Piksele niezależne od gęstości (dp) i skalowalne piksele (sp) są niezbędne do tworzenia układów i prezentowania czcionek, które reagują w jednolity sposób na szeroki zakres gęstości ekranu, klas rozmiarów, formatów i proporcji, które występują na urządzeniach z Androidem.
Wnioski
- Jeśli używasz siatki podstawowej, stosuj wymiary 4 i 8.
- Określ specyfikację w pikselach dp i sp, a nie w pikselach.
- Eksportuj grafikę bitową lub rastrową ze wszystkich zasobników.
- Projektuj z myślą o elastycznym projektowaniu stron z uwzględnieniem różnych klas rozmiarów, rozdzielczości i formatów obrazu.
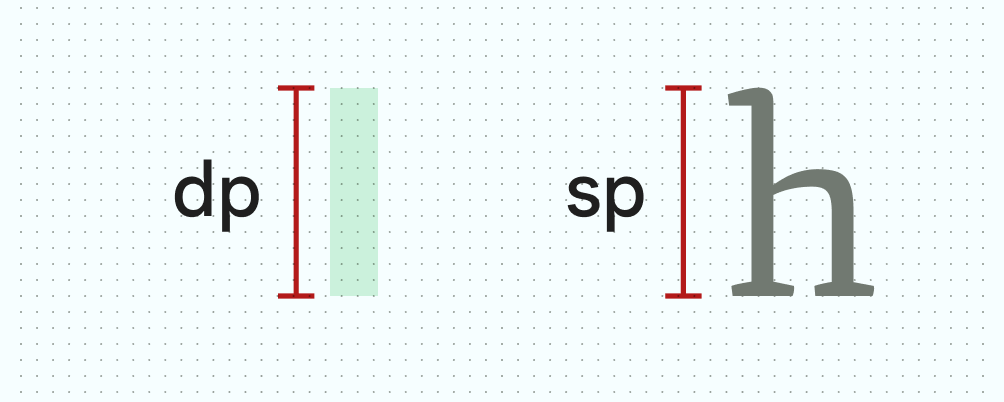
- Piksele niezależne od gęstości (dp): piksele niezależne od gęstości to elastyczne jednostki, które skalują się tak, aby mieć jednolite wymiary na dowolnym ekranie. Są one oparte na fizycznej gęstości ekranu. Te jednostki są względne w stosunku do ekranu o rozdzielczości 160 dpi (punktów na cal), na którym 1 dp jest w przybliżeniu równe 1 px.
- Piksele skalowalne (sp): pełnią tę samą funkcję co dp, ale w przypadku czcionek. Wartość domyślna sp jest taka sama jak wartość domyślna dla dp. System Androida oblicza rzeczywisty rozmiar czcionki na podstawie urządzenia i ustawień użytkownika określonych w aplikacji Ustawienia na urządzeniu z Androidem.

Podstawowa różnica między tymi jednostkami miary polega na tym, że skalowalne piksele zachowują ustawienia czcionek użytkownika. Użytkownicy, którzy mają ustawienia większego tekstu w ramach ułatwień dostępu, widzą czcionki w rozmiarze odpowiadającym ich preferencjom. Dowiedz się, jak zmienić rozmiar czcionki w sekcji Redagowanie.
Android używa tych jednostek, aby skalować i przekształcać dane na potrzeby różnych urządzeń i rozdzielczości.
Zasobniki gęstości
Ekrany o dużej gęstości pikseli mają więcej pikseli na cal niż ekrany o niskiej gęstości pikseli. W rezultacie elementy interfejsu o tych samych wymiarach pikseli wyglądają na większych ekranach z niską gęstością pikseli, a na mniejszych na ekranach o wysokiej gęstości. Dlatego nie należy deklarować wymiarów w pikselach.
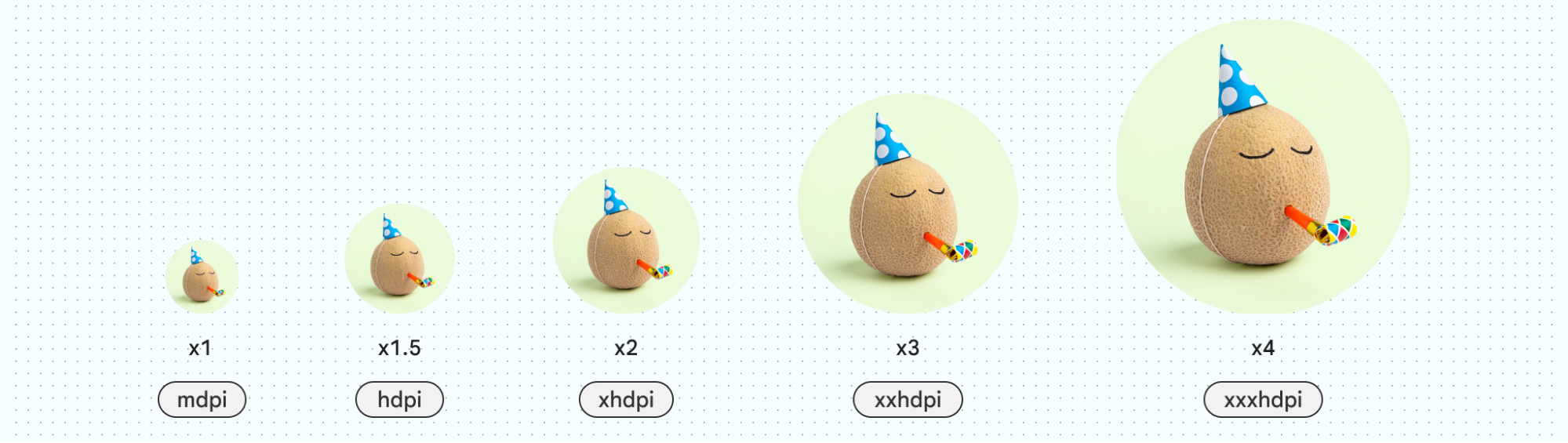
Android grupował zakresy gęstości ekranu w „worki”, aby dostarczać na urządzenie optymalny zestaw komponentów. Najczęściej używane zbiory gęstości to mdpi, hdpi, xhdpi, xxhdpi i xxxhdpi (nodpi i anydpi to zbiory, które nie skalują się do rozdzielczości urządzenia, zwykle używane do obiektów wektorowych). Każdy z nich odpowiada plikowi zasobu aplikacji.

Aby obliczyć dp:
dp = (szerokość w pikselach * 160) / gęstość ekranu
Siatka
Podstawowa siatka
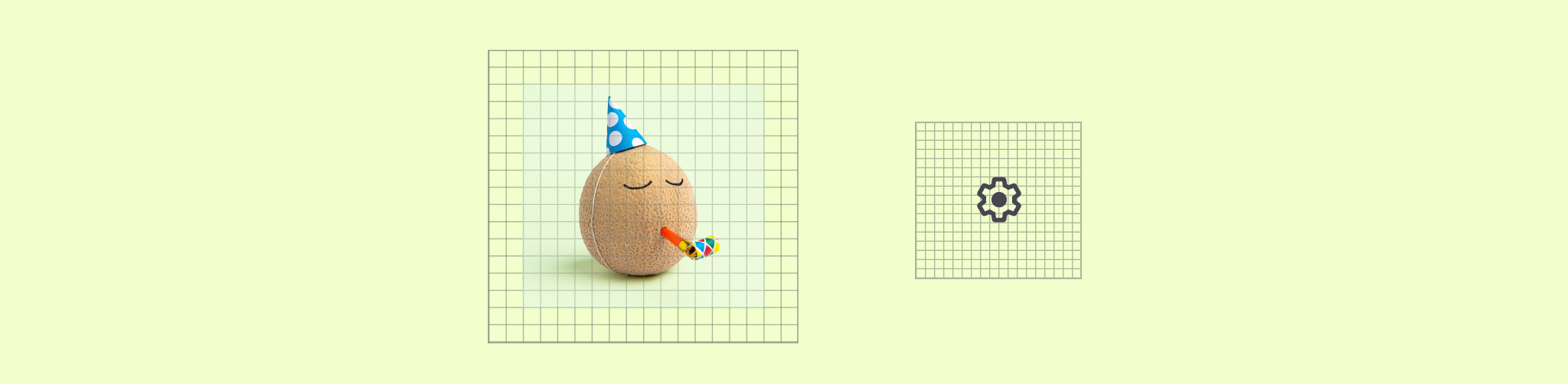
Tworzenie elementów z użyciem siatki pomaga zachować spójne odstępy i wyrównania w całym interfejsie. Interfejs Androida korzysta z siatki 8 dp na potrzeby układu, komponentów i odstępów.
Mniejsze elementy, takie jak ikony, tekst i niektóre elementy w komponentach, najlepiej dopasowywać do siatki 4 dp.

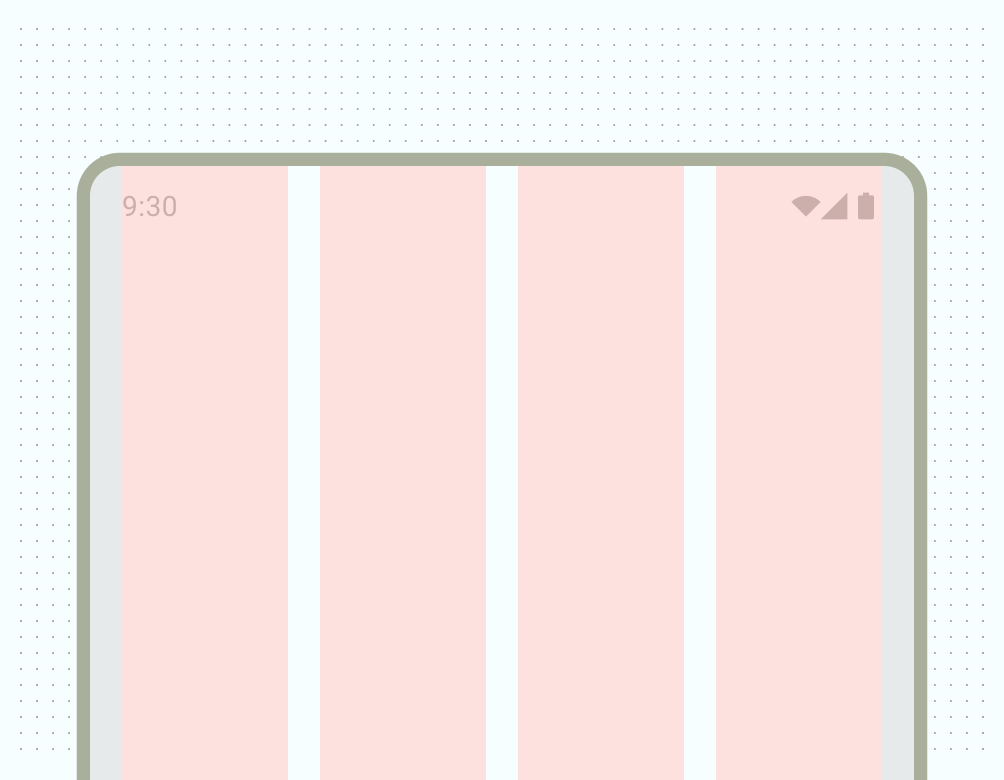
Siatka kolumn
Kolumny tworzą strukturę siatki, która zapewnia pionową definicję układu przez podział treści w obszarze treści. Treści są umieszczane w obszarach ekranu zawierających kolumny. Wyrównaj do siatki, aby wyrównać treści, ale zachowaj elastyczne rozmiary. Poznaj podstawy konfigurowania siatki kolumn i stosowania treści w artykule Podstawy układu.

Szczegółowe informacje o tworzeniu elastycznych układów w różnych formatach znajdziesz na stronie Kanoniczne układy w Material 3.
Klasy rozmiarów
Klasy rozmiarów okna to zestaw punktów przełamania widocznego obszaru, które pomagają projektować, rozwijać i testować elastyczne i adaptacyjne układy aplikacji. Android dzieli klasy rozmiarów okna na 3 rodzaje: kompaktowy, średni i rozwinięty. Dowiedz się więcej o klasach rozmiarów okna.
Formaty obrazu
Współczynnik proporcji to stosunek szerokości elementu do jego wysokości. Format obrazu jest zapisywany jako szerokość:wysokość.
Aby zachować spójność układu, stosuj spójne proporcje w przypadku elementów takich jak obrazy, powierzchnie i rozmiar ekranu.
Zalecamy używanie w interfejsie tych proporcji:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

