
Ứng dụng tràn viền tận dụng toàn bộ màn hình bằng cách vẽ giao diện người dùng bên dưới các thanh hệ thống.

Cướp lại bóng
- Vẽ nền và nội dung cuộn bên dưới các thanh hệ thống để có trải nghiệm tràn viền.
- Tránh thêm cử chỉ nhấn hoặc mục tiêu kéo trong phần lồng ghép hệ thống; các cử chỉ này sẽ xung đột với thao tác điều hướng từ cạnh này sang cạnh kia và thao tác bằng cử chỉ.

Vẽ nội dung phía sau các thanh hệ thống
Tính năng tràn viền cho phép bạn vẽ giao diện người dùng bên dưới các thanh hệ thống để có trải nghiệm sống động.
Ứng dụng có thể giải quyết vấn đề chồng chéo nội dung bằng cách phản ứng với phần lồng ghép. Phần lồng ghép mô tả khoảng đệm cần thiết cho nội dung của ứng dụng để tránh chồng chéo với thanh hệ thống hoặc các tính năng thiết bị thực tế như vết cắt trên màn hình. Đọc về cách hỗ trợ chế độ tràn viền và xử lý phần lồng ghép trong Compose và Khung hiển thị.
Hãy lưu ý các loại phần lồng ghép sau đây khi thiết kế các trường hợp sử dụng tràn viền:
- Phần lồng ghép thanh hệ thống áp dụng cho giao diện người dùng vừa có thể nhấn vừa không bị thanh hệ thống che khuất.
- Phần lồng ghép cử chỉ của hệ thống áp dụng cho các khu vực điều hướng bằng cử chỉ mà hệ điều hành sử dụng và được ưu tiên hơn ứng dụng của bạn.
- Vùng cắt màn hình áp dụng cho các khu vực thiết bị mở rộng vào bề mặt màn hình, chẳng hạn như vùng cắt máy ảnh.
Những điều cần cân nhắc về thanh trạng thái
Hãy xem phần Thanh hệ thống Android để biết hướng dẫn thiết kế cơ bản về thanh hệ thống. Phần sau đây thảo luận về các điểm cần cân nhắc khác đối với thanh trạng thái.
Nội dung có thể cuộn
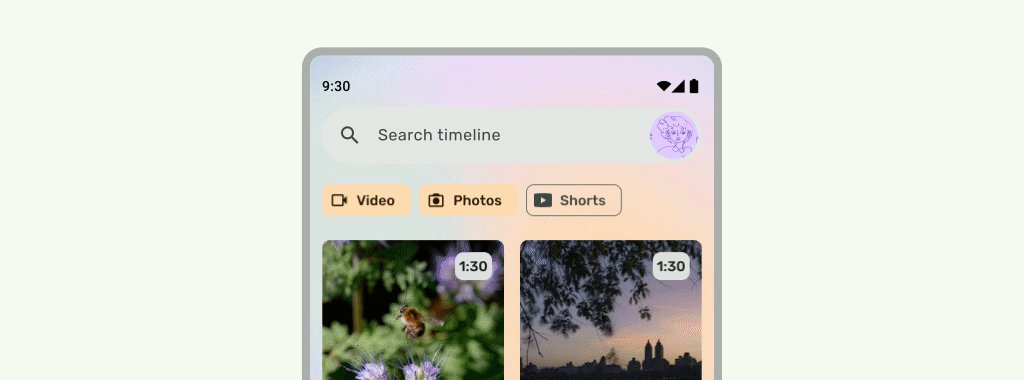
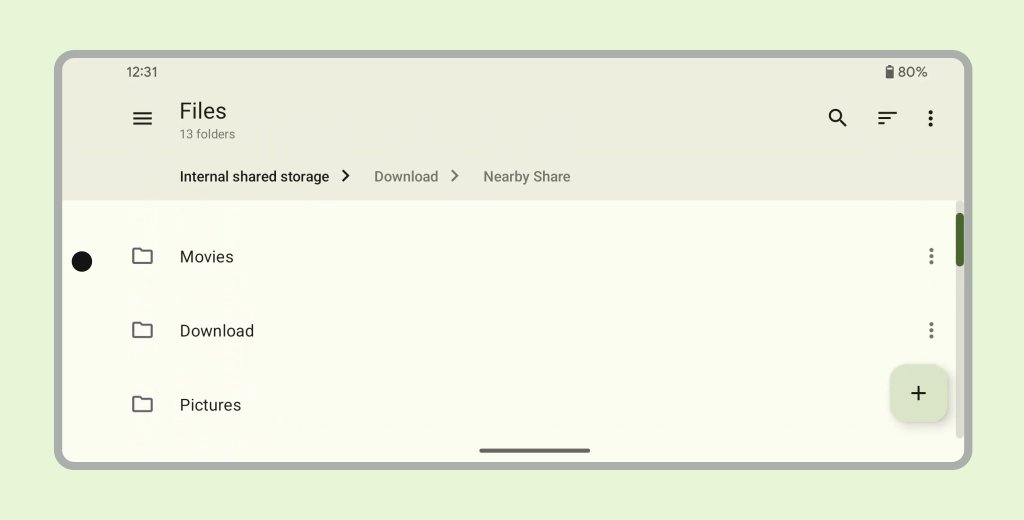
Thanh ứng dụng trên cùng sẽ thu gọn khi cuộn. Tìm hiểu cách thu gọn TopAppBar Material 3.

Nên

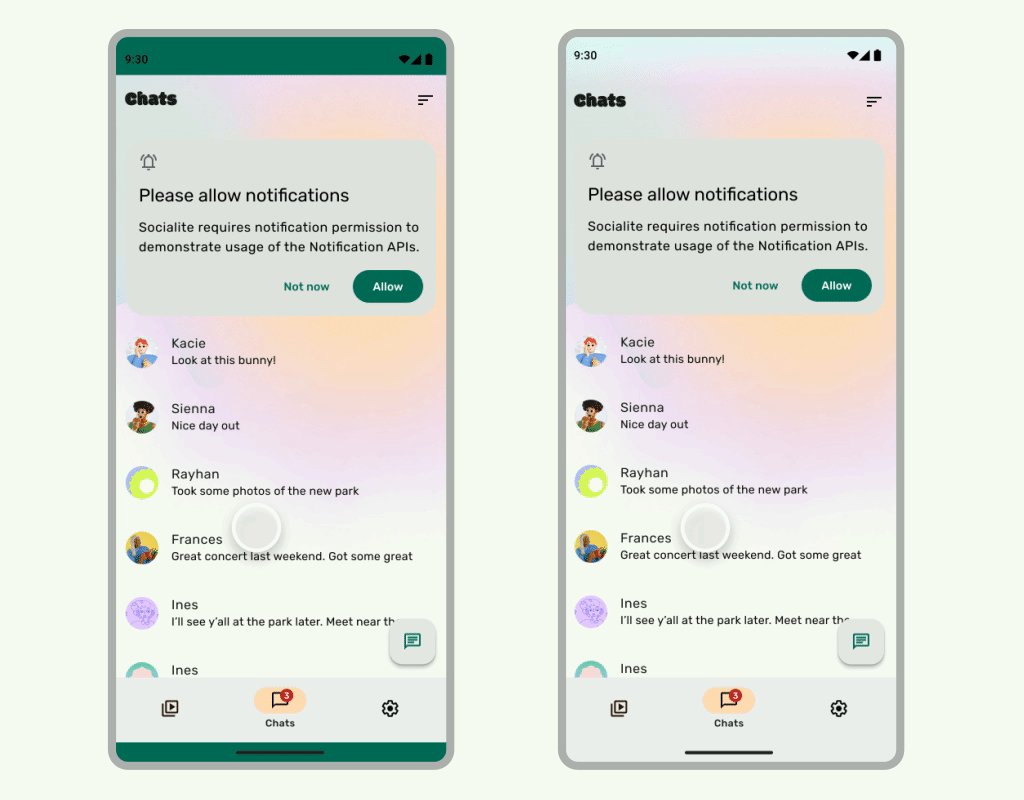
Nên
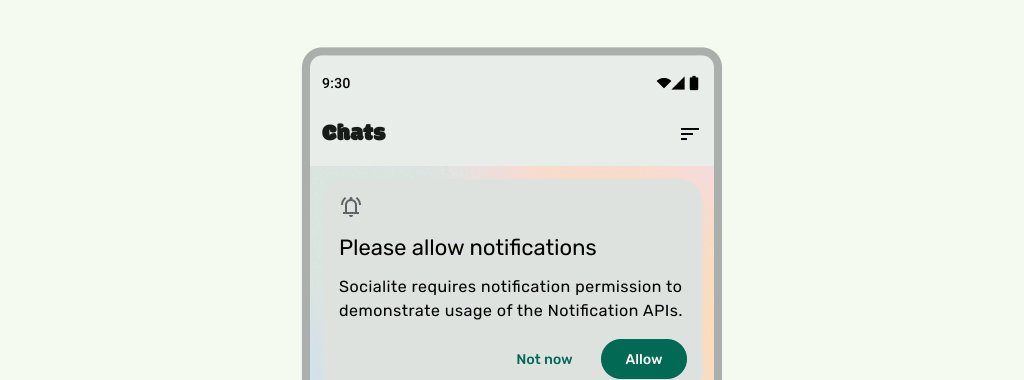
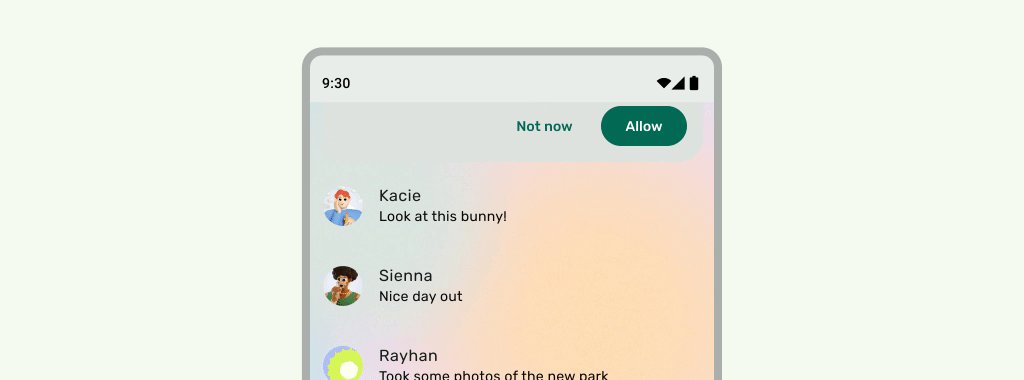
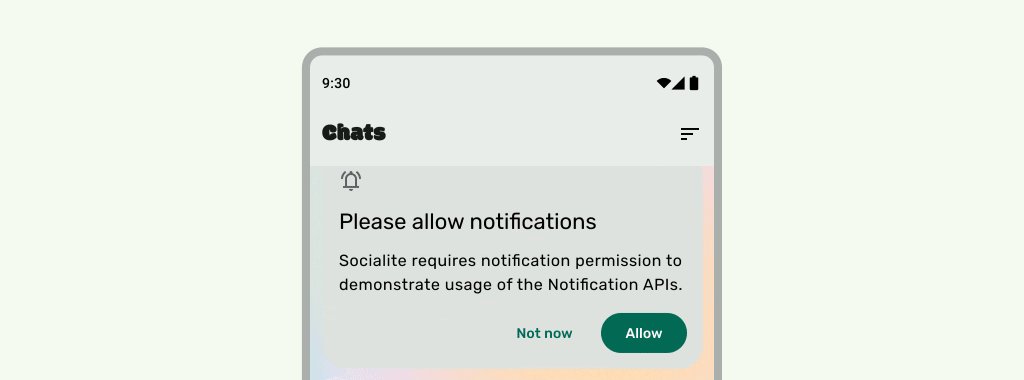
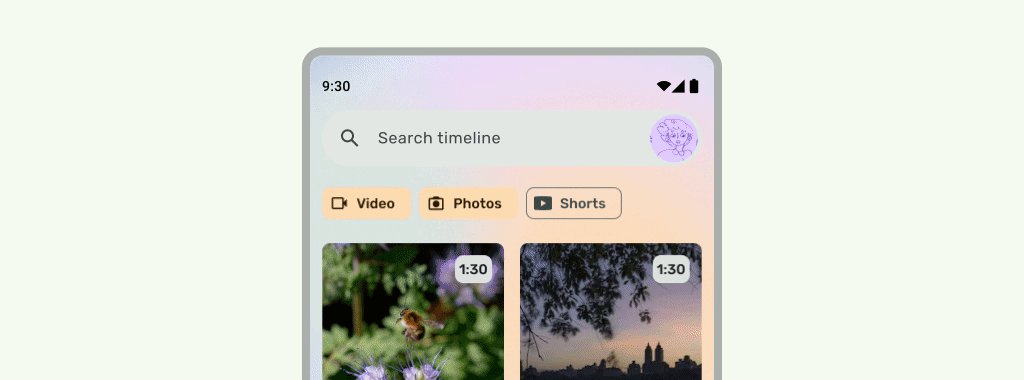
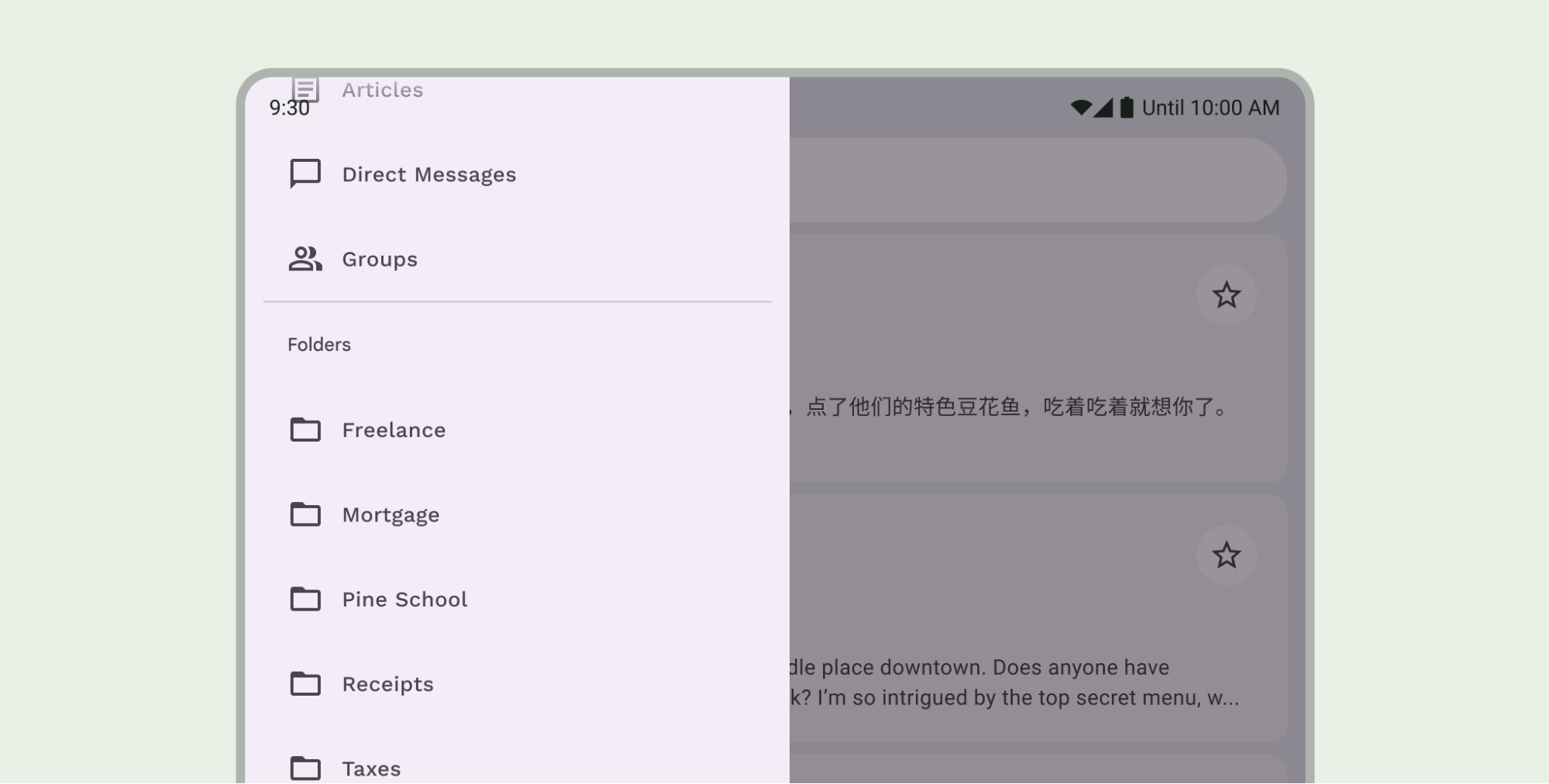
Thanh trạng thái phải trong suốt khi giao diện người dùng cuộn bên dưới để các biểu tượng thanh trạng thái không trông lộn xộn. Để thực hiện việc này, trước tiên, hãy tạo một giao diện người dùng có thể cuộn từ cạnh này sang cạnh kia bằng cách triển khai các bước trong tài liệu về LazyColumn hoặc RecyclerView. Sau đó, hãy đảm bảo thanh hệ thống có độ mờ bằng cách làm theo một trong những cách sau:
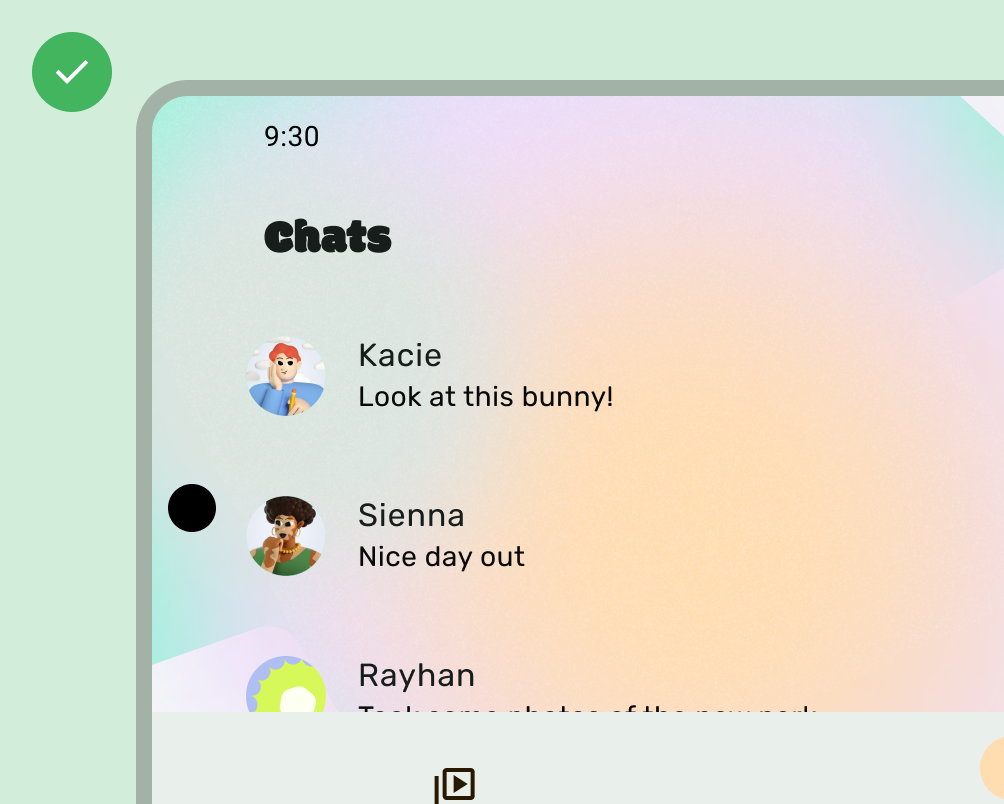
- Dựa vào tính năng tự động bảo vệ TopAppBar của Material 3 khi cuộn, nếu có.
- Tạo thành phần kết hợp chuyển màu tuỳ chỉnh hoặc sử dụng GradientProtection cho Khung hiển thị. Để biết thêm thông tin về cách thực hiện việc này trong Compose, hãy xem phần Bảo vệ thanh hệ thống.

Đối với bố cục thích ứng, hãy đảm bảo có các biện pháp bảo vệ riêng cho các ngăn có màu nền khác nhau.

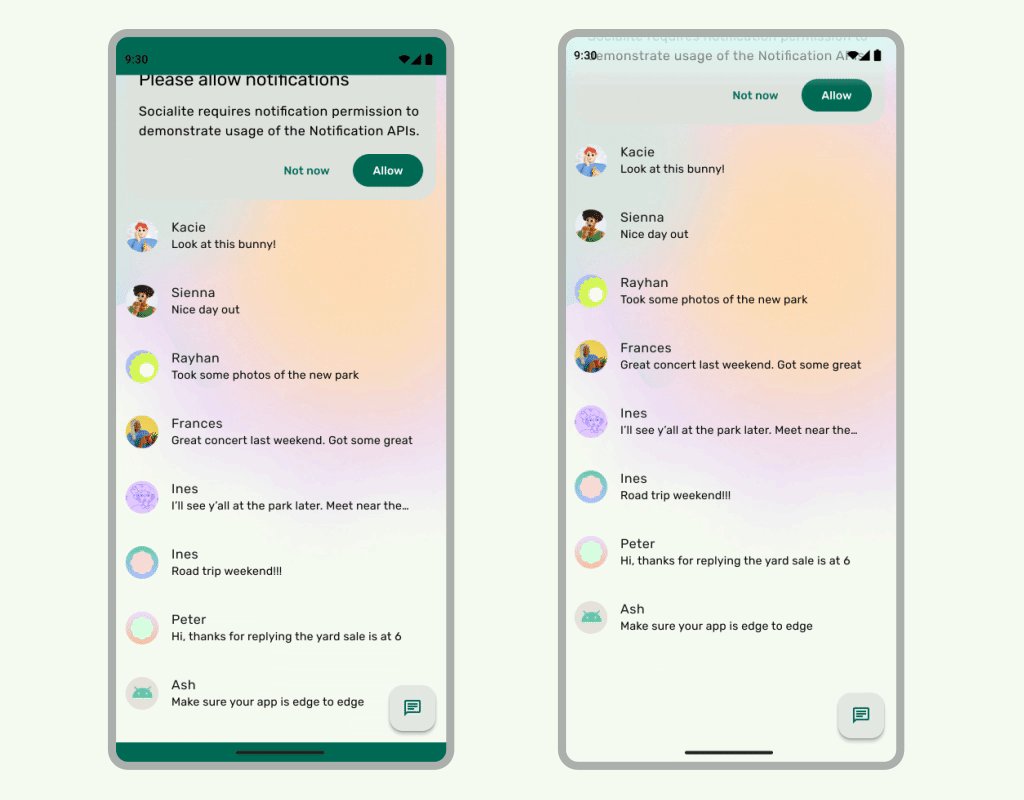
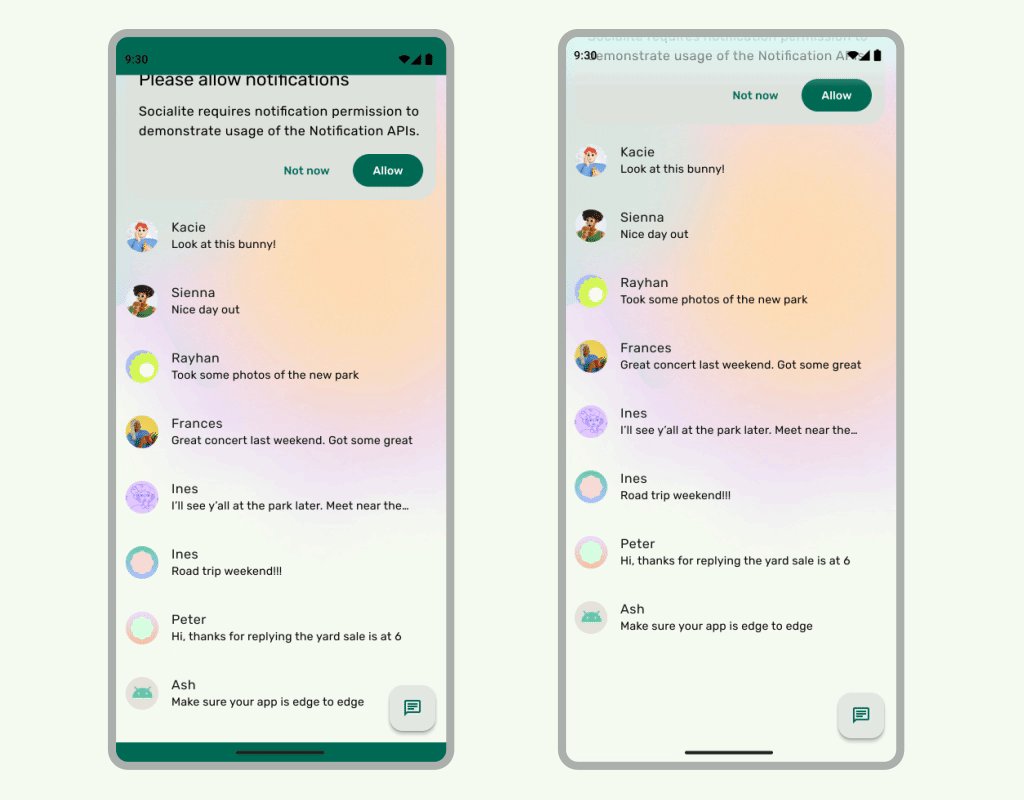
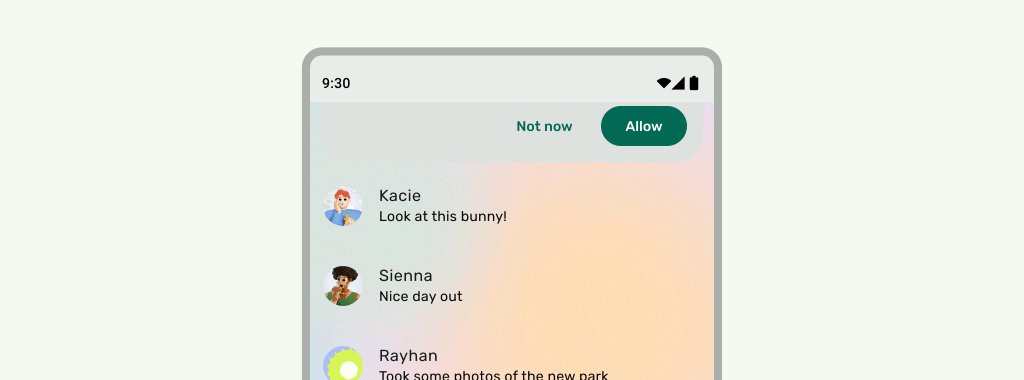
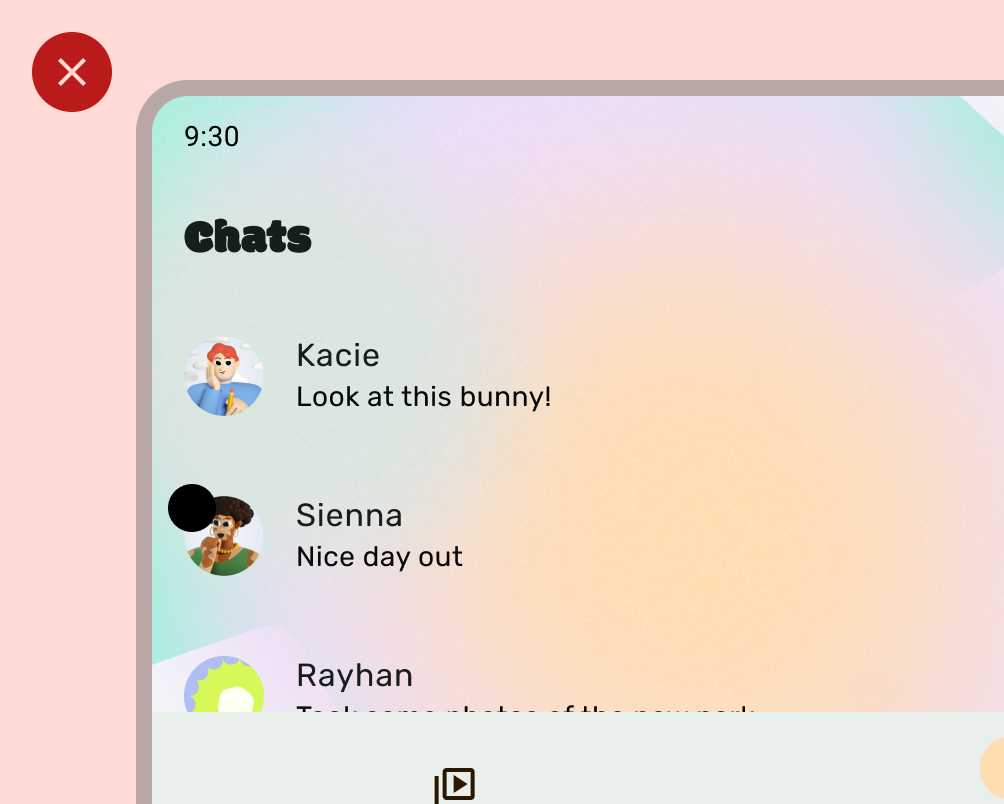
Không nên

Nên
Tương tự, ngăn điều hướng cũng phải có biện pháp bảo vệ riêng biệt với phần còn lại của ứng dụng.

Đừng xếp chồng các biện pháp bảo vệ thanh trạng thái, chẳng hạn như bằng cách sử dụng cả biện pháp bảo vệ tích hợp sẵn TopAppBar của Material 3 và biện pháp bảo vệ tuỳ chỉnh.
Những điều cần cân nhắc về thanh điều hướng
Hãy xem phần Thanh hệ thống Android để biết hướng dẫn thiết kế cơ bản về thanh điều hướng. Phần sau đây trình bày thêm một số điểm cần cân nhắc về thanh điều hướng.
Nội dung có thể cuộn
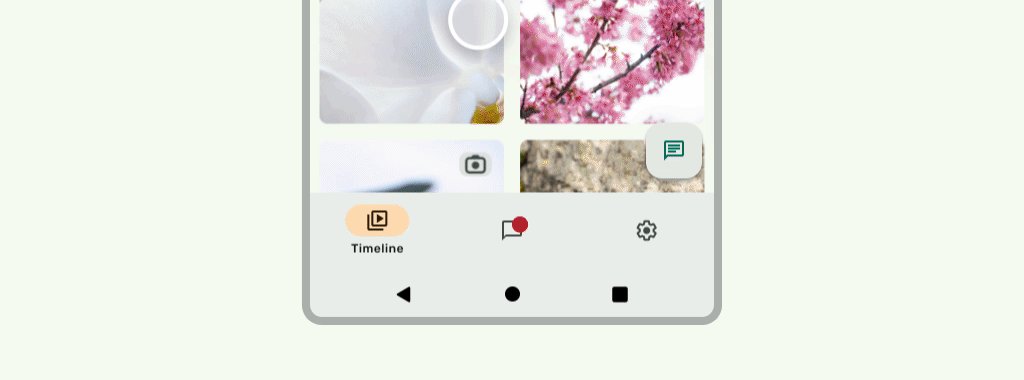
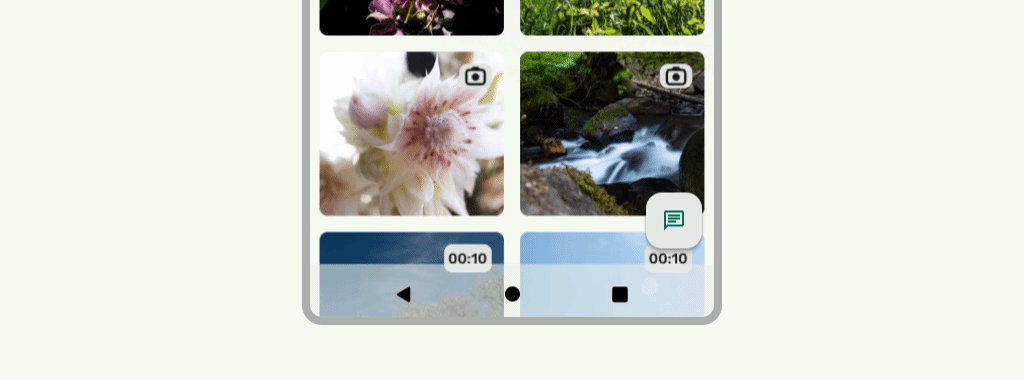
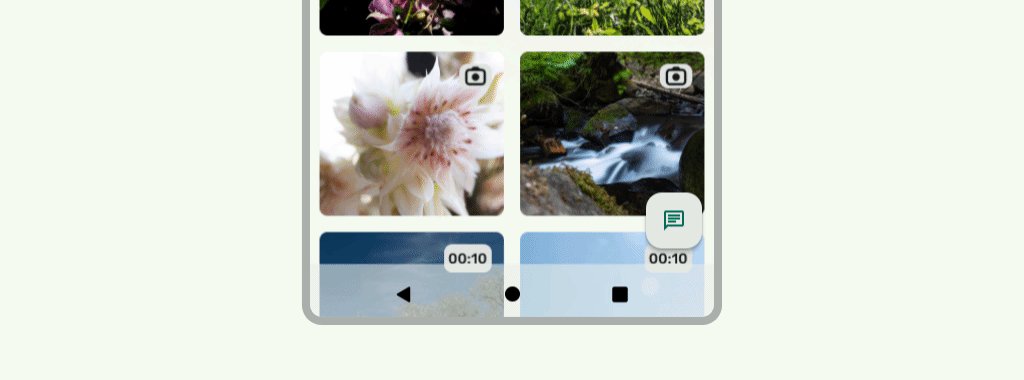
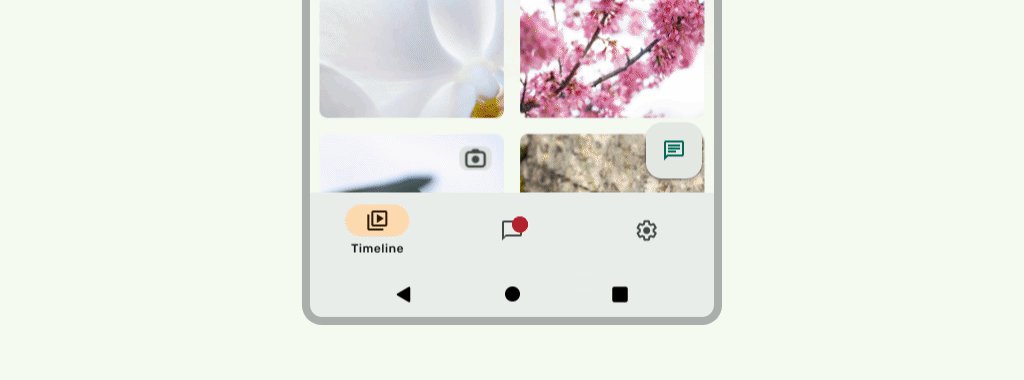
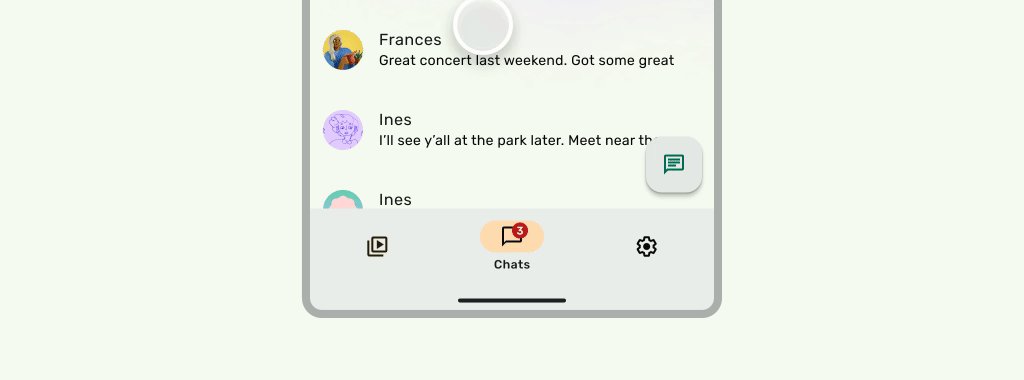
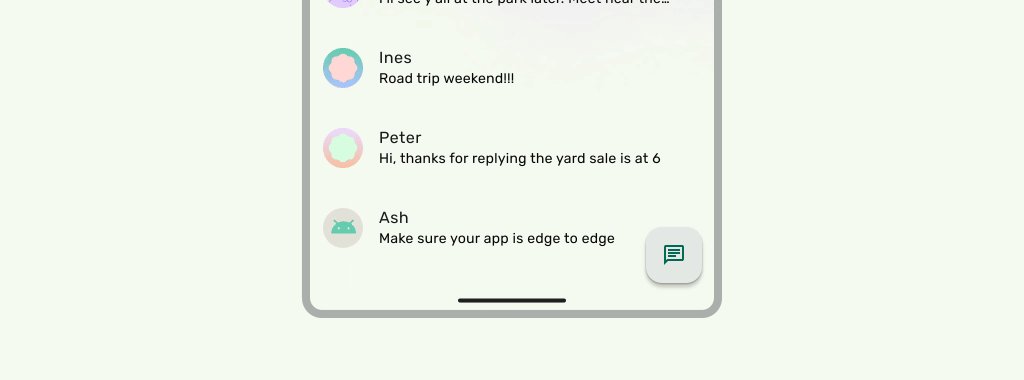
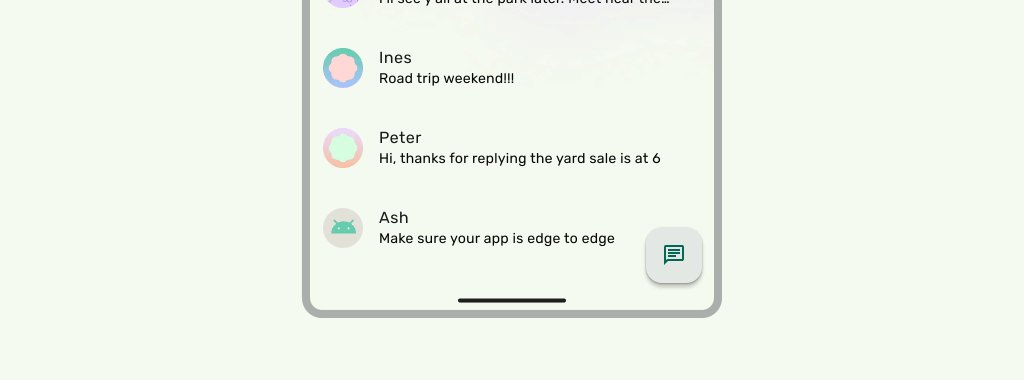
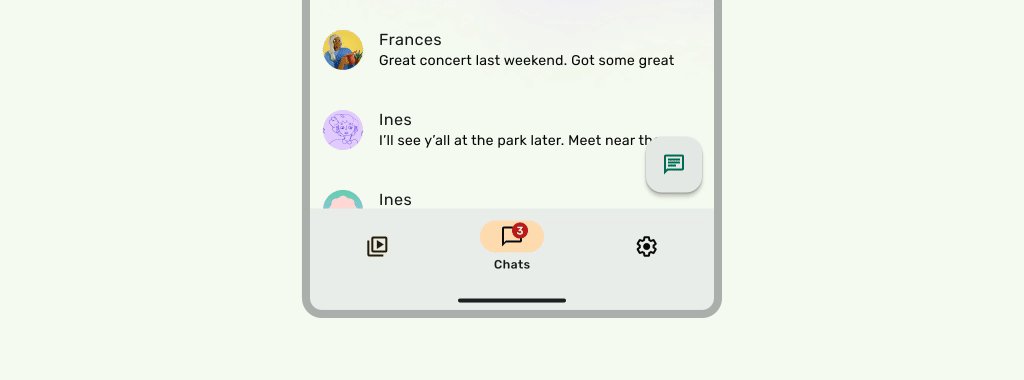
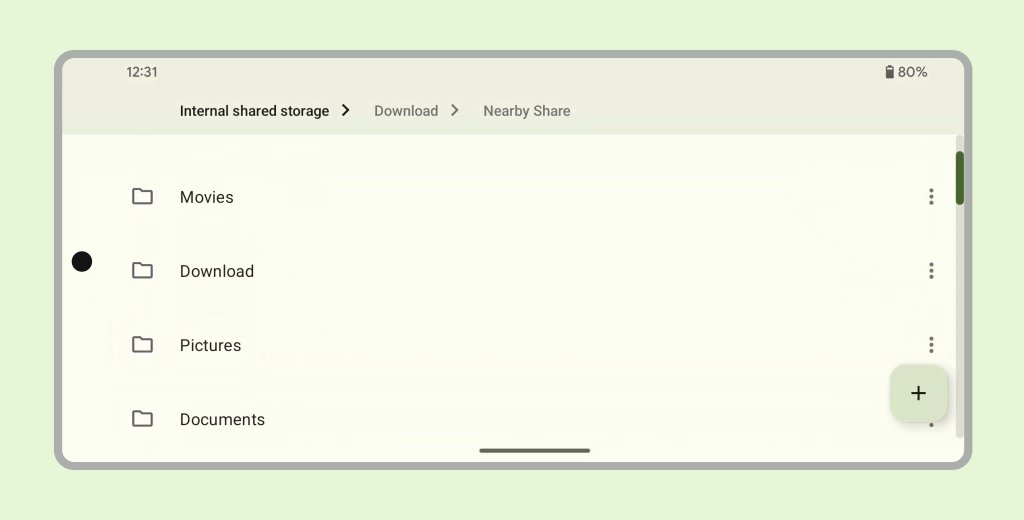
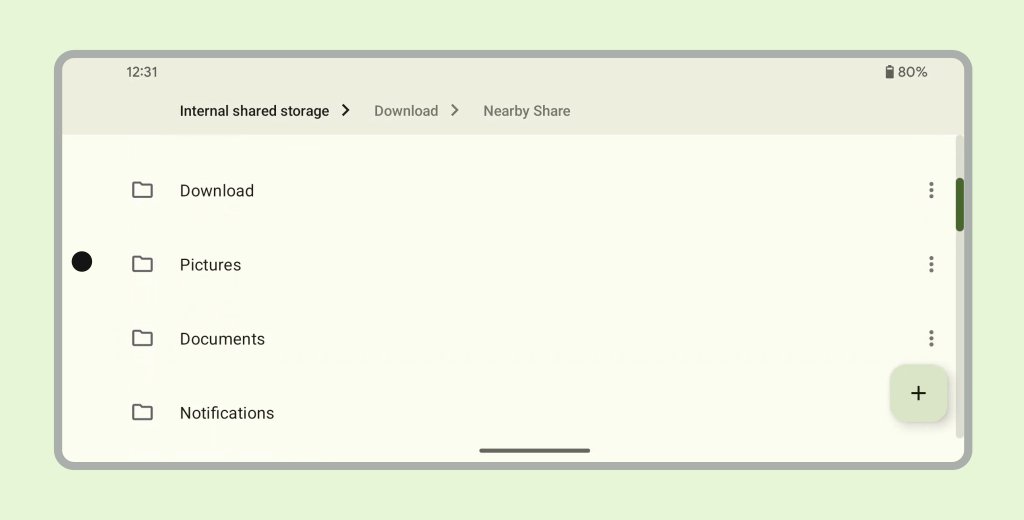
Thanh ứng dụng dưới cùng sẽ thu gọn trong khi cuộn.

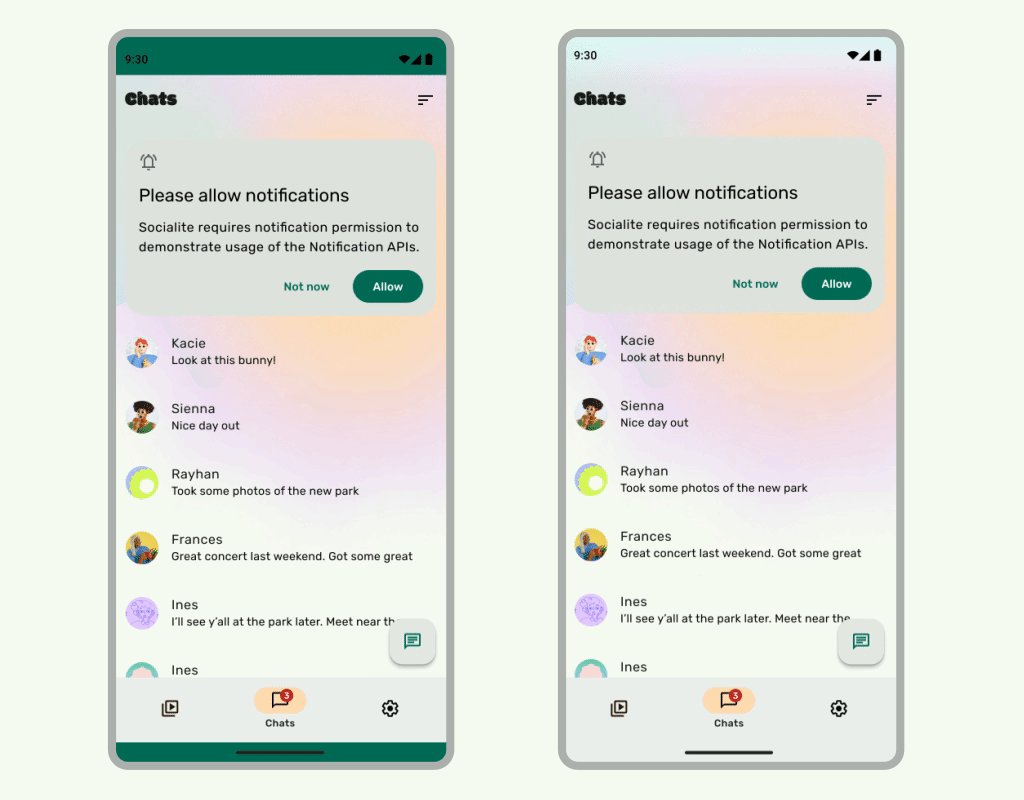
Nên

Nên
Vết cắt trên màn hình
Phần cắt màn hình có thể ảnh hưởng đến giao diện của giao diện người dùng. Ứng dụng phải xử lý các phần lồng ghép cắt màn hình để các phần quan trọng của giao diện người dùng không vẽ bên dưới phần cắt màn hình.

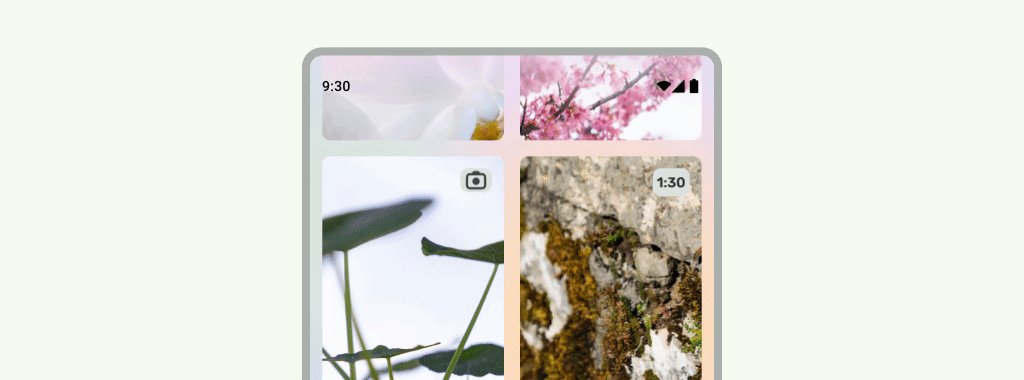
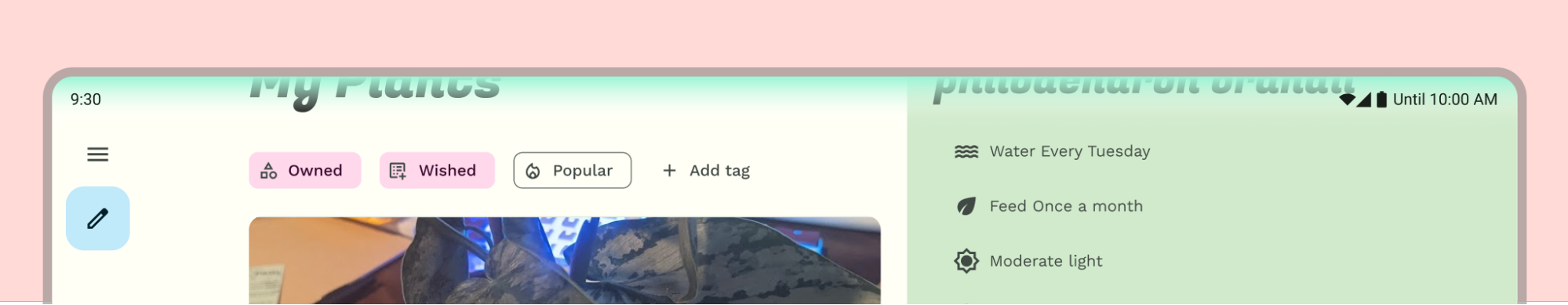
Nên

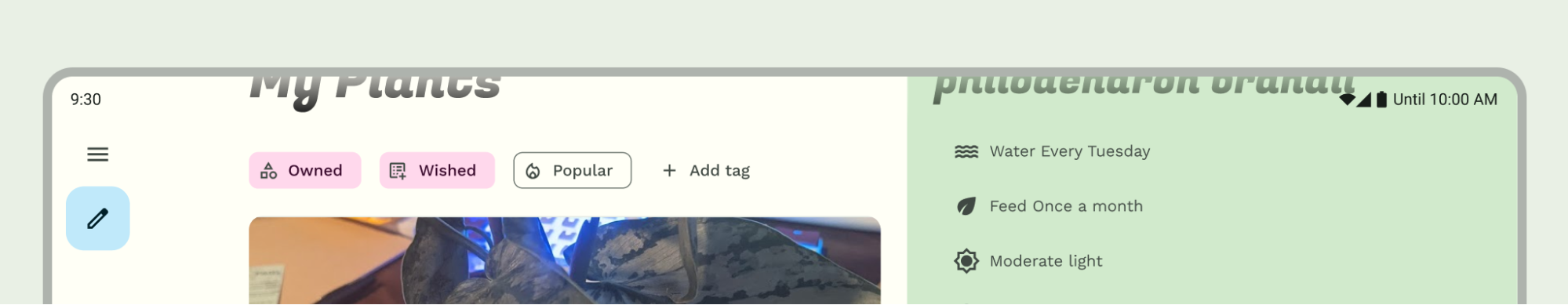
Không nên
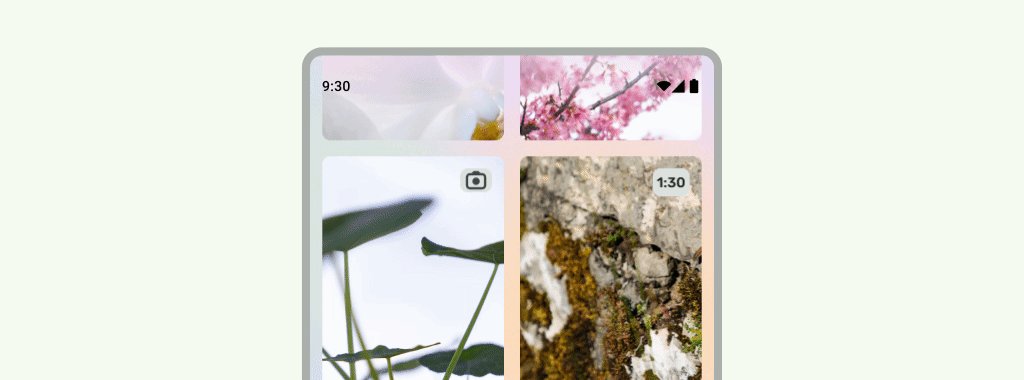
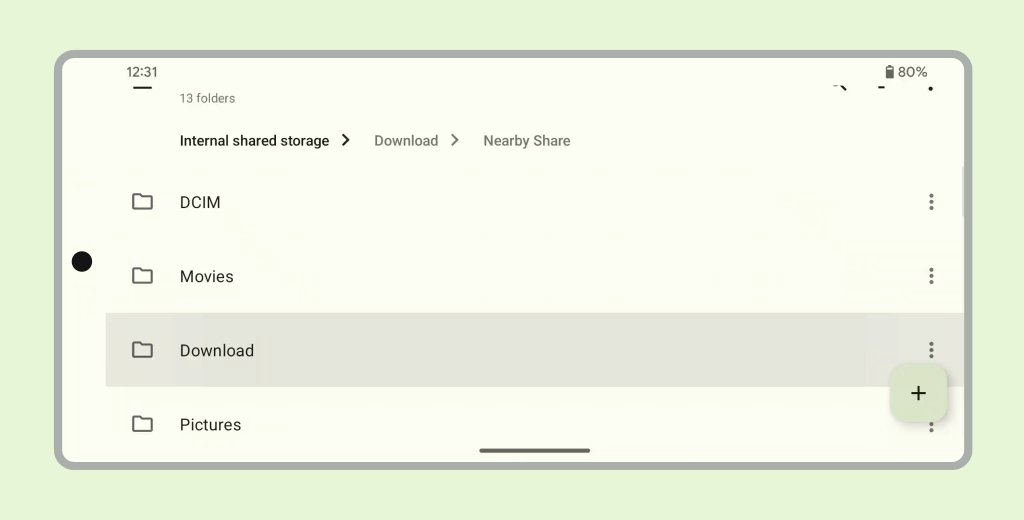
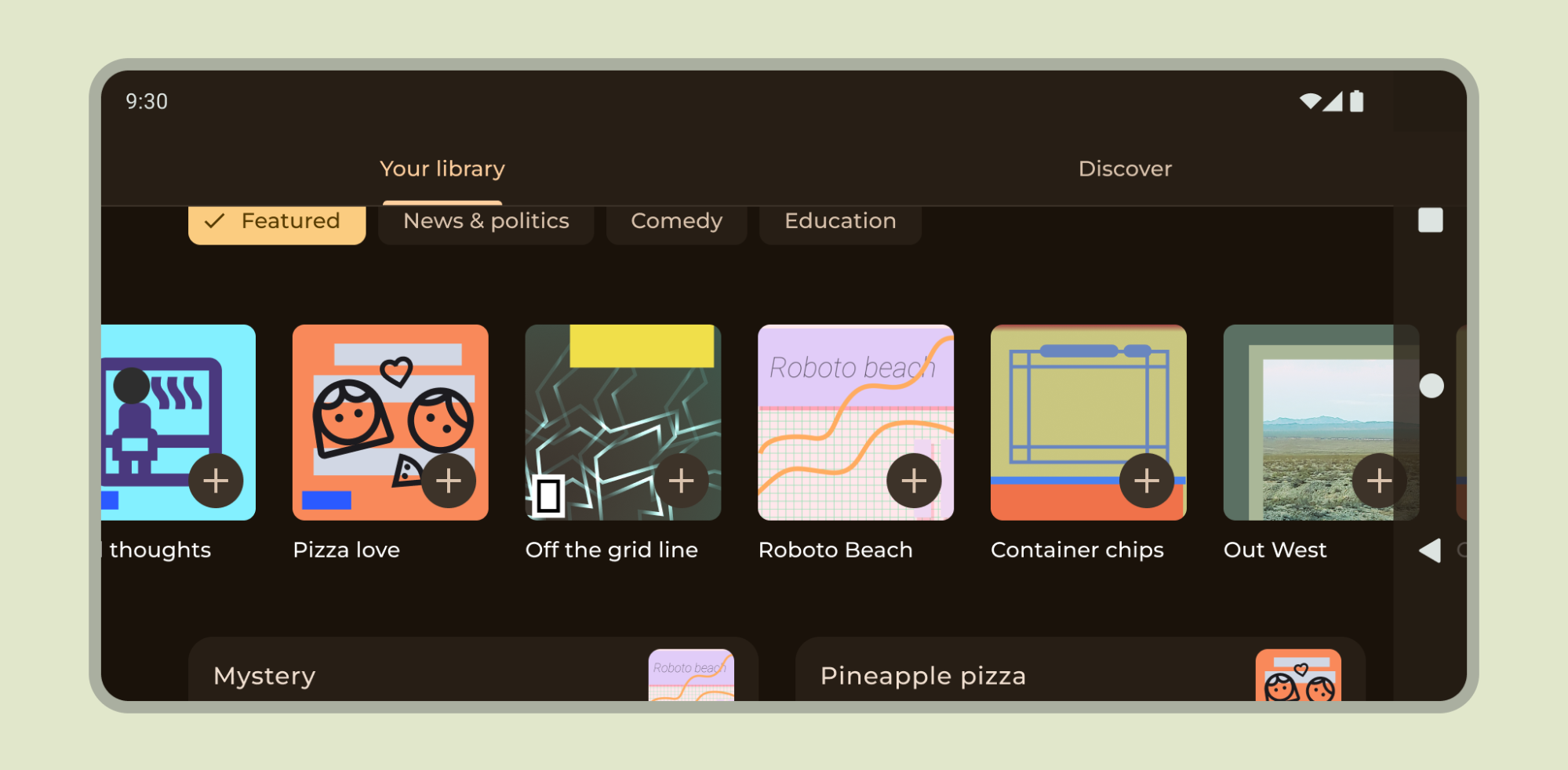
Tuy nhiên, nền thanh ứng dụng đồng nhất phải vẽ vào phần cắt màn hình như trong hình sau.

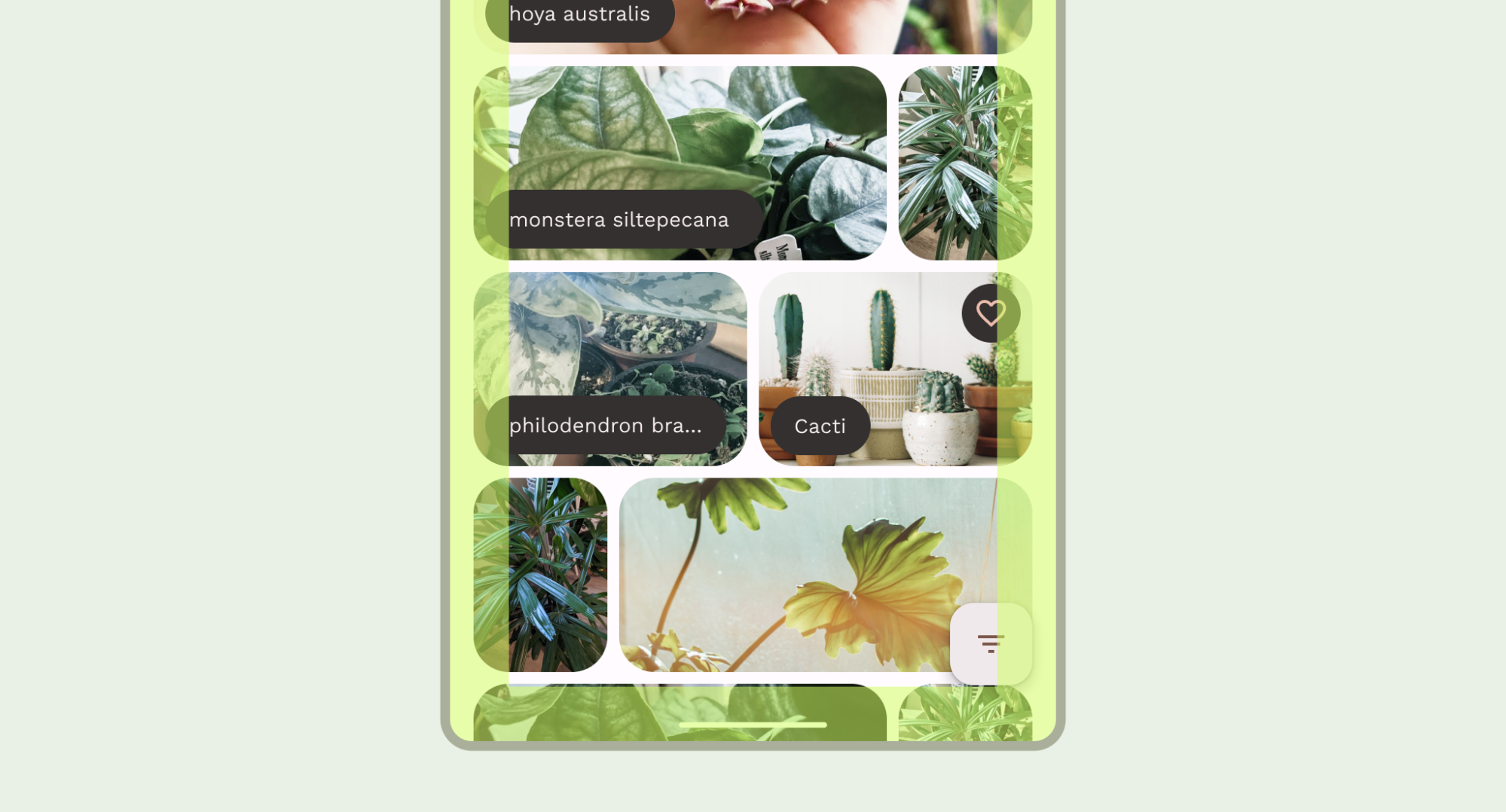
Đảm bảo băng chuyền ngang vẽ vào phần cắt màn hình.

Đọc về cách hỗ trợ phần cắt màn hình trong Compose và Khung hiển thị.
Hướng dẫn khác
Nhìn chung, nền và đường phân chia cũng phải vẽ từ cạnh này sang cạnh kia, trong khi nội dung như văn bản và nút phải được lồng ghép để tránh giao diện người dùng hệ thống và các phần tử phần cứng.

