
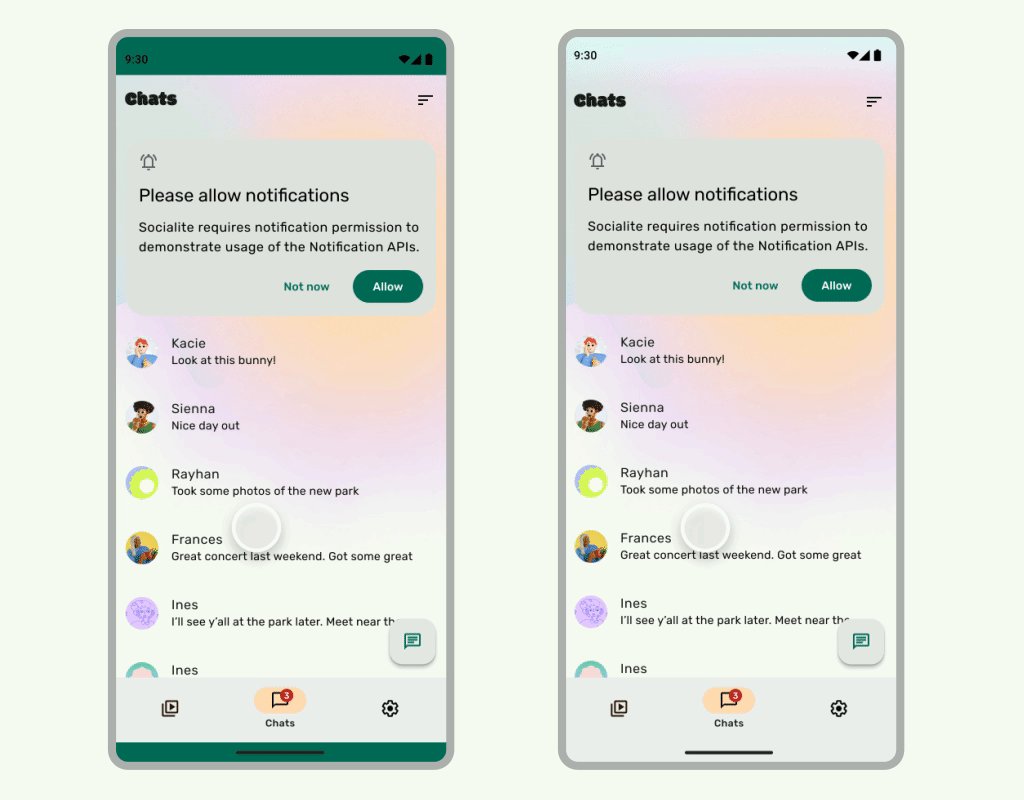
ऐप्लिकेशन को किनारे से किनारे तक दिखाने के लिए, सिस्टम बार के नीचे यूज़र इंटरफ़ेस (यूआई) दिखाया जाता है. इससे पूरी स्क्रीन का इस्तेमाल किया जा सकता है.

सीखने वाली अहम बातें
- स्क्रीन के किनारों तक बेहतर अनुभव देने के लिए, सिस्टम बार के नीचे बैकग्राउंड और स्क्रोल किया जा सकने वाला कॉन्टेंट दिखाएं.
- सिस्टम इनसेट में टैप जेस्चर या खींचें और छोड़ें टारगेट जोड़ने से बचें. ये एज-टू-एज और जेस्चर नेविगेशन के साथ काम नहीं करते.

सिस्टम बार के पीछे अपना कॉन्टेंट बनाना
एज-टू-एज सुविधा की मदद से, बेहतर अनुभव के लिए सिस्टम बार के नीचे यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है.
इनसेट पर प्रतिक्रिया देकर, कोई ऐप्लिकेशन कॉन्टेंट के ओवरलैप की समस्या को हल कर सकता है. इनसेट से पता चलता है कि आपके ऐप्लिकेशन के कॉन्टेंट को कितना पैड किया जाना चाहिए, ताकि वह सिस्टम बार या डिवाइस की डिसप्ले कट्स जैसी फ़िज़िकल सुविधाओं के साथ ओवरलैप न हो. Compose और व्यू में, स्क्रीन के किनारों तक दिखने की सुविधा और इनसेट को मैनेज करने के तरीके के बारे में पढ़ें.
किनारे से किनारे तक इस्तेमाल के उदाहरण डिज़ाइन करते समय, इनसेट के इन टाइप के बारे में जान लें:
- सिस्टम बार इनसेट, ऐसे यूज़र इंटरफ़ेस (यूआई) पर लागू होते हैं जिस पर टैप किया जा सकता है और जिसे सिस्टम बार से विज़ुअल तौर पर छिपाया नहीं जाना चाहिए.
- सिस्टम जेस्चर इनसेट, जेस्चर-नेविगेशन वाले उन एरिया पर लागू होते हैं जिनका इस्तेमाल ओएस करता है और जो आपके ऐप्लिकेशन से ज़्यादा प्राथमिकता पाते हैं.
- डिसप्ले में काट-आउट इनसेट, डिवाइस के उन हिस्सों पर लागू होते हैं जो डिसप्ले के प्लैटफ़ॉर्म से बाहर निकलते हैं. जैसे, कैमरे का काट-आउट.
स्टेटस बार के बारे में ध्यान देने वाली बातें
सिस्टम बार के डिज़ाइन से जुड़े बुनियादी दिशा-निर्देश पाने के लिए, Android सिस्टम बार देखें. अगले सेक्शन में, स्थिति बार के बारे में कुछ और बातें बताई गई हैं.
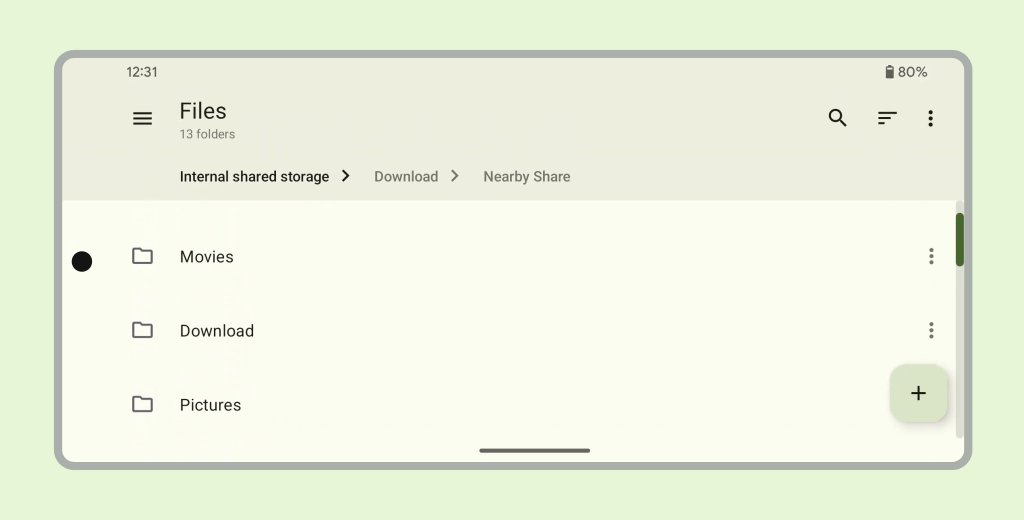
स्क्रोल किया जा सकने वाला कॉन्टेंट
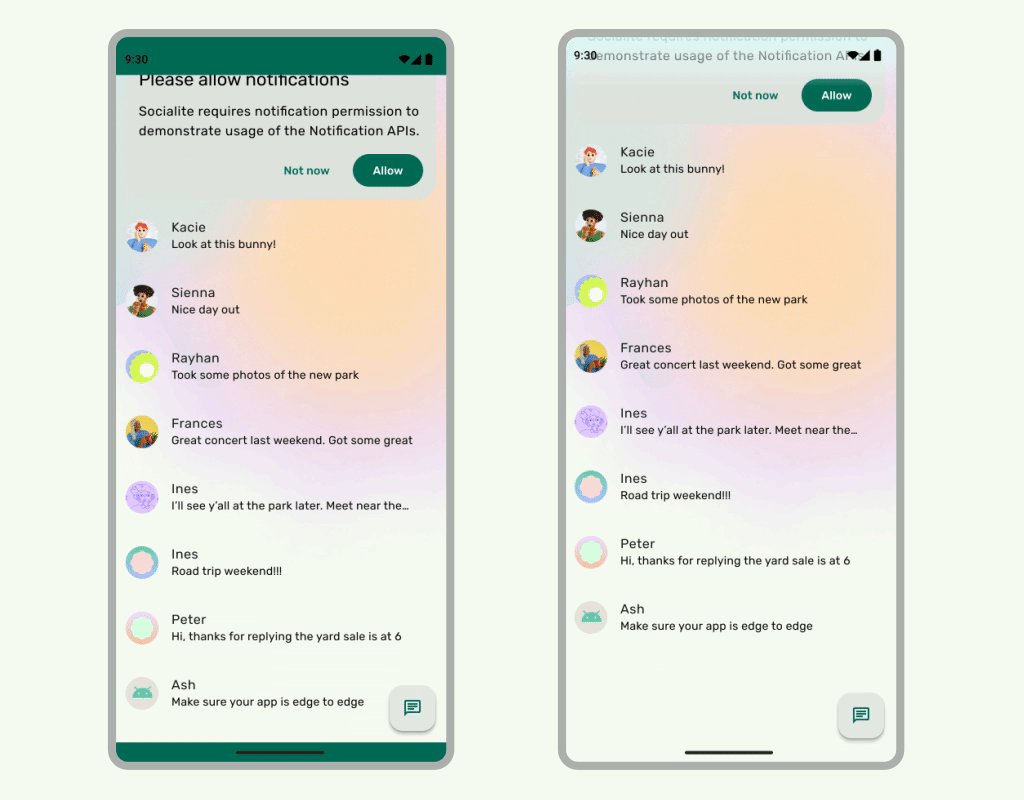
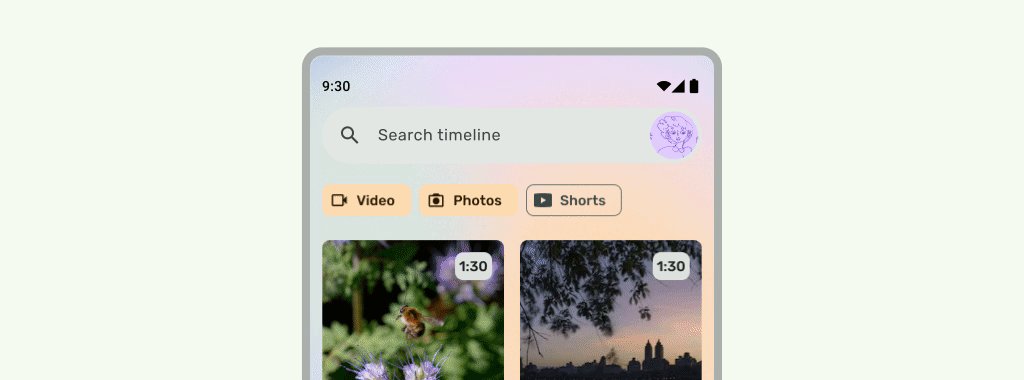
स्क्रीन पर स्क्रोल करने पर, सबसे ऊपर मौजूद ऐप्लिकेशन बार छोटा हो जाना चाहिए. Material 3 TopAppBar को छोटा करने का तरीका जानें.

यह करें

यह करें
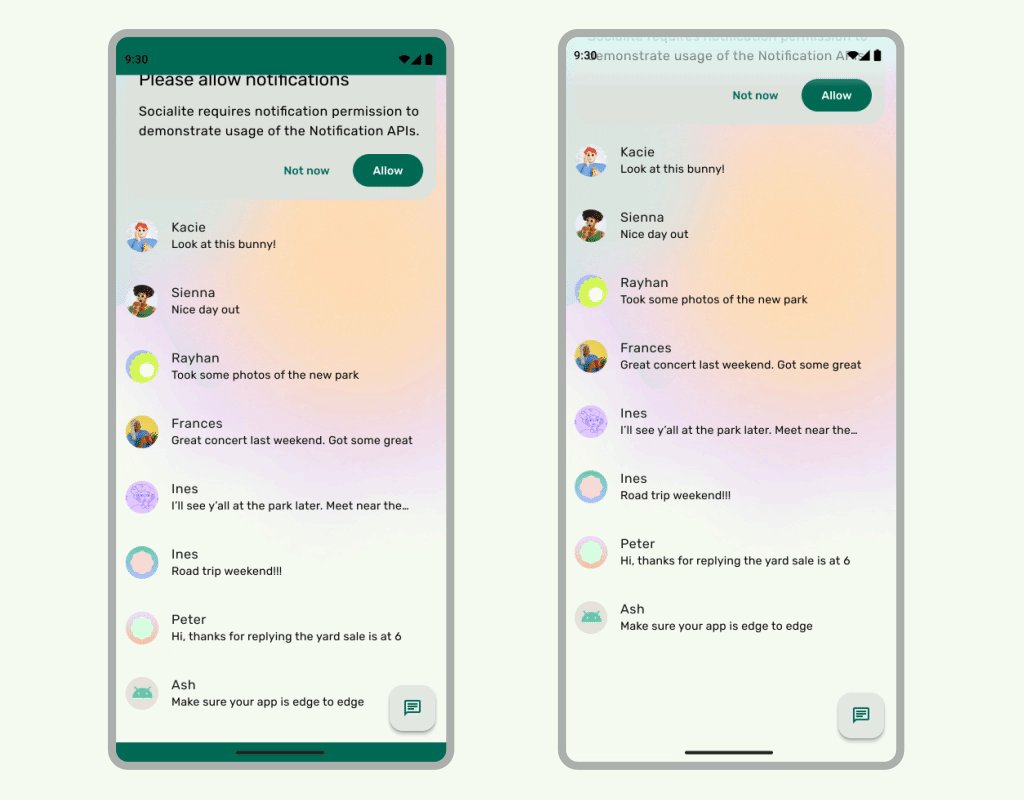
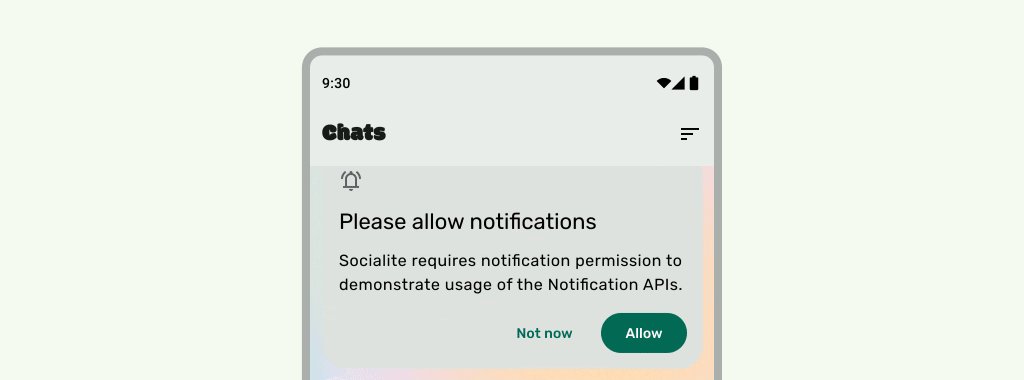
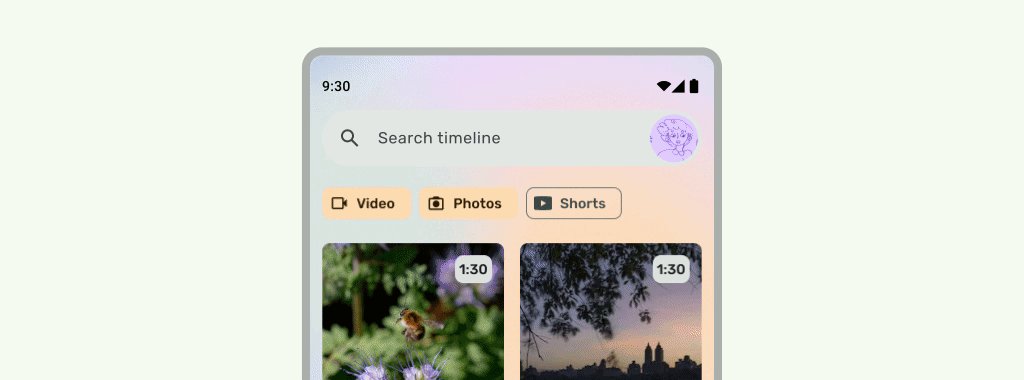
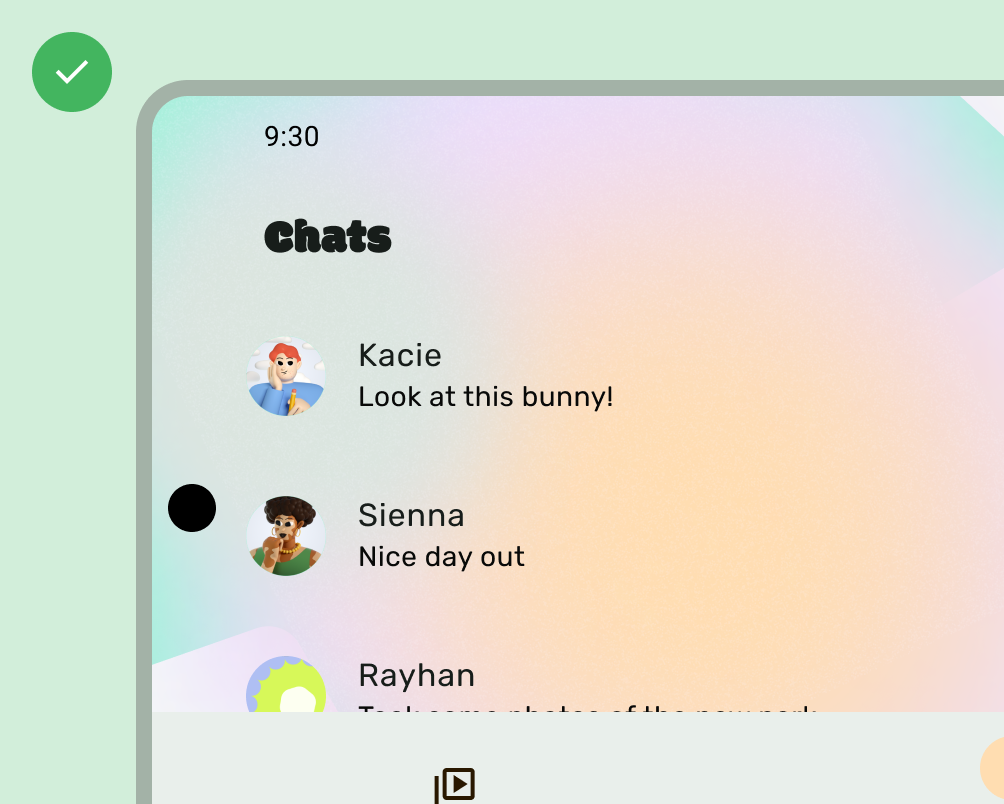
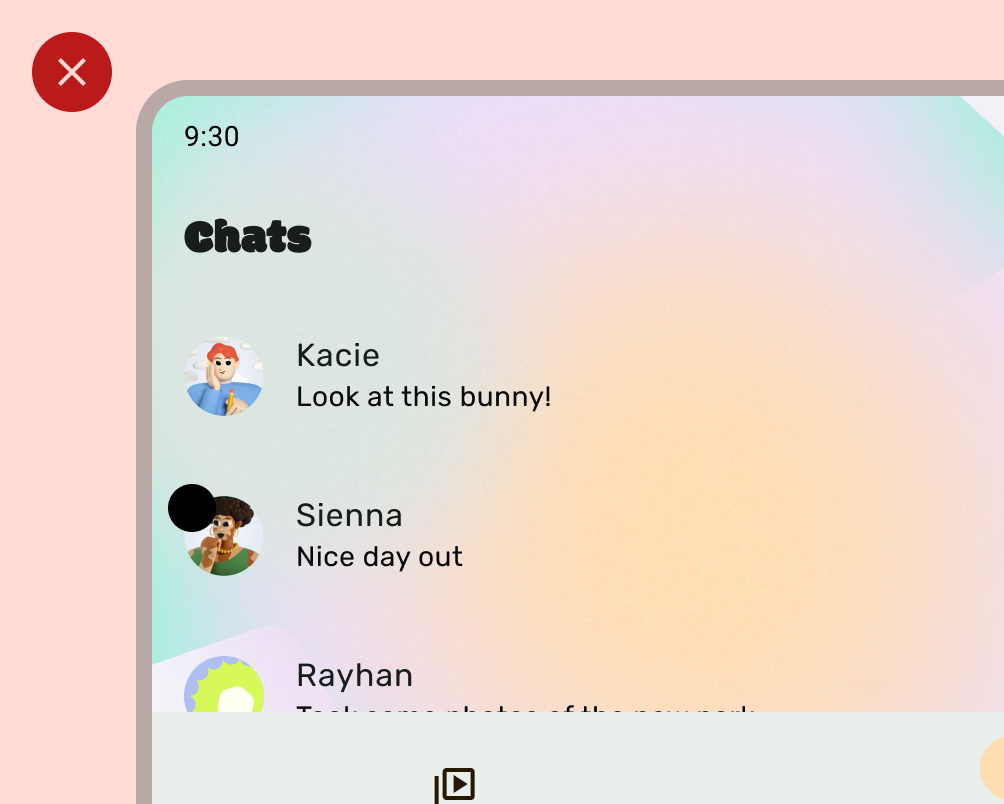
जब यूज़र इंटरफ़ेस (यूआई) नीचे की ओर स्क्रोल करता है, तो स्टेटस बार पारदर्शी होने चाहिए, ताकि स्टेटस बार के आइकॉन काफ़ी साफ़ दिखें. ऐसा करने के लिए, सबसे पहले LazyColumn या RecyclerView दस्तावेज़ में दिया गया तरीका अपनाकर, स्क्रोल किए जा सकने वाले यूज़र इंटरफ़ेस (यूआई) को किनारे से किनारे तक बनाएं. इसके बाद, इनमें से कोई एक तरीका अपनाकर पक्का करें कि सिस्टम बार पारदर्शी हो:
- अगर लागू हो, तो स्क्रोल करते समय, Material 3 TopAppBar की ऑटोमैटिक सुरक्षा सुविधा का इस्तेमाल करें.
- कस्टम ग्रेडिएंट कॉम्पोज़ेबल बनाएं या व्यू के लिए GradientProtection का इस्तेमाल करें. 'लिखें' विकल्प में ऐसा करने के बारे में ज़्यादा जानने के लिए, सिस्टम बार की सुरक्षा लेख पढ़ें.

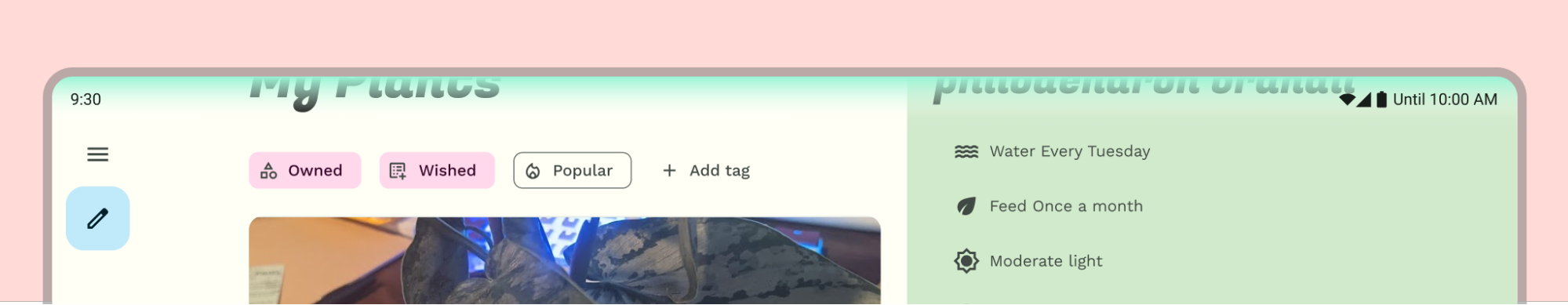
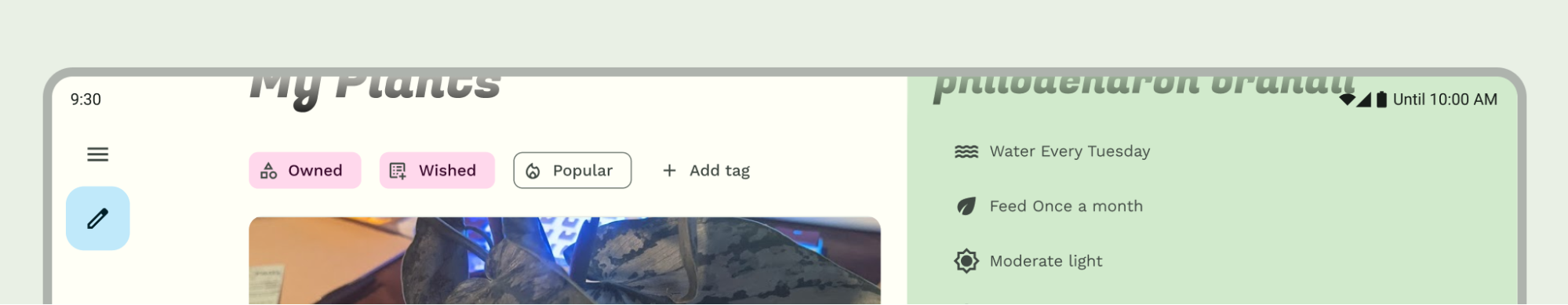
अडैप्टिव लेआउट के लिए, पक्का करें कि अलग-अलग बैकग्राउंड रंगों वाले पैनल के लिए अलग-अलग सुरक्षाएं हों.

ऐसा न करें

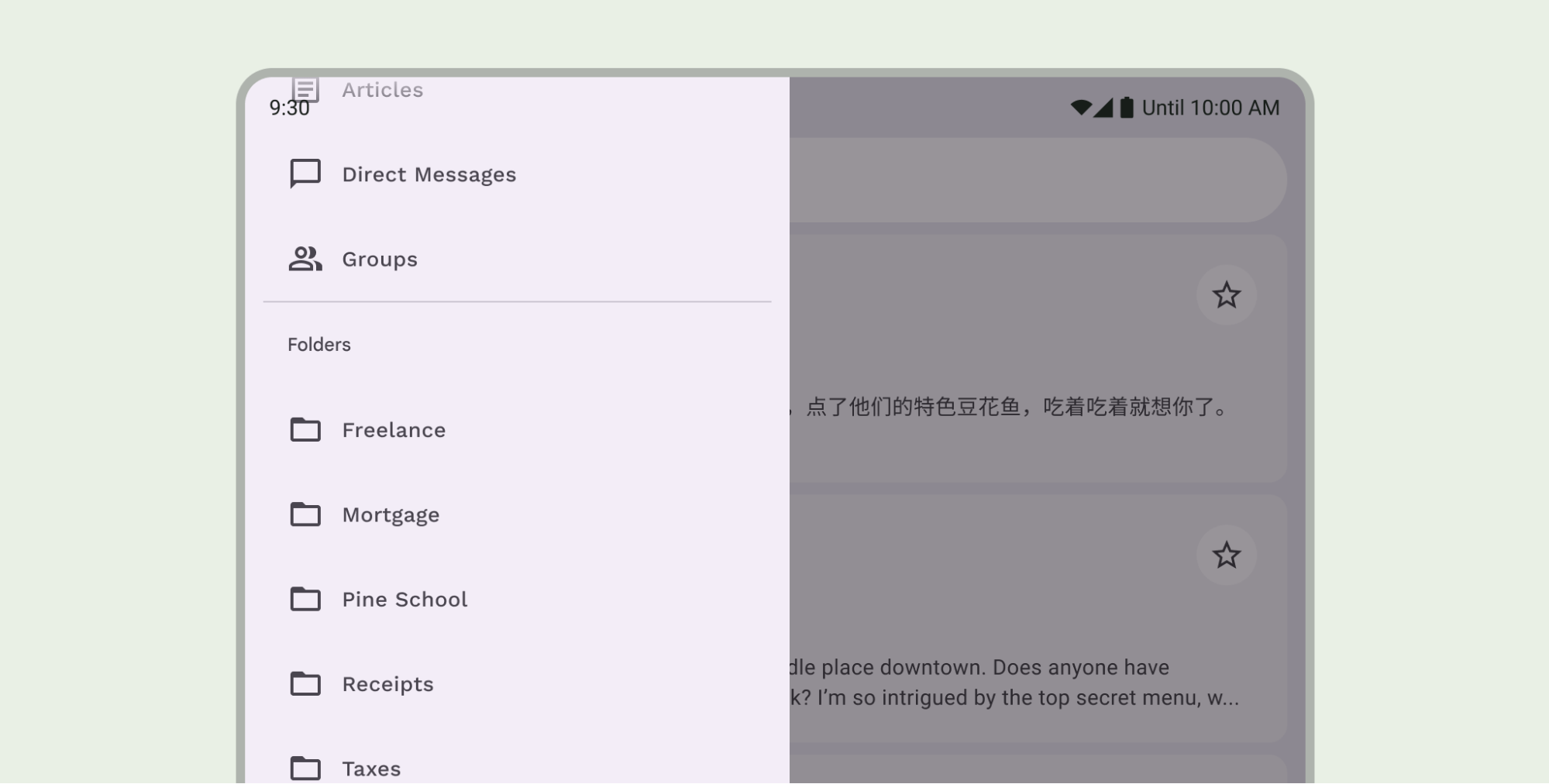
यह करें
इसी तरह, नेविगेशन ड्रॉअर को भी बाकी ऐप्लिकेशन से अलग सुरक्षा मिलनी चाहिए.

स्टेटस बार की सुरक्षा से जुड़ी सुविधाओं को एक साथ इस्तेमाल न करें. उदाहरण के लिए, Material 3 के TopAppBar में पहले से मौजूद सुरक्षा और कस्टम सुरक्षा, दोनों का इस्तेमाल न करें.
नेविगेशन बार के बारे में ज़रूरी बातें
नेविगेशन बार के डिज़ाइन से जुड़े बुनियादी दिशा-निर्देश पाने के लिए, Android सिस्टम बार देखें. इस सेक्शन में, नेविगेशन बार से जुड़ी अन्य बातों के बारे में बताया गया है.
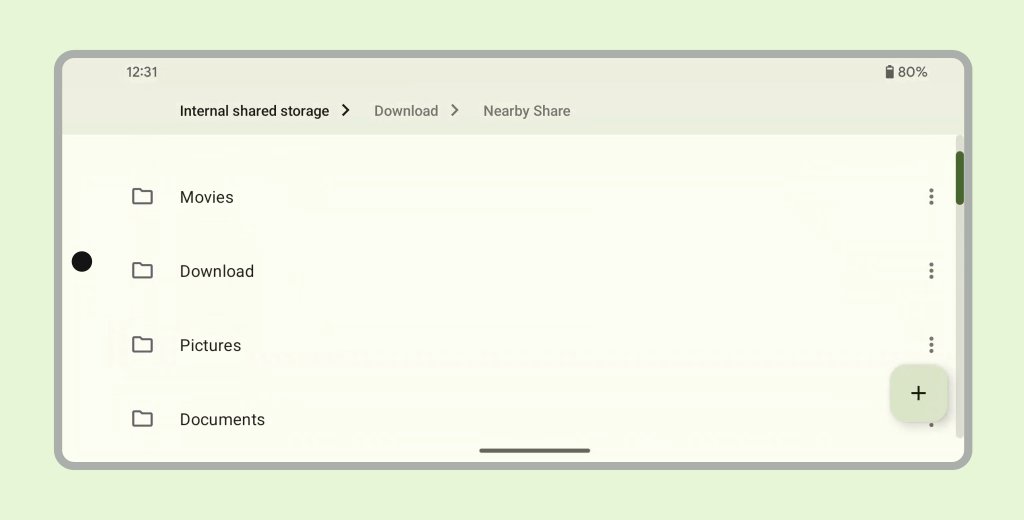
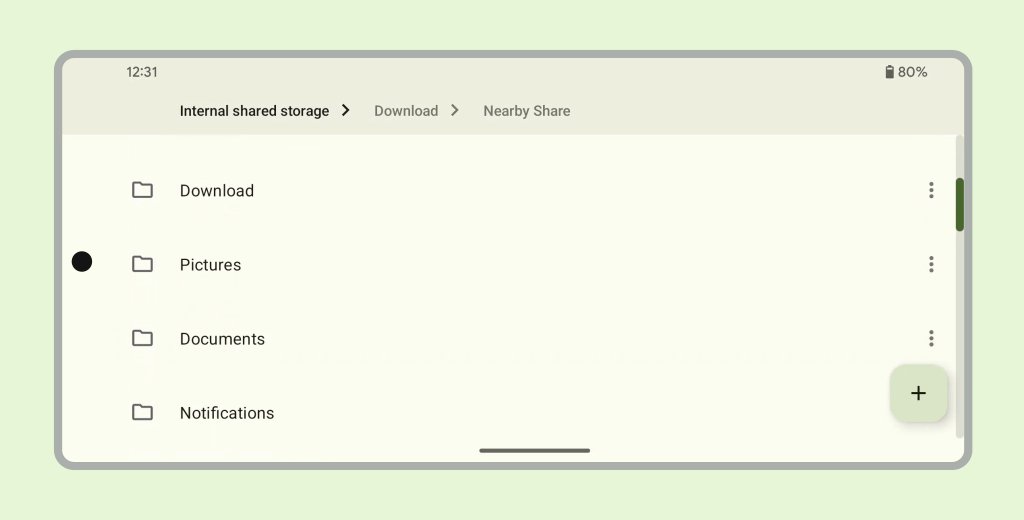
स्क्रोल किया जा सकने वाला कॉन्टेंट
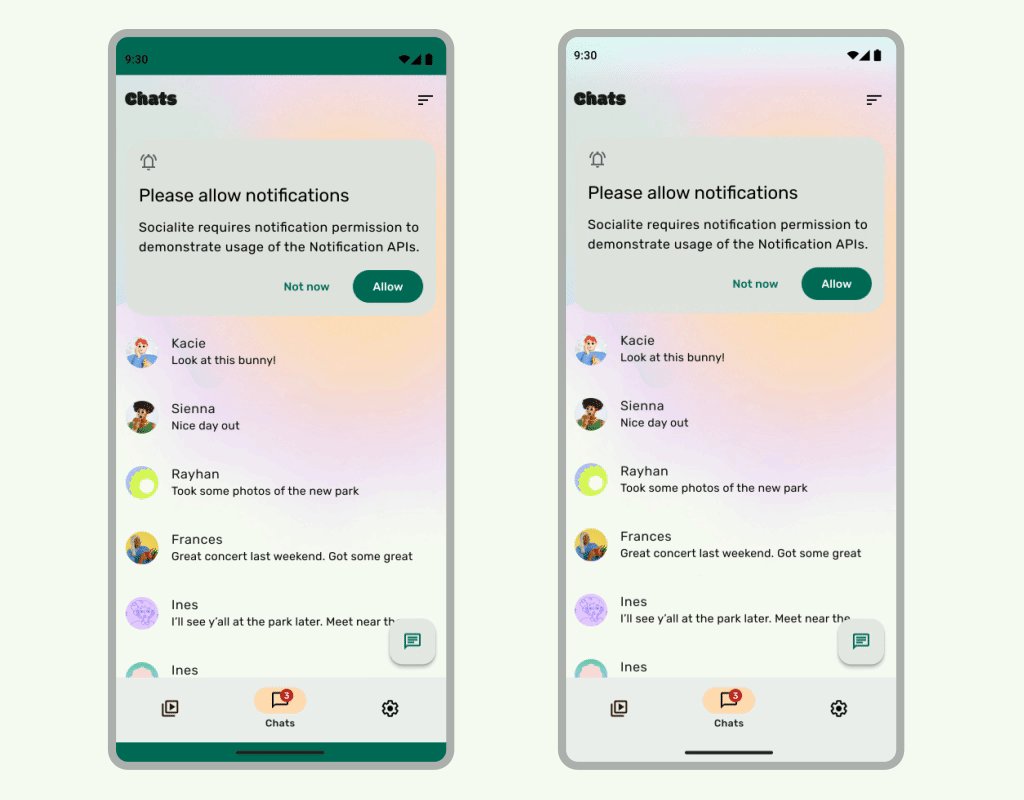
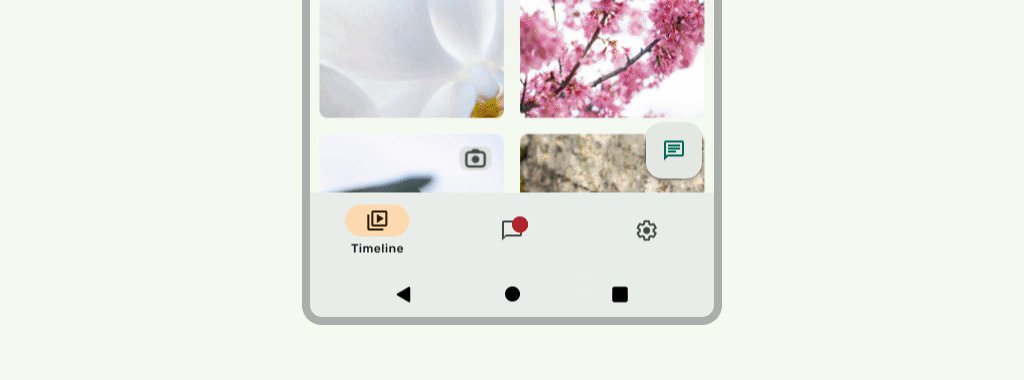
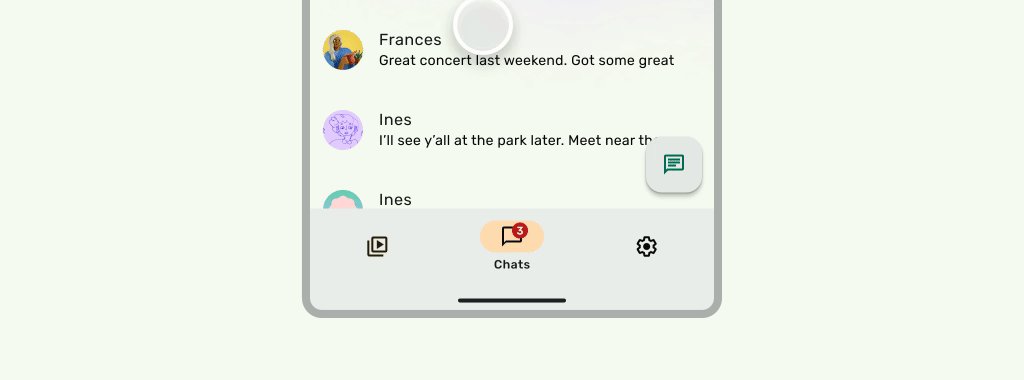
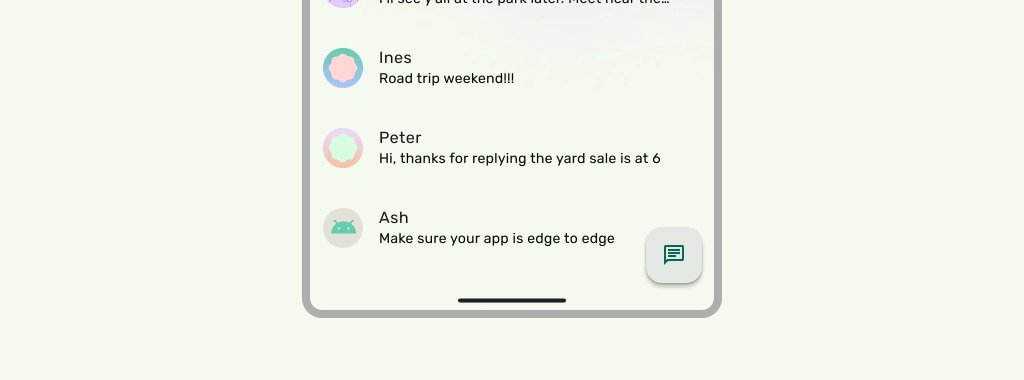
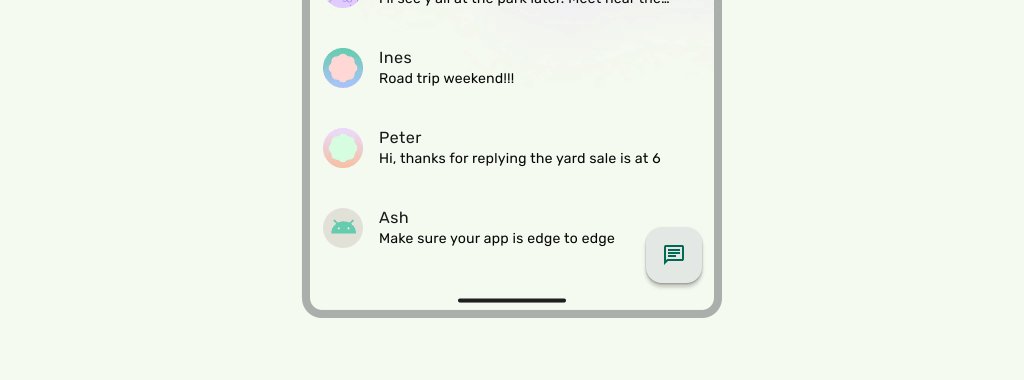
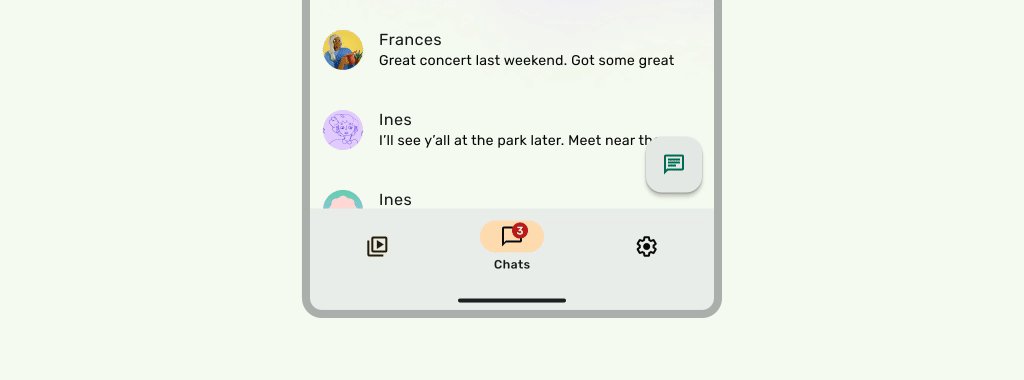
स्क्रोल करते समय, सबसे नीचे मौजूद ऐप्लिकेशन बार छोटे होने चाहिए.

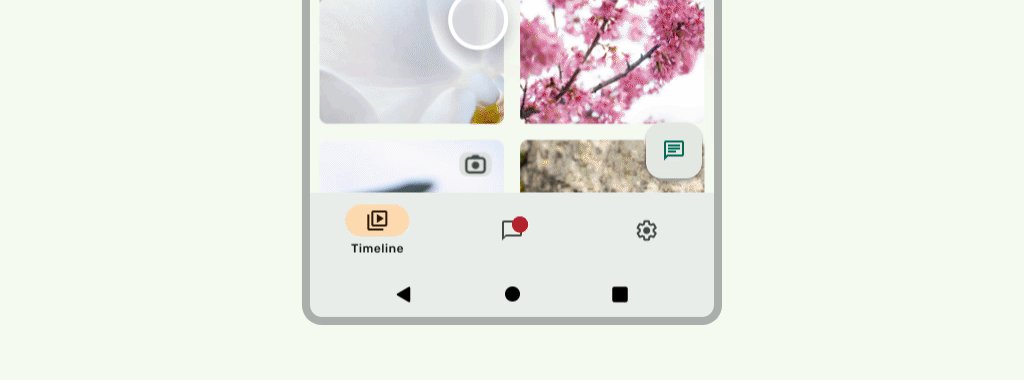
यह करें

यह करें
डिसप्ले कटआउट
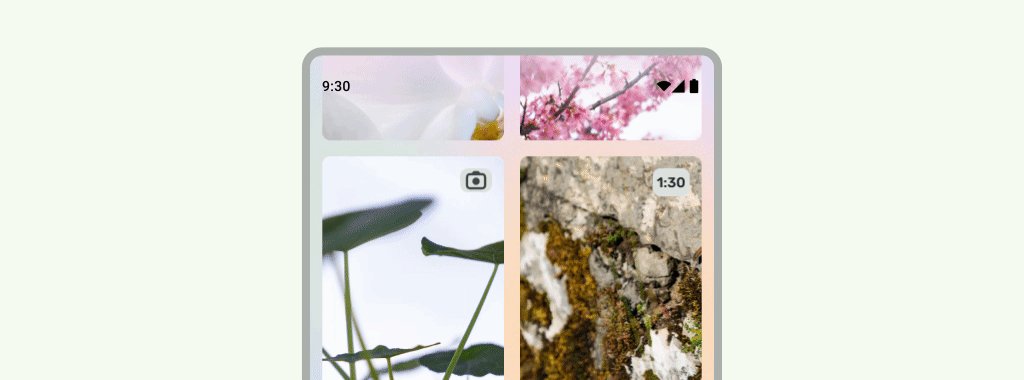
डिसप्ले में काट-छांट करने से, आपके यूज़र इंटरफ़ेस (यूआई) के दिखने के तरीके पर असर पड़ सकता है. ऐप्लिकेशन को डिसप्ले के कटआउट इनसेट को मैनेज करना होगा, ताकि यूज़र इंटरफ़ेस (यूआई) के अहम हिस्से, डिसप्ले के कटआउट के नीचे न दिखें.

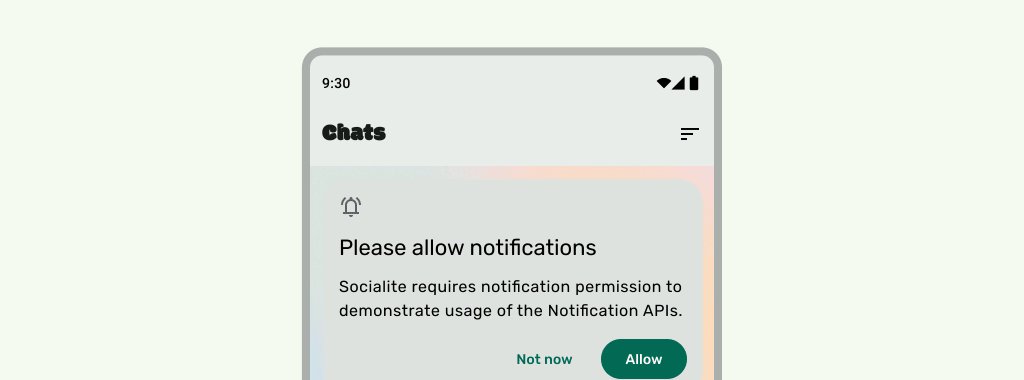
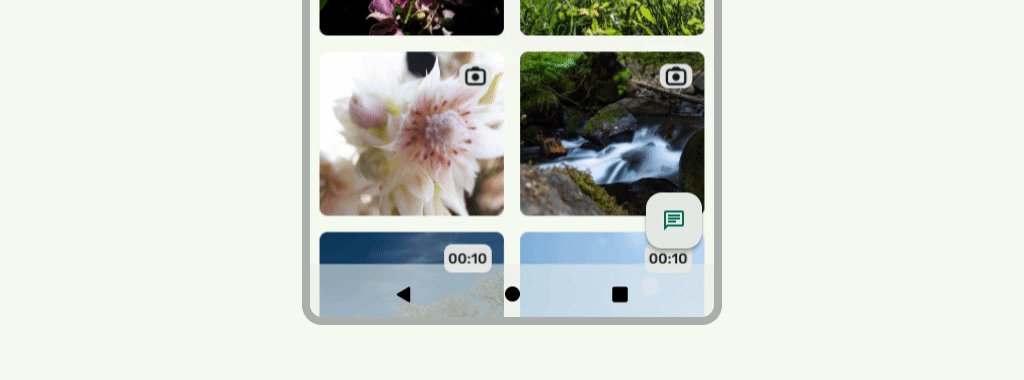
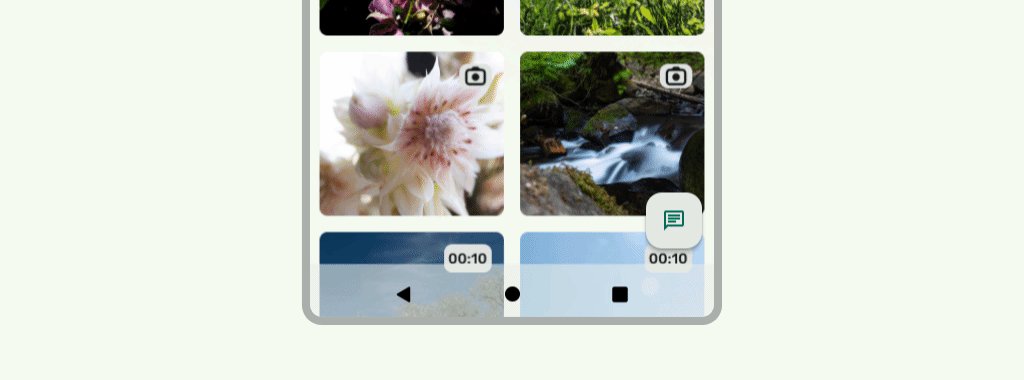
यह करें

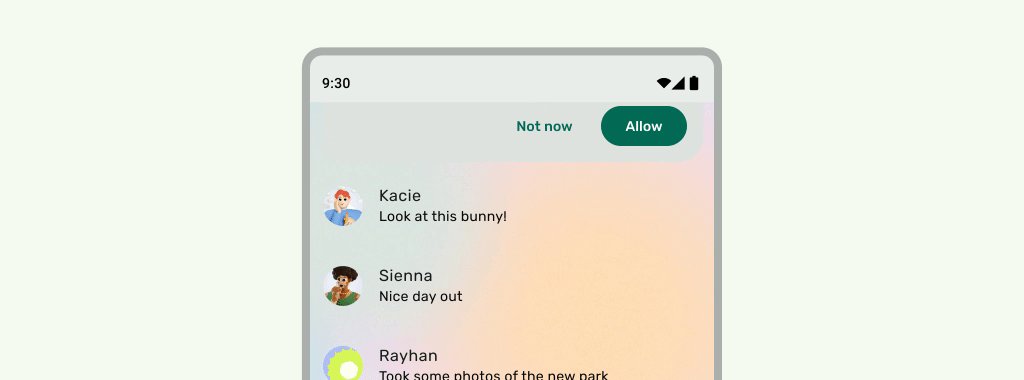
ऐसा न करें
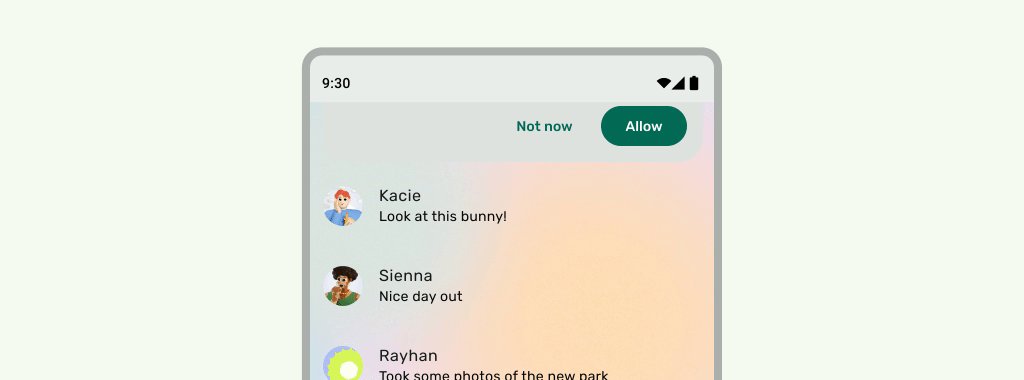
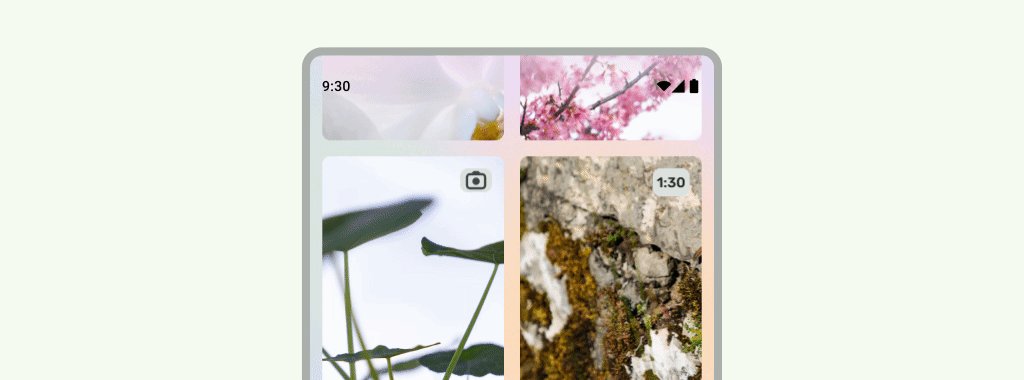
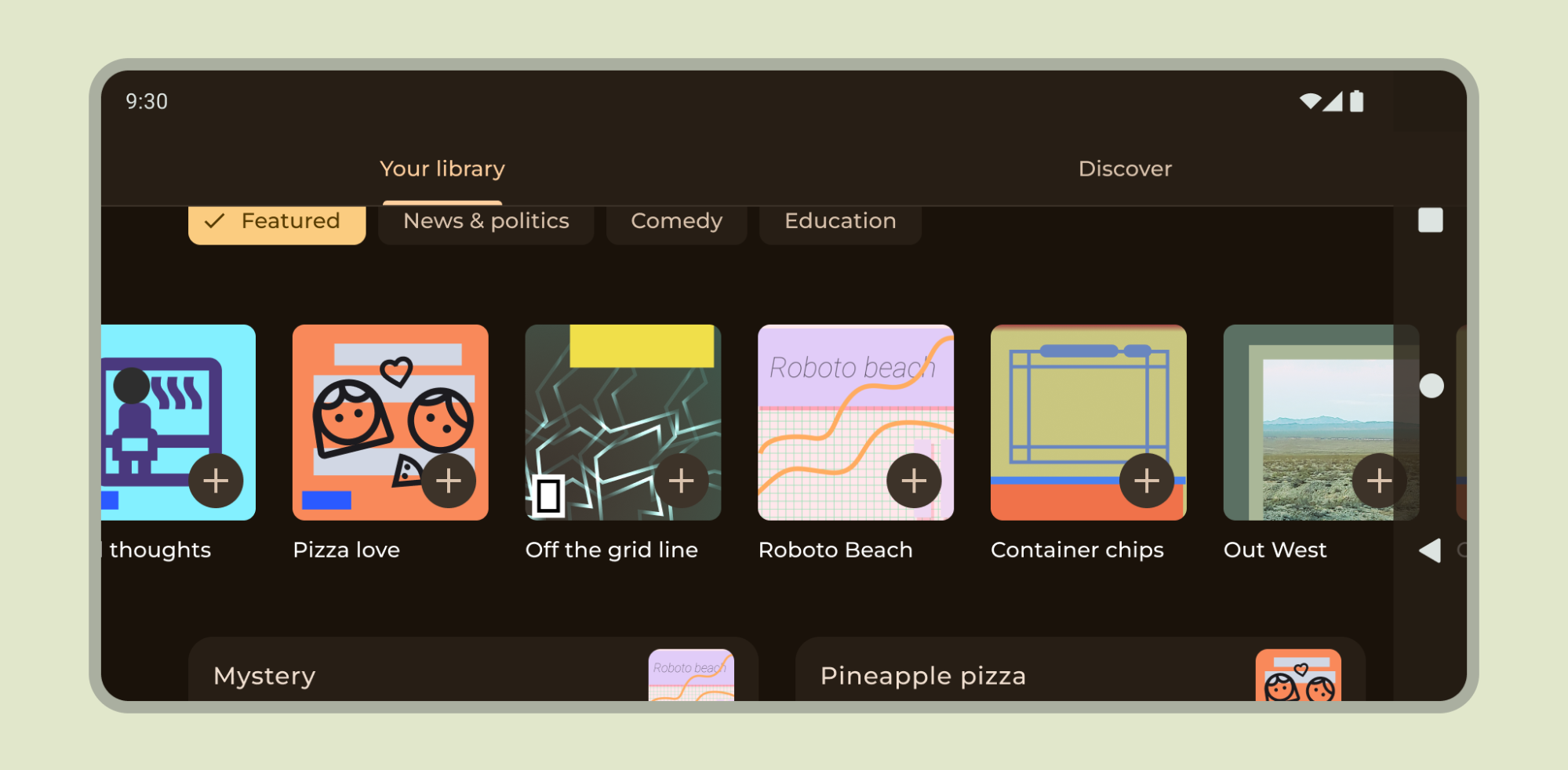
हालांकि, ऐप्लिकेशन बार के सॉलिड बैकग्राउंड को डिसप्ले के कटी हुई जगह में दिखाया जाना चाहिए, जैसा कि यहां दी गई इमेज में दिखाया गया है.

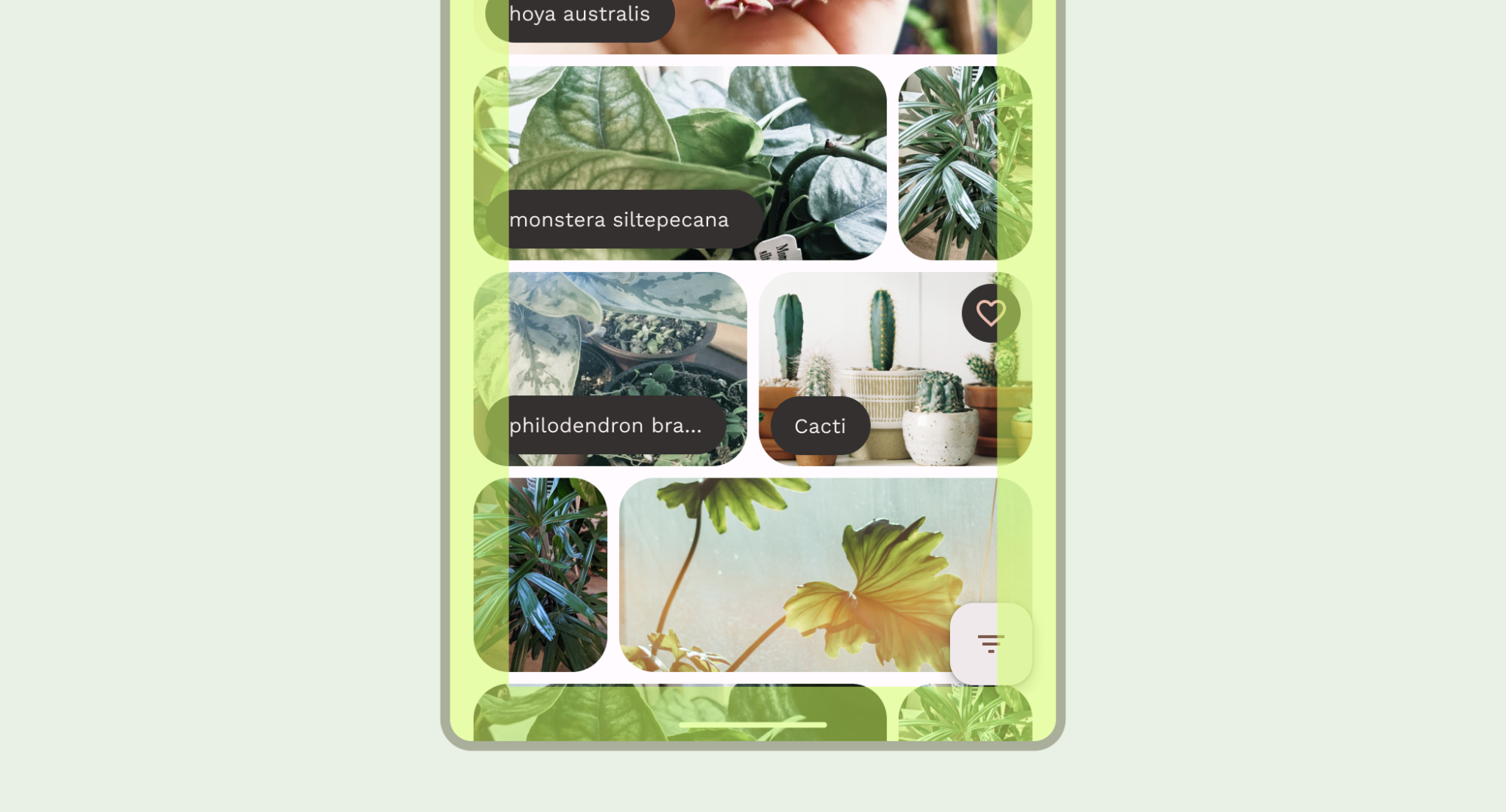
पक्का करें कि हॉरिज़ॉन्टल कैरसेल, डिसप्ले के कटआउट में दिखें.

कॉम्पोज़ और व्यू में डिसप्ले कटआउट की सुविधा इस्तेमाल करने के तरीके के बारे में पढ़ें.
अन्य दिशा-निर्देश
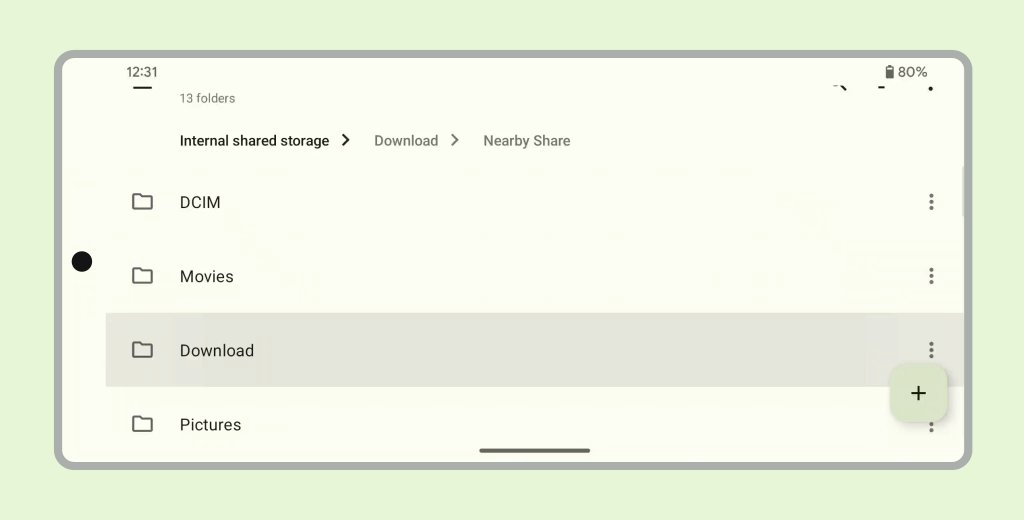
आम तौर पर, बैकग्राउंड और डिवाइडर लाइन भी किनारे से किनारे तक होनी चाहिए. साथ ही, टेक्स्ट और बटन जैसे कॉन्टेंट को इनसेट किया जाना चाहिए, ताकि सिस्टम यूज़र इंटरफ़ेस (यूआई) और हार्डवेयर एलिमेंट से बचा जा सके.

