
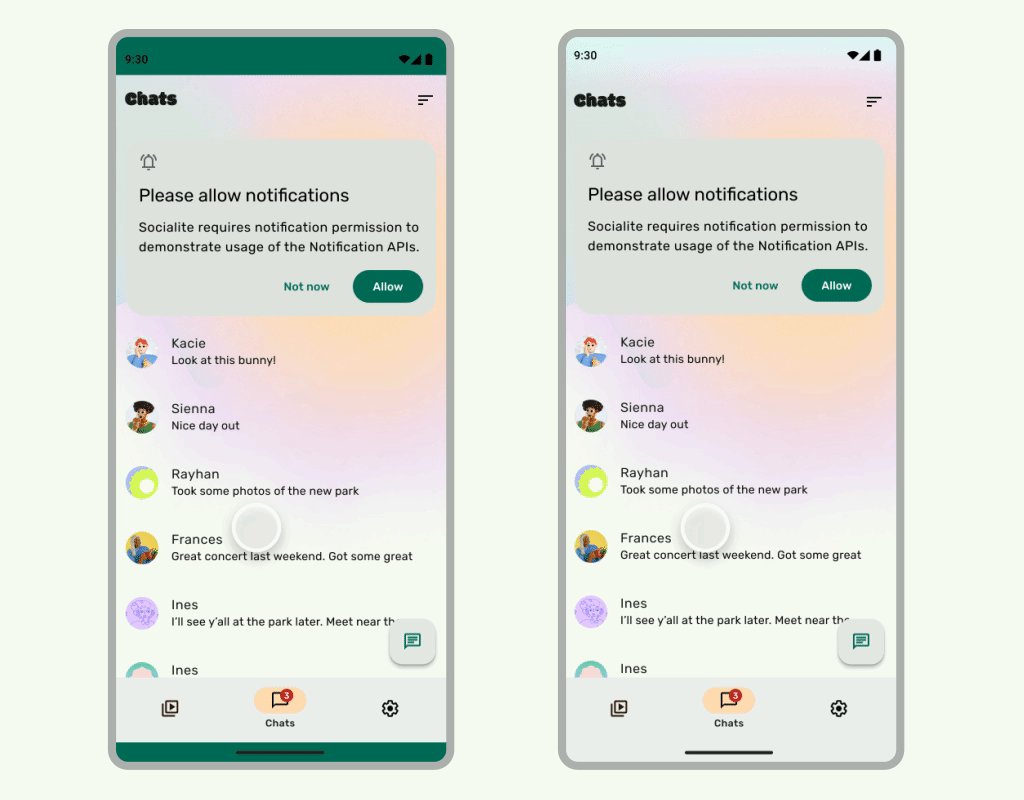
Um app de borda a borda aproveita toda a tela ao exibir a interface abaixo das barras do sistema.

Aprendizados
- Desenhe o plano de fundo e o conteúdo de rolagem abaixo das barras do sistema para uma experiência de ponta a ponta.
- Evite adicionar gestos de toque ou arrastar destinos em entalhes do sistema. Eles entram em conflito com a navegação de borda a borda e por gestos.

Desenhar o conteúdo atrás das barras do sistema
O recurso de ponta a ponta permite desenhar a interface abaixo das barras do sistema para uma experiência imersiva.
Um app pode resolver sobreposições no conteúdo reagindo a insets. Os enfeites descrevem quanto o conteúdo do app precisa ser preenchido para evitar sobreposição com barras do sistema ou com recursos de dispositivos físicos, como cortes de tela. Leia sobre como oferecer suporte a tela cheia e processar encartes no Compose e Views.
Considere os seguintes tipos de entalhes ao projetar casos de uso de borda a borda:
- Os encartes da barra do sistema se aplicam à interface que pode ser pressionada e não pode ser visualmente obscurecida pelas barras do sistema.
- Os insets de gestos do sistema se aplicam a áreas de navegação por gestos usadas pelo SO que têm prioridade sobre o app.
- Os recortes de corte da tela se aplicam a áreas do dispositivo que se estendem para a superfície da tela, como o corte da câmera.
Considerações sobre a barra de status
Consulte as Barras do sistema Android para conferir orientações básicas de design de barras do sistema. A próxima seção discute outras considerações sobre a barra de status.
Como rolar conteúdo
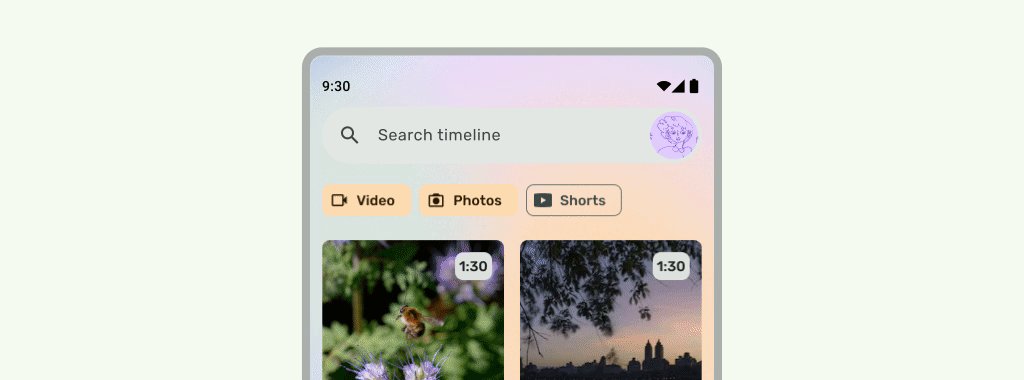
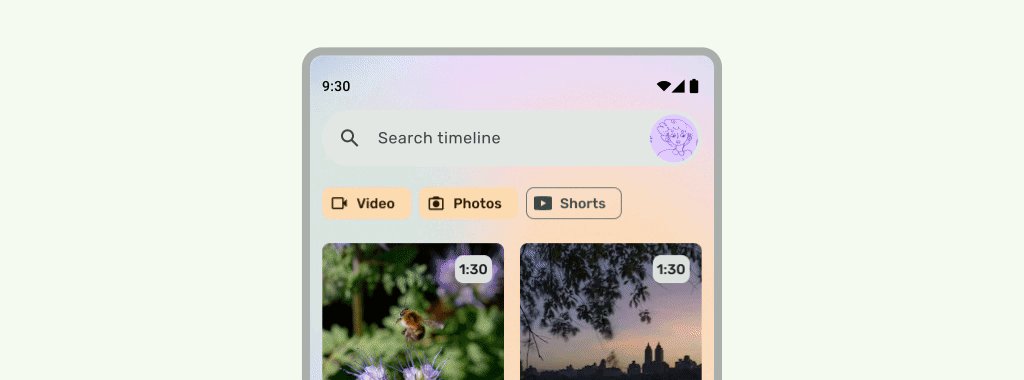
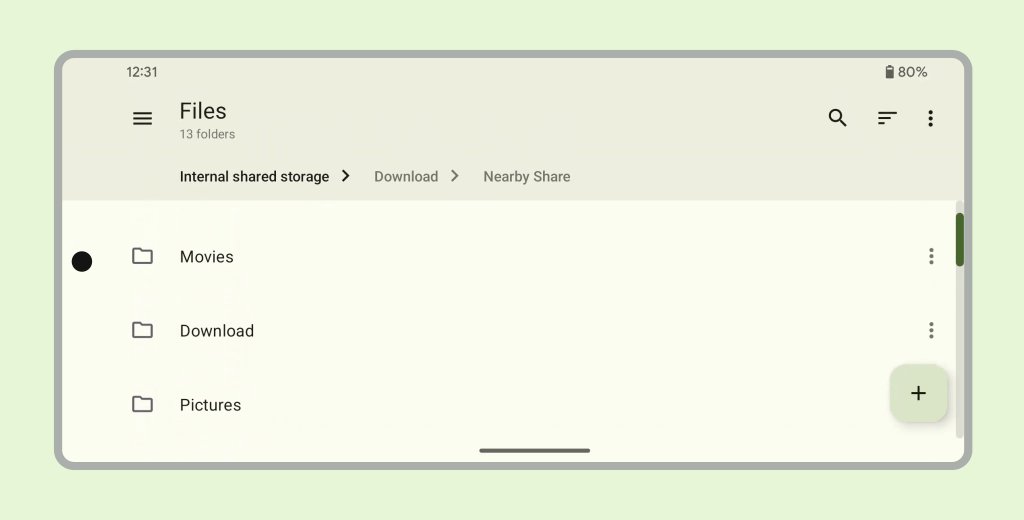
As barras de apps na parte de cima precisam ser recolhidas durante a rolagem. Saiba como recolher a TopAppBar do Material 3.

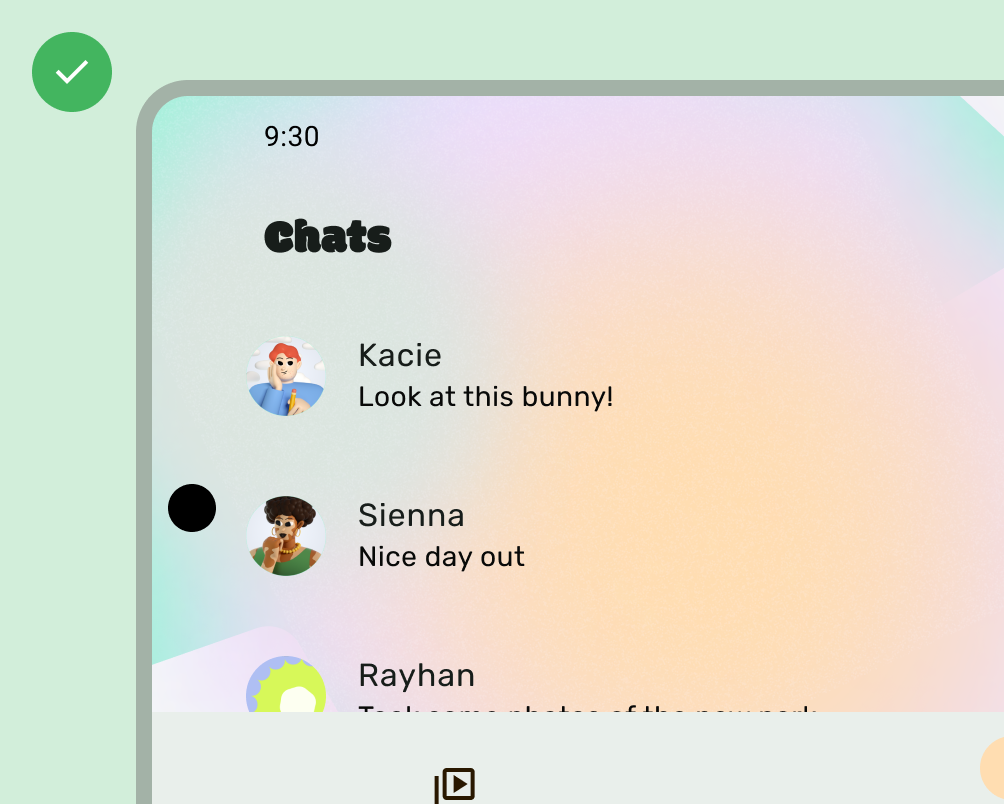
O que fazer

O que fazer
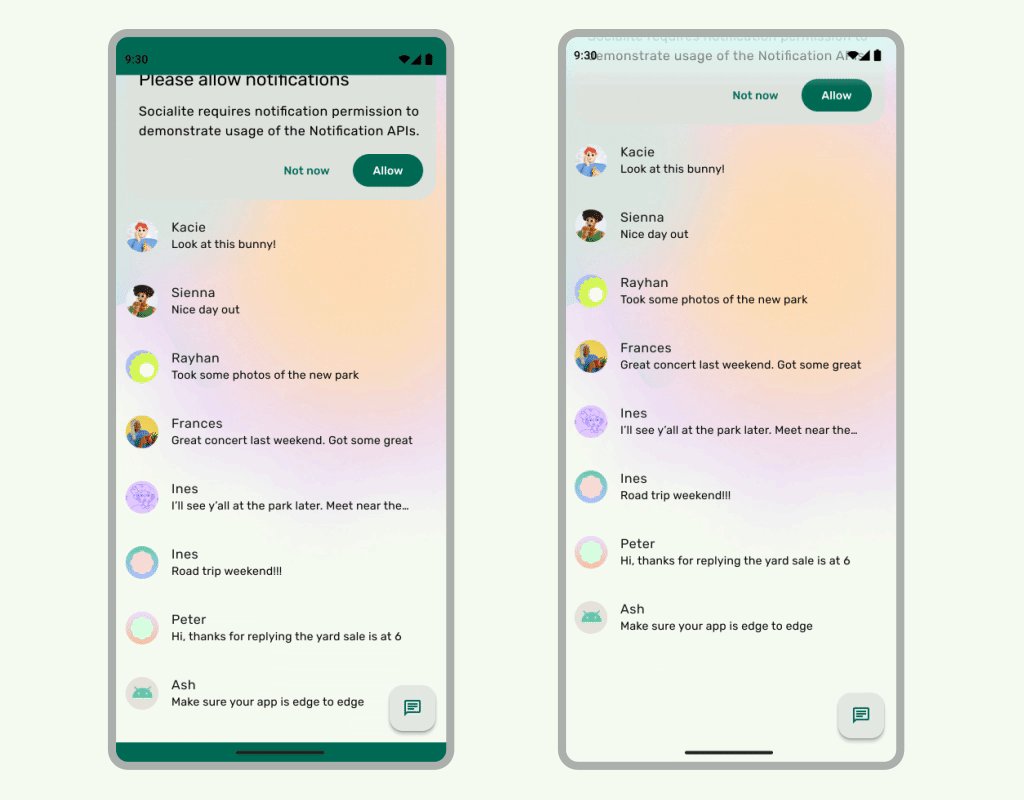
As barras de status precisam ser translúcidas quando a interface rola por baixo, para que os ícones da barra de status não fiquem confusos. Para isso, primeiro crie uma interface rolável de borda a borda implementando as etapas na documentação da LazyColumn ou RecyclerView. Em seguida, verifique se a barra do sistema está translúcida fazendo uma das seguintes ações:
- Use a proteção automática da TopAppBar do Material 3 ao rolar, se aplicável.
- Crie um elemento combinável de gradiente personalizado ou use a GradientProtection para visualizações. Para mais informações sobre como fazer isso no Compose, consulte Proteção da barra do sistema.

Para layouts adaptáveis, verifique se há proteções separadas para painéis com cores de plano de fundo diferentes.

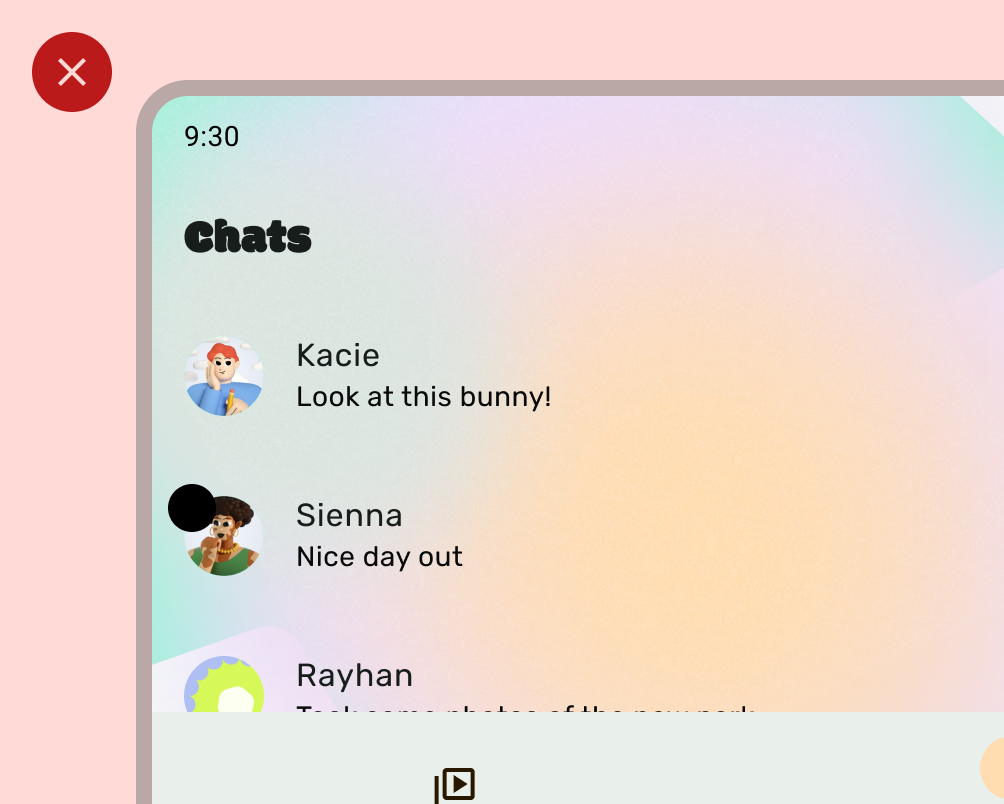
Não

O que fazer
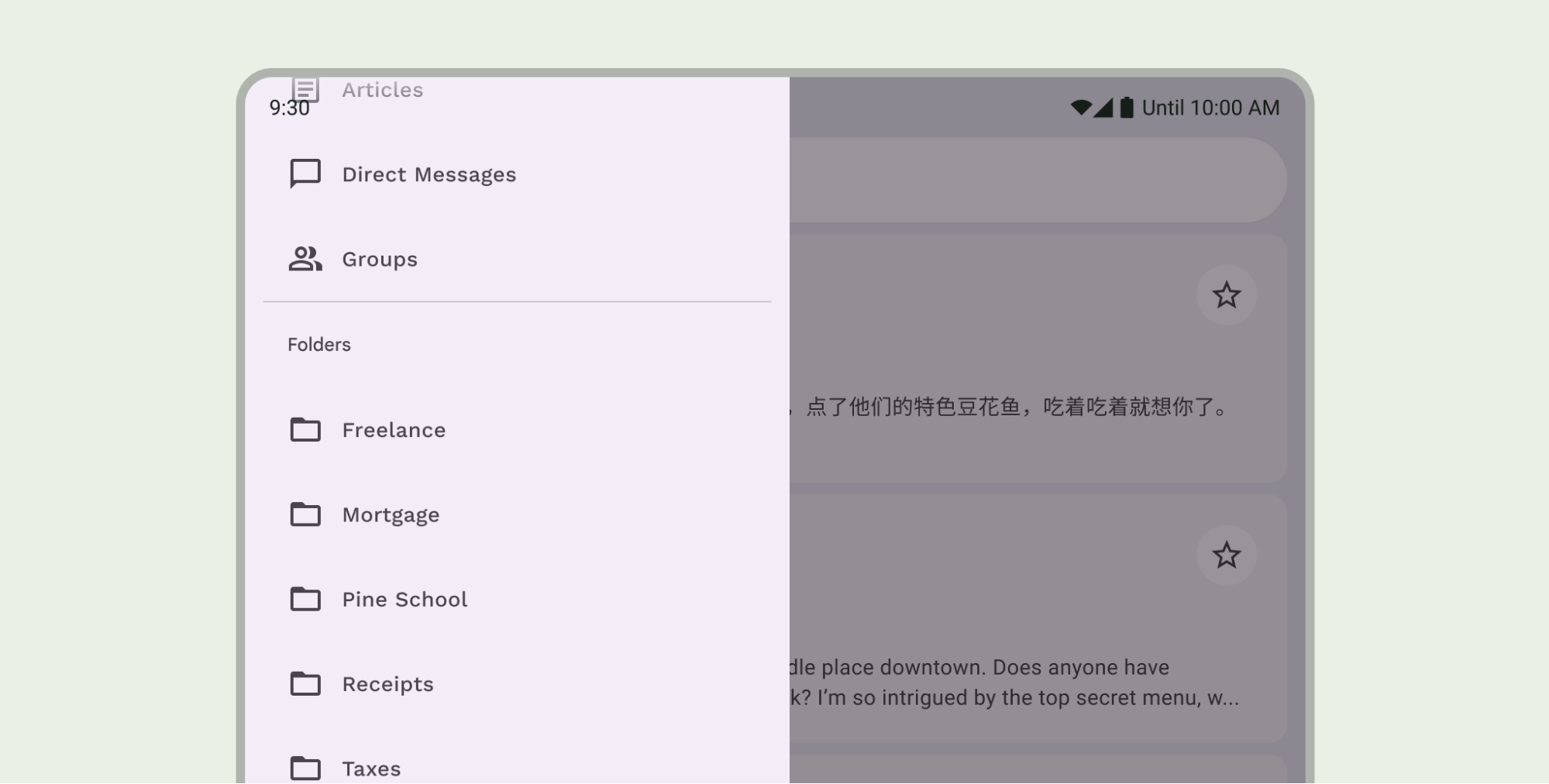
Da mesma forma, as gavetas de navegação também precisam ter uma proteção separada do resto do app.

Não empilhe proteções da barra de status, por exemplo, usando a proteção integrada TopAppBar do Material 3 e uma proteção personalizada.
Considerações sobre a barra de navegação
Consulte as Barras do sistema Android para conferir orientações básicas de design da barra de navegação. A seção a seguir inclui outras considerações sobre a barra de navegação.
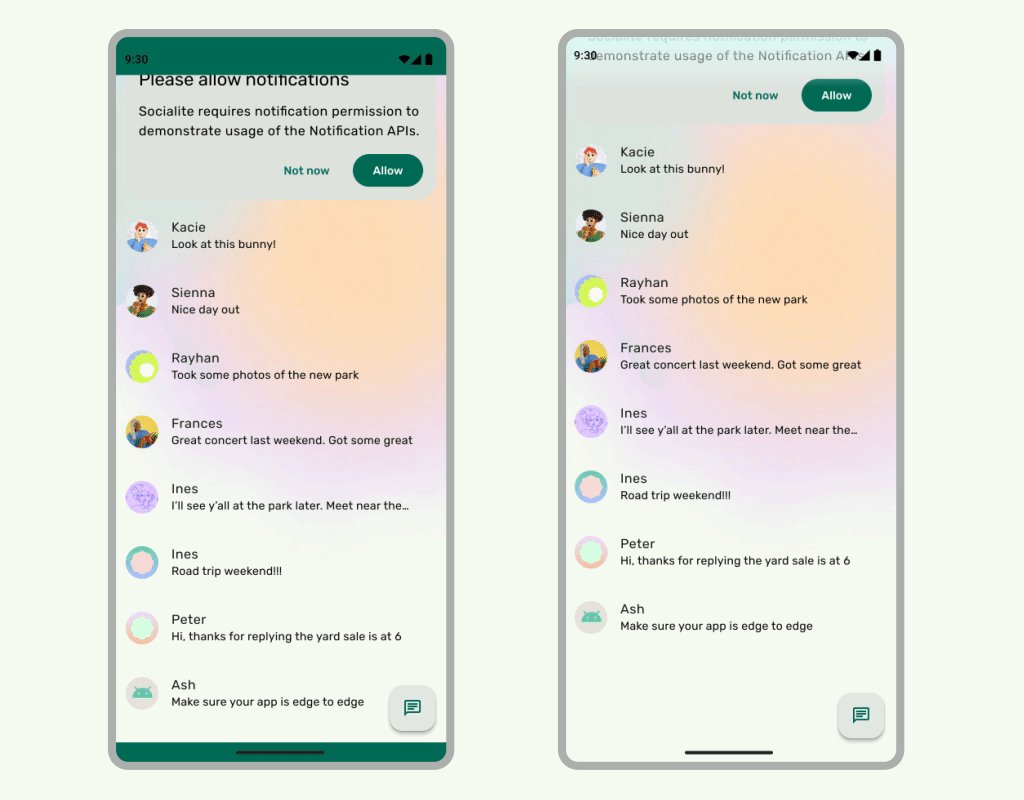
Como rolar conteúdo
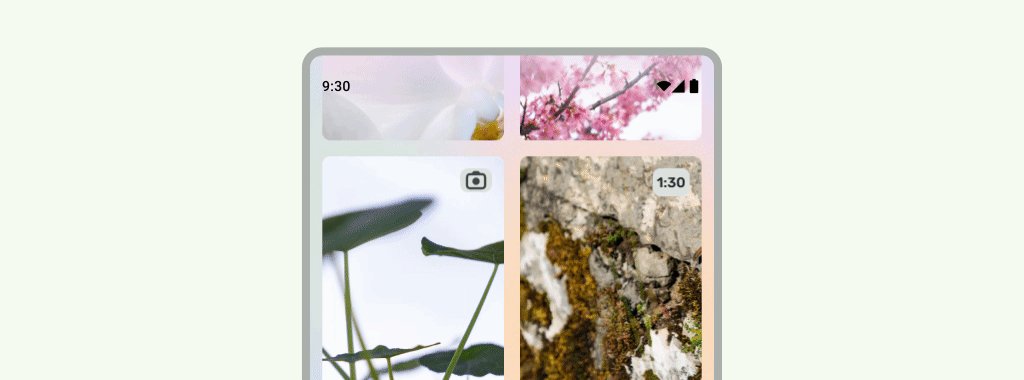
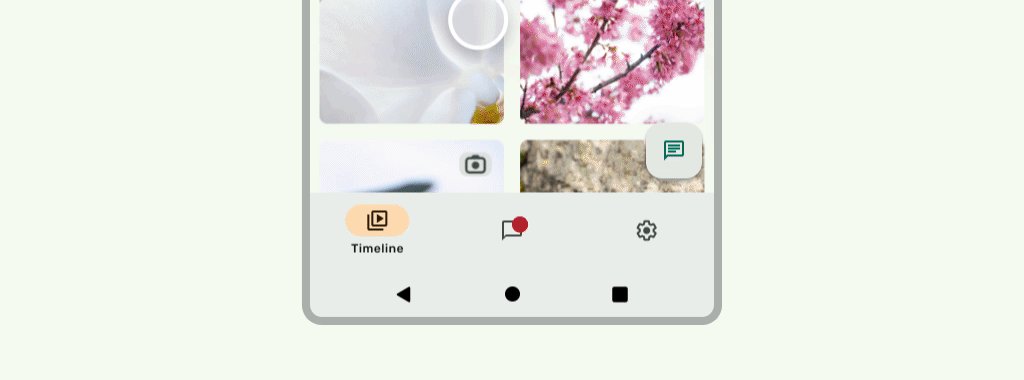
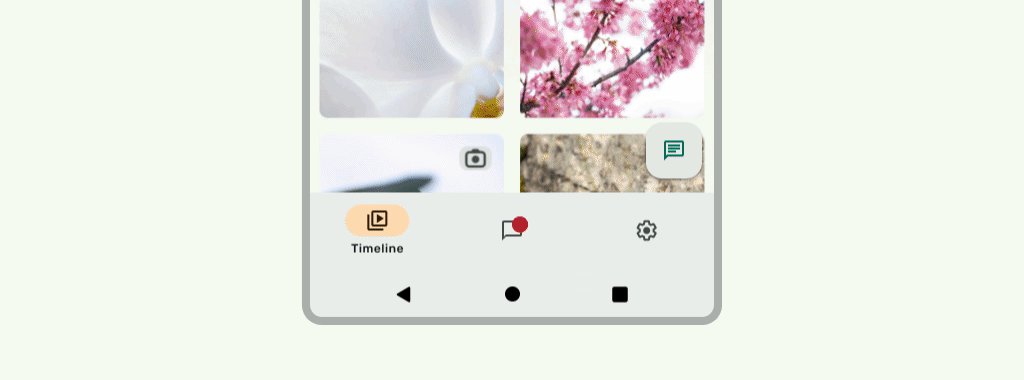
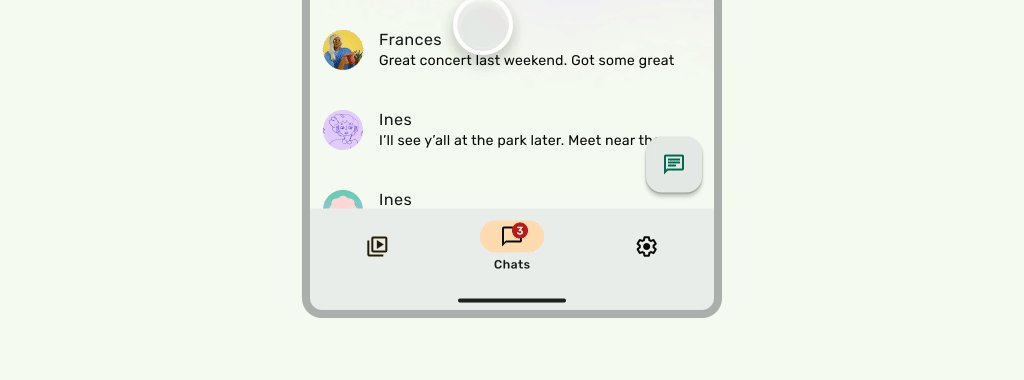
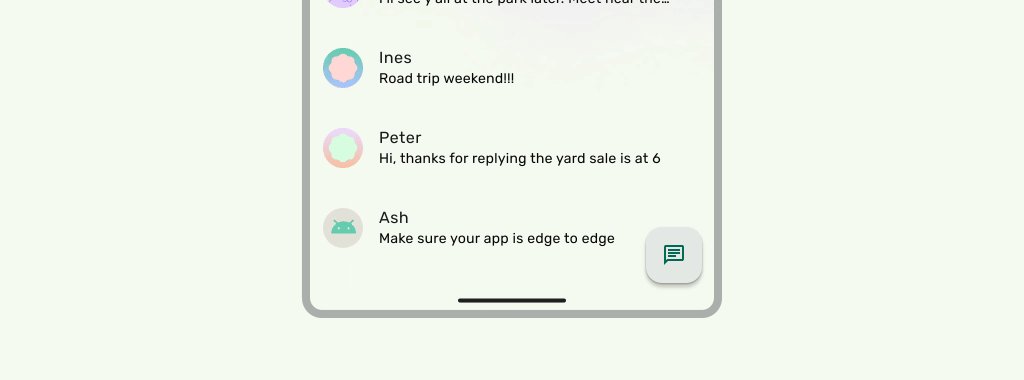
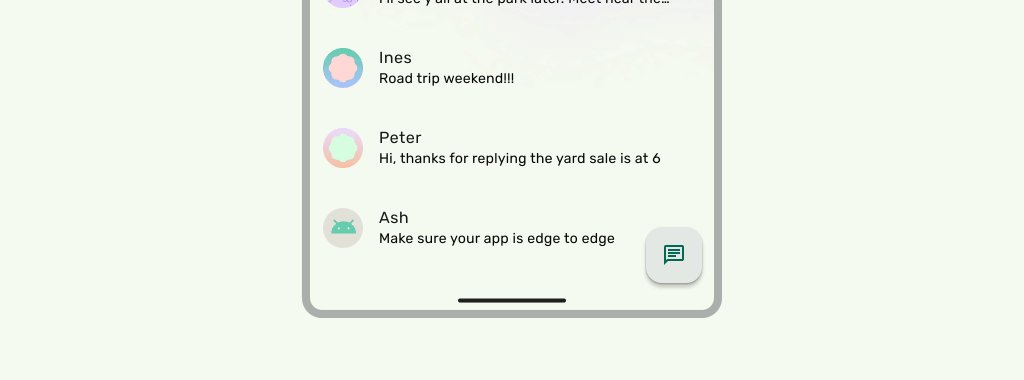
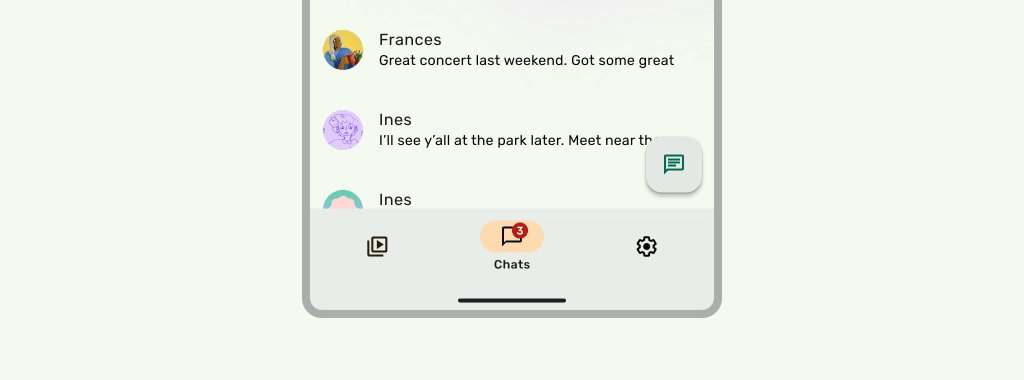
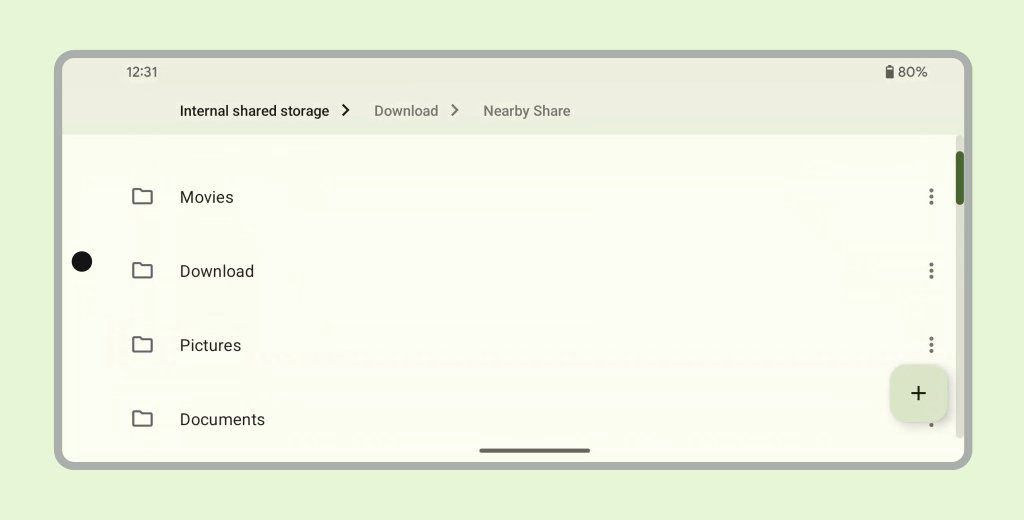
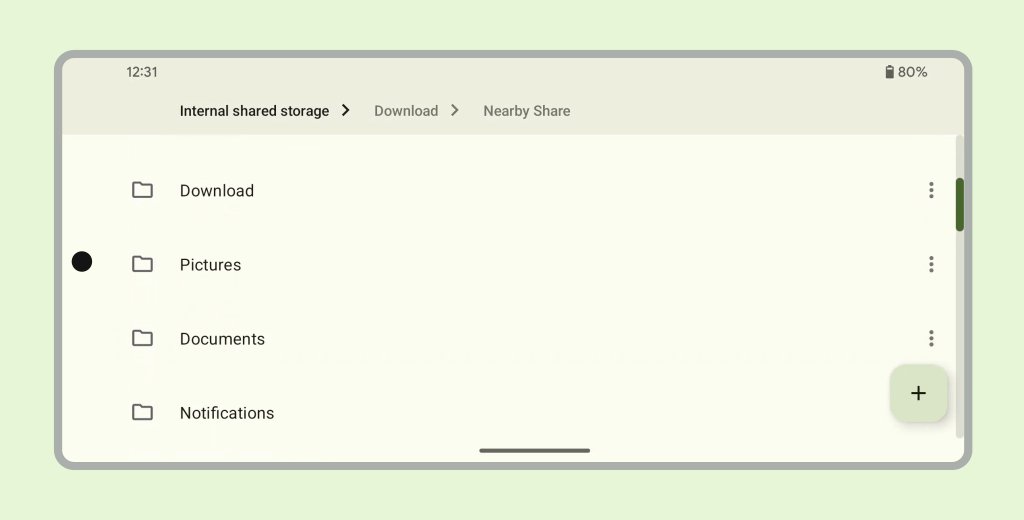
As barras de apps inferiores precisam ser recolhidas durante a rolagem.

O que fazer

O que fazer
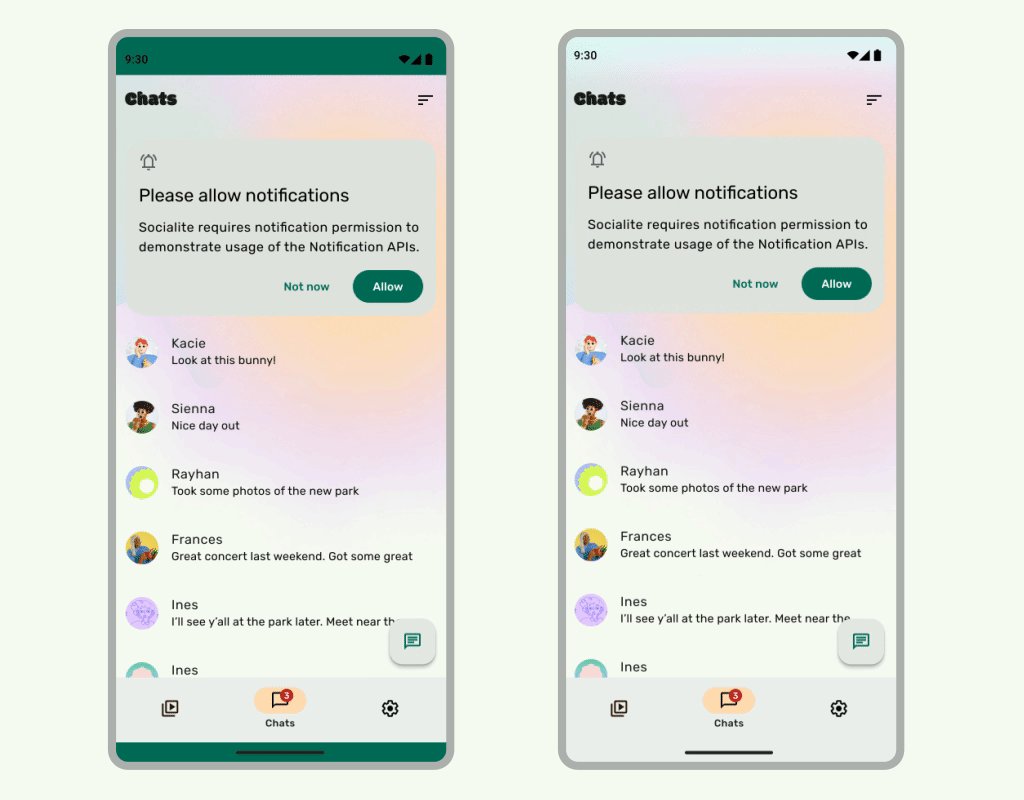
Corte da tela
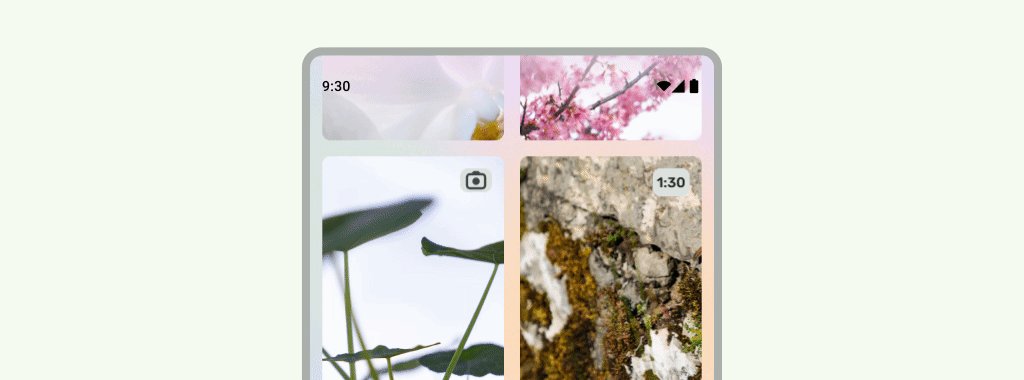
Os recortes de tela podem afetar a aparência da interface. Os apps precisam processar recortes de tela para que partes importantes da interface não sejam renderizadas abaixo do recorte de tela.

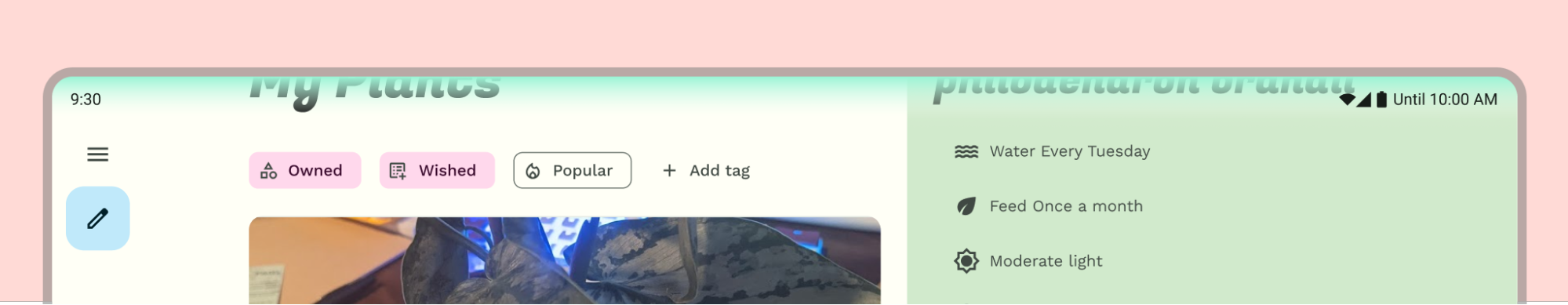
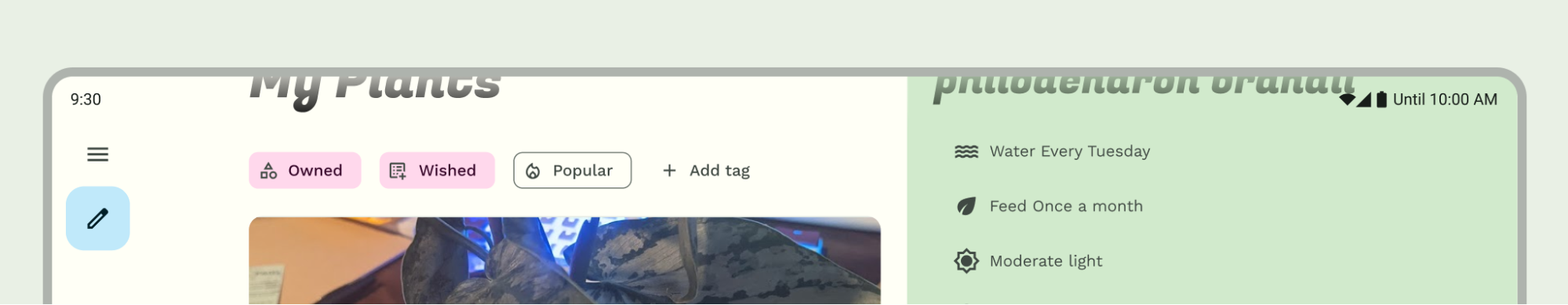
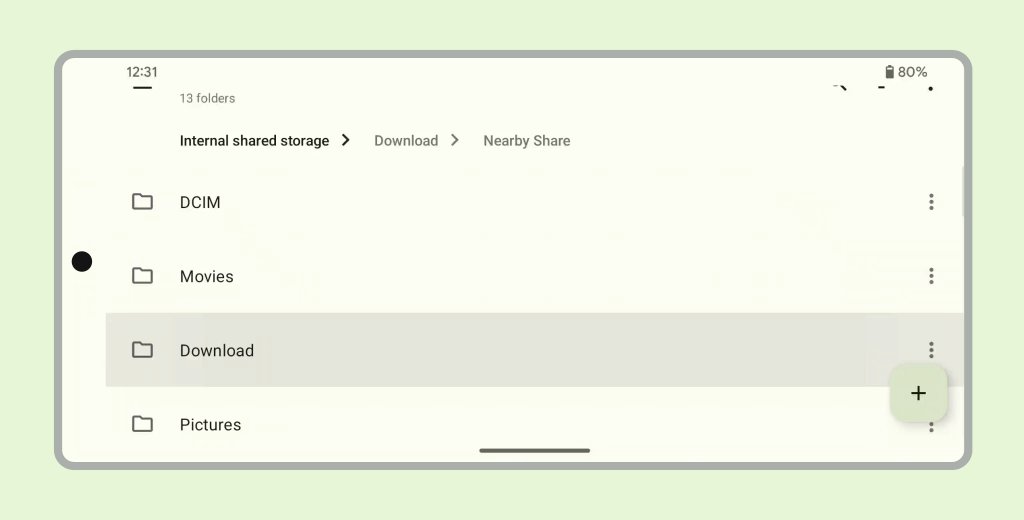
O que fazer

Não
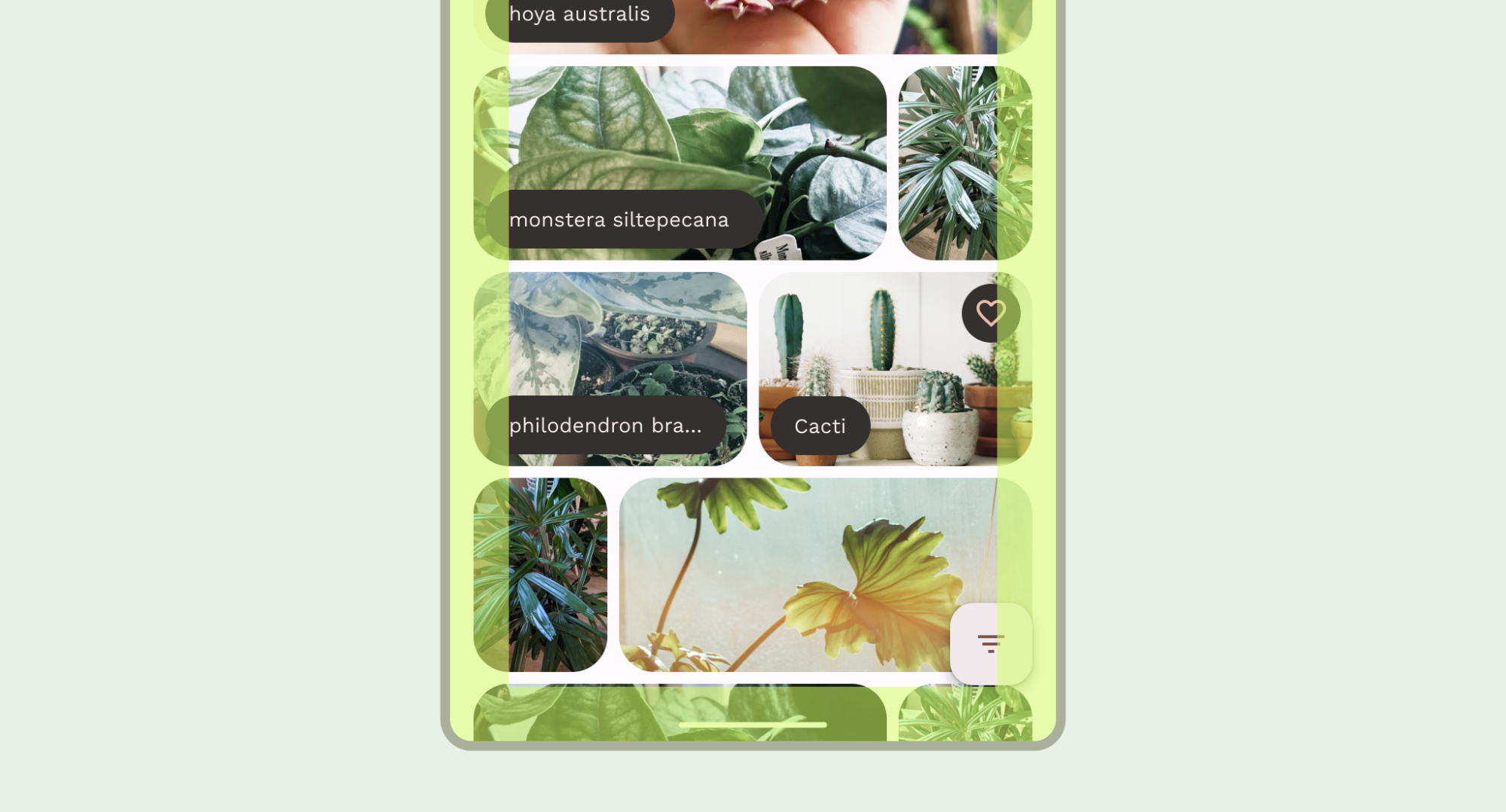
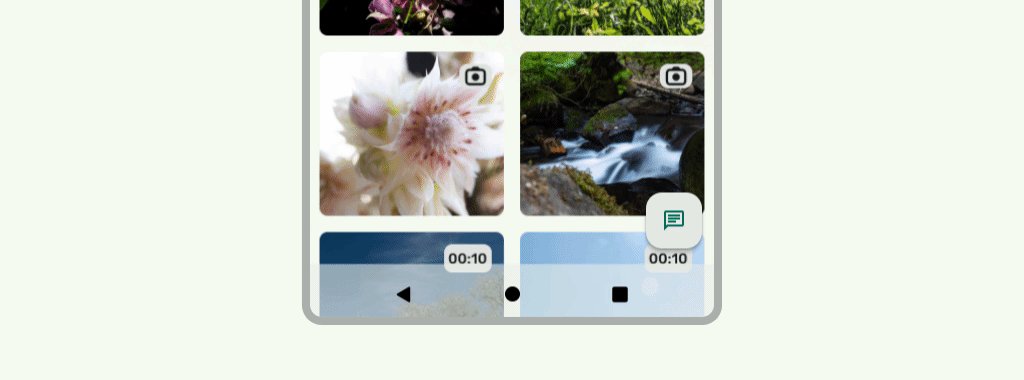
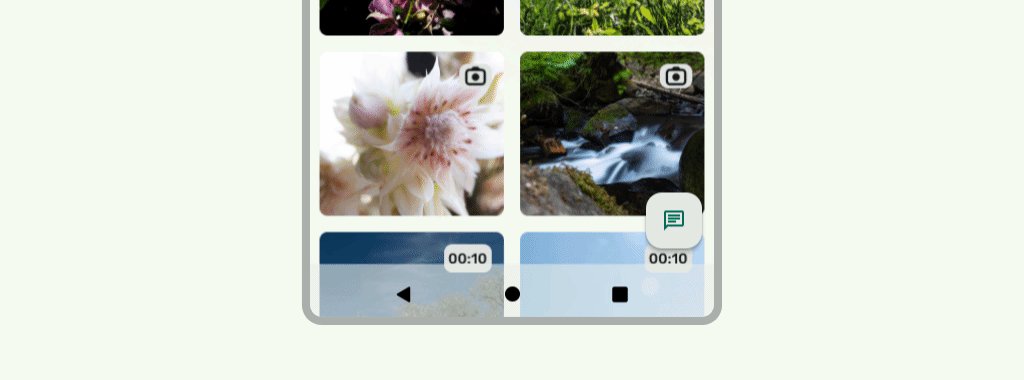
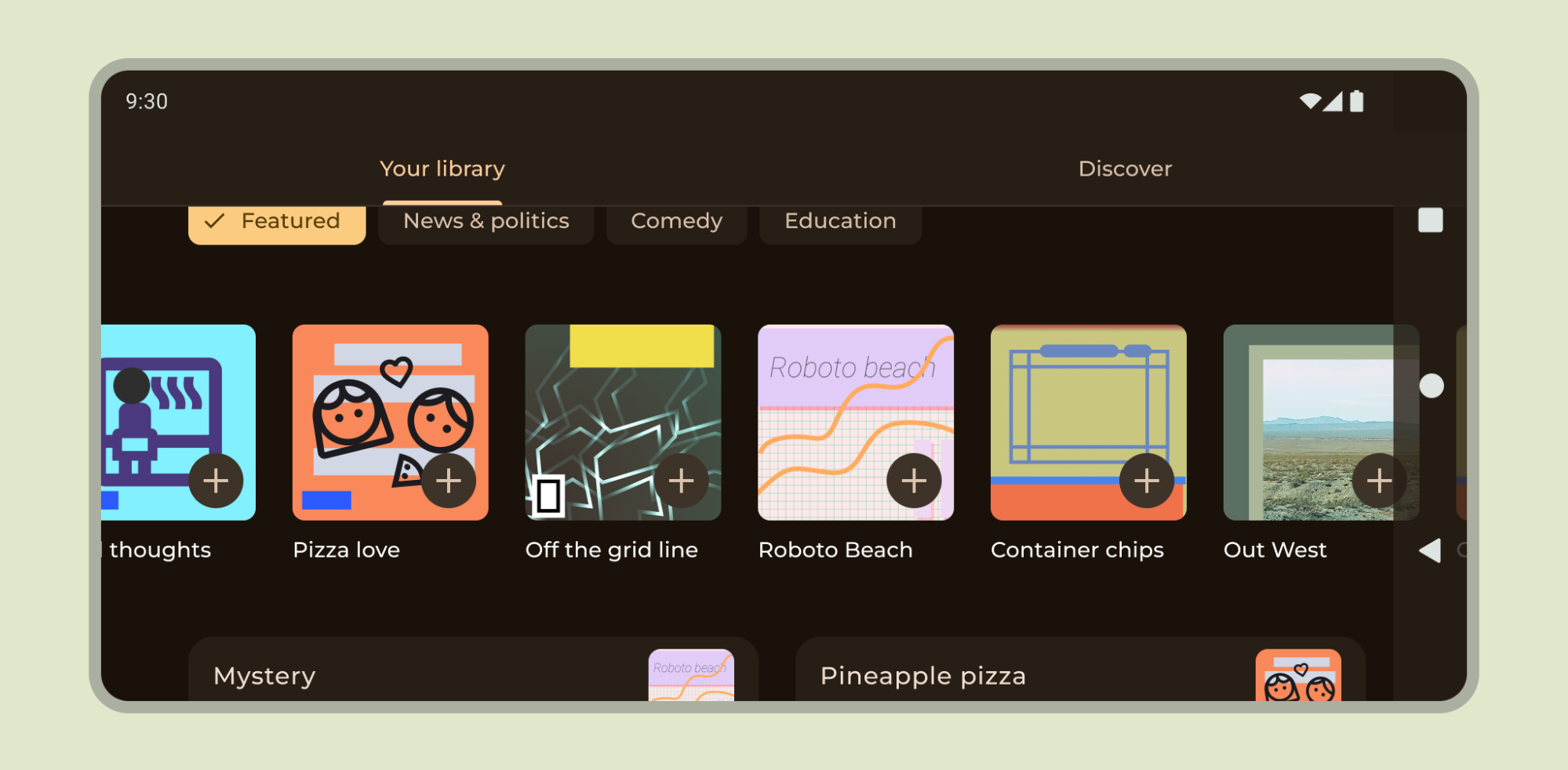
No entanto, os planos de fundo sólidos da barra de apps precisam ser renderizados no corte da tela, conforme mostrado na imagem a seguir.

Os carrosséis horizontais são renderizados no corte da tela.

Leia sobre como oferecer suporte a cortes de tela no Compose e nas visualizações.
Outras orientações
Em geral, os planos de fundo e as linhas divisórias também precisam ser exibidos de borda a borda, enquanto conteúdo como texto e botões precisam ser inseridos para evitar a interface do sistema e elementos de hardware.

