
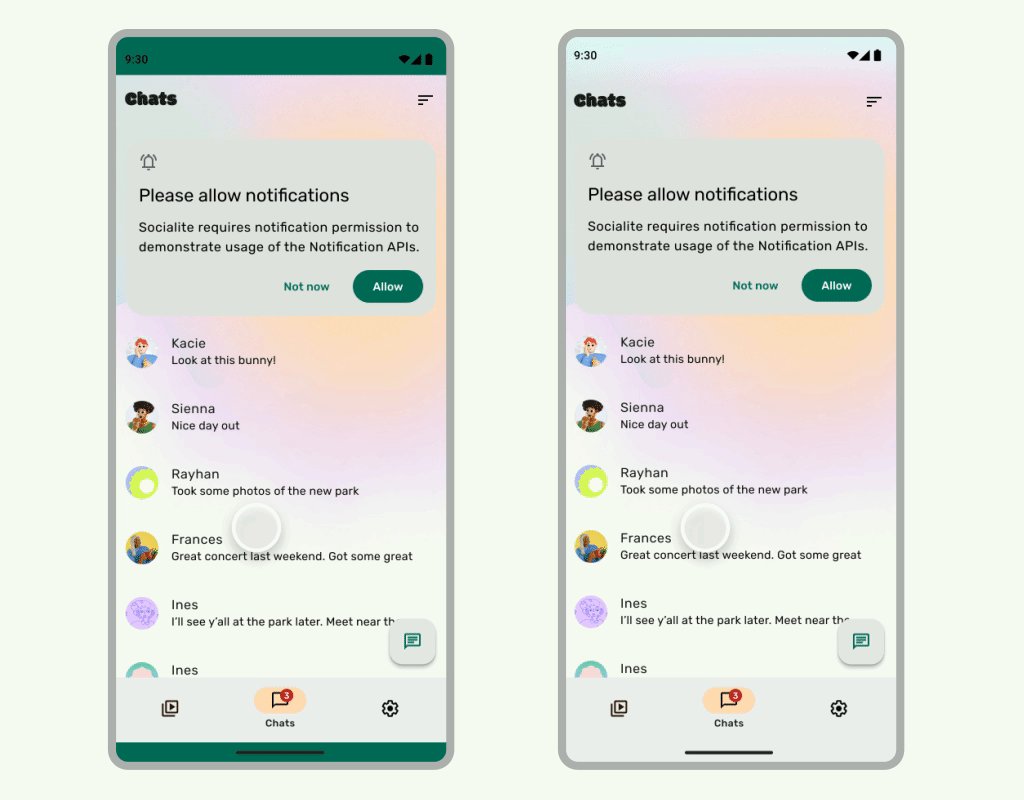
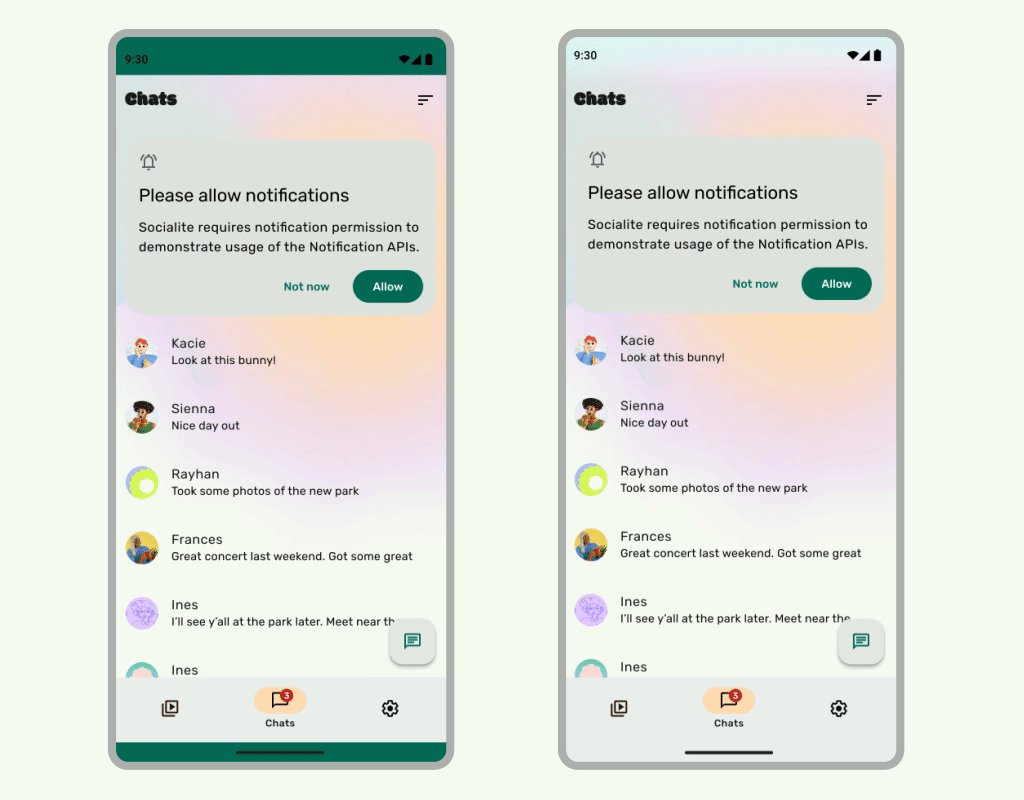
エッジ ツー エッジ アプリは、システムバーの下に UI を描画することで、画面全体を利用します。

まとめ
- システムバーの下に背景とスクロール コンテンツを描画して、端から端までエクスペリエンスを提供します。
- システムの切り欠きの下にタップ ジェスチャーやドラッグ ターゲットを追加しないでください。これらは、エッジツーエッジ ナビゲーションとジェスチャー ナビゲーションと競合します。

コンテンツをシステムバーの背後に描画する
エッジ ツー エッジ機能を使用すると、システムバーの下に UI を描画して没入感のあるエクスペリエンスを実現できます。
アプリは、インセットに反応することで、コンテンツの重複に対処できます。インセットは、システムバーやディスプレイ カットアウトなどのデバイスの物理的な機能と重複しないように、アプリのコンテンツに必要なパディングの量を指定します。Compose と ビューでエッジ ツー エッジをサポートし、インセットを処理する方法について学習する。
エッジツーエッジのユースケースを設計する際は、次のタイプのインセットに注意してください。
- システムバー インセットは、タップ可能で、システムバーによって視覚的に隠れてはならない UI に適用されます。
- システム ジェスチャー インセットは、アプリよりも優先される OS で使用されるジェスチャー ナビゲーション領域に適用されます。
- ディスプレイ カットアウトの切り抜きは、カメラ カットアウトなど、ディスプレイ サーフェスまで延びるデバイス領域に適用されます。
ステータスバーに関する考慮事項
システムバーの基本的な設計ガイダンスについては、Android システムバーをご覧ください。次のセクションでは、ステータスバーに関するその他の考慮事項について説明します。
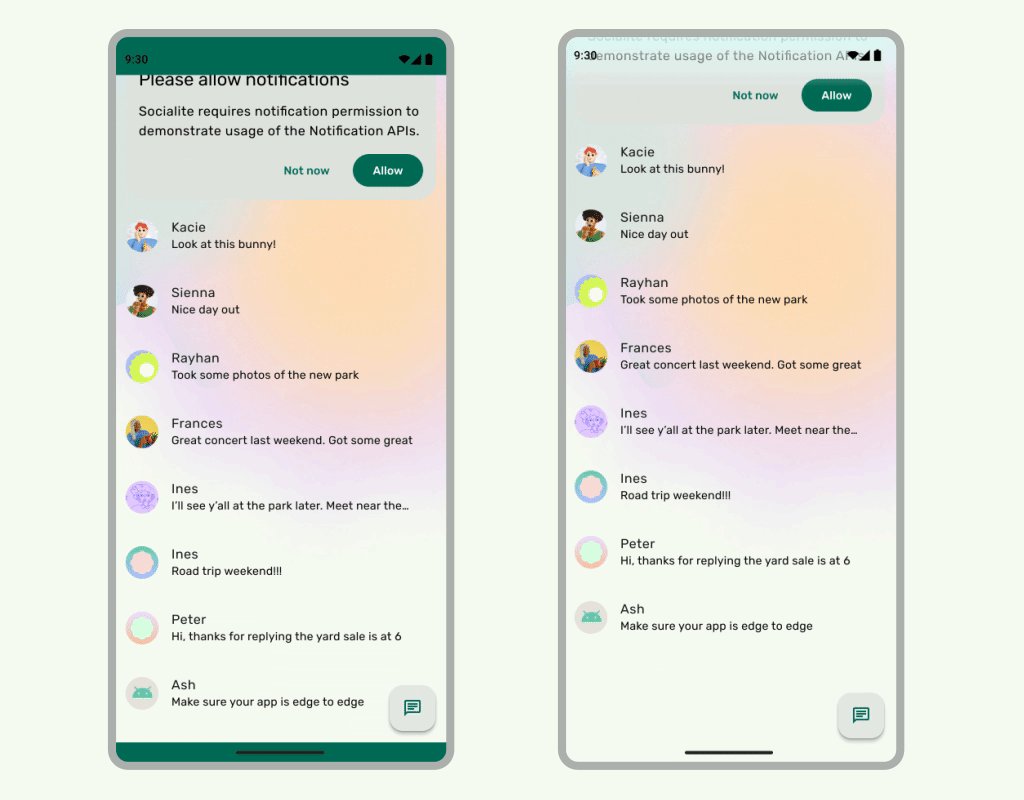
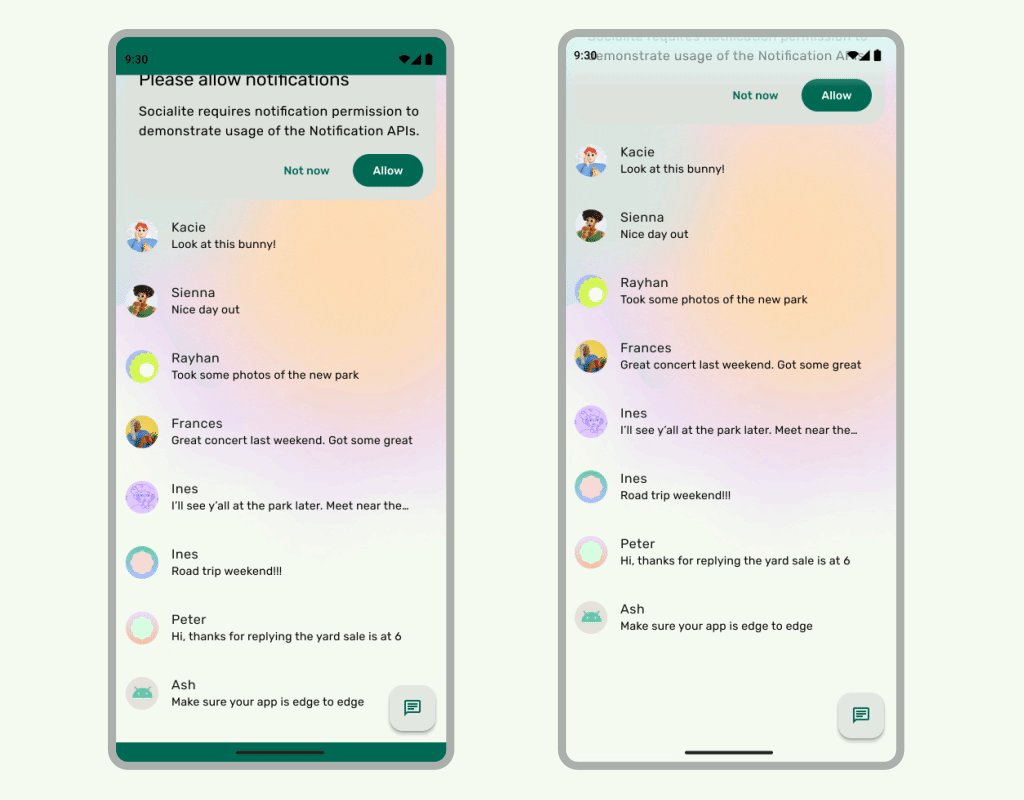
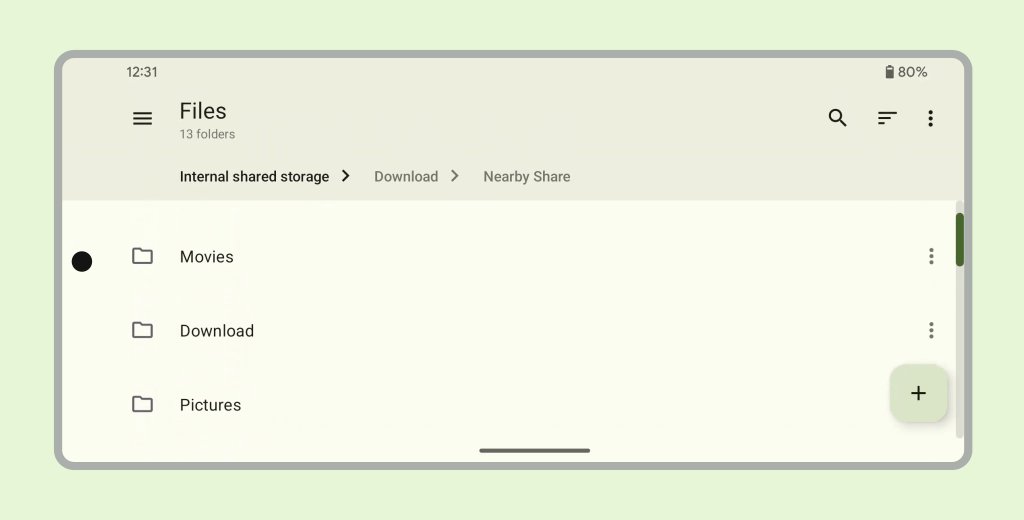
コンテンツをスクロールする
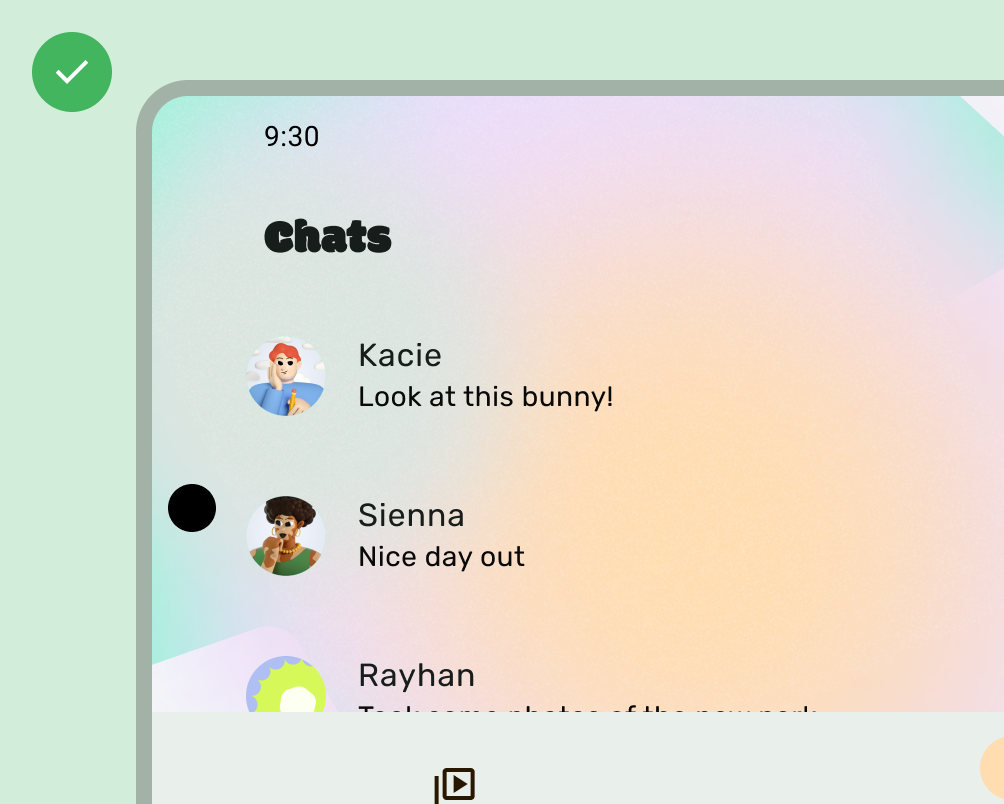
スクロール中に上部のアプリバーが閉じるようにする必要があります。マテリアル 3 TopAppBar を閉じる方法を学びます。

すべきこと

すべきこと
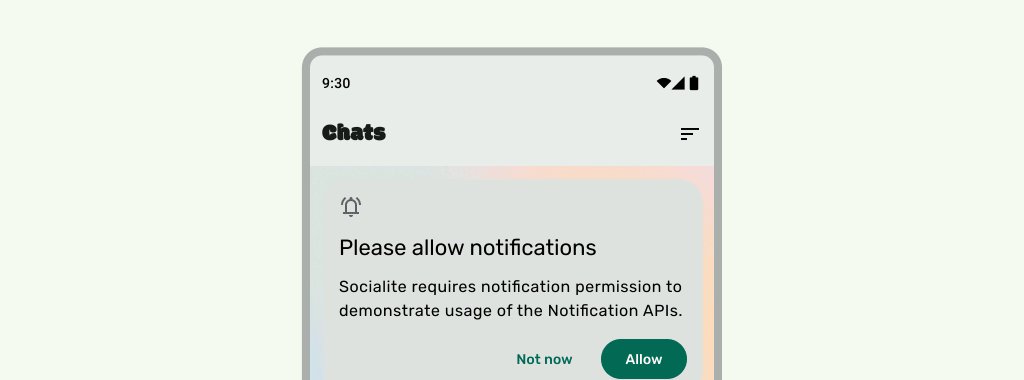
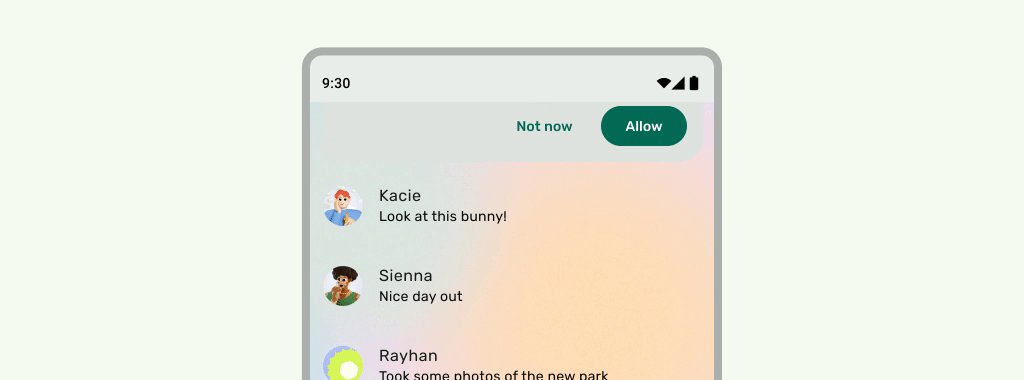
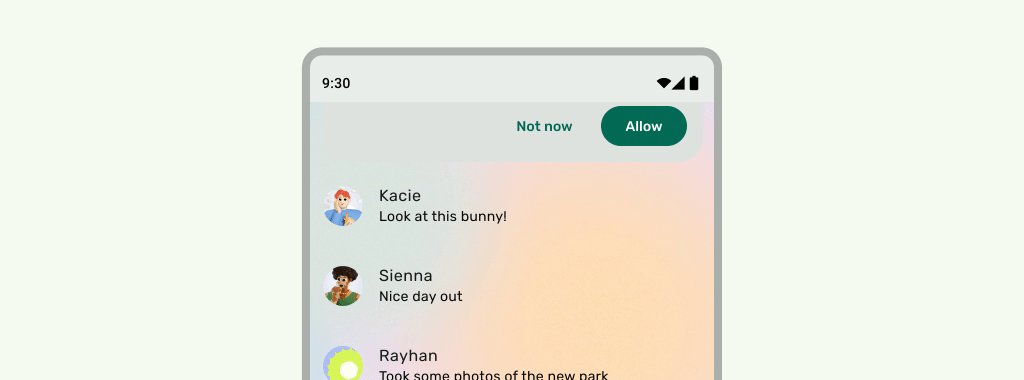
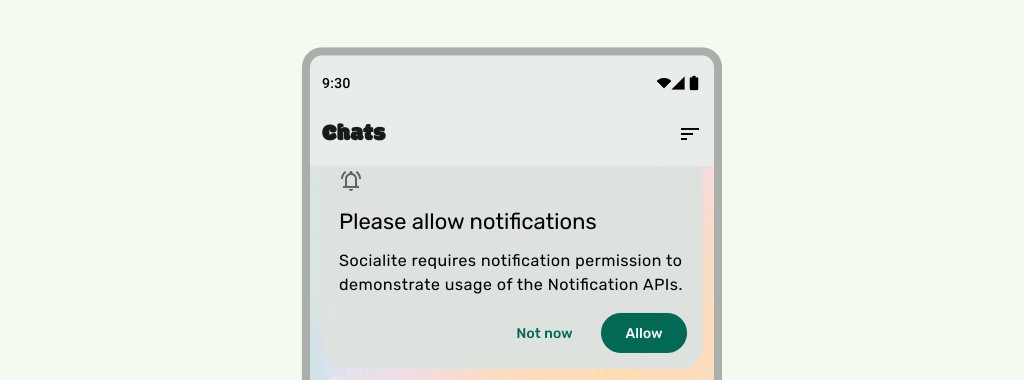
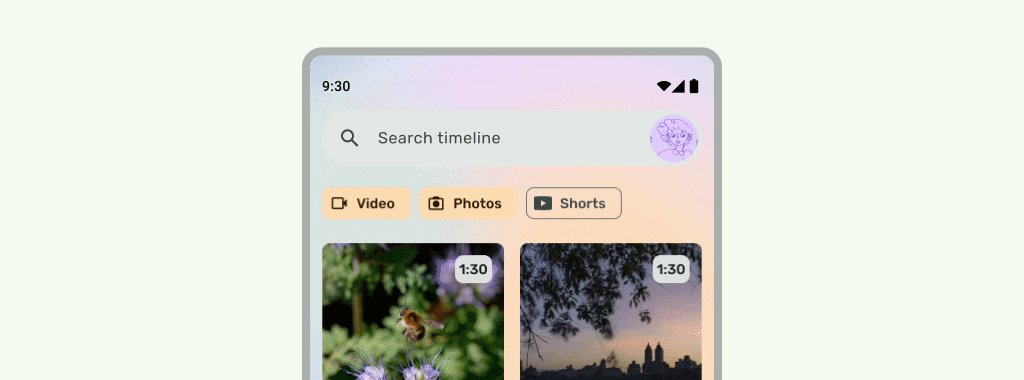
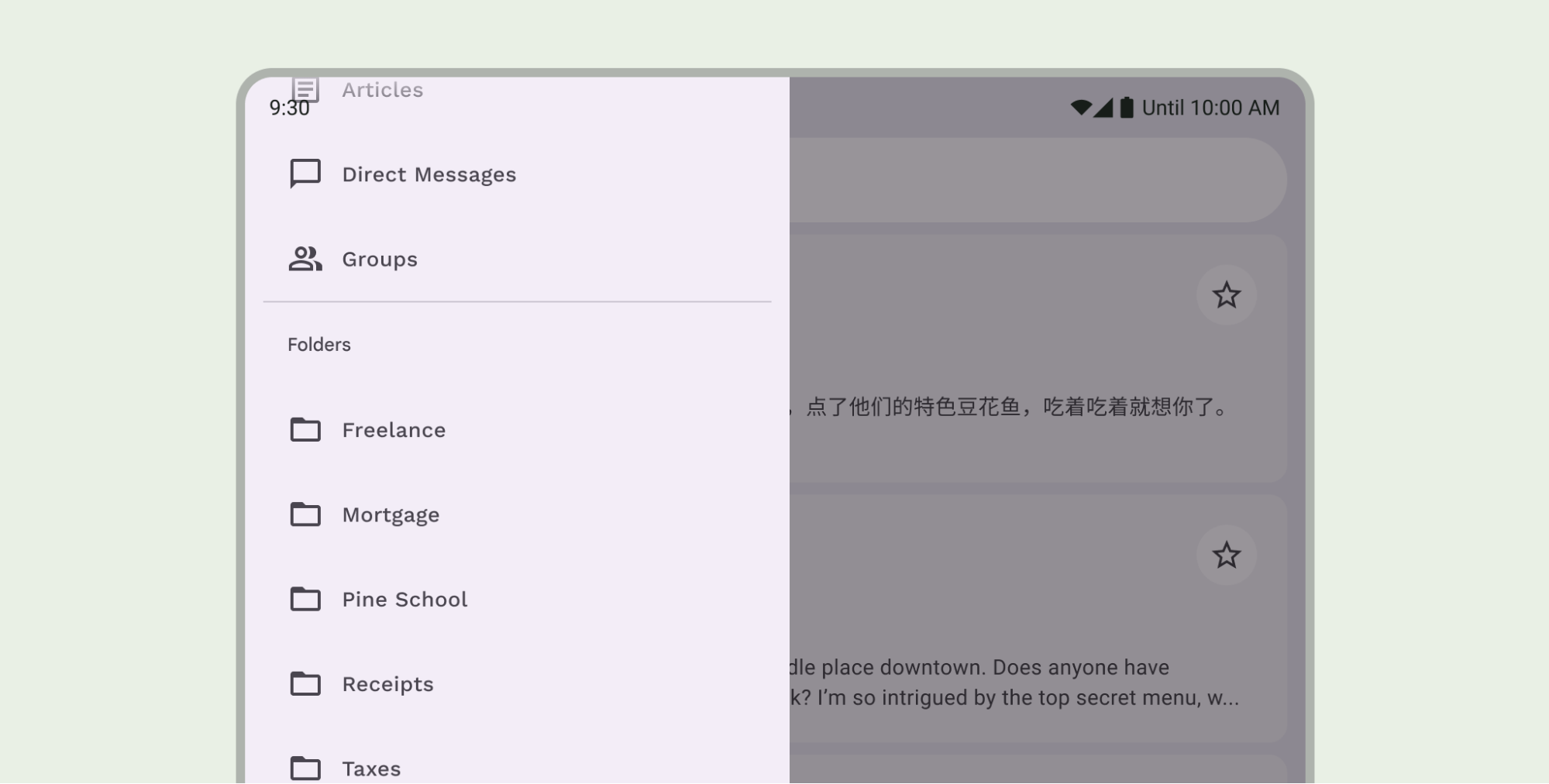
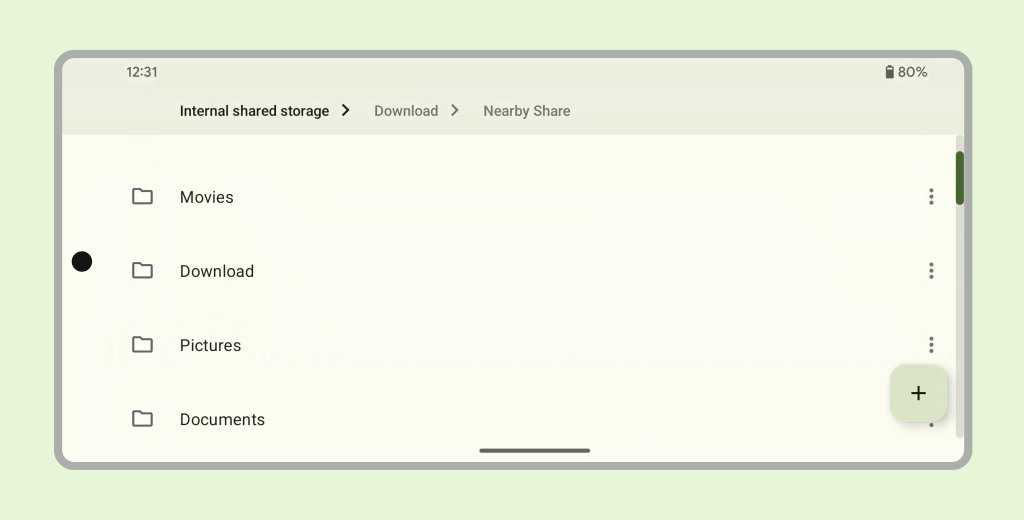
UI が下にスクロールされたときにステータスバーを半透明にすることで、ステータスバーのアイコンがごちゃごちゃして見えないようにします。これを行うには、まず LazyColumn または RecyclerView のドキュメントの手順に沿って、スクロール可能な UI を端から端まで表示します。次に、次のいずれかの方法でシステムバーが半透明であることを確認します。
- スクロール時に、マテリアル 3 の TopAppBar の自動保護を利用します(該当する場合)。
- カスタム グラデーション コンポーザブルを作成するか、ビューに GradientProtection を使用します。Compose でこれを行う方法については、システムバーの保護をご覧ください。

適応型レイアウトの場合は、背景色が異なるペインに個別の保護があることを確認します。

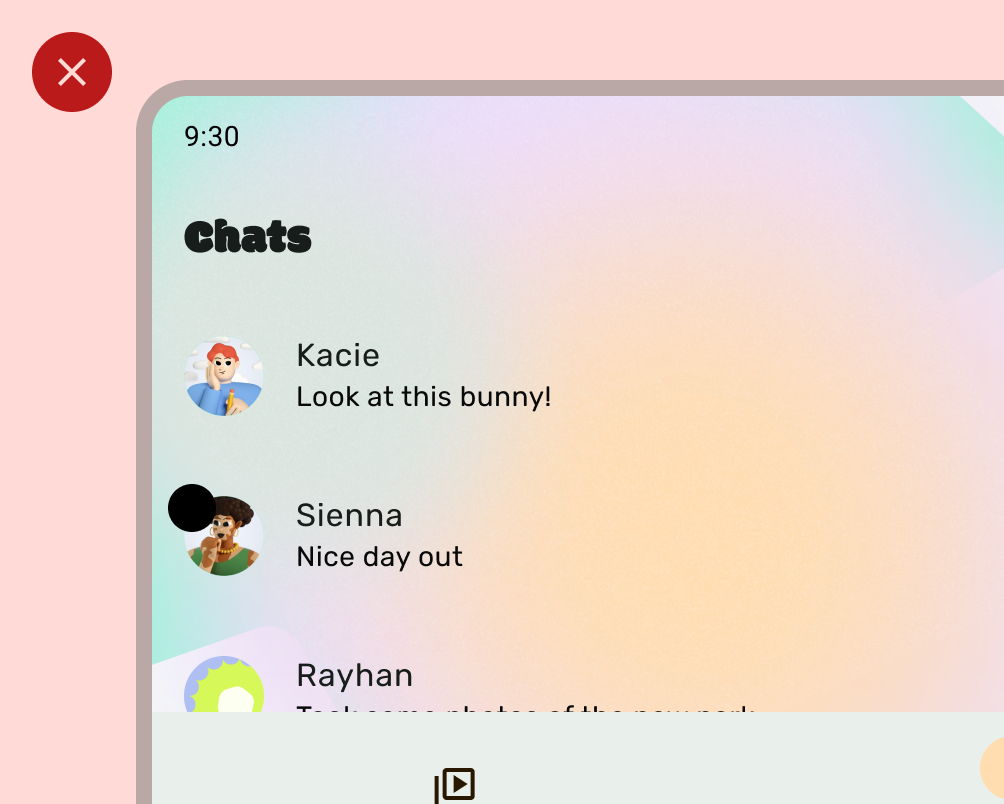
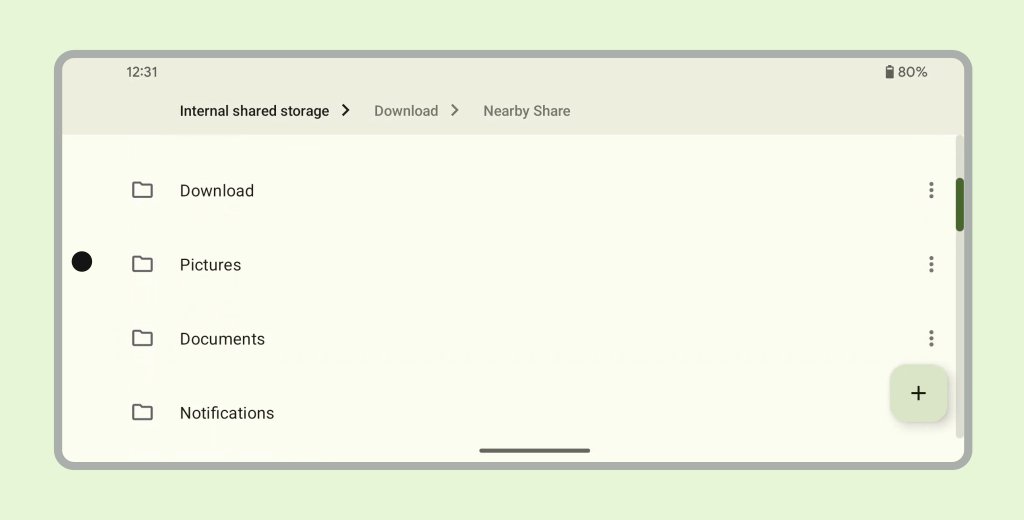
禁止事項

すべきこと
同様に、ナビゲーション ドロワーもアプリの他の部分とは別に保護する必要があります。

マテリアル 3 TopAppBar の組み込み保護とカスタム保護の両方を使用するなど、ステータスバーの保護を重ねないでください。
ナビゲーション バーに関する考慮事項
ナビゲーション バーの基本的な設計ガイダンスについては、Android システムバーをご覧ください。次のセクションでは、ナビゲーション バーに関するその他の考慮事項について説明します。
コンテンツをスクロールする
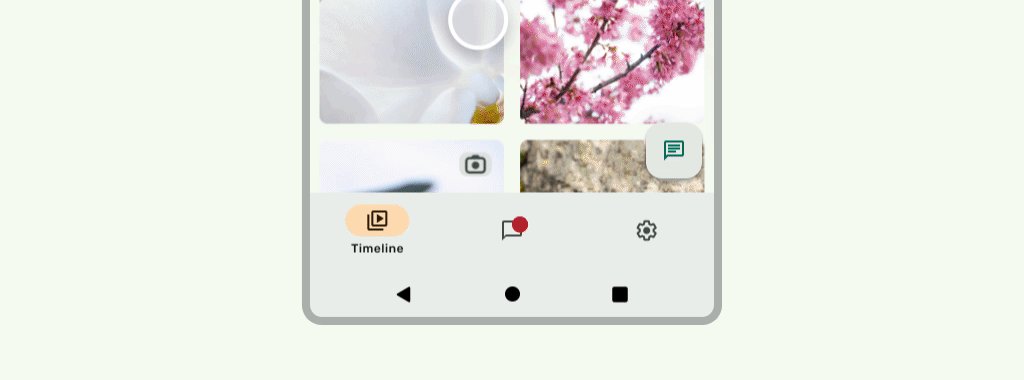
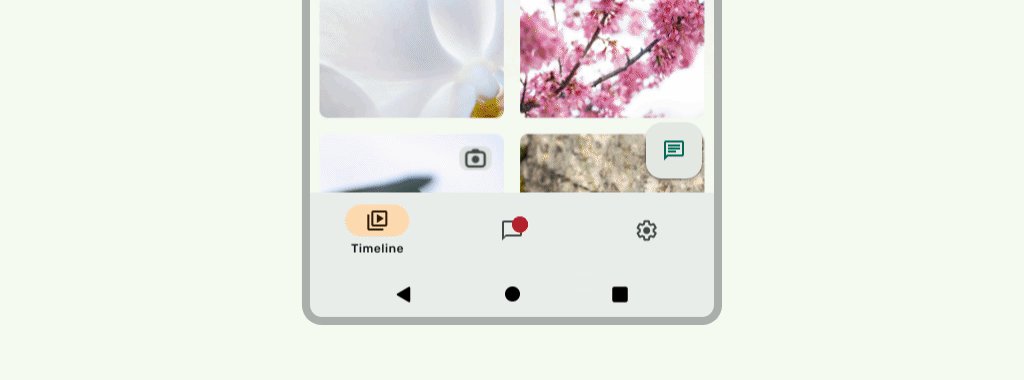
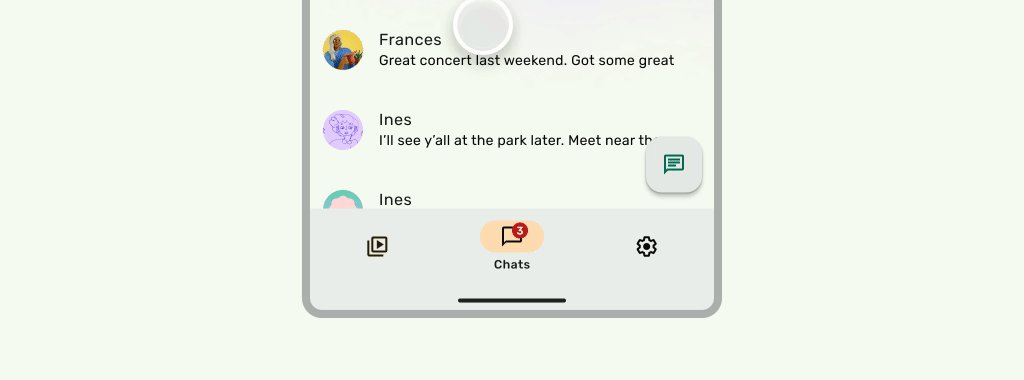
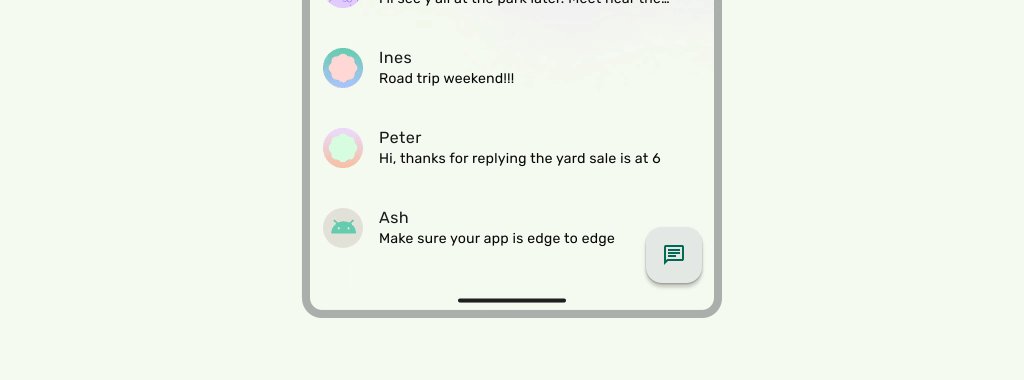
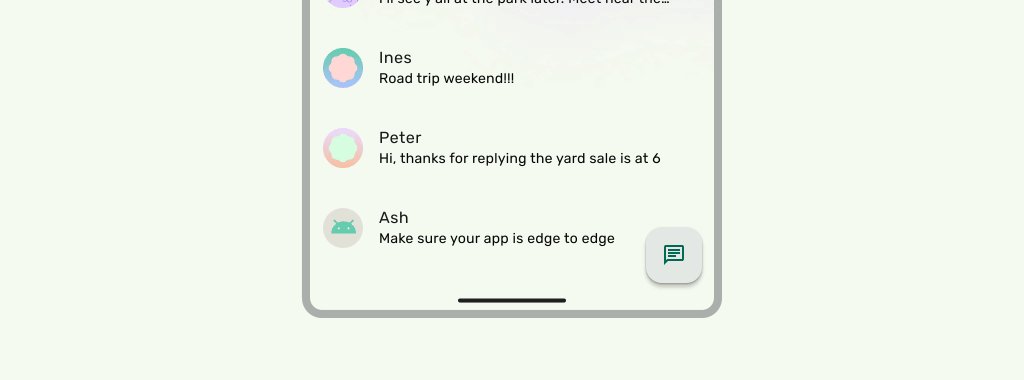
下部アプリバーはスクロール中に閉じる必要があります。

すべきこと

すべきこと
ディスプレイ カットアウト
ディスプレイの切り欠きは UI の外観に影響する可能性があります。アプリは、ディスプレイの切り欠きのインセットを処理して、UI の重要な部分がディスプレイの切り欠きの下に描画されないようにする必要があります。

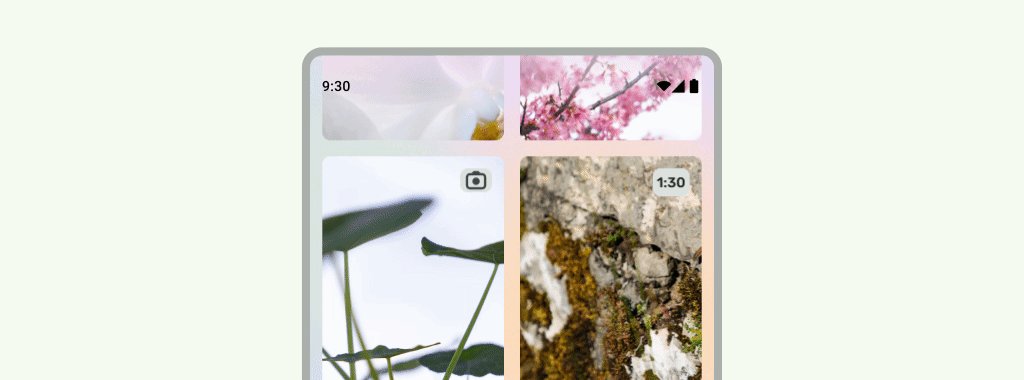
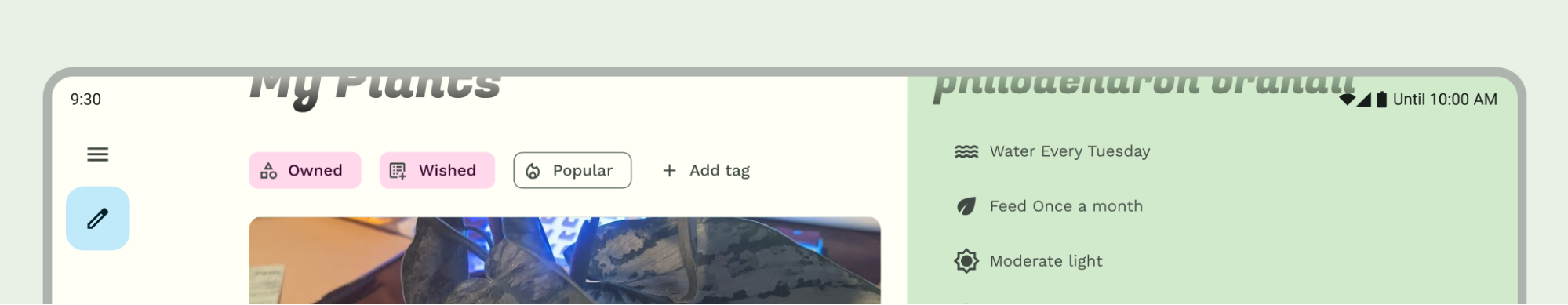
すべきこと

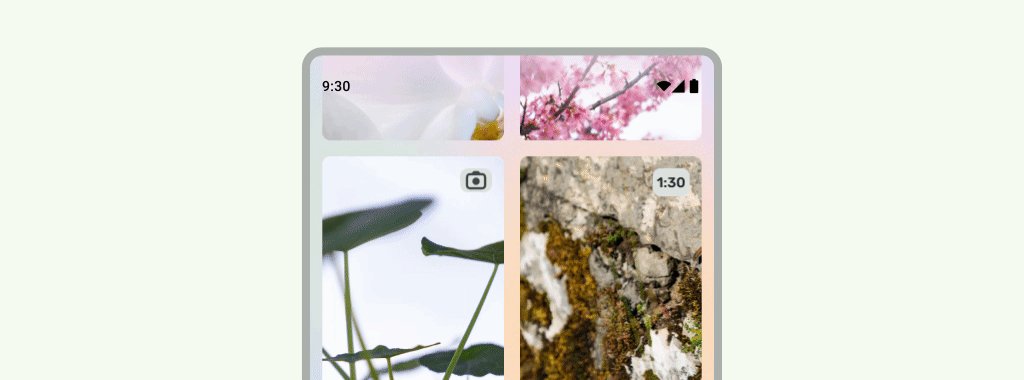
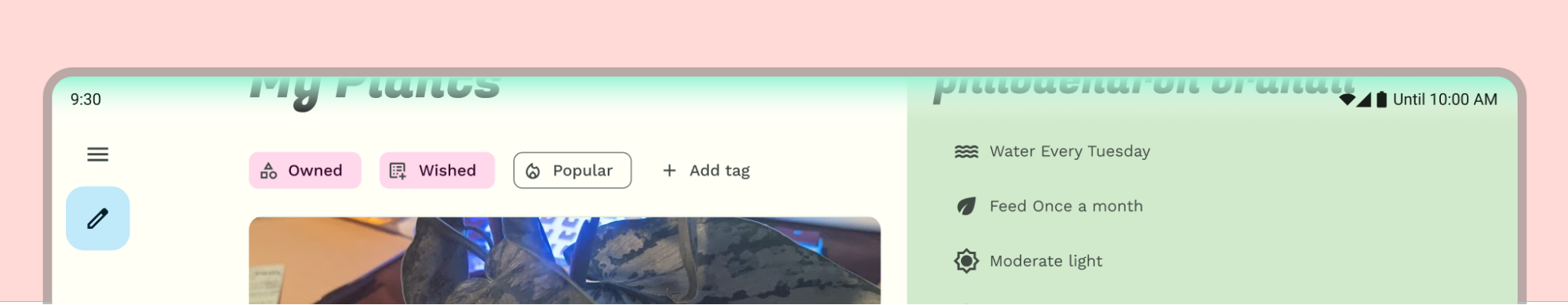
禁止事項
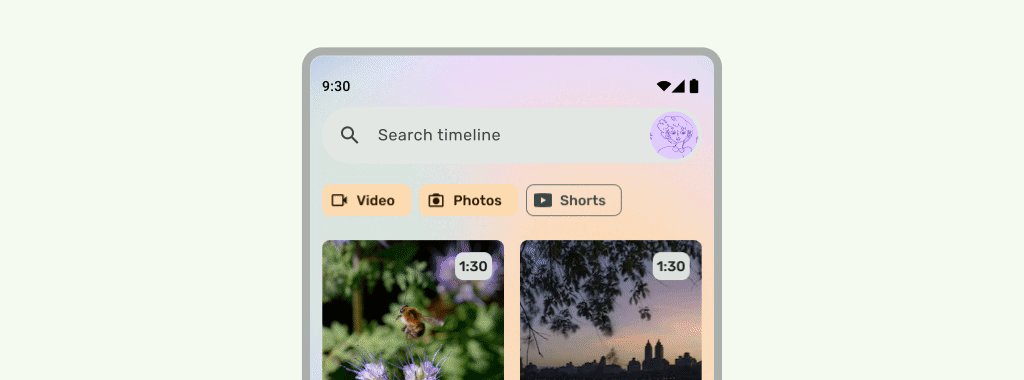
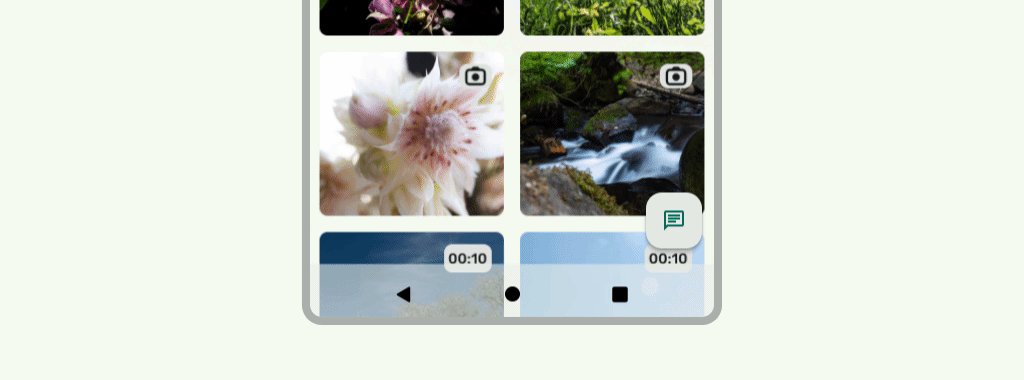
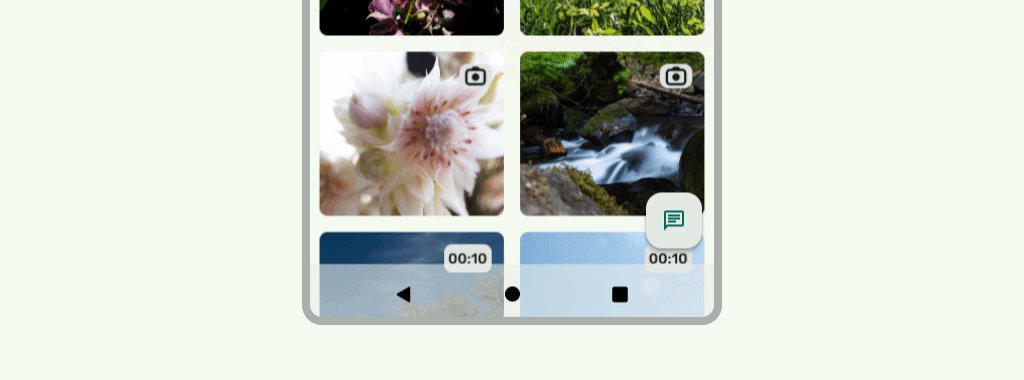
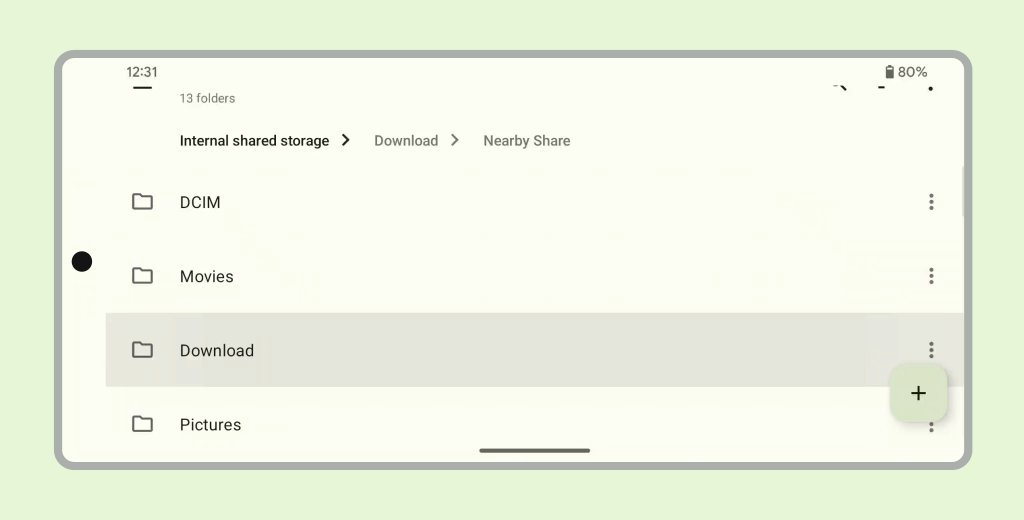
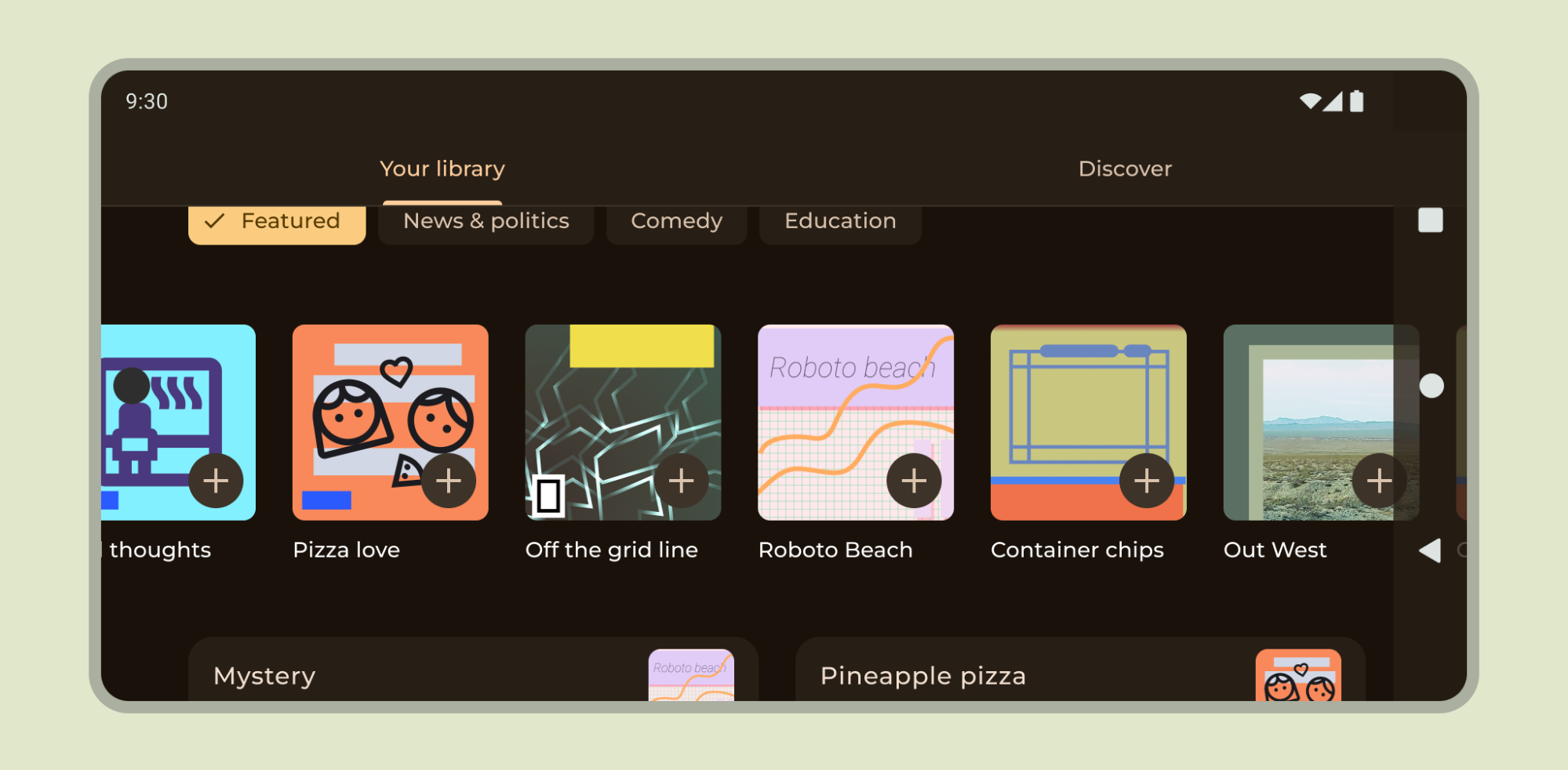
ただし、アプリバーの背景が単色の場合は、次の画像のようにディスプレイ カットアウトに描画する必要があります。

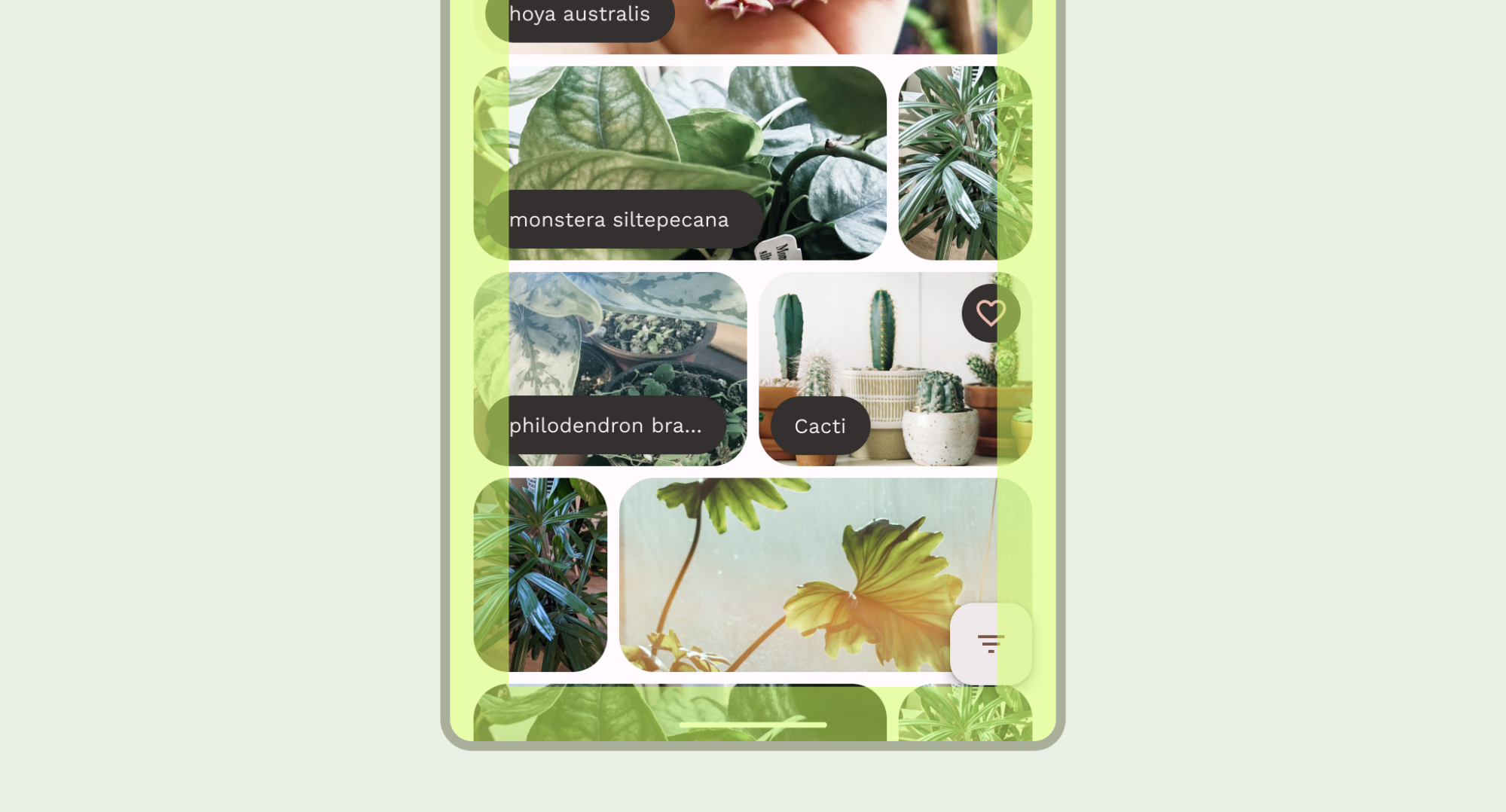
横型カルーセルがディスプレイ カットアウト内に描画されるようにします。

Compose と View でディスプレイ カットアウトをサポートする方法について学習する。
その他のガイダンス
通常、背景と分割線も端から端まで描画する必要がありますが、テキストやボタンなどのコンテンツは、システム UI とハードウェア要素が隠れるように内側に配置する必要があります。

