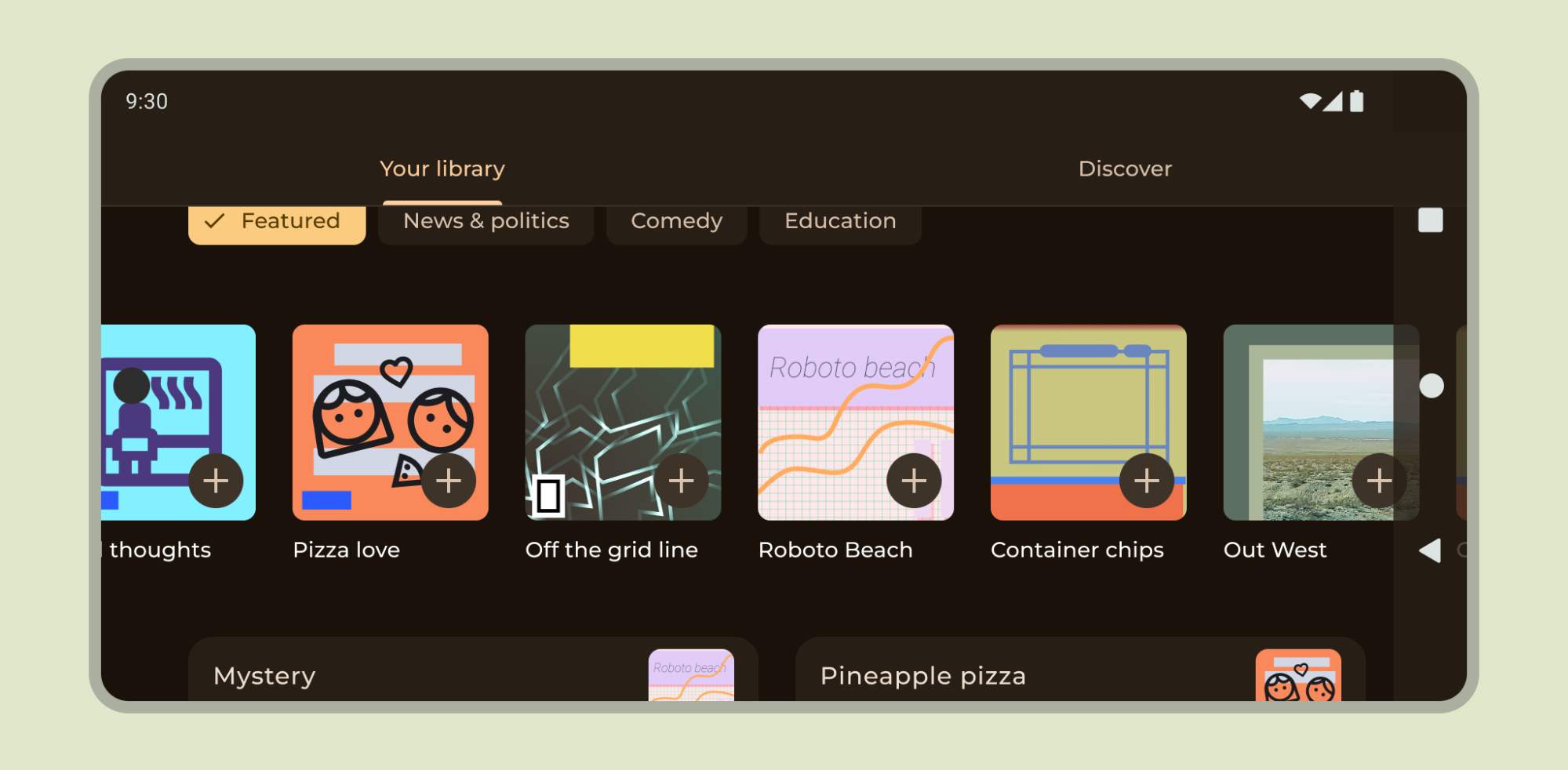
Jednak jednolite tło barka aplikacji powinno być wyświetlane w wycięciu w ekranie, jak pokazano na poniższym obrazie.

Upewnij się, że karuzele poziome mieszczą się w wycięciu na wyświetlaczu.

Dowiedz się, jak obsługiwać wycięcia na potrzeby wyświetlania w edytorze i widokach.
Inne wskazówki
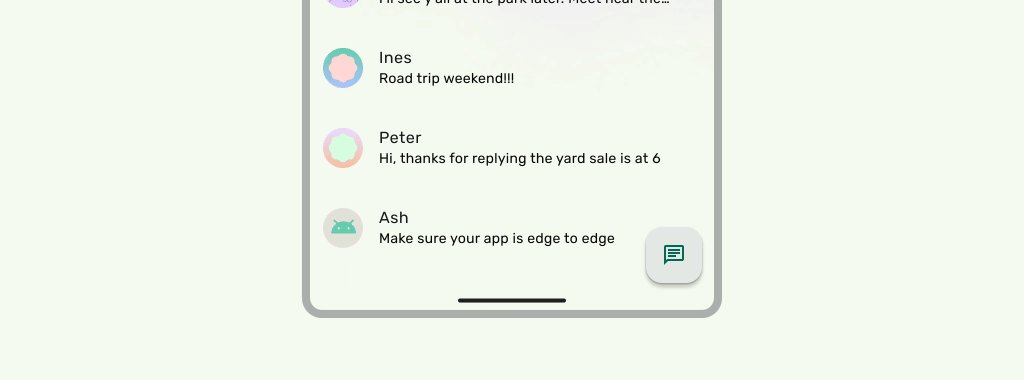
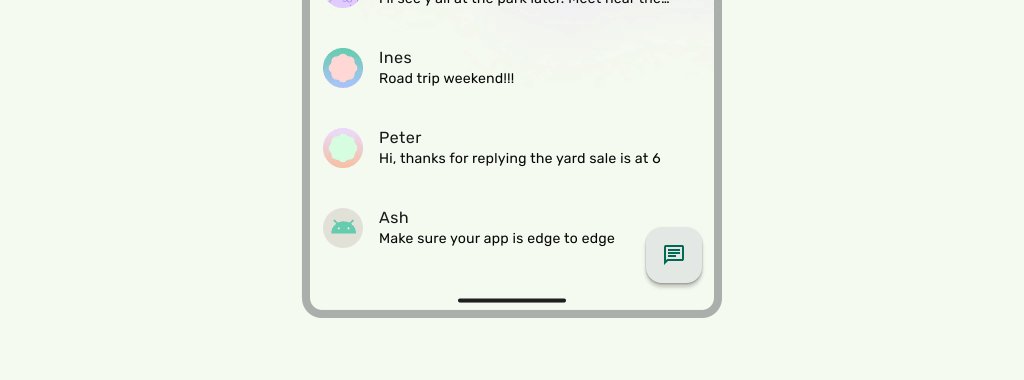
Ogólnie tła i linie rozdzielające powinny być rysowane od krawędzi do krawędzi, a treści takie jak tekst i przyciski powinny być wsunięte, aby uniknąć elementów interfejsu systemu i elementów sprzętowych.

